深度解析大厂B端组件库从零到一搭建
各位B端设计师们在求职面试的时候,有没有发现面试官都非常关注你有没有搭建组件库的能力,而且入职后每个团队都会有一个负责组件库的小组,那作为新手设计师怎么快速加入?如果公司目前没有组件库,设计师怎样推动建设?这篇文章详细的为大家分享大厂设计师是怎么从零到一搭建组件库、过程中如何推动、和其他部门怎样进行配合,来帮助各位新手设计师提升自己的职场竞争力。
一、组件库的价值
组件库是一个设计界面元素的集合仓库,要把各个场景中反复出现的控件沉淀下来,使用的时候不需要单独设计,直接调用即可。
比如在B端业务中一些表格表单也会被大量使用,那么我们就需要对表格、表单进行规范,在任何场景下都遵循这一规范,增加研发团队的确定性节省不必要的设计,保持系统一致性,让设计师专注于创意最需要的地方。
组件库带给团队的价值是一致、高效、灵活。
一致:一套标准化的设计规则可以传达给用户统一的品牌调性,减少用户学习成本培养用户习惯,让产品拥有良好的用户体验。
高效:组件的使用规范和各种状态只要搭建一次就可以重复使用,设计师在设计新的需求的时候直接调用组件,不需要大量重复工作,把时间花在更有价值的事情上。研发侧直接调用封装好的组件就可以,避免重复造轮子,同时也降低了沟通成本
灵活:所有页面的都是原子,在产品后期迭代中,只要调整原子、按照不同的方式进行排布就可以获得一个信息系统,这样全局灵活性非常强,也非常便于系统维护。
二、原子设计理论
原子设计其实是老生常谈一套理论了,但是要讲组件库绕不开原子设计,在这里我就再啰嗦几句关于原子设计的起源和概念。
在化学领域中,世界上一切万物都是由化学元素周期表组成的原子组成,原子组成分子,分子组成有机物,有机物构成生命。网页设计师Brad Forst从这里找到了灵感,我们设计的页面是不是也有相对应的原子,通过这些原子不同的排列组成呢?于是在2013年将此理论结合设计领域的知识,创建了一套设计方法论——原子设计(Atomic Design),原子设计是我们搭建组件库非常重要的一种思维模式,从底层开始思考从元素到页面,这样会对设计有更清晰的理解。

原子设计理论分为五个层面:原子、分子、组织、模板、页面。对应到设计中我们的颜色、字体、圆角等作为原子,通过各种组合排列最终搭建出页面。根据原子设计理论,需要把原子设计的五个层面和我们组件的内容进行一一对应,先从最基础的核心元素入手,进行组件库搭建。
原子 (Atom):是构成一般物质的最小单位,不可再分的基本微粒。对应组件:文字、颜色、图标、布局、阴影。在界面中没有办法细分并且随意改变不会对整体等共恩感有影响。
分子 (Molecule):是由原子按照一定等顺序和空间排列而结合在一起的整体,对应在组件库就是单个组件,按钮、搜索框、表单这些,是由文字、颜色、图标、布局、阴影进行组合构成的控件。
组织 (Organization) :是指有诸多原子分子按照一定方式相互联系起来的系统,在界面中可以理解相对复杂的组件,例如弹窗、导航栏、列表等。
模板(Template):模版就开始有页面的雏形了,由多个组织结合而成的模块,一些常用典型页面可以沉淀成模版页面,像表单页、列表页、详情页。
页面(Page):页面是模板的具体实例,将实际内容填充进模版后形成页面,是我们最后产出的高板镇视觉稿,也是产品的最终形态。
三、定位团队现状
在开始动手之前需要明确自己所在团队处于哪种阶段,没有一双鞋适合所有人,精致名贵的高跟鞋配上跑马拉松的运动员显然是不合适的。组件库也是如此,没有最好的只有最合适的,要根据团队当前的不同阶段去进行判断。越到后期需要投入的资源越多,同时给团队带来的价值也越大。下面列举三种不同的团队发展阶段,来匹配你们团队的情况吧:

团队创建初期:产品定位不明确,设计师只有一两个人,设计师主要通过粗暴的复制粘贴设计稿就可以满足,这个阶段可以牺牲一些体验上的一致性,目的是项目需要快速上线进行验证;
快速发展阶段:随着业务方向越来越清晰,团队规模的不断扩张,设计团队会有新的伙伴加入,每个设计师都有自己的想法,如果没有一套明确的设计规则,会导致页面一致性差,随意的设计也会增加开发成本;对于研发侧每一个新的样式都需要单独写一套,出现大量重复无意义的工作。这个阶段是搭建组件库的时机,需要去定义常用组件的视觉和交互保证页面的一致性、避免一次性设计;
团队成熟阶段:第三个阶段是产品已经非常成熟,也有了基本组件的规范定义,同时有大量B端后台页面,而B端后台页面基本上都是表格页、表单页、详情页,这些复用性强的页面,这时候如果每个页面都要设计师对应产品文档去调整字段,设计师的性价比就会变得极低。所以在这个阶段的组件库的服务对象不仅仅是设计师,设计师非常完善的制定出现率高的典型页面布局规范后,产品经理、研发、运营人员等团队所有的职能人员,可以直接跳过设计节,根据典型页面规范套用生成页面。
四、确定人力资源
根据自己所在团队的不同阶段,需要去申请搭建组件库的资源,搭建一套完善的组件库就跟搭建一款产品一样,绝对不是设计师可以独立完成的,需要多方配合。这时候呢可以列举一些关于组件库遇到的问题,完成后可以带给团队什么价值,去和leader申请设计资源,以及跨部门申请研发的人力资源。
正式立项后,作为搭建组件库的的owner需要定义好整个时间节点,什么时间点完成什么事情,并且定期开会来同步大家的设计进度,来推动这件事情的顺利进行。
设计过程中要和研发随时保持沟通,避免出现信息差,了解技术实现的边界在哪,确认之后在开始进入设计阶段,避免盲目设计完了以后,进入评审阶段被告知实现不了,再重新返工浪费时间同时设计过程中要和相关研发随时保持沟通,避免出现信息差。

举例在上家公司遇到的问题,当时的背景是整个大团队分为7个业务线,每个业务线都搭建了自己的组件库,前端技术选型都不同,导致设计规范,业务组件等基建成果不可移植、全局的重复建设、资源浪费。现有Figma组件使用低效,源文件命名不规范组件不全等问题。
团队内部也意识到了问题的存在,开始从0-1重新搭建,成立搭建组件库的虚拟小组,由一个设计小组和研发小组共同组成。设计师的工作负责搭建、核查。完成搭建后小组成员同学一起集中check,记录修改点、争论点,鼓励充分讨论;修改完成后在进行复验,全员无异议后锁定画板交付开发评审并更进实现,在整个项目周期定期进行周会同步各方进度,及风险点。
五、组件库的产出
接下来就可以正式进入设计阶段了,需要产出的设计内容有设计原则、设计语言、组件库和说明文档。

设计原则:设计原则是做设计的标准,用来指导和衡量设计方案的优略,搭建一套组件库,每个元素都需要围着这个设计原则展开执行,他的意义是为接下来的设计提供方向。
设计语言:需要秉承设计原则和业务调性的基础上进行定义,主要表现为形、色、字、质、构这些视觉元素。比如
Figma控件:通过设计原则、基础样式可以定义出来我们组件的样式,就像一个仓库一样,包含了各种组件的所有样式。
说明文档:组件仓库搭建好了,还需要配上使用说明书,具体某个组件该怎么使用、什么情况下使用哪种状态,都需要一一说明,防止设计师面对玲琅满目的组件原件不知道从何下手。
六、设计原则
在执行过程中首先调研业内成熟的设计原则:例如苹果的设计原则为创意审美的重要性、隐喻的价值、易用性原则和及时的反馈。蚂蚁的AntDesign就是将自然、确定性、意义性和生长性作为它的设计价值观。在结合自己业务的愿景和使命进行头脑风暴,罗列出你认为影响所处行业的关键词是什么,一起对应关键词进行分类聚拢,最后抽离出适合自己业务的设计原则。

