精准定位三大类移动应用导航设计,案例实战全解析
前言
手机不仅是信息的工具,甚至成为了人们的一部分,其打破了时间和空间的限制,这也是移动趋势渗入我们工作和生活的魅力。
而导航就是手机应用的灵魂,而灵魂的好坏,也决定了产品所传达给用户的体验好坏。在如此狭小的空间中,我们想要去驾驭其手掌方寸间的空间,作为优秀的产品经理,就要为自己的产品设计最优秀的导航。
良好的导航会让用户觉得方便好用,也能够让用户降低学习成本,因此所有的导航设计,包括产品架构设计都要站在用户的角度来着想。
移动交互设计快速发展,微创新难度扩大
介绍移动应用的导航种类前,先回顾一下这几年来整个移动交互设计的发展:
5、6年前国内的移动交互设计才开始萌芽,逐步走向专业化,在那个阶段,行业内大家那个时候大家对于版权的意识还不强烈,有可能今天你的产品上线了一个独树一帜、颇受用户好评的设计,第二天就在应用海中看到和你一样的设计出现。而我们整个行业经过快速的发展,移动应用已是一片广袤的红海了。现在的交互设计、框架设计已经相对成熟了,可复制性强,可用性也很高。所以要从交互层面来讲,微创新很困难。用户也从关注产品本身的服务,到更关注产品体验了
三大类移动应用导航
1. 全局导航
各个选项一目了然:
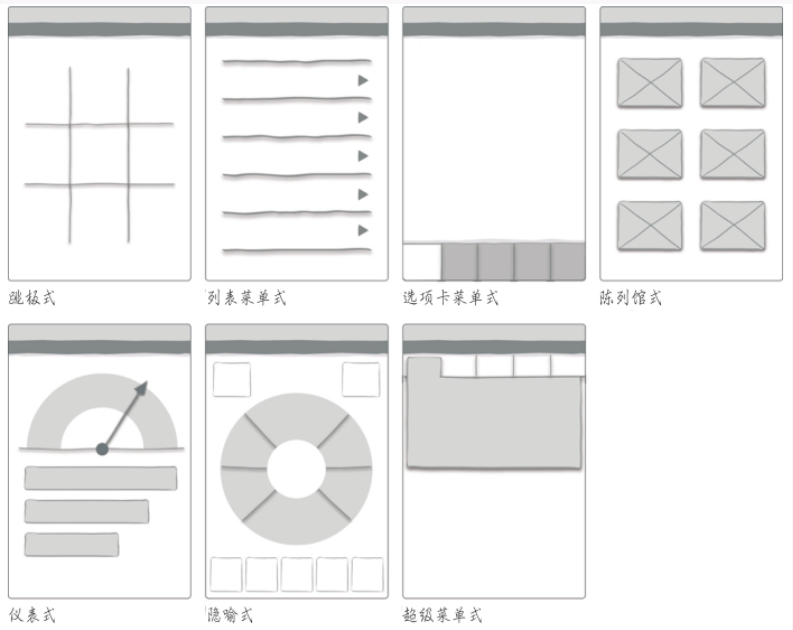
跳板式、卡片式、列表菜单式、仪表式、陈列馆式、选项卡菜单式、隐喻式。
2. 瞬时导航
需要通过点击或手势才能清楚显示:
侧边抽屉式、下拉菜单式、转盘菜单式。
3. 次级导航
其它主导航模式也可用于次级导航模式:
翻页式、滚动选项卡式、伸缩面板式。
全局导航案例分析

以上图片中所举出的导航样式,正是目前很多产品典型的导航样式,同时也基本上囊括当前移动APP的所有导航设计。
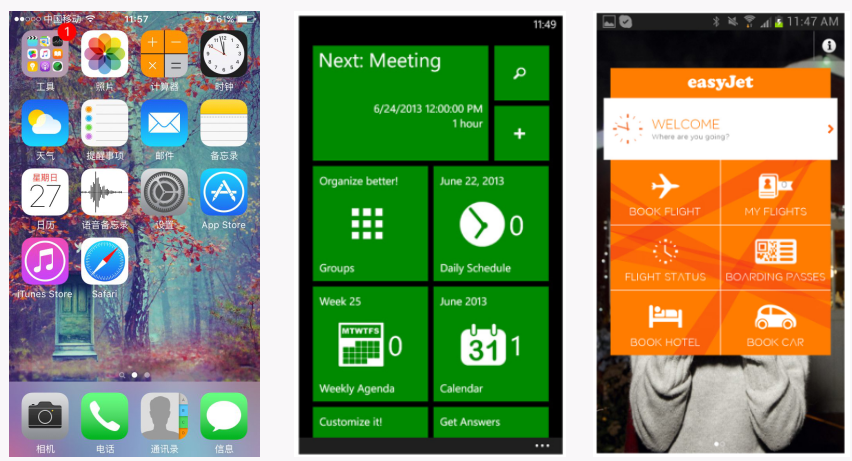
1. 跳板式导航:

