B端操作效率如何提高?这些方法最有效
在设计领域已经有很多经过时间和实践检验的定律法则来作为设计的指导原理,它能够帮助设计师更快更有效的将需求转化成合理的界面,并且可以有预见性的去提高产品的用户体验。
被推崇的有尼尔森十大原则、用户界面设计的八项黄金法则等。
但是实践出真知,一切的方法论都是源自不断实践中提炼和优化的。
从原则的输入理解,到实践内化,就是自身不断进步的过程。站在巨人的肩膀上,我们应该总结更多属于自己的设计方法去解决问题优化设计。
我从自身实践的B端项目经验中总结了几个最典型实用的b端的交互设计,来提高用户的操作效率。
一、简约至上
1951年威廉.埃德蒙.希克首先提出,认为人们从数组中选择目标的时间取决于可用选项数量。
这表明提出的选项数量与随后的选择反应时间之间存在线性关系。
从广义上说,界面越复杂,用户就越难找到自己的核心操作点,功能越多,就越难发现真正对用户有价值的东西。
2011年Giles Colborne在《简约至上》,提出“交互设计四策略”,即:合理删除、分层组织、适时隐藏和巧妙转移这四个令交互设计最大程度简单易用的策略。其本质上就是消除多余的信息干扰,保留了用户主操作流程的心流。
作为设计师我们利用“删除、组合、隐藏、转移”,不单单是为了简化而简化,我们首要明白的就是要在对用户真正重要的事情上节省他们的脑力。
需要把组织成功的标准清晰地构建在产品的简单上。
一次交互就是用户与设备之间的一次对话,提高效率就是要节约他们的认知成本,学习成本,操作成本,衡量的指标就是完成某个目标的时间。
B端管理项目有大量的表格处理,一个表格对应的数据项有很多,遵循简约至上的原则我们不会把所有字段都展示给用户看,只会优选跟业务最核心、用户关心的数据来展示给用户,让他们看到的尽量简约的表格信息。
即使是最常用的查询工具,我们也会根据优先级排序,把常用的展示出来,其他的折叠收纳,用户想用到的时候可以展开更多查询条件。我们无时无刻不遵循着这个设计原则。
二、提高用户的操作效率
1. 快速定位目标信息
在信息量大的B端系统里,快速找到目标信息是最常用的功能。
除了导航上的搜索,我所负责的项目几乎在每个信息页面中都使用了查询,筛选、排序功能,这也是常规表格对信息处理的一种快捷方式。
常规的信息定位有搜索、查询、筛选、排序,不同的方式数据的检索模式也不同。
根据不同业务场景,合理的使用才能帮助用户缩小信息范围,找到目标信息,提高用户完成一个任务的效率。
搜索是用户指定任意条件(文本、语音等),平台对此条件进行检索后,展示对应内容。
搜索由用户自定义条件,主动表达意图 ,目的性明确。
由于搜索行为是用户主动表达意图,往往一个简短的关键词并不能完整表述用户想法,因此,搜索结果的内容通常包含多种类型从精确到模糊的展现规则。
查询是利用关键字、词组对系统内的相关信息进行多条件组合检索。
同时用户也可以输入指定条件的信息作为搜索项,但由于查询功能无法对非结构化的文件内容进行查找,所以输入条件不够精准将无法查询到最终信息。
筛选是平台为用户提供指定条件,用户可以选择查看符合一类或多类条件下的内容。
投顾项目一般都是先大范围查询,再从查询结果列表中,进行表头(快捷、对应、条件更明确细化)的信息筛选。
排序是根据已设定的内在逻辑,将一组“无序”的记录序列调整为“有序”的记录序列。

