豆瓣阅读的后端产品功能设计
这个命题是目前产品研究的一部分。刚拿到这个命题的时候,其实我是懵逼的,因为作为前端的产品经理,此前根本没有接触过后端的产品,也没有正经的运营经验。查了很多资料,咨询了前辈,经过归纳总结,最后终于有东西可写了。本文原创,不足之处,希望交流。
一、什么是后端产品?

冰山一角
要想从一个运营类App的前端推断出后端的功能设计,首先当然要明白什么是后端产品?
就像南极里一座浮在海面上的冰山,用户看到的只是浮在水面上的那一小部分(前端),还有一大部分的冰山(后端)隐藏在水面之下。一个完整的App产品(工具类App除外)可以分为前端和后端。通俗的说,前端产品指的是我们作为用户日常使用的App,微信、微博、知乎等。前端是一个外衣,是跟用户最直接直观的交互和展示,后端是处理前端应该展示什么样的数据给用户后端产品,是对前端的支撑和运营。前端产品对视觉设计和交互设计有很高的要求,而后台产品更加注重的是业务逻辑的清晰和功能的实现。
二、猜想对象——豆瓣阅读(Version2.4.4)

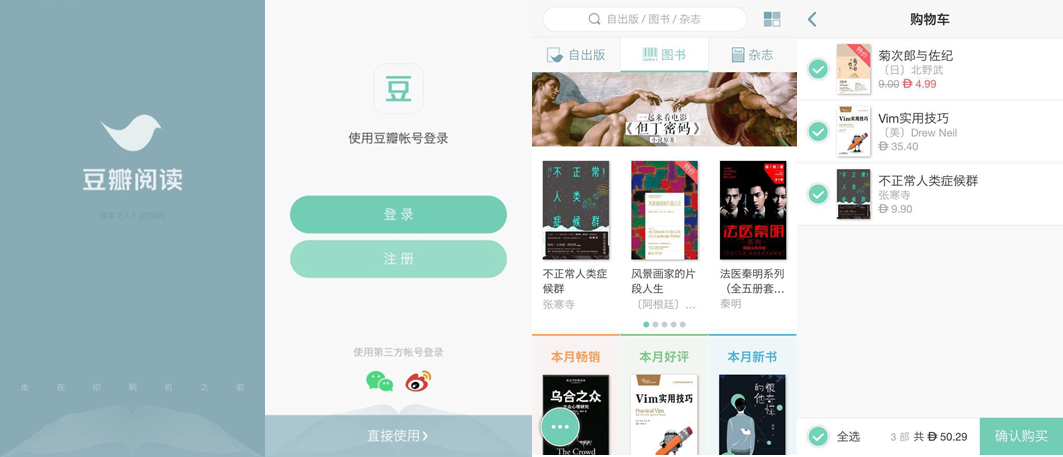
前端UI界面图
作为移动阅读领域优秀的阅读类产品,豆瓣阅读拥有质量一流的出版作品,也有用户UCG的高质量内容,同时主打细腻的阅读体验。
三、豆瓣阅读的核心业务逻辑

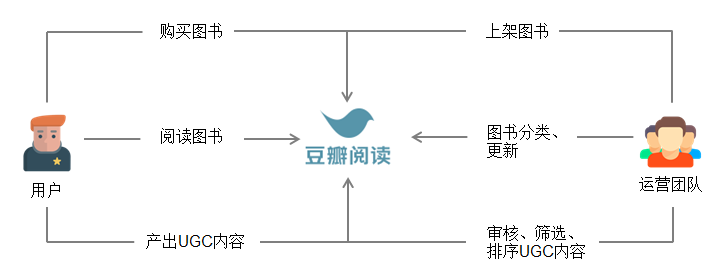
核心业务逻辑图
用户在前端产品里进行购买图书、阅读图书、产出UGC内容等行为。同时,运营人员要保质保量地按时上传发布各类图书、更新各类数据、榜单等,做好用户UGC内容的审核、筛选、组织和处理,还要做好客服等方面的相关工作,确保用户可以在线顺畅完成购买。有了运营团队在后台的辛勤工作,才可以保证产品前端业务的顺畅运转。
四、豆瓣阅读的前端用户使用流程