2011年左右比较流行 ,移动端模式时期和可放置多个选项卡造就了跳板式导航。目前仍然有很多应用使用这种导航。
其缺点也很明显:所有选项都被扁平化,没有优先级。而抽屉式模式的导航容纳的选项还可以更多 。适用于功能扁平化的产品。

侧边抽屉式: 交互与动态类似于生活生推拉抽屉的样式,扩展性很强。

转盘菜单式: 典型案例——中国建设银行APP,比较少见。

选项卡和跳板式: 支付宝,对于这种功能丰富的产品,主导航和次级导航的结合,可以把优先级和层级划分清晰,对于用户来讲,易用性很高的优秀设计。
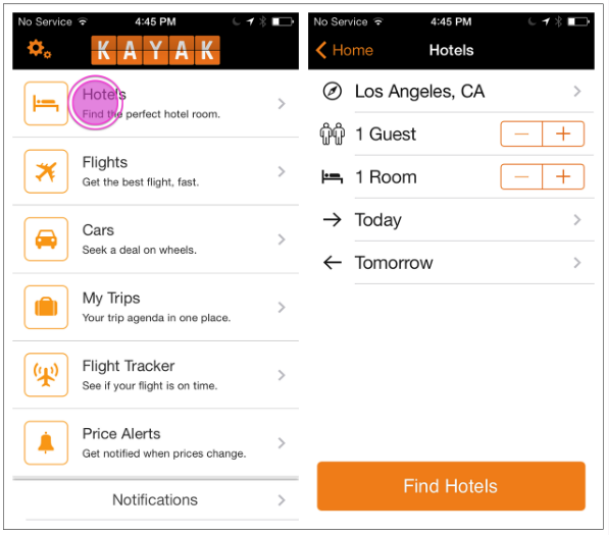
2. 列表菜单式导航

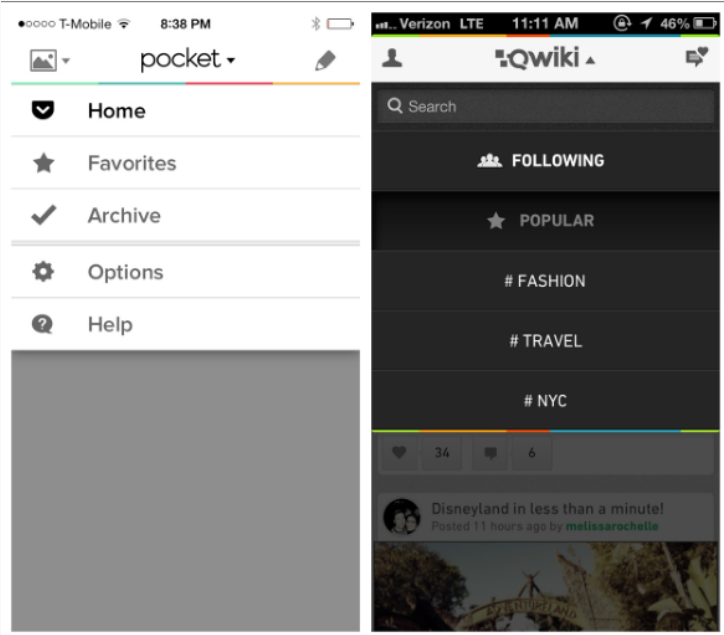
列表菜单式导航在国外的产品中比较常见,列表菜单式中的每一个列表项都是进入该应用各项功能的入口,这一点和跳板式导航比较类似。
在设计层级结构的应用导航时可考虑列表菜单式。这种模式对于列表项名称较长的菜单,以及列表项既要有名称又要有描述的菜单都可使用。
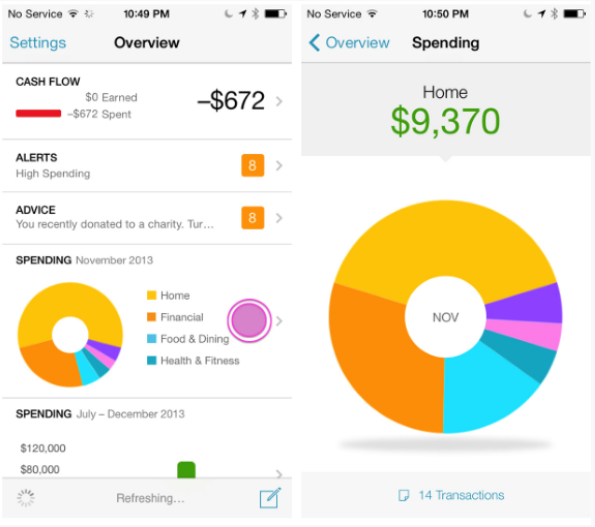
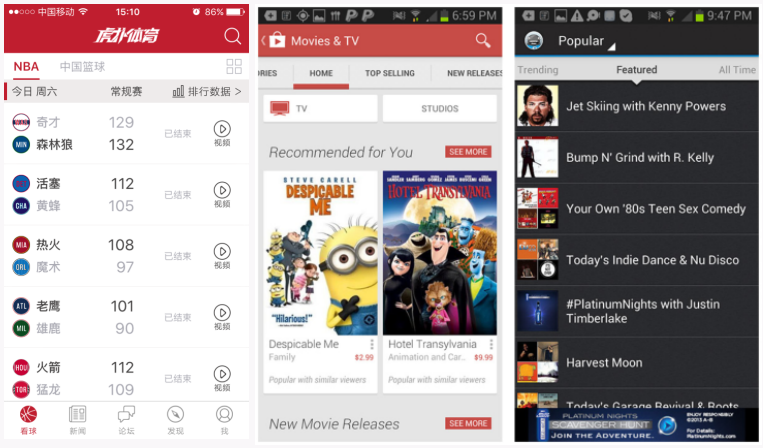
3. 仪表盘式

