产品设计之从业务到产品
注:产品设计属于产品工作的中间环节,在它的前面还有规划等工作,我们这里说的产品设计的工作边界是指从调研分析完,如何从0到1设计出产品功能,并能指导后续的开发工作。
今天这篇推文按理说应该属于产品设计的第一篇,先讲从业务需求如何推导出产品需求。
我们先放上产品设计过程的基本原则:
- 从具体到抽象
- 从整体到局部
- 从高层到底层
下面我们来看看具体的设计过程,你将看到如何运用这些设计原则。
老规矩,我们先从日常的例子说起。
企业办公时,我们最常用的OA,ERP系统,用户看到的一个个功能菜单及页面,是怎么来的?
淘宝购物时,我们看到的首页、商品详情页、购物车页又是怎么来的?
上面我们举的这2个例子,所用到系统都属于信息系统这一类(根据徐锋在《软件需求最佳实践》对2B系统的分类,除信息化信息,还有嵌入式系统等)。根据信息工程的定义,信息系统是人、数据、过程和接口的组合,以处理信息流为目的的人机一体化系统。这类系统也是大家最常接触的系统。
这类系统有个特点,把我们生产、生活的流程、场景搬到系统上。仔细观察,你会发现上面说的例子都离不开流程。所以,先梳理清楚线下的业务流程,是我们线上化的第一步。
一、从业务流程到系统流程
完成需求调研与分析后的第一步就是找出业务主干。一家企业的内部运转是由公司战略目标分解为每年的经营目标,由经营目标又拆解为每个部门的工作目标,而完成这些工作目标在每个部门内由不同的角色的人按既定的流程来实现。而有不少工作还常常是跨部门的协作。
注意:信息系统是服务于目标分解后的具体工作。但沉淀于系统中的数据,又反过来可以辅助目标的制定。
一般来说,大部分中小型企业都有自己的制度、流程。我们可以请需求单位先提供现行的业务流程。
为了便于理解,我放上两张图。

