向优美交互致敬!移动端APP动画设计总结
扁平化设计越来越火爆,那么在弱化视觉效果的情况下,有设计师提到该从交互方面使体验更加愉悦,现在很多App也在努力朝这一方向发展,例如最近火遍全球倍受好评的《FACEBOOK PAPER 中23个的设计细节》,还有《设计师新宠!交互神器ORIGAMI》等都足以让人期待交互的未来。
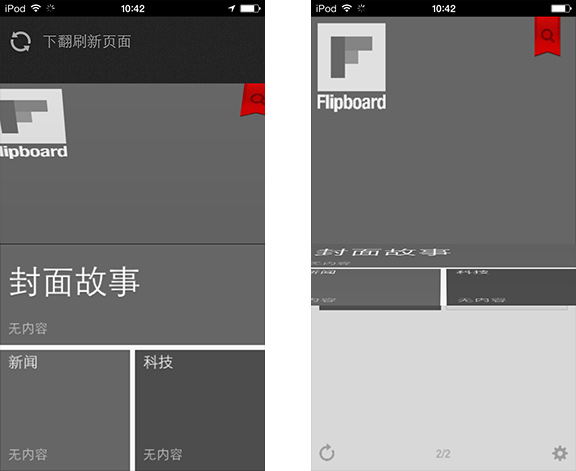
1、flipboard:
利用上下动画来切换到下一个界面(由于网慢数据没有加载出来);

2、Android主界面:
界面元素使用直线型的轨迹来运动,使界面更具有科技的感觉;

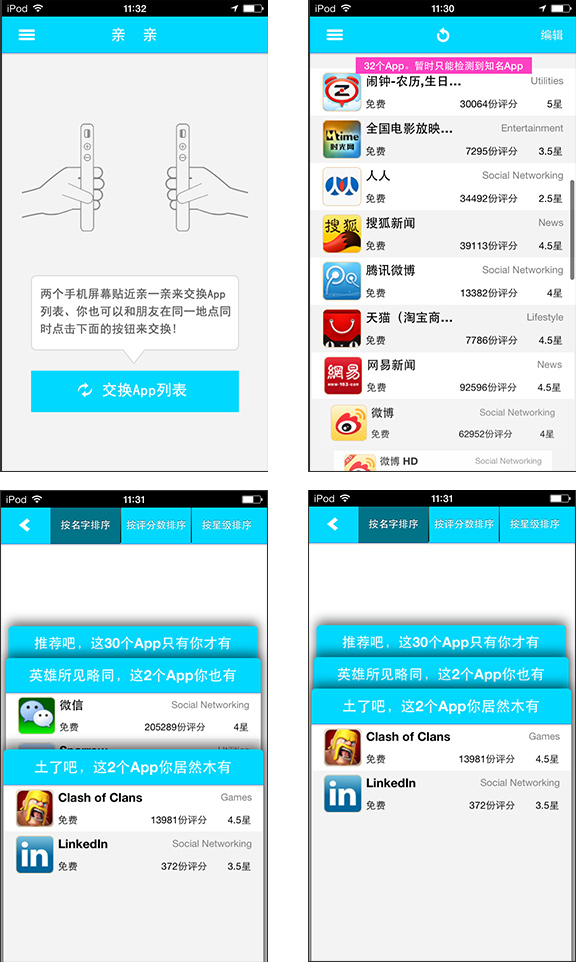
3、APP交换:
列表从上到下或从下到上的曲线流畅滚动效果,很酷的(两个手机同时装上该 APP,靠近互换软件);

