有没有发现,“点击”开始变少而各种手势越来越多了?
不知道大家有没有发现,现在APP上的‘点击’现在越来越少了(除了在一些必要的操作行为/链路上),取而代之的是各式各样的手势交互。
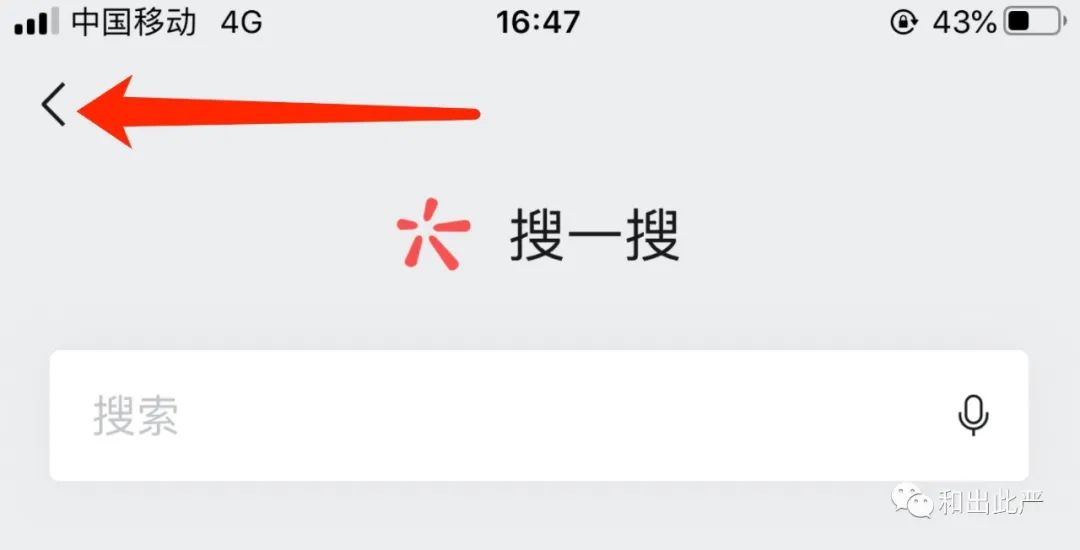
就拿‘返回上一页’来说:APP里传统的返回上一页,点击屏幕左上角的‘Bcak’图标,这是早期互联网里人们惯有的操作方式。

但随着大屏手机的出现、逐渐追求个性化、高效率的操作等原因,使得不少人开始习惯用“抠边返回”的方式返回上一页:按住屏幕左侧边缘并拖动。

无需特意将手指移动到特定的左上角位置、再点击back图标,随意在屏幕左侧边缘按住并拖拽即可返回上一页,方便又快捷。
而且现在越来越多的手势,赋予了用户更多的操作自由与使用效率,也让互联网产品的生命力进一步得到了强化,给每个产品的功能体验带来了更大的发挥空间。

下面带大家欣赏一下,各个手势里好玩、优秀的互联网设计案例。
01 双指捏合
1. 捏一捏就能抱抱?
之前网易(抑)云上线了一个很暖心的交互,在某条歌曲评论上用双指捏一下,就会弹出一个“抱抱”的动画,写下这条评论的用户就能收到一个“抱抱”。
够给那些生拥有悲观情绪(特别是抑郁症)的人求得心灵寄托,带来一些温暖、安慰,表达用户情绪,也降低产品不良风评(网抑云)。

亮点在于:运用「环境贴切」原则,双指捏合的手势动作联想到了现实里的「抱一抱」动作,更符合/表达出抱一抱的情感关怀和暖心情绪。
观点总结:产品不应该是冷冰冰的,应该给用户探索更多的乐趣和温度,通过「用户关怀」助力产品口碑与印象的提升。
2. 捏一捏就能伸缩?
iOS的相册图片,可以使用双指捏合or分离 即可对图片进行放大、缩小浏览,快速查看图片细节。