仪表盘式的导航,让用户一眼就能看到他最需要的信息概览,而不用转到另一个页面。
在需要使用关键指标或数据作为应用入口的时候,可以采用仪表盘式,但不要在单一页面载入过多的信息,对于要展示的关键指标或数据需经过仔细研究再做判断。
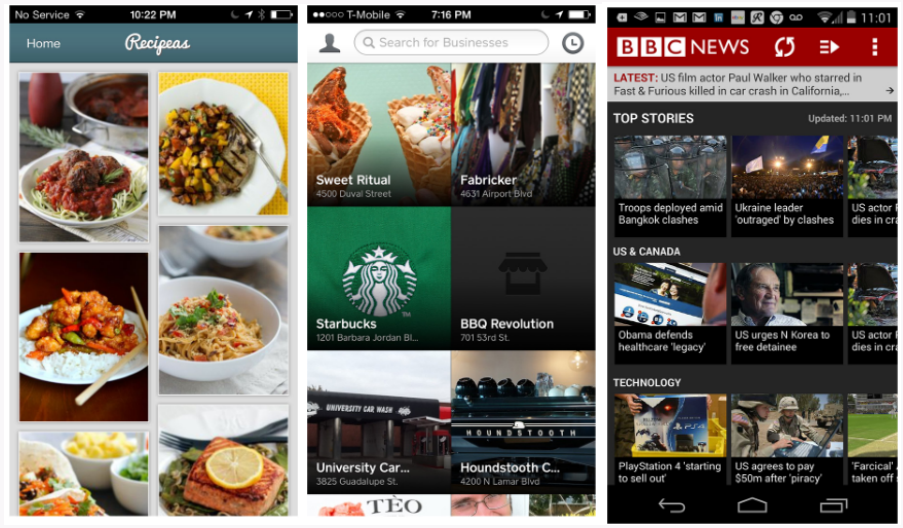
4. 陈列馆式

陈列馆式设计模式最适合呈现经常更新、视觉效果直观的无层级内容。呈现实时内容,比如新闻、菜谱、照片,可采用网络布局或轮盘布局,还可以采用幻灯片模式进行展示彼此独立的内容项。
因此在使用这种导航时,要尽力将图片的优点利用到极致。
5. 选项卡菜单式

选项卡菜单式主要可用于让用户从一个主要类别切换到另一个主要分类。目前其也是所有移动端导航中占比较高的类型,可以方便的在不同视图间进行浏览和切换 场景,降低用户操作成本,让用户清楚地知道有哪些可选择的视图 。适用于预计用户会经常切换、固定选项卡有限的情况。
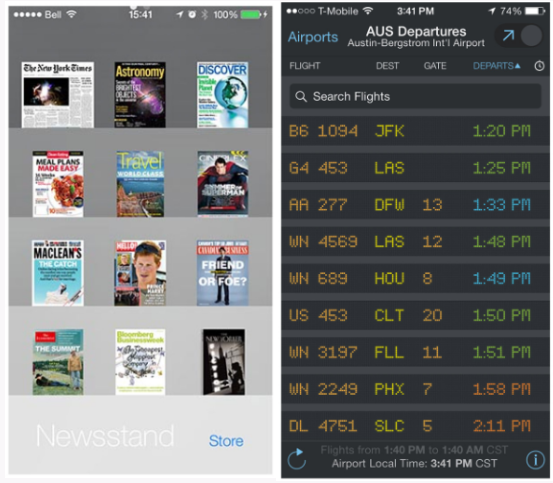
6. 隐喻式菜单