2. 缩短操作路径
缩短操作路径简单的说就是减少操作的步骤来提升操作效率,是基于对用户、任务及环境的清晰理解的前提条件下,对用户操作的路径进行优化。
我们可以从以下两方面入手:
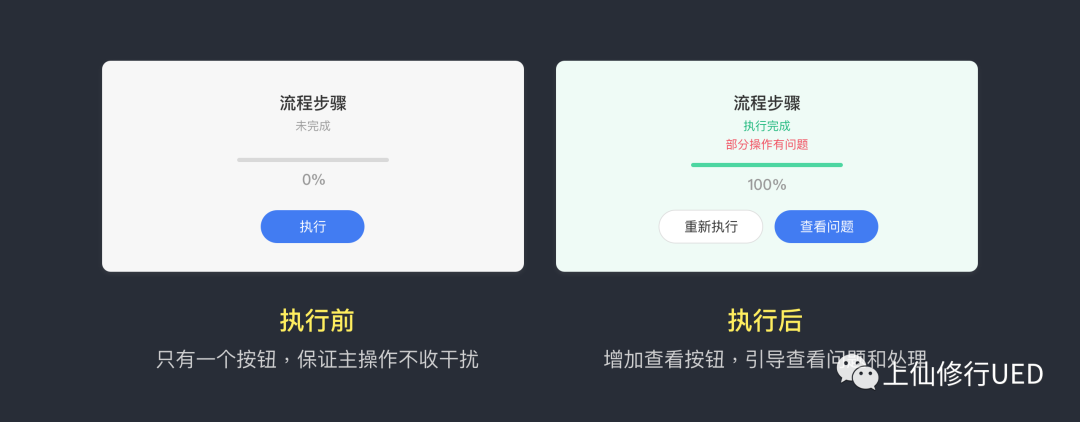
(1)通过预测用户下一步的行为
通过预测用户下一步的行为,对用户进行直接引导,缩短用户的行为路径,减少操作步骤。
比如在一系列连贯的操作流中某个链路执行出现问题时,用户下一步的行为是需要及时查看错误内容并处理相关信息,在执行结果中增加一个快速查看的按钮,引导他去查看和处理问题。
这比他去菜单中重新查找对账信息效率要高很多。

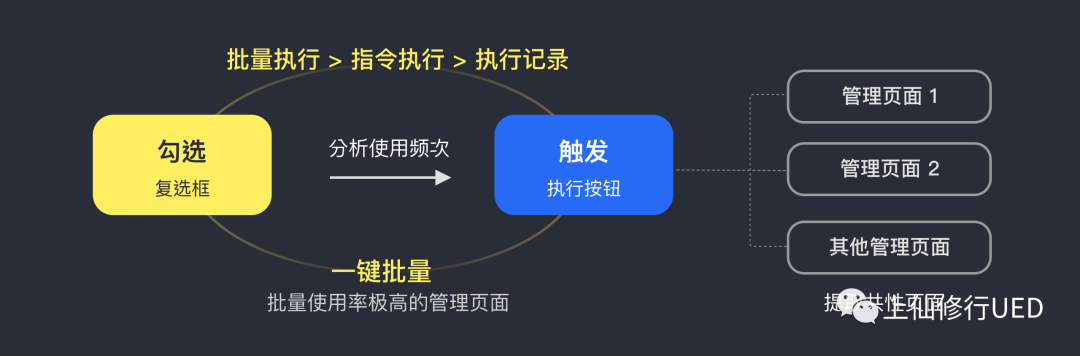
(2)通过用户操作路径分析减少操作步骤
涉及到大量的信息管理时,那对于信息的快速处理就涉及到批量操作。
通过用户操作路径分析,用户勾选批量执行的操作频繁,单项处理在较少情况才会用到。
针对此分析,我们找到了一些具有共同批量操作特点的管理页面,对其进行操作路径的优化。
批量操作可完全合并成一个执行触发点。将这个执行点,单独成一个tab切换页,细化操作为另一个切换页。
tab页面的设计,也为错误信息的显示腾出了空间,整个页面清晰可对比。
经过操作路径的验证,这个按钮使用率极高,明细操作几乎没有使用到,也缩短了管理页面的操作时间。

3. 减少记忆负担
减少记忆负担,是减少用户在操作时,需要记忆的信息量。
一方面我们需要,简化多余的信息,减少用户对页面的认知负荷,另一方面我们可以设计记忆性功能可以帮助用户记忆。
为什么要去减少用户的记忆负担,一方面,缩短整个操作的时间快速达成操作目标,另一方面,降低记忆数据量,有助于提升用户使用的愉悦感。
从心里学来讲, 人们往往更容易记住那些自己喜欢的事物,而对不喜欢的东西记起来比较吃力,在信息大爆炸时代,我们要记忆的很多信息如登录号、证件号、密码、账户号等,这些信息有的不但复杂,而且对用户来说枯燥无味不想记忆,有一种天然的排斥感。
那我们通过帮助用户去记忆留存,再在合适的机会调用显示,会提高他们在使用过程中的轻松和愉快感。
比如对历史登录账户号的保留,秘钥储存功能,再到短信验证的直接不用密码即可登录,验证码还可以直接复制到剪贴板,这都是为了降低他们的记忆成本。