免去用户「需要点击图片后,再去缩放」的操作链路,大大减少操作路径。但该交互更多符合国外操作习惯,国内还是习惯采用【点击后再放大】方式放大图片。
亮点在于:用同一个模块兼容多种交互/内容,免去用户「需要点击图片后,再去缩放」的操作链路
要点总结:可思考用一定的快捷操作来满足不同水平的用户需求,允许用户定制常用功能,比如【快捷键、重新操作、默认值等】
02 摇一摇
1. 摇一摇就能加载内容?
爱奇艺在启动页上的信息展示上做了创新:只需“摇一摇”即可进入对应的广告详情和影视剧播放页,抛离传统的“点击”模式。

亮点在于:利用新鲜玩法来吸引更多用户观看广告、影视综视频,减少对启动页内容的抵触情绪与用户流失。
要点总结:学会用趣味性交互 / 新的设计手法吸引用户目光,利用新鲜感的驱使引导用户参与,减少流失。而且更多有趣、创意的设计案例,可上:有蛋案例youdananli.com近千个行业/大厂里的优秀案例、知识模型。
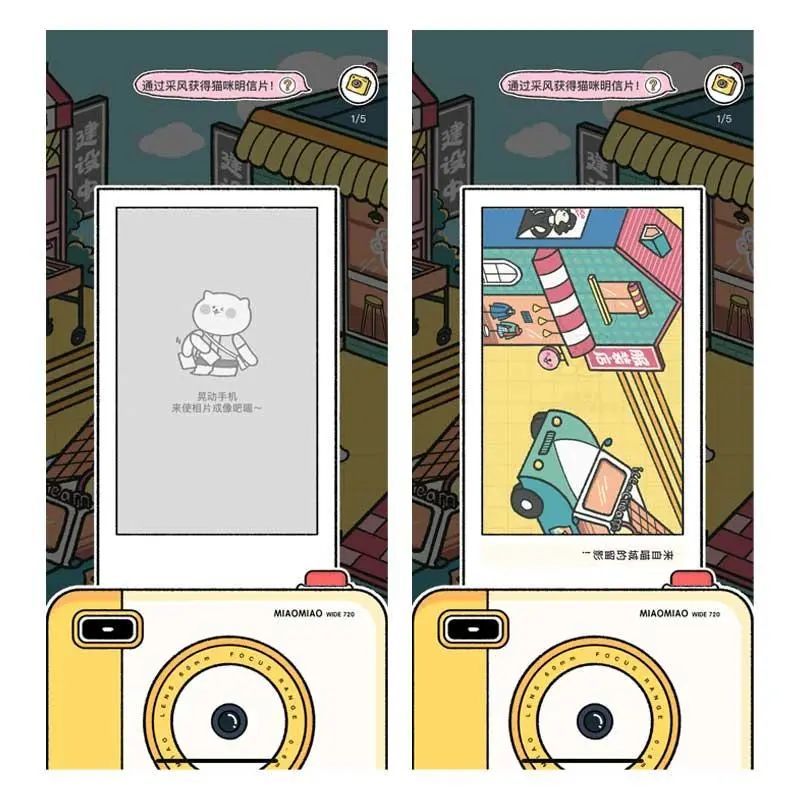
2. 摇一摇才能拍照出片?
喵喵记账有个设计挺有意思的,按下相机拍照后,需要晃动手机来使相片成像,才能看到影像慢慢显现。
通过连接现实生活感受,使成像过程具备仪式感与趣味性。

亮点在于:不仅只在视觉上进行拟物化,更注重与现实中类似的交互操作,使之更具真实感。
要点总结:系统的一切表现和表述,应该尽可能贴近用户所在的环境,比如【用户语言、使用习惯、手势操作、生活联想/隐喻等】
03 拖拽
1. 一拖就能发送照片?
QQ里的图片发送很有意思,只要按住想要发送的图片并往上拖动,松手即可发送。不用像传统的’先选中图片,再点击发送按钮’,特别方便。
对于发送单张图片来说,免去了常规的跳转页面调取相册的多余步骤,大大提升操作成本。

亮点在于:利用手指的黄金操作热区,赋予更加快速、便捷的操作方式,大大减少行为负荷。
要点总结:对用户重要、常用的功能可以设置「快捷操作」,提升操作效率。
2. 头像还能拖出来玩的?
在即刻的个人主页里,可以随意地拖拽、甩动自己的头像。松手后头像会根据惯性回到原处。期间还带着残影、原来的头像位置会显示一个小红心。

