深入数据可视化Dashboard【十年沉淀,8000长文】
|前言
本文主要分享笔者以往10年在多省、多运营商做大屏、Dashboard,以及早年在某大型房地产互联公司做数据分析的经验总结,核心是交付Dashboard过程中沉淀出的“一屏、一眼、马上干”方法。
之所以重点聊数据产品中的可视化Dashboard,主要原因是这块最接近前端受众(领导)、最容易见效果;其次,这块内容通用性更强,大多产品都有需求;最后,笔者的核心领域不是数据产品,更多是在交付项目时附带做数据呈现,数据可视化相对熟些。但同时,为了保证主题完整性,也会聊下“为什么做数据可视化”、“什么是数据可视化Dashboard”、“如何做一款数据可视化产品”以及“过往经验中踩过的一些坑”。
一、为什么做数据可视化
数据可视化是很多B端产品的基础组件,无论是偏业务的CRM、ERP等,抑或偏工具的协同、云管等。为什么要做数据可视化?想清这个问题很重要。
1、马上干
管理大师彼得·德鲁克说过,“没有度量就没有管理”。引申来看,数据是为了认清现状,调整行为,达到改善目的。所以,做数据最核心的目的是指导行动,即“马上干”,不能对行动产生影响的数据无意义。
2、一屏一眼
信息传递领域有句真理,“字不如表,表不如图”。人类右脑处理图像速度比左脑抽象处理文字速度快100万倍,可视化的传递可以让受众更快理解、更深记忆信息。这样,帮受众(领导)快速抓住问题节省时间,或者让受众(领导)对自身业务成绩产生深刻印象。所以,做数据可视化最核心的目的是高效传递信息,即“一屏一眼”,不能让受众快速抓住数据观点的可视化不合格。
3、洞察
在中学数理解题时,可以通过画图呈现信息以更快的理解题意、找出解题思路。所以,做数据可视化有助于发现数据间联系,产生顿悟式的见解,即“洞察”(P.S.笔者过往无此经历,但有产品宣称数据可视化有这个功效)。
二、什么是数据可视化Dashboard
简单来说Dashboard是数据图表的组合,但这个定义有点单薄。笔者通过“数据在业务中的位置”、“数据可视化在数据中的位置”,以及“Dashboard在数据可视化中的位置”层层剖析,以此来理解Dashboard。
1、数据在业务中的位置
数据在业务中的位置,我们从戴明PDCA循环的角度来理解,业务的成功离不开计划、执行、检查和调整。数据是“检查”中最有效的工具,然而,如果只做好数据,缺乏行动调整和执行没用。所以,投入过多的精力在数据上意义不大,它仅仅是现状的反馈。改善业务,不能只把眼睛盯在数据上!就像开车,最重要的是目的地和调整方案盘,而不是只盯仪表盘。
