图标设计详解(三)——图标落地
这是图标相关的第三篇文章,第一篇《图标设计详解(一)——图标初识》讲述了什么是图标、图标的优势、图标的发展历史及图标的语义分类,第二篇《图标设计详解(二)——图标属性》详细介绍了图标的设计属性、图标的大小及keyline线的使用说明。感兴趣的同学可以在个人主页进行查看。

绘制图标的过程需要我们将语义转化为具有指代性、识别性和交互性的符号,但在绘制的过程中难免会遇到各种各样的问题。本篇文章我们来讨论下图标的绘制流程、图标的制作方法、图标的原则以及图标的输出格式等一系列关于图标落地及输出的问题。

一、图标的绘制流程
图标是将词意图形化过程的结果,存在的目的在于向用户传达信息的隐喻,帮助用户快速理解及操作。当我们接到需求时,先不要着急着手绘制图标。先要经过以下步骤,才能绘制出符合要求的图标。

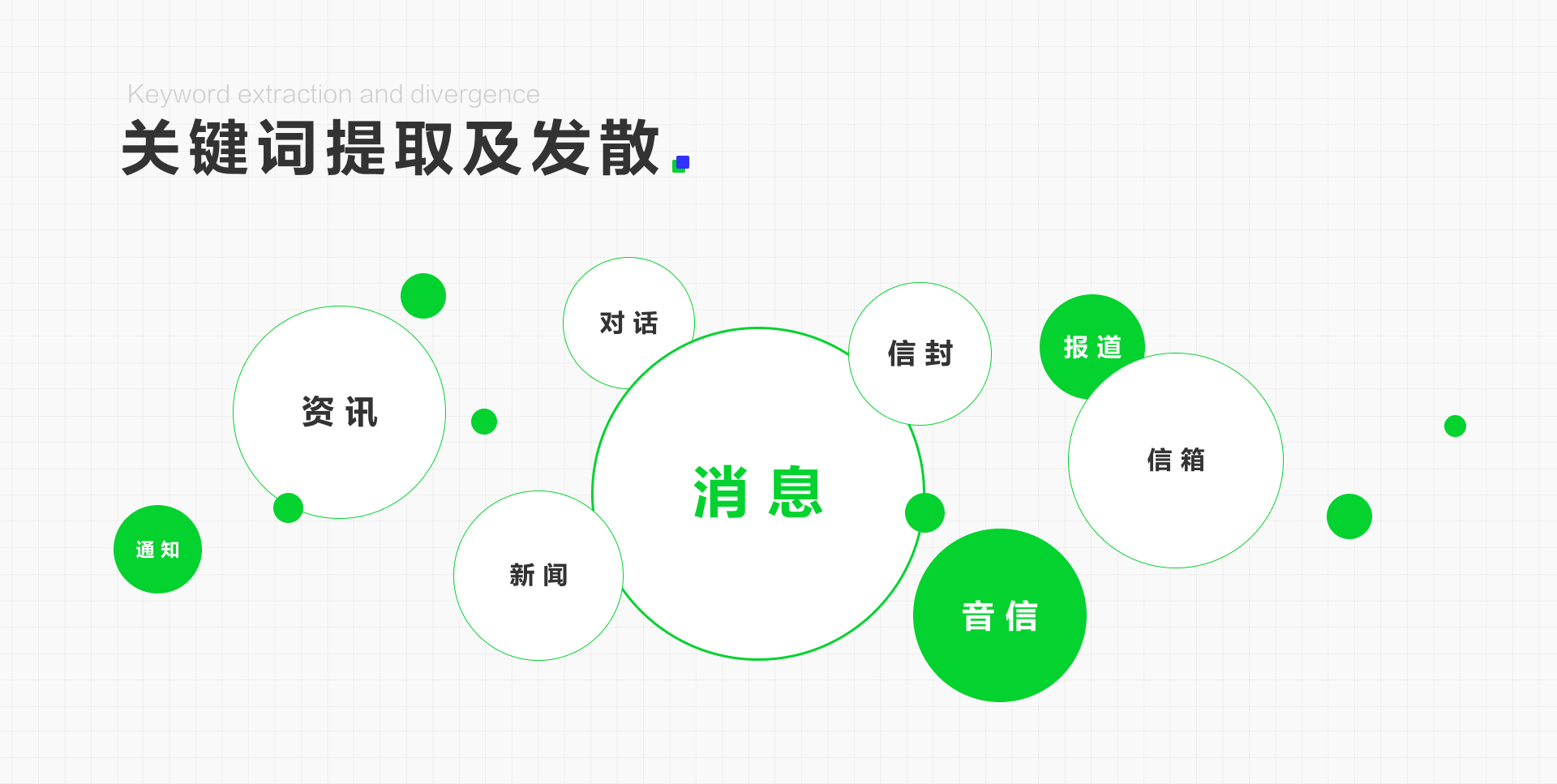
1. 关键词提取及发散
当接到图标的需求时,需要将信息中的关键词进行提取并发散出相关的词语,这个过程我们可以借助搜索引擎或词集来获取相关的同一词、定义、临近词等。如下图对关键词“信息”的发散。

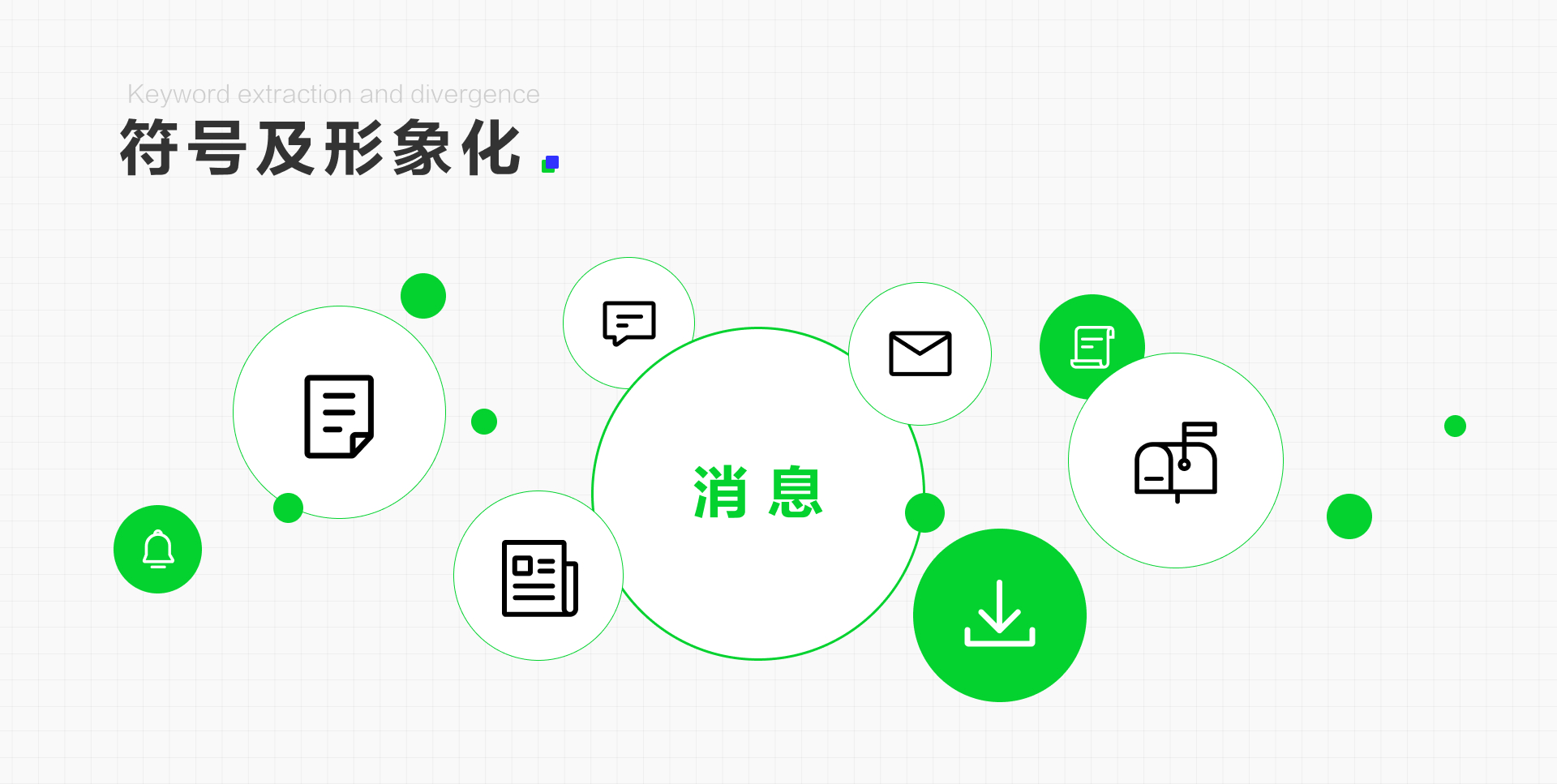
2. 符号及形象化
根据信息关键词脑暴出符合的符号及形象,可以根据图标的隐喻方式分类:实物图标、象形图标、表意图标、文字图标、创造图标、组合图标,在第一篇《图标设计详解(一)—图标初识》中有详细的说明,请自行查阅。这个过程可以用纸笔进行粗略的绘制,确定出最贴合要传达信息的图标外形。

3. 场景需求梳理
不同的图标使用场景,决定了图标的不同视觉表现形式。比如标签栏、导航栏、品类区属于一级使用场景,因此多使用视觉重量更大的面性图标;个人中心、分类、详情页属于二级使用场景,相对来说以线性图标居多。详细更多关于图标属性的内容,请查看《图标设计详解(二)——图标属性》中关于不同场景图标的设计表现形式。
4. 确认设计风格
在确定好图标传递的视觉阴喻后,需要确定图标是线性图标、面性图标、毛玻璃质感等设计风格,如果有相关VI系统,则需要尽量靠近整体的设计风格。
第二阶段图标的符号及形象化过程中,我们可以借助现在层出不穷的图标网站对第一阶段提取的关键词或临近词进行搜索,来获取信息图形化的创作灵感。下面是一些我常用的图标网站:
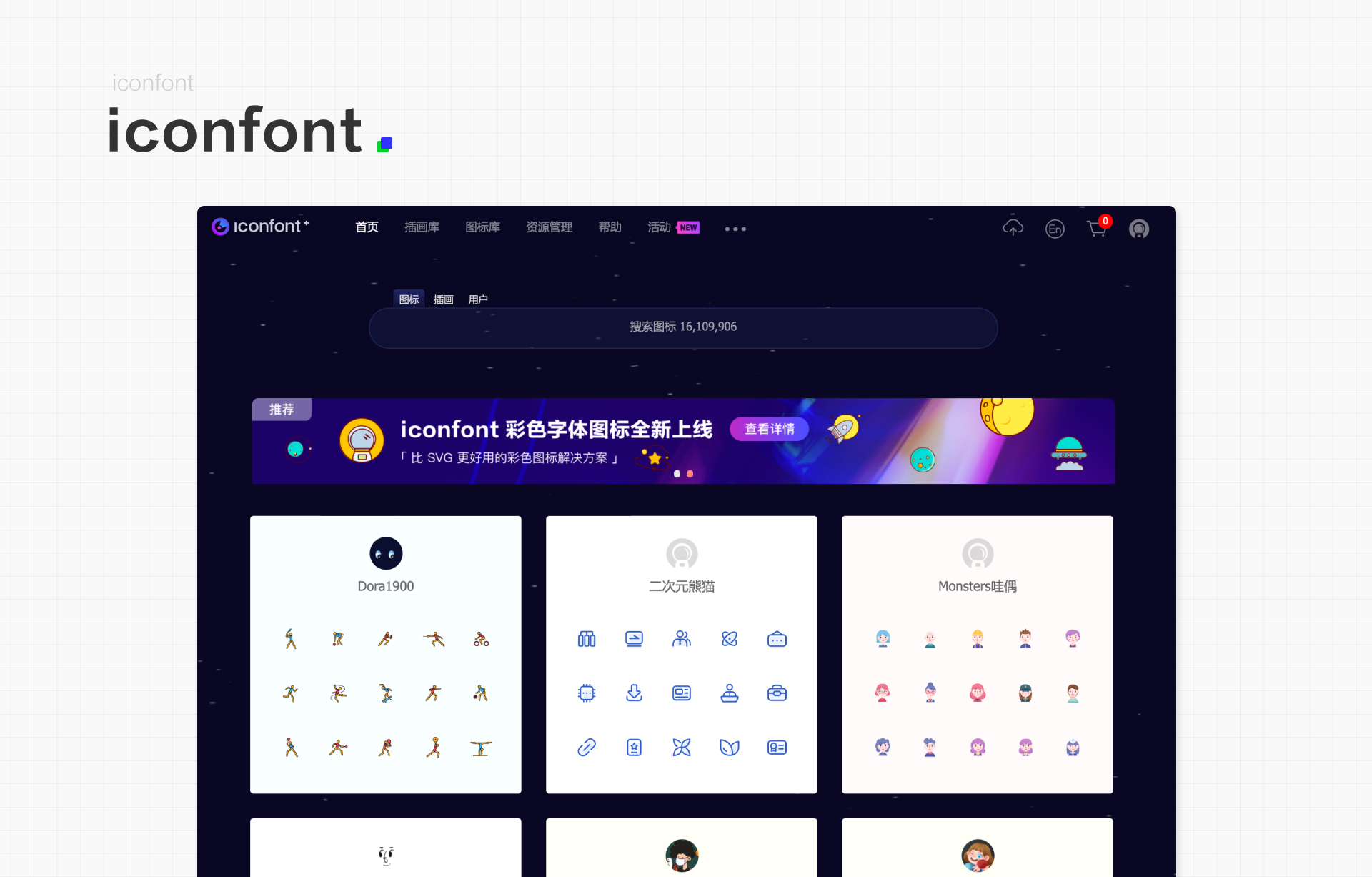
1)iconfont
阿里妈妈MUX打造的矢量图标管理、交流平台。设计师可以将图标上传到iconfont平台,其他用户可以自定义下载AI、SVG、PNG多种格式的图标,平台也可以将图标转为字体,便于前端工程师自由调整与调用。

