Google 官方 AR 设计指南
Google 官方 AR 设计指南,手把手教你如何构建完美的 AR 体验!
增强现实设计指南
AR & ARCore 简介

通过将现实世界与虚拟内容融合,增强现实(AR)强化了沉浸式与互动式体验,它改变了我们看待周围世界和与之互动的方式。
ARCore 是用于构建增强现实应用的平台,它可以让大量的 Android 手机支持 AR 功能。ARCore 通过手机的摄像头实现:运动追踪、环境理解、光线估计,利用这 3 种关键性的技术将虚拟内容与现实世界连接在一起。
从根本上说,ARCore 做了两件事: 在移动时追踪移动设备的位置;建立对现实世界的理解。
此规范中的最佳实践将帮助您设计出引人入胜的移动 AR 体验。
资料根据基础研究、教育、购物、创意、游戏等早期 AR 应用制作,这些指南将持续发展成为全面的 AR 行业规范。
环境
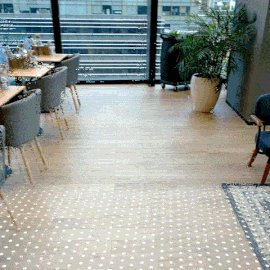
1. 现实世界的环境
AR 的设计意味着为许多不同环境进行设计。
从私人空间到广阔开放的现实环境,考虑人们可以在哪里使用您的应用,预测并传达任何可能会影响用户身体能力和运动的潜在问题。
对于公共场所,要考虑特殊的情况。这可能包括追踪和遮挡等问题,具体取决于虚拟物体和在场人员的数量。还要考虑移动手机和使用 AR 时,可能会引起不安全或者阻碍了与现实世界的互动。
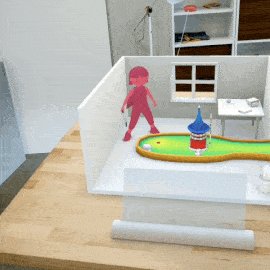
让用户清楚地了解任务所需要的空间大小,从桌面到整个房间,再到世界范围。
2. 增强环境
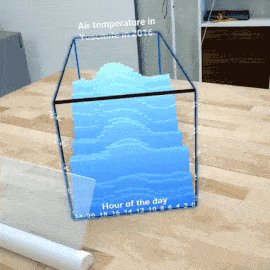
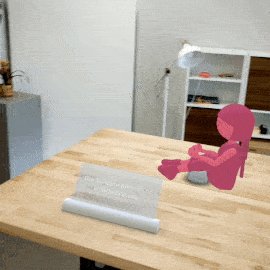
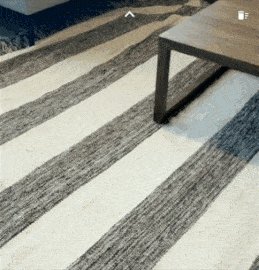
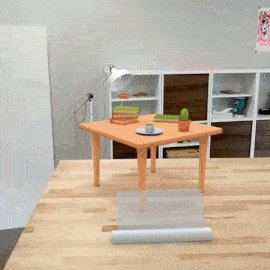
一个被增强的环境由摄像头捕获的真实画面与虚拟内容(如:数字物体或信息)结合组成。
当你的手机在现实世界中移动时,ARCore 会通过一个名为并行测距与映射(或 COM)的过程来理解手机相对于周围世界的位置。 ARCore 会检测捕获的摄像头图像中的视觉差异特征(称为特征点),并使用这些点来计算其位置变化。
这些视觉信息将与设备 IMU 的惯性测量结果结合,一起用于估测摄像头随着时间推移而相对于周围世界的姿态(位置和方向)。
通过将渲染 3D 内容的虚拟摄像头的姿态与 ARCore 提供的设备摄像头的姿态对齐,开发者能够从正确的透视角度渲染虚拟内容。渲染的虚拟图像可以叠加到从设备摄像头获取的图像上,让虚拟内容看起来就像现实世界的一部分一样。
持续发现:
ARCore 可以持续不断的改进对现实环境的理解,它可以对水平和有角度的表面上的特征点进行归类和识别,并让这些特征点作为平面供应用程序使用。
