从设计指南说起,详解 iOS 系统组件分类体系(属性分类篇)
由于iOS 和 Material Design的组件体系有些不一样,所以关于组件的分类体系我会分iOS篇和Android篇来讲解,本篇文章为iOS 篇。
对于大部分入门设计师及中级设计师来说,脑海里没有一套属于自己的组件分类体系。一说组件,脑子里面只会蹦出弹窗、toast、操作列表等。难以形成自我知识体系,可能是只有用到才会想到某个组件。这样的话对于系统的学习视觉设计、交互设计或产品设计是不利的。
组件基于Material Design和iOS 设计指南。关于组件的中文翻译名字可能会有很多种,并没有一个权威准确的中文命名。但是设计师知道某个组件名是什么样子的就已经够了。
由于iOS 和 Material Design的组件体系有些不一样,所以关于组件的分类体系我会分iOS篇和Android篇来讲解,本篇文章为iOS 篇。
iOS 或 Material Design的设计指南,都是按照组件的属性来系统介绍。其实从设计者的使用场景来说,都是设计者设计产品时,根据具体的功能来调用组件。所以从功能来划分是更容易理解和记忆的。故组件分类可以按照两种维度来划分。一种是组件的属性来分(本篇文章是基于属性分类),另一种是控件组件的功能类别(下一篇文章介绍)。
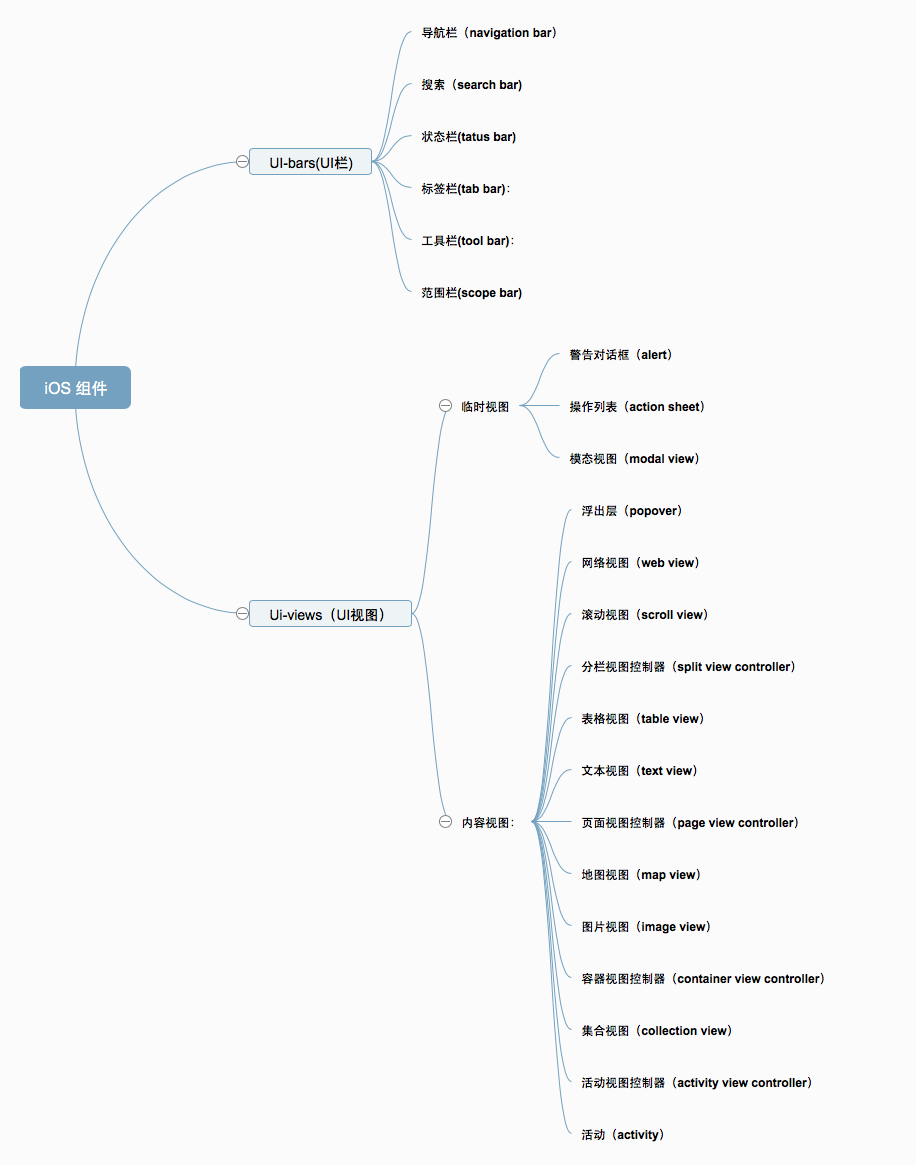
按照组件本身属性分类的思维导图:
1.UI-bars (UI栏)
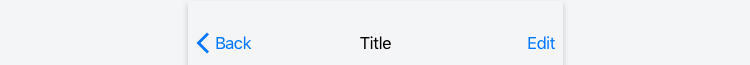
导航栏(navigation bar)
导航栏能够实现在应用不同信息层级结构间的导航,有时候也可用于管理当前屏幕内容。
如图是系统导航的基础形式,其中Back为上一级的标题,Title为当前视图的标题,Edit代表操作控件。
iOS10规范中提及:一般来说,导航栏上应该不多于以下三种元素:当前视图的标题、返回按钮和一个针对当前的操作控件。
搜索栏(search bar)
搜索栏获取用户输入的文本,用以作为搜索的关键字(下图中显示的文本为占位符,非用户输入文本)。
搜索栏可以包含以下元素:
- 占位符文本(Placeholder text)。占位符文本通常会写明控件的功能(比如上图里的 “Search”字样),或者提示用户输入的文本将在哪里搜索(如“Google”)。
