小团队有必要建立完善的设计体系吗?
当然没必要!
第一,小团队没资源(人力+时间)。
第二,完善设计体系的维护成本远远大于提效降低的成本。
但是产品又面临业务多,资源不足;组件混乱,设计一致性差,经常重复造轮子;设计没有时间理解业务,用户体验差等问题。
01
如何解决这些问题呢?
我们可以量体裁衣,做一个适合当前业务的设计体系,同时可以根据投入的人力和时间确定优先级,分散在平时没需求时设计。
如何建立一个适合业务的设计体系呢?我们可借鉴双钻模型的设计思路来进行指导,主要从以下四步进行:

1. 发现问题:梳理产品目前痛点
在业务初期,大多产品都是采用小步快跑的策略,因此在用户体验、视觉上投入精力较少,当业务线越来越多时,就会出现很多问题。
比如我之前负责的产品,业务线较为复杂,包括基金平台、移民平台、生活服务平台、客户管理、电子签应用等;同时设计师与PD的比例是1:4,每位设计师都身兼多条业务线,多个项目同期需要构建、优化,人力资源完全不足。
同时在敏捷开发下,设计完全没有时间去梳理业务,考虑如何去提升界面可用性,如何去提升用户体验。
还有公司业务整合后,各平台风格各异,样式杂,多个系统交互不统一,给用户造成了一定的困扰,也让其对我们的专业性存疑。

当问题越来越明显,我们就必须想办法将其解决,不然等他越滚越大,就更没有办法了。于是我们对产品问题进行梳理,概括为:
1)外驱-业务诉求
- 业务反馈操作流程繁琐;
- 员工操作效率低、任务完成率低、平台使用率低;
- 销售流动性大,新人宣导成本高。
2)内驱-产研诉求
- 各平台视觉风格不一致;
- 各平台交互体验不一致;
- 各平台相同模块文案描述不一致;
- 产品没有统一的设计原则;
- 没有自己的设计规范和组件库,都是直接用的element/antdesgin等开放的组件库和规范;
- 经常重复造轮子,不同平台,相同功能都需要重新设计和开发一次;
- 设计还原度低,前端没时间做视觉的修复;
- 设计价值低,一直在做0-1创建的事情,没有精力去了解业务、没有时间去优化界面,提升体验。
2. 定位问题:确定当前急需解决的问题
定位问题的流程比较简单,只需要找产品或者领导了解未来半年/一年的业务规划即可。
通过沟通大致了解到,未来半年我们的规划仍然是设计新功能(先保证有,可用),等业务线搭建完善后,在系统进行优化。