p.s.见过不少领导只是月度会议看数据,不关心团队的行动项,团队“偶尔”会聚焦美化数据,而不是解决问题。
2、数据可视化在数据中的位置
一个完整的数据过程至少包括:数据采集、数据存储、数据分析、数据呈现和数据运营五大环节,而数据可视化归属在数据呈现环节中。整个过程好像要做一桌子菜,数据采集是买菜备料,数据存储是洗菜归置,数据分析是准备菜谱,数据呈现是烹饪摆盘,数据运营是推荐反馈。
- 数据采集是数据的源头,常见的数据采集方法包括在线埋点(如JS埋点、SDK埋点等)、业务数据库、应用服务器日志、线下材料收集,甚至设备、物联网端等;
- 数据存储是根据需要处理数据并存放的过程,常见的技术包括ETL、数据仓库,甚至大数据、数据中台等;
- 数据分析是确定数据观察角度、指标体系、数据观点等,常见的行为包括确定北极星指标(唯一关键指标)、拆解北极星(模型+MECE)、明确指标口径、算法辅助、数据挖掘等;
- 数据呈现是通过图形来展示数据,常见的方式如监控大屏、Dashboard、数据报告、工作台图表、信息图等;
- 数据运营是连接数据和消费者、连接数据和业务目标,常见的行为包括数据专题推送、数据改进任务跟进、任务改进效果分析等。
3、Dashboard在数据可视化中的位置
Dashboard仅仅是数据呈现中的一种方式,此处,笔者将Dashboard定义为“在一个页面上,组织一系列可交互的数据可视化图表,以传达某个观点”。我们通过“Dashboard与大屏的区别”、“Dashboard与信息图的区别”以及“Dashboard与工作台、门户的区别”来理解Dashboard。
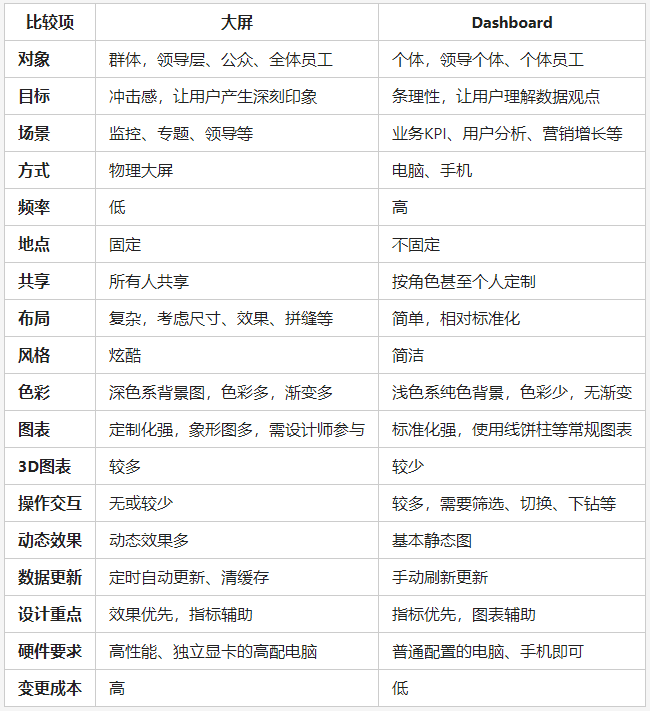
- Dashboard与大屏的区别
Dashboard和可视化大屏虽然都是将数据以可视化图表的形式呈现出来,但由于用户、场景、目标等不同,在设计的过程中区别很大。以下将列举一些区别点,让大家有些体感。

- Dashboard与信息图的区别
信息图通常由媒体使用,围绕某个报告主题,使用象形化、非标准化的艺术化定制图像组合,以让报告更生动、有趣,以期一次接触就让受众印象深刻。Dashboard相对更平民化,通常使用常见的图表传达数据观点,使用频率较高,追求实用。
P.S.对于经常看的Dashboard,美不是核心,好用才是王道。
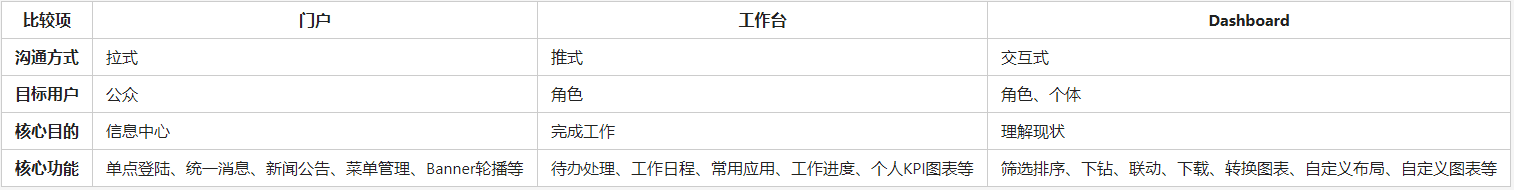
- Dashboard与工作台、门户的区别
门户、工作台和Dashboard相互之间有功能重叠的部分,在有些组织中可能只会有一个存在。但笔者认为三者之间的功能定位有所不同,以下主要从信息传递方式、目标和功能上加以分析。

