QQ电影票之iPad版-项目总结


去年上半年,随着QQ电影票iPhone版一直以来的成功,奠定了我们在查看电影资讯定电影票移动端领域的地位而随着人们生活质量的提高和对各类型电子产品的依赖感,面对iPad市场目前上参差不齐的同类型产品,我们将深入其领域,加深用户对QQ电影票的品牌印象和延续良好口碑。

iPhone版确定地位,iPad版则是需要更多关注品牌感,建立能打动人的目标。
区分iPhone和iPad使用场景的不同,并充分利用iPad设备本身的特性,确定此项目的设计基准规则:
滑动是第一体验;娱乐高于购票需求;
由此两条准则的前提下,我们在页面做出了大量滑动性和娱乐性优先的创新。

将信息扁平化的交互稿
我们的交互花姐出了交互稿,从首页到内页都是采取平铺信息层级的方式。
扁平化的意义并非只是在视觉上去掉质感和纯色块,而是信息结构上完全的扁平。

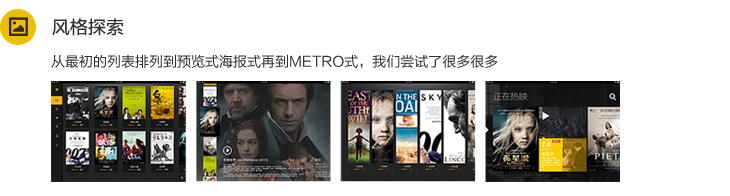
在ipad领域并没有特别好的国内同类型产品,而在iPhone版上目前最火的电影APP除了我们QQ电影票之外应该是豆瓣电影和格瓦拉电影还有时光网。排版则均是一行三列的列表形式。那么还有别的方法可以做出差异化吗?如何又简洁又顾全全部的信息?
最终
在设计中融入情感
看电影是一件很投入的事,我们将导航收起是为了不打扰你沉浸在迷人的光影世界。
将一部电影的海报,剧照,演职员表和预告片,全部放在首页,也是为了让影片介绍更丰富让你更容易一见倾心。
每部影片介绍的背景都是这部电影的剧照,这也和如今的IOS7中毛玻璃效果的目的不谋而合,渲染烘托出前者的气质。
最终设计

推广官网设计
随着安卓版的上线,将三个移动端打包推广。



流畅物理:
对ipad用户的使用场景分析,充分利用iPad设备本身的特性,让我们能更好的给到用户顺畅,符合情景的交互方式,使界面更容易被理解。
内容之上:
扁平并不光指UI扁平,更重要的是信息内容的扁平。以内容为核心,就像ios7系统官方设计指导中说的“依从”,用户界面应该是一种围绕着内容而存在的支持性结构,不要喧宾夺主。就像在QQ电影票APP当中,最重要的是每部影片的信息,而电影海报乃至电影剧照本来就是经过了设计的个体,我们需要做的就是将他们的艺术化再放大,让人们沉浸且享受这个过程。
情景化:
Donald A. Norman的《情感化设计》一书中说道“我们常常认为,产品关注的是技术和他们提供的功能,不是,成功的产品关注的是情感。”而QQ电影票ipad版APP是在让你预览每部电影,每部电影都有自己想表达的主题,我们也许并不需要建立一种新的情感,我们需要的是让用户沉浸在每一部电影自身想映射在你脑海中的情感, 我们需要营造一种让你更专注的氛围,这也是前面我们的目标之一“娱乐高于购票需求”。
Donald A. Norman 说本能水平的设计关注的是外形,行为水平的设计关注的是操作,反思水平关注的是形象和印象。 “反思水平的设计与物品的意义有关,受到环境、文化、身份、认同等的影响,会比较复杂,变化也较快。这一层次,事实上与顾客长期感受有关,需要建立品牌或者产品长期的价值。只有在产品/服务和用户之间建立起情感的纽带,通过互动影响了自我形象、满意度、记忆等,才能形成对品牌的认知,培养对品牌的忠诚度,品牌成了情感的代表或者载体。”我们也正在努力,以用户心目中的长久价值为目标,使QQ电影票的用户获得最大的满足感,与APP建立互相依赖的情感关系。
当然我们也会在当你想要跳出来进行购票时,将你从电影环境中暂时抽离,QQ电影票有多种兑换券,有很多注意事项,用户不看的话会造成一些误解和困扰。兑换券的颜色区分也是为了交互体验的目的存在的,而白色的买票弹出层也是为了让你更易于阅读大量文字。
我们还会尽力去提升更好的体验,提高用户的愉悦度。我想,没有一种设计风格可以说是完美的,为你的项目气质量身定制,身临其境去体会,才能让外观和所要传达的感觉风格吻合~谢谢大家~
最后祝大家马年行大运!!!恭喜发财!!!新年快乐!!!≧▽≦
作者:腾讯ECD
关键字:产品设计, QQ电影票, 项目总结
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
