C化的B端产品落地实践
疫情激发B端行业迅速发展,且随着互联网公司的入局,B端客户对产品的用户体验要求升级,用户体验正式成为B端市场竞争的关键要素之一。本文,作者将基于产品落地经验带大家深入了解“如何利用C端思维设计B端产品提升公司产品/项目用户体验”。
一、B端与C端
B端产品主要以业务为主,优化业务流程,效率至上,协助提升用户操作效率。除了常见的基础交互形式外,随着互联网公司入局B端市场,且B端产品市场为了竞争差异化,逐步使用C端的模式和思维对B端产品进行设计,促进B端产品逐渐C化。
B端产品与C端产品都有比较明显的差异,如受众群体、产品定位、使用场景等,但两者的基本设计理念是趋同的,如提高效率、降低学习成本等。因C端产品更加注重产品运营,C端设计师除考虑设计侧的用户体验外,还需兼顾商业目标的达成,而B端产品侧重点在于提升用户的操作效率。
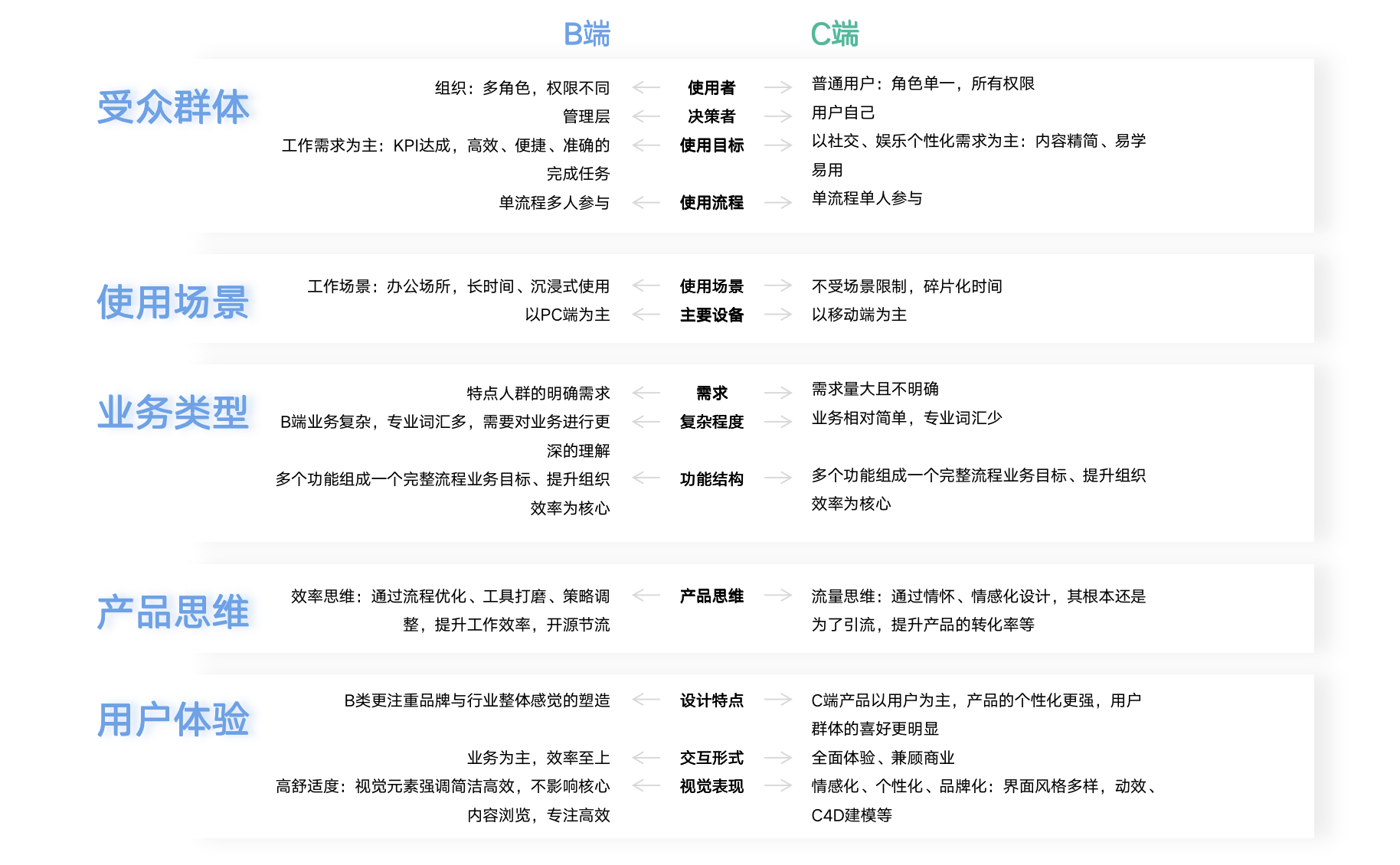
如下图所示,以下为B端与C端的差异性:

二、认识B端C化
1. B端C化的概念
