如何快速高效创建产品原型组件之APP ToolBar组件
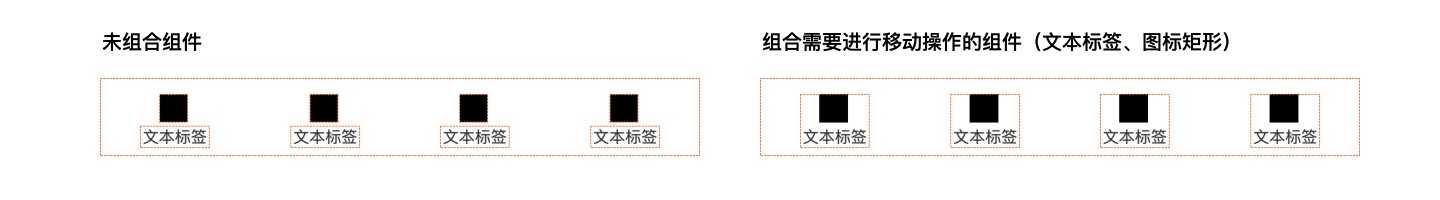
下图对组件的标注,只是为了方便讲解这个案例,实际的制作并不需要按照该标准进行。
为了保持页面的一致性,这里选择用黑色的矩形代替系统的图片组件;在不强调绘制高保真原型时,使用矩形代替图片会让原型的制作更加的灵活。

一、ToolBar组件标准化制作流程
如果按照常规的方式去绘制一个具有一定规范的原型(如上图所示),是一件非常困难的事情,即便你是一个使用Axure非常熟练的人。
由于组件与组件之间的约束关系会随着组件数量的增多而变得复杂,从而使得组件的拖拽,或是对齐、居中等操作变的繁琐;虽然我们可以通过组件的组合来减少这种约束关系,但并不能从根本上解决效率底下的问题,我想这应该是很多产品经理不愿去设计规范产品原型的原因之一。

那么我们如果按照下面这种方法进行组件的设计会怎样?

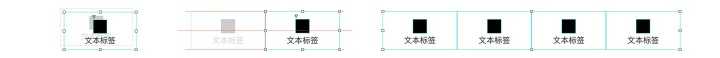
从上面的操作可以看出,我们减少了按钮与按钮之间、按钮与ToolBar背景占位矩形之间的约束,从而让组件的排版变得简单;通过对按钮单元组件的复制、粘贴、拖拽,配合智能参考线,组件吸附等功能的辅助,便能够快速的创建一个具有规范的静态ToolBar组件。

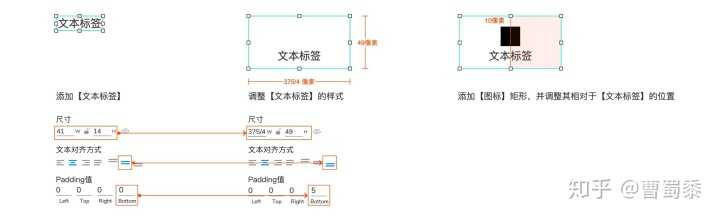
在产品原型的设计当中,组件样式的设置相对其位置的摆放而言,比较简单而且可控,合理的使用会极大的提升你的绘制效率。
Axure支持四则运算,所以在一些涉及到数字的地方,我们可以通过直接输入计算逻辑来达到我们的目的;比如设置【文本标签】宽度时,我们直接入数375/4,也就是ToolBar的宽度/按钮个数,即可得到文本的宽度值。
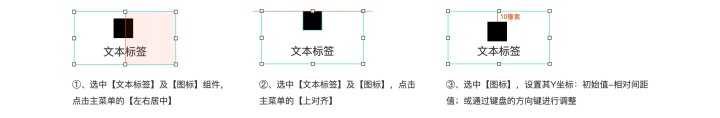
对于组件相对位置的调整,除了常规的做法以外,我们还可以通过下面的步骤进行:

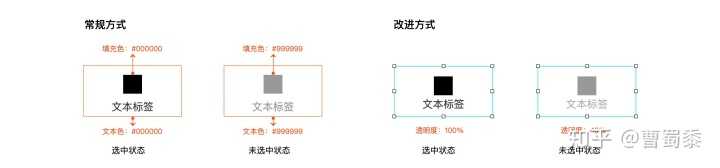
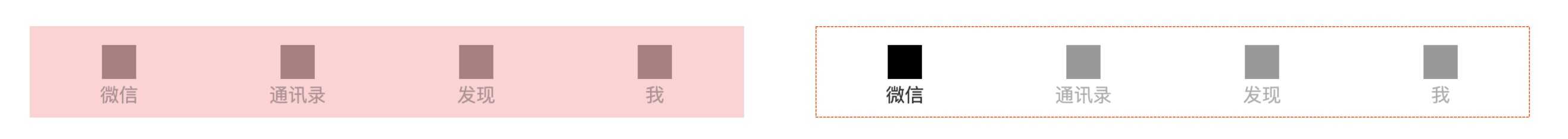
对于ToolBar这个组件来讲,我们知道它有两种状态:选中和未选中。
常规方式下我们会对图标和文本的色值进行分别设置,但是当组件的数量变多时,这种调整就会变得比较繁琐,尤其是我们对组件进行组合操作之后;可如果我们通过调整组件的透明度发现一样能够达到目的,而且这个过程相对简单,更容易操作。

到这里我们不难看出,绘制一个具有一定规范的原型(组件),其实并不复杂,但前提是我们找对了方法。
接下来,我们通过产品迭代的思路,对ToolBar这个组件进行一定的优化,使其具有复用的可能;而这才是提升原型绘制效率的根本,我们要善于从Axure的学习、使用中创建属于自己的组件库。
二、ToolBar组件的优化
ToolBar组件中的按钮个数决定了页面调用的次数,当组件位于不同的页面中时,如果组件发生了变化,那么修改起来会变得非常麻烦,反倒不如重新设计;所以我们需要对ToolBar组件进行调整,让跨页面修改变得简单。
母版能够很好的解决跨页面修改的问题,但也会带来一些新的问题:母版中组件的结构及样式一旦设定,所调用的页面会与其保持一致,采用这种方式会导致ToolBar的选中未选中的样式无法设置。

通过样式交互以及添加对应的交互事件,能够帮助我们解决这个问题。

虽然这样设置能够解决ToolBar按钮选中未选中样式的问题,而且制作的过程也并不是很复杂,但使用起来还是比较麻烦,因为我们需要在调用ToolBar母版的每个页面都做按钮的选中操作;此外,为了能够很准确的选中目标按钮,可能还需要对按钮进行命名,所以我们还需要进一步的完善该方案。
在原型页面的命名中,一般来讲会与ToolBar上的按钮文字保持一致,所以我们可以通过这个特点设定判断的条件:当按钮的文本与页面名称一致时,选中对应的【文本按钮】和【图标】(事件添加在文本按钮上),当该组件加载后会根据判断结果进行按钮的选中操作,并不需要人为再手动操作,是不是很方便。

这样,我们设计的ToolBar组件在跨页面修改方面变的更加容易,同时使用也变得简单了起来。
三、ToolBar组件的进一步优化
通过母版,我们解决了ToolBar跨页面修改的问题,但是对于母版内组件的修改却并没有改善,比如我们要将4个按钮修改成3个或5个;虽然说重新做一个也不难,但如果能在现有的基础上进行修改,那岂不是更为方便。
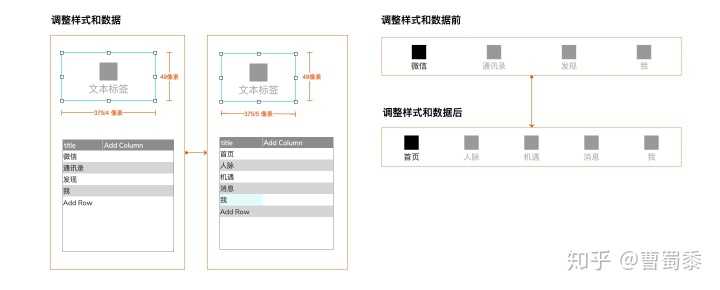
从结构上看,ToolBar组件是一个标准按钮单元 * N的结构,对于这类结构使用中继器则是最好的选择,将设计好的标准按钮单元替换中继器中默认的组件,并按下面的流程操作就可以创建出标准的ToolBar组件。

当我们需要将4个按钮的ToolBar调整成为5个时,只需要对中继器里的组件进行调整,同时修改对应的数据,便可很快的实现ToolBar组件整体的调整。

通过本文,我们完成了一个规范原型组件从0到1的设计,从1到N的优化,最终的产出是一个可复用,便于修改的标准化的ToolBar组件。
写在结尾的话:如果在学习软件、绘制原型的过程中,把产出的作品当作是一个产品去对待,那么收获的产品思维是不是会更加的实用?
作者:GrowingPM;公众号:GrowingPM
本文作者 @曹蜀黍
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