目前可能会影响准确识别表面的因素包括:
- 无纹理的平面,如白色办公桌;
- 低亮度环境;
- 极其明亮的环境;
- 透明反光表面如玻璃;
- 动态的或移动的表面,如草叶或水中的涟漪。
当用户遇到上述环境限制时,请告知出错的地方,并指出正确的方向。
用户细节
1. 用户运动
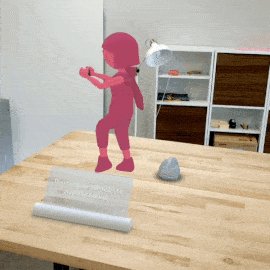
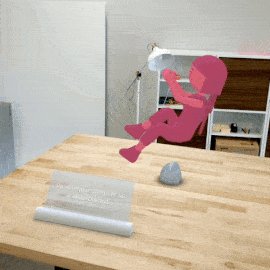
用户才刚刚开始熟悉 360 度环境,在最初的 AR 体验中,由于 2D 移动交互形成的习惯,用户倾向于保持静止。
如果 AR 体验需要探索,或者用户在沉浸体验时不倾向于移动,这时将需要引导。例如:将虚拟角色略微偏离视野,从而迫使用户移动来进行探索。
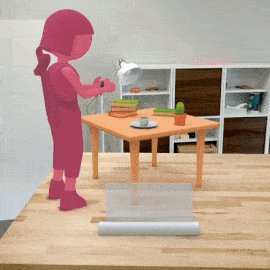
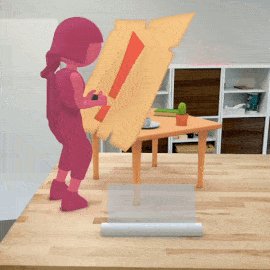
2. 用户阶段

根据每个用户的环境和舒适度,运动可以分为四个阶段:
- 坐着,双手固定;
- 坐着,双手移动;
- 站着,双手固定;
- 全方位的动作。
对于每个阶段,关键的在于:
- 设计舒适,确保不会让用户处于不舒服的状态或位置。避免大幅度或突然的动作;
- 当需要用户从一个动作转换到另一个动作时,提供明确的方向;
- 让用户了解触发体验所要需的特定动作;
- 对移动范围给予明确的指示,引导对用户的位置、姿态或手势进行必要的调整。
3. 可访问性和易于访问
如果用户无法四处移动,请提供其他备选体验。
例如:不要鼓励用户靠近,而是强调其他活动,比如对物体交互或转换。
当用户疲劳时,要记住他们可能会减少移动。从任何角度让文本和注释清晰易读,将变得非常重要。
用户舒适度
注意用户的身体舒适度。
长时间举着移动设备可能会很累人,在体验的所有阶段考虑用户的身体舒适度,注意游戏体验的时长,考虑用户何时可能需要休息一下。
让用户暂停或保存他们的进度,即使他们切换现实中的位置,也可以轻松地继续中断的体验。
降低用户的挫败感
尽量提前预估并减少用户的挫败感。
预估用户实际空间的限制:室内和室外、实际的物理尺寸、或任何障碍,包括家具、物品或人。虽然仅仅通过应用无法知道用户的实际位置,但尽量提供建议或反馈以减少用户的挫败感。
- 不要让用户向后退,或进行快速、大范围的身体动作;
- 让用户清楚地了解体验中所需要的空间大小;
- 提醒用户注意周围环境;
- 避免将大物体直接放在用户面前,因为这样会导致他们后退。
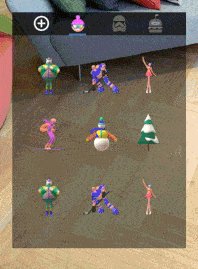
创建和添加虚拟资源
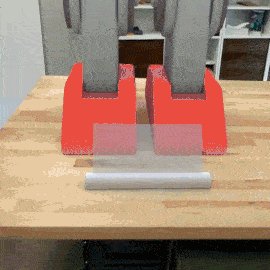
1. 平面识别
平面识别包括两个步骤:寻找表面和检测表面。
(1)发现平面
为了检测平面,ARCore 可以识别出视觉上不同的特征点,为用户提供有关如何扫描环境的明确指引。
