B端执行类产品|录入流程设计
执行类产品中,信息录入是用户工作中最常见的场景之一,用户按照要求录入信息提交给系统,系统整合信息以完成执行结果。
页面中,由属性控件和数据容器组成的实体是整个录入流程的载体,录入流程设计的关键是【信息编排】与【高封装度表单】。帮助用户明确当前页面任务,快速查找和定位修改目标,轻松准确地理解表单项含义及生效后果,同时简化填写流程,确保用户准确、轻松、快速地完成任务。
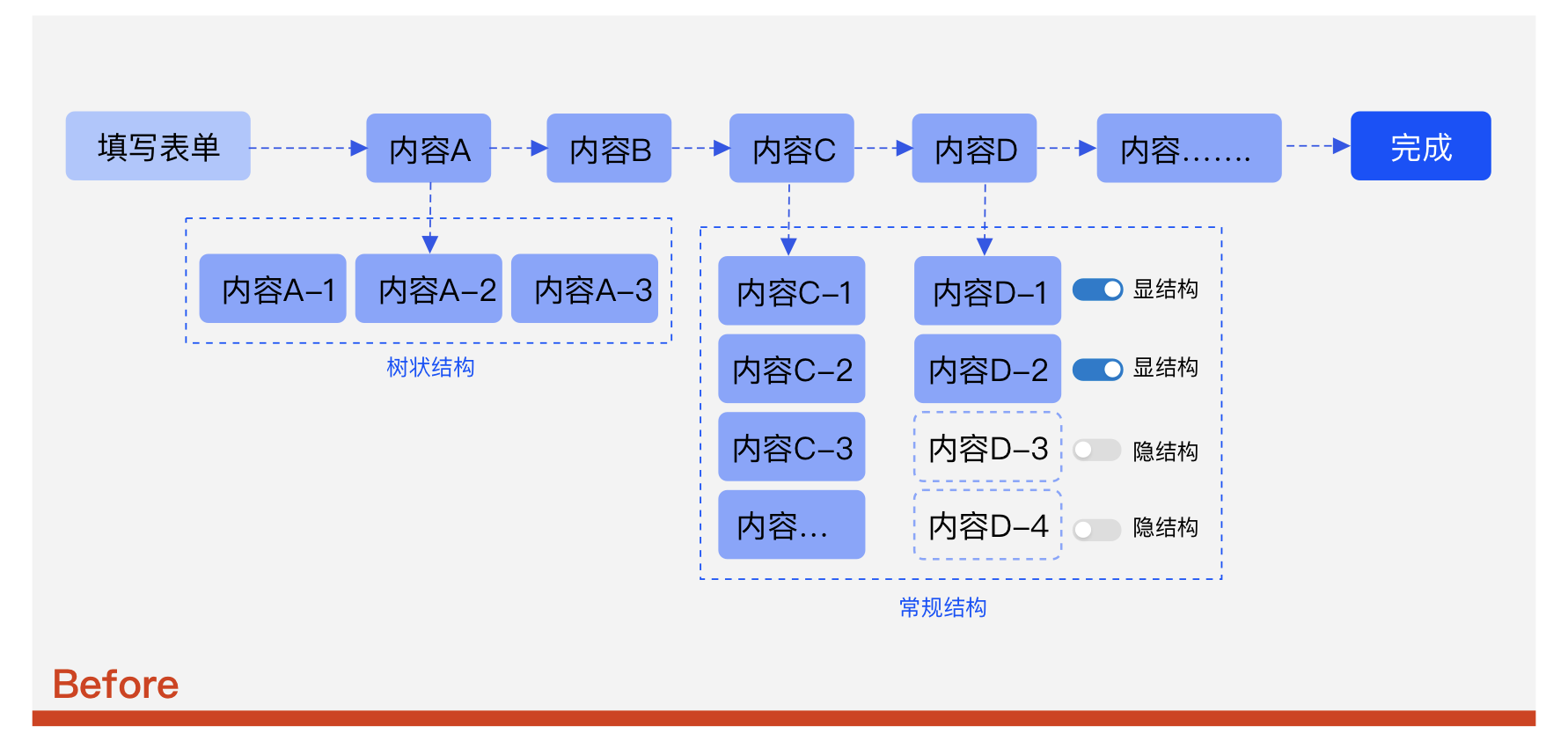