除800多万矢量图标外,还有适应不同场景的插画库,满足不同场景的需求。我自己会比较常用的图标网站。
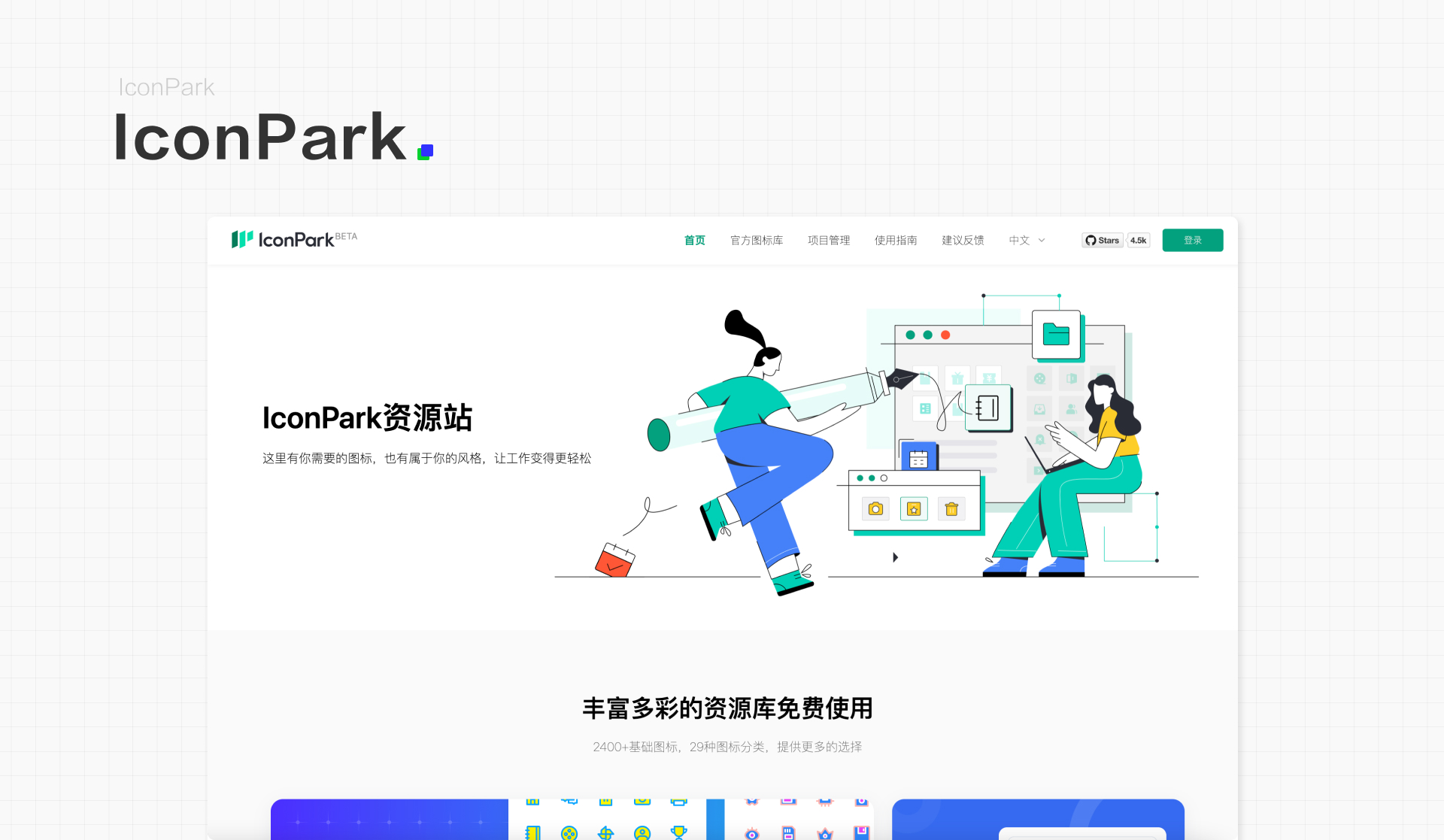
2)IconPark
IconPark是字节跳动旗下的图标平台,提供2000+预设图标及分类。提供复制SVG code、复制React 组件、复制Vue组件、下载PNG、下载SVG。个人感觉没有iconfont的图标多,可以作为备用。

3)Radix Icons
由Modulz团队设计的一组清晰的15X15的图标。所有的图标都可以作为单独的React组件使用。

4)Flump
色彩缤纷的3D图标,让你的macOS更酷,不是免费的。

5)Streamline
100,000个图标、插画和表情符号,适用所有项目。帮助在几秒内根据您的品牌定制他们。前5天免费试用访问所有媒体。

6)Iconduck
118,894个免费的开源图标和插图,可直接下载试用。

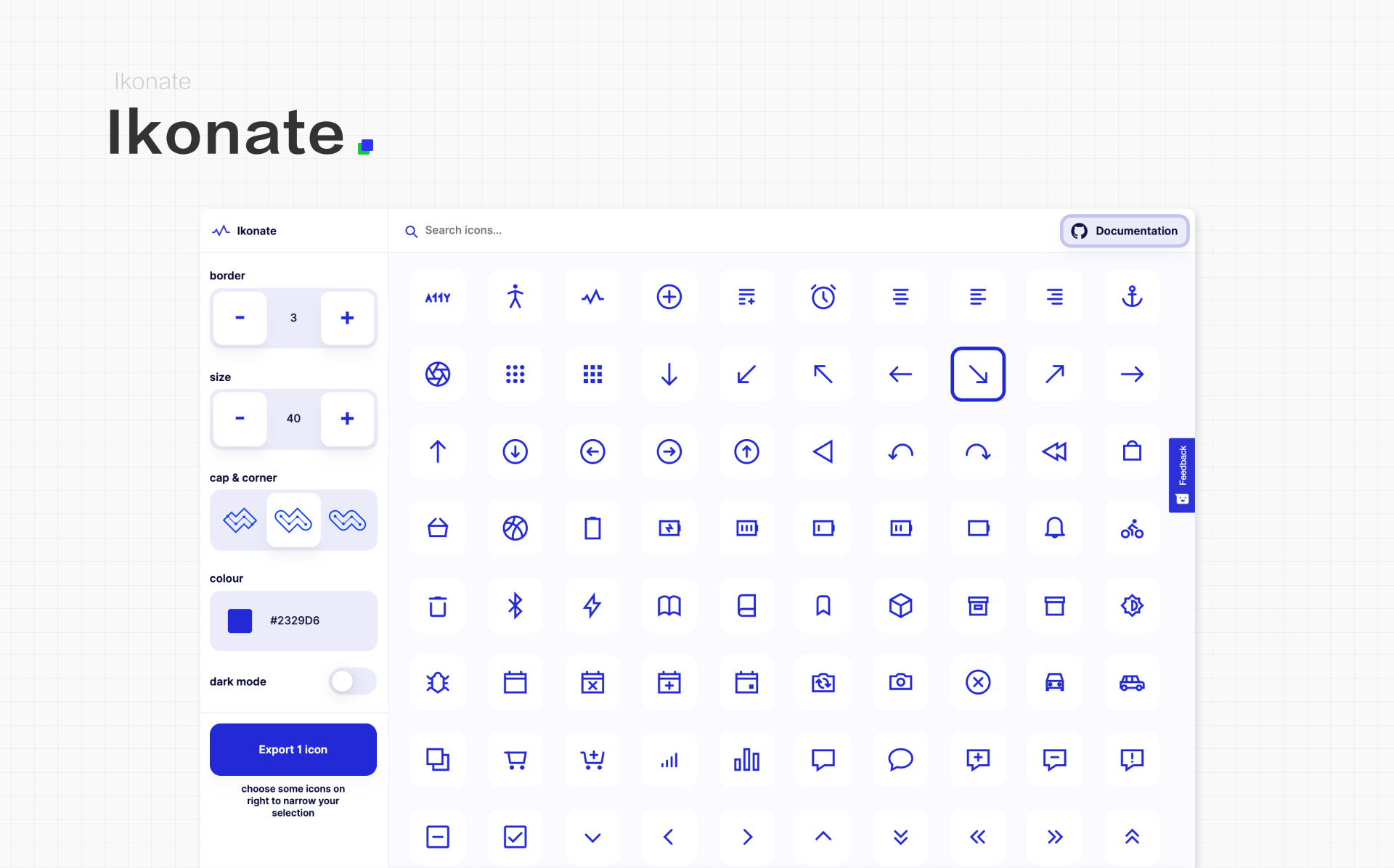
7)Ikonate
可直接调节图标的大小、线条粗细、节点、颜色等。

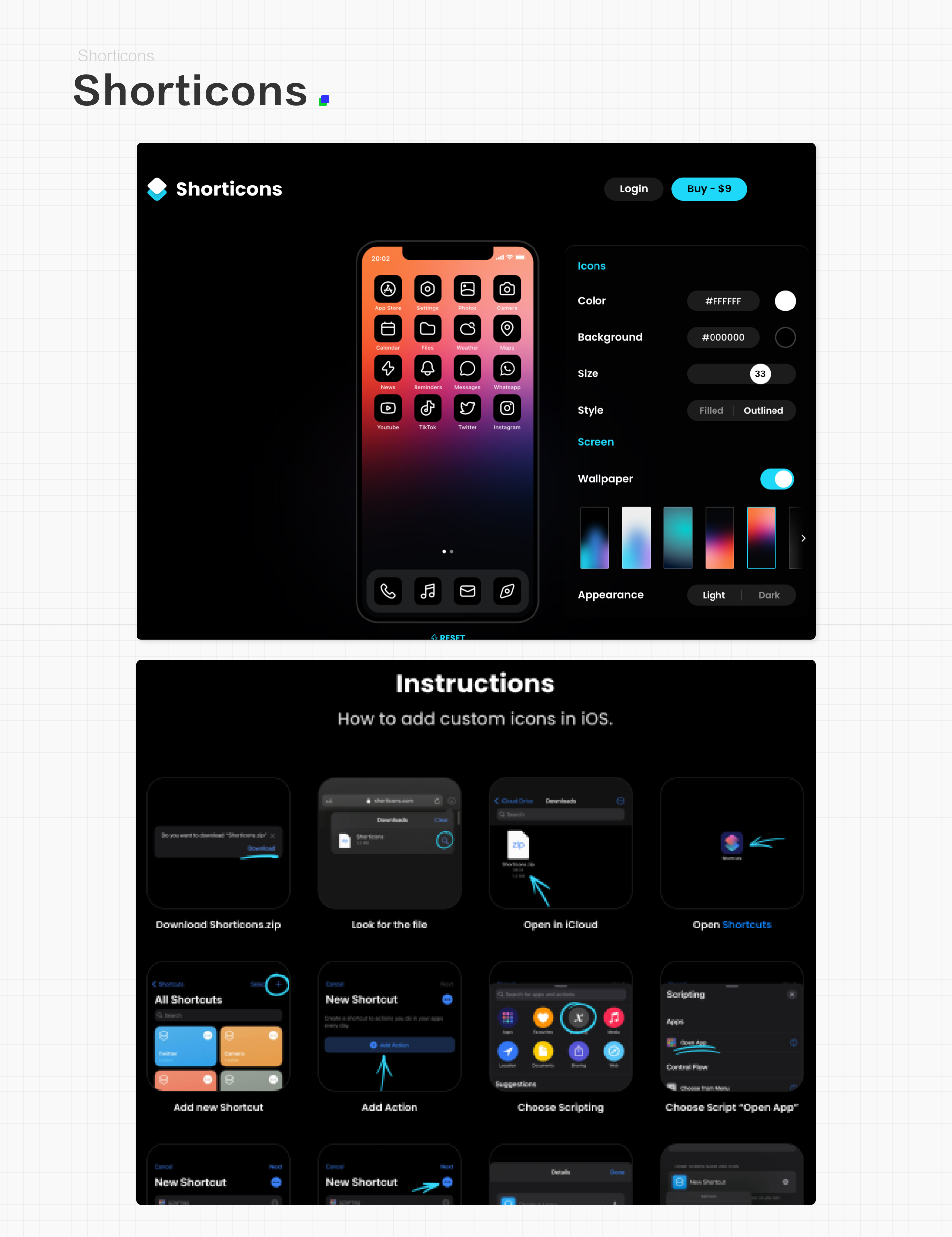
8)Shorticons
188单色的iOS桌面图标,可选择面性图标或线性图标,可调节大小、图标及背景的颜色,售价9美元。附有网页底部操作说明。

9)Line Awesome
点击图标,会出现一行代码,复制图标、代码就可以直接使用。里面有很多特殊图标,比如无障碍、助听系统,手语翻译等不常见图标,以及各种品牌图标。

10)lineicons
为设计师和开发人员提供5000+个线条图标,并提供免费的CDN、常规变体、图标编辑器和许多手工制作的免费线条图标,适用于web、移动端和桌面应用程序设计和开发项目的现代用户界面。

当然还有很多有趣,高效的图标库,由于篇幅原因,剩下的就不一一列举了。

二、图标的绘制方式
上面说完图标的绘制流程,接着我们来聊下图标的绘制方式。图标的绘制方式有两种:布尔运算(Boolean algebra)和贝塞尔曲线(Bézier curve)。

1. 布尔运算
布尔运算(Boolean algebra)又称逻辑运算,是英国数学家布尔在1847年发明用于处理二值之间关系的逻辑数学计算法,包括联合、相交、相减。
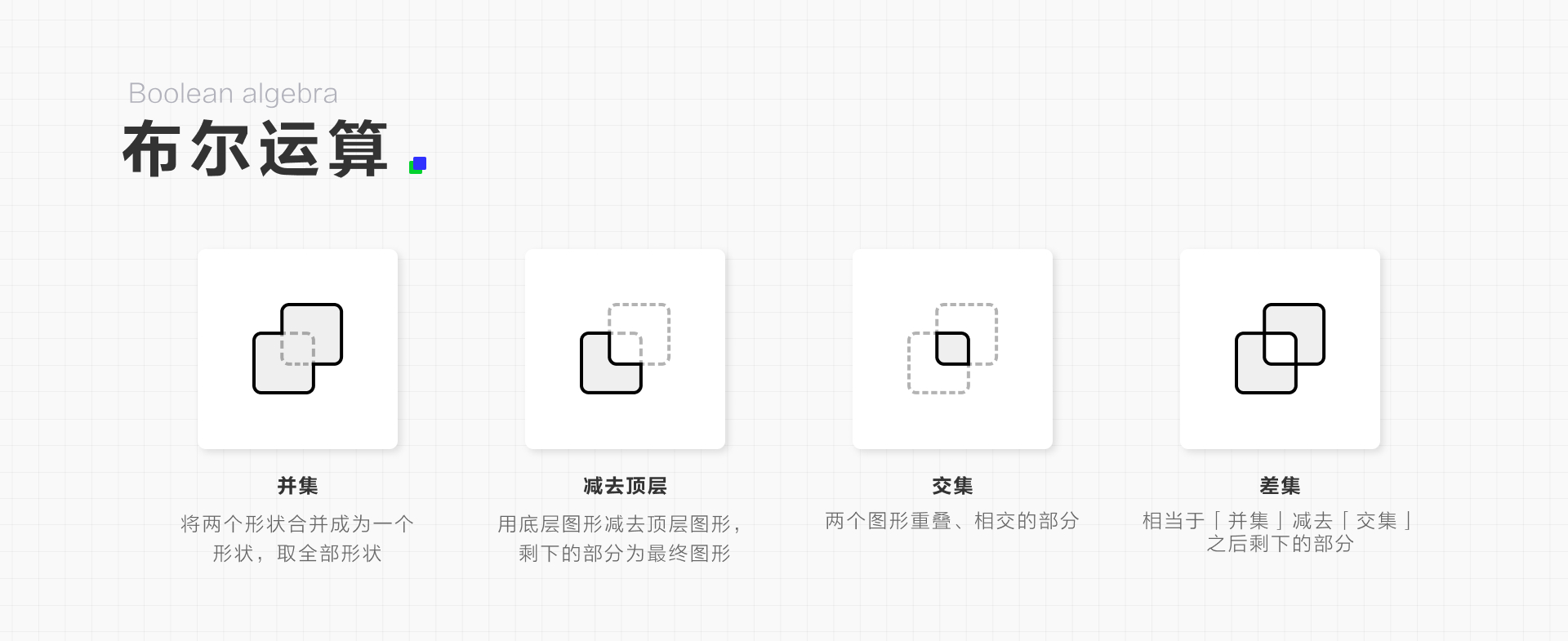
在三维图形方面,布尔运算则是通过两个以上的物体进行并集、差集、交集的运算,从而得到新的物体形态。软件系统提供了4种布尔运算方式:并集、交集、差集、减去顶层。

- 并集:将两个形状合并成为一个形状,取全部形状。
- 减去顶层:用底层图形减去顶层图形,剩下的部分为最终图形。
- 交集:两个图形重叠、相交的部分。
- 差集:相当于「并集」减去「交集」之后剩下的部分。
需要注意的是,布尔运算的建立需要满足两个条件:
- 必须是两个以上的图形有相交的区域;
- 所有图形都是在同一个图层中才可以进行布尔运算。
图形进行布尔运算后,随时可以对两个运算图形进行修改操作,包括布尔运算的方式、效果也可以进行编辑修改。通过布尔运算,我们能绘制出绝大多数的图标,但有些结构线条复杂的图标无法使用相加、相减、相切进行完成,这个时候就需要使用贝塞尔曲线刻画图标。
2. 贝塞尔曲线
贝塞尔曲线(Bézier curve)又称贝兹曲线,是由法国数学家Pierre Bézier发明的,它的主要意义在于无论是直线或是曲线都能在数学上使用参数予以描述,因此当我们拖拽某个控制点时,其实是在用鼠标调整某个参数数据,方便计算机可以计算及录入相关信息。一般的矢量图形软件都是通过贝塞尔曲线画出曲线的,我们总说的钢笔工具就是用来画这种矢量曲线的。

