B端产品设计之业务设计
前篇文章讲了业务梳理,还没看过的同学可以先看看前篇文章。业务梳理完成后,我们对业务整体形态有一个初步的了解,这时候我们心里应该是可以输出一个简单的解决方案的,基于这个方案再针对性地调研业务并完成业务设计。
业务设计包含:
- 解决方案设计
- 业务流程设计
- 产品功能设计
以下从这三个方面为大家讲解下,每部分的内容。
一、解决方案设计
在完成业务调研后,产品经理脑海里应该会有一个大概的解决方案,可能是基于你对业务的熟悉程度,也有可能基于你多年来的产品经验,你会在业务同事讲解流程的时候,提出疑问,这其实是你在完成你解决方案的一环,这个过程是你在不停地获取信息去形成解决方案。
比如数据获取,他们现在是人工录入,是否有线上接口可以获取,没有线上接口是否可以将源数据业务线上化。
解决方案是基于需求澄清之后的输出物,可以是文字说明,阐述解决方案;也可以是简单的原型方案,通过可视化界面阐述解决方案。
解决方案形式有很多种,能够准确地表达解决方案的内容及流程,突出解决问题的核心即可。其次最重要的是业务需求方能够明白解决方案,不然即使这个方案没问题,业务没有理解那么在操作上也会带来不便。
好的解决方案是双方达成共识,而不是一味地将就某一方的想法,会导致这种差异化的存在是因为业务人员觉得产品经理不深入了解业务,他们专业性太强;而产品经理会觉得业务过于理想化,要结合实际方案,另外也觉得业务人员不懂功能上的设计。
人本能的反应都是会觉得自己的方案是对的,很难做到抛开主观思想,客观地去给出建议或方案。
这也是很早前腾讯一直要求产品经理具备最基本也是最难的能力——把自己当作一个小白而非专家,再看这个方案设计是否能让人理解。
只有不断碰撞产生的火花,才会让解决方案更加完善,让各方都更加容易明白和理解。
二、业务流程设计
其实解决方案与业务流程设计没有绝对的前后顺序,有可能你的方案要基于流程来做,也有可能需要先输出大致的解决方案,再详细化流程设计,这两部分共同奠定产品功能设计的基础。
前期我们通过思维导图的形式做了业务流的梳理,把所梳理的步骤转化为流程图的形式进行呈现,会更直观地看业务整个链路。常见的就是visio工具,axure其实也可以,我个人习惯用axure,这样可以讲业务流程设计与功能设计结合一块看,更全面。
我这里不再讲流程设计图该怎么画,网上教程都比我讲专业,我主要讲下流程设计中需要注意的几个问题。
1. 如何选择流程图
单线性流程采用简单的流程图即可,比如手机号码注册或登录、第三方-微信注册登录等,是单以注册方式为流程的单线性流程图,这时候更多体现的是单个注册流程。
多线性流程指数据或流程节点涉及多系统或多部门/角色,这时候用常见的泳道图,比如用户注册登录,其中包括使用手机号或第三方注册登录。这个时候泳道图是以用户注册方式为主的流程图,其中包括手机号、微信、支付宝等三方注册,这时候展示的是整个注册登录体系的设计,各注册通道的数据交互及认证。
通过上述,我们可以发现,多线性流程的基础是单线性流程,但没有绝对的只选择某一种方式去表达,更多时候是相辅相成,能够让思路更清晰、逻辑更顺畅,有助于流程逻辑实现和解决实际问题即可。
2. 流程图设计的先后顺序
看到这里,估计有小伙伴会疑惑,流程图设计还有先后顺序?其实这里指的是先简单完成业务流程图设计,再补充优化完成产品功能流程图设计。
我们都知道产品经理的价值之一就是将业务痛点转化为产品解决方案,最终落地成产品,从而解决业务端需求。
在这个过程中,首先将我们前期业务流程(思维导图),现在将思维导图步骤转化为业务流程图,在这个环节是将文字转为图形化更加直观,画图过程中帮助我们查漏补缺,避免流程、逻辑上的遗漏,保证业务流程的完整性。
业务流程图没有问题后,再琢磨流程上的步骤和关键节点,将前期整理的子流程及数据流等细节也可以补充进去,这时候输出的是系统功能流程图。
为什么要拆分成两部分呢?