【信息编排】:将大型、复杂任务拆解为多个部分,并按照相关性分组,减轻用户输入负担。每部分内容单独处理,但最终一起完成提交。通过适当的任务分割,可以降低用户出错率。
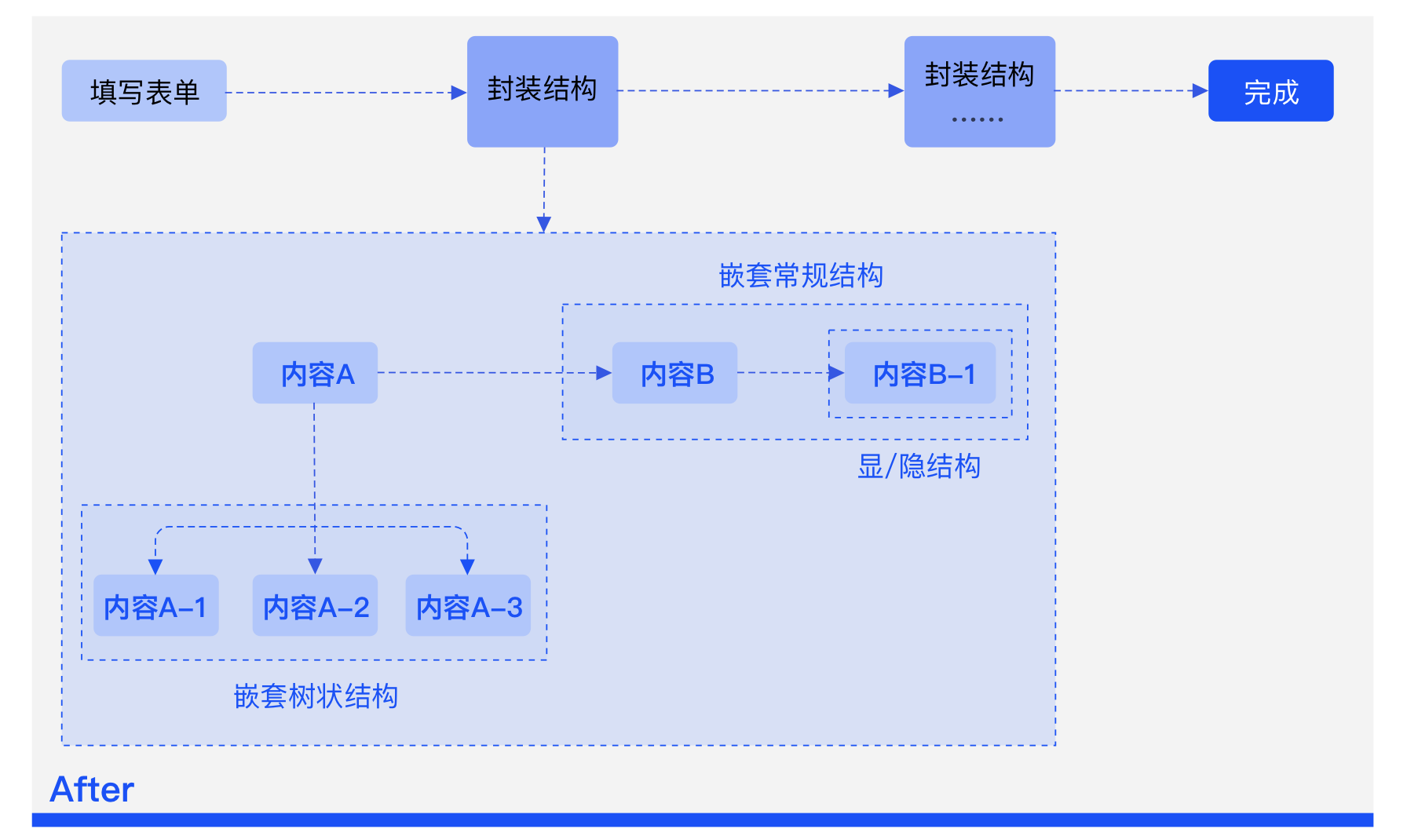
【高封装度表单】:根据表单的结构关系判断、寻找共性的内容,将它们封装为一个卡片,也可以封装成一个组。主要的目的就是减少用户认知负担,提升操作/使用效率。


案例:B端-某仓网布局项目
