项目分享 | 如何进行游戏化设计
前言:虽然教育行业在时代的潮流中迎来了落幕,但对教学内容游戏化的研究的时光依然是我职业生涯中美好的回忆。本文是关于曾经做这个项目时的一些思考。
一、项目背景
游戏,是一个从小到大都在陪伴着我们的奇妙的东西,在游戏中我们感受到快乐,认知与社会的关系,感受世间冷暖。
“游戏化”一词是近几年比较热门的概念,近几年的很多产品都在尝试游戏化设计,从而更有效的吸引用户,拉新、转化与留存。而教育产品近年也在努力想通过游戏化增强学习乐趣,提升学习体验。
这个项目的背景是,由于当时课件模版以基本满足基础题型,但在趣味化层面还是有所欠缺,所以急需增强课件交互层面的趣味性,为用户带来更多的新奇与惊喜,但由于我们的课件模版种类数量较多,所以在趣味性设计层面还需建立体系,保证整体课件模版的规范及统一性。
所以在设计层面主要做的就这两点:增强趣味性和建立趣味化设计体系。

二、面临问题
首先从句子排序这一题型入手,调研了当时这一题型的展现形式,所面临的问题是题目展现形式单一,缺少趣味性,几乎都是一个样子,只是单纯的换了背景图。

三、解决方案探索
那么,如何增强趣味性呢,我们首先想到了游戏,游戏化这个词在近几年也是比较热门的概念,很多产品都在尝试游戏化设计来吸引用户,前期我们对游戏进行了研究,其实游戏就是通过一个核心创意,之后通过渲染用户感官体验来增加趣味性,为用户带来欢乐。
那么我们就想这种方式是否可以应用在课件模版呢?
首先确定一个主题,并将题目内容包裹在这个主题中并附加上趣味玩法,同时通过动效、声音、节奏的设计渲染在操作过程中用户视觉、听觉和触觉的感受,同时增加些小彩蛋,为用户带来惊喜。

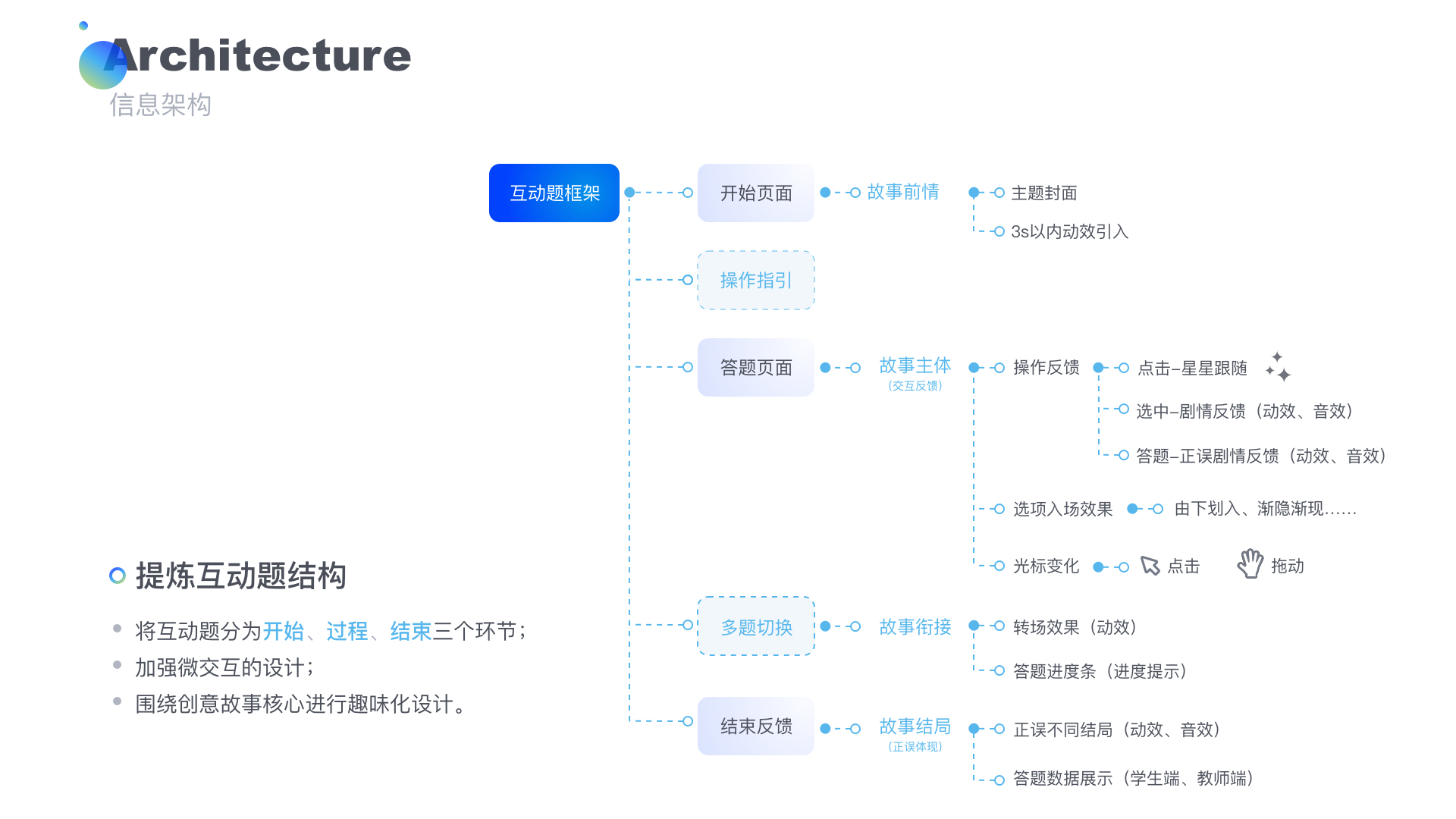
于是,我们先定义了互动题课件模版的结构,以保证设计的统一性。基于一个故事的叙事方式,我们将互动题结构分为故事前情、故事主体以及故事结局三个模块,分别对应的是页面开始页,答题页和结束反馈页,操作指引页面完善玩法说明与指导,答题页面明确题目内容,同时规范基础的微交互设计。