- 清除按钮(The Clear button)。大多数搜索栏都会提供清除按钮,方便用户一键清空输入内容。
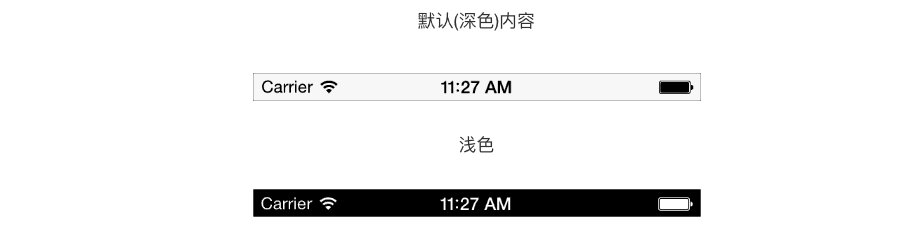
状态栏(tatus bar)
状态栏展示了关于设备及其周围环境的重要信息
状态栏包含以下特征:
- 是透明的
- 始终固定在整个屏幕的上边缘
标签栏(tab bar)
标签栏让用户在不同的子任务、视图和模式中进行切换。
标签栏位于屏幕底部,并应该保证在应用内任何位置都可用。展示图标和文字内容,每一项均保持等宽。当用户选中某个标签时,该标签呈现适当的高亮状态。
标签栏可以包含以下特性:
- 始终出现在屏幕的底部
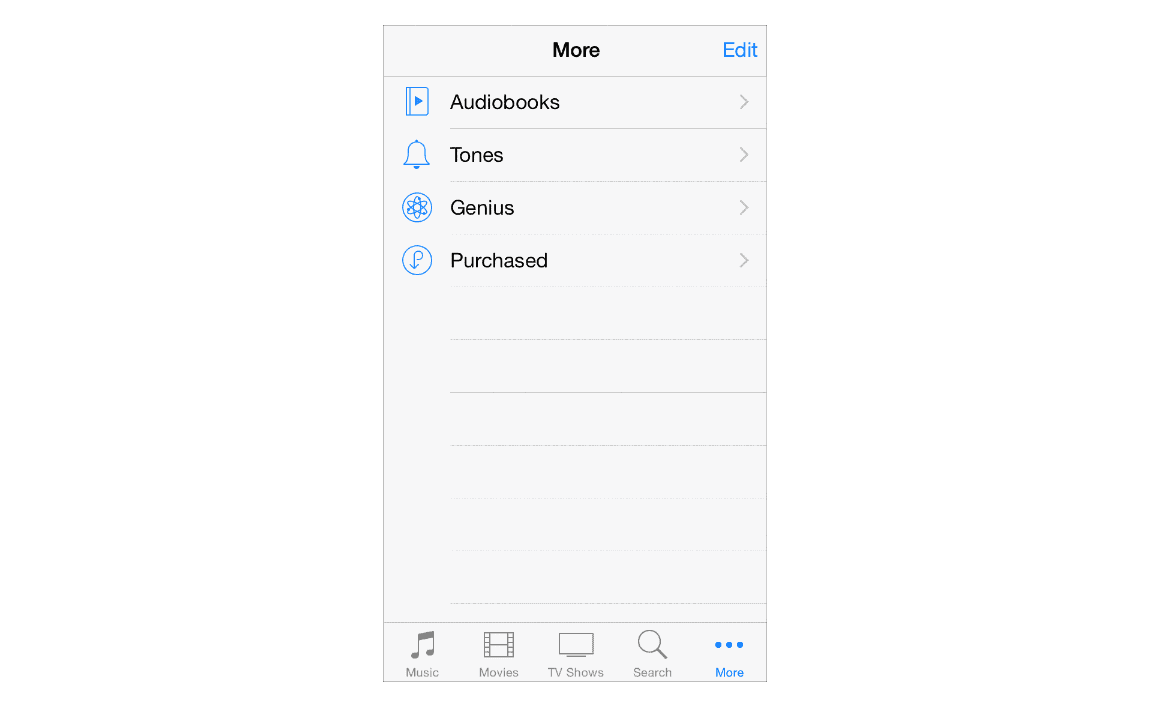
- 一个标签栏一次最多可承载5个标签(多于5个标签的时候,可以展示前4个标签和一个“更多”,并将其他的标签以列表形式收纳到“更多”里面)
- 在横屏与竖屏情况下,高度均保持一致