项目背景:物流侧因某些原因需经常搬仓,规划侧需知道搬仓对拆单率及耗材费用等影响。因此,上线搬仓模拟系统,辅助业务在线上模拟与评估搬仓方案,通过系统自动化测算搬仓前后的各项指标,决策出最优的搬仓方案。
用户痛点:搬仓模拟流程复杂,录入数据繁多,用户线上录入搬仓物品的效率低下。
设计目标:调研整理用户工作流程,通过整合任务场景,设计逻辑清晰操作简单的录入流程,优化搬仓路径下各物品集的操作及展示。

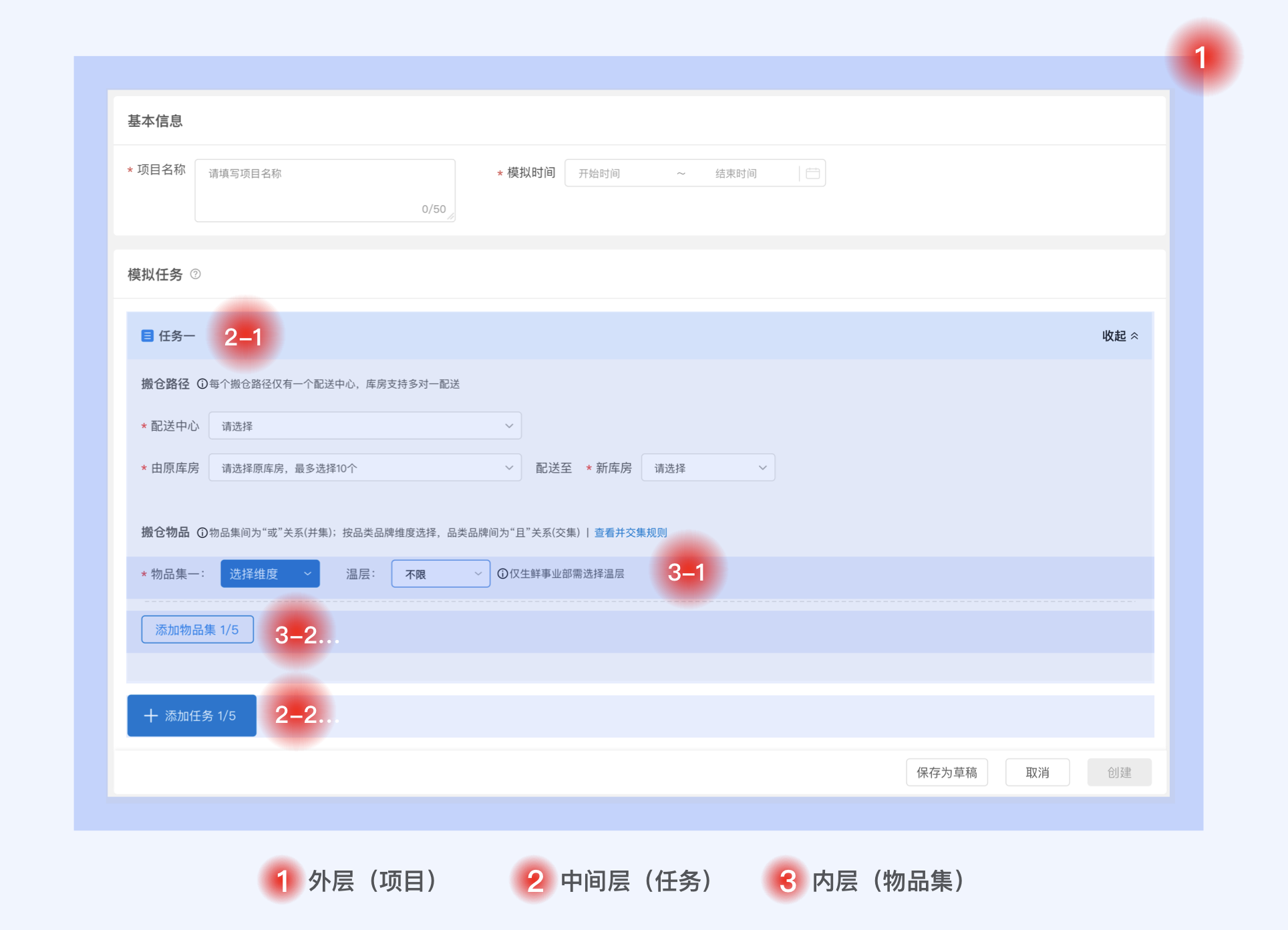
1. 信息编排