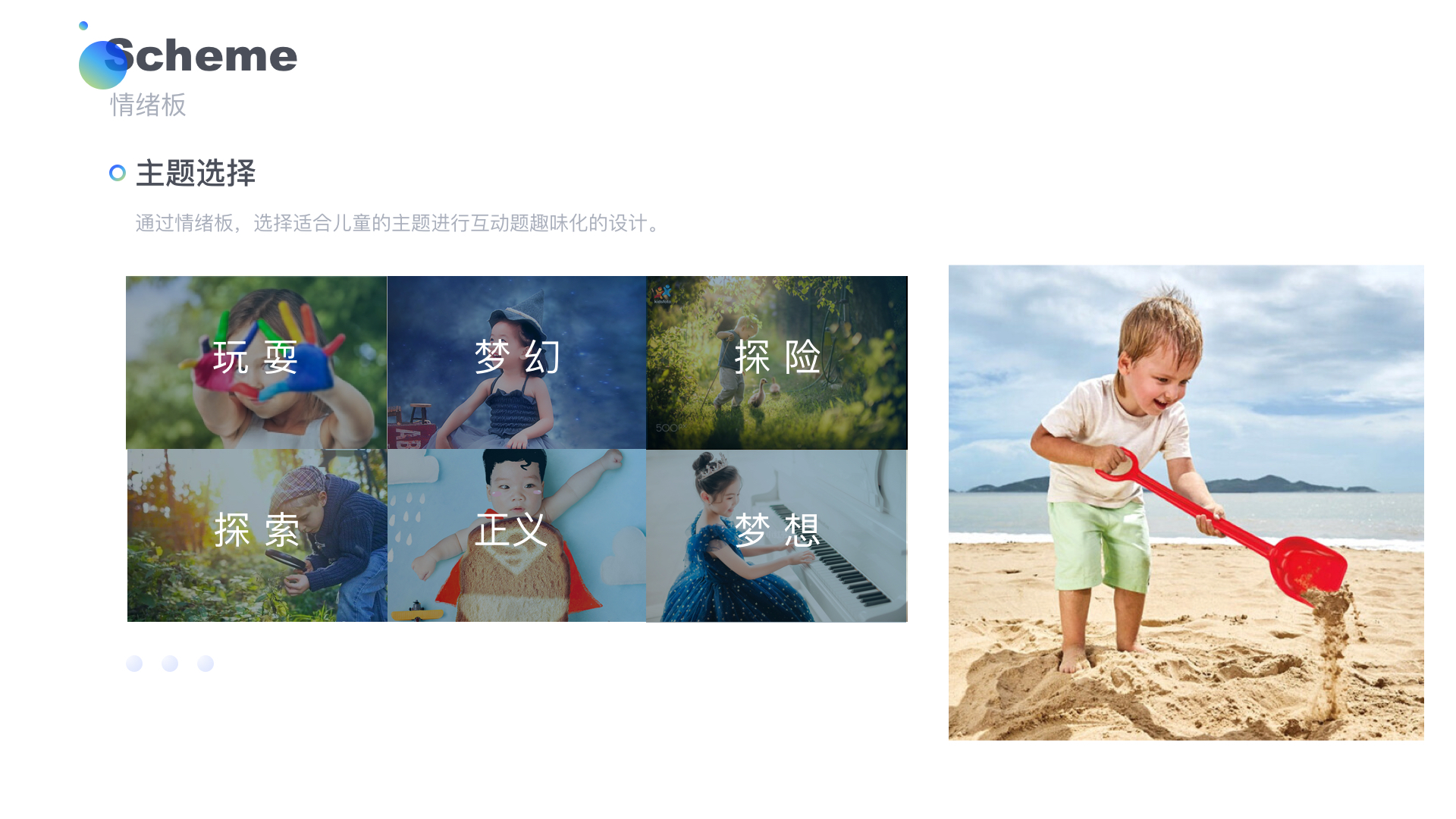
之后利用情绪版进行适合儿童的主题选择,选择了一个充满童趣的挖沙子的主题,为了增强惊喜感,主角选择了一个小怪物的形象。