此外,通过清晰的视觉提示,来引导用户如何正确移动手机,以准确捕捉他们的环境。例如:提供动画来帮助用户了解所需进行的移动,比如顺时针或圆周运动。
(2)检测表面
提供明确的表面检测反馈。
当用户扫描他们的环境时,为用户提供下一步应做内容的引导提示(例如:放置物体或改变手机的移动)。
通过以下最佳实践来引导后续步骤,建立用户信心并减少挫败感:
- 设计无缝的过渡: 当用户快速移动时,系统可能会无法追踪。在发现表面和检测表面之间设计平滑和微妙的过渡;
- 标明检测到哪些表面 :在未检测与已检测的表面之间做出区分。考虑通过视觉上的半透明来凸显出已检测的表面;
- 以视觉一致性为目标:为了保持视觉的一致性,每种状态的视觉信息也应具备公有的审美属性;
- 使用渐进式表达: 应当及时和准确的传达系统当前的状态变化,通过视觉高亮或文本显示可以更好的表达出表面检测已成功。
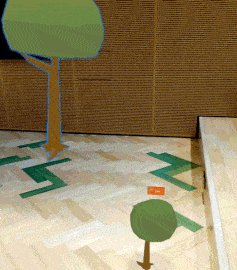
(3)多个表面
通过可视化表面来协助用户放置虚拟物体。
高亮显示那些已检测、并准备好放置物体的表面;在不同平面之间构建视觉差异,以避免在后续放置 3D 资源时发生混淆;仅在视觉上高亮显示用户正在浏览或指向的表面,但值得注意的是,不要一次高亮多个表面。
2. 最佳放置范围
(1)场景分区
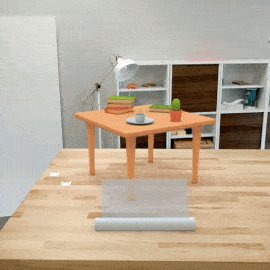
最佳放置范围有助于确保用户将物体放置在舒适的观看距离内,设计便于更深入的理解。
手机屏幕上有限的视场会对用户感知深度、尺度和距离带来挑战,这可能会影响用户的使用体验,以及与物体交互的能力。尤其是,对深度的感知会根据物体的位置而发生变化。
例如:将物体放置的离用户太近,会让人感到惊讶甚至是惊恐。此外,让大物体放置在离使用者过近的位置时,可能会令他们后退,甚至撞到他们周围的物体。
为了帮助用户更好的了解周围环境的深度,可通过将屏幕划分为三个区域来考量舒适的观看范围:下区、上区、中区。
- 下区 ,离用户太近:如果物体没有遵照期望,而放置的离用户过近,用户很难看到看到完整的视野,从而强迫用户向后退。
- 上区 ,离用户太远:如果对象被放在上区,用户会很难理解“物体缩小与往远放置物体(近大远小)”之间的关系。
- 中区 :这是用户最舒适的观看范围,也是最佳的交互区域。
注意,三个区域的划分是相对于手机的视角。
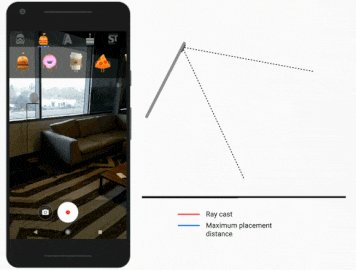
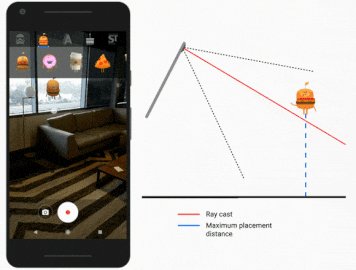
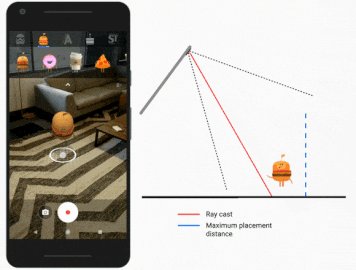
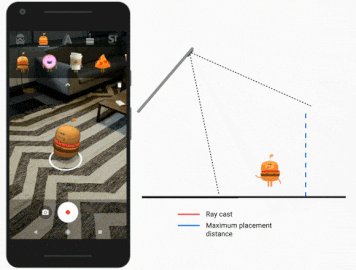
(2)最大放置距离
引导用户在场景中放置物体,帮助用户避免将物体放置在场景内不舒服的区域中。
使用最大默认放置距离有助于确保对象放置在舒适的观察距离上,也可以保证用户在连续拖动时,保持物体的真实比例。