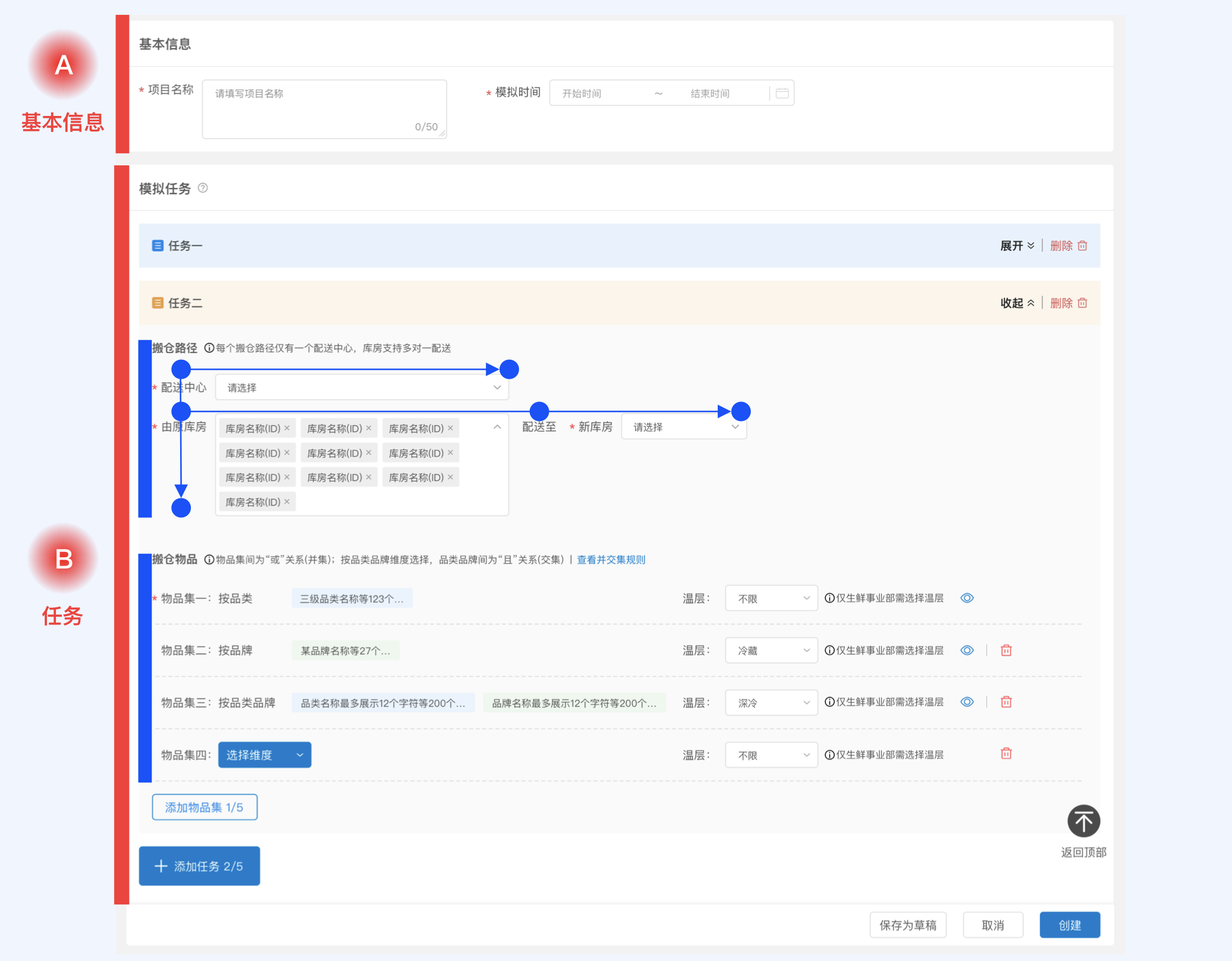
区分信息间层级关系-使用格式塔心理原则对项目、任务与物品集进行层级区分展示。整体逻辑为项目包含任务,任务包含物品集,一个完整的项目包含基本信息+任务。再根据信息关联性将每个信息点集合成信息组。并根据眼动原理设计最优浏览路径(F型动线)。
项目=A基本信息(项目名称与模拟时间)+B任务(最多5个任务,其中任务包含搬仓路径与搬仓物品;每个任务最多包含5个物品集,物品集包含搬仓物品维度与温层属性)。