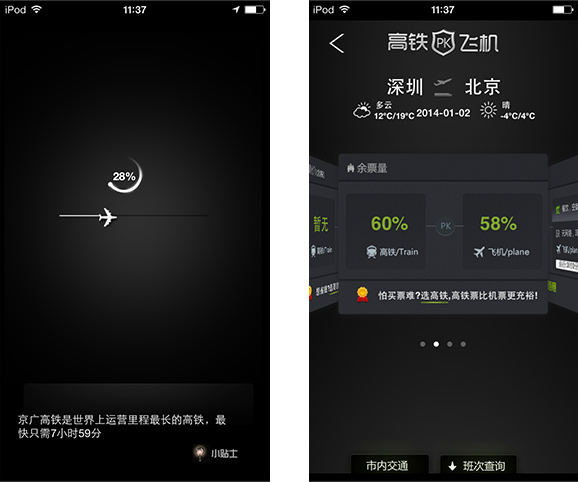
4、高铁大战飞机:
飞机从左到右飞的效果很流畅,并且下面会随时更新一些做飞机和高铁的 一些小贴士,这个体验也很不错,还可以学到一些小常识;

5、Jing:
音乐播放的进度有绿色滚动条控制显示,点击开关停止音乐播放,抽屉式的左侧栏目是从下到上的飞快的速度来呈现出来,大家下载可以体验下;

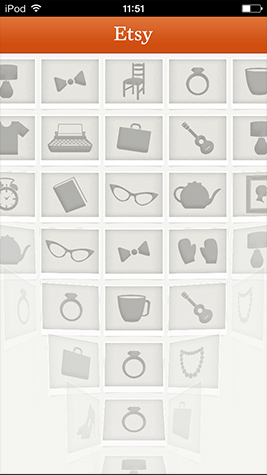
6、Etsy:
启动界面从下到上再由内到外呈现出一张图片,视觉冲击力很好;

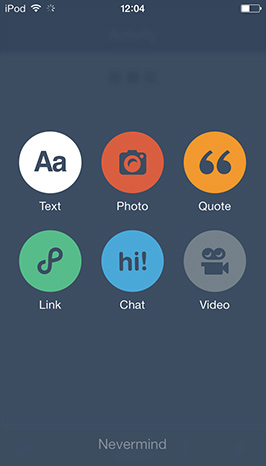
7、Tumblr:
发布内容时,会出现相关的模块,出现的时候是从下到上的动画显示,关闭的时候从上到下飞出去;

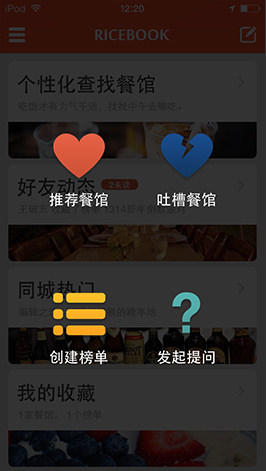
8、饭本:
在发布内容时,相关的功能模块是从两侧向中间靠拢出来,点击是从中间向两侧 分开飞出去;

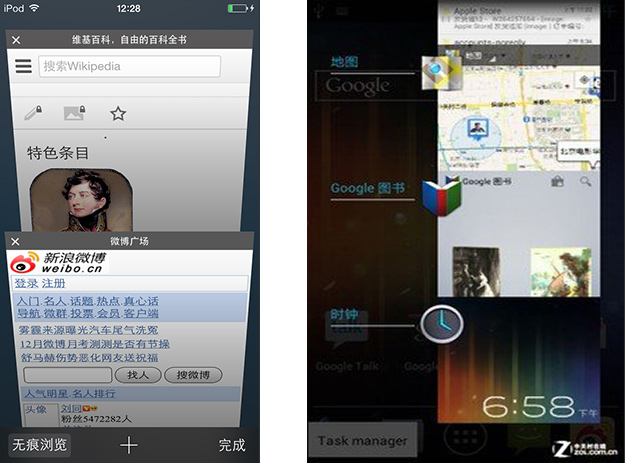
9、Safari:
在查看浏览记录的时候会以层级的形式出现,这样的表现形式让用户一目了然,android平台的最近浏览记录也是以层级形式出现,很方便用户浏览;

10、NewsHub:
详情页面进入时图片成放大状态,随着用户向下滚动时图片逐渐变下;

11、zaker:上下动画流畅的返回与进入;从上到下是返回,从下到上是进入;
12、ireader:使用柔和的翻页效果模仿真实的阅读体验;
作者: 亚茹有李
关键字:产品设计, 移动App, 交互
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