一是便于我们可以快速发现遗漏之处,及时调整,提升响应速度。如果一开始就流程图比较详细/复杂,中途流程变更会导致成倍的工作量,包括修改后的各个逻辑点也需要重新校验,出错的几率也很高。
二是可以让我们更好地梳理流程图,从简到繁,这样覆盖的面会广泛,逻辑会更清晰,遗漏点也会比较少,因为干扰因素较少。
难点在于,子流程与主体流程进行流程交互时,要考虑到之间的条件限制及判断,尽可能详细地输出系统功能流程图,这样不仅可以帮助业务明晰他们的流程以及优化流程中的不足,同时开发团队也更加清楚知道数据流向及条件判断。
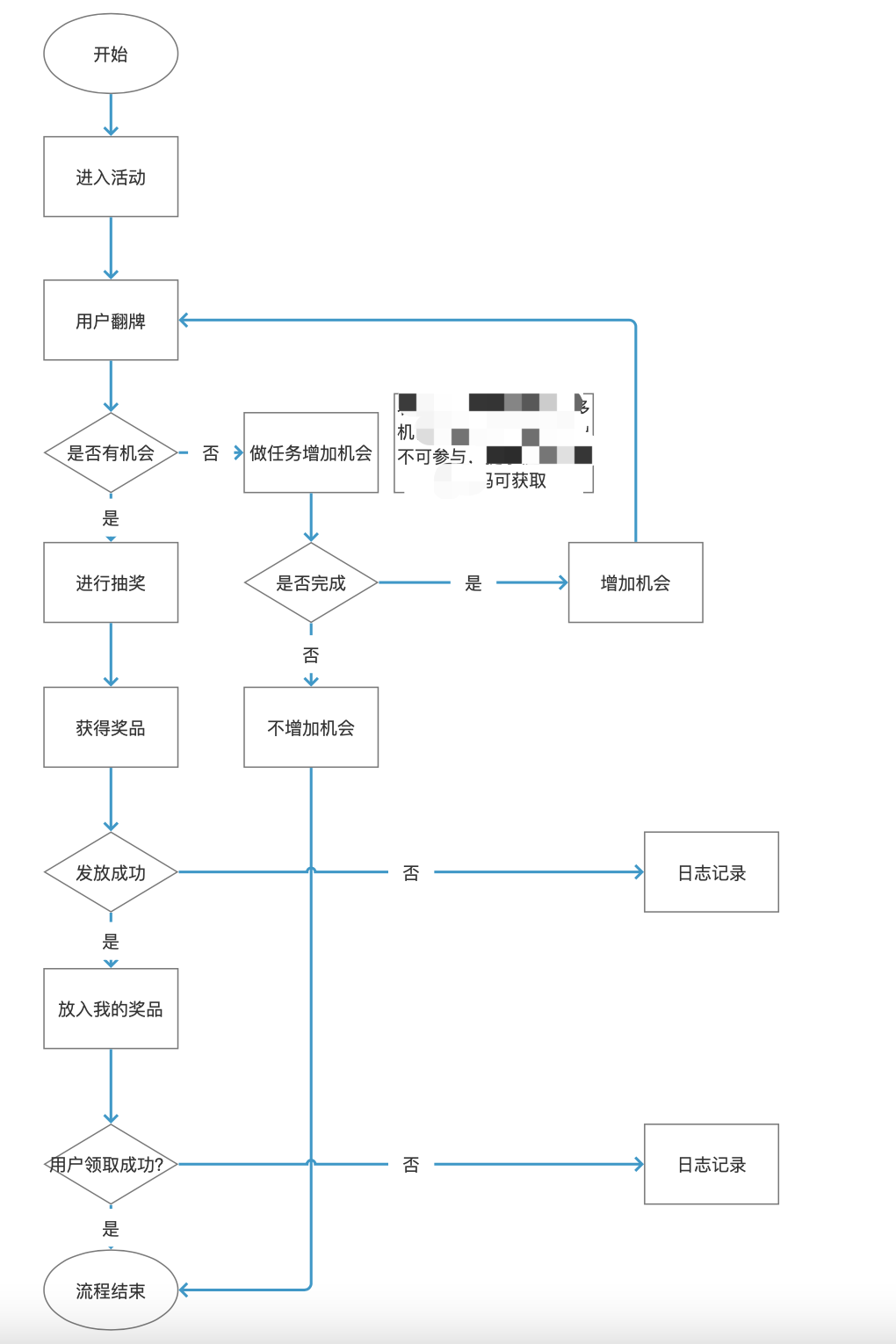
单线性流程与多线性流程大家可以参考下图(由于敏感信息,部分打码/截图处理,大家做参考即可):

(简单-活动主体流程)

(复杂-多角色交互流程)
由上图可知,简单图为活动主体流程,排除其他子流程判断(活动用户名单、活动参与条件等),就是一个参与活动的整个过程;复杂图为当时给客户制定需求及开发测试、验收的一个标准流程图,可以清晰看到每个角色应做的任务,以及每个阶段的输出物。
当然复杂的业务流程图还有很多,例如BPM这种工作流节点比较多的以及各节点之间的关系,虽然看着是简单的工作流的新增、流转等,各种节点之间的判断与制约条件,让这个产品的流程也会更加复杂。
三、产品功能设计
以上两步的基础打好了,根据解决方案和流程图设计产品功能其实是很容易的事情了,这部分的输出物也就是原型设计。如何做好原型设计,网上素材内容一大把,这里就不赘述了,比如构建自己的组件库,合理运用母版等技巧方式。
重点说一下在产品功能设计这个阶段我们需要注意的点:
1. 功能布局设计人性化