一般而言,使用标签栏来组织整个应用层面的信息结构。标签栏非常适合用于应用的主界面中,因为它可以很好地扁平信息层级,并且同时提供多个触达同级信息类目与模式的入口。
工具栏(tool bar)
工具栏上放置着用于操作当前屏幕中各对象的控件
工具栏可以包含以下特性:
- 在iPhone上,工具栏始终位于屏幕底部,而在iPad上则有可能出现在顶部
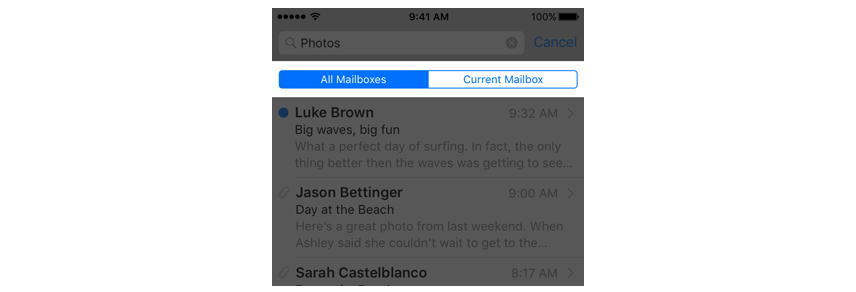
范围栏(scope bar)
范围栏只有在与搜索栏一起时才会出现,它让用户可以定义搜索结果的范围。
当搜索栏出现时,范围栏会出现在它的附近。范围栏的外观与你所指定的搜索栏的外观兼容。
当用户想在明确的分类范围内进行搜索时,使用范围栏是非常有用的。然而,更好的选择是优化您的搜索结果,让用户不需要使用范围栏对搜索结果进行筛选,便可以找到他们所需要的内容。
2.Ui-views(UI视图)
Ui-views又分内容视图和临时视图
临时视图:
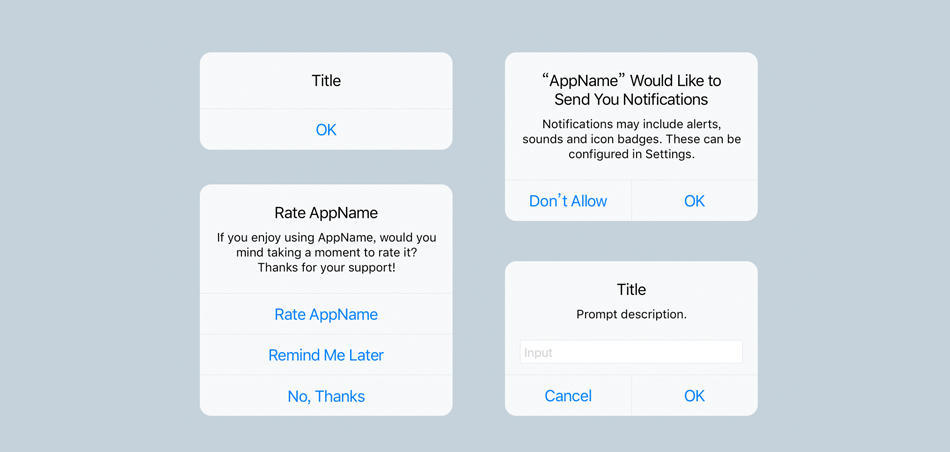
警告对话框(alert )
