B端产品的掌控感设计,怎么做?
在B端产品的设计中,我们需要注意掌控感设计,帮助用户找到人机交互中的安全感。掌控感是人类与生俱来需要的,没有它,我们会感到无助、焦虑。
一、某苹果专卖店电梯
某苹果专卖店电梯的极简化设计思考。
该苹果专卖店电梯内外无控制按钮,大多数人第一眼看到它,都会被它吸引。其专门在1-4层之间往返载客,且每到一层都会自动停一下,接着开门与关门,如此循环往复。在视觉上,该电梯是我们喜欢的简约之美。可在人机交互上,却没有给用户带来友好的体验,包括两方面:
一方面,对于电梯内的用户来说,为什么楼层没有人进出还需要停呢?这不仅浪费电梯内乘客的时间,整体体验也不好。
另一方面,对于电梯外的用户来说,由于没有控制按钮,用户会思考我要如何乘坐此电梯。到底是自己的问题还是电梯设计的问题。
以上案例其实说明了一个现象,此电梯的人机交互设计是失败的,用户面对电梯竟然不知道如何是好,妥妥缺失掌控感。面对一个机器,用户竟然不知道该怎么办,除了等待还是等待。由于缺少掌控感,用户感受到疑惑、无助、焦虑、烦躁等一系列负面的情绪。
我们都知道,一旦用户在某款产品中感受到了这种负面情感,那么产品在用户心中的信任度将会急剧下降。
二、引申思考
通过以上案例的分享,我的一些小伙伴也引申了自己的两个案例,拓宽了我们的眼界:
案例一:电梯关门键
有时候,我们在乘坐电梯时,看到没有人再进来,会习惯性地点击 “关门键”,试图让电梯快点儿关门。当我们看到电梯门没有反应时,我们会忍不住再连续按几下关门。
据说, “关门键”就不是为乘客准备的,而是为检查员和应急工作人员准备的,只有当钥匙被插入时,它才会工作。专家们称之为“安慰剂按钮”,这种按钮就是摆设,实际并无用处,只是给用户一种假象,让用户感觉自己可以控制电梯门的关闭速度,从而获得快乐的掌控感。
案例二:人行横道按钮
在一些人行道上,用户可以按交通信号柱上的按钮,以加快信号灯的循环速度(现在貌似不常见了)。据说,这些按钮大部分情况下也是起到了安慰剂效果,毕竟交通控制怎么会让我们人来随意控制呢?除非这是一个很特殊的场景。
三、掌控的实与虚
基于以上,我总结了人机交互中掌控感设计两个点:
第一,实际掌控(实)
实际掌控是指用户对目标物是一种真实可掌控的状态。
比如你把一扇门拉开,那就是真的拉开了,不是假的。再比如,你按了关灯按钮,那就是真的关灯了。在我们实际生活中,大部分都是真实掌控的场景。
第二,心理掌控(虚)
心理掌控是指用户对目标物是一种非真实可掌控的状态,是用户一种心理上的感受。
以上电梯关门键、人行横道按钮均属于心理掌控的范畴。这还让我想到现在产品中页面/数据加载的设计模式:实际上,页面/数据还在持续加载中,但用户看到却是已经加载到99%的状态,缓解了用户焦虑的等待情绪。
在心理掌控中,我还想引入另外一个例子,来给我们的思路拓展下。这是一个员工上班等待电梯的例子。某公司因楼层太高,电梯运行太慢,员工抱怨不断。后来,公司内部行政团队在电梯边上放了一面镜子,此后员工抱怨电梯慢的情况急剧下降。
从该情况我们可以发现,电梯运行慢是事实存在的,但通过一些方法,我们可以缓解用户的心理感受。
四、B端产品掌控感设计
到此,我想你对掌控感已经基本了解了。
下面我将对B端产品可以如何设计用户掌控感进行分享。
掌控感是用户操作界面的时候,要能让用户可以自由的掌控界面,而非到了界面变得不知所措。应该是用户能前进/后退,能撤销/重做,能马上去/马上回。使用掌控感设计原则的根本目标是将界面的控制权交给用户,一方面可以让用户在误操时有补救的机会,另一方面是让用户拥有自主控制的权利,从而使产品赢得用户的信任。
1. 结构合理
如,通过良好的视觉呈现和清晰的导航等方式表现产品功能架构,来帮助用户更加明确的获取不同层级和结构的信息。图一通过面包屑给予用户可追溯的路径;图二除了当页标题,什么也没有。