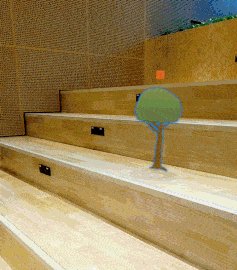
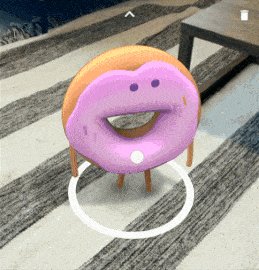
(3)目标位置
目标位置是指最终放置物体的位置。
在用户放置物体时通过可视化指示引导用户,阴影可以帮助指明目标位置,并让户更容易了解物体将被放置在已检测表面的什么地方。
3. 放置
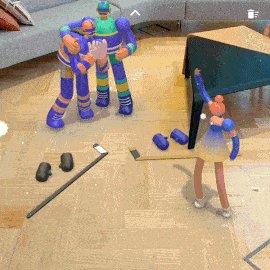
物体放置是指将虚拟内容放在真实环境中,可以自动或手动放置物体。选择最适合你的交互方式。
(1)自动放置
自动放置是应用控制的,在场景中自动放置物体。一旦检测到表面,虚拟物体就会自动填充场景。
自动放置适用于以下情况:
虚拟环境已经增强了整个现实空间,例如一个魔法界面或者 RPG 游戏;
非常少或者完全不需要交互;
不需要精确的物体位置;
AR 模式所需要,在启动时就自动开启。
(2)手动放置
手动放置是用户控制的,指的是用户可以在场景中实际放置和移动物体。这可能包括锚定一个游戏空间、或者设置一个位置来开启 AR 体验。
点按即可放置物体
允许用户通过点击场景中的位置,来拖放预先选择的虚拟物体。
点击行为通常对用户来说是非常自然的,以下情况下效果更佳:在放置之前,虚拟物体不需要进行显著的调整或转换(缩放/旋转)
提供快速放置

当同时将多个物体放置在场景时,点击行为并不方便。可以在点击时,让多个物体堆叠出现。
拖动来放置物体
这是高精度物体放置的理想选择,允许用户将虚拟物体从库中拖动到场景中。
用户不太熟悉拖动行为。提供拖动行为的明确指引和说明。
拖动行为最适合:
- 虚拟对象需要进行重大调整或转换;
- 需要高精准度的放置;
- 规模是体验的关键部分。
当用户事先并不了解放置手势时,拖动行为无法很好的工作。
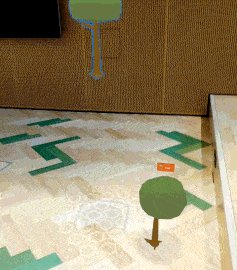
自由放置
在未检测到平面时也可以放置物体。
如果未检测到曲面,让用户知道该物体并未准确放置到曲面上。此外,引导用户成功放置物体,如果虚拟物体出现在没有表面检测的环境中,则会造成混淆,因为物体可能看起来像是悬浮的,这也阻碍了用户用更意义的方式与物体或空间进行交互。
如果是有目的让物体悬浮或上升,请为用户提供清晰的视觉提示和引导。
以下两点对用户有进一步的帮助:
- 禁止任何输入直到表面检测完成,这可以防止用户在没有检测到平面的情况下,将物体放置在场景中。
- 提供尚未放置物体的视觉或文本反馈。例如:使用悬停动画和文本来传达出用户下一步应该做什么。
与虚拟资源交互
1. 选择
选择允许用户辨别、操纵虚拟物体,以及与虚拟物体交互。
设计直观的物体选择:
创建视觉指示,高亮那些可以与用户交互的物体。尤其是在可选择多个物体的情况下,将变得非常重要。
应保持虚拟物体原本的视觉完整性,同时注意不要让视觉凌驾于虚拟资源之上。
2. 平移
平移允许用户沿着表面移动虚拟对象,或从一个表面移动到另一个表面。