四、方案落地
于是就有了这个沙子通道的设计方案。
故事主题为小怪物挖沙子,玩法为拖动小怪物挖通沙子按正确的顺序挖到单词,完成这一操作,拖的快则挖的快,拖的慢则挖的慢,节奏由用户掌控,小怪物可以做上小车去往下一关,同时获得奖杯奖励,隐藏的一彩蛋是长按小怪物,小怪物双手会动起来做挖土的动作,并且还配了背景音乐和音效,使其在操作过程中更有沉浸感。
- 开始页面——明确故事主题:以讲故事的方式进行设计,首先交代故事主题为小怪物挖沙子,同时以动效做氛围渲染。
- 操作指引页——演示玩法:引导用户跟着指引动画操作一边,交代操作玩法,使用户对接下来的答题操作有个心理预期。同时以“ready go!”的动效及音频做操作指引的结尾,交代故事即将开始,请做好准备。同时提供操作指引“跳过”的功能,给用户更多选择。
- 答题页——答题体验:当前方案的交互方式为拖动小怪物挖洞沙子,按正确的顺序将藏在沙子中的单词挖出,组成正确的句子。最终帮助小怪物顺利挖通土层,搭载小车进入到下一关。 这里隐藏的彩蛋是:当长按小怪物时它会去做持续挖土的动作且提高了挖土的频率,并且在挖土的过程中还有随机的宝石被挖出,为用户提供更多的惊喜!
- 结束页——鼓励反馈:交代故事结局,成功闯关,弹出大大的鼓励动画及音频渲染氛围,传递用户情绪价值。

这个是这个课件的操作录屏视频。
https://www.bilibili.com/video/BV1vU4y1S72a?zw&vd_source=a9ee608360d5f4f65c9841e7dc77084f
以这样的思路,针对这种题型还做了拼写部落,洞穴逃生、滚动选字、猫猫洗澡等主题的模版。