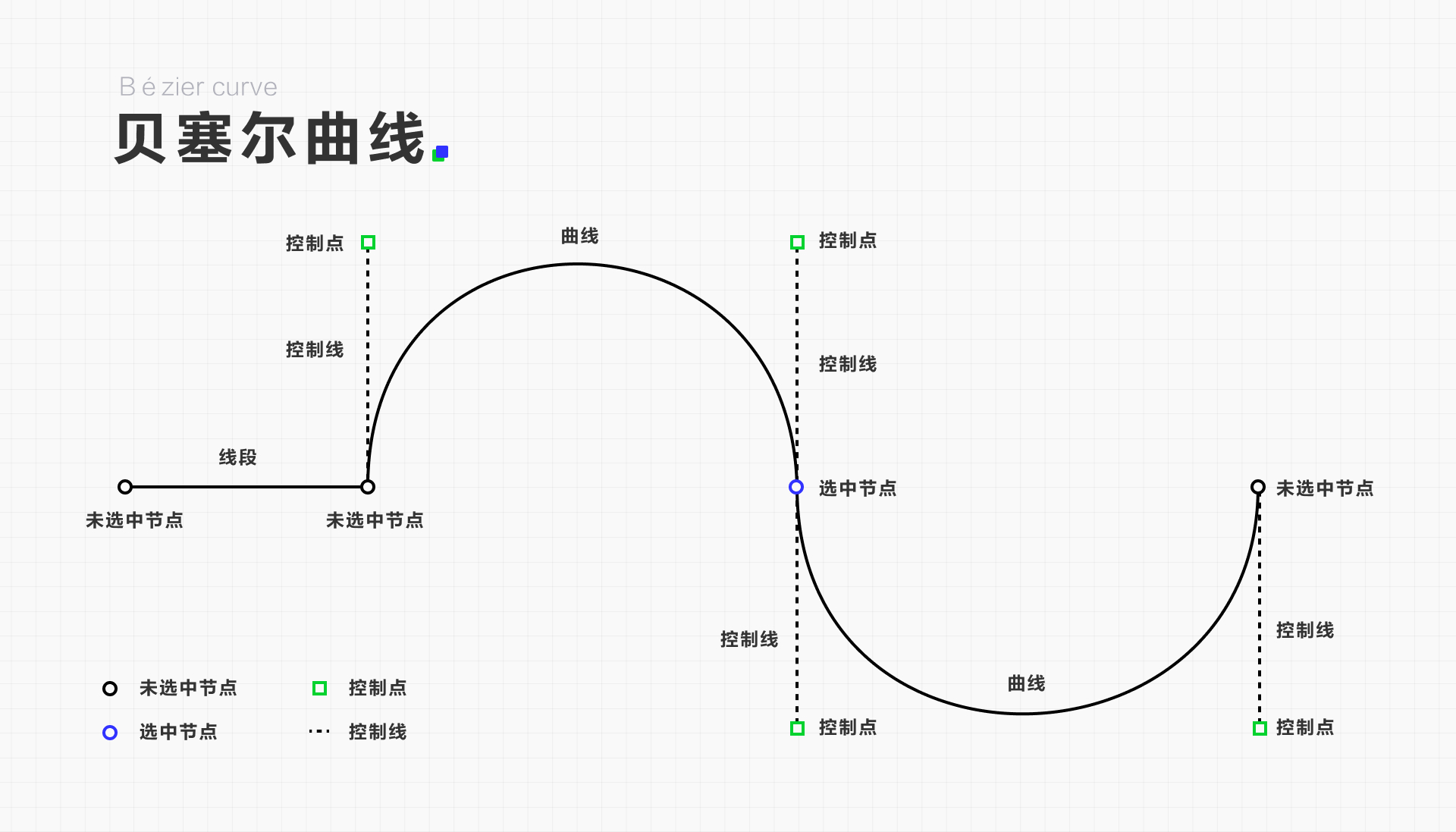
贝塞尔曲线包括:节点、控制点、控制线、曲线四个组成部分。在绘制的过程中,节点作为支撑构成可拖动的支点,控制点和节点之间的线段称为控制线,调节控制点的位置,拉扯控制线来改变曲线的形状。

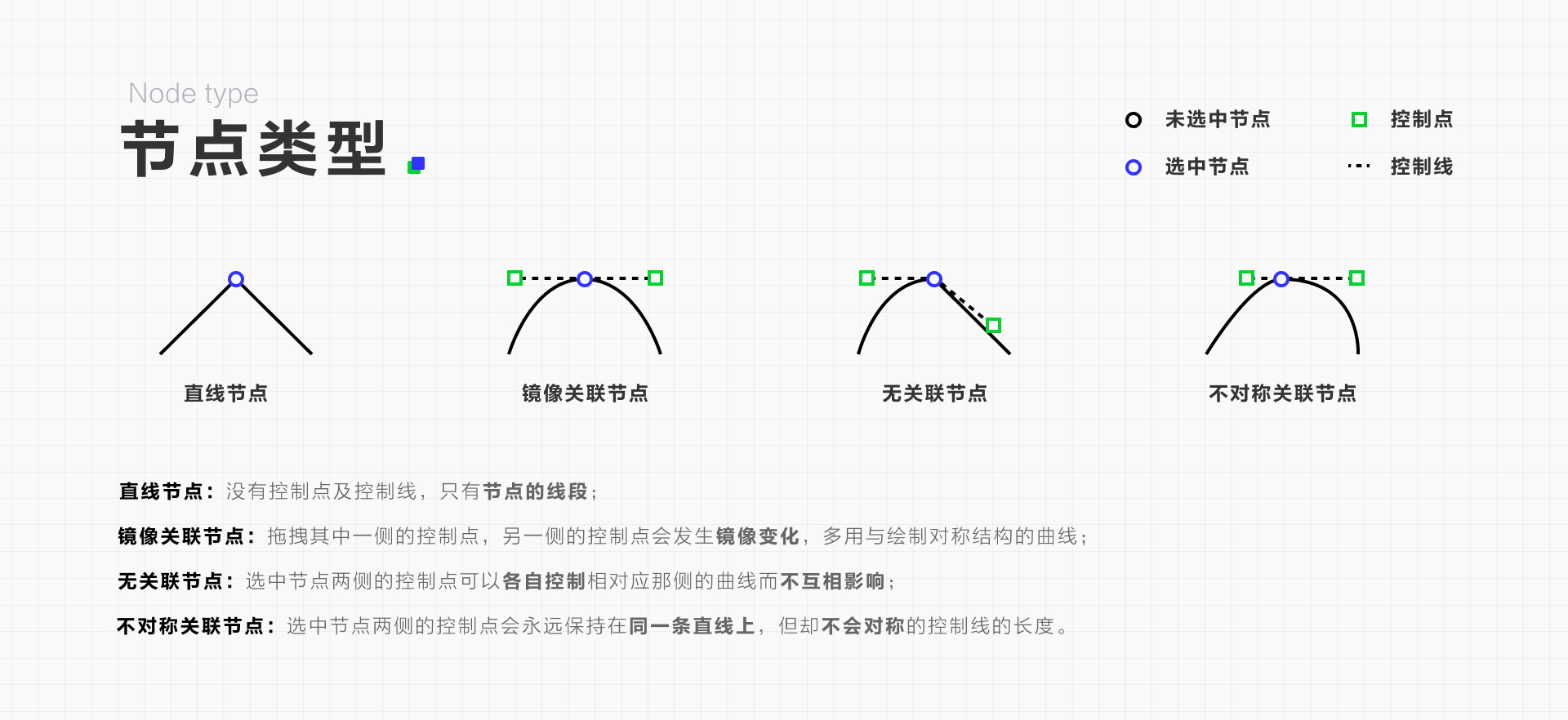
节点的类型包括了4种类型:直线节点、镜像关联节点、无关联节点、不对称关联节点。
- 直线节点:没有控制点及控制线,只有节点的线段;
- 镜像关联节点:拖拽其中一侧的控制点,另一侧的控制点会发生镜像变化,多用与绘制对称结构的曲线;
- 无关联节点:选中节点两侧的控制点可以各自控制相对应那侧的曲线而不互相影响;
- 不对称关联节点:选中节点两侧的控制点会永远保持在同一条直线上,但却不会对称的控制线的长度。
在使用贝塞尔曲线绘制图标的过程中,常用钢笔工具进行绘制,很多刚接触贝塞尔曲线的设计师对他的使用感到很困难,大家可以通过【The Bézier Game】网站进行练习,达到熟能生巧的使用贝塞尔曲线。
这两种图标的绘制方法都是可行的,在考虑到图标的规范性及后期修改等问题,建议在绘制图标时尽量使用布尔运算进行绘制。
三、图标的设计原则
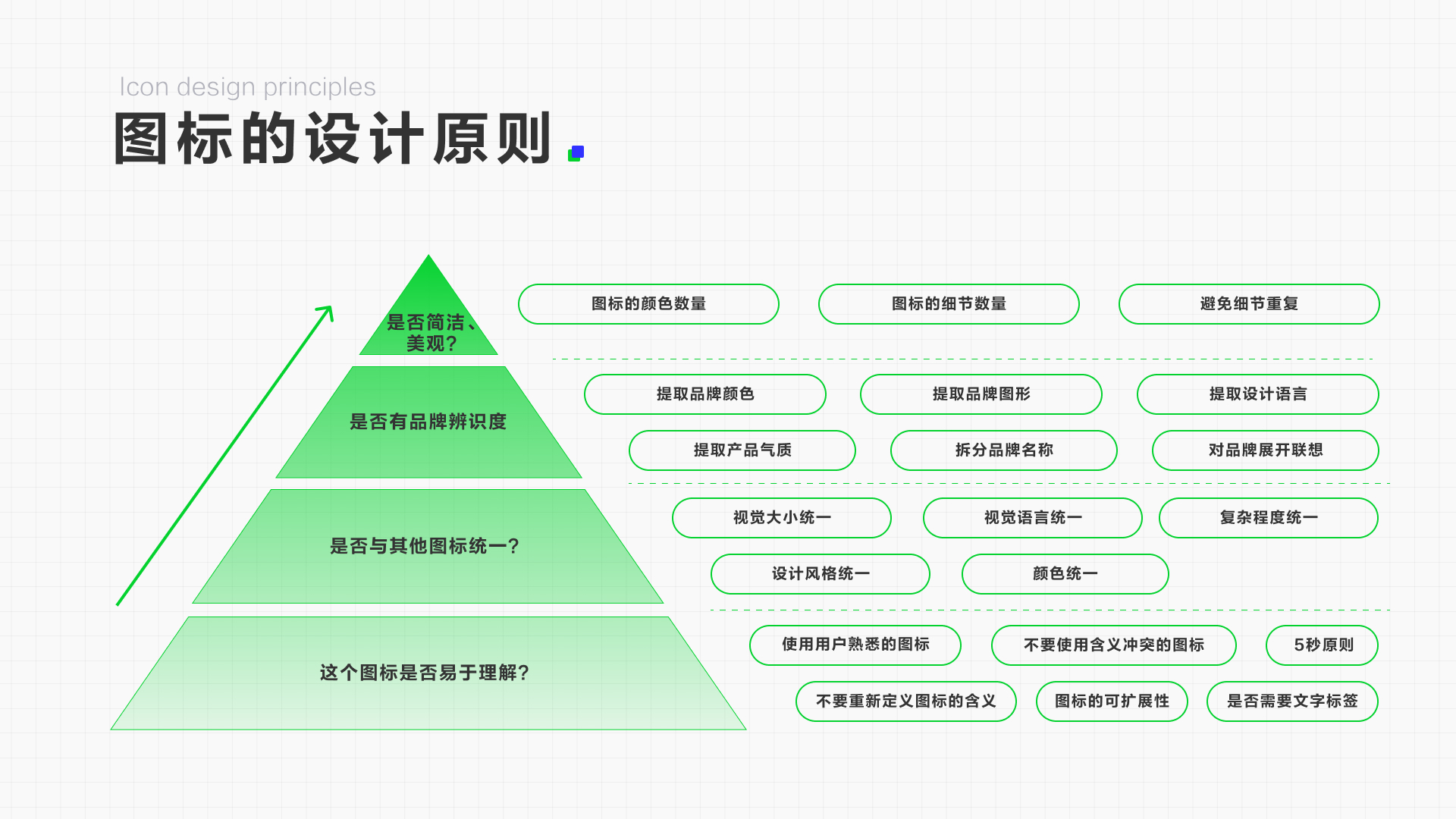
绘制图标的过程中会将注意力集中在图标的构成、颜色、粗细等图标属性上,但绘制完成以后,却还不是一个合格的图标。特别是绘制一整套图标时,图标的视觉统一、传达性以及图标对于品牌调性的传达都会是图标绘制过程被设计师所忽视的问题。

1. 图标是否易于理解?
图标的建立最基本的原则是务必清晰准确的传达信息,即图标是否可读。当图标失去传递信息的作用时,就失去了图标的意义。很多初级设计师在开始设计时过于追求图标视觉的独特化,却忽视图标传递信息的意义,繁复的图标反而会成为页面中的视觉噪音,影响用户完成操作任务。
1)使用用户熟悉的图标
在确定图标的符号、形象化过程中,有些设计师会为了突出设计感而使用特殊的图标表现形式,但实际上对于不同文化和背景的人来说,不同的图标代表了不同的含义,好的图标应该是通用的,大家通过相同的图形认知语言,获取、理解以及操作相同的信息。因此图标的形象最好是基于用户经验、熟悉且具有辨识度的图标。
首先,在设计初期考虑使用通用图标,比如播放、搜索图标等,对于这类通用的常见图标设计师不需要添加过多的文字解释说明,节省空间的同时,并不会降低用户的识别及操作速度。另一种情况例如象征保存的软盘图标,虽然现在的大多数年轻人并没有见过也没有使用过软盘,但方形的软盘图标作为存储已经成为一种得到广泛认可的图标。
其次,如果实在不知道该使用何种图标图形时,可以参考相关竞品,使用与竞品类似的图标,不要忽视了竞品对于用户理解的养成。

2)不要使用含义冲突的图标
避免使用可能会代表多个含义的图标,例如“心”型图标在在小红书、抖音等应用中则是喜欢、点赞,在自如、Airbnb应用中“心”型图标则代表了收藏。在豆瓣中心型图标代表了想看,一颗星星代表了看过,多颗星星代表了评分。因此在绘制使用图标的过程中要注意结合图标的使用场景,及操作,不要使用含义冲突的图标,如果出现与用户预测有模糊的情况,建议还是需要加上文字说明。