(1)平移
为了移动物体,用户可以选择它,并用手指沿屏幕拖动或实际的移动手机。
(2)多表面平移
避免在平移过程中突然变换或缩放比例。
请记住以下几点:
在视觉上区分两个表面;
避免突然的变化,这可能是由于改变缩放而引起的错觉;
在用户松开手指前,在表面上显示即将放置的位置。
(3)平移限制
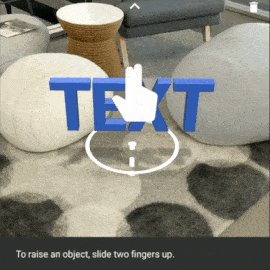
增加最大平移限制::
添加最大平移限制,可以防止用户将场景中物体平移的太远,以至于无法查看或操作。3. 旋转
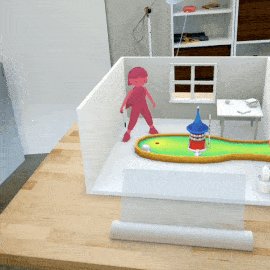
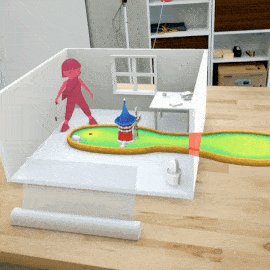
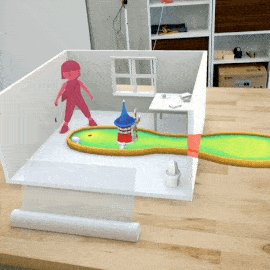
旋转可以让物体朝向你所期望的方向,旋转分为自动和手动。
手动旋转: 通过双指手势进行手动旋转,为避免与缩放冲突,要求双指在水平方向同时朝同一方向移动。
自动旋转: 尽量避免自动旋转,除非这是体验中有意设计的一部分,长时间的自动旋转可能会令用户感到不安。例如:如果物体的方向被锁定为朝向用户,当手动更改物体方向时应限制自动旋转。4. 缩放
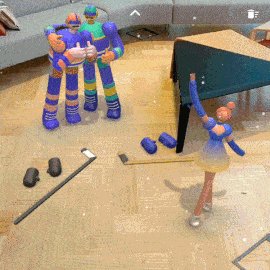
缩放是指放大或缩小物体大小的能力。
(1)缩放
缩放常用捏合手势执行。
(2)约束
添加最小和最大缩放限制,来获得最佳体验。允许较小的缩放比例用于精确的组合场景,考虑添加回弹效果来指示最大和最小尺寸。或者,如果物体已根据需要达到实际比例,则添加反馈。
(3)缩放&可玩性
使用缩放可以让体验更有趣的两个方面:考虑使用缩放在体验中触发惊喜,例如:放置在场景中的大型虚拟角色可以增加惊喜元素。
声音也可用于进一步表达缩放,改变音阶可以提高沉浸感。
5. 手势与 接近性
重叠的手势和物体会让用户难以进行选择,也对执行手势造成了不便。
(1)接近性
考虑触摸目标的大小,以便实现最佳的交互。
精准的操控过小或过远的物体,可能对用户来说是一个挑战。
当您的应用检测到物体附近的手势时,应当假设用户正在与它进行交互。尽管目标物体尺寸比较小,但也应当提供合理的触摸尺寸。
(2)意外的手势
为手势和交互创建统一的标准体系。当将手势分配给特定的交互或任务时,应当避免使用类似的手势来完成不同类型的任务。
例如:通过双指捏合手势缩放物体时,应当避免使用此手势来旋转物体。
(3)融合多种两指手势
双指手势通常用于旋转或缩放对象。
这些可以包括:
- 使用食指+拇指旋转;
- 使用拇指+食指,用拇指作为中心,旋转食指;
- 分别独立使用两个拇指。
这些触摸交互应包括为两指手势的一部分。
设计体验
1. UI 组件
UI 设计应以沉浸体验为元素,目的是在视觉上融合虚拟与现实空间。创建一个视觉上透明的 UI,可以无缝的帮助你构建沉浸式体验。
(1)统一浏览体验
