尼尔森十大可用性原则 | 设计师需要知道的设计原则!
在日常生活中,我们经常会被一些产品的使用感受所影响,有时感到喜悦、有时感觉难受,而这些不同的感受都是由产品的服务体验直接决定的。好的产品体验让我们的生活变得简单、美好,而糟糕的产品体验只会将我们的生活变得既复杂又糟糕。
我们天天都在与各种产品打交道,暂且不谈好坏,但有没有想过一个问题:我为什么会一直用这个产品,是因为无可替代吗?想想诺基亚、柯达胶卷,还有光彩夺目的万能充电器,并非自己的产品体验不好,而是其他的同类产品体验更好。

2)关于尼尔森原则
尼尔森十大原则是尼尔森分析了两百多个可用性问题后,从而提炼出的十项通用性原则,于1995年1月1日发表,分别为:状态可见、环境贴切、用户可控、一致性、易取、防错、高效灵活、优美且简约、容错、人性化帮助。这些原则主要用来评价用户体验的好坏,无论产品经理还是设计师,都可以根据这十大原则进行自查。
尼尔森十大原则同时又被成为「用户界面设计的10种可用性启发式」,之所以叫做“启发式”,因为这些原则泛指经验法则,并非特定的可用性准则。2019年,在官方的描述视频中将尼尔森原则定义为「十大UX设计试探法」,将其合理运用有助于我们试探设计的边界,探索更多的可能性。

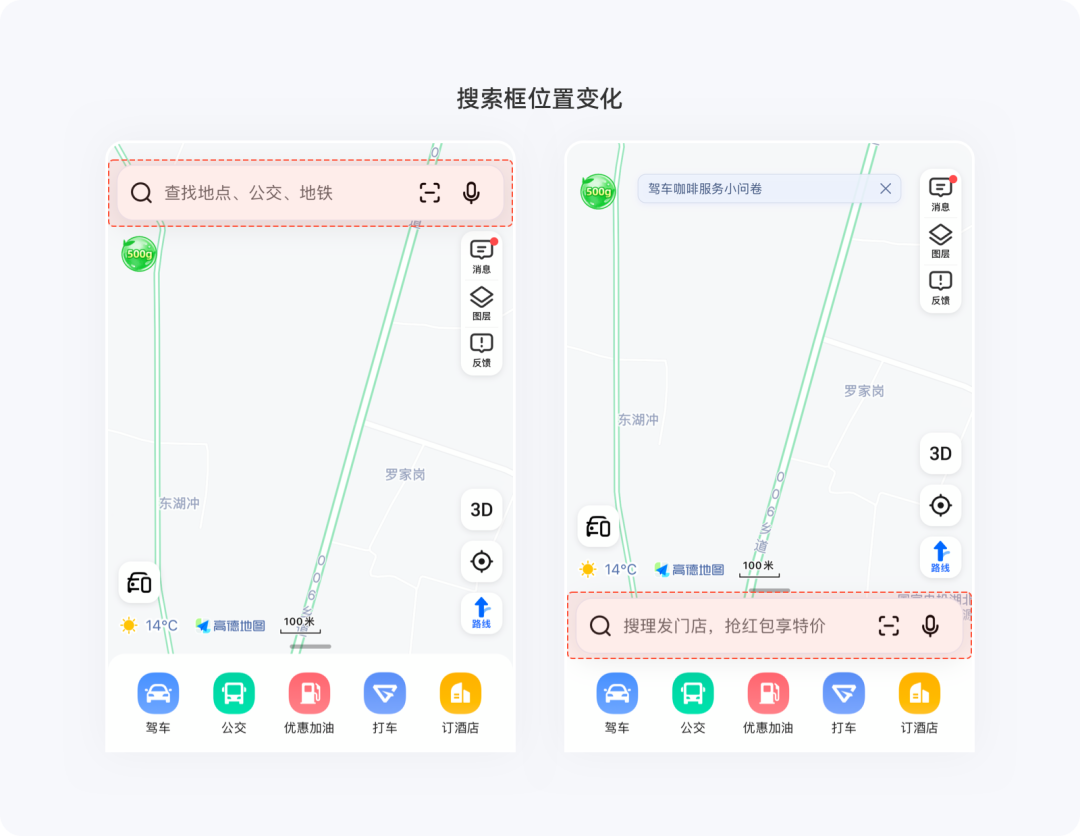
将范围缩小至产品的某个功能,如高德地图视觉障碍模式(色盲/色弱用户的专属配色)、首页设置(搜索框位置的调整)等也是为了满足不同用户群体或同一用户群体的不同使用习惯而设计。