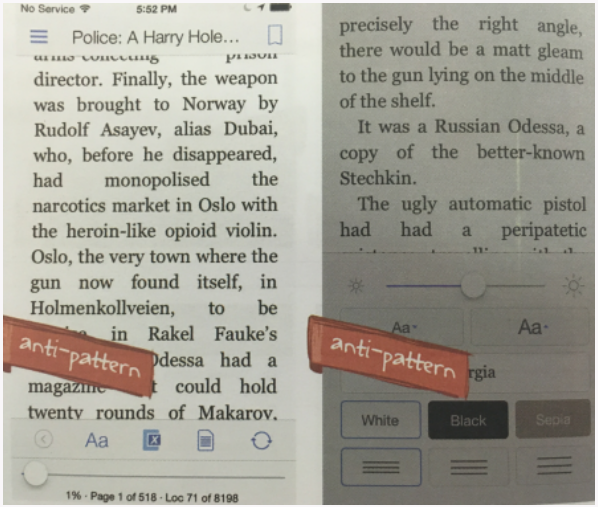
隐喻式的菜单,顾名思义,就是用设计模仿应用的隐喻对象,很多时尚杂志、书籍、股票APP等经常使用。
但是建议大家慎用隐喻式导航,蹩脚的模仿可能会标新立异,但是很容易走向反模式。
以上就是比较典型的全局导航案例,现在大家头脑中应该形成了较为直观、体系化的思路,能够很清楚的明白不同的产品适用于什么样的导航。接下来,我们来看看瞬时导航。
瞬时导航案例分析
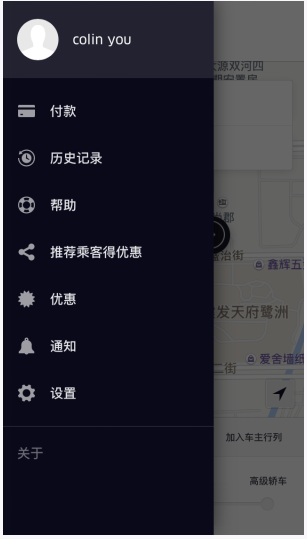
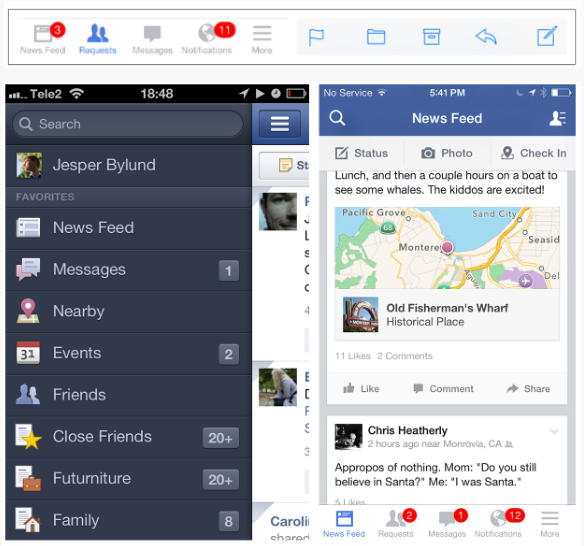
1. 侧边抽屉式

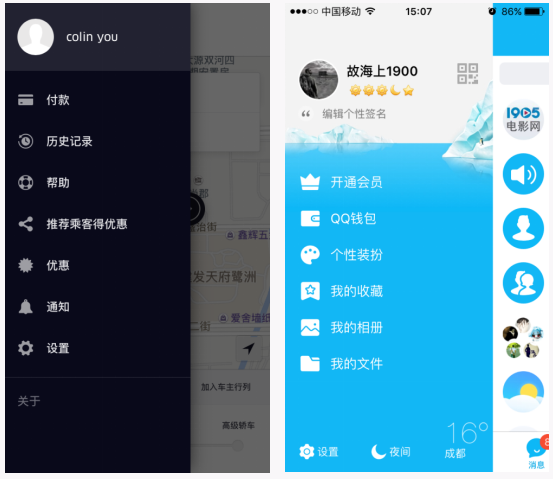
手机QQ就是抽屉式导航的典型案例
在我们诸多产品的运用中,其实已经把用户的习惯培养起来了。
手机QQ的导航是侧边抽屉式导航,是嵌入式的,充分突出即时消息功能的重要性,同时又承载了其他很多项功能。这里强调一点,除非产品提供的某一个功能优先级、唯一性特别高,否则不要轻易使用侧边抽屉式,因为这样会导致用户使用成本增加。如果你使用的是侧边抽屉式,那么建议在用户第一次打开时进行用户教育的说明。
如果选择抽屉式的导航设计,那么其设计请放在左边或者右边,但是不要在下边进行抽屉式。
那么如何怎么让用户知道你是侧边抽屉式?需要在用户第一次打开应用时,自动打开抽屉(有学习成本)。
这里分享一个之前我们团队产品设计的小案例。
目前1905手机端的应用,选用的是选项卡时导航,但是改版前一直用的是抽屉式导航,将推荐频道作为应用启动的第一个界面。然而除了推荐频道的点击量很高之外,其他频道的点击量很低,所以当时考虑很重要的一个因素,是因为导航将其他频道隐藏太深导致,因此经过团队的讨论后,决定将导航改为选项卡导航。改版后各项数据都有所上升,体验非常直观。
2. 下拉菜单式