其实不要小看功能布局,这一块其实也很考验产品经理的能力,每个页面承载的内容边界,需要在此页面完成什么样的操作以实现什么样的目的,即为:输入-操作-输出。
我曾经看到一个供应商在功能设计上的不合理,导致业务人员使用这部分功能不但没有减轻压力,反而还增加工作量。问题在于功能布局上面设计存在缺陷,同一个页面处理的逻辑太多,包括实时查询的数据量过大,导致页面加载及操作都有卡顿现象,业务使用起来非常不便捷。
所以产品经理也要根据解决方案及流程设计拆分成几个页面,控制每个页面任务边界,做好数据输入与输出的链接。
另外单个页面的设计布局产品经理也需要关注,这部分不仅仅是UE、UI的内容,也是产品经理的一部分,之前这篇文章有提及页面布局内容,大家可以看看:《营销活动平台设计之活动模板设计》。
2. 需求补充说明
我个人比较喜欢的是将原型与需求文档进行合并设计,而不是单独的一份原型与需求文档,因为设计及开发团队在阅读的时候更加方便,最重要的是能够对照互及功能的说明、需要注意的事项、条件限制、规则说明等。
在这里要给大家啰嗦一句,不要觉得简单的规则就不用写了,比如输入密码时隐私处理、位数限制等这种通用简单的规则,该严谨的地方需要严谨,这也是规则的一部分。
不管简单与否,如果觉得每次去写很麻烦,那可以采用我上述提到的组件库,产品自己设计好一个密码功能的组件,再次设计时直接复用即可。
大家可以参考下图-移动端及web端(同样考虑隐私进行打码处理):

(移动端活动主页的功能设计)

(web端某功能设计)
以上就是本次的分享,希望能够帮助到大家,也欢迎大家多在评论区留言进行交流与探讨~
本文作者 @SLJwu 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