因此我们基本就定位好,先解决产研诉求,然后在去解决业务诉求,只有这样我们才能从基础的事务中解脱,去做更有价值的事情。

回到产研诉求,通过梳理我们概括为:
- 对各平台视觉交互,进行优化和统一;
- 提高协作效率;
- 提升界面还原度;
- 提高组件的复用效率。
3. 寻找解决方案:建立设计体系
起初我以为只要沉淀组件库、设计规范就能解决问题,最后发现只能解决一部分UI协作和复用的问题,并不能解决根本问题。
于是我开始向身边的朋友请教,一个朋友告诉我,可以用设计系统解决这个问题,但是设计系统太庞大,本身需要很多资源,你们人太少根本没办法做。
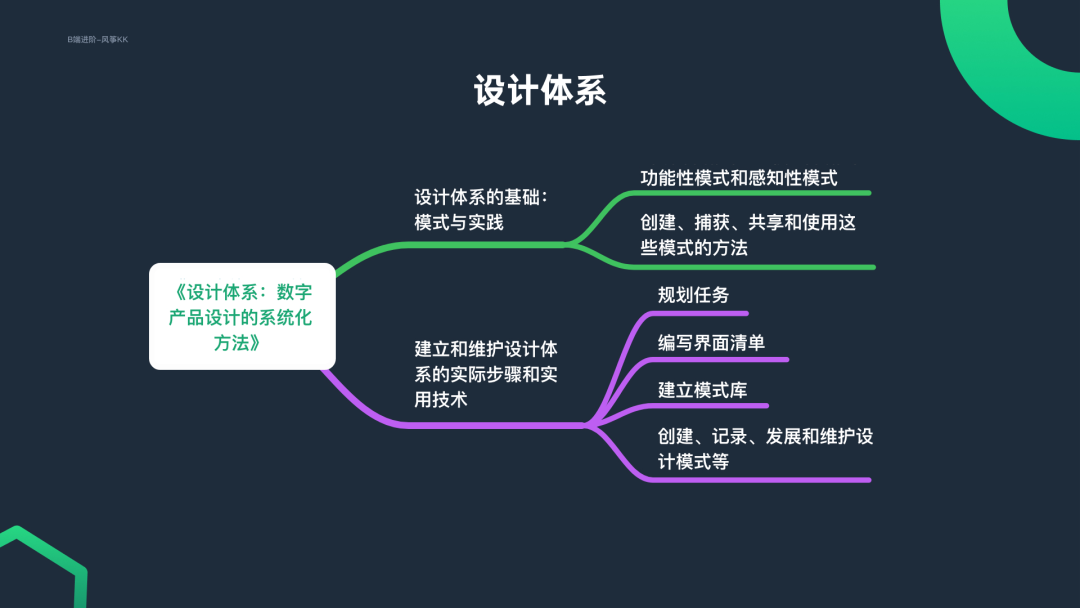
于是我开始了解什么是设计系统,开始看市面上关于设计系统的文章、书籍。《设计体系》这本书推荐大家看看,书中和我们系统拆解了建立设计体系的方法:

1)设计体系的基础:模式与实践
“模式指的是界面中那些重复的要素:用户流程、交互方式、按钮、文本框、图标、配色、排版、文案,等等。”
“实践则是我们如何创建、捕获、共享和使用这些模式,尤其是在团队协作时做这些事情的方法。”
2)建立和维护设计体系的实际步骤和实用技术
主要包括规划任务、编写界面清单、建立模式库、创建、记录、发展和维护设计模式等。
因此,我们只要制作好设计模式、实践方法就能够很好的解决我们的问题,由于资源较少,我们不可能像大厂一样有专门的团队来维护设计系统,因此我们需要让每个设计、前端、产品、技术都能够参与进来,建立适合业务的设计系统。
4. 有效的解决方案:建立适合业务的设计体系
找到解决方案了,我们继续针对模式和实践进一步拆分为任务:
1)模式:将界面系统化
- 定义设计指导原则;
- 定义可复用的设计模式并将其标准化;
- 建立模式库;
- 建立主设计文件,收集最新的模式;
- 重构代码和前端框架,以支持模块化的方法。
2)共享的实践:建立共享的流程和治理
- 通过沟通、协作、结对子、培训等方法,建立知识共享的流程;
- 在整个公司推广模式库,鼓励大家使用;
- 面向所有部门推广共享的设计语言;
- 在入职培训中引入对设计体系的介绍。
根据这些任务,我们在分析哪些是需要做的,我们如何去做?