亮点在于:利用头像降低了个人中心带来’冷冰冰’的感觉,丰富产品的可玩性与互动性。
要点总结:设计有趣的隐藏彩蛋,能给用户带来惊喜并有效拉进之间的距离。
04 双击
1. 哪里需要点哪里?
早期在抖音上看视频时,点击或长按屏幕上的任何位置都会显示【爱心图标】与【操作浮层】。
大大减少用户的操作成本(手指与目光的移动),突显产品的个性化服务。

2. 双击就能控制弹幕?
B站作为国内「视频弹幕」的始发者,它的用户喜爱程度与操作频率也是极高的。因此只要两个手指双击屏幕,就能快速开启或关闭弹幕。
用户可随时随地开启或关闭弹幕,无需特意找到右下角的固定入口进行操作,大大减少操作成本。

亮点在于:免去用户需要点击特定区域的操作负荷,增加产品操作的舒适与自由度。
要点总结:系统状态可见性:让用户知道【自己在做什么、处在系统的什么位置等】,并做出适当的反馈。而且更多有趣、创意的设计案例,可上:有蛋案例youdananli.com近千个行业/大厂里的优秀案例、知识模型。
05 滑动
1. 用标尺来控制数值?
Florence里的标尺设计得很有意思,通过第一人称下的镜头视角,让用户感知当前标尺所对应的人物清晰程度,以此来控制标尺位置。
避免用户掌握、控制不了合适标尺的位置,提升选择效率。

亮点在于:提供参照物可让用户有直观的决策依据,减少操作成本。
要点总结:任何让用户更改/选择的地方,都应该明确地传达出预览效果。而且更多有趣、创意的设计案例,可上:有蛋案例youdananli.com近千个行业/大厂里的优秀案例、知识模型。
2. 用拖拽来控制人物动作?
Florence是一款‘模拟叙事’小游戏,里面很多的交互动作都模拟了真实生活:比如【刷牙】,需要左右滑动屏幕来模仿真实的刷牙动作;再如【做饭】也需要滑动平底锅来模仿炒菜动作。

亮点在于:利用交互动作来推动情节的发展,让玩家有真实的代入感,提升游戏的趣味性。
要点总结:模拟真实生活/环境的设计,能有效提升用户的理解能力、产品趣味性。
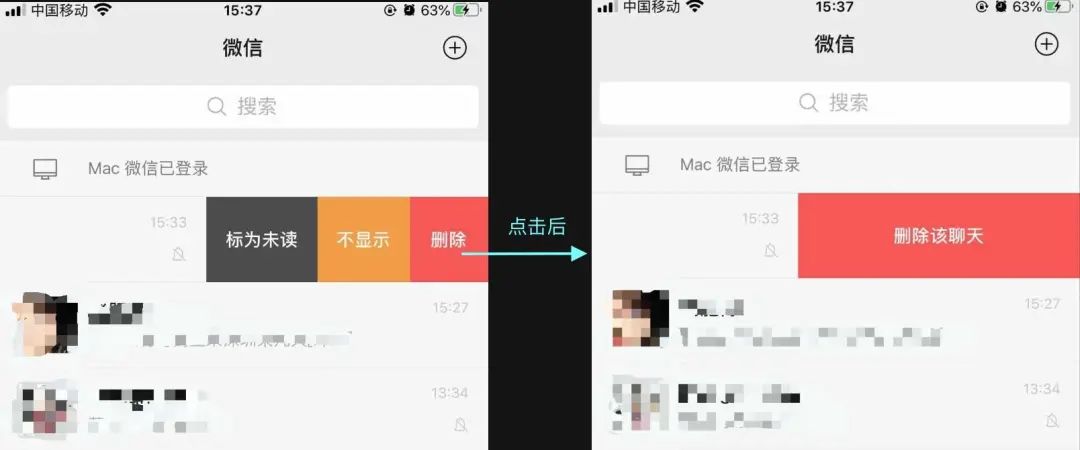
当然还有iOS微信上的‘删除确认’,在原有的内容基础上表达对用户的二次确认,避免用户手误造成操作失误,减少不必要的损失发生。