三、如何做数据可视化Dashboard
做好数据可视化Dashboard这个话题我们从“设计步骤”和“设计思想”两个角度来理解。
1、Dashboard设计步骤
设计Dashboard需要经历需求调研、指标设计、指标确认、原型设计和原型确认五个阶段,按笔者习惯,各阶段耗费的时间比例大致为4:2:1:2:1。也即是说,设计可视化效果仅占整个工作的20%左右,最多的时间耗费在需求调研和指标设计阶段。
- 需求调研阶段,最重要的事是熟悉业务流程、目的、关键角色等,之后确定Dashboard的核心消费用户(最好是高层领导),最后明确核心用户最关注的业务、数据,以及以往获取数据的渠道、关键指标、展现方式等。
- 指标设计阶段,要确定北极星指标并结构化拆解,这是最难的一个环节,尤其组织中缺乏北极星指标共识时。需要根据业务现状、目标,协同业务方共同敲定。比如在研发效能管理中,可以是需求端到端时长、研发端到端时长、交付及时率等,不同组织、不同阶段可以不同,只需要通过唯一的一个指标驱动改进即可。在拆解时需要通过结构化的方法,如以“交付及时率”做为北极星,可以通过“过去-现在-将来”拆解,过去3个月交付不及时原因、趋势,现在什么人、什么事不及时交付,未来2个迭代什么事有交付风险等。有些业务单一指标难以设定,可以通过4个以内(尽量少)的组合关键指标以指标体系的方式设计。指标设计不仅需要考虑指标本身,还要考虑指标设定后对组织、对人行为的影响等。这个话题太大、太难,此处不再展开。
- 原型设计阶段,要提前考虑开发团队或产品能支持的图表组件。若是没可视化产品,多是使用Echars、Highchars、AntV等开源可视化图表组件;若有专门的可视化产品,要看产品支持的图表组件库。一个易用的数据可视化产品,原型设计时长会再次大大降低。但产品并不是做Dashboard中最重要的事,它仅仅是帮助提高效率、增加美观度而已。
- 指标确认和原型确认阶段,要频繁和业务方确认,这不是一个特定的时间节点,而应该是整个过程中持续反馈的事。
2、Dashboard设计思想
Dashboard设计有很多原则、技巧,笔者以“一屏一眼马上干”为主线简单串讲。
- 一屏
“一屏”是指Dashboard的图表要在一屏内展示,不需要用户滚动页面即可看完。但在实际业务中,有很多要展示的数据,不可能在一屏内展示怎么办?
首先,我们要有一个共识,“用户不关心的数据,展示给他只会碍眼”。另外,如果一屏的数据图表过多,很容易造成用户认知超载,无法清晰的把握观点,久而久之可能就不会再看这些数据图表了。数据要有用户消费才有价值,这是做数据很核心的一点!