B端C化,即运用C端的模式和思维来对B端产品进行设计,在保障B端系统的业务需求的前提下提高用户使用的体验。
B端产品,不仅把业务闭环作为自己目标,更关注每个用户使用系统的体验。通过利用C端成熟的设计模式及思维方式对产品进行改造,以用户为核心,关注用户对系统的理解程度,以及完成工作的难易程度。
B端C化的产品相比传统的B端产品,通过改善用户的工作流效率产生更大的商业价值以及提高用户体验让用户使用产品更愉悦。
2. 如何B端C化
B端如何C化,首先要明确B端哪些需要C化,而B端常见的体验劣势有:
- 业务逻辑复杂,产品学习成本高
- 角色多、场景多元化,流程复杂冗长
- 界面信息多,易产生疲惫感
- 产品同质化严重,缺乏辨识度
下面将选取1个案例从交互层面分析其对应的C化做法。
三、B端C化举措
1. 案例业务现状
在集团经营管理总部的指引下,率先在某公司试点搭建非生产性物资的B端电商采购平台,实现MRO工业品、办公用品、IT设备、通用物资(包含活动及员工福利)等品类的电商化采购,并尽快向集团各单位推广。
因此,客户欲提升员工福利,提出需在B端电商采购平台基础上新增员工福利模块,即为“友福利”模块,使用者从企业采购者变为企业员工个人。故不能再以B端商城的设计策略设计该模块,必须围绕个人用户的用户体验进行设计。
2. 案例所遇问题
“友福利”模块区别与B端商城,模块覆盖功能内容更偏向企业员工个体,网上购物已成为个人高频行为并且形成了相对固化的用户体验习惯。而如何打造更符合企业员工购物体验的员工福利模块,让员工更熟悉、快捷、融合企业内购模式等属性进行设计,成为该案例需要突破的难题。

3. 最终设计策略
1)融入C端特色:积分不足,通过微信补差
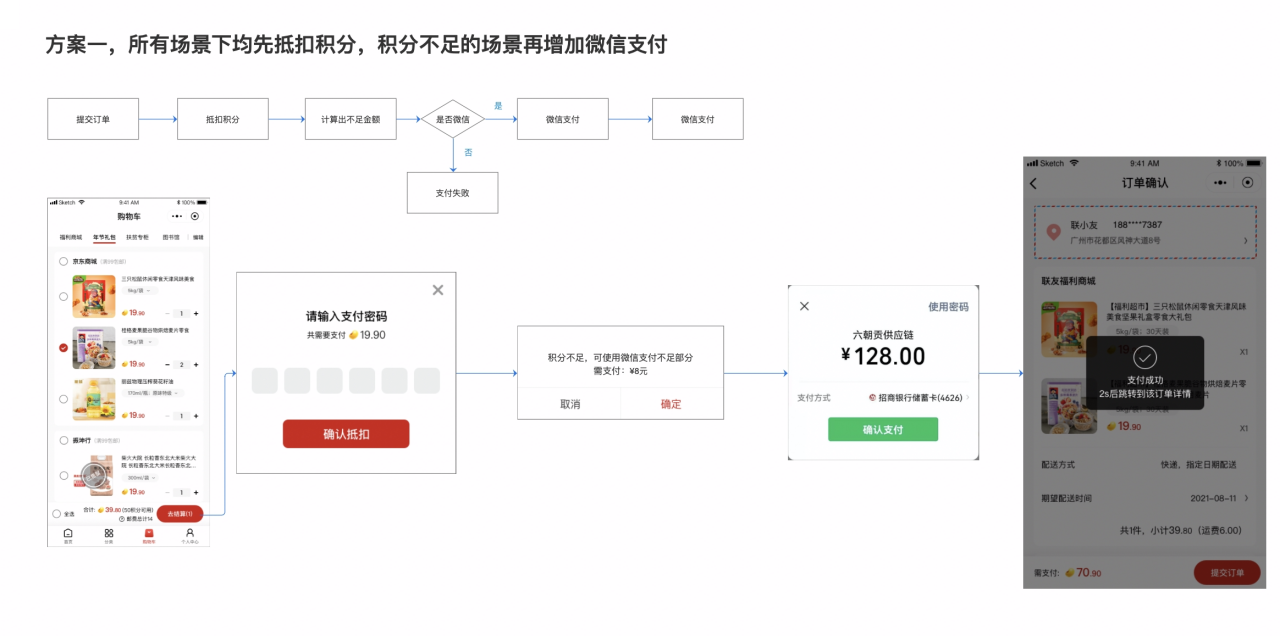
区别于传统B端购物产品,客户公司将在不同节日通过“友福利”发放的固定积分用于购买物品,但每次内购后总会出现部分积分“无法消费”的情况,且到期后出现自动失效情况,造成积分浪费。经过设计团队与产品团队进行激烈的头脑风暴讨论,“通过微信补积分差”的方案功能应运而生:

企业内购积分为B端产物,微信支付金额为个人资产。该功能方案通过在B端产品流程融入C端流程的方式,真正解决用户的痛点,为客户带来价值。
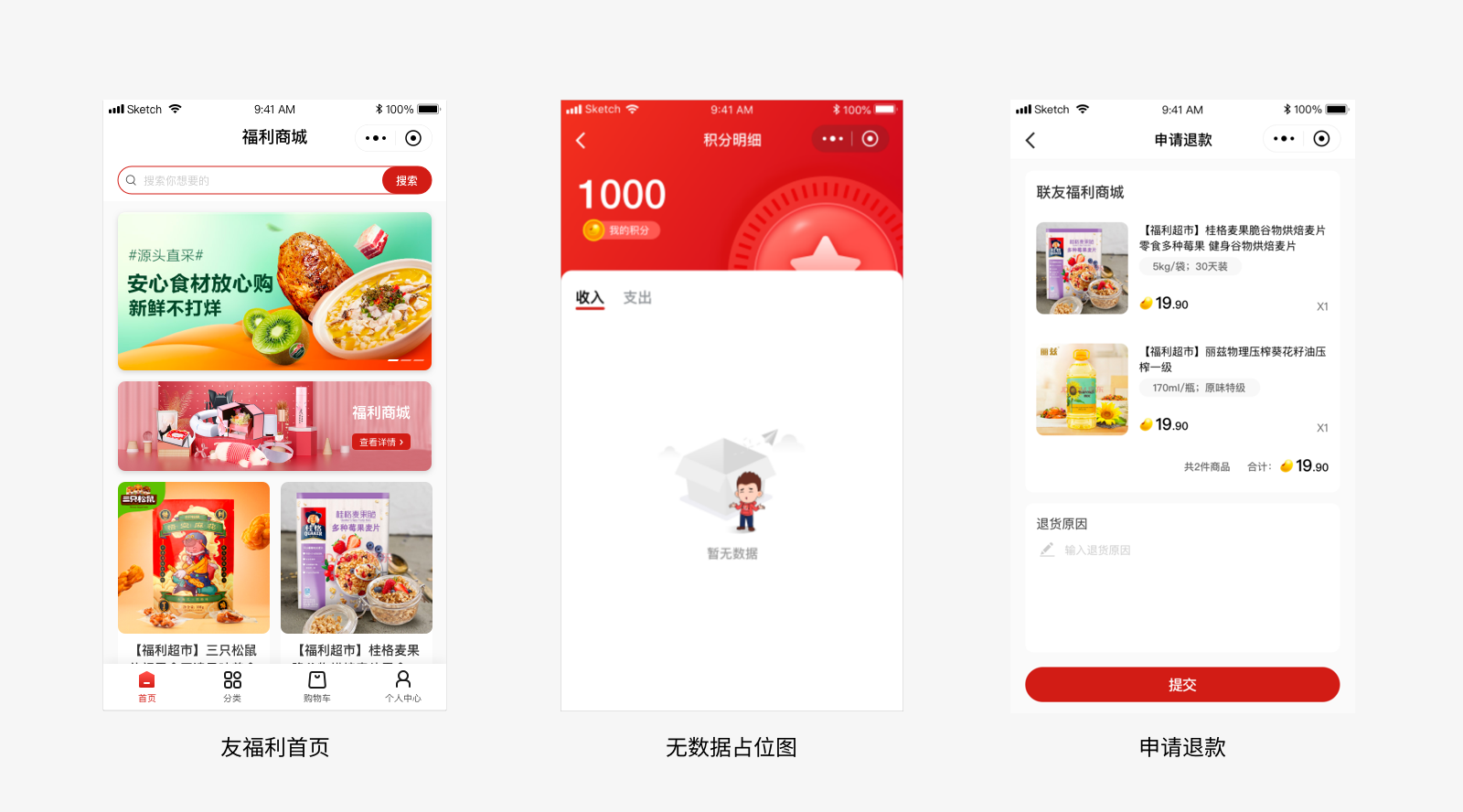
2)样式优化
区别于传统B端商城保守、严谨的样式设计,“友福利”需要贴合企业员工个人的C端互联网的用户体验偏好的样式进行设计。力求让企业员工在使用“友福利”消耗积分购物时,达到网上购物的一致使用体验。
设计方案:
- 使用多彩丰富的颜色进行设计,相对于传统B端产品的用色更为大胆,并更符合个人用户使用互联网竞品的视觉体验。
- 针对于B端产品的同质化严重的情况,本次“友福利”板块设计需要从“阿友”品牌logo定位去定制更加富有个性的品牌基因,可以让用户对产品产生感情,达到让用户产生共情的目标。
- 使用拟物化设计,如积分使用金子的图标设计,让积分更有“真金白银”的视觉暗示。

3)交互优化
传统B端商城复杂业务逻辑学习成本高、信息多且关联性强、易用性差等问题,“友福利”多积分模块也遇到类似问题:
- 用户积分包含:节日积分和生日积分,用户兑换物品的时候划扣逻辑是怎么样的?