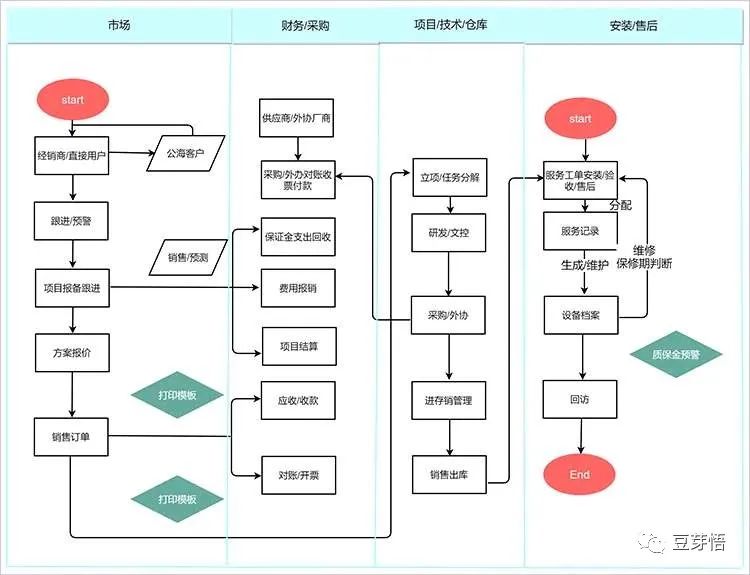
图1 一个从线索到交付的业务流程图

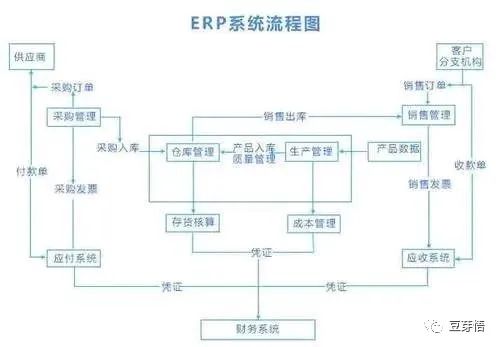
图2 ERP系统的各模块的数据流图
业务流程描述的对象是某一具体业务,而系统数据描述的对象是业务背后的数据流。
这里要特别提醒一点:业务流程是用于原本的线下实操,当它要放到线上,往往因为其中的部分活动无法线上化或者线上化时发现需要增加一些管控环节,所以常常需要对其进行一定的裁剪、优化。
从业务流程图到系统流程图,是一个从具体到抽象的过程。通过描述的对象的转化,系统流程图剥离掉具体业务,抽象出数据的流动、加工和存储。
以图1为例,从业务流程来看,分为经销商/直接用户、公海客户,如以图2的系统流程图来表示,可以用客户资料来统一表示。因为从数据的视角来看,经销商、公海客户都是客户。
你可以会疑问,为什么要这样做?我们把业务流程图直接1:1还原到系统上不香吗?
接着说说这样做的目的。
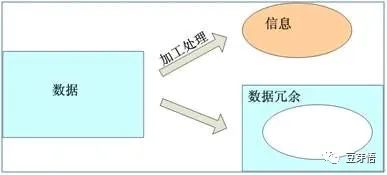
要讲清楚目的,就需要先说说数据和信息的关系:数据是反映客观事物属性的记录,是信息的具体表现形式。数据经过加工处理之后,才成为信息,如下图:

信息系统是提取了具体业务背后有效的数据,加工成信息,并去掉了冗余的数据。这样的信息系统,数据才有利用的价值,系统效率也更高。
讲完抽象,我们接下来再看看抽象之后,我们又要如何一步步还原、满足原本的业务需求?
二、用户在系统里干什么?
我们可以借助用例图来展示用户希望系统能干什么?

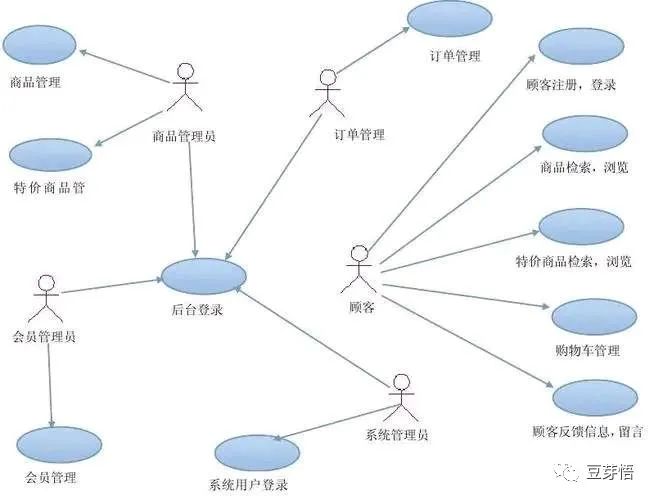
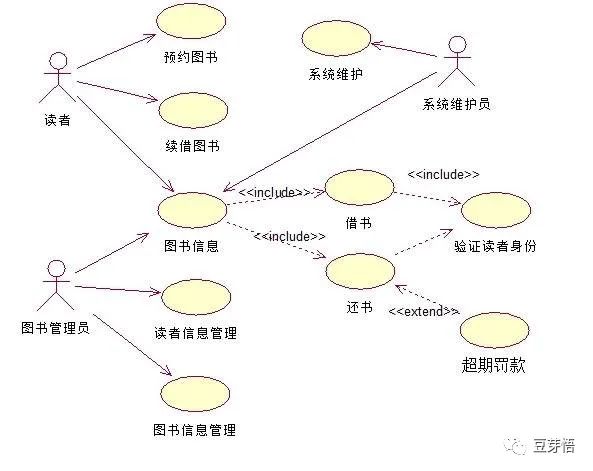
图3 一个电商系统的用例图
你如果认真观察会发现上图和图1的业务流程图有部分相似之处。
相似点:两者都有参与者和活动。
差异点:业务流程图主要描述的是一个业务从开始到结束的活动顺序,而用例图主要描述的是参与者要在系统做的某些事。
由此可以推测,管理层更关注业务流程图,而执行层更关注用例图。
不论是业务流程图还是用例图,它们的活动的粒度都是可以逐步分层的,可以先画整体,再画具体部分。
看到这里,你可能会有疑问:业务流程图和用例图有什么关系?
徐锋在《有效需求分析》一书中,指出用例图就是从业务流程图推导出来。这个推导的过程是这样的:业务流程图如上面所说是线下一个个业务的完整活动流,在线上化的过程我们要识别哪些活动是系统可实现?然后再通过用例图表示各种角色未来要在系统做什么(系统需具备哪些功能)?
注意:用例图在业务流程图的活动的基础上,增加了不同用例之间的关系,如下图4:

不论是借书还是还书用例都包含了需要先验证读者身份这个用例,而超期罚款是还书可能发生的扩展用例。
通过用例之间的关系,进一步厘清了未来系统开发过程中的功能关联性。这是原来的业务流程图所没有的。
三、系统应具备哪些功能和内容?
前面说了业务流程,接下来我们要在业务流程的基础上,继续找出实体。
先解释下什么是实体?
实体是在实际问题中客观存在的,并且可以相互区别的事物或者概念。可以具体到人、对象、概念、事件。我们这里说的实体是在概念数据模型阶段的高层描述(可以理解为在人的头脑中的一个名词概念,比如“员工”),可对应未来在物理数据模型阶段(指数据库设计)要存储到数据库的信息。
关于找出实体的方法,推荐可通过前面说的业务流程图来找出实体,实体一般就在流程的每个活动的名词上。比如“下单”这个活动,这里的“订单”就是我们说的实体。
这些实体就是未来系统建设要存储的有用信息。
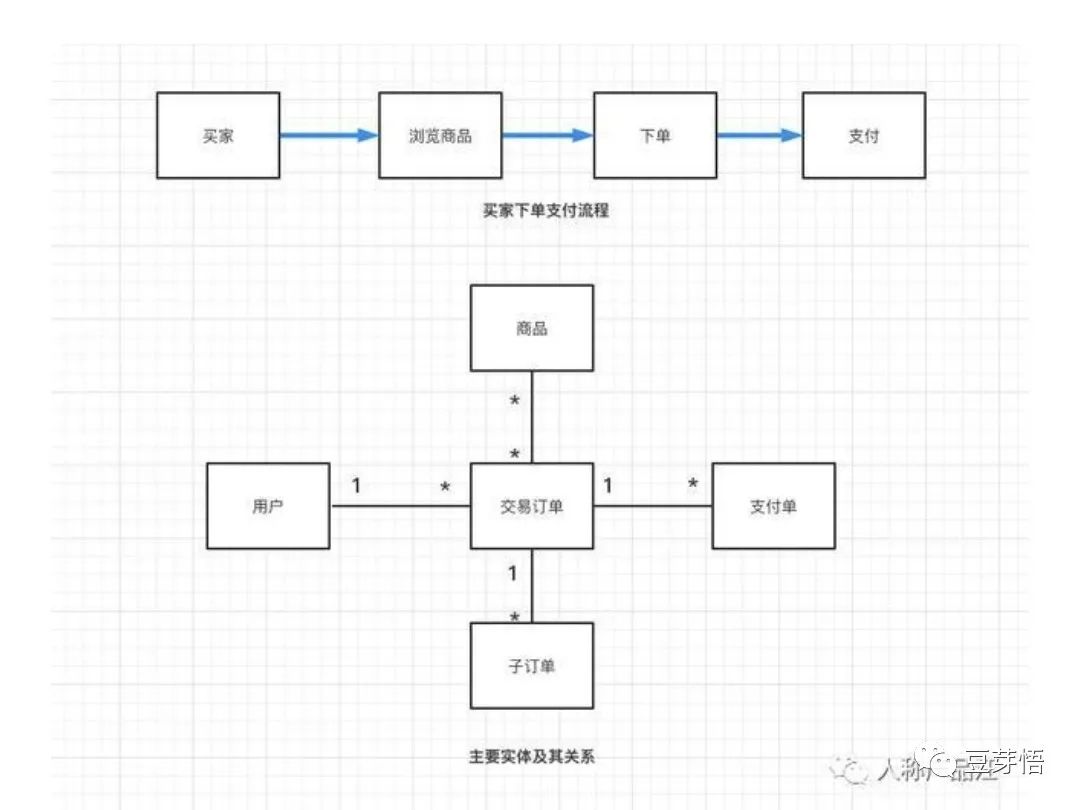
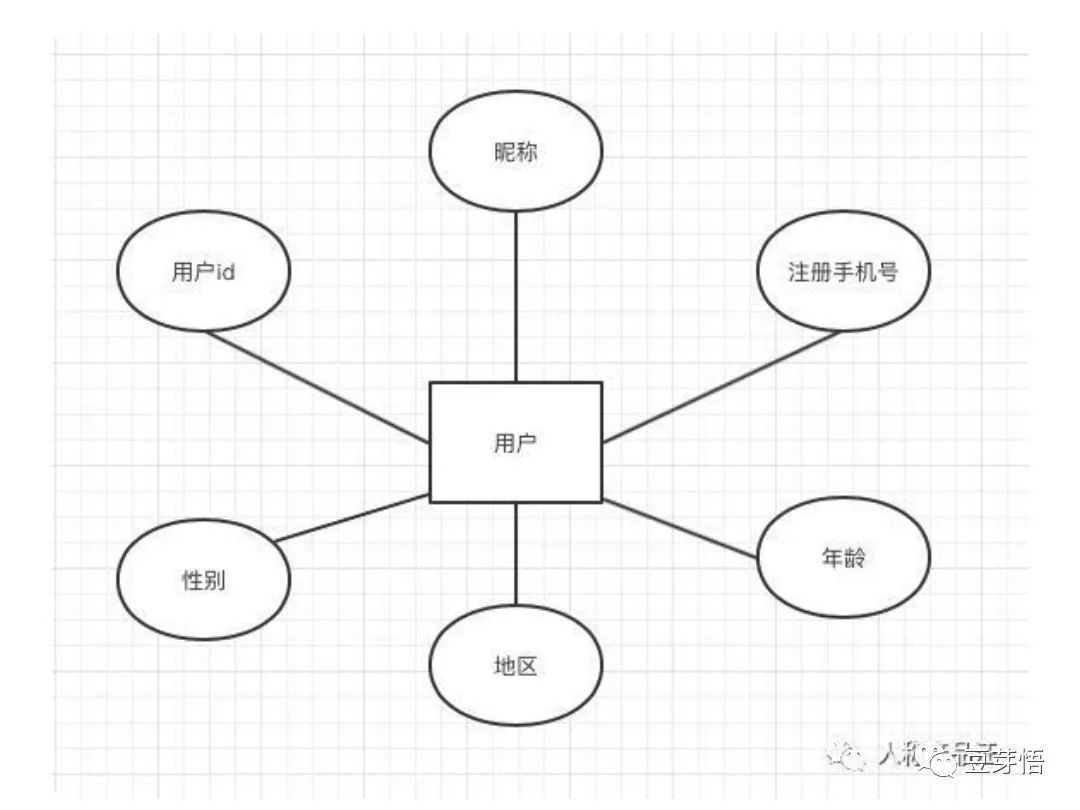
而要表达实体及其关系,我们可以通过ER图,我从【小狼人分享的ER图:


图5上是买家下单ER图,下是其中买家这个实体的属性。
通过这个ER图,我们可以看到下单这个业务流程,涉及了买家、商品、交易订单、子订单(比如不同商家拆单)、支付信息这5个实体。图中还表现出了这些实体间的联系关系,比如一个买家可能有多张订单。最后还看到了每个实体的属性信息。
有了ER图,就为后面的数据库设计提供了设计依据。
从ER图到数据库设计,是一个从高层到低层的设计过程。
四、用户与系统到底如何互动?
一开始我们对信息系统的定义提到信息系统是以处理信息流为目的的人机一体化系。我们接着看看参与者和系统的信息互动。
这里我们会用到一个叫时序图的工具。

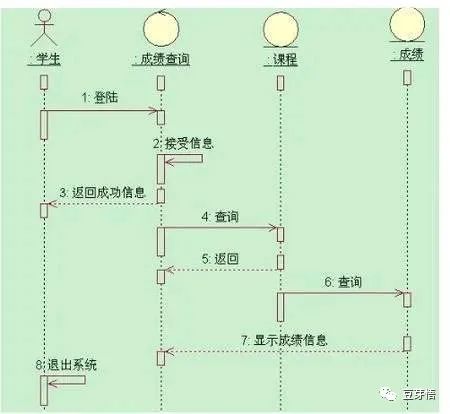
图6 学生在系统中查询成绩成绩时,与系统发生的信息流
上图能直观地反应学生这个角色,在不同实体对象间的信息流转(发送消息、接受消息、处理消息、返回消息)顺序。
一般什么时候要用到时序图?
根据我的个人经验,当两套系统之间需要做接口对接时,通过时序图来说明两者之间的信息传递顺序,是个不错的方法。