随着业务的发展,平台菜单数越来越多,对用户来说非目标菜单的数量增加,用户需要更长时间来记忆所选项目的位置,到最后完全只能选择上方的搜索框进行菜单搜索。
Google对用户的测试表明,没有一个人始终会把搜索作为第一选择。
相反,他发现只有在网站没有提供有效导航的情况下,用户才会使用搜索。
搜索需要输入关键词,即使有模糊匹配,还要进行选择,而且这个过程不一定顺利,可能需要反复操作才能顺利找到才能找到自己心中的目标。
我们小组设计师通过竞品分析和用户访谈得到的一个验证性的问题,就是平台存在菜单设计命名不合理的情况,急需优化。
优化思路一个是合理菜单命名与菜单结构,但这个不是一蹴而就的事情,需要从产品整个角度去整理和长远排期,持续迭代。
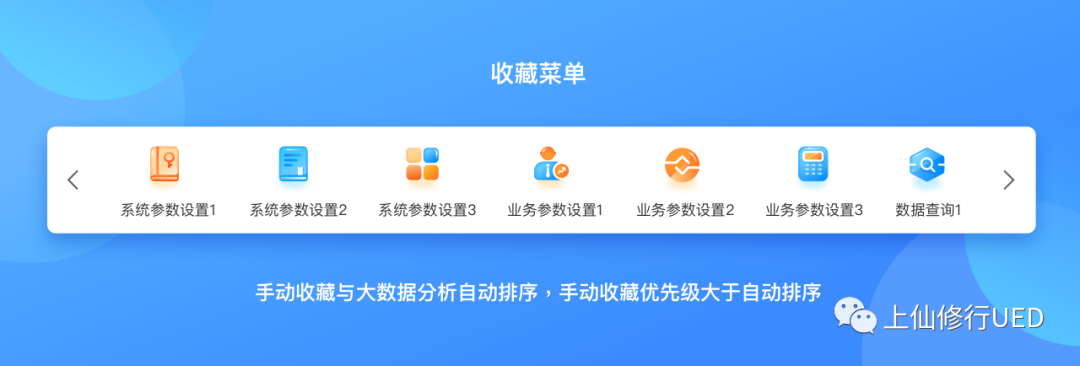
为此我们先选择了帮助用户记忆的思路,即做一个菜单收藏的功能。
用户可以手动把常用菜单直接收藏在首页,如果在没有收藏或者收藏未满限制数量时,会根据记录的用户访问次数提供最常用的菜单(以用户为导向,自定义功能;以首页为核心提供业务线支持),无需去记忆菜单位置,不断寻找菜单。

4. 信息可对照
在处理信息的时候,提供信息的对照,减少了跳转,增强关联信息的对比,可以很大程度提升用户处理信息的效率。
从系统上讲就是分屏,处理多任务事件(苹果和Windows系统均很好的使用了分屏功能)。
从页面角度来讲,其实就是合理化信息模块展示,一个页面不止展示一个信息层级的内容。
信息内容有从属关系(避免跳转)、因果关系(显示结果)、并列关系(同级对比)。