2. 信息可提取/拆分
与其让用户逐步完成任务,不如让用户只进行一步简单操作,产品就智能化的将信息提取出来、自动拆分并送到用户手中,不仅节省了大量的交互步骤和浏览时间,也降低了用户因自行输入信息可能出错而带来的不可控感,大大提高了产品的易用性。
新建收货地址时,将地址信息粘贴至输入框,产品即可自动拆分省/市/区、详细地址及个人信息;绑定信用卡时,只需扫描卡片就能自动提取卡号、开户行、有效期等信息。

2. 重复操作入口
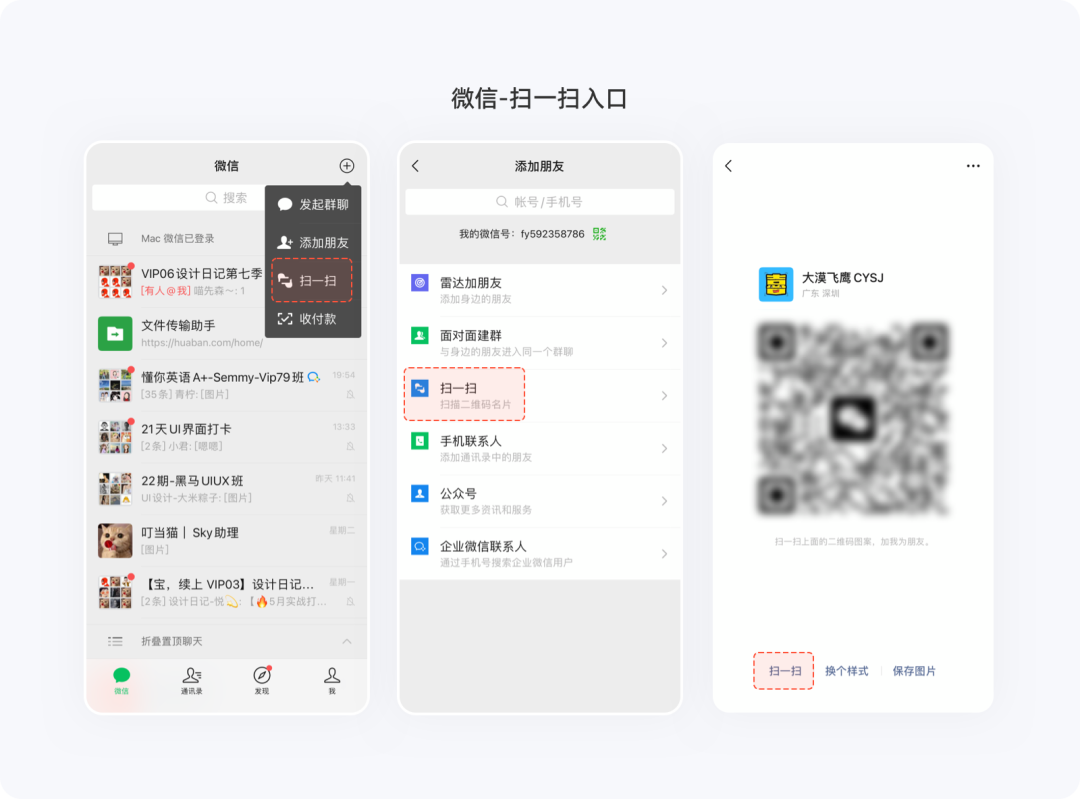
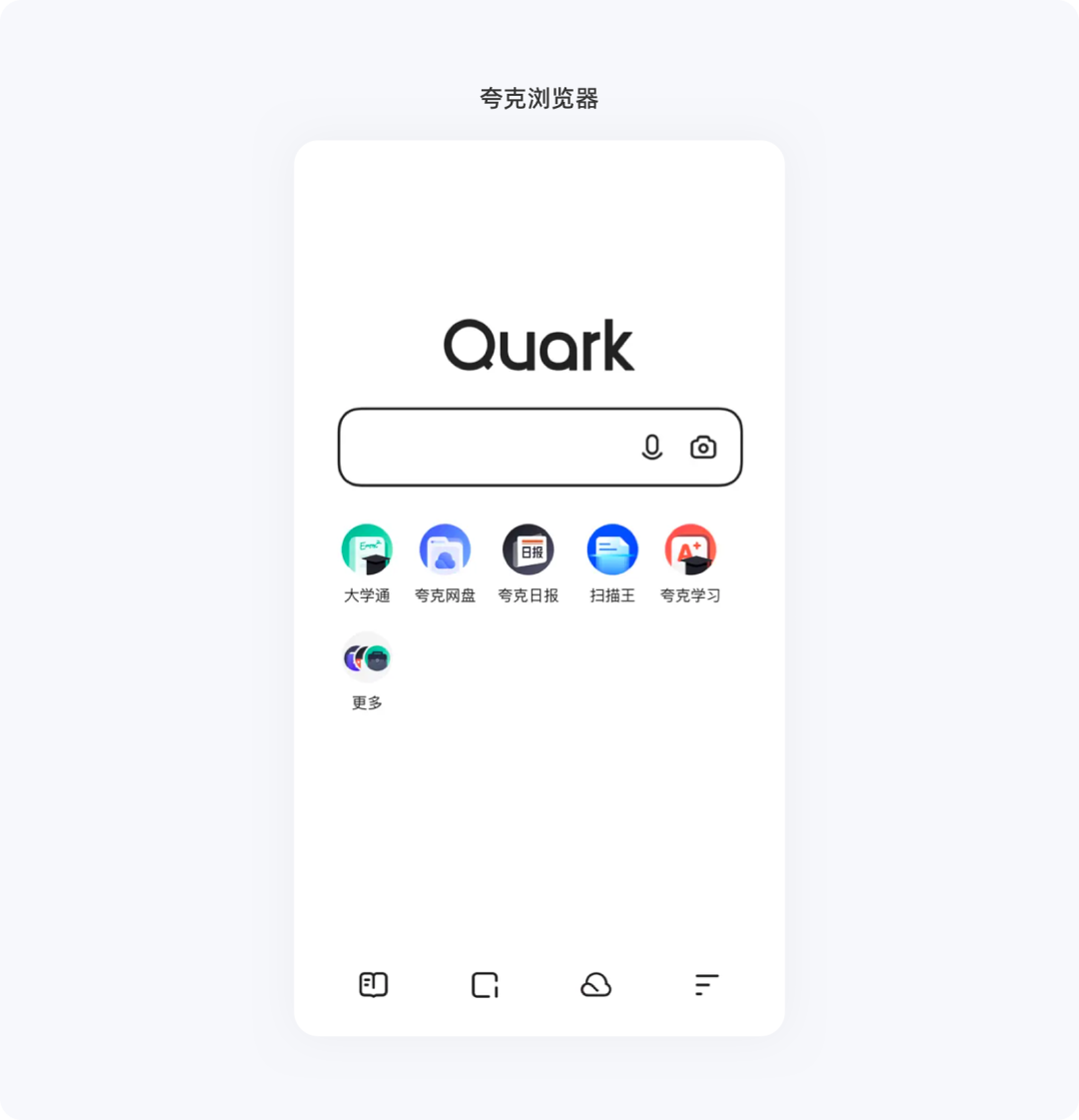
一些频繁使用的功能,可在不同的页面重复显示,当用户有使用需求时,能随时通过就近的操作入口进入。微信的扫一扫在会话列表、通讯录、个人信息等页面都有操作入口,非常方便;支付宝首页的花呗、借呗、芝麻信用等功能在我的页面几乎都重复了一遍,触手可及,对产品转化也有很大的帮助。