3)不要重新定义图标的含义
在绘制图标的过程中,不要赋予用户已经熟悉默认的图标新的意义,当用户看到某个图形时,心里会有对应的预期隐喻,但图标的意义与用户的认知形成冲突时,用户会对图标的意义产生怀疑,影响使用。
4)5秒原则测试图标含义
当我们绘制了新的图标时,建议使用5秒原则测试图标是否可行。5秒测试是一种用户研究的方法,用户打开一个页面后,在决定留下还是离开前,会花大约10秒的时间来评估一个网站,而会有50毫秒的时间用户会留下对整个页面的视觉印象。也就是说5秒测试是捕捉人机交互的最初时刻,而颜色、图标等设计元素会影响用户形成的第一印象,并伴随影响用户与界面交互的整个过程。
5秒测试可以帮助衡量用户在查看图标的前5秒内获取了哪些信息以及他们获得的印象。当一个图标需要用户花费5秒以上的时间思考其含义的时候,则表示这个图标在传达信息速度方面存在问题。要避免在绘制图标过程中出现“用户每天使用我的应用,一定能够明白图标的含义”这类的想法。大家可以通过Five Second Test网站可以帮助大家自行建立5秒测试。
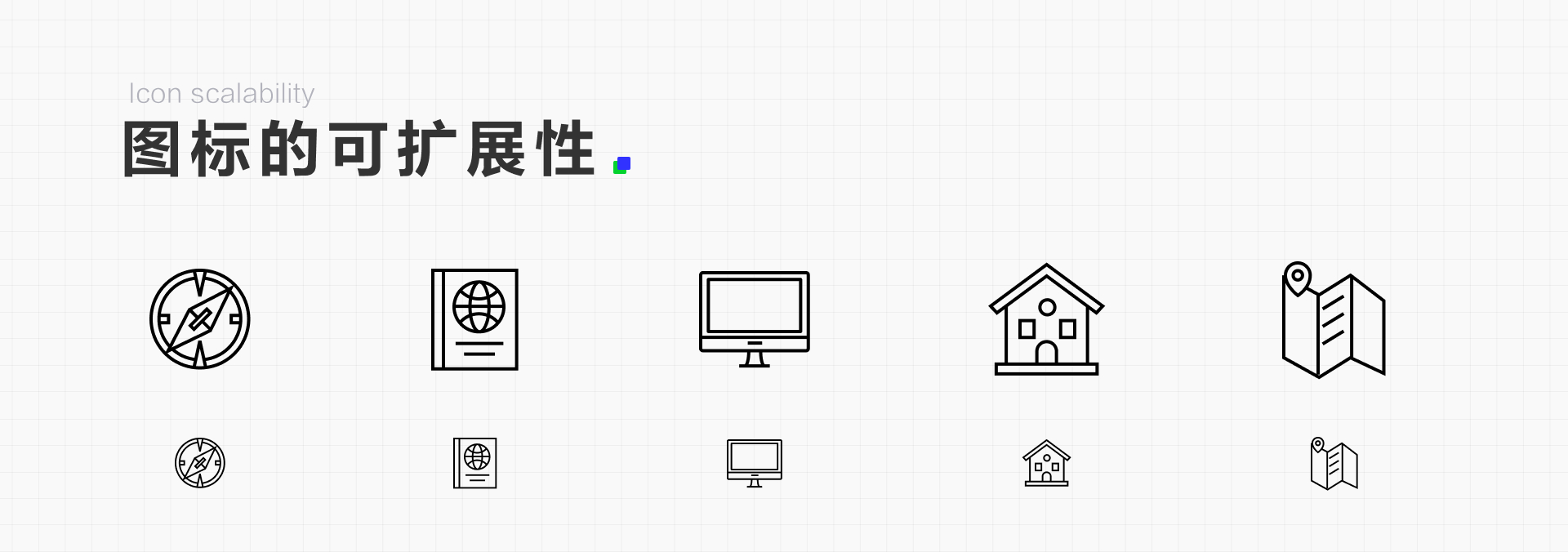
5)图标的可扩展性
图标在不同的使用场景中,大小需求也会不一样,当在最小尺寸15X15像素的条件下,如果图标的内容细节过多,反而会影响图标的识别度。因此当绘制图标时,一定要注意图标在不同场场景中的尺寸大小。

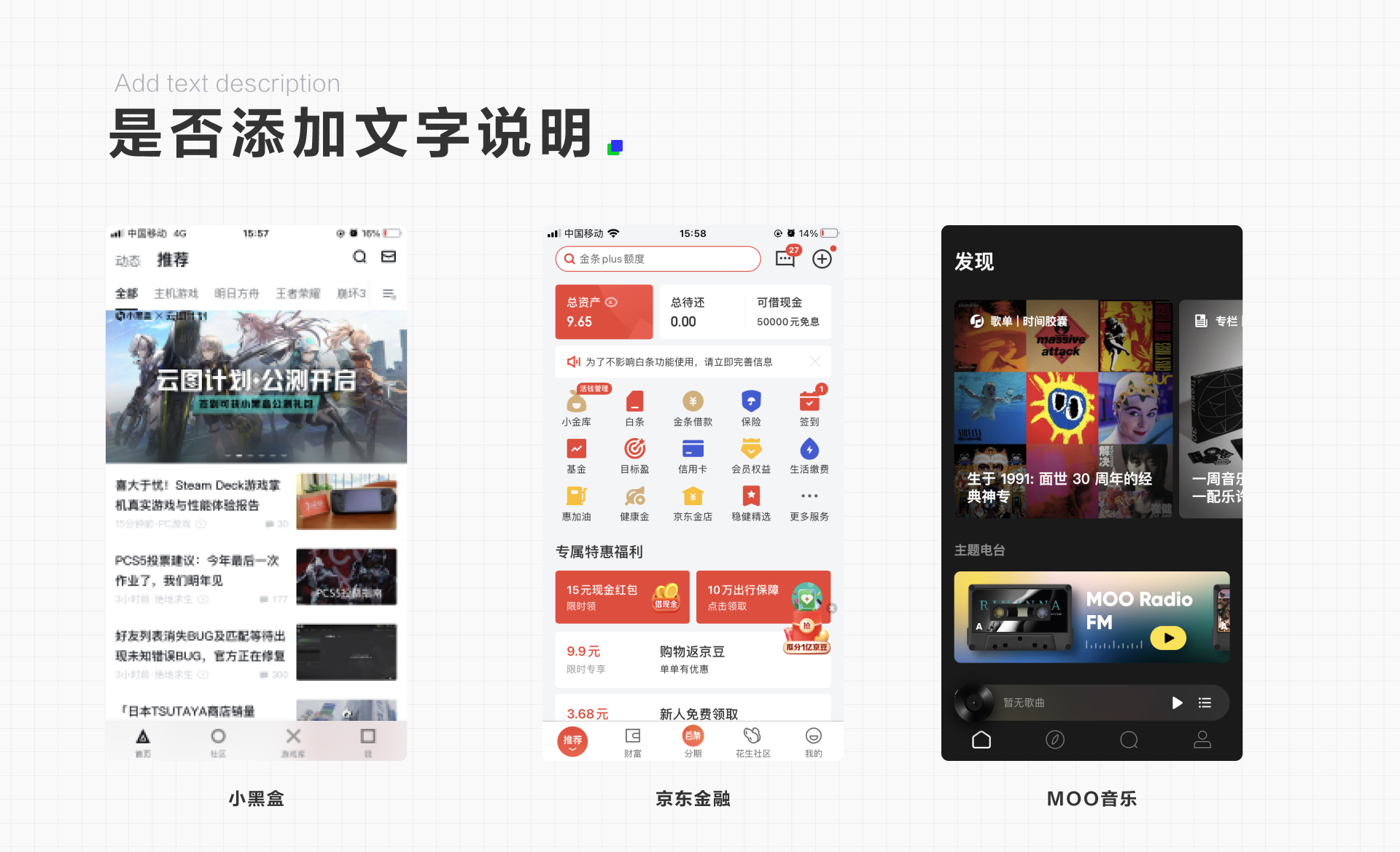
6) 是否需要文字标签
图标的目的是为了使用户快速识别信息并引导用户进行操作,当单独出现的图标不能让用户快速的明白背后的隐喻时,或者在用户理解时存在争议时,就需要考虑是否需要使用图标+文字的形式。
比如小黑盒的底部图标没有办法使用图标传达信息,这个时候就需要文字说明,来传递信息。或者京东金融中的「分期」以及「花生社区」中的图标容易混淆传达意义时,也需要添加相关的文案说明。
而小黑盒以及京东金融两个应用头部的信息、搜索、扩展应用的图标已经是大众熟悉的通用图标,并不会造成干扰,特别是不同图形的信息图标。而MOO音乐的整个底部导航都没有使用文字说明的情况下由于使用的都是通用图标,因此并不会影响用户的使用。

2. 是否与其他图标统一?
绘制完成一个完美的图标很容易,但如果要绘制一组图标时,困难程度却会几何递增。只有图标是统一且美观的,一套图标才能成为一种语言,传达设计的内核。
1)视觉大小统一
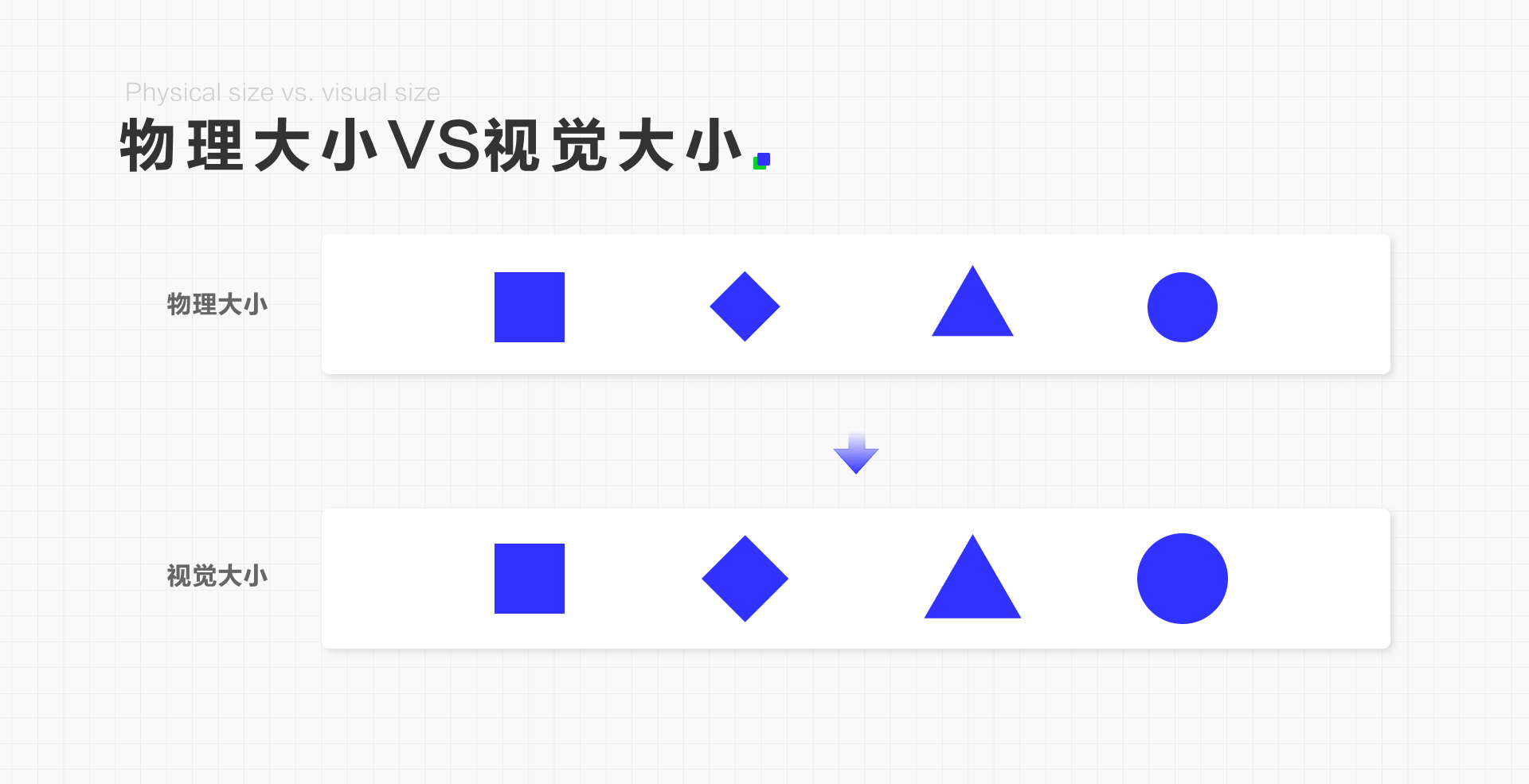
我们在绘制一套图标的时候经常会被说大小不统一,但实际度量的时候,我们会发现所有的度量数据都是一样的。这是因为虽然图标的物理大小是相同的,但由于人眼感知物体的大小和比例,并不一定等于其像素大小或面积。一般来说相同大小的正方形从视觉上来看要大于圆形,菱形、三角形与相同大小的方形对比,从视觉上也明显小于同样大小的方形。因此为了保证视觉上的重量相同,菱形、三角形、圆形应该更宽、更高。

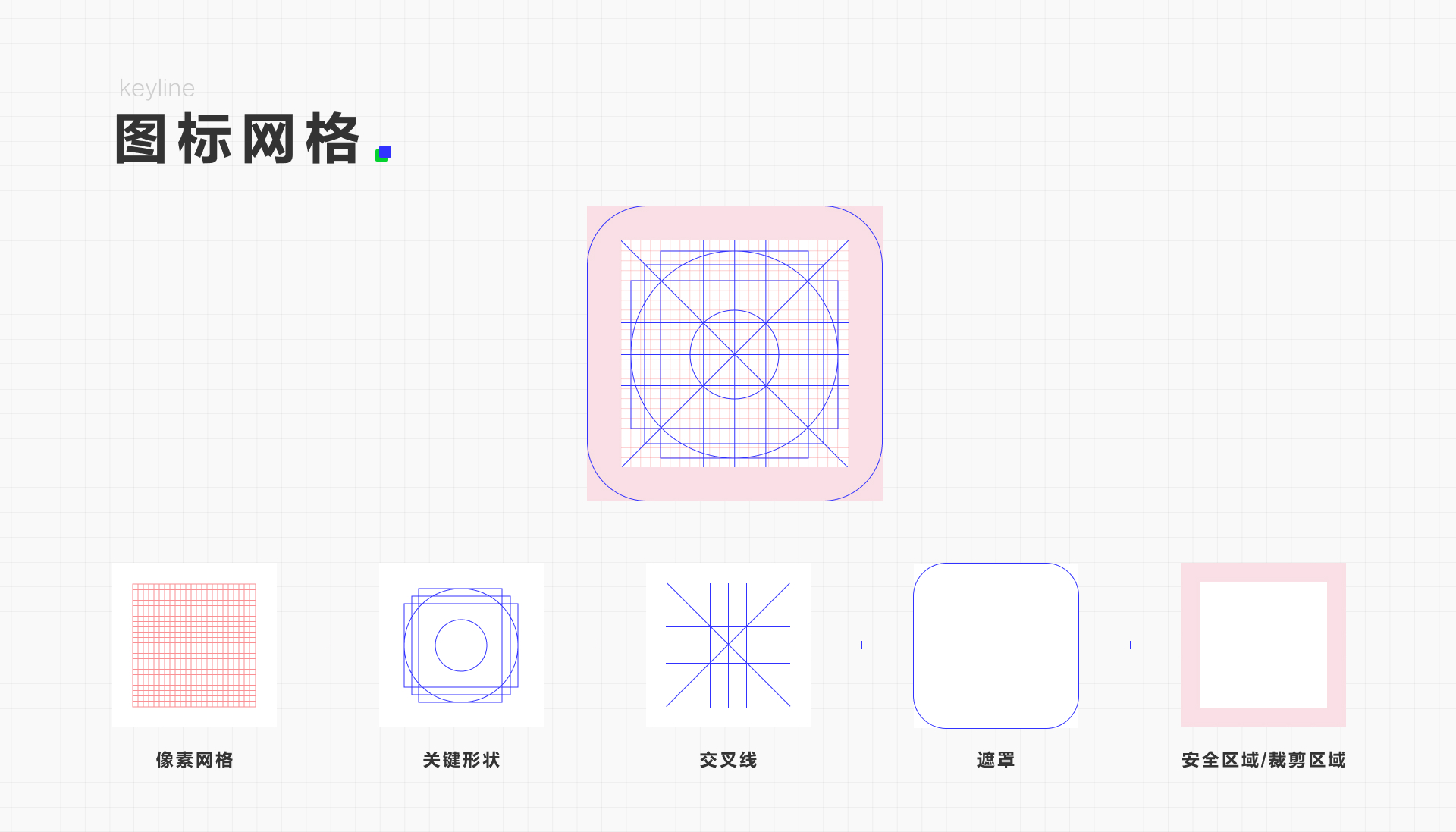
面对这种情况,我们需要借助图标网格(keyline线)来帮助我们统一图标的视觉大小。关于视觉大小与物理大小的区别以及图标网格(keyline线)的绘制方法在关于图标的第二篇《图标设计详解(二)——图标属性》中有详细的说明,有兴趣的同学请点击个人主页进行查看,本文中就不重复说明了。