七、设计语言
在这之前要明确一个概念Design Token,即储存样式的载体,“Token”原本的意思是“令牌”,在工程逻辑中用于用户身份与服务器端进行验证,而在设计体系中,Design Token 则可以简单理解为封装的视觉样式参数。
Design Token 最重要的意义是通过规定样式的参数、和统一的命名规则做到设计与研发的样式完全打通,进行无损耗的沟通,增强系统的可维护性。在真实产品设计、研发过程中,设计和研发命名不一致,数量少还好,当数量多了以后全局维护就变得困难了很多,但如果我们直接将这些参数分装管理,整个过程的新增、改版就会清晰很多。
1. 颜色
颜色是页面整体风格表现的重要基本元素,好的色彩配置可以准确的传达有效信息和品牌感,梳理页面的视觉层级关系,突出内容并平衡其他视觉元素。一般而言,一个产品的颜色体系会包含:主色、中性色、功能色。接下来根据颜色分类,将不同分类的颜色样式逐一罗列出来。
主色:产品的品牌色,也是界面中出现最多的颜色,比如按钮的颜色、重点操作等状态。
中性色:在界面中调和色彩搭配,用来衬托其他颜色,一般应用在字体、分割线、背景色等。
功能色:向用户明确传达成功、警告、错误等状态。
2. 文字
不同的字体大小和颜色文字信息,可以体现出内容的主次。在文字样式中会包括:字号、字重、行高和字距等。选择一款字体(推荐中文:微软雅黑、英文:Aria),如果使用苹方则Win系统中会出现字体丢失的情况,这里建议样式创建要克制,尽可能保证样式库精简适用。
字号:PC端最小可识别字体是12px ,需要区分字体层级,一般以偶数来进行间隔。
字重:除了使用字号,还可以通过字重来突出层级,常用采用 Regular 以及 Medium 的两种字体重量,分别对应代码中的 400 和 500。
行高:建议行号是字体的150%,通常字体越大行高越小。
间距:根据 WCAG 中的 AAA 标准,段落间距至少为字体大小的 1.5 倍。
3. 投影
阴影是存在于画布元素中并通常会在背景边框中延伸出对象。主要有外阴影、内阴影。阴影值应该遵循现实物理世界中物体的特性,物体的高度直接影响阴影,离地面越高阴影越大,模糊值越高,反之相反。
为了在不同层级使用阴影更加丰富,通常阴影定义三个层级,一级卡片阴影、二级选择下拉popover阴影、三级对话框阴影。
八、Figma控件
1. 结构细分
首先要将原本的组件进行打散、细化、整合、重组,我们需要把一个组件中可以拆分成几个模块,使每个模块都可以进行独立的变化替换,这样组件呈现出来的尝试可以满足全部场景。举例:抽屉控件,可以分为出现位置(上下左右)、抽屉尺寸(大中小)、标题区域(副标题、头像、标签、更多操作、tabs标签)、按钮区域这四个模块,每个模块可以独立产生新的样式。拆解维度到按钮、图标等最细颗粒后通常不会再进行拆分。

2. 新建组件
选中要组件化的元素,点击顶部工具栏“Greate Componer”健即可创建成功,快捷健是“command+option+k”,创建成功的组件元素有实心的紫色菱形图标,变为紫色边框。
创建好的组件分为父级和子级?创建出来的是父级组件,按住“option”键,将父级元素拖动到空白处,就创建出来一个子级(快捷健是“command+d”)
需要注意:更改父级组件,子级组件也会随着发生改变;更改子级组件,父级组件不会改变。
3. 命名规则
命名规则是组件中不容忽视的问题,影响在使用过程中对组件的调用,使用「/」来为组件命名,用于给组件进行分类,这样可以帮助 figma 判断组件内元素的层级。例如:【抽屉/大号】,在使用组件的过程中命名规则会影响右侧工具栏中的“Swap instance”,可以在这里进行切换控件,控件的位置层级和命名规范一致,合理的命名会让整个组件库布局调理清晰、结构缜密,帮助我们快速定位。