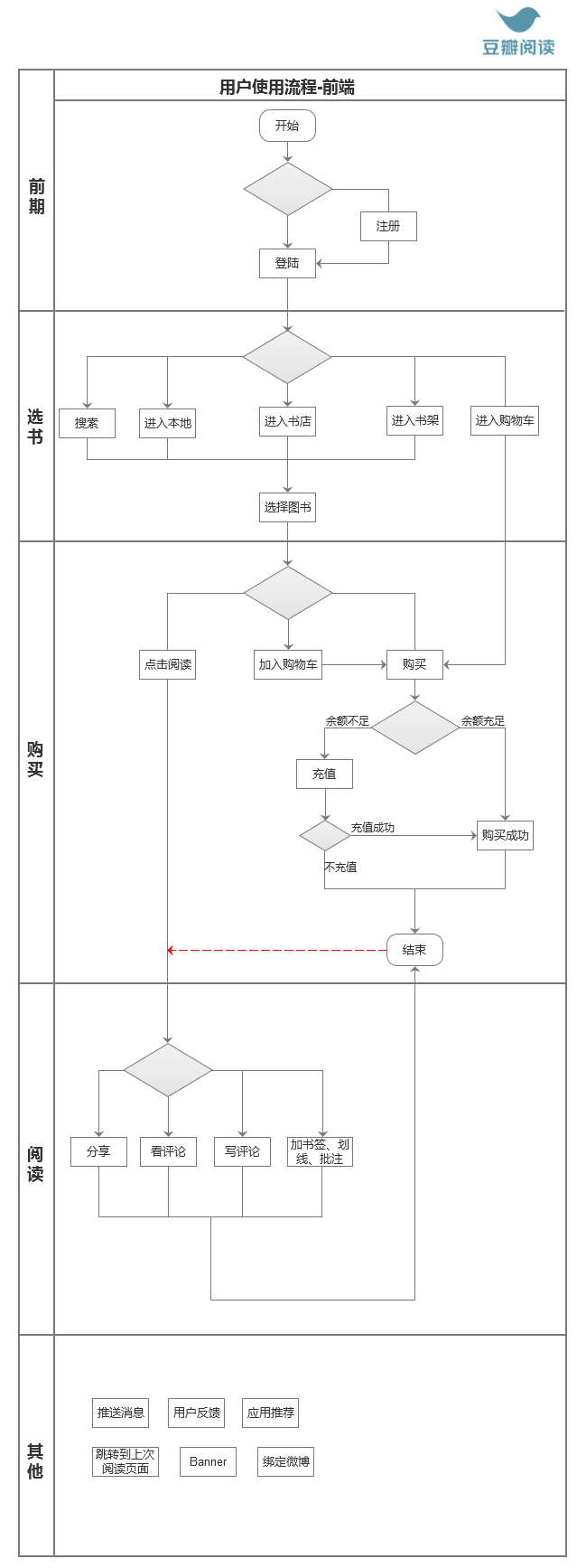
用户使用流程图
一个新用户,前期需要经过注册和登录的阶段,剩下的用户行为主要可以分为三大模块:选择图书、购买图书、阅读图书。其他行为包括接受系统消息推送、添加用户反馈、查看应用推荐并下载、绑定微博等。
五、任务分解

任务分解
同时,用户使用过程中又可以分为四部分,每个任务按操作顺序又分为小任务,每个小任务的完成都是通过前端和后端的配合完成。比如填写信息时,后台要有接口接受信息并验证是否正确,然后反馈到前端,最后登录成功。新用户注册时,接受验证码的过程也要通过后台的短信服务进行配置。
六、后台功能模块设计