案例说明:
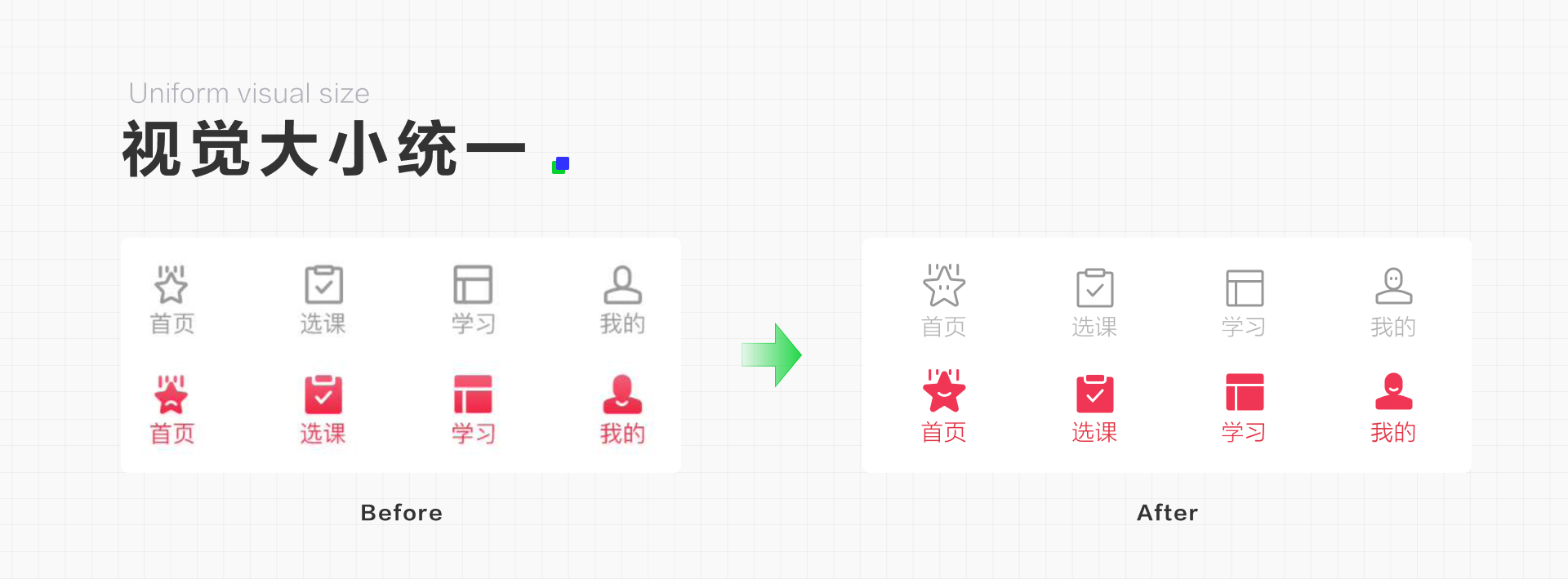
下图中Before的首页图标视觉大小小于其他几个图标,但物理大小确实是一样的,修改后的首页图标视觉大小方面更加统一。

2)视觉语言统一
一致的设计语言可以使用户明白这些图标具有同样的重要性及状态。设计语言包括了线面类型、描边粗细、圆角大小、角度、负空间比例。关于图标视觉语言设计属性在图标的第二篇《图标设计详解(二)——图标属性》中有详细的概念说明,本篇文章以案例为主进行主题讲解。
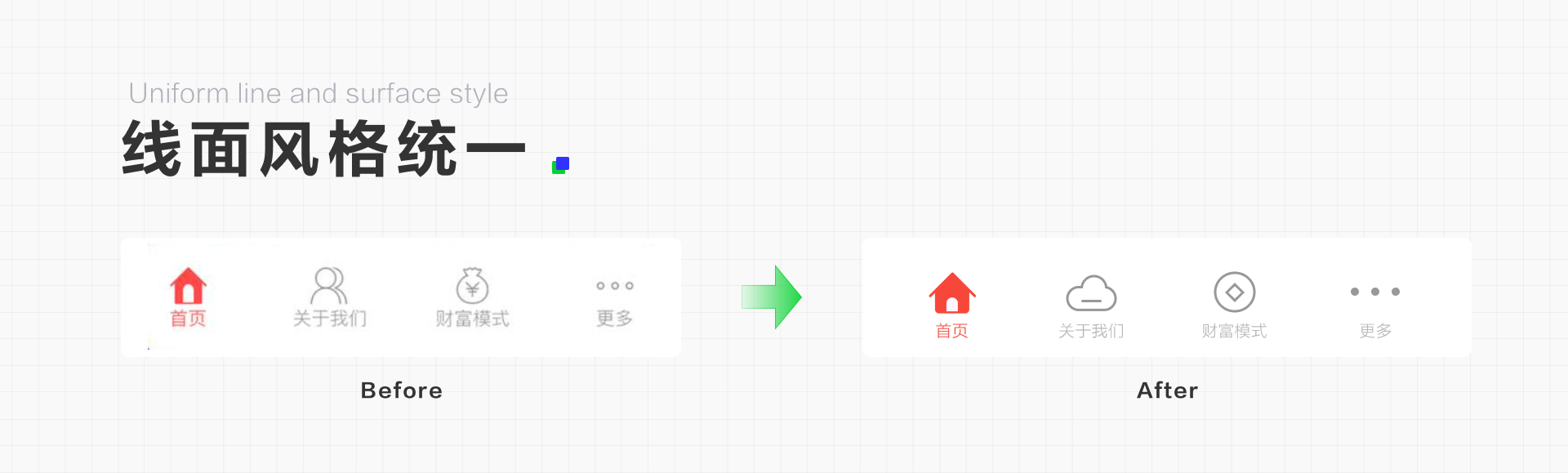
① 线面风格统一
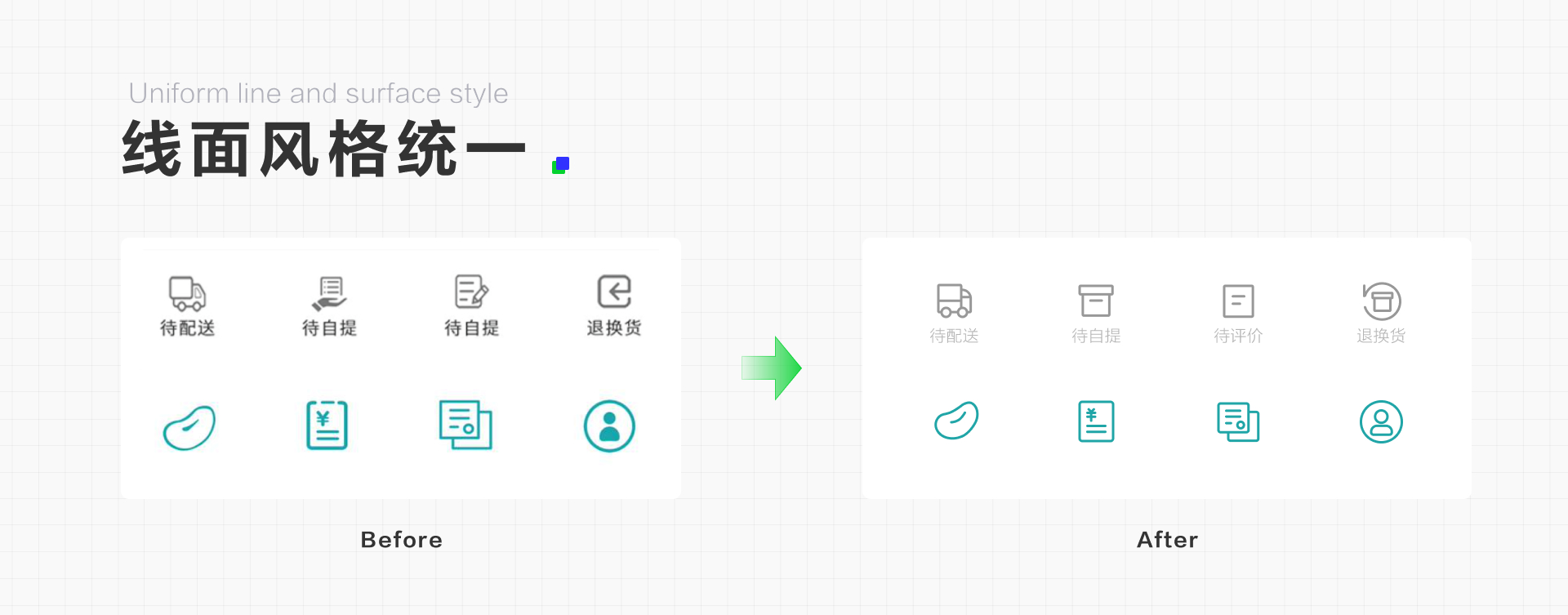
在绘制图标过程中会出现如下图中一组线性图标中突然出现某个面性图标的情况,这种除了视觉语言不一样以外,从视觉重量来说也是不统一的。在绘制的过程中一定要注意线面属性的统一,如果出现线面结合的设计,也需要所有图标统一为线面结合的设计风格。

另一种情况是面对画面中有「…」元素时,在变成面性与线性设计时会出现下图中的情况,但实际面对这样的情况,不需要将「…」变为描边的情况。

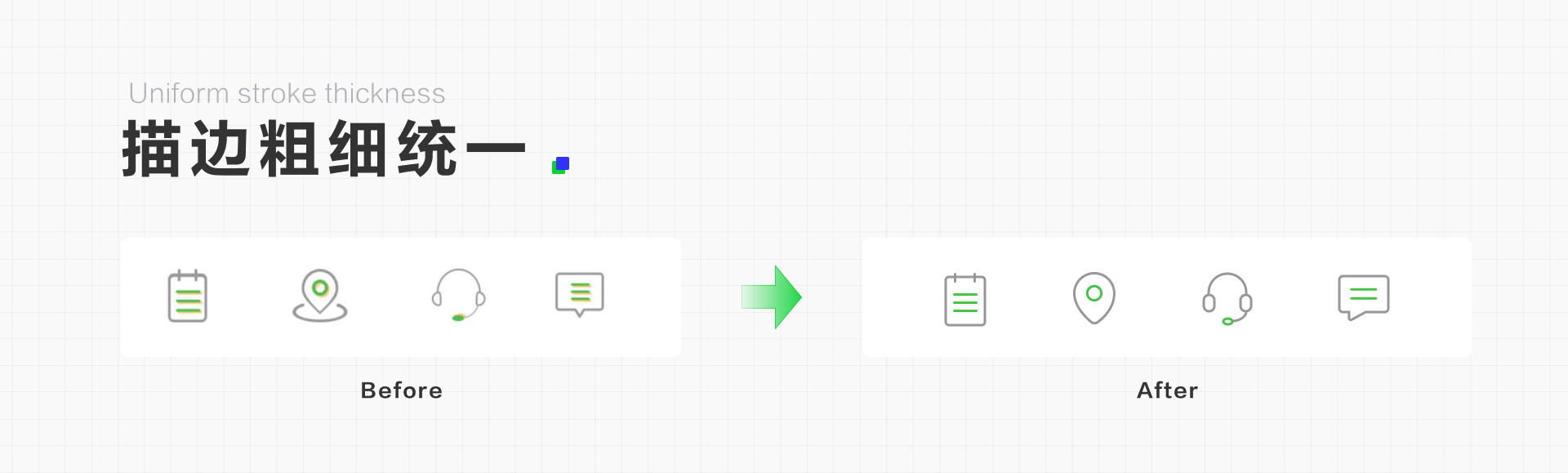
② 描边粗细
在绘制描边图标时,要时刻注意图标的描边粗细是否统一。如下图中的左边图标,当描边粗细不一致时,会很明显感觉图标视觉重量的不统一以及视觉风格的差异化。

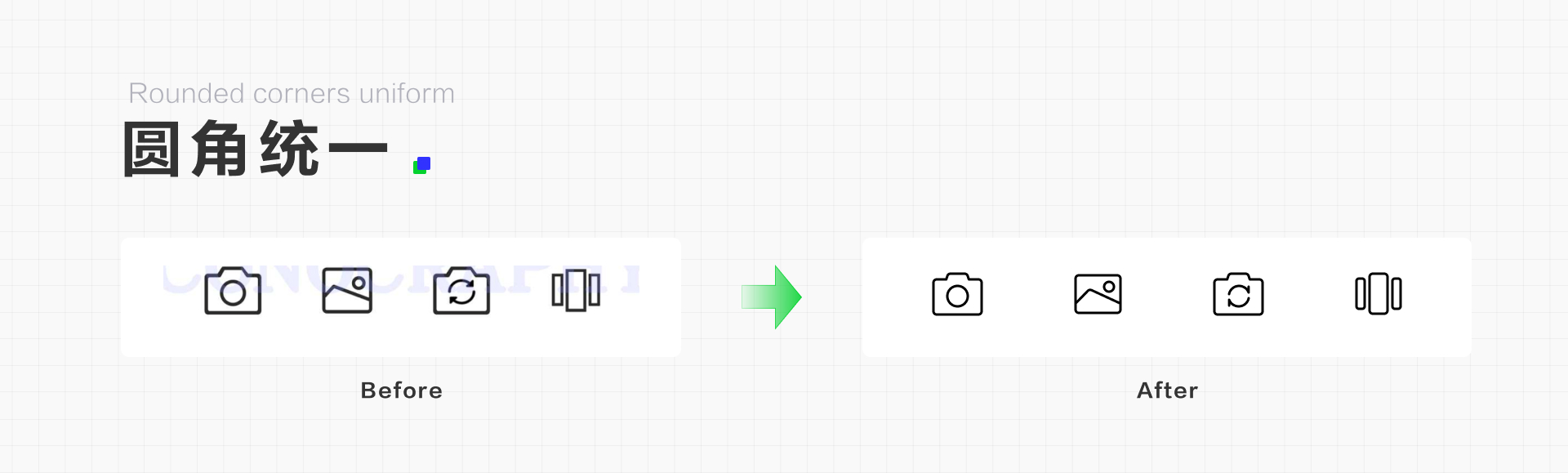
③ 圆角的统一
绘制图标过程中除了没有注意到图标外部的圆角,也会忽略图标拐角处的圆角大小,以及图标内容拐角的直角。如下图中的第二个图标中代表山的折角,以及第四个图标。在绘制过程中圆角大小的统一不仅指物理上的数据统一,更多的是指视觉上的统一。图形较小时,需要考虑圆角角度也要相应变小,比如after中的第四个图标,左右两边的矩形小于中间的矩形,但为了视觉上圆角的统一,需要适当调小两边矩形圆角的度数。

④ 角度的统一
我们在说角度统一时,除了倾斜角度的统一外,还有另一个容易被忽视的角度问题,即视觉角度。常见的角度问题一种是二维与三维角度图标混用如下图的第四个图标;以及正视图标与侧视图标混用如下图的第一个图标(关于倾斜角度的说明及示例请查看图标的第二篇《图标设计详解(二)——图标属性》)。