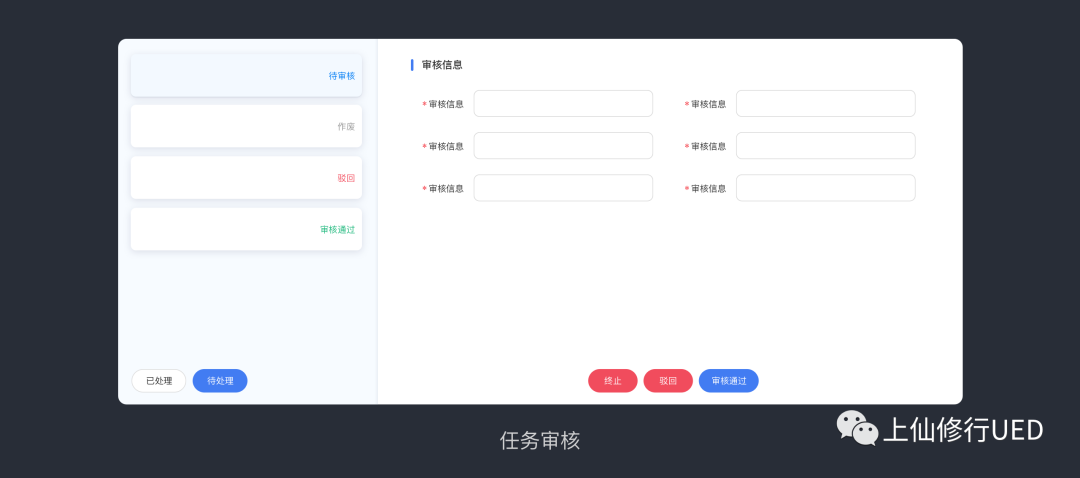
同样具有审批功能的B端项目可能审批流程的设计会完全不同。
我负责的另一个项目主要任务是对重大任务的监控,保障日间重点工作按时完成,审批必然严格,且需要单条仔细处理。
所以我们设计的是树菜单的形式,让用户可以将待处理信息的条目和内容可以直接对照来处理,提高效率。

三、智能化操作设计
随着B端行业日益成熟,越来越多的C端设计师转型成B端设计师,B端行业的设计思维也不断的融合和革新,如今B端产品也越来越重视产品的情感化建设、整体的用户体验、简约高效的智能化提升。
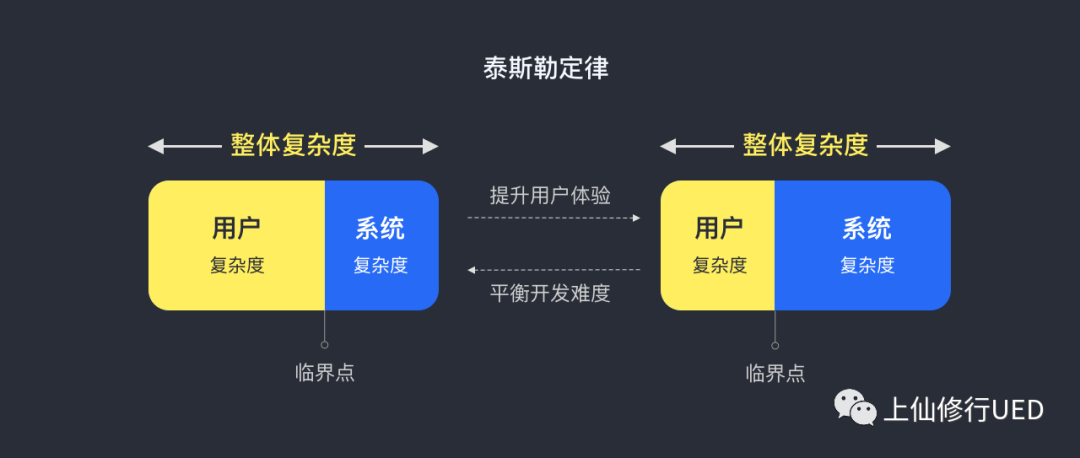
首先让大家了解一个概念,那就是泰斯勒定律,也就是我们常说的复杂性守恒定律。
泰斯勒定律认为每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。