用户关心的数据,很大程度取决于他在做的事,即他扮演的角色。所以,简化数据图表的第一个原则是“分角色”。但有时候一个角色负责不止一个业务(尤其是领导),或一个业务有多个不同的观察方向,此时,若多个方向无相关性可以“分主题”,若有相关性则根据相关性设计一个MECE的核心指标体系。如果同一个角色、同一个业务方向关心的数据指标确实很多,此时应该根据指标间关系“分级别”,首屏上只展示一级指标,更细节的内容让用户通过下钻的方式查看。
但有些用户就是喜欢在一个页面上看所有数据,我们也不能强制要求用户每次都切换主题、点击下钻。此时,产品可以允许用户自定义Dashboard,将所有图表分角色、分主题等集成在图表库中,由用户根据自己需求添加在自定义Dashboard中。
- 一眼
“一眼”是让用户一目了然,只要看一眼就能快速搞清一屏的数据主题,以及一个图表的数据观点。做到“一眼”的前提是在“指标设计阶段”已经有明确的数据主题(北极星指标)和数据观点(数据分析结论),数据可视化只是高效传递信息的手段而已。
让用户快速搞清一屏数据主题,要做好内容逻辑和形式逻辑。在内容逻辑上要“明确北极星指标”,以北极星指标为主线,其他图表围绕北极星指标设计模型结构化拆解;在形式逻辑上要做好整屏“视觉动线设计”,先明确用户第一个视觉关注点图表,然后通过上下、左右、或中心向两侧等顺序依次浏览图表。
让用户快速搞清一个图表的数据观点,要选择合适的图表类型、设计图表版式。认知的基础是分类、对比和联系,大多图表都逃不开三者,比如折线图多是时间上的趋势对比,饼图多是分类后的对比,散点图是时间或分类后的分布对比或联系。
在图表类型上,其实已明确的数据观点就大致框定了可选的图表类型,具体选择图表类型时更多是看组件库中是否有,或者自己的开发团队是否有能力实现自定义图表(我司具备这个能力,美滋滋~)。但不建议过分自定义或选择生僻的图表类型,因为我们的目的是让用户快速看懂图表,利用用户既有认知很重要。
在图表版式设计上,可以借鉴平面设计4大原则:亲密、对齐、对比、重复(本文不赘述,想了解请自行百度)。具体使用如:做好数据系列逻辑排序,让有逻辑关系的数据系列更靠近;通过简化背景、网络、渐变、颜色等干扰因素,并强化突出核心数据系列,以此形成对比,凸显观点;所有图表采用相同色系,红橙黄表示警示或异常,绿蓝灰表示正常,通过重复降低用户认知负载。总体来讲,通过图形、色彩、大小、位置等手段,达成让用户一目了然的目的。
- 马上干
“马上干”是让用户看过图表后,立刻就能在行动上有所调整,所以“马上干”更多还是一个数据指标设计的话题。
数据通常有3方面价值,追溯过去做根因分析、展示现状做异常监控、预判未来做决策辅助。我们选择的数据指标,应该至少具备其中一种价值。同时,指标应该尽可能贴近具体要做的事情。比如,我们要改善端到端交付时长这个北极星指标,可以拆解出一个过去3个月研发各环节时长指标,这样用户看到这个指标就能直接知道过去哪个环节出了问题;拆解出一个交付各环节需求数量指标,并做分环节预警提示,这样用户看到异常就能下钻直接知道具体哪个需求快超时或已超时了,甚至可以直接操作处理。总结来讲,设计一个指标要提前预判用户可以采取的行动措施,如果指标不能直接与用户的行动产生关系,则应该更换或挖掘指标。当然,在设计指标时不可空想,需要多次跟业务方沟通确认。
四、如何做数据可视化产品
数据可视化产品根据用户、场景、需求等不同,有不同的侧重方向,比如酷炫大屏、业务人员自助BI、网站统计、无埋点用户画像、大数据用户行为分析、数据中台等。在选择或设计(抄袭)数据可视化产品时,需要先明确自己的用户、场景和业务需求,在功能上有取有舍。比如,如果数据可视化非业务的核心方向,则选购一个轻量级、集成性好的产品更佳(适合OEM);如果企业的数据量大、需求大,有专门的数据开发、运营岗位,则选购一个重量级、功能强的产品更合适。笔者不太建议小团队自行研发数据可视化产品,因为投入做这个事的人力成本要远高于选购第三方产品,同时产品使用体验却差很多。
满足用户易理解、开发实施易用、集成能力强的Dashboard产品并不多,本文先简单聊下数据可视化Dashboard产品的基础功能,再分别从终端消费用户角度和开发设计用户角度聊聊产品可能需要的一些功能。
1、数据可视化Dashboard产品基础功能
以开发一个Dashboard的步骤来梳理基础功能,通常的步骤包括:数据源接入、数据集选择、数据加工与分析、图表组件选择、展示数据选择、图表配置、Dashboard配置、图表/Dashboard发布及通用功能等。下文简要介绍产品功能模块,并借助“用Excel做图表”类比解释。