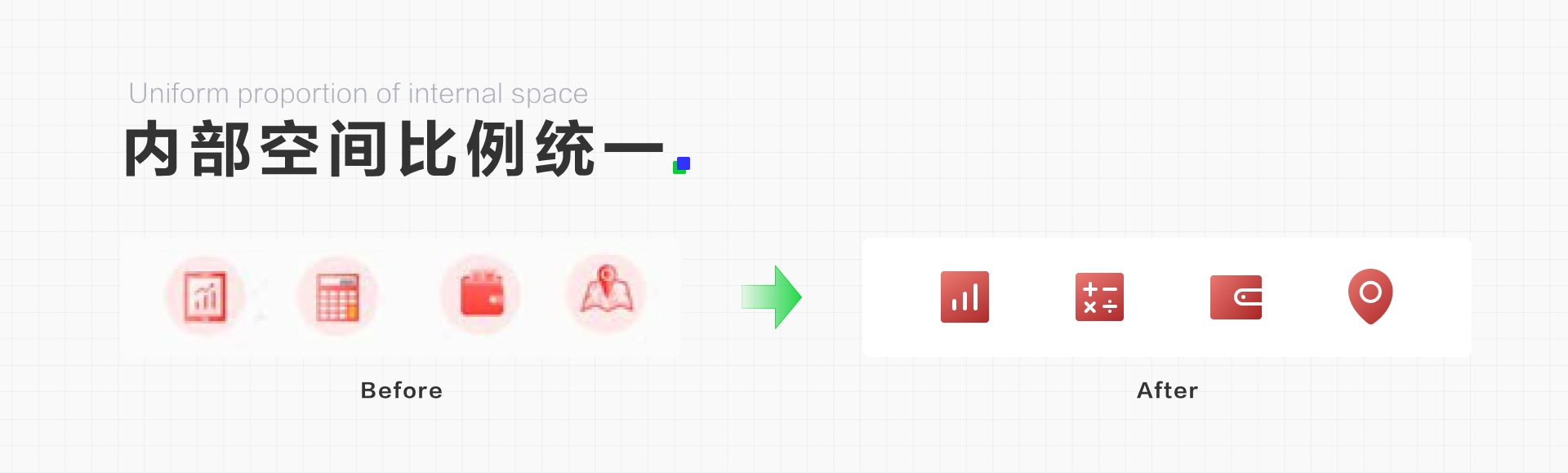
⑤ 内部空间比例统一
图标的绘制过程中,往往会忽略图标内部空间的统一,绘制完成的图标会因为内部结构的大小不同,导致视觉重量以及图标的内部结构不统一。

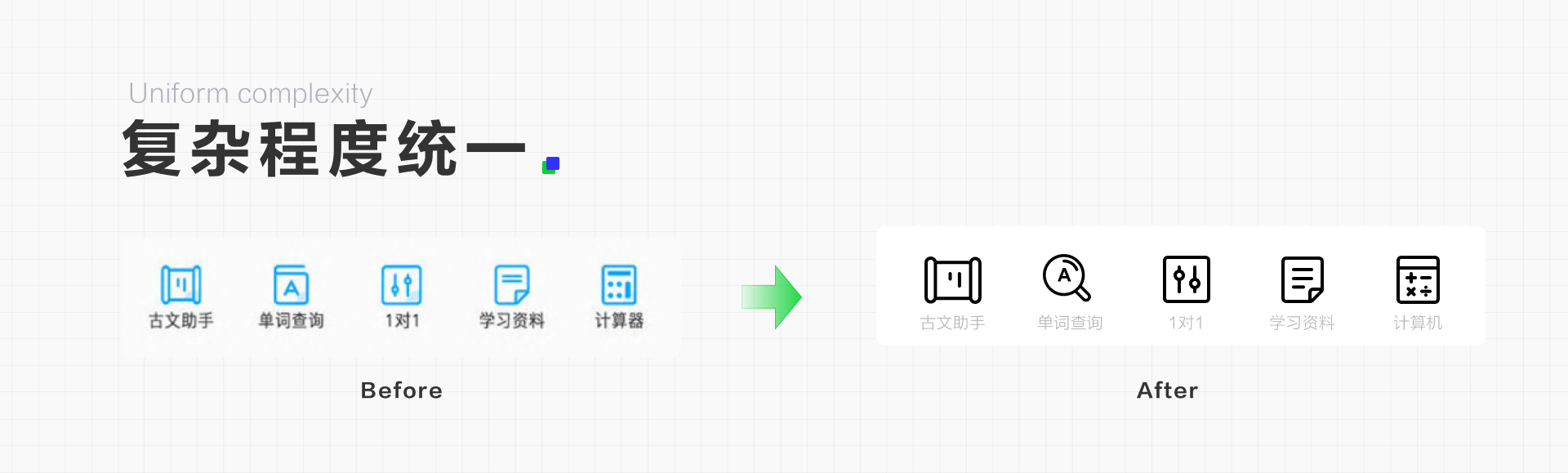
3)复杂程度统一
设计过程中确定图标风格一致的基础上,注意保证图标内部细节的一致性,从视觉复杂程度保证视觉重量以及设计细节的统一。

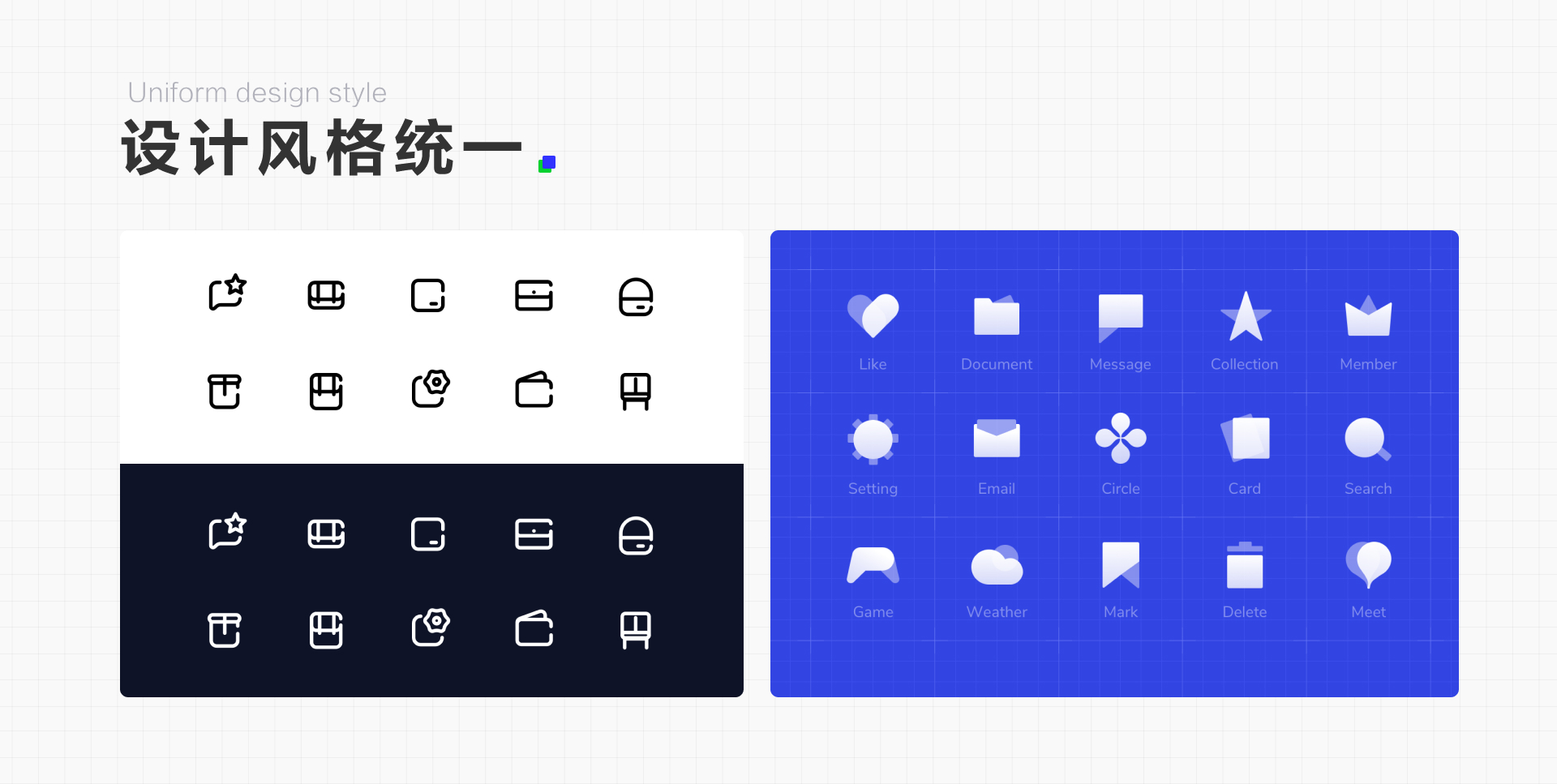
4)设计风格统一
确保图标使用的图标样式统一或至少相似。常用的设计手法有透明度、投影、渐变样式等等,设计的过程中设计师需要一直谨记这些规则保证一套图标的统一性。比如断点样式图标是我们常见的图标风格样式,在设计时如果确定要使用断点样式,则要保证所有图标的某一处都是要有断点。

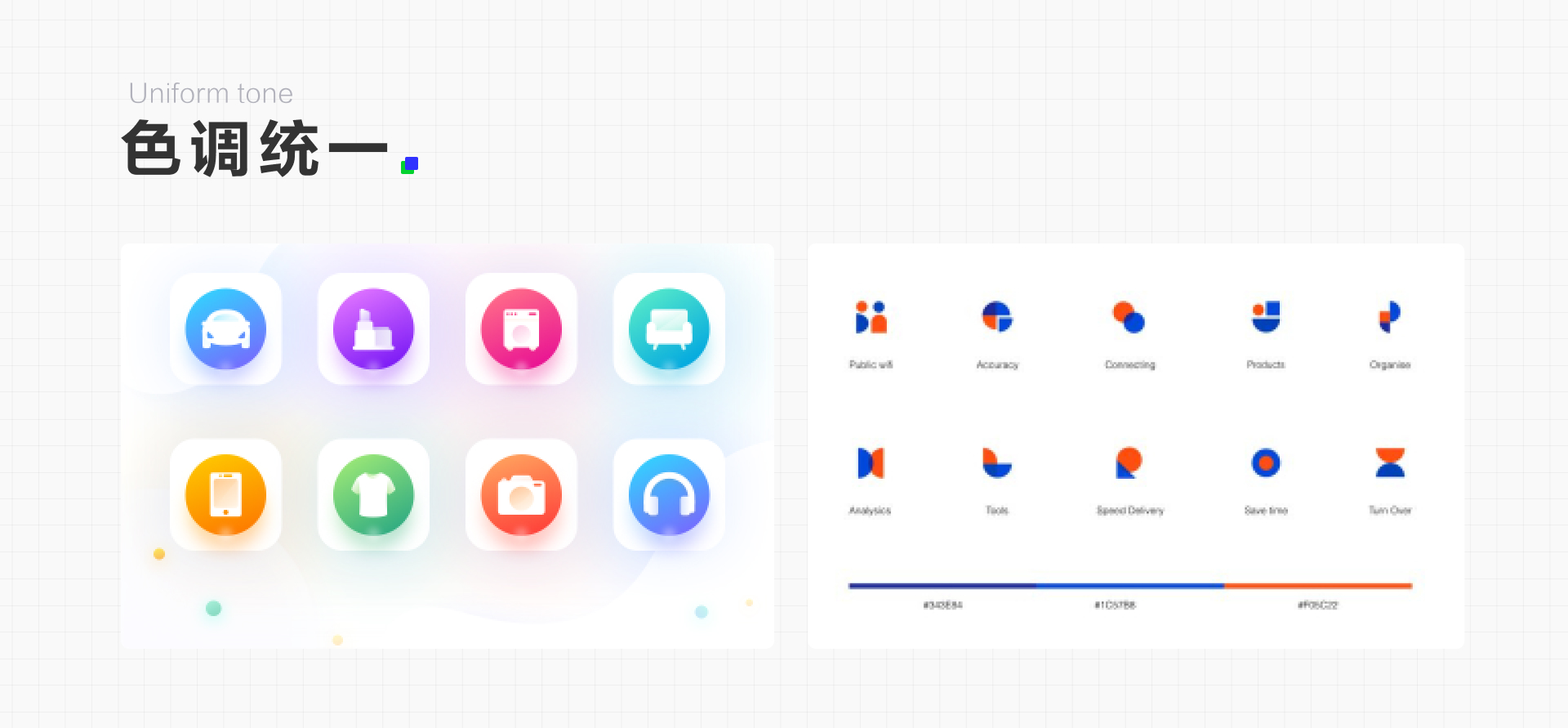
5)颜色统一
在绘制图标时需要注意所有图标的色调保持统一,包括色相、明度、饱和度等,如果使用纯色渐变或撞色渐变则应该都使用同样的色调形式。如果你没有办法控制很好的对多种颜色进行搭配则建议使用两到五种颜色。
同时也要注意用户对某一含义的图标预设的颜色预期,比如蓝色象征了安静,另一方面也代表了安全、专业、稳定;红色代表了斗志,也象征了激情、热闹、喜爱;黄色代表向上的精神,温暖的感觉。当然如果有品牌vi,尽量使用品牌色进行整个图标颜色的延展。
使用正确的颜色会使图标看起来更有凝聚力和时尚感,并且能使用户在图标的颜色方面读取图标要传递的信息。

3. 图标是风具有品牌辨识度?
在满足了图标的识别性与统一性后,为了能与其他图标区分开,我们需要从视觉上增加图标的独特性以及表现力。但图标的独特并不意味着要牺牲图标的表现隐喻,使得图标难易理解。品牌元素的使用,会使图标具备视觉独特性的同时增加整个界面的品牌辨识度。另一方面品牌传播需要不断对品牌特点进行重复使用才能让用户熟悉品牌调性,UI界面的tabber作为主要来区分不同产品层级及框架的存在,很多应用都选择在tabber的图标中着重品牌元素的使用。
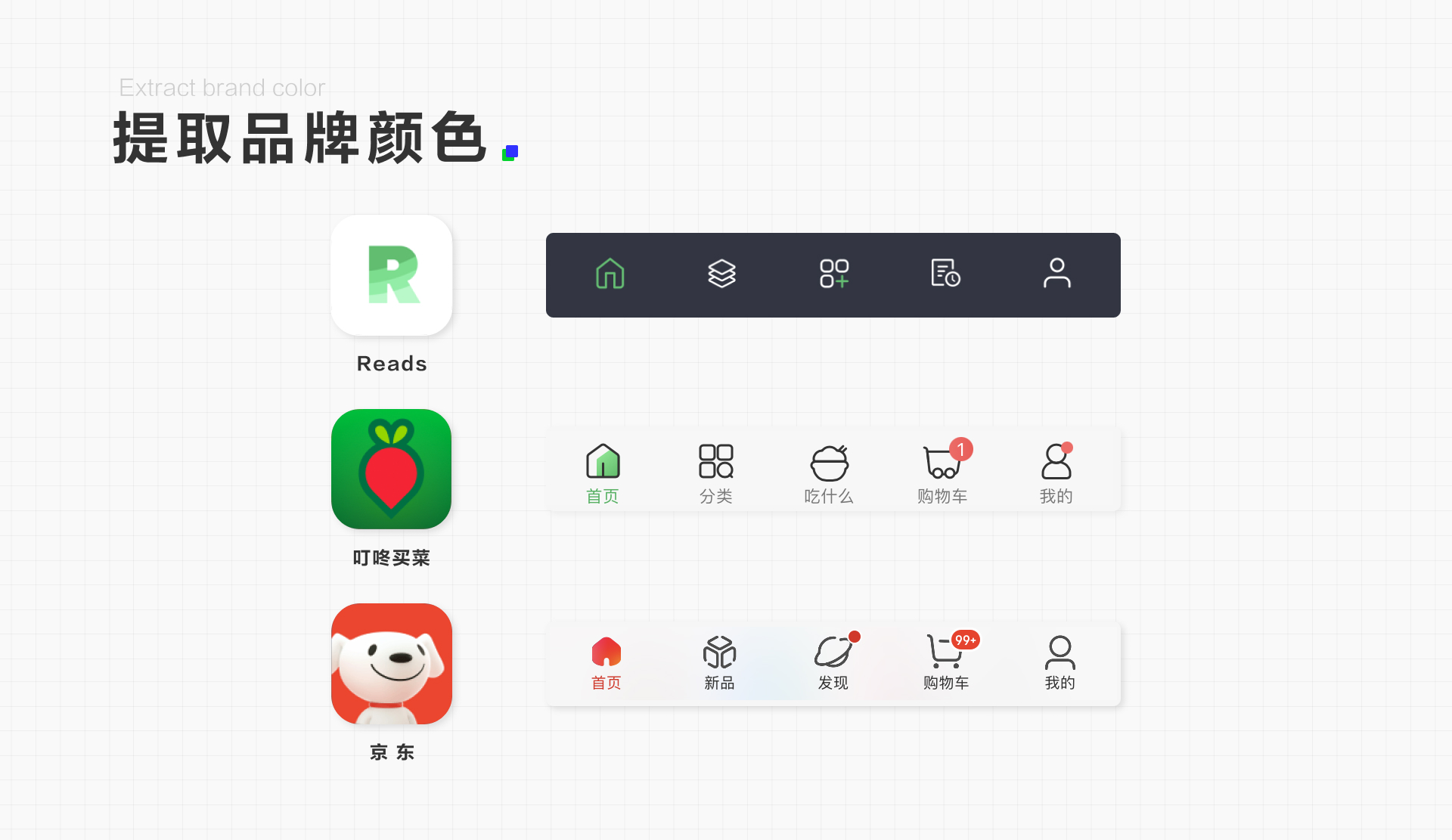
1)提取品牌颜色
颜色感受是用户在使用过程中对应用最直观的感受,甚至在没有看清文字或者内容时,品牌色已经在用户心中留下对产品的第一影响。图标品牌化时,可以直接使用品牌色使图标选中状态突出,比如Reads中的选中状态;也可以类似叮咚买菜中的使用方式,加入品牌渐变色的背景来突出图标的选中状态;也可以使用类似京东的方式,将选中状态下的图标改为面性图标,并使用品牌色进行填充。