4. Auto layout
Auto layout 是 Figma 自动布局功能,创建带有自动布局的组件,可以帮助我们实现背景随内容调整、列表项目任意移动、列表间距快速调整等需求,这样对于组件的拓展和应用会非常灵活。
以按钮为例:创建一个按钮,在面板属性中“Auto layout”点击“+”,或者使用键盘快捷键“SHIFT+A”,这时候就可以去调节自动布局的相关属性了:
方向:可以调节多个元素是纵向排列合适竖向排列;
间距:控制元素和元素之间的间距,新版本支持设置负间距,可以轻松做出头像堆叠效果;
容器:控制元素举例框架上侧、下侧、左侧、右侧间距,可以统一设置,分别设置;
分布方式:“Packed”支持九种分布(左上、中上、右上、左中、中央、右中、左下、中下、右下);“Space between”是平均分布,新版本支持在画布中快捷调整;
调整对象:可以控制自动布局中的对象,固定的宽度或高度 (Fixed),拥抱内容 (Hug contents),填充容器 (Fill container)。
5. 变体功能
Figma 拥有强大的变体功能。同一个组件的不同状态可以通过变体的方式灵活创建,方便用户调用,变体中需要了解两个功能:属性 Property、值 Variant
属性 Property:是组件的可变方面。例如:一个按钮组件的属性可以是尺寸、状态,或是否有 icon,可以将其理解为分类。变体名称遵循命名规范的结构,Property1=value, Property2=value, Property3=value。只有两个属性的选项可以现实为开关显示,Figma 会自动将 true/false、yes/no 和 on/off 都识别为开关,在命名的时候Property1=true/false,Property1=yes/no,Property1=on/off
值 Variant:是每个属性可用的不同选项。例如:状态属性可以有默认、悬浮、点击和禁用等,可以将其理解为分类下的参数。

6. 组件说明/链接
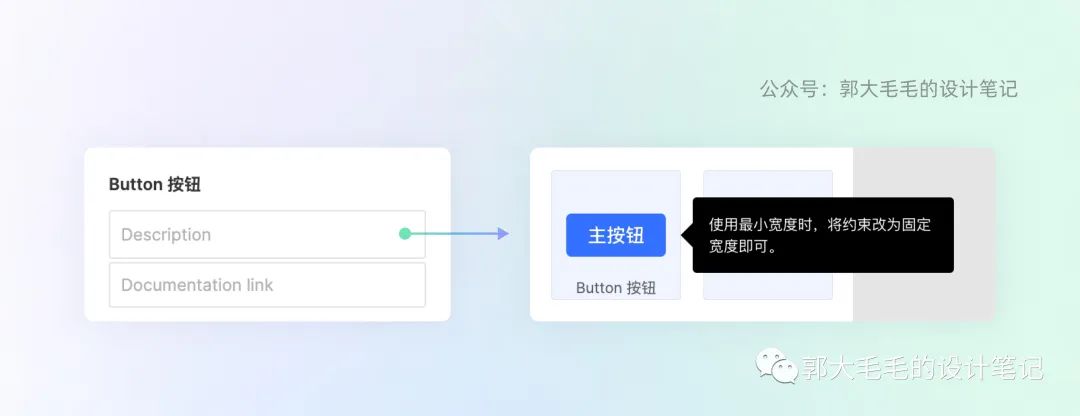
创建完组件后,可以在每个组件的“Description”,输入该组件的解释说明,在引用组件的时,hover该组件上就出出现气泡说明,方便用户查看该组件的说明
同时还可以添加相关链接在组件描述中,设计人员在“ Inspect” 中点击相关的按钮直接跳转,查看相关组件规范文档,方便用户使用。

九、设计文档
组件文档是指导设计怎么使用组件的重要指导说明,是不可搭建组件库不可忽视的存在,一般是由组件名称、基础定义、使用说明、基础构成、类型、尺寸布局、交互说明组成。
举例弹窗组件的说明文档:

组件名称:对话框 Modal
基础定义:用于承载信息且不离开当前页面,可以帮助用户更快更容易地完成任务。
使用说明:
要求用户立即响应 :使用对话框请求阻止用户继续操作;
通知用户紧急信息 :使用对话框通知用户有关其当前任务的紧急信息,通常用于报告系统错误或告知结果;
确认用户决定 :使用对话框来确认用户的决定,清楚描述当前行为可能导致的潜在后果,如果该行为具有破坏性或不可逆转性,则使用报错警告色。
需要承载少量输入信息或者展示信息时,并且希望信息出现可以打断当前操作。当对话框中内容过多,需要复杂的操作,甚至需要二次跳转时,建议使用 抽屉 或 新开页 ,而非对话框。
基础构成:
标题区(必有) :可以是纯文字,也可以在文字前带有icon来明示状态;支持配置描述,作为辅助信息展示
正文(可选) :可包含文字描述、表单、表格、步骤条、通知;
操作区(可选) :操作区支持配置是否存在、支持配置按钮文案及数量。弹窗达到最大高度时,操作区固定吸底
关闭按钮 (可选) :点击可关闭弹窗;
黑色蒙层(必有) :黑色蒙层覆盖全页面,蒙层下方的页面内容不响应滚动和点击。
类型:
通知对话框(用于警示、紧急、或简单的二次弹窗确认)。
功能对话框(除标题、纯文本内容和按钮外,还需要承载更多复杂信息时)。
选项/展示对话框(内容不足以构成单独页面或不希望跳转新页面的对话框,多使用于搜索、设置、内容选择)。
宽屏弹窗(建议用于承载左右联动控件、树结构、日历、多列表格等信息复杂内容)。
布局尺寸:
对话框尺寸共 3 种,分别是小尺寸、中尺寸、大尺寸。对话框限定宽度,根据内容适应高度,最大高度为对话框距页面上下 Padding 值为 60px 所计算的高度,支持滚动操作。
交互规则:
黑色蒙层的点击 :普通信息展示的对话框可通过点击黑色蒙层来关闭对话框,但若是信息录入的对话框,不建议点击黑色蒙层关闭对话框,容易造成已填写数据的丢失。
支持对话框打开二级,二级页面需保持同宽,高度可随内容适配。切换层级时,对话框高度以顶部标题区域为基准。
同时出现多个对话框,宽屏与大尺寸可在原对话框基础上展开小尺寸或中尺寸对话框,建议最多同时出现两个对话框。一般情况下不建议在小尺寸对话框基础上,弹大尺寸对话框。对话框与对话框的层级需要区分,每一个对话框底部需叠加一个蒙层。
十、组件库的维护
对组件所做的每一个优化,都是基于用户和场景的假设,可能正中用户下怀,也有可能是一厢情愿。我们的优化需要经得起用户和市场的验证,于是对组件库进行了多次可用性测试。而每一次测试都会有意外发现。比如一些我们理所应当的操作,用户根本理解不了。又或是我们精心打磨的细节,用户其实毫不在意。所以验证-迭代是组件库不可或缺的环节,同时也是一个反复而漫长的过程。
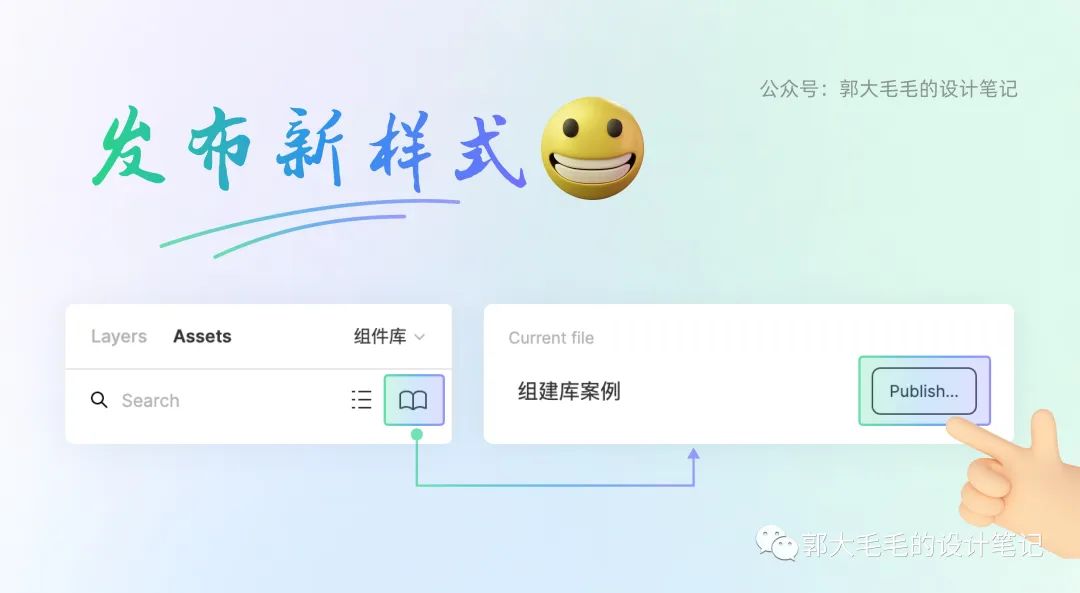
每次组件样式的迭代只需要更改父组件的样式,然后更新发布。这是Figma 会通知到使用过组件的文件中,设计师进行更新就可以使用最新的版本。