尽量避免让用户在场景和屏幕之间来回切换。
这可能会分散注意力并减少沉浸感,考虑减少屏幕上的 UI 元素数量,或尽量将这些控件放在场景本身中。
(2)删除和丢弃
利用用户习惯,将物体拖动到垃圾桶标志来进行删除。
(3)重置
让用户轻松可以重置,在允许的情况下构建重置体验,这包括:
当系统无响应时;
如果体验是渐进式的,并且任务完成(例如:游戏)。
(4)权限
明确应用需要某些权限的原因,仅当用户需要进行体验时,才显示获取表面的权限。否则,用户可能会犹豫是否允许访问。
明确每个权限的好处和相关性,例如:告诉用户您需要访问其设备的相机或位置的原因。
(5)错误
帮助用户轻松从错误中恢复,使用视觉提示、动画和文本的组合,可以为系统错误和用户错误传达明确清晰的解决方案。
标明现在出现了什么问题,要避免责怪用户,专注于让用户采取正确的行动。
错误提醒的部分示例包括:黑暗的环境 :太暗无法扫描。尝试打开灯或移动到光线充足的区域。
用户移动设备太快 :设备移动太快。尝试更慢地移动它。
用户阻挡传感器或摄像头: 看起来传感器被阻挡。尝试移动手指或调整设备的位置。
2. 体验
(1)界面
要设计身临其境的体验,但也要增强用户的控制感。
- 覆盖全屏: 除非用户自己明确选择,否则请避免这种情况发生;
- 2D 元素覆盖: 避免连续的 2D 元素覆盖,会极大破坏沉浸感;
- 连续性体验: 避免频繁地让用户反复进入场景,让用户在应用中即可执行主要和次要任务。例如:允许用户选择、自定义、更改或共享物体而无需离开 AR 场景。
(2)初始化
表明从 2D 到 AR 之间的转换,使用视觉技术清楚地指明系统状态。例如:在即将发生转换时,将手机调暗或使用模糊屏幕等效果, 引导与说明 提供完善的引导流程。
允许用户快速开启 AR 体验,并引导用户如何在首次运行中,按流程执行关键的任务,这将有助于指导相关任务并建立保留。
在添加流程引导提示时,请务必:
- 任务完成后解除提示;
- 如果用户重复相同的错误,请提供提示或重新开始关键的视觉引导。
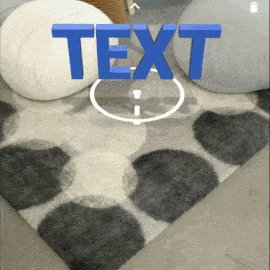
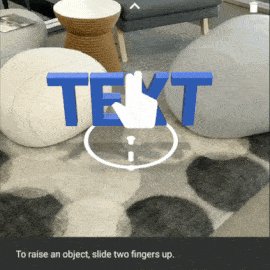
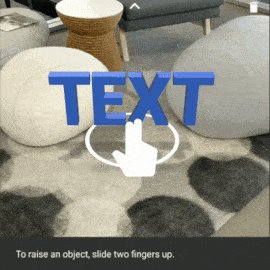
依靠视觉引导,而不是仅仅依赖于文本,使用视觉引导、动作和动画的组合来指导用户。
例如:用户很容易理解滑动手势,可以在屏幕上向他们展示,而不是通过纯文本指令进行通信。
(3)用户习惯
利用用户熟悉的 UI 形式和约定,与标准 UX 交互形式和模式保持一致,同时不要破坏体验的沉浸感。这将会减少对说明或详细引导的需求。
(4)模式- 纵向与横向
提供纵向和横向模式支持,如果无法做到这一点,请选择适合你的体验模式。支持这两种模式可以创造更加身临其境的体验,并提高用户的舒适度。
请考虑以下最佳用例:
- 相机和按钮位置: 对于每种模式,请注意相机的位置如何影响深度感知、空间感知和精确的表面测亮;