国外的某APP界面
在上面这张图中的应用,就是采用瞬时导航来删选不同频道的分类。
下拉式导航几年前也颇受偏爱。曾经我所在的PPTV团队,PPTV手机端1.0版本,我们所有的电影、电视剧、动漫等内容选择,都采用下拉式菜单展现。产品的交互设计也如时尚界,有一个流行趋势,这个交互设计流行了一段时间后,现在又开始了另外一种交互设计的流行。所以你会发现菜单式流行完后,视频类的产品又开始流行选项卡式的导航设计,并且沿用至今。其实用户的习惯养成,并不是我们想象中这么难。好用与可用,是不同的。但是,只要是好的设计,总是会受到用户的喜爱。
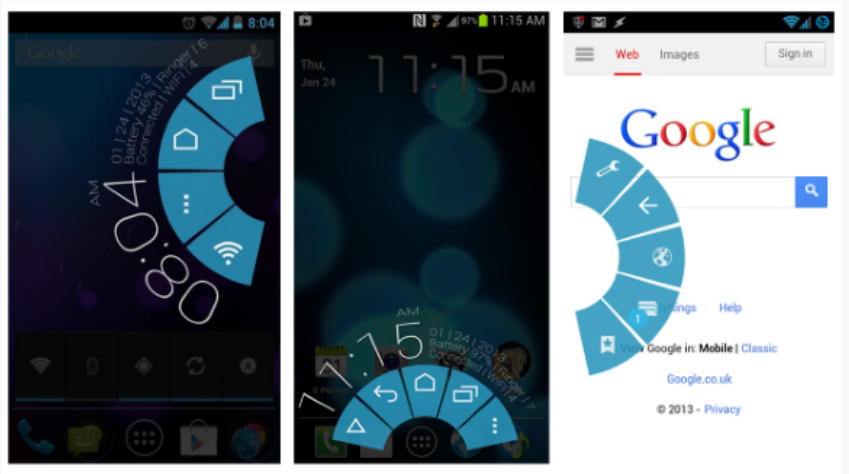
3. 转盘菜单式

在我们所有模式中,转盘菜单式是最少见的,无论是国内还是国外,使用率都非常低。究其原因,主要是由于其交互设计较为复杂,对于用户来说,使用成本太高。因此我们要谨记,能简单的,绝不复杂化。
同时,由于其操作手势很不简单和自然,因此设计任何有多个层级的菜单时应该避免采用转盘式的菜单。
次级导航模式案例分析
为什么叫次级导航呢?因为其是在一级导航主导航下的二级分类和导航。
1. 翻页式导航
翻页式导航视觉呈现效果很强
翻页式导航通常应用在次级导航中,通常利用移动手势控制,如左右滑动,而手势的利用,在移动的交互中,往往可以达到事半功倍的效果。
因此我们在进行产品设计时,如果我们可以用手势来进行操作的功能,不要在界面上增加更多的按钮或者指示,增加流畅的交互体验所带给人的舒适感。
运用翻页式时要利用移动的手势控制,不要依赖像下一步按钮或标签页这类桌面端模式。但要注意提供视觉指示,让用户知道可以使用滑动手势。
2. 滚动选项卡式

滚动选项卡式的导航和手势的使用、动态交互密切不分。其适用于在某一个模块中显示多种类别或视图时。
滚动选项卡一般比标准的标签栏要窄,没必要作为触摸对象,进行滑动就可以进行切换,因此一定要注意动态交互设计。所以,希望大家在进行导航设计时,不仅要考虑导航本身的设计,还要考虑到功能分类和手势交互达到完美结合,这样的产品体验才能达到极致效果。
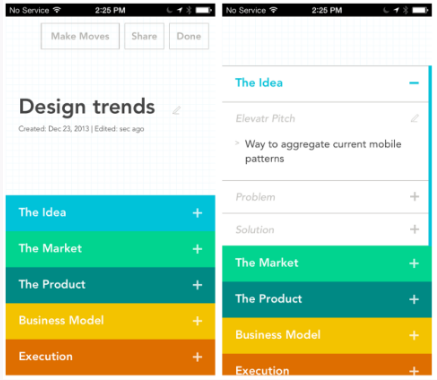
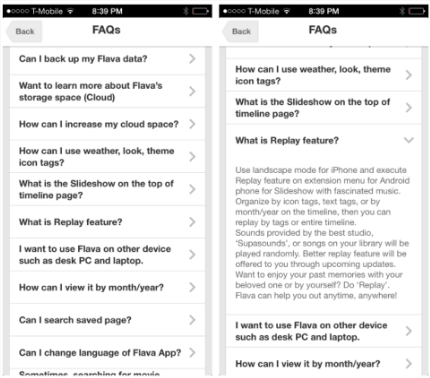
3. 折叠菜单式


折叠菜单式的导航,就是运用动态的效果,将二级的信息展开,无需跳转到新的页面,使用户在同一个页面上查看到更多的信息,不需要任何跳转。因此用户可以在一级页面就获取大量信息。这种模式比跳转到另一个页面再跳转回来更高效。
但是,一定要使用常见的图标来进行指示折叠式菜单的打开或关闭状态,避免用户产生疑问。
然而,熟悉了这么多的移动导航之后,在我们以上讲的内容中,并不是所有的设计都站在了用户的角度,有一些设计我们称之为反模式设计。
反模式——绕过那些陷阱
反模式也称之为陷阱,指一类通常是重复发生的糟糕的问题解决方案。通俗来讲就是一些违背现有设计规范规则,违背常用的视觉交互的方式方法,设计者出于某种目的,进行的一些没有必要或者不按常理出牌的设计。 因此,我们要特别注意,避开这些陷阱。

