7 步构建设计系统
在提高用户体验和用户满意度的同时快速、持续地完成项目是许多用户体验设计师的北极星,您可以更接近此目标的一种方法是设计和构建一套设计系统。
建立设计系统您将获得诸多好处:
- 更快的上线时间——每个项目的规划、设计、测试和编码阶段变得更加精简和高效。
- 提高用户满意度和用户体验——为用户创建统一且可预测的体验,将猜测留给新的设计模式,并释放他们的认知负担,专注于手头的任务。
- 减少内部沟通成本——组件、文档、颜色和动画的标准化消除了设计中的歧义,让每个人都懂设计边界。
- 更少的迭代成本——利用设计组件,并在应用在整个设计中,从而节省多个产品修复相同问题上所花费的时间。
优秀的设计系统在设计中更具优势,可以大大提升团队的效率,那么如何构建设计系统和利用好呢?让我带您了解从头开始构建设计系统的 7 个步骤。
一、整理已有的设计素材
开始的最好的地方之一是评估你已经拥有的东西,了解您已经使用的元素以及您想要更新或替换的元素。
寻找产品和页面之间的不一致,目标是创建一个通用资源库,必须包括构建页面可能需要的所有内容。比如以下例子:
- 配色方案:品牌调色板是否已经存在?什么是底色和强调色?它们是否满足设计要求?你需要创造更多的颜色,还是你有太多?
- 照片库:库存摄影和定制摄影应遵循一套规则,以鼓励一致性并在整个使用过程中传达您的品牌信息。
- 图标库:图标应该反映公司品牌,并与您所追求的外观和感觉相结合。
- 图形元素(包括标志):确保您的标志具有所有正确的颜色、大小和文件类型变体。
- UI 模式:列出当前存在的所有模式,并确保您知道哪些模式需要更新。
- 页面模板:确保您有几个基本的结构布局选项,并且您知道它们如何扩展到更大的屏幕和缩小到更小的屏幕。