八、优美且简约原则
“不要包含不相关或低频次的信息/操作。页面中的每个额外信息都会降低主要内容的相对可见性”–尼尔森。
在设计页面时,需要注意信噪比(有效信息与无效信息的比例),处理好信息层级,方便用户能快速捕捉到自己想要知道、或产品想让用户知道的信息。因为用户的注意力有限,任何低频次或不相关的信息都将成为视觉“噪音”,导致原本重要的信息被用户忽略。
1. 层级清晰
不管是模块与模块之间、还是单个模块内的各个类容,都有其一定的等级权重,划分好信息层级能集中用户注意力,更好的引导用户操作,避免用户分不清重点而徒增使用成本。需知什么内容都想突出,其结果必定是什么也突出不了。

3. 信息降噪
不管一个页面中信息量的多少,但是一定要有“主角”,很多时候,我们会通过添加次要信息或背景装饰来衬托这个“主角”的存在。设计之前一定要权衡视觉重点,应弱化或去除页面中的无关信息,减少信息“噪音”的干扰,使用体验能得到良好的提升。

4. 遵守四原则
所有的设计都应该遵循产品设计四大原则,即亲密、对齐、重复、对比。很多时候,页面设计不够精致,总感觉差点意思,但又找不出真正的原因,就是基础原则没有掌握好,或许只是间距、字号、大小的一个微调,即可达到意想不到的视觉效果。关于设计四原则,暂不多做赘述,后续会单独出具详细的文章。

九、容错原则
“错误的信息应该用通俗易懂的语言表达,较准确的指出问题,并且提出解决方案。避免通过代码等用户难以理解的形式”–尼尔森。
笔者相信有很多人见过这样的问题,在遇到网络问题时过了几分钟后的页面还是一片白板、很多错误反馈就显示什么错误404/505/321之类的代码,真心搞不懂,很让人抓狂。
用户在使用过程中,有时候出错不可避免,系统应该通过明确的提示性文字或插图来提醒用户,并附上解决方案,而不是给一堆看不懂的代码草草了事,需要帮助用户从识别、诊断、并从错误中恢复过来。
1. 提供解决方案
用户在操作前(预判)、操作中、操作后都可能出错,系统可通过前端验证(优先使用)和后端验证明确告知出错的原因以及解决方法。
例如手机号码表单项都是限制在11位数,如果用户手滑少输了一位数字,在离开输入框时,系统应及时通过前端验证告知用户。这里要吐槽一点,一些产品是等用户完成所有表单内容并提交后才统一反馈,这并不太友好。还有产品在用户未达到表单要求的情况下,始终将下一步按钮处于置灰状态,期间并没有任何提示,这就需要用户反复查看每个表单项的内容是否达标,无故浪费大量的时间成本,实则不可取。
当网络出现问题或长时间无响应,系统会给出明确的提示,并提供重新加载、刷新、设置网络等操作入口,让用户知道问题出现的原因以及如何解决。