对于中小公司,前端框架一般都是基于Ant design或者Element进行,因此组件库直接下载资源即可。
- Ant Design 资源:https://ant.design/docs/resources-cn
- Element figma资源:https://www.figma.com/file/DBpNb9iADyxEJpgDCNIRNT/Element-UI-Kit-2.15.7-(Community)?node-id=686%3A149
- Arco Design figma资源:https://www.figma.com/file/xcwQO53J0OGZ0nKDs5Swrh/Arco-Design-System?node-id=8253%3A44145
另外,针对常见的表格、筛选、表单、弹窗、登录注册流程、可复用的用户操作流程、交互方式等设计模式,分别定义他们应用规则、交互流程、有多少变体、每个变体的实际应用场景等。

制作完后,可以发起一个会议,在整个公司进行宣讲,这样一个基础的设计体系,就能够解决协作、效率等问题。
02
如果你的公司,对于视觉、用户满意度、产品可用性要求较高时,在上述任务的基础上,我们还需要制定适合业务的设计原则、建立适合的设计风格、建立感知性模式。
具体流程如下:
- 风格探索,界面优化;
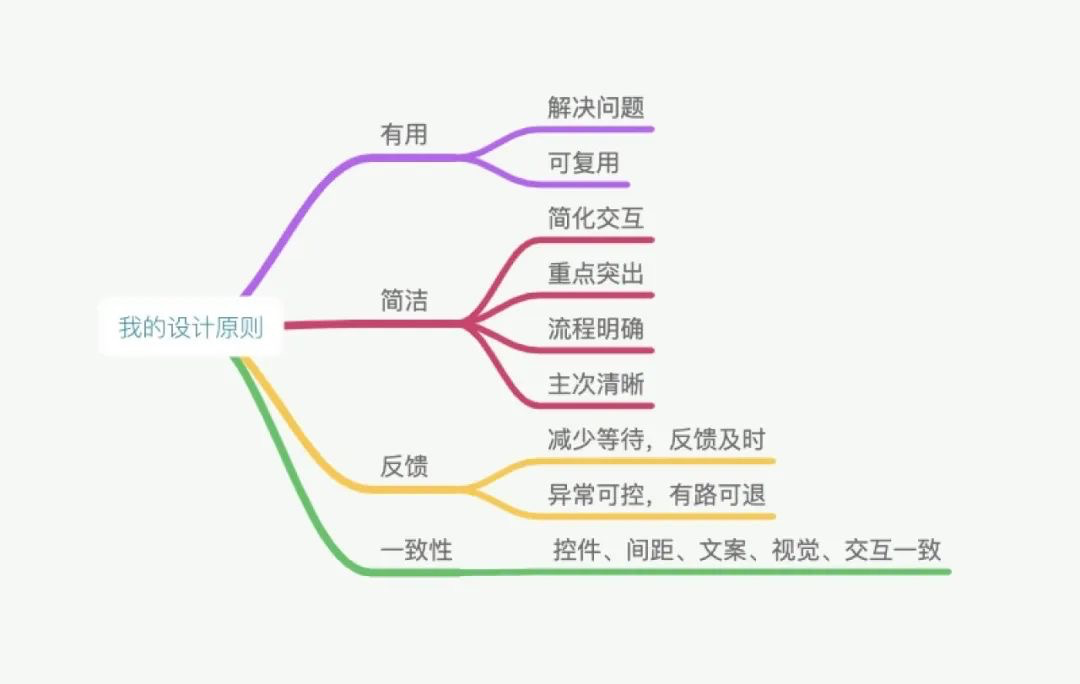
- 确定产品设计原则;
- 基于开源组件,根据自己的风格进行优化,制作基础的组件库;
- 梳理优化模块;
- 建立通用设计模式库;
- 完善设计规范。
1. 风格探索,界面优化
关于风格探索,大家去看我之前写的一篇文章《如何提升B端界面的精致度,做到这两点就够了!》。
第一,要知道什么是好的设计,多拆解国内外优化的B端产品。
第二,多在工作中实践,有时间多做ABC方案,锻炼自己的方案设计能力,多踩一些坑,时刻保持学习能力,慢慢就成长了。
关于界面优化,我们根据定义的风格将关键界面进行优化即可,比如列表页、表单页,通过ABC方案和产品进行讨论,选出一个最适合当前产品的风格。虽然这里一句话概括了,但是对于刚转行的朋友不是那么容易,以后有时间细聊。
2. 确定产品设计原则