二、获得利益相关者的支持
一个人搬不动大山,您将需要周围人的资源。如果您已完成第一步,现在您可以通过产品中想要解决的 UI 不一致和/或改进的列表,采用设计组件的逻辑增加您的提案的分量。
无论您发现了 5 个或 500 个错误,请确保您将使用设计系统的思维设计方案,它可以帮助您得到协助部门快速认可,以减少前期沟通成本并推动设计系统进入实施。
三、从颜色开始
调色板是开始设计系统的第一步,核心应该是一种主要品牌颜色、一种次要品牌颜色、一种强调色和一系列灰色调。
写下如何使用每种颜色的指南,以及它们的使用是否有任何限制。
制定默认文本颜色,链接、操作按钮、背景等颜色规范。
采用六字符十六进制标准可直接使用代码中,确保在设计中使用它们。

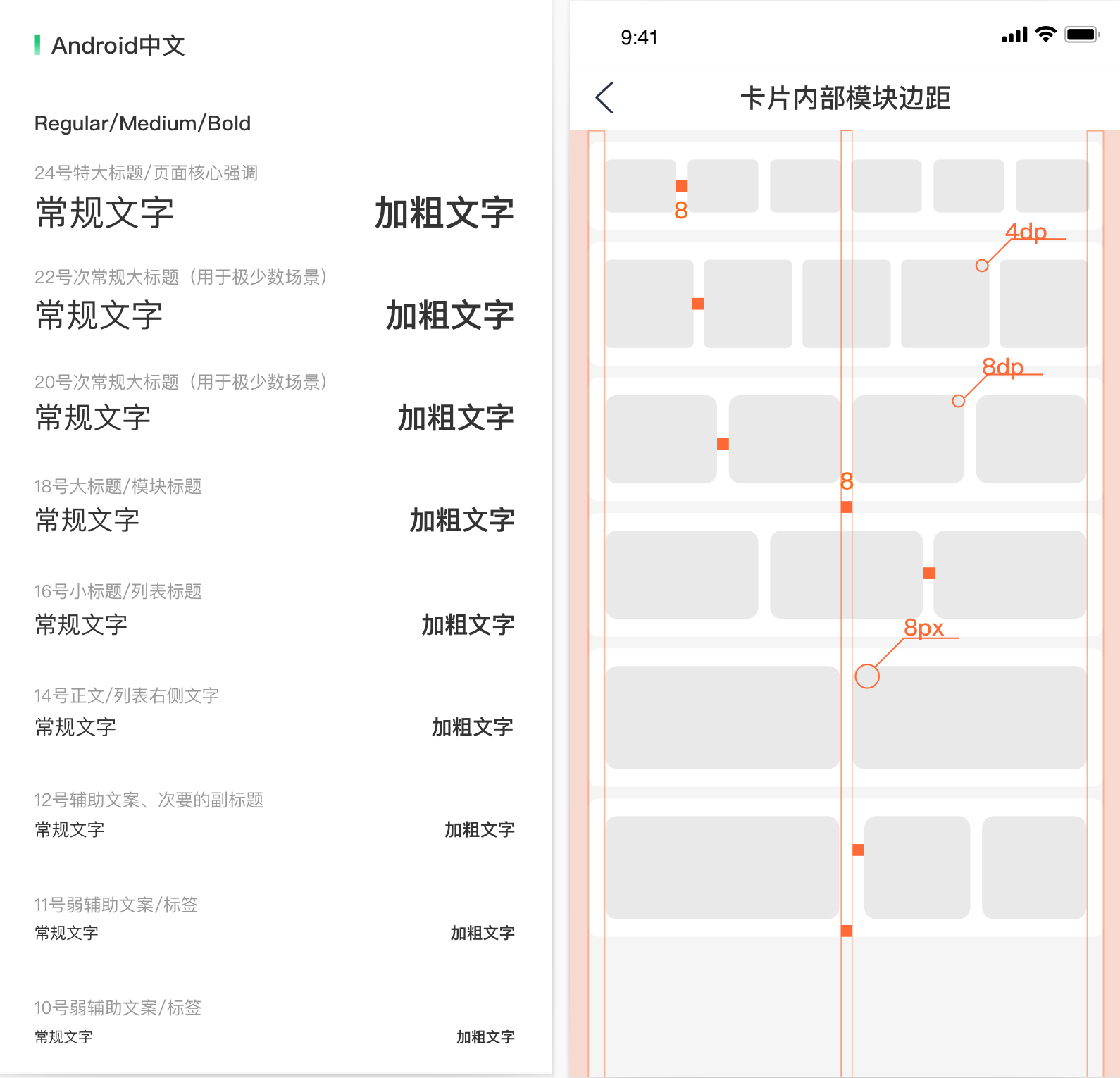
四、排版——字体与间距
如果有一个设计风格指南,可以设计中减少大部分决策成本。
如果没有,是时候发挥设计的创造力了,需要定义标题和正文等字体规范(小、中和大)。
从中等字体开始设计感受重量和线条高度,后期可以扩展以创建超大或超小变体。
规范好字体接下来就是考虑系统的间距设计,在设计系统中未定义的任何内容都将变得模棱两可,因此请确保不要忽略任何细节。

五、图形资产
最好的设计系统允许设计人员简单地将组件拖放到新的原型设计中,这有助于加快项目工作流程。
为了实现这一点,需要构建图标库、摄影资源、插图库和品牌图像。
确保公司标志正确可用,并且制定每个变体的标志使用规则。
如果他们希望创建新的图形资产,请列出供其他设计师需要遵循的设计原则列表,定义大小限制、颜色和首选文件格式等。
资产指南将有助于保持设计系统步入正轨,并为其他人提供可遵循的界限。
六、UI 组件库