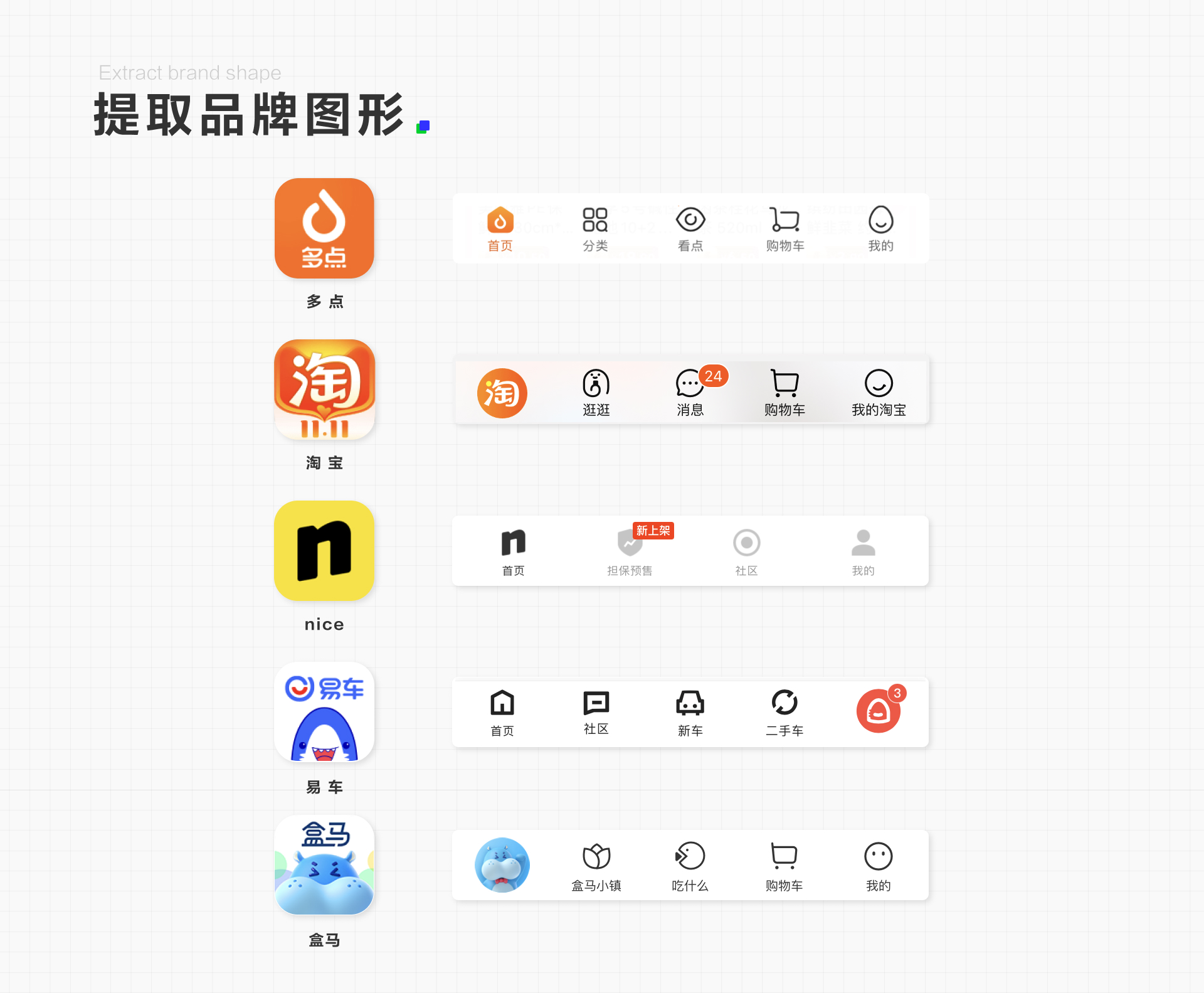
2)提取品牌图形
品牌logo作为品牌最初的基本形象,是最被用户熟悉及记忆点的图形,在绘制一整套的图标时可以在图标中加入logo的元素增加图标的特殊性及品牌识别度。首页作为整个应用的功能集合展示页同时也是用户进入应用后看到的第一个页面,面对很多应用同质化严重的小房子图标设计,可以采用提取logo形状,放置于小房子的组合方式,比如多点app;另一方面也可以将logo直接作为首页图标使用,比如淘宝、nice等应用的设计方式。
个人中心作为应用中的常见功能,图标表现也面临同质化严重的问题,常见的比如淘宝或nice的设计表现形式。多点app的个人中心则使用与自己logo类似的水滴形的表现形式与其他图标区分;盒马与易车因为logo中使用了自己的IP形象,则使用IP形象作为首页及个人中心的图标形式。
首页、个人中心图标在设计过程中可以考虑直接使用logo作为图标表现,如果产品有IP形象的话也可以考虑IP形象作为图标的使用,不仅增加的图标的特殊性与品牌感,同时也增加了品牌的亲和力。

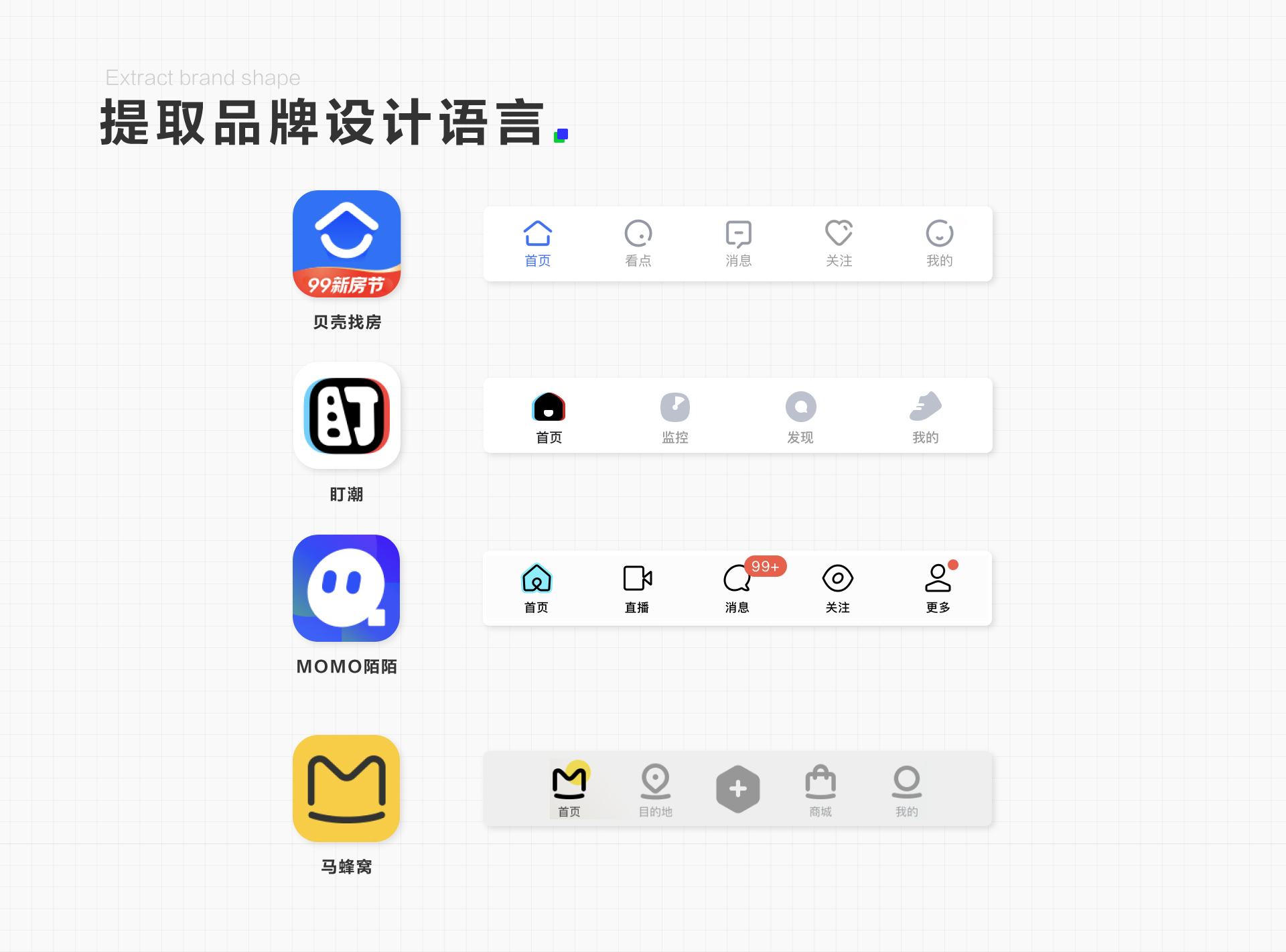
3)提取设计语言
除了对logo的使用外,需要对logo的设计细节进行观察及整理,提取可以使用的设计语言复用在图标的设计中,比如logo相对圆润的粗线条,图标的角度倾斜、多色的使用等等。
贝壳找房应用的logo中象征屋顶及屋身的半圆形并没有形成闭合,因此在贝壳找房的图标中全部采用断点的设计方式,而线条方面也采用较粗的线条;盯潮的tabber图标在选中状态沿用了logo的机械故障风格,与logo呼应;陌陌应用的tabber图标在使用圆形时,都采用了与logo的圆形相同的倾斜角度;马蜂窝除了使用logo作为首页图标,同时logo的圆弧组成部分一直贯穿所有图标的设计细节中。

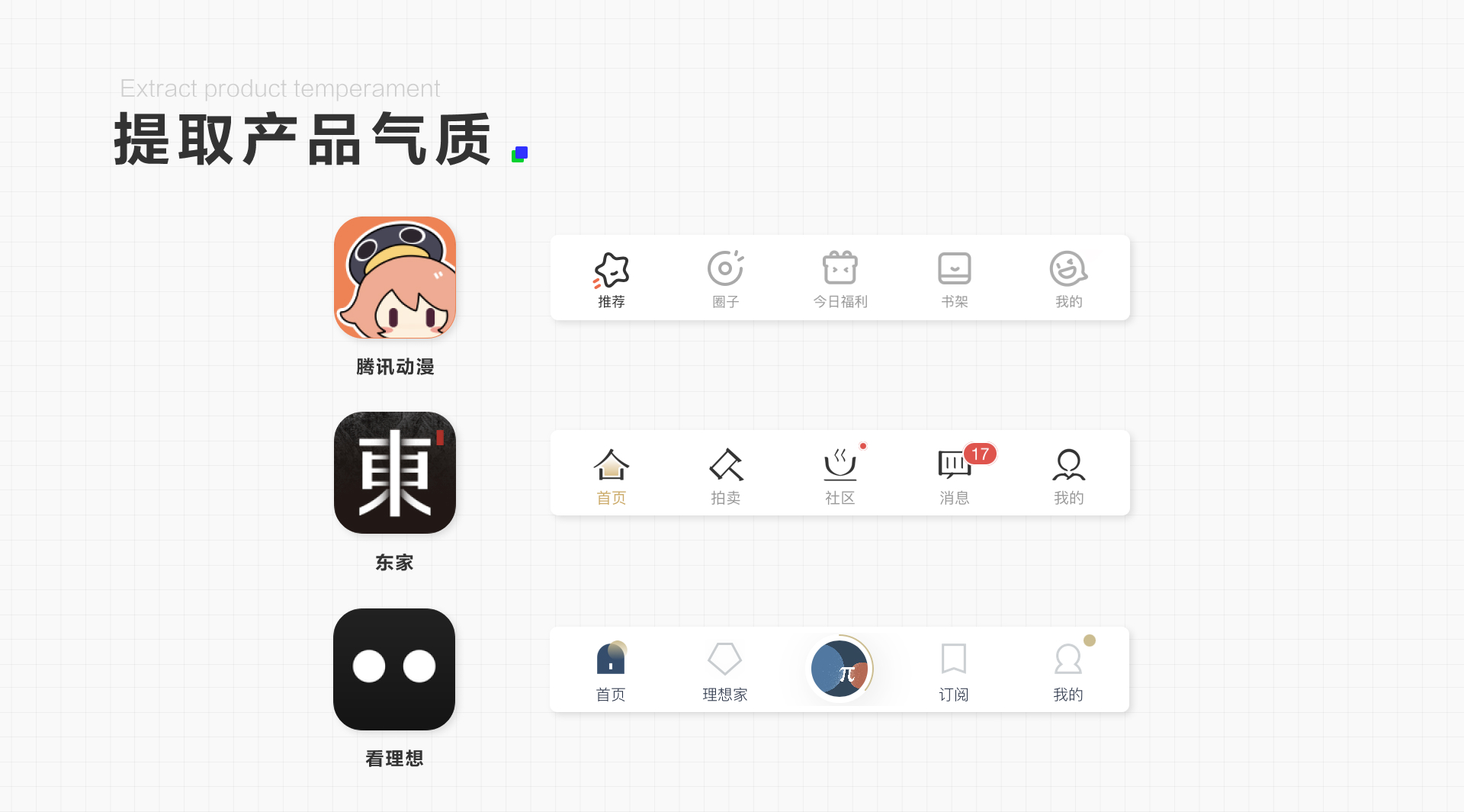
4)提取产品气质
在进行设计前,我们可以对整个品牌进行风格特征及气质形象的提炼,转化为某种视觉语言,吸引产品的目标用户。
比如腾讯动漫的内容及用户人群都是可爱、时尚的动漫爱好者,他的启动图标也是可爱的萝莉形象,因此在图标的整个设计属性使用了圆润的拐角、线条也是使用比较钝感的粗线条,另一方面所有图标都增加了可爱的表情元素,使图标整体都非常可爱、亲人,符合产品整体俏皮的气质。
东家作为一款文玩、家具等国风类商品的销售平台,为了符合自己售卖商品的风格,图标是用拆解后的宋体汉字的笔画构成,极具东方古风气质;看理想作为一款艺术、文学类博客,不同于小宇宙更娱乐化的内容,在定位上更偏艺术性,因此在图标的形式及配色上也更艺术性,比如首页使用类似穹顶的外形,所有图标使用尽量贴近方形、圆形组合的形式。