警告框传达应用或设备某种状态的重要信息,并且常常需要用户来进行操作。
规范中,对警告框包含的元素做出了如下规定:标题(必选)、描述信息(可选)、输入框(可选)、按钮(必选)。同时,警告框的样式都是磨砂效果的圆角白框,不可更改。如下图所示:
警告框可以包含以下特性:
- 必须包含标题,有时候会包含正文文本
- 包含一个或多个按钮
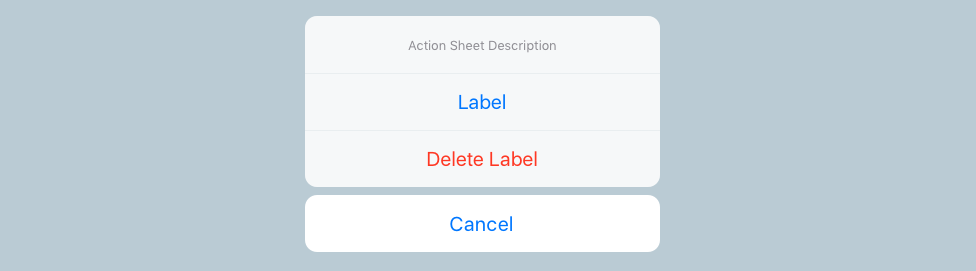
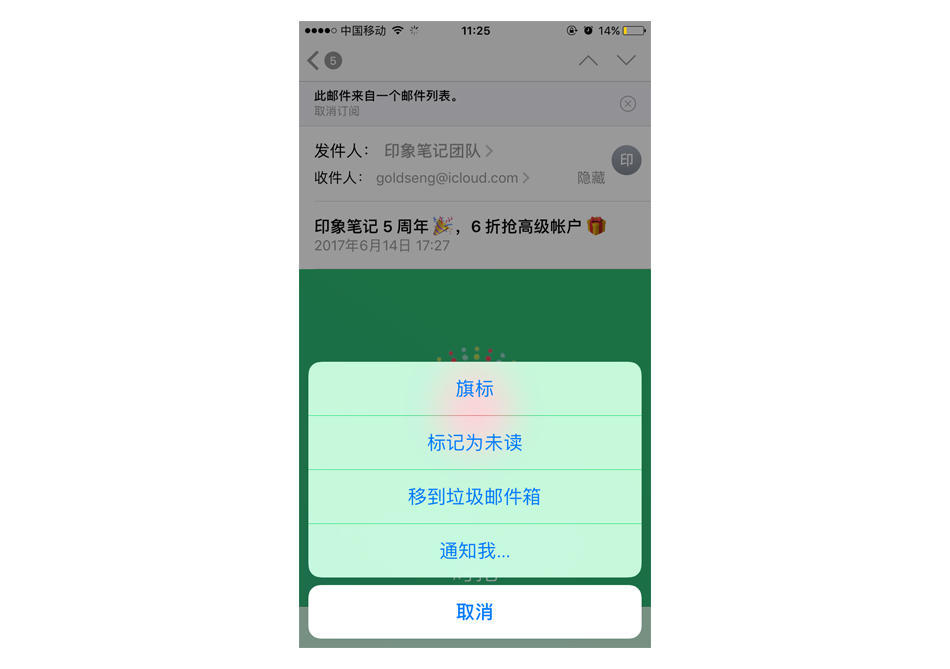
操作列表(action sheet)
操作列表展示了与用户触发的操作直接相关的一系列选
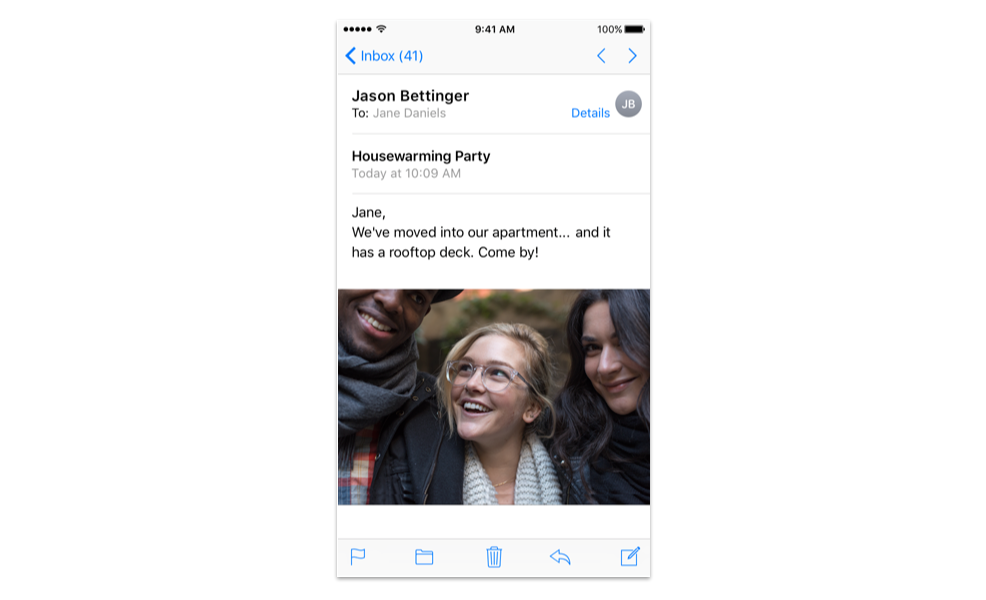
操作列表,是当用户激发一个操作的时候,出现的浮层。“使用操作列表让用户可以开始一个新任务或者对破坏性操作(例如:删除、退出登录等)进行二次确认。” 使用操作列表开始一个新任务,在苹果官方的邮件应用里有很多案例,比如下面这个。
操作列表包含以下特性:
- 由用户某个操作行为触发
- 包含两个或以上的按钮