很多时候产品经理更像是团队中的润滑剂,面对开发人员、设计师等各种要求,务必要站在用户的角度,多方面进行慎重的思考。在面对反模式的需求时,要坚决的拒绝。但是,在拒绝的时候,要用专业知识进行支撑,这就是say no的底气。
反面教材——反模式
以下内容都是反面教材,切记勿踩坑!
1. 标新立异
反面案例一:中国建设银行手机客户端

建行的转盘导航 ,交互操作非常复杂,没有办法让用户一眼看到所有的菜单分类 ,切换主菜单时,菜单会旋转,影响用户视觉 。正是这些原因,让我将这个产品从我的手机中彻底删除了。
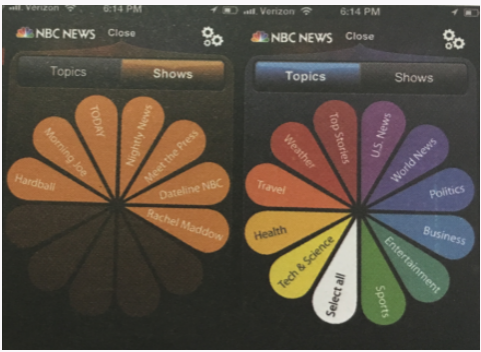
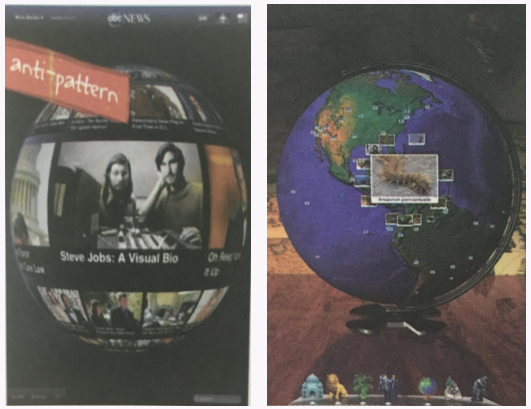
案例二:NBC NEWS

NBC NEWS试图创造一个与自己商标形状一样的菜单,但这样的设计完全不符合用户使用的标准:
- 对于移动应用来说这样的菜单样式不标准
- 旋转的文字增加阅读困难
- 颜色太多
- 作为导航菜单不能让用户明确的知道当前处于哪个位置
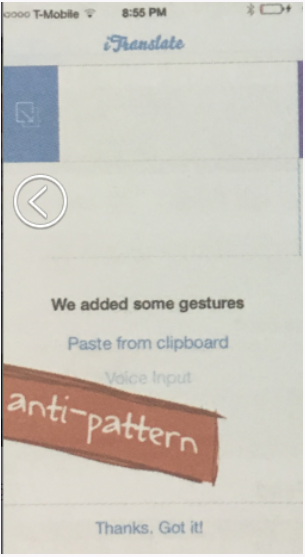
2. 不必要的复杂
过于复杂的交互设计会增加用户使用成本,千万不要做那些让用户感到疑惑的交互设计。
比如下面这几个案例:

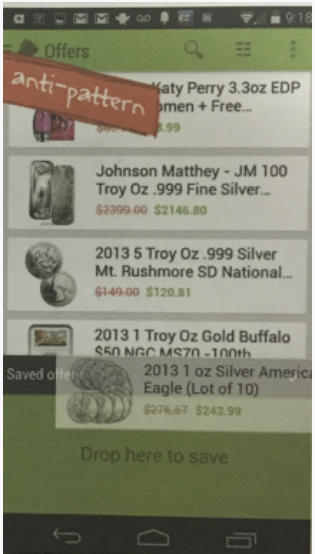
向右短距离滑动粘贴,向右长距离滑动

长按并且拖放才能保存收藏

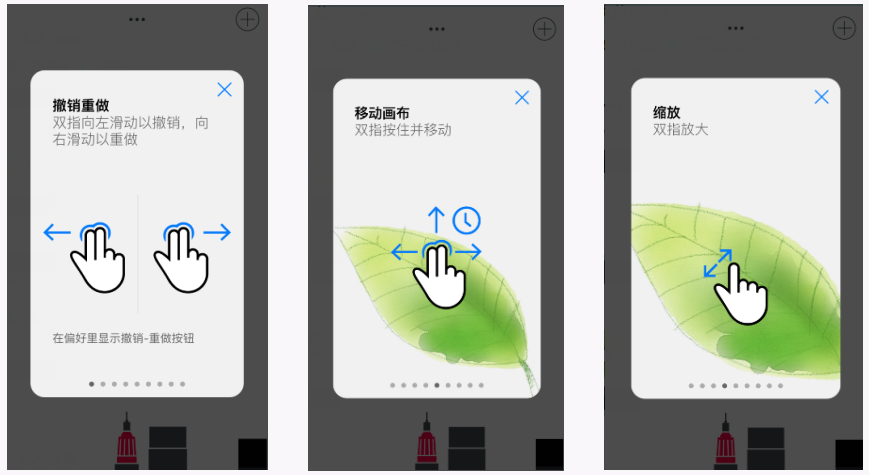
长达9页的用户教育长图,极大提高了用户使用产品的成本
通常用户在5秒内,无法完全理解、得到交互所要传达的信息,就会放弃使用产品。这个概念也在产品设计的其他方面有所应用,例如加载页面中的下拉刷新动作,5秒内必须完成,时间节点务必要控制好。
隐喻错位
隐喻错位也是常见的反模式,造成这种反模式的原因很多,主要是在界面设计上选择了错误的隐喻。
不同的隐喻错位可能出现在低层次,比如没有正确使用一个控件或图标,张冠李戴。当然,也可能出现在高层次,比如应用的概念模型与用户心理模型的不符。
隐喻错位低层次比较好理解,比如空间或者图标的误用,但是高层次的概念模型与用户心理模型的错位,需要结合更实际的业务场景,在实践当中去体会到更深的陷阱。
3. 控件错位
控件错位主要是指精准到某一个在设计中的控件运用不得当。例如下面这个例子,设计者将ios的控件放在安卓的应用上,如此不专业的设计,作为优秀的产品经理,在实际的工作中是绝不能出现的。