2. 从错误中恢复
当错误已经发生,系统应尽可能的帮助用户从错误中恢复,将损失降到最低。
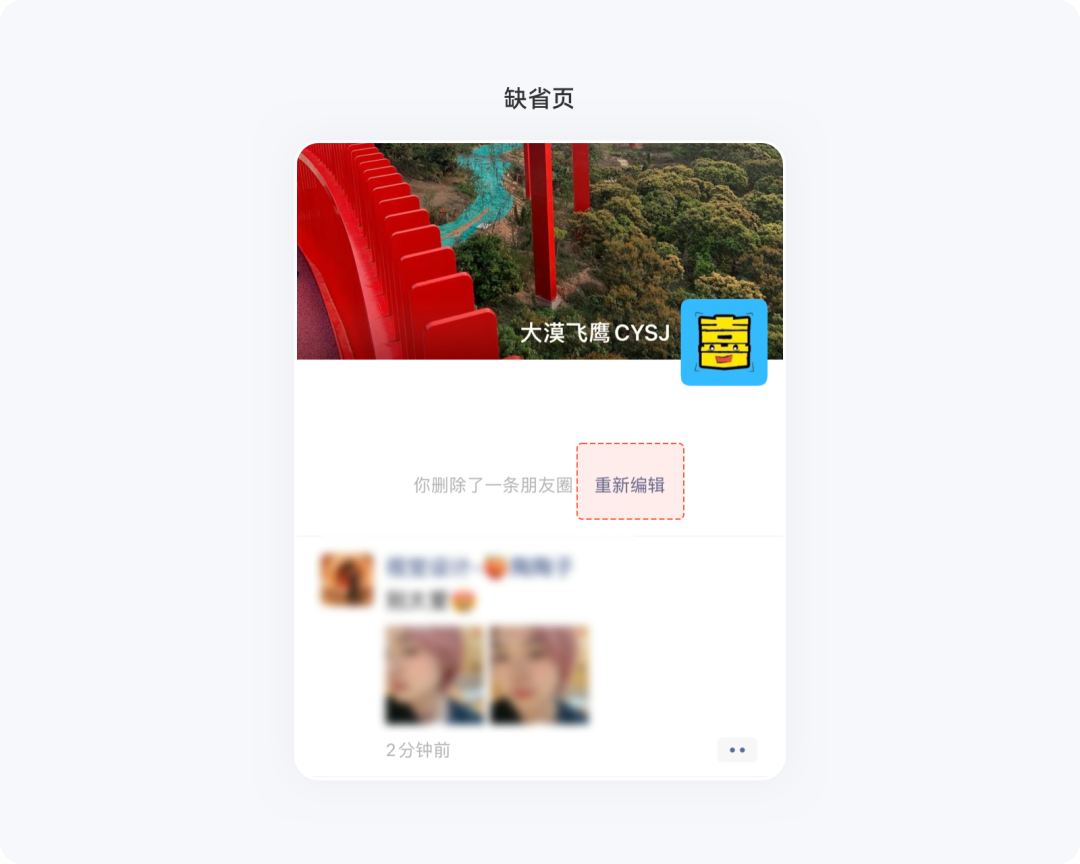
发布微信朋友圈,如果内容有问题删除后,系统会提供“重新编辑”入口,并保留了原先所有内容,能很轻松的、以最小的操作成本就完成了二次编辑。iPhone相册中的回收站会保留30天内所删除的内容,方便随时恢复,这都用户犯错后能及时止损的最佳体现。

十、人性化帮助原则
“如果系统能让用户不需要阅读文档就会使用那是最好的,但通常情况下还是需要帮助文档的。任何信息应该容易被搜索,且专注于用户的目标任务,并列出具体的步骤来告知用户”–尼尔森。
虽然很多时候,用户并不需要帮助或稍加摸索便能上手,但要考虑到意外情况的发生,系统有必要提供一份帮助文档,方便用户有需要时能随时了解,以便接下来专注于完成任务。
1. 无需帮助
能进行清晰直观、符合用户习惯的设计再好不过了,无需任何帮助,用户也能顺畅的完成任务。如组件库的打造,就是为了让设计更简单、用户更容易理解与使用。
2. 一次性帮助
对于那些用户只需花费少量的时间就能熟练使用的功能,产品为了实现快速转化或给少数的特定人群提供帮助,会提供一次性帮助。如首次进入App的新手引导、迭代后的部分新功能指引等。