- 数据源管理:可通过本地文件或在线API、数据库连接等方式获取数据,如上传Excel、连接各类数据库等。该模块类似于,把数据原始文件拷贝到电脑上等能力。
- 数据集管理:通过数据导入、SQL、存储过程调用、JSON数据集等手段,生成一个特定业务的行列二维关系型表格,并采用分组、命名等方式作为可复用的公共业务数据。该模块类似于,创建Excel文件写入数据,并通过文件夹进行管理等能力。
- 数据加工与分析:通过ETL、内置函数、内置算法等手段加工数据,用于统一数据格式、计算出想要的数据结果等。该模块类似于,Excel中通过删除、替换、格式化、公式等方式处理数据等能力。
- 图表组件库:提供饼图、柱状图、折线图、雷达图等多种类型的可选图表。该模块类似于,Excel中所有图表、插入图表等能力。
- 图表配置:配置图表所需的数据、美化图表并配置交互功能,如修改前背景色、渐变、警戒线、标题、图例,以及配置数据下钻、联动、筛选、提示、链接等。该模块类似于,Excel中设置图表区格式、填充、边框等能力。
- Dashboard配置:通过拖拉将多个图表组合在一个页面上,并设置位置、大小、标题、背景图、图表容器框、容器Tab页、轮播、公共筛选条件、APP端适应调整等。该模块类似于,Excel中插入多个图表并拖拽布局等能力。
- 图表/Dashboard发布:设定访问权限、链接、页面嵌入代码、邮件推送、下载导出,以及管理已发布的图表、Dashboard等。该模块类似于,Excel中另存为PDF、加密等能力。
2、终端消费用户功能
对终端用户而言,需求出发点是“在需要的时候,方便、快速获取,对自己有用、易于理解的数据”,可以考虑规划的功能如:
- 数据推送:从“人找数据”到“数据找人”,具体功能包括,支持周期性数据报告推送;支持设置数据告警,在数据异常时报告自动推动;支持运营人员定向推荐数据报告。
- 图表管理:在数据报告较多后,寻找特定的报告或图表会变得低效,可以通过图表层级归类、自定义收藏、自定义标签、自定义Dashboard、关键字查询等,便于用户查找与管理报告或图表。
- 线下使用:贴近用户线下使用场景,如支持自定义数据报告,数据报告可导出PDF、PPT,图表可下载为透明底色图片,可在线组合打印等。
- 页面嵌入:图表可嵌入其他页面并接受传参,如迷你图嵌入表格中,审批工单详情页中嵌入图表并有数据联动等。
- 设计统一:通过重复降低用户认知成本,如提供统一Dashboard布局样式,统一色系及颜色意义,常用数据指标推荐特定图表等。
3、开发设计用户功能
对开发设计者而言,需求出发点是“用省事的方式,配置出高性能、漂亮的图表”,可以考虑的功能如:
- 轻量数据仓库:有时候图表源数据获取不便,如,数据库有访问权限只能通过API取数,只能获取实时数据缺失历史数据,取数逻辑复杂,有脏数据或数据格式需要处理等,此时,一个轻量级的数据仓库不仅可以提高开发者获取数据便利度,也会改善性能。
- 数据集复用:业务中很多报表、图表会有一些公用的、需要多表关联查询的中间数据,这些数据可以定义为公共数据集,在使用时让开发者通过单表即可查找相关数据集、相关图表,以便于快速定位到可复用的数据集和可参考的数据呈现方式。
- 图表配置:图表有很多配置属性,为提升配置修改效率,需要“所见即所得”,支持可视化+代码两种配置属性调整方式;自带持久化数据,允许直接在表格中调整数据,预览图表变化,以便在花时间提取数据前先让客户确认数据指标和效果;产品内置+自定义模板图表色系,根据数据、图表类型自动统一着色,减少颜色配置工作量;支持自定义导入指定格式图片、图表,以丰富自定义图表库,同时支持在线图表商店以发布图表任务、发布或下载图表。
- Dashboard配置:产品内置+自定义模板布局结构,让开发者只需从图表仓库中将要展现的图表直接拖放到布局容器(类似背景框,可配置是否显示、显示样式等)中即可;在自由布局中,全局默认容器内外边距、宽高、对齐等,无需开发者手工拖放调整;自动多端适配,配置PC布局可自动转换默认的手机端布局,也可通过PC“所见即所得”的自定义调整手机端布局。
4、如何选购数据可视化产品
首先,作为一个产品经理,笔者肯定要推荐自己做的产品。但公司虽有可视化产品模块,一未包装成独立产品,二更偏向于大屏,三不在笔者控制范围。未来或有改观,敬请期待!