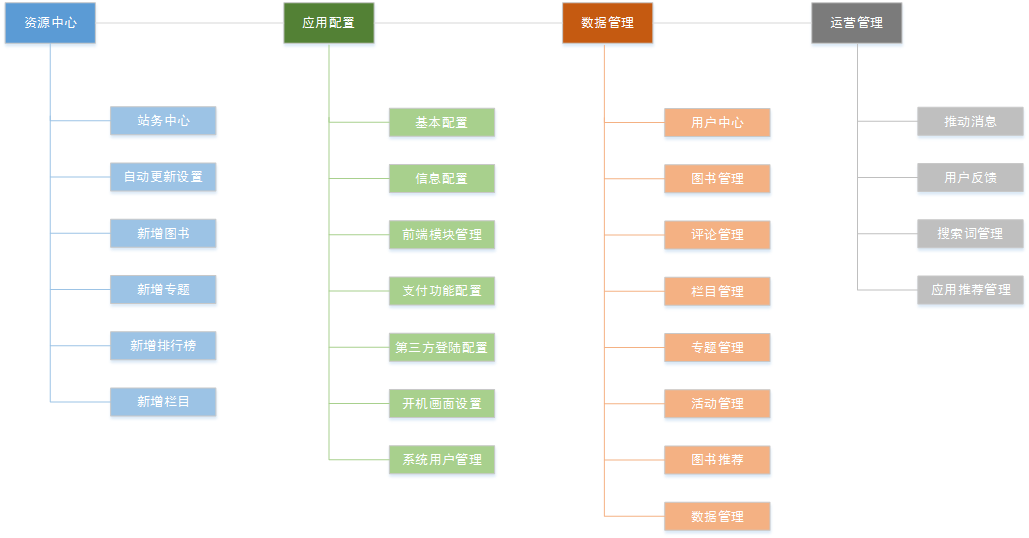
后台四大功能模块
根据用户使用过程中涉及到的功能和任务分解,我设想了豆瓣阅读的后端具有四大功能模块,分别是—— 资源中心、应用配置、数据管理和运营管理 。
1)后台功能模块之——资源中心
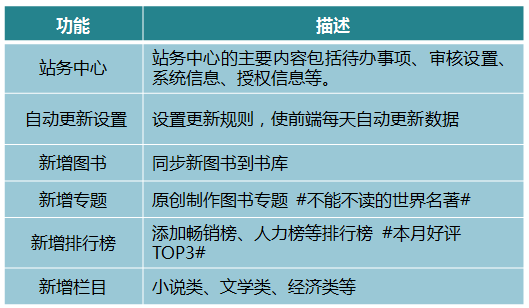
资源中心 :从这里可以选择需要的数据来丰富前端的内容,以及将相关图片资源本地化。这是存放数据源的地方,从这里,可以方便得调用书库里的图书,新增图书、专题、排行榜和栏目。可以随时访问,采用最新数据丰富前端应用的内容。

2)后台功能模块之——应用配置
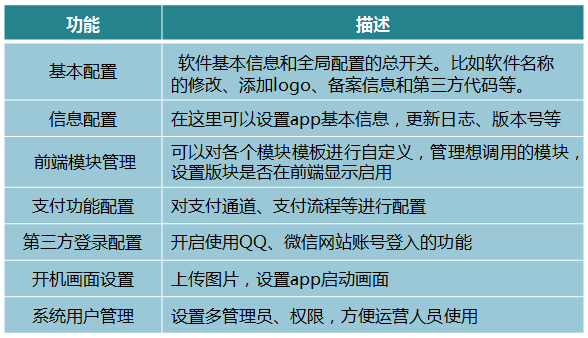
应用配置: 是前端全局配置的总开关。应用上线后,首先需要对应用信息进行配置,通常配置一次即可。

3)后台功能模块之——数据管理
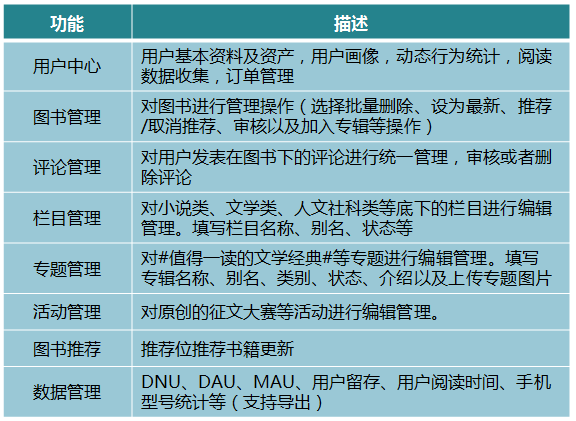
数据管理: 是前端应用的内容(数据)管理平台,推广和运营时候经常关顾。

4)后台功能模块之——运营管理
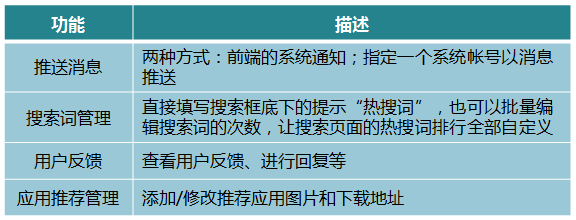
运营管理: 是对应用用户、运营效果的管理。

七、总结:后台功能设计总结

文/阿阳z
关键字:产品运营, 产品设计, 后台
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