3. 常驻性帮助
对于较为复杂的操作流程或存在必须要用户注意的问题,产品会在必要的位置提供说明,方便用户在需要时能及时获得帮助。
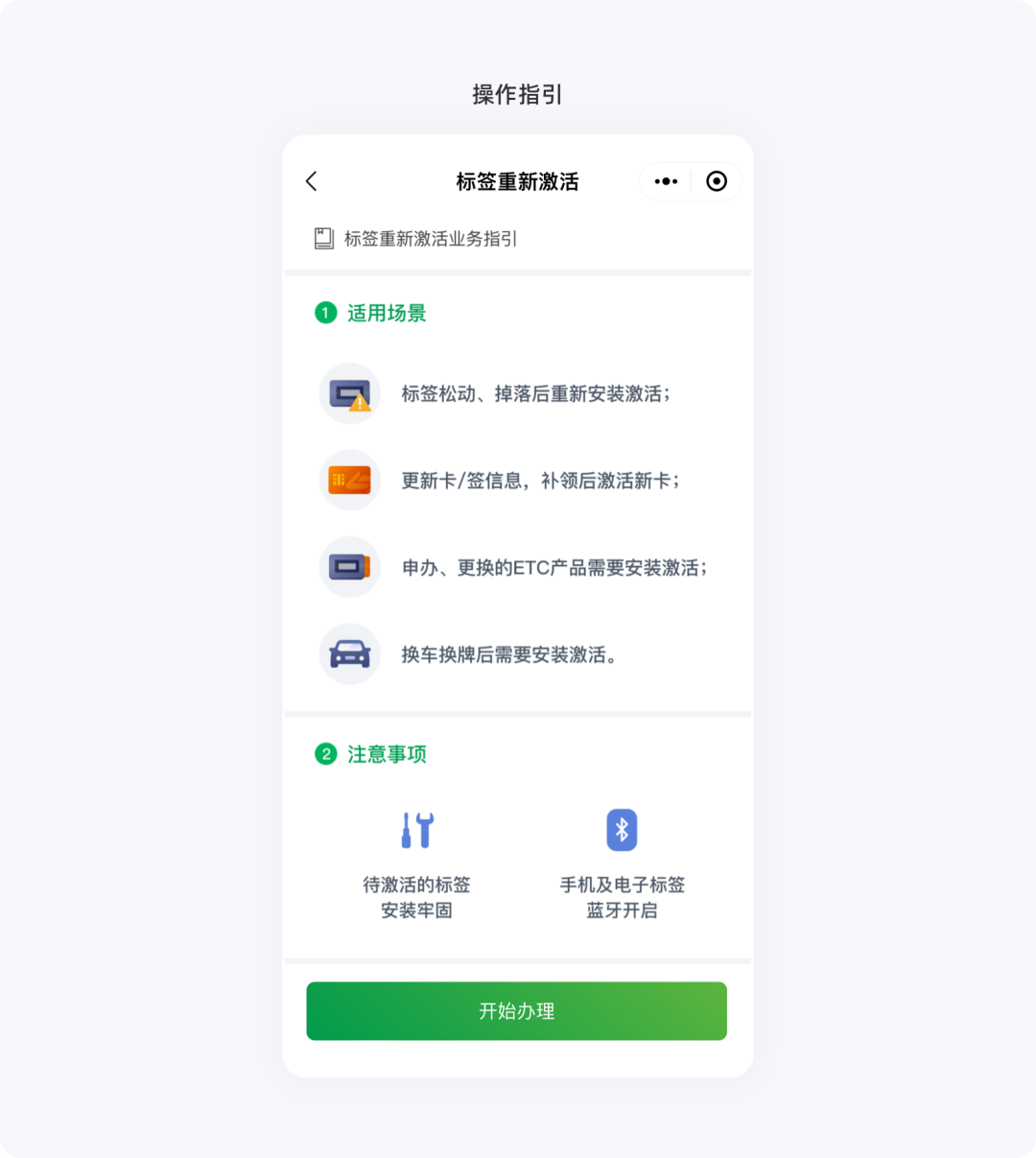
例如粤通卡ETC激活流程,对于这种冷门却又必须要用的功能,即便使用过的老用户也未必能记住所有步骤,所以每次进入激活功能,首先看到的便是操作指引。其他如绑定信用卡时,输入签约手机号、安全码,对应位置都有固定的帮助入口。

4. 帮助文档
对于一些常见的使用问题,系统会提供一个「帮助中心」功能入口,将所有问题集合在一起,方便用户随时查看。

结语
设计原则并不是万能的,但能规避掉一些显而易见的问题,协助我们打造出更符合用户体验的设计,而且在不同的场景中,会存在多原则交叉使用的情况。
其实很多设计原则已融入到设计师的直觉当中,会下意识的遵循,只不过无法准确的叙述出来,如果能通过详细的了解、以及后续不断的进行人性化的探索与思考,对于提升用户体验会有很大的帮助。
以上便是笔者对尼尔森十大可用性原则的理解,如有不足之处,欢迎指点。
作者
大漠飞鹰;公众号:能量眼球。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