设计原则就像做人的原则一样,有原则的人他有他的思想,指导他什么事情能做,什么事情不能做,什么事情应该做。
比如儒学的《三纲八目》,所谓三纲,“明德、亲民、止于至善”,所谓八目,“格物、致知、诚意、正心、修身、齐家、治国、平天下”,它铸造了一代又一代中国知识分子的人格心理。
比如《曾国藩教子十法》,“一省、二静、三勤、四和、五诚、六学、七明、八挺、九趣、十恒”十个角度,去教育他的子女。
设计也是一样,如果你的产品没有设计原则,那么我们的设计就主要依靠设计师的经验和参考,大家常常说的离开竞品和参考就不知道如何设计就是这个原因。
如何确定产品设计原则呢?大家可以详细去看看《设计体系》《简约至上》这两本书,也可以看我之前的文章《没有竞品参考就不知道如何设计,什么情况?》里面也详细和大家分享了如何构建自己的设计原则。

3. 基于开源组件,根据自己的风格进行优化,制作基础的组件库
通过上两步界面风格我们已经确定、设计原则也已经确定了,我们基础组件的样式也就基本确定了,这时候就需要将原来开源的组件库进行优化。
开源组件库内容往往较多,我们不用全部都拿来优化,我们只需要做我们有的组件,和交互状态,后期有新增时,在慢慢添加就可以了。

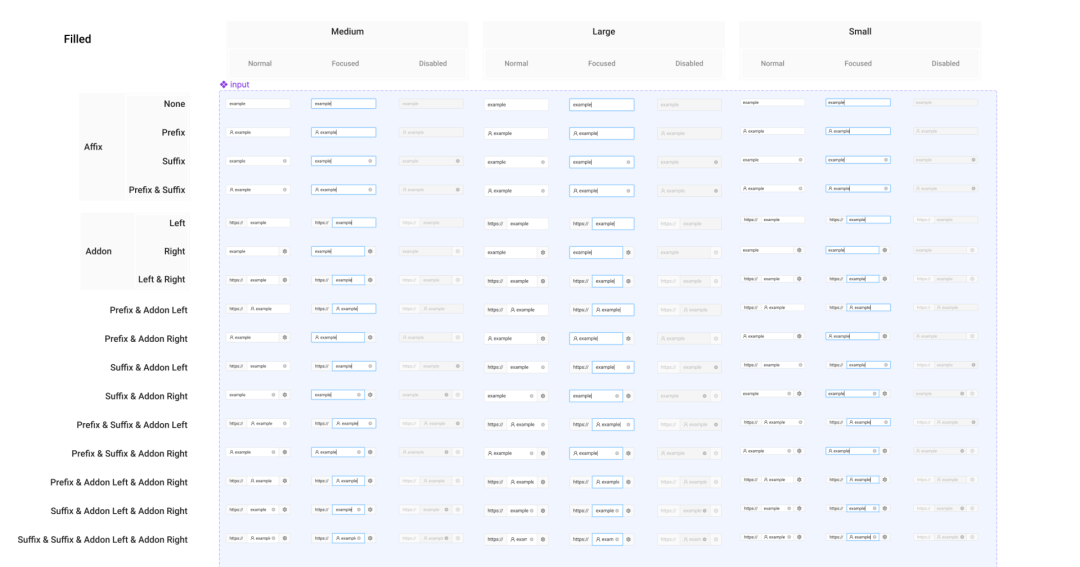
比如Ant design的Input组件,官方提供了这么多样式,我们不可能都能用上,我们选择好尺寸,复制出对应的状态,然后在对其进行优化。
另外,Arco Design的组件库样式相对好看很多,大家可以直接下载它的组件,进行样式修改。需要注意的是,必须遵循公司使用框架的结构,只能进行样式的更改。
再次强调这里不需要将框架的内容全部拔下来,把输入框、选择器、搜索框~等常用的交互状态做好就行,用不上的,比如大中小的尺寸,我们没必要去做。
4. 梳理优化模块
基础组件优化好之后,我们就需要梳理产品中,那么模块需要优化,这里大家需要将各个平台进行走查,可以从客户反馈、可用性、一致性、视觉感受等角度去排查,然后建立优化排期框架。

5. 建立通用设计模式库
其实在上面我们已经建立了一个简单的交互模式库,但是由于时间关系可能思考不充分,因此这时候我们可以在之前交互设计模式的基础上进行调研,进一步优化。
比如我之前在做表单设计模式时的一些基础分析《如何提高B端表单操作效率,这里有7个技巧!》。