2. 流程简明
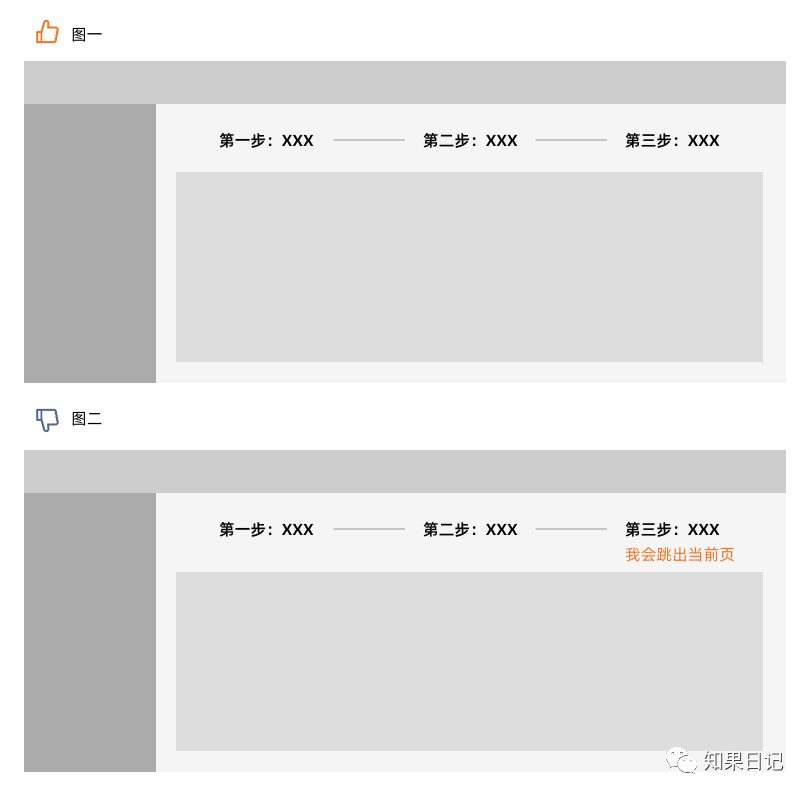
如,面对多步骤的流程,应方便用户聚焦,同时应提供清晰的步骤反馈和最终目标。图一步骤条中明确标明每一步的情况,及所有流程均在当前页完成;图二最后一步跳出当前页,且用户无法回到之前步骤。

3. 操作顺畅
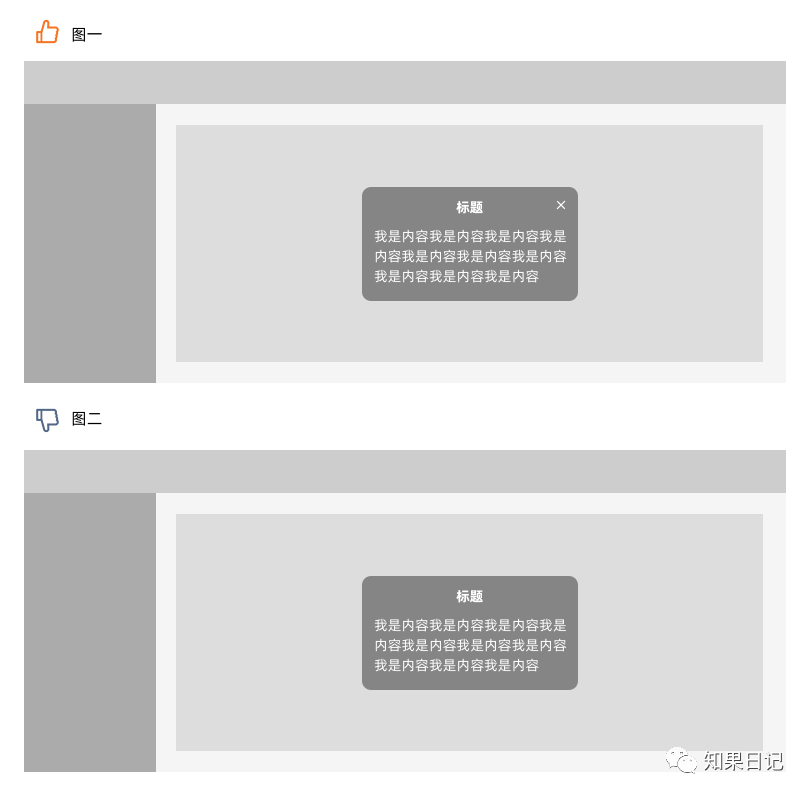
如,保证用户操作具备充足的时间,且界面在用户操作完毕前不发生变化。图一轻提示文字虽长,但由用户控制关闭;图二轻提示文字不仅长,且3秒钟自动关闭(用户还没读完)。