- 节日积分和生日积分目前是用于同一个物品池,但是划扣是独立划算,关联性较强。
- 在迭代一上线版本中,很多同学表示找不到生日积分兑换区并且不清楚自己的生日积分余额,易用性有待优化。
以上B端常见问题,需用C端思维进行设计作重点优化。
B端商城积分区别于C端消费购物,C端使用的钱是“无限制”的而B端的积分是有限制的。
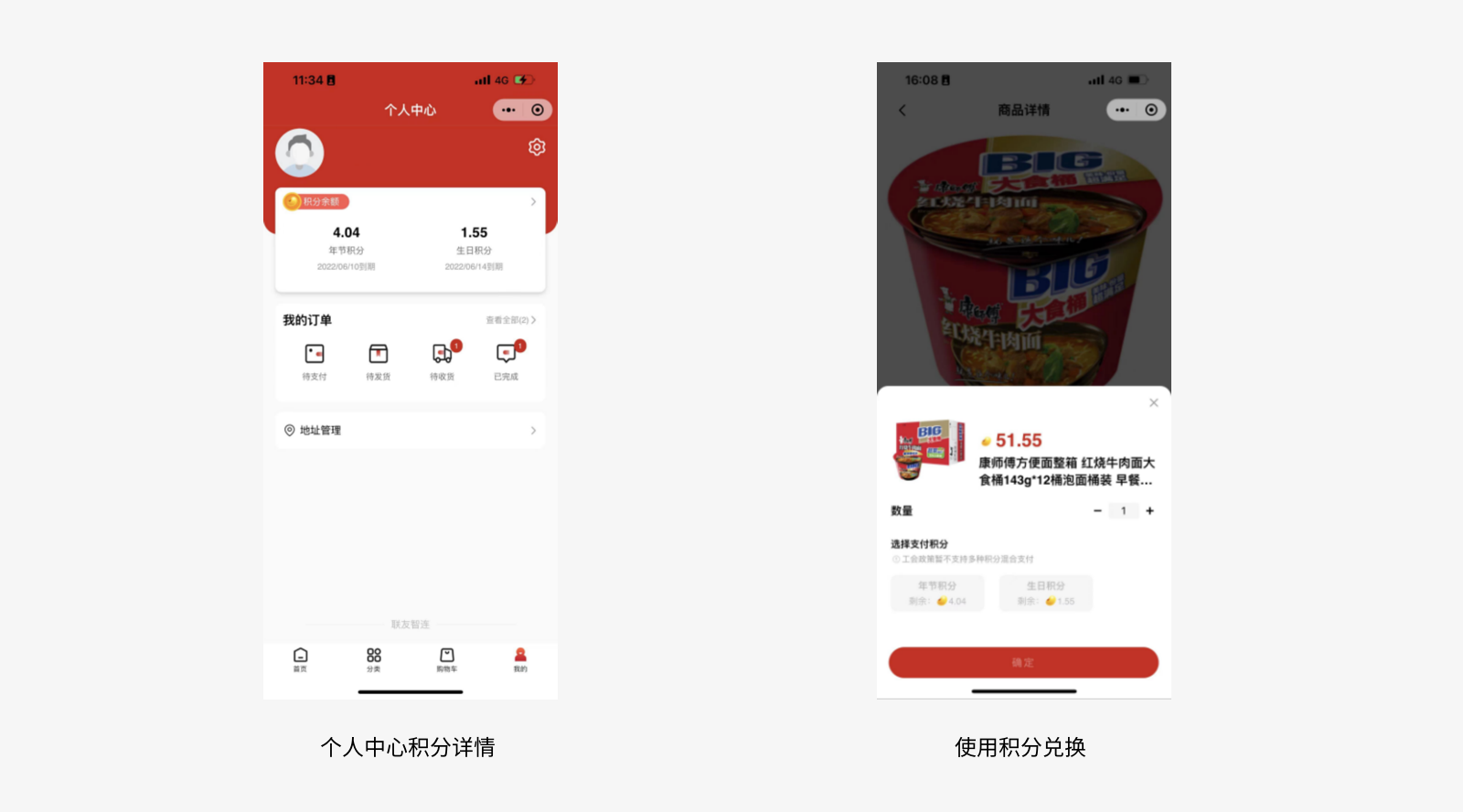
设计方案:
- 用户兑换物品时,可选择使用不同的积分进行划扣并显示对应的积分剩余情况。
- 个人中心显示对应的积分剩余情况,用户更清楚自己有多少“钱”。

四、总结
随着B端市场的竞争和行业内卷,B端C化已逐渐形成趋势,体验已成为决定购买决策的关键因素之一。B端与C端均服务于人,但“B端C化”非B端产品均C化,B端与C端核心特点不同,B端可借鉴参考C端,挖掘并设计出适用于B端产品的优质用户体验。
本文作者 @设计小白菜
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