具体如何建立通用的设计模式库,一篇文章讲不清楚,后面我会将这些模块逐一的和大家分享。
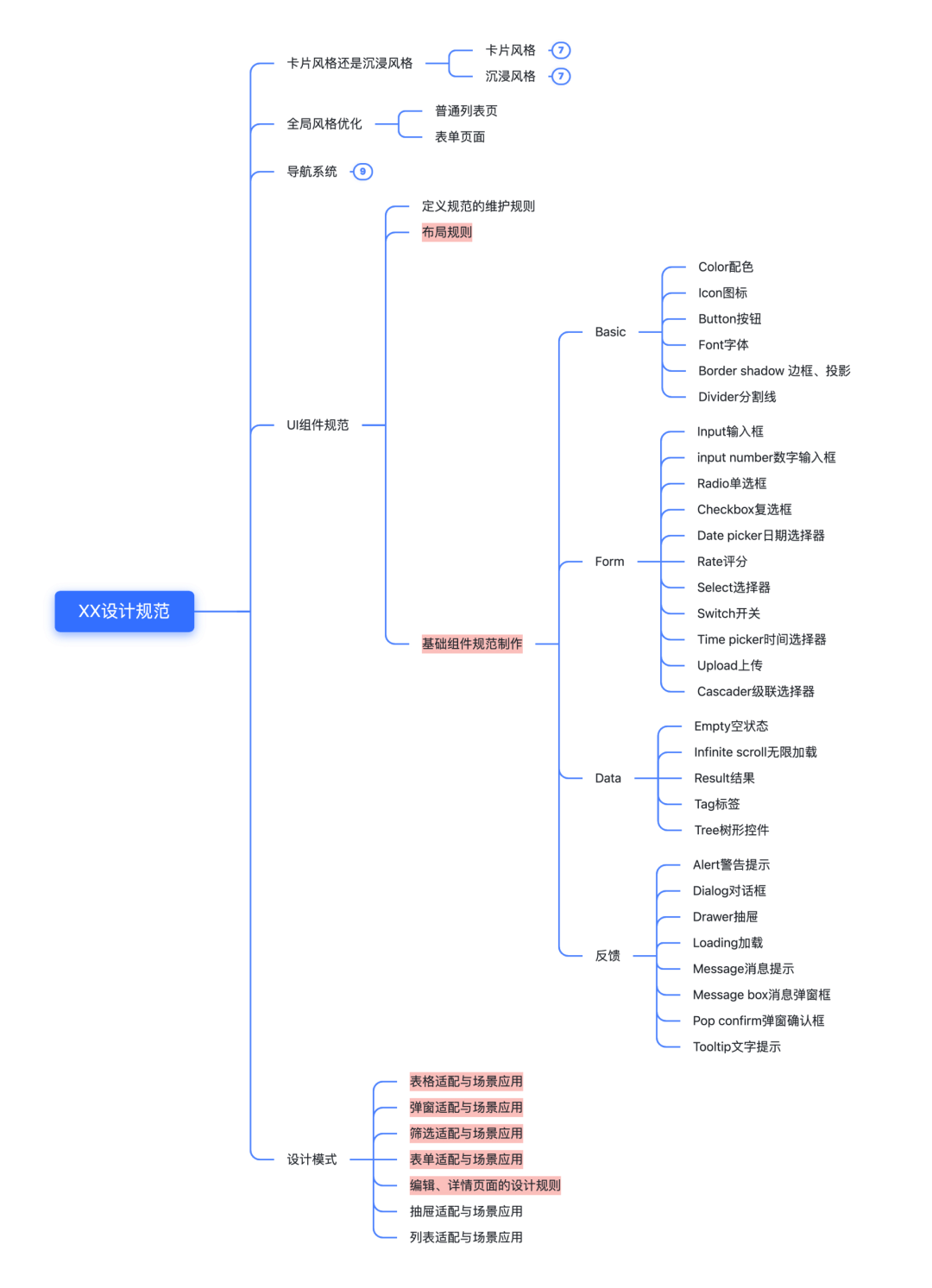
6. 完善设计规范
当模式库制作好后,之前的交互流程、组件样式等有些不太合适,因此这时候我们就需要将之前的规范进行调整,优化、并制定好后期的维护规则。
划重点
TED用户体验架构师说:“做正确的设计,而非一致性的设计。优先考虑的应当是把页面本身做到最好。为此我们不断地改进页面,以期达到最佳效果。不应该用教条式的一致性和已有的模式去驱动设计决策”
在优化和维护的过程中,大家不要以为有了设计体系,就轻松了,大家都拖拖组件、复用模式就行了。我们做这个的初衷是为了把我们从基础的需求中解脱出来,让我们有时间、有空间去为用户创造更大的价值。
我们做设计也不能为了一致而一致,也不能因为某个新模块,模式库里面没有合适的,你非要往以前的基础上靠,本来做设计体系为了解放生产力的,创造更大的价值,最后反而困住了自己的双手。
另外,设计体系、模式库也不能让不好的设计变好,同志仍需努力~
设计系统相关文章:
- ToB新视角:小程序生态评估方法探索:https://mp.weixin.qq.com/s/bnLGxxmut1S1BdziOv1jtw
- 「 复杂系统如何设计」论B端产品的体系化构建:https://mp.weixin.qq.com/s/bC5s4jmXN3kkhltZlkq75g
- Pixel-解决规模化业务增长的设计系统建立和实践:https://mp.weixin.qq.com/s/ylsfgUJk3D2gcDeMHiplHw
- 混合云场景下“监”的设计模型及规则(上):https://mp.weixin.qq.com/s/l-wlTanidhkjwCma1bw0ag
- 谈谈B端用户帮助体系的搭建:https://mp.weixin.qq.com/s/2XKnfqSIUtWGh8RvIRSf6A
- 高效设计体系搭建之如何利其器:https://www.yuque.com/fengzhengkk/emds43/xomnet#JPnRO