五、体系建立
同时对这一思路进行了方法总结,就是我们如何增强这种内容类的产品的趣味性,进行游戏化设计。
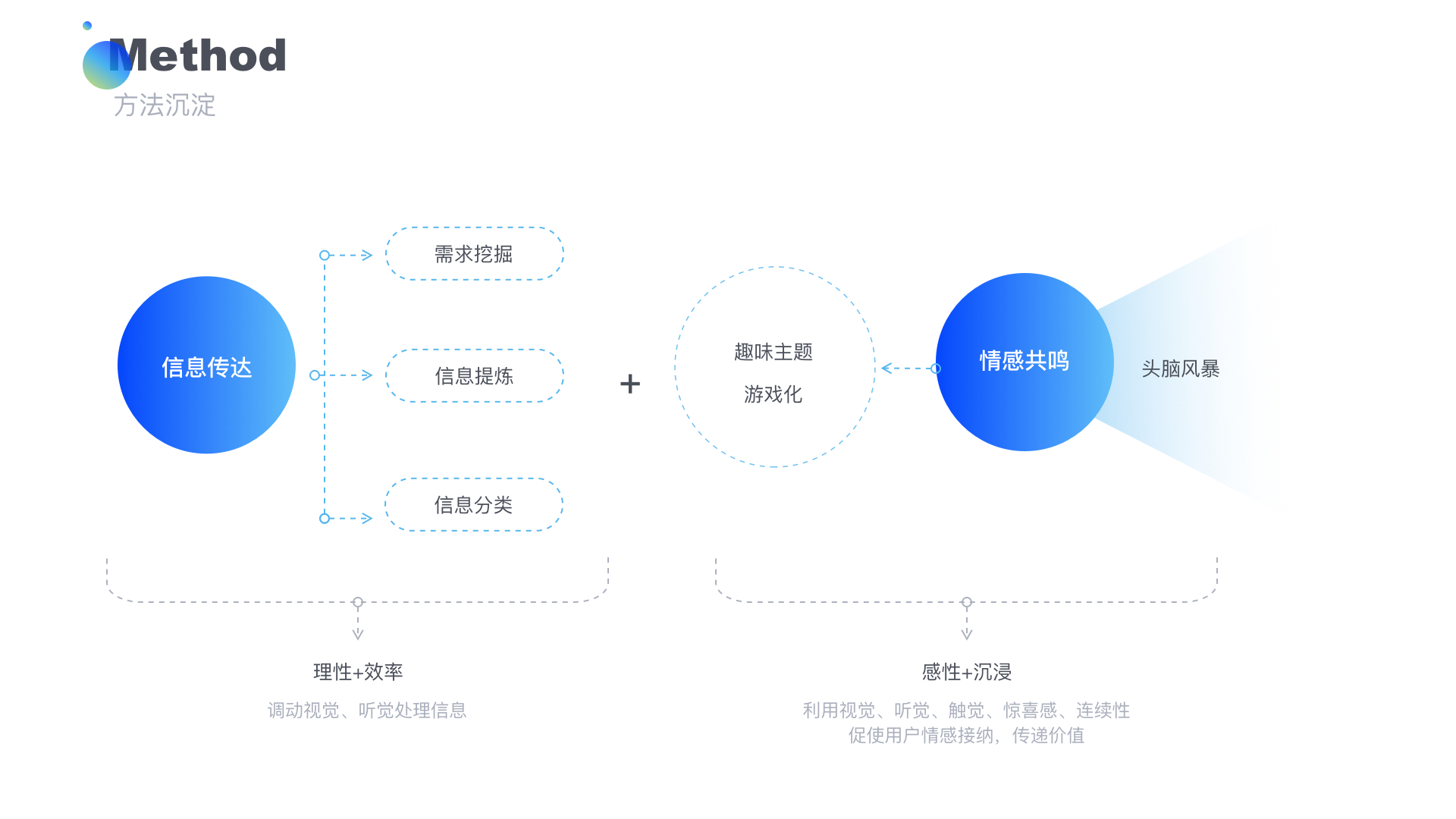
首先我们认为针对这一类型的产品主要设计分为两个模块,信息有效传达,以及情感话设计,信息侧基于理性设计,提炼信息以及进行有效信息分类,利用视觉感官明确展示信息内容,情感侧基于感性设计,可前期进行头脑风暴设计合适的趣味性游戏化的主题,利用视觉、听觉、触觉感官增强惊喜感与沉浸感。

最后,利用这一公式,我们丰富了其他题型的趣味化设计,达240多种。

更多视频演示?
https://www.bilibili.com/video/BV1Ba411H79y?zw&vd_source=a9ee608360d5f4f65c9841e7dc77084f
本文作者 @哈哈 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