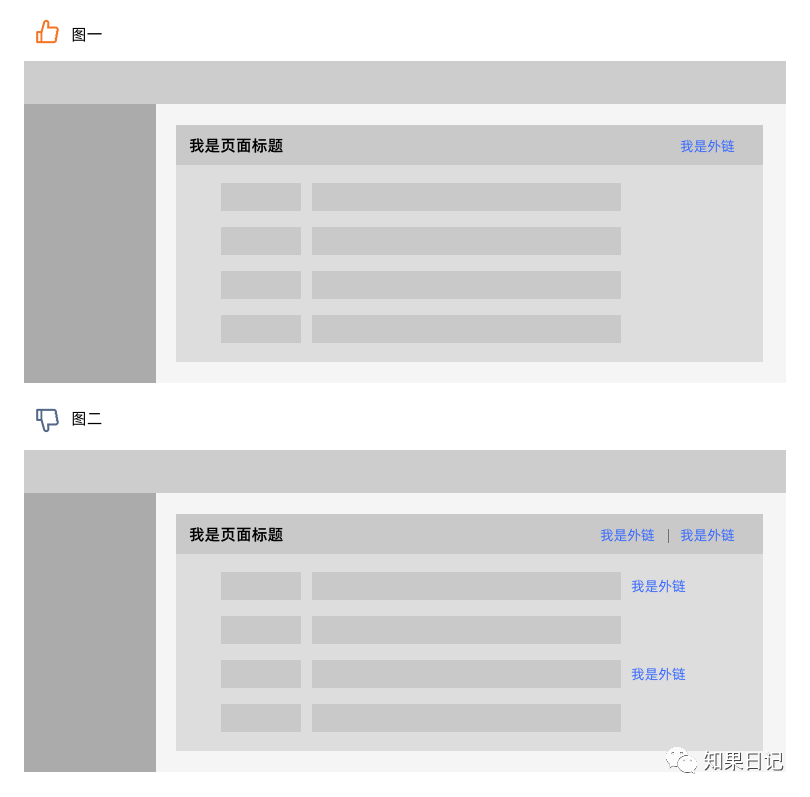
如,控制单一流程内跳转页面数量,避免高频率跳页。图一为仅一处外链;图二多处外链。