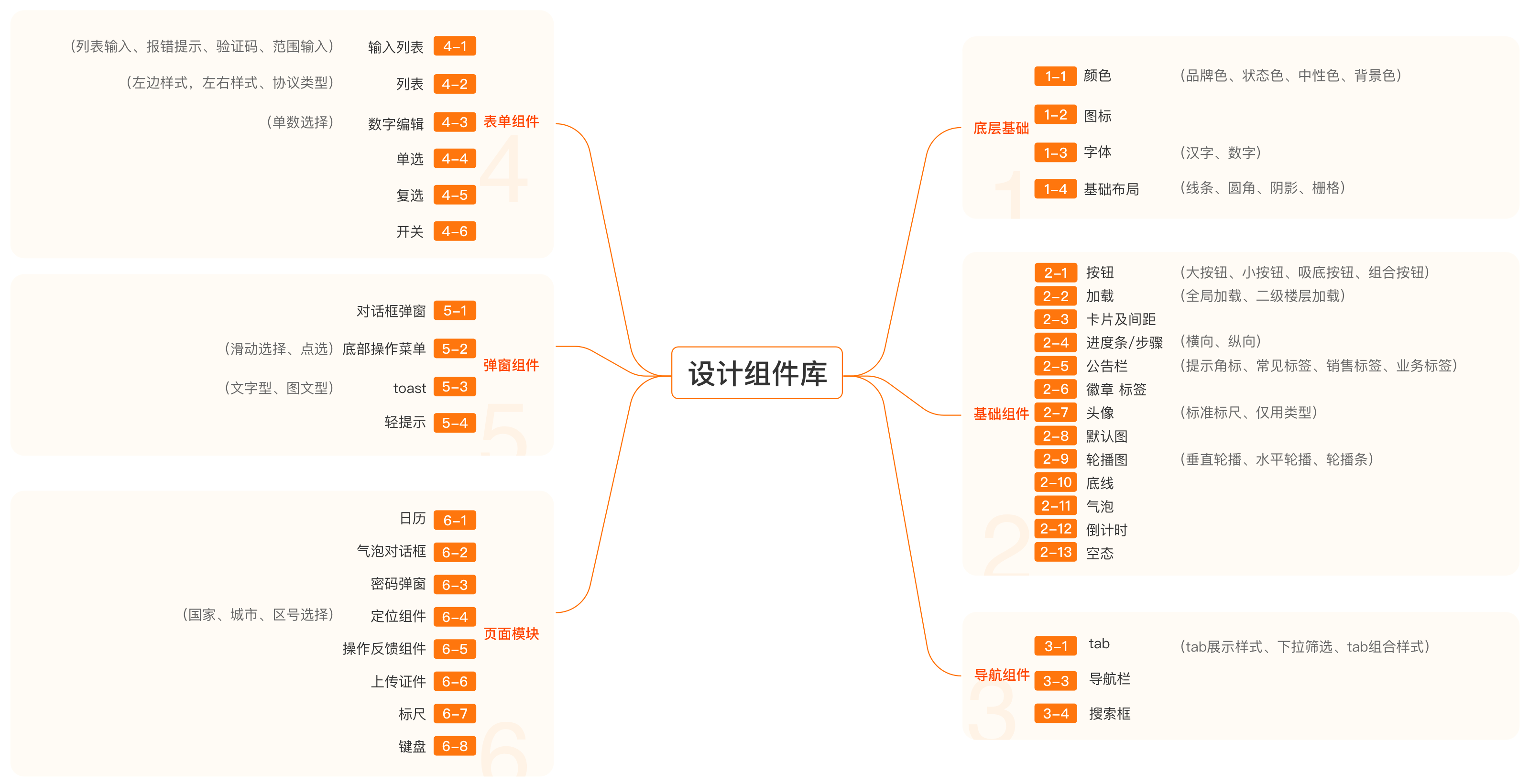
最后就是设计系统的核心,创建一个包含所有常见设计元素(包括交互式元素)的模式库。
在整理中您会发现 UI 组件和图形资源之间存在一些重叠,但在大多数情况下,UI组件将比静态视觉效果更高级。
UI组件是用于网站、应用程序或产品界面的设计元素。确保包含开发文档,这对于开发人员在他们的代码中重新创建UI组件非常重要,以便在切换过程中零歧义。
UI组件库组按单个组件进行整理,比如按功能分类,如“导航”,或按类型分类,如“菜单”。

七、上传和文件
最后,您需要将设计系统存储在可访问的位置。可以采用Figma 来设计和存储 UI 组件,这样团队之间可以快速轻松地协作。
Figma 通过提供十六进制值、像素尺寸和 CSS 代码来协助开发人员进行对话。
设计系统在数字设计领域正蓄势待发,利用设计系统可以提高我们的输出速度,并使设计解决方案成为一个有趣且简化的过程。
我们能够以很少的成本试验和尝试新想法,迭代变得轻而易举。
八、总结
- 整理现有设计资源包括但不限于配色方案、照片库、图标库、图形元素、UI 组件、页面模板;
- 协同沟通通过设计系统思维,获取协同部门的支持;
- 制定系统调色板:主要颜色、次要颜色、强调色和一系列灰色调等;
- 制定系统字体规范,标题和正文字体选择,设计系统间距,让系统更统一;
- 构建图标库、摄影资源、插图库和品牌图像等,确保它们正确使用;
- 创建UI组件库包含所有常见设计元素(包括交互式元素)的模式库;
- 上传设计系统,建议使用Figma 进行设计系统的协作。
本文作者 @唐小白
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