- 关键目标位置: 不要移动关键目标,并允许旋转动画;
- 布局: 适当的情况下,更改次要目标的布局;
- 单一模式支持: 如果只支持一种模式,请向用户说明。
(5)音频探索
使用音频来鼓励参与,并增强用户体验。音频可以鼓励用户通过应用探索 360 度的周边环境。要确保声音可以增加体验,而不是分散注意力。
如果要在 3D 物体或 360 度环境中增加音频,请注意以下几个方面:
避免同时播放声音;
为声音添加衰减效果;
当用户没有操控物体时,则可以让音频淡出或停止;
允许用户手动关闭所选物体的音频。
(6)视觉探索
使用视觉或音频提示来鼓励屏幕外探索。
使用视觉提示来引导用户,探索周边更宏大的 AR 世界。例如,设定鸟飞离屏幕让用户将其带回场景,可以帮助引导用户完成预期目标。
(7)深度上的冲突
始终要考虑用户的实际空间。
避免发生深度上的冲突(当虚拟物体看起来与现实世界的物体相交时),请注意合理的房间大小,以及用户可以使用应用的各种环境。
通过清楚地表明从桌面到整个房间,到世界范围到底需要空间量,来设定准确的期望值。现实主义
1. 实现现实主义
当 AR 内容对现实世界环境做出反应时,通过阴影、光照、遮挡、反射和碰撞来模拟物体的真实存在。
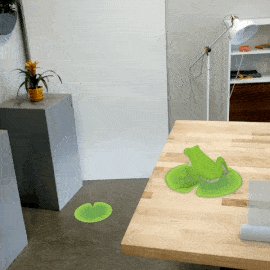
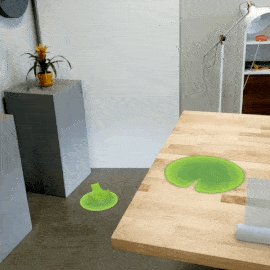
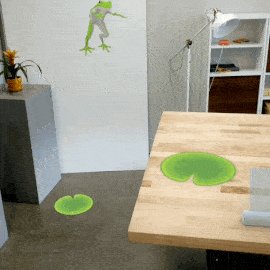
(1)深度
利用视觉技巧向用户表达深度。
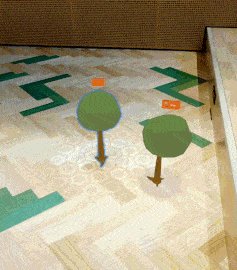
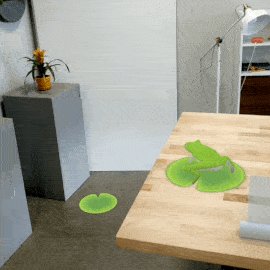
用户可能难以在增强现实体验中感知深度和距离。利用阴影、遮挡、透视、纹理、常见物体的比例,以及放置参考物体来可视化表达深度。例如:青蛙从背景跳跃到前景,通过这样可视化方式表明空间深度。
(2)灯光
优化照明条件当不存在照明时,虚假环境照明可以为场景中的资源创建深度和真实感。
(3)真实存在
设计让物体在真实世界中存在。
在增强现实体验中,物体的存在可以定义为在一组物体中共存的主观体验。
通过利用阴影、光线、环境遮挡、物理和反射来模拟物体的存在,使 AR 内容对现实环境做出反应。
原文链接:https://designguidelines.withgoogle.com/ar-design/augmented-reality-design-guidelines/introduction-to-ar-arcore.html
译者:AR科技君,新浪微博:AR科技君,欢迎喜欢 AR 朋友共同交流成长,一起携手走进下一代计算平台!
关键字:Google, AR, 产品设计, 设计指南
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