十一、组件库的使用
想要使用组件库,首先要在“Libraries”打开所使用的组件库,然后在 Assets 面板下,将需要使用的组件直接拖动至文件中,就可以直接使用了。
十二、组件库参考
近些年各个大厂、B端行业头部公司都建设很多完善且公开的组件库,属于一个比较成熟的市场状态,那这时候会有小伙伴有有疑惑了,直接调用不可以吗?为什么需要自己去搭建呢?原因是B端业务的特殊性市面上通用组件库没有办法覆盖每个业务的全部场景,一旦遇到需要特化处理的地方,去魔改组件成本也非常高,另外直接复用第三方会导致同质化严重,没有设计差异化,所以搭建一套自己团队的组件库是非常有必要的。
下面列举一些国内外比较成熟的组件库,在搭建自己的组件库的时候当作字典一样进行参考,我们做不了巨人,可以做踩在巨人肩膀上的矮子。
Ant Design(蚂蚁金服)
https://ant.design/docs/react/introduce-cn
Element(饿了么)
https://element.eleme.cn/#/zh-CN
Arco Design (字节跳动)
https://arco.design/
Fusion Design(阿里巴巴)
https://fusion.design/pc/?themeid=2
Zan UI(有赞)
https://youzan.github.io/zent/zh/guides/install
TDensign(腾讯)
https://tdesign.tencent.com/
Fluent Design System
https://www.microsoft.com/design/fluent/#/
Carbon Design System
https://github.com/carbon-design-system/carbon
Material Design
https://material.io/design
十三、B端设计师价值
搭建完一套非常完善的组件库后,有的设计师可能会陷入焦虑,觉得自己设计师的价值被逐渐弱化了,不需要设计师也可以搭建一套完整的页面,其实不是的。
面对复杂的B端业务,还有大量可以沉淀的业务组件,比如在IM系统中个人名片是常用控件,就可以沉淀成业务组件。业务组件相比较基础组件更加考验设计是的创新能力和多业务的理解。需要所有B端设计师去花心思投入。
单纯的B端UI、UE的岗位已经越来越少,现在市面上对B端设计的要求是全链路的能力,深入业务、为用户体验负责已经是大势所趋,作为用户体验设计是只是把经历放在按钮、弹窗这些细节上显然格局小了,我们要放眼为整个产品系统流程、全面的用户体验负责。
完善的设计系统是一把双刃剑,它可以使整个系统得到统一、提效。而组件库本事是一个非常复杂的系统,搭建过程中可以加深设计师对每个控件的理解,这件事本事就是一个创新的过程。另外需要注意不要让组件库成为限制设计师创造力的枷锁,优秀的设计师可以利用这些基础的组件样式,就像搭建积木一样,创造出各种绚丽多彩的世界。
本文作者@郭大毛毛设计笔记 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!