一个安卓应用出现了iOS风格的控件

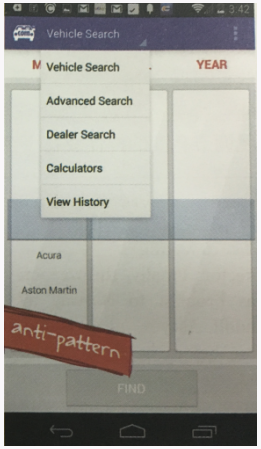
主导航采用了非标准控件,用户不能轻易看出应用的主模块

懒人周末主导航从上而下,留有大块黑色背景
在反模式中,控件错位、图标错位和手势错位等,是比较容易理解并且避免的,而在平时你在应用海中使用各种各样的app时,也应该有一定积累,在遇见各种产品中的交互中,面对好的点,不好的点,要有习惯去把这些一一记录下来,能够很大程度上提升自己的产品设计能力。
4. 图标错位
这也是非常易犯的错误。用户对于通用图标,已有非常深的认识,例如:齿轮代表设置,星星代表保存收藏,放大镜代表搜索。把熟悉的图标用于常用功能之外就会导致混乱。

kindle把亮度控件放在字体设置图标下面
所以我们不要去追求标新立异,有一些行业规范,特别是用户已经养成的习惯,更多的时候需要去顺应,不要为了创新而去创新。这是作为产品经理要思考的点。
5. 手势错位
手势错位和动态交互是相关的,例如下面这两个例子:

下拉手势在一般认识当中都是刷新。这个邮件应用Seed,使用手势下拉却是添加提醒。
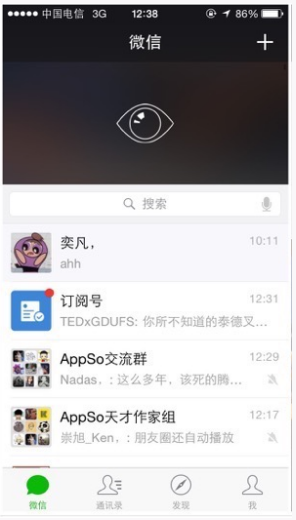
 微信首页下拉拍摄小视屏
微信首页下拉拍摄小视屏
微信的下拉手势是小视频,其实这一点是比较反人类的,和常规的“下拉刷新”完全不同,给用户造成困惑。
这些图标错位、手势错位,都是属于比较低层面的错位,在行为层中很好理解,但是还有一种比较高层次的错位,我们称之为心理模型错位。
6. 心理模型错位

一个地球仪样子的新闻内容导航,但新闻内容其实跟这个地球完全没有关系。右边这个新闻做得比较好,因为新闻跟其所对应的地区是相关的。

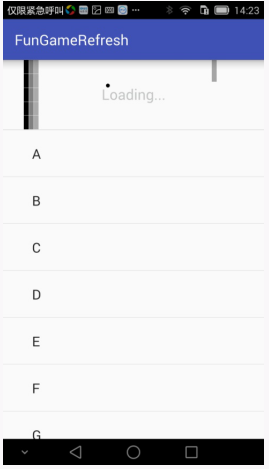
这个APP下拉刷新时出现一个小游戏
这个APP将下拉刷新的loading界面,做成了一个贪吃蛇的游戏。虽然其看似有趣,但是却会打断用户的操作,也属于反模式中的一种。
通过对比,我们也可从中看到,什么样的导航符合用户心理预期。
7. 隐喻错位
无论是图标,控件,还是概念模型方面的隐喻,都是可以简化和提升体验的视觉化快捷方式。但是使用不当的话,会让用户感到挫败,感到困惑或者难以掌握。
8. 愚蠢的对话框
在进行产品设计时,切结不要扰乱用户的操作流,只在用户执行不可撤销的操作(比如永久删除),需要用户确认时,或者是有重要信息,需要告诉用户时才显示对话框。

