不要再画流程图了,换一种方式写你的需求吧
需求文档是你和其他人对接的一个重要产品,它的核心竞争力是——可读性强。
如果你接手过一个其他产品负责的项目,你一定会关注文档的可读性,毕竟,要是写得难懂,那维护起来着实是一大麻烦。
这就跟程序员看开发文档一样,好的文档结构清晰,涉及概念时,会有实例说明,而且文档照顾了人们的阅读习惯(简单说,就是太长不看),读起来很舒服。
但如果你看到的文档描述起来是类似这样的呢?
报告的生成规则跟随方案内单元的开启规则,具体为:
每个方案内,每新开启一个单元且该单元内包含训练任务,对应一份报告。
例如,同一天内用户有两个方案各开启了一个新单元,且单元内包含训练任务,则当天生成两份训练报告;同一天内用户有一个方案开启了两个新单元,一个单元含训练任务,一个单元不包含训练任务(比如全是测评任务),则当天生成一份报告;同一天内用户有一个方案开启了两个新单元,且都包含训练任务,则当天生成两份报告。
会不会有一种要硬着头皮读下去的感觉。
主要是因为文字太长了,对进行信息分段处理造成了困难。而且,汉字本来就比较模糊,不适合描述复杂的逻辑。
再加上文字本身就是对事物的一层抽象,而我们用文字描述一种规则又是另一层抽象。而且随着描述得越精准,可读性不可避免地会变差。
所以人们说:一图胜千言。
那很自然,大家会选择把抽象的逻辑转换成“更具体”的流程图。
但问题是,流程图真的“更具体”了吗?
01 使用战术而不是天赋,来提高你的文档可读性
流程图面临许多问题,其中最重要的是,它不是研发常常看到的语言,这涉及到了一个转化成本。
首先定义一个问题,我们的文档是给谁看的?
主要是研发,次要是产品同事。那么研发看流程图方便吗?作为一个前研发来说,图大于一长串文字。但是,流程图弯弯绕绕,各种箭头指向,确实存在理解和转化的成本。
1. 解决方案是:给伪码
说到头,研发是要用程序语言和电脑进行沟通的,你费力画成图,让研发理解图的意思,再从图转成代码,不如直接写给研发伪码,这样也省下了你一个个拖框、填文字的辛苦。
听到“伪码”,不用慌张,毕竟我们用的也就是一些条件判断而已。
比如,最开始给的例子,我们可以这么写:
if 第X天,用户在 a1 方案内:
开启了 1个单元 & 单元内训练任务数 >0:
生成1份报告
实例:
第X天,用户的a1、a2方案:
各开启了1个新单元 & 单元内训练任务数 >0:
生成 2 份报告
a1方案,新单元_生成1份报告
a2方案,新单元_生成1份报告
会不会清楚很多?
像上面那样,使用条件判断(if),and逻辑,把输入、输出及中间过程的约束条件,一个个列清楚,同时,用空格来进行文本的分层。
这样,无论谁来看,都可以很明白地get到你的意思。哪怕时间过了很久,你自己看也看着方便。
写的时候,可以想象自己在出数学题,把逻辑、可能用到的变量都梳理一遍,尽可能地做到“完全穷尽且互相独立”。
比如,如果天数是你的约束条件,那就可以写“if 第X天”,这样研发就能关注到X是一个变量。后面你自己想对天数做更进一步的处理,只需要再给X加上限制条件,比如 if X≥5,之类的,就可以了。
同时,要记住不仅是你会因为太长不看,其他人也是一样的懒,所以尽可能一句话写得短小一些,减少他人对信息的处理量。
当然,你也可以直接询问chatGPT,让它给你答案。

不过我感觉不太符合我的需求,过于研发化了,但这也是个思路,可以帮助我们进行优化,大家可以看情况进行处理。
02 授人以鱼,不如?
这样写文档,确实让研发在对需求时非常明确,让我们的沟通更加便捷。但我这么写的底层逻辑是什么呢?
下面部分会科普一些研发知识,慢慢来吧。
其实,我遵循的逻辑就是:
- 先写研发逻辑(Controller),“怎么运行”
- 再写数据结构或者具体例子(Model),“是个啥”
- 最后写视觉需求(View),“长啥样”
当然,写作顺序可以随你喜欢。这里的重点是,我用到了开发中一个经典模式:MVC。

1. 什么是MVC
以下是一段什么是MVC的科普,嫌长可以直接跳过不看。
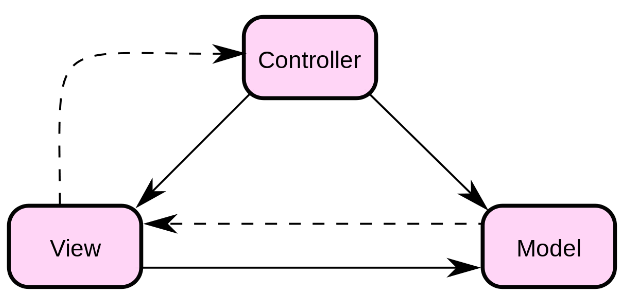
MVC是一种常用于软件开发的设计模式,它包括三个组件:Model(模型)、View(视图)和Controller(控制器)。
这三个组件分别负责应用程序的不同功能,协同工作以实现应用程序的有效管理和高效运行。
模型(Model):负责处理应用程序的数据和业务逻辑。它表示应用程序中的数据结构、数据库的操作、数据的处理和计算等。模型不关心数据如何展示或者如何与用户进行交互,只负责处理数据的存取和处理逻辑的实现。
视图(View):负责展示模型中的数据给用户。它负责应用程序的用户界面,包括用户界面的布局、样式、展示逻辑等。视图根据模型的数据来生成用户界面,但它不直接处理用户的输入或者修改数据。
控制器(Controller):负责接收用户的输入,并根据输入来更新模型和视图。它负责用户输入的处理、业务逻辑的调度以及模型和视图之间的协调。控制器接收用户的输入后,更新模型的数据,并通知视图进行界面的更新。
2. 它有什么好处
了解了MVC是什么,那使用它的好处也就呼之欲出了。
MVC的核心在于将产品进行了分离,分离成了:
- 模型,Model,即数据结构,也就是“是个啥”
- 控制器,Controller,即运行逻辑,也就是“怎么跑”
- 视图展现,View,也就是“长啥样”
这3个部分下面我们做更详细的解读。
试着把自己的需求切片,想像成:
1)逻辑部分,即文档中,常见的流程图&说明功能部分
它是MVC中的C,Controller,这部分我们一般会对接:后端同学。
写需求时,我们可以将逻辑&例子分开写,这样的好处是进行了解耦。说人话就是:逻辑和例子不会搅成一团浆糊,比较有节奏&之后自己删改会比较方便。
2)视图部分,即交互需求、UI需求部分
它是MVC中的V,View,对接的是:前端、UI同学。
有的项目可能会需要我们提出数据需求,那么就会有第3点:
3)数据部分,即数据需求,MVC中的M,Model。
数据需求或者说数据结构,你可以把它想象成我们需求中的一个个例子,有的例子里是几段文本,有的会带些数字。对接这部分时,掌握一些基础的数据结构对我们会有帮助。这部分内容挺多的,但对我们这次的主题没有影响,先挖个坑,之后再讲
总之,使用MVC模块就能够帮助我们拆分需求的运行逻辑、数据结构、视图展现这3个方面,而这3个方面就包含了软件开发的所有部分。所有之后提需求,可以试着用这种方式拆分自己的逻辑,特定需求对特定的人,会变得更加清楚。
作者:探索者,公众号:探索者的神庙
本文作者 @探索者
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