- toB设计系统 – 在平平淡淡中开花结果:https://mp.weixin.qq.com/s/3u7P4lKCpBSK826Kn_azWg
- “管”视角下的设计思维和策略(中):https://mp.weixin.qq.com/s/v5t3Z2DY6iuy4ND3ufFoiA
- B 类产品文案指南:https://www.woshipm.com/copy/4612854.html
- 群核设计系统Manycore Design——平台解决方案:https://www.yuque.com/meifangmia/zwcdgs/giu0e
- Ke.Design:从服务出发,打造生长·包容·联接的设计系统:https://mp.weixin.qq.com/s/vKveeKNYcZ14vzXuMtBMrw
- B端组件库“新”解:https://mp.weixin.qq.com/s/oy_IVmwha2eIQ7U-2-gWjQ
- 在整理设计规范中变强:https://zhuanlan.zhihu.com/p/27701550
- 出海场景下做体验设计的体系化探索:https://mp.weixin.qq.com/s/LAAVUFaWMuNGHNTcGZW-1Q
- 深度荐读|有赞CEO白鸦的内部培训《产品设计原则》(含完整音频):https://mp.weixin.qq.com/s/yqhir39BPJGlnXqE4IytiQ
- 腾讯文档-构建科学有效的色彩系统:https://isux.tencent.com/articles/tencentdocs-colors.html
- Design Token 应用指南——设计篇:https://mp.weixin.qq.com/s/eg_hP8o3oEAAVwAxmqhvGw
- 汽车行业 – 移动输入组件 – 设计沉淀:https://mp.weixin.qq.com/s/HIOCTQsvurJqObhhyGkkmw
- 发挥设计中台能力-平台化搜索设计:https://mp.weixin.qq.com/s/s3vgWOTD5tsqbUrw4uebjg
作者:风筝KK,公众号:设计早8点
本文作者 @风筝KK
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