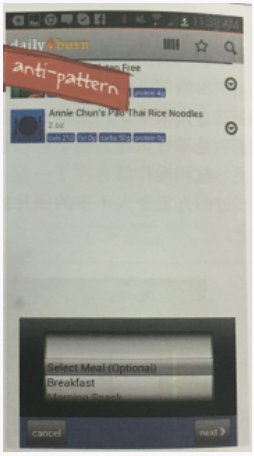
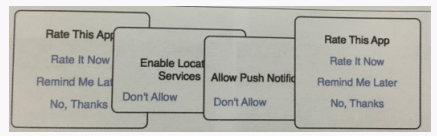
初次使用就弹出多个对话框,在正式开始前就扰乱了用户

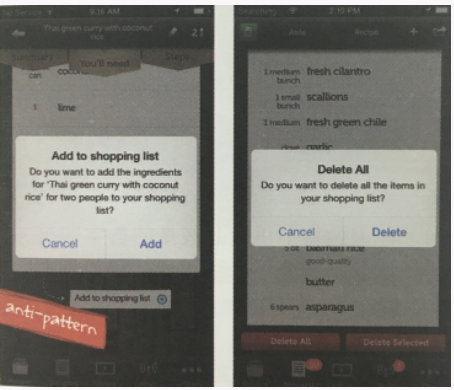
点击添加到购物清单时弹出对话框要求用户确认。 右图是删除确认,在执行一个不可撤销的操作前要求用户确认是正确、合理的设计。否则就是打扰用户。
9. 图表垃圾
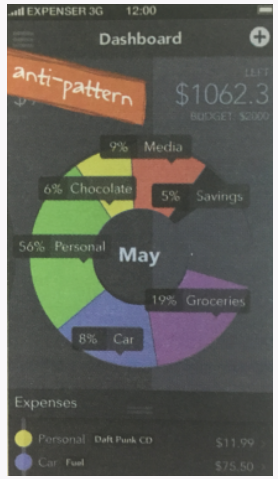
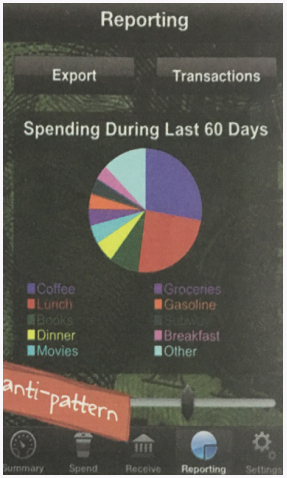
图表设计,对于数据型产品来说,是一个较大的挑战,一旦涉及到数据、多维度的标签,对于产品经理、交互设计师、UI设计师来说难度都很大,因为你必须要在限定空间内把所有元素清晰展示,让用户快速感知。


上面这个案例中,该产品将各种各样的色块来区分出分类,对各个分类的文字描述全部都展现出来,画面显得拥挤并增加阅读难度 。
在数据和分层较多的导航设计中,整个界面颜色不要查过4-5中颜色,数据展示也注意减少元素。
图表应该通过描绘数据之间的重要关系讲诉故事。没有实现这一目的,那它就是在浪费空间。
在图表和图形中,只使用绝对必要的视觉元素传达信息,越简单越好。 这也是产品经理和产品团队,能够为用户,让他们打到最舒服的状态,这才是我们真的到了很高的境界才能完成的事情。(用户体验最优)
10. 按钮海
在众多反模式的陷阱中,对于交互设计师来说,很容易误用按钮海。在设计时,拿到一个功能或者需求,需要我们在一个界面上呈现很多信息时,很容易出现“堆砌”的情况,只考虑如何将信息罗列出来传达给用户,而没有考虑这些功能、层级的重要性。

整个页面充斥着各种按钮 ,所有按钮占据了视野。

将所有元素都设计成按钮的样子
我们很容易在输入很多要素时,忽略视觉的感受。这时候就需要产品经理想办法,将移动端的空间进行不断拓展,如利用手势和动态的延展,将空间延展到3D、4D。我们缺乏的是想象力,与智商无关。
11. 格格不入
这种反模式,也称之为设计中的懒惰病。
格格不入的反模式通常是在执行层面做出无知决定的结果,或者是匆忙投入市场的结果或者两者兼而有之。这种模式是指,采用了一个为单一平台所做的设计,又将其套用到另一个平台当中。(许多公司不做任何修改就把iOS平台设计直接搬到安卓上去,这样的情况在前几年尤其多。)
在面对产品设计时,我们会有很多压力,需要快速的将产品上线发布,在iOS及安卓功能差异不大时,很多产品经理为了偷懒,就将两者的交互,甚至界面做的一模一样。在当下竞争激烈的时代下,产品的优秀品质,不是短时间就能做好的,因此,我们需要比所有人都做的更加细致。
做到以下几点可避免格格不入的反模式:
- 通读并理解目标操作系统的设计指南。
- 每天使用你为之设计的移动设备,直到你对那个平台的细节全部了如指掌。
- 为每个平台分别设计不同的UI,准守他们的设计规范。
希望大家在以上的实例及方法论中获得一些灵感,至少在产品设计的这条道路上少走一些弯路。
本文由 @kyoko 原创发布
关键字:设计, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