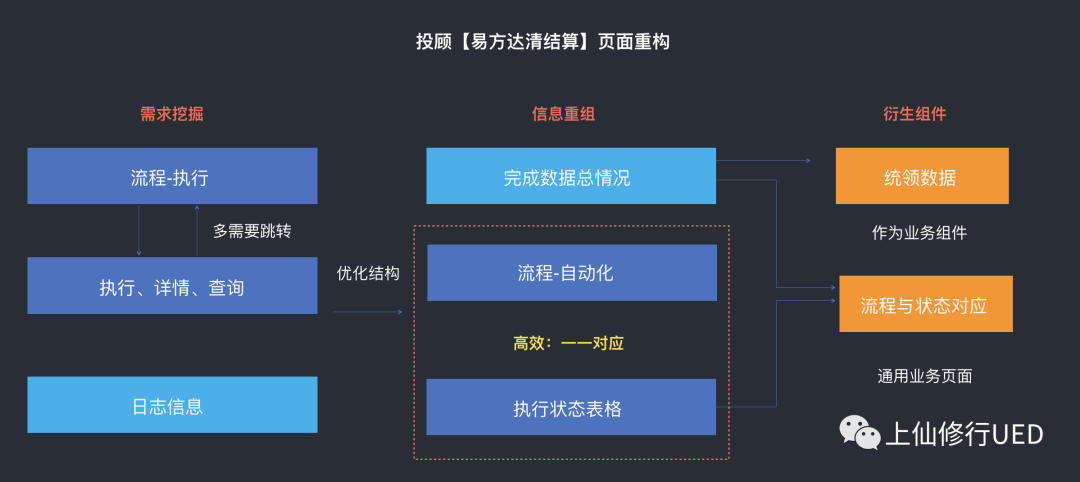
对于我所负责的项目来说,最能体现产品日趋智能化的交互设计就是清算流程的设计。
以往的清算流程是分大流程,点击流程步骤跳转至相关操作页,再进行子模块的操作与检验。
完成后,切换回住流程去执行下一个模块的操作。操作员的操作连续性差且操作步骤多,完全由操作员手动操作触发,体验繁琐及不流畅。
为此我们重新梳理了所有清算流程步骤,精间可合并的操作步骤,然后将所有步骤按照时间节点顺序排列,完成先前步骤才能进行下一个步骤。
流程下方就是对应的执行模块,只需一键执行便可完成当前清算步骤。极大的提高了用户清算的操作成本。

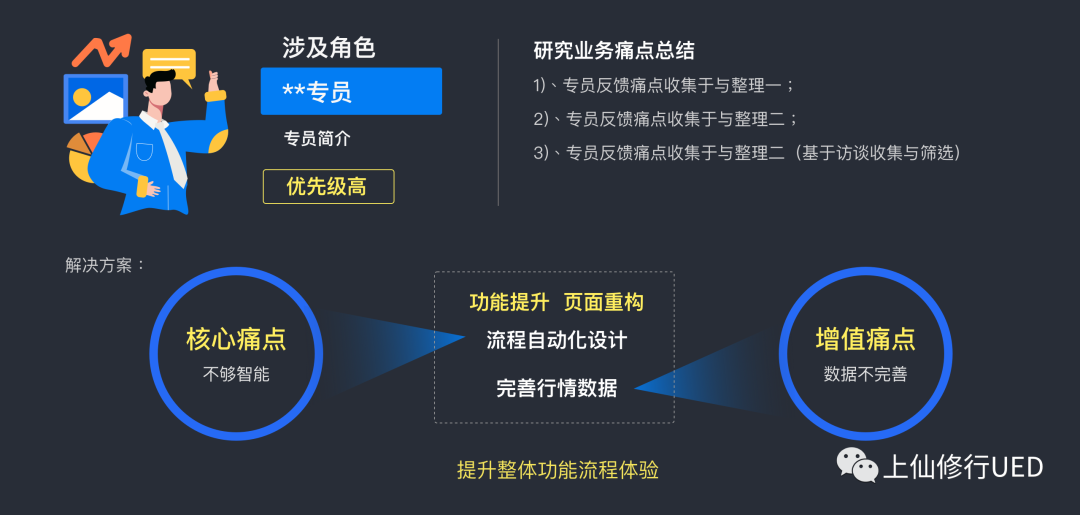
后续我们UE小组也会针对平台进行用户调研,建立了用户画像。
对于运维人员痛点分析后,提出清算流程自动化设计,用定时任务直接去执行相关的流程操作,用户不用进行操作,即可完成结算,只需要关注状态和处理错误信息。

自动化智能设计的最大缺陷就是无法遇到极致的准确率。
实际处理过程中,还是会有清算错误信息存在。为了解决这个问题,我们保留了执行按钮(不手动操作时,自动跑完),运维人员也可以手动执行,处理问题。
除了将操作日志信息模块,作为组件,分屏来显示错误信息,我们还按照商户维度来计算状态,以便于运维人员发现具体的错误位置。
帮助操作员去查看和解决错误信息。智能化的设计解放了很大一部分的重复劳动,让用户更聚焦有意义的工作。
智能化已然成为了设计趋势,这将会对系统的性能提升和信息处理精准化提出更高的要求。
作者:上仙修行;公众号:上仙修行UED
原文链接:https://mp.weixin.qq.com/s/5pLKJbst3ZM5jjK0WJhyEw
本文作者 @上仙修行 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