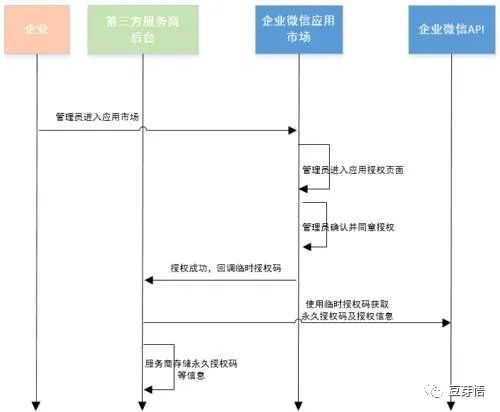
图7 用户通过企业微信登录第三方系统的时序图
从上图我们可以看出信息在各系统间的流转,各套系统传递什么信息,获取什么信息,可以一目了然。
五、开发前的可视化呈现
前面的环节,都是为最后的系统原型设计做准备。如果没有前面的分析环节,直接进入原型设计,我们大概率会做出一个臃肿、缺乏逻辑、没有体系的系统。
到这里我们再把上面做的分析工作串起来:
- 通过系统流程图,我们可以划分出这套系统应该由哪些大模块组成?
- 通过用例图,我们可以分析出系统应该具备哪些功能?这些功能间有什么内在联系?
- 通过ER图,我们可以分析出系统的功能背后的数据实体,可指导未来数据库要如何设计(功能页面大概有哪些信息?)
- 通过时序图,我们可以解决跨系统的接口开发存在的责任不清的问题。信息流在各个系统应如何流转?
这个时候,我们再拿来做原型设计,就真的是手到擒来。咔咔咔,一顿操作猛如虎。一个个功能页面就可以落地下来了。

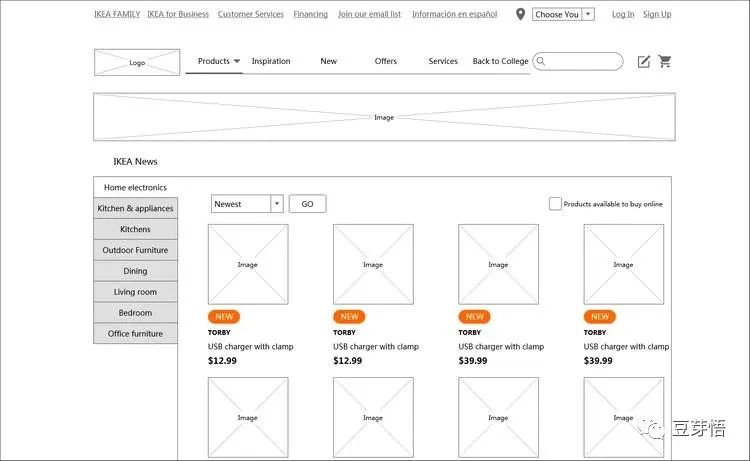
图8 一个电商网站的首页原型图
不知道,你有没发现,从业务需求到产品需求的整个过程,我们都没谈到类、方法等与开发直接相关的名词?
这是最后我想和产品经理同行们聊的,UML这套系统建模工具,本身是独立于任何程序设计语言。
在《软件工程》一书中,对UML有非常详细的介绍,它不只是一套工具,还是一种设计理念。
产品经理们可以使用UML完成概念层设计(理解为概要设计),设计人员可以通过UML完成说明层设计(对应详细设计),开发人员可以通过UML完成实现层开发。
过程中,我不提倡产品经理们使用UML的类图、对象图等与设计、开发相关的工具图表,一方面是如上面所说,大家做的是不同层面的工作;另一方面是你不懂工具的真正用途,只懂其形不懂其神,还会误导了你的下游伙伴。
上面的这个理念同样适用于最后的原型图(图中只用了黑、白、灰三种颜色),一个产品经理没有美工的基础,却要输出所谓高保真原型,殊不知给下游的美工带来了诸多困扰(因为你想当然用了各种花花绿绿的配色,搞得人家美工都不知道如何下手去收拾你的残局)。
祝你在专业的道路上,走到极致。这已经是超过80%的人。不要乱玩所谓跨界,我们已经够卷了,别瞎添乱。
作者:追梦人,公众号:豆芽悟
本文作者 @追梦人 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