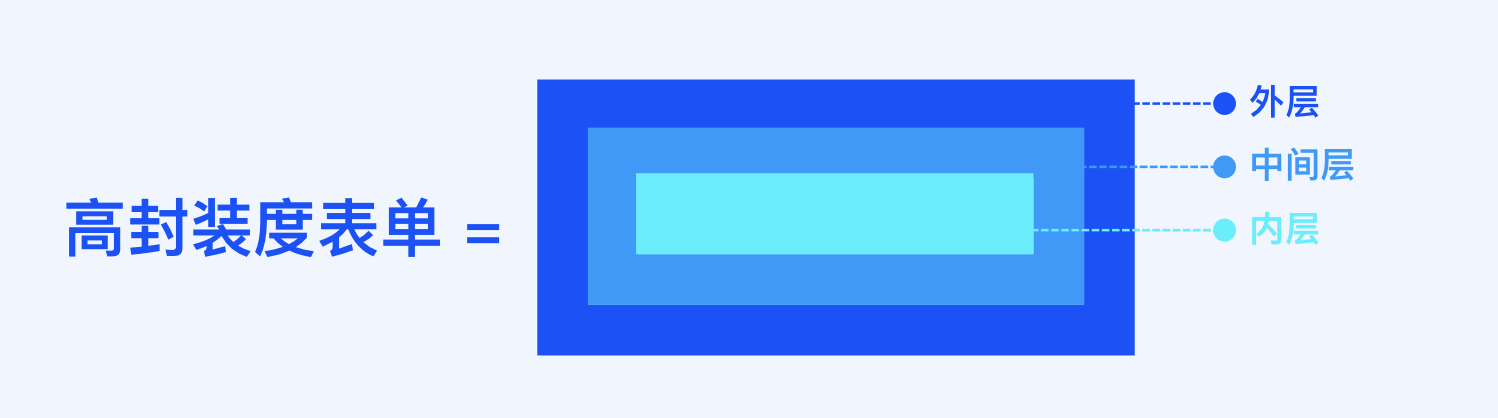
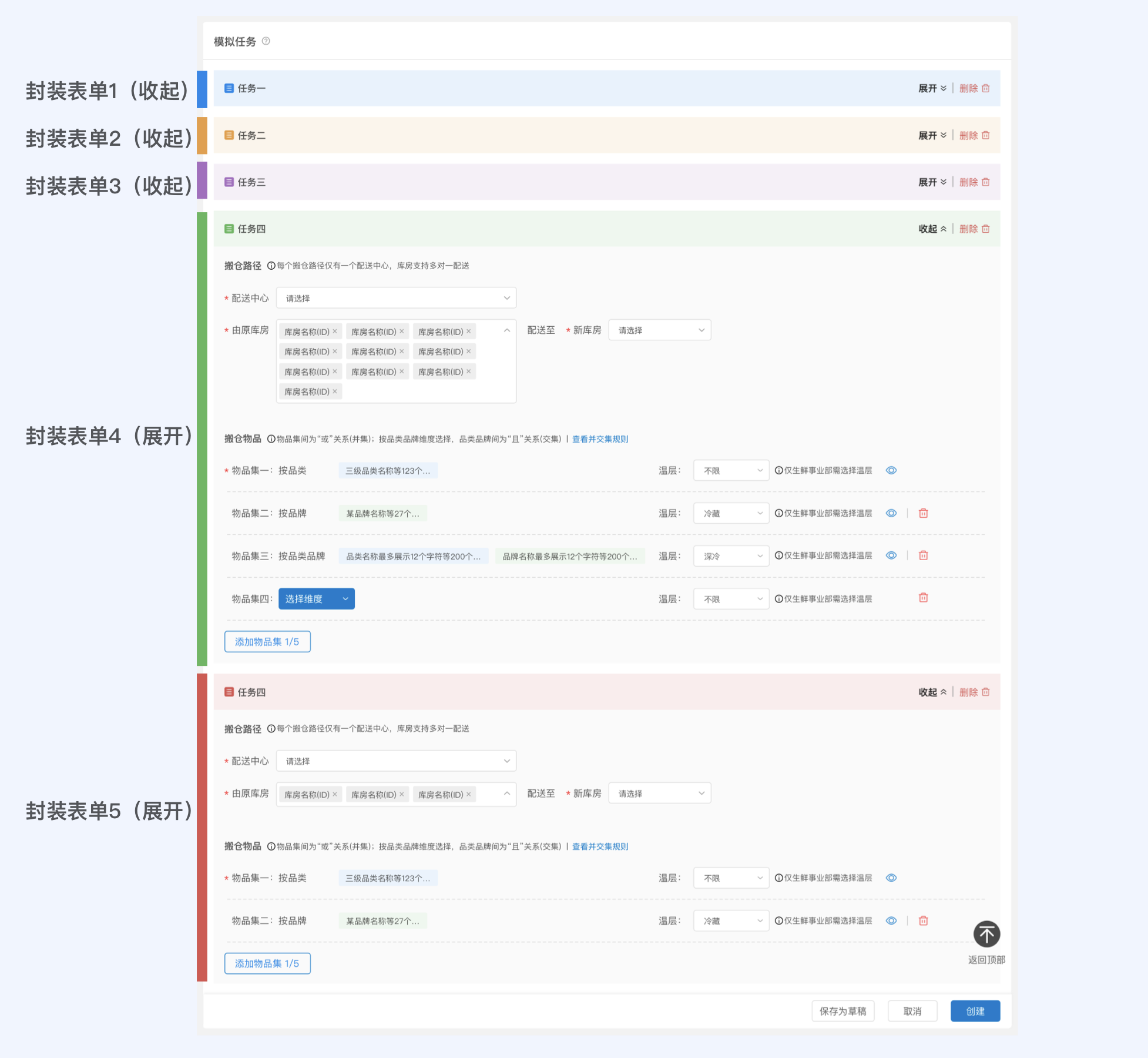
2. 高封装度表单
根据搬仓逻辑及表单结构关系(项目>任务>物品集)及每个结构下添加的内容的一致性(每个任务必须填写搬仓路径及物品集,每个物品集必须选择物品集维度及温层),将它们封装为一个卡片,每个卡片内的结构内容封装成一个组。
除了嵌套逻辑,高封装度的表单还要注意组件选取,高封装度表单要保持组件选择及样式的一致性,整个封装组件要有可复用性,整个录入流程从视觉层到交互层给用户一致的体验,以此来减少用户认知负担,提升操作效率。

最后
以上就是「录入流程设计」的全部内容啦~
后续会为大家分享关键信息密度提升设计、场景化设计等一系列的设计方法,希望能给正在从事或准备入局B端的的小伙伴带来启发,也希望跟大家一起探讨更多的B端设计方法。
本文作者 @自转一周的鹿 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