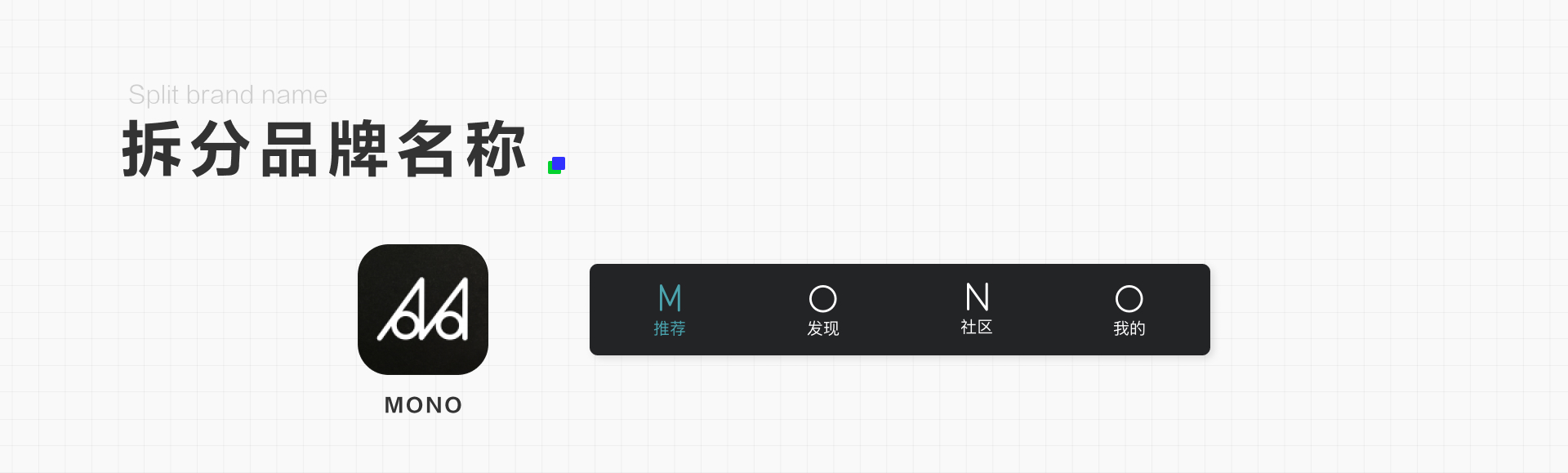
5)拆分品牌名称
有些应用直接拆解自己的品牌名作为tabber的图标使用,比如MONO就是将他的产品名字作为对应产品模块的图标使用,可能你会疑惑这样的图标其实并没有起到图标传达信息的作用,是的因为在MONO的tabber图标采用的图文结合的形式。
因此这里的品牌名形式的图标更多的是作为一种品牌传播去使用,而真正作为tabber分类说明的则是底部的文字,没有任何图标说明的准确性能高于文字。MONO是一款针对年轻人的内容类产品,这款应用的这一设计方式对于追求特色的年轻人,不但不会觉得奇怪,反而会对这样的设计津津乐道。

6)对品牌展开联想
由于各大产品同类产品功能同质化,图标的隐喻表现也同质化严重,但还是不乏设计师新奇的思维设计出有趣且具有品牌性的图标,比如多抓鱼的卖东西图标,多抓鱼的IP形象是条鱼,而卖东西则使用猫抓递钱的形象,与其他商城等图标不同的同时也与多抓鱼的IP产生联想,增加了趣味;之前的马蜂窝的首页虽然也是房子的概念,但基于马蜂窝的品牌名,使用的是代表蜜蜂蜂巢的六边形,准确传递信息的同时,与品牌产生间接联想,别具设计感。

在设计图标的过程中想要与其他产品的同样功能图标拉开差距,需要我们不断深入研究品牌的视觉规范,赋予图标品牌基因,才能做到图标的独特性与设计感。
4. 图标是否简洁、美观?
当所有的图标完成设计后,需要最后放在一起进行整体的调整及优化,这时候我们需要观察是否所有的图标都足够的清晰、简洁与美观。如果其中的某一个图标不符合时,需要根据实际情况进行调整或重新设计。
1960年美国海军提出“大多数系统如果保持简单而不是复杂,则效果最佳”,这就是传说中的kiss原则。设计的简洁应该是设计的主要目标,并且应该避免不必要的复杂性。同样的极简主义中也一直强调的“达到完美的目标不是没有剩余可添加的东西,而是没有剩余可去的东西”。在图标完成最终前,需要对照以下两个原则,确保当前图标已经没有可以删减的部分。
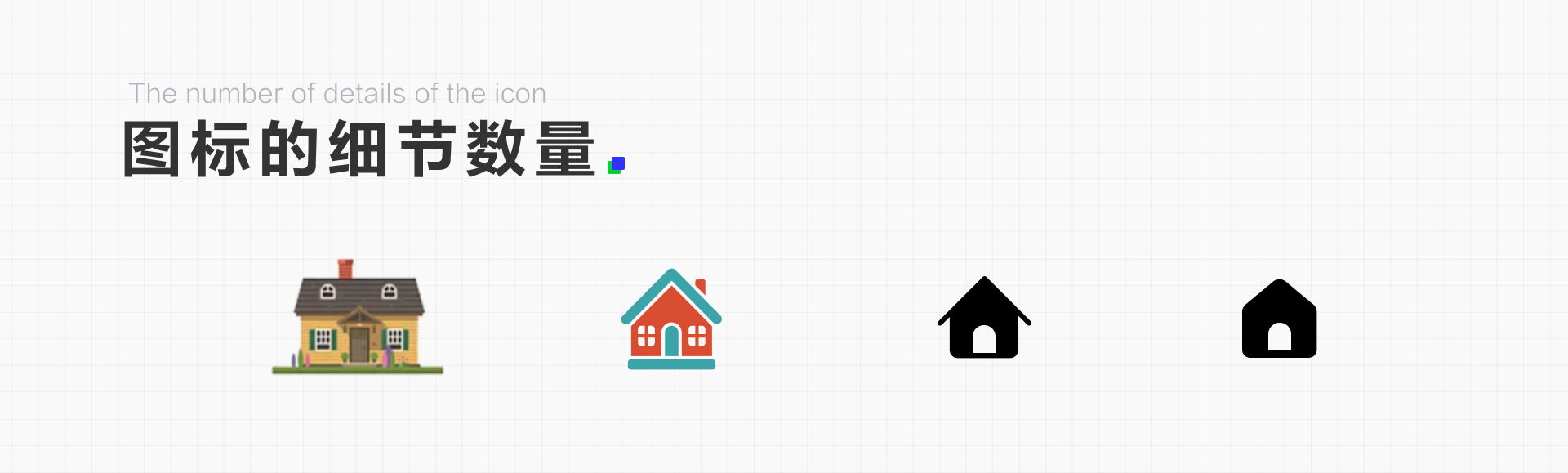
1)图标的颜色数量
图标使用的颜色不超过3-5种,保证图标颜色的干净简洁。
2)图标的细节数量
图标设计细节只需要保留关键的设计特征,其他装饰性的细节则应尽可能的去除。

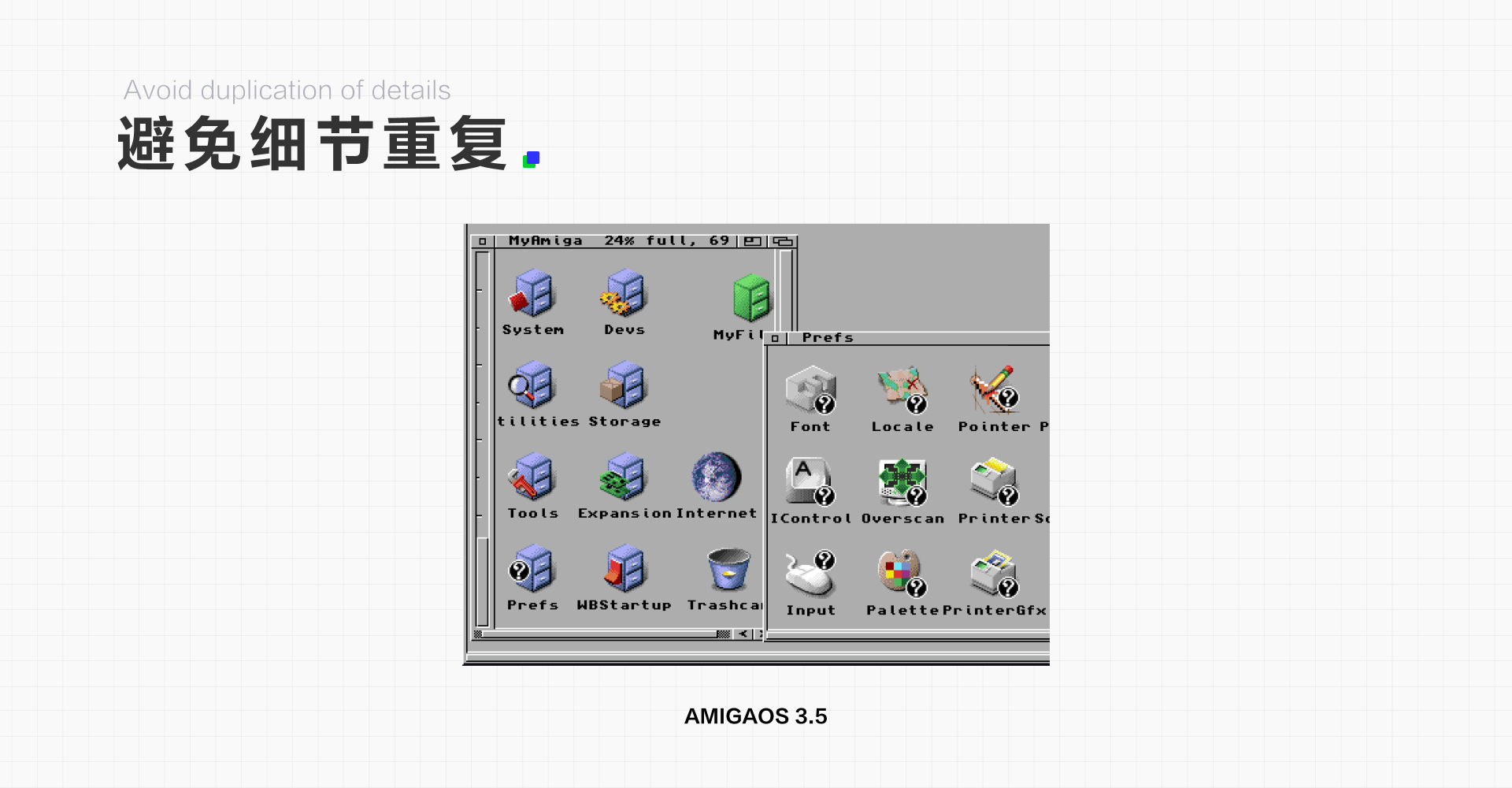
3)避免细节重复
如下图中当某个元素出现在一个图标上似乎没有什么问题,但当这个元素出现在一套图标的绝大部分图标上时,这一元素就会成为重复细节,对用户的注意力造成干扰,删掉他们,减少对用户视觉的干扰。

最后一定要确认所有的图标都是简洁、美观的,才是完成了对图标的绘制。
四、图标的可用性测试
图标绘制完成后为了确认用户在使用过程中能够快速的理解图标的含义及目的,我们需要在产品开发期间的各个阶段对图标进行多种类型的测试。
1. 图标可用性测试的标准
参考图标的设计原则我们得到图标可用性测试的原则标准:
- 识别度:用户是否能够理解图标的含义?是否是用户熟悉的图标?是否与其他图标含义冲突?是否能通过5秒原则?图标的可扩展性怎么样?是否需要增加文字标签?
- 设计是否统一:视觉大小是否统一?视觉语言是否统一?图标的设计复杂程度是否统一?整体设计是否协调、统一、视觉体系高度集中?图标整体配色是否统一?
- 品牌信息:图标是否独特性、能否传递品牌信息?
- 简洁:图标是否简洁、美观,没有多余的细节?
对照图标设计原则进行测试,当符合这些标准时,才能成为一个合格的图标。如果出现不符合要求的图标,需要考虑怎样进行设计完善及修改。
2. 图标可用性测试的方法
图标可用性测试的主要有两种:独立于页面之外进行测试以及放置页面中进行整体页面的测试。
当需要测试图标的识别性时,需要将图标放置在页面之外,看在没有页面信息及文本标签时,用户能否理解图标的意思及背后代表的交互意义。如果用户猜测与图标要表达的内容无关,则需要考虑重新进行设计。
你可能认为有文本标签的图标,文本标签可以引导用户图标的操作,虽然会有类似MONO应用标签的情况,但这种情况并不提倡,因为用户在实际使用时会忽略文本标签而只看到图标。因此还是建议,在图标的识别性测试方面使用不带文本标签的测试环境。
设计统一性则建议放置在页面中进行测试,图标显示在他的使用环境——完整界面。可以确定整个图标的设计是否与整个页面的设计和谐、统一。另一方面放置完整页面也可以观察图标在整个页面中时能否容易被用户找到的,或某个特定功能对应的图标能否被用户找到。
A/B测试也是不错的测试图标可用性的方式。通过图标的A/B测试,一定比例的用户可以看到页面上的一个版本的图标,而另外一定比例的用户可以看到另一个版本。可以通过衡量两个图标版本之间的交互率差异性,或者用户是否由于点击图标后失望、困惑点击返回原始页面来测试图标传递的信息是否精确、符合用户的心里预期。A/B测试时,请确保两版图标的位置、大小及标签相同,保证没有其他的变量影响用户发生行为变化。
五、图标的交付
图标绘制完成测试过程中或完成测试后,需要交付给前端或其他同事。
一般情况下有JPG、PNG、GIF、SVG四种交付格式。其中JPG、PNG、GIF为位图,受图片本身的分辨率大小限制,无法灵活的修改尺寸。而SVG为矢量格式,支撑无损缩放。
在没有SVG前因为要考虑到适配高清设备,需要切各种倍数的图标进行适配。不过现在的开发软件及插件都自带切多倍图的功能,比如蓝湖。
- JPG:兼容性强,自带背景,不支持缩放。
- PNG:支撑透明格式,不支持缩放,需要注意图标四周透明区域大小。
- GIF:简单的动态图标使用,透明背景时边缘会有锯齿,没有办法支持丰富的颜色。
- SVG:无损缩放矢量图形、体积小,单色模式下支持开发自行修改颜色,可修改样式参数。
另外一种交付方式是将SVG格式的图标上传至类似iconfont的网站后,完成图标的交付。需要注意的是:
- SVG不支持渐变颜色填充。
- SVG不支持描边,需要将描边转化为闭合图像。
- 希望图标的大小相同时,需要在图标下方增加一个相同尺寸的透明方形,同图标一起导出。
而iconfont对于图标制作要求更加严格,如下图所示,上传时需要注意查看自己的图标是否符合要求。

以上就是图标设计详解的第三篇——图标落地的所有内容,关于图标的课题一共写了三篇内容,查看了绝大多数市面上的应用,在编写的过程中也理清了很多之前在绘制图标的过程中纠结不太明白的地方。
很多人也许会问为什么不写启动图标,我个人感觉启动图标还是更偏品牌一些,之后有机会可能会在其他文章中去聊下。
希望看文章的小伙伴能够解决关于图标的一点困惑,大家下篇文章再见。
资料来源:
- 《Icon Design Guide》
- 《Icon Utopia》
- 《the Ultimate Guide to an Interface Icon Set》
- 《7 Principles of Icon Design》
- 《svg图标库以及与icon font对比》
作者:9号自习室; 公众号:9号自习室;知乎专栏:9号自习室。
本文作者 @9号自习室
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
