如何打造一流的用户登录体验-密码框设计
在注册和登录表单页面中,密码屏蔽早已司空见惯,它可以防止用户密码的外泄。虽然这项出于安全性考虑的设计实践已经无从质疑,但是从另一角度去考虑的话,这种方式的交互设计却是不友好的,毕竟用户在登录网页时,希望毫无障碍的填写内容并提交数据,但密码屏蔽却反其道而行之。
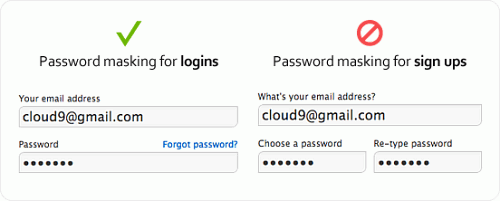
利于登录,不利于注册
登录页面的使用率比注册页面要高很多。毕竟如果想创建一个帐户,用户只需要注册一次,但注册完后,就会经常和登录打交道了。这样一来,用户会经常在公共场合输入密码,比如想给朋友们展示下社交网站上的信息,或者想分享一些网站上的东东。因此,在公共场合用密码屏蔽的方式实现隐藏密码输入的功能很有必要。
 但在注册页面,密码屏蔽的坏处就比较多了。隐藏的密码通常会导致用户多次输入失误,因为他们不知道输入的密码是否正确。但这在登录或注册时,不同的页面会带来不同的效果,登录输入错误没有注册输入错误那么麻烦——如果在登录时输入错误,大不了重新再试一下;但在注册时错了,通常会被锁定并需要重置密码。用户并不能全怪设计者,毕竟他们有他们的考虑。
但在注册页面,密码屏蔽的坏处就比较多了。隐藏的密码通常会导致用户多次输入失误,因为他们不知道输入的密码是否正确。但这在登录或注册时,不同的页面会带来不同的效果,登录输入错误没有注册输入错误那么麻烦——如果在登录时输入错误,大不了重新再试一下;但在注册时错了,通常会被锁定并需要重置密码。用户并不能全怪设计者,毕竟他们有他们的考虑。
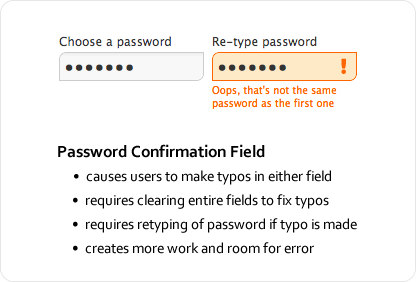
注册页面省掉“确认密码”的设计如何?
对于用户来说,在注册页面內再次确认密码多了一道重复工序,在重复输入中,用户需要重新输入密码,并检查是否错误。这个设计虽然不错,但他们也有一个缺点。因为这两个都是看不到密码的输入框,用户很容易出错,所以通常如果错一个,就得两个框都得清除输入然后重新来过,这种确认的密码方式带来的体验很糟糕,而且还会迫使用户进行多次重复的劳动来进行修改确认,很难称得上流畅宜用。
 取消密码屏蔽,减少打字错误
取消密码屏蔽,减少打字错误
密码屏蔽带来的坏处比好处其实更多。它屏蔽的不仅只是密码,还有用户每次的输入错误,从而导致他们很难发现并修正自己的失误。密码屏蔽在用户注册时也未必能带来多大帮助,因为绝大多数情况下,注册是个一锤子买卖,它一般是在私密的状况下完成的,不会有旁窥者。我个人认为,以纯文本的方式向用户显示一次他们的密码并不会有多大的安全风险,即使是在公共场合,要想一次就能记住别人的密码输入也没你想的那么容易。
 解决这种问题的最好办法就是明码输入,这样用户就可以快速准确地填写,从而减少拼写时的错误从而快速修正笔误,并且用户也不必担心安全问题。明码输入是即时快速的,因此我们也可以在用户输入时屏蔽几个最先填写的字符,只显示刚填的字符,那么要想在这种壮况下窥见所有密码,是非常难的,除非就趴在用户肩头盯着。
解决这种问题的最好办法就是明码输入,这样用户就可以快速准确地填写,从而减少拼写时的错误从而快速修正笔误,并且用户也不必担心安全问题。明码输入是即时快速的,因此我们也可以在用户输入时屏蔽几个最先填写的字符,只显示刚填的字符,那么要想在这种壮况下窥见所有密码,是非常难的,除非就趴在用户肩头盯着。
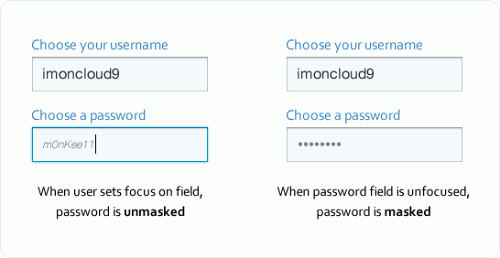
“选中可见”的设计
同样,你还可以让文本框在获得焦点时显示密码,失去焦点时密码自动屏蔽,这样也可以做到填写方便和安全两宜。这样一来,用户可以在密码区被获得焦点时才能看到输入的内容,从而减少被其他人窥视的风险。
 另外,还有个小技巧可以提高安全性,就是用小号、浅灰色的斜体显示密码。这样一来,要看清楚每个字符需要离屏幕很近才行。因此,窥视密码几乎成了不可能完成的任务。还有一个方法就是只显示密码的最后一个字符而隐藏之前输入的字符,每输入一个确认一个。
另外,还有个小技巧可以提高安全性,就是用小号、浅灰色的斜体显示密码。这样一来,要看清楚每个字符需要离屏幕很近才行。因此,窥视密码几乎成了不可能完成的任务。还有一个方法就是只显示密码的最后一个字符而隐藏之前输入的字符,每输入一个确认一个。
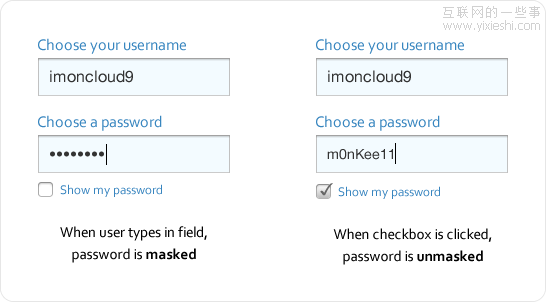
还有一种方法是和电脑上输入wifi密码时类似,就是提供一个复选框“显示密码”。这样,当用户输入他们的密码时,密码不可见,当勾选时便可查看。这样虽然麻烦,但也比没有这个功能的好,因为它可以让用户更容易地看到并修复他们拼写错误。
 平衡安全性和用户体验
平衡安全性和用户体验
约定俗成的设计在日常应用中通常不会有什么问题,但当一个用户体验不友好、极其复杂化并容易导致用户出错的设计则需要我们重新斟酌。安全性应该和用户体验实现平衡。安全性考虑的过多,会降低网站的体验。当你掌握了这种平衡,即便它不合乎某种“惯例”,却能让用户更加顺畅舒服地使用网站服务,孰对孰错,分晓自明。
source: http://www.boxui.com/say-anythings/15150.html
关键字:产品设计, 人机交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