4. 输入简化
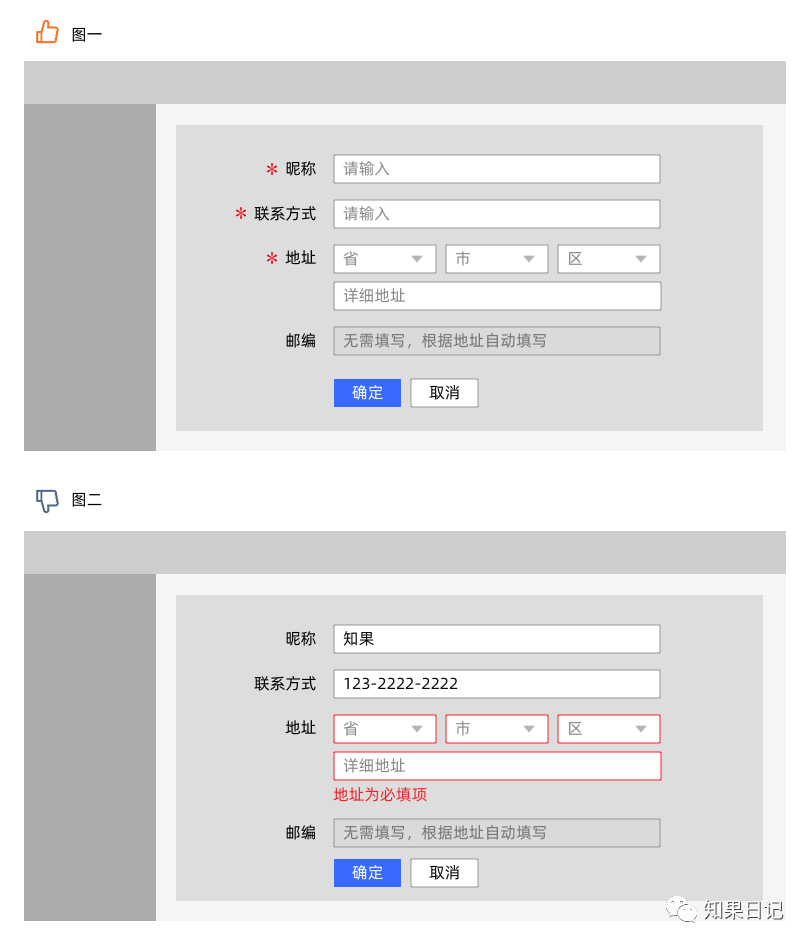
如,为用户提供选项、推荐合理的默认值或其他方式来简化用户的操作复杂度。图一邮政编码通过用户输入的地址自动带出;图二均需用户手动填写。

如,减少用户需要输入的不必要信息,明确必填与非必填信息。图一明确告知用户必填与非必填内容;图二在用户输完后才提示哪些表单项必填。

5. 反馈友好
如,应对用户的任务进度进行提示,如告知用户在界面中所处的位置、可以执行的操作、以及操作后的结果等信息。图一用户点击收藏,收藏按钮有反馈;图二用户点击收藏,收藏无反馈。

6. 状态可见
如,将颜色、图标、文字等元素搭配使用,强化界面状态,适应不同角色用户需求。图一中通过颜色对不同标签进行了区分,用户轻易识别;图二中所有标签都是灰色,用户需用力分辨。

7. 信息易读
如,采用容易阅读的字体,支持用户放大或缩小文本字号,且保证放大后内容或功能无损。图一允许用户选择界面可呈现的字体大小;图二仅提供一种字体。

五、最后的话
虽然自动化、智能化是产品未来的发展趋势,但这也提醒我们产品人,切不可因为产品太智能而让用户没了掌控感。
试想一下,我们的生活如果不由自己掌控,会是多么令人无助和害怕。
场景:
想象你打开项目管理软件。
你打算新建一个任务下发给研发同学。
系统阻止你,因为该研发同学今天还有2个任务未完成。
你试图重启电脑,重新打开链接,再次新建任务。
可项目管理软告诉你:“不准给XXX新建新任务,其今天还有2个任务未完成”。
感觉如何?你是不是非常抓狂。
掌控感设计的基本思想是让用户拥有一种我是产品主人,产品为我服务的感受,可以说是“一切尽在掌控”。
而不是让冷冰冰的机器成为主角,来为用户做主。
贴心服务用户而不是勒令与强制用户,是一个产品应有的基本能力。
作者
知果,公众号:知果日记。浙江工商大学品牌设计专业硕士,《B端思维-产品经理的自我修炼》作者。在产品设计流程、产品设计原则、产品设计方法、产品设计规范方面均有丰富经验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