关于选购数据可视化产品,笔者选购思路主要分四步,需求调研、评分表制作、产品体验评分和商务谈判。其中,最重要的是需求调研,需要明确当前核心痛点、业务期望、消费用户、消费频率、开发用户、开发用户技能水平等。根据需求调研的结果,有针对性的制作评分表、分配评分权值。笔者曾用的选购评分表设计了50余个评分指标,主要评分模块包括:集成能力、开放性、UI呈现、功能特性、数据能力、性能、易用性、复用能力、售前响应、售后服务、商务模式、产品价格等。
五、可视化踩过的坑
复盘数据可视化工作中,曾踩过一些坑,希望大家可以避免。
1、定制化
多年前给运营商交付项目大屏时,过于追求炫酷和高度满足客户需求,造成开发成果可复用性低。给不同的客户交付时几乎都要重新设计、开发,抑或拿旧包来改,但冗余代码会造成性能优化困难。启示:及时抽象和产品化可以降低成本,提高交付效率。
2、追求Dashboard炫酷
从大屏转向做Dashboard后,依然按照做大屏的思路来做。追求Dashboard背景、图表形式、色彩、整体美观度等,耗费精力很大,但用户需求变化快,调整不便且成本高。启示:Dashboard更注重数据本身和灵活性,过度追求视觉效果是喧宾夺主、华而不实。
3、门户首页放图表
为了增加首页美观度,放了一些全业务的数据统计图表。但在用户实际工作中,根据不关注这些和个人无关的图表,只是拖慢了首页加载速度;同时,由于占据黄金空间,造成用户使用时需要滚动鼠标,或者增加一次点击才能完成。启示:用户不关心的数据,硬塞只会降低用户体验。
4、指标体系大而全
为响应客户“流程提效”、“精益数据运营”、“精细化数据分析”号召,从流程效率、异常告警、业务状态、业务监控4个维度对具体业务实体建立了全面的指标体系,涉及数据指标多达上百种。然而,在实际使用中,这些预定义的指标大多不常消费,反而造成常用数据报表寻找困难。同时,实际工作中的数据需求这些预定义指标又无法完全满足,需要二次开发。启示:数据指标应该尽量简洁,只做最常用的核心指标即可。当有数据细化分析的需求时,再根据需求开发数据即可。新开发的数据若不常用,不应进入数据指标体系,作为下钻或临时数据使用即可。
作者:李晓杰;微信公众号:产品晓说(ID:pmxiaosi)。10年以上产品、项目管理实战经验,近7年服务大B端客户运营商(移动、联通),核心产品为企业信息化与协同,包括低代码平台、DevOps研发协同、项目及财务管理、OA协同、企业门户、数据可视化等。喜欢读书、分享,希望与同路人共同探索产品经理成长之路。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