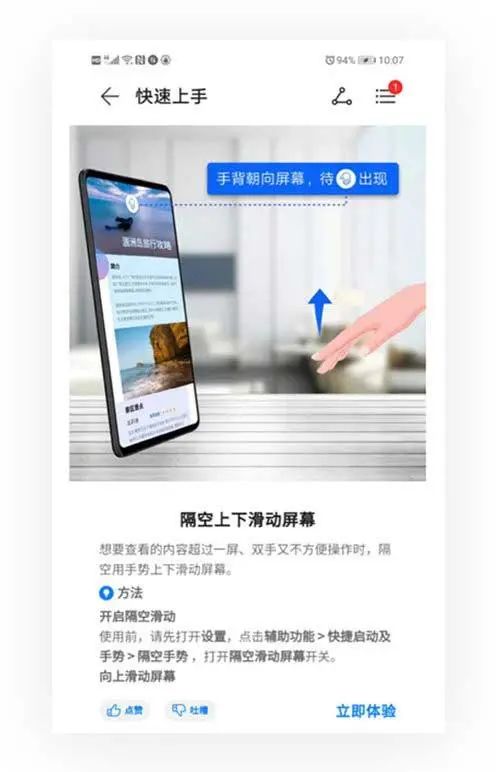
06 隔空手势
华为Mate30pro 有个「隔空手势」的交互,可以在距离屏幕20cm-40cm内进行手势操作,如隔空翻页、上下滑动、隔空截屏等。
提升手机的使用体验与操作效率,特别是边吃东西 边玩手机(追剧看小说等)。

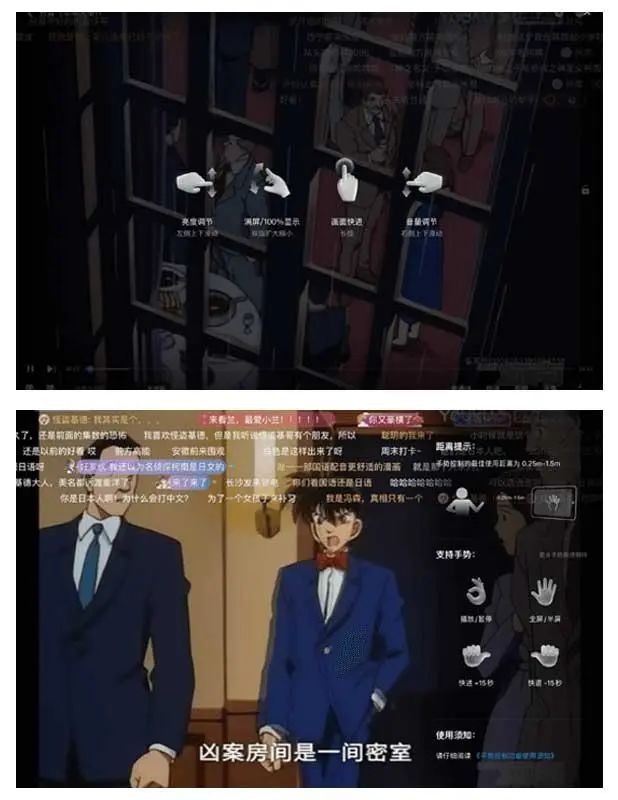
还有优酷HD上线了一个黑科技交互【隔空手势】,可隔着屏幕用手势做各种操作。
如「播放/暂停、全屏/半屏、快进/退15秒、亮度调节、音量调节」等操作,让用户不点触摸屏幕就能操作视频。

亮点在于:让用户解放双手,无需手指触摸到屏幕即可控制手机,可减少很多卫生问题与操作成本。
要点总结:学会利用新技术来满足更多、高层次的用户诉求,通过一定的设计方式来满足不同水平的用户需求。
最后,再酷炫再方便的手势,最多也只是锦上添花、起方便快捷的作用而已,不可能完全替代‘点击’的位置与作用。
正如正文所说:手势交互只适合用对业务重要、用户常用的场景中,可以起到四两拨千斤的,切记不可为了酷炫而随便添加。
#作者#
和出此严,微信公众号:和出此严。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