使用操作列表来:提供完成一项任务的不同方法。操作列表提供一系列在当前情景下可以完成当前任务的操作,而这样的形式不会永久占用页面UI的空间。
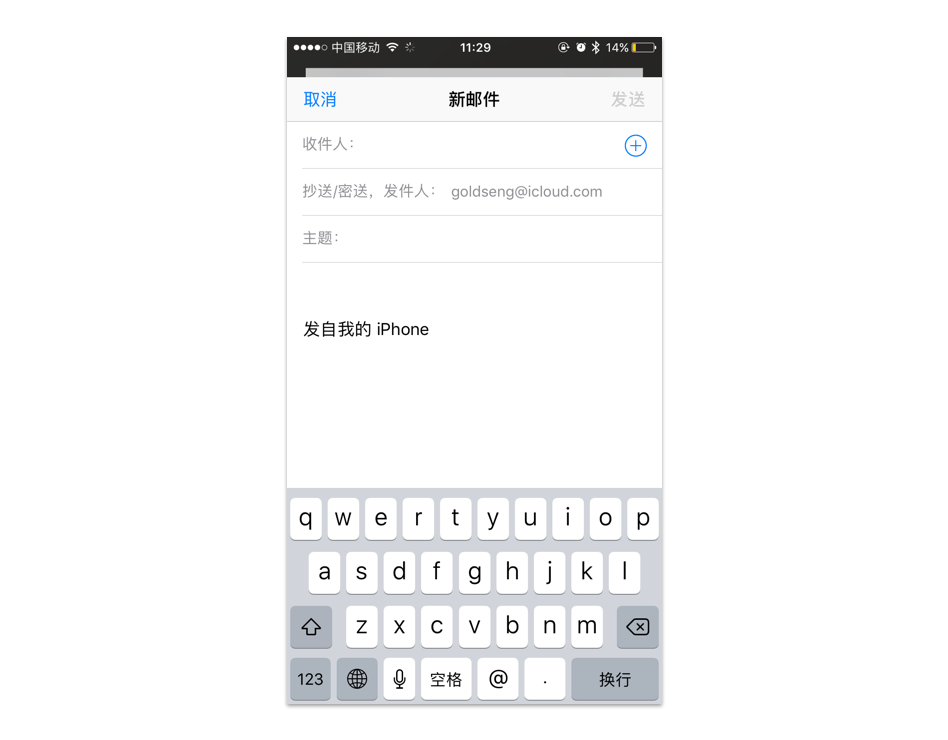
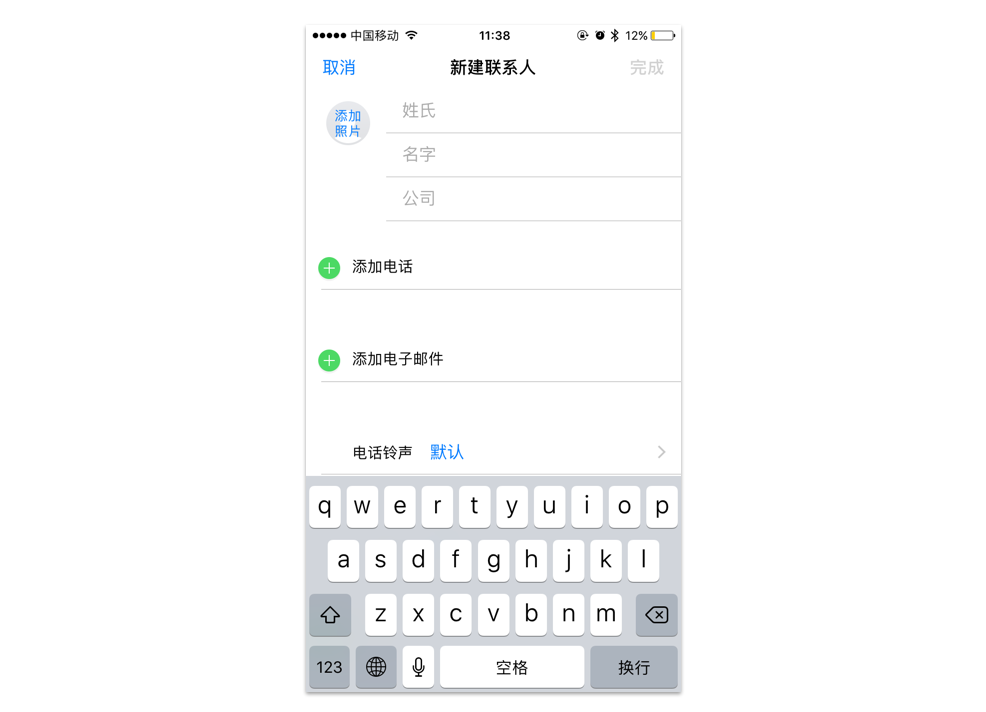
模态视图(modal view)
模态视图是一个以模态形式展现的视图,它为当前任务或当前工作流程提供独立的、自包含的(self-contained)功能。
在iOS中,苹果使用“模态视图”来指那些在当前页插入的“浮层页面”。
模态视图可以包含以下特征:
- 能占据整个屏幕,它也可能占据整个父视图(parent view)的区域,或者是屏幕的一部分
- 包含完成当前任务所需的文字和控件
通常也会包含一个完成任务的按钮(点击后即可完成任务,当前模态视图也会消失),和一个取消按钮(点击后即放弃当前任务,同时当前模态视图消失)如图所示:
当需要用户完成与app中的基础功能相关的、独立的任务的时候,可以使用模态视图。模态视图尤其适用于那些所需元素并非常驻在app主要UI中、又包含多个步骤的子任务。
内容视图:
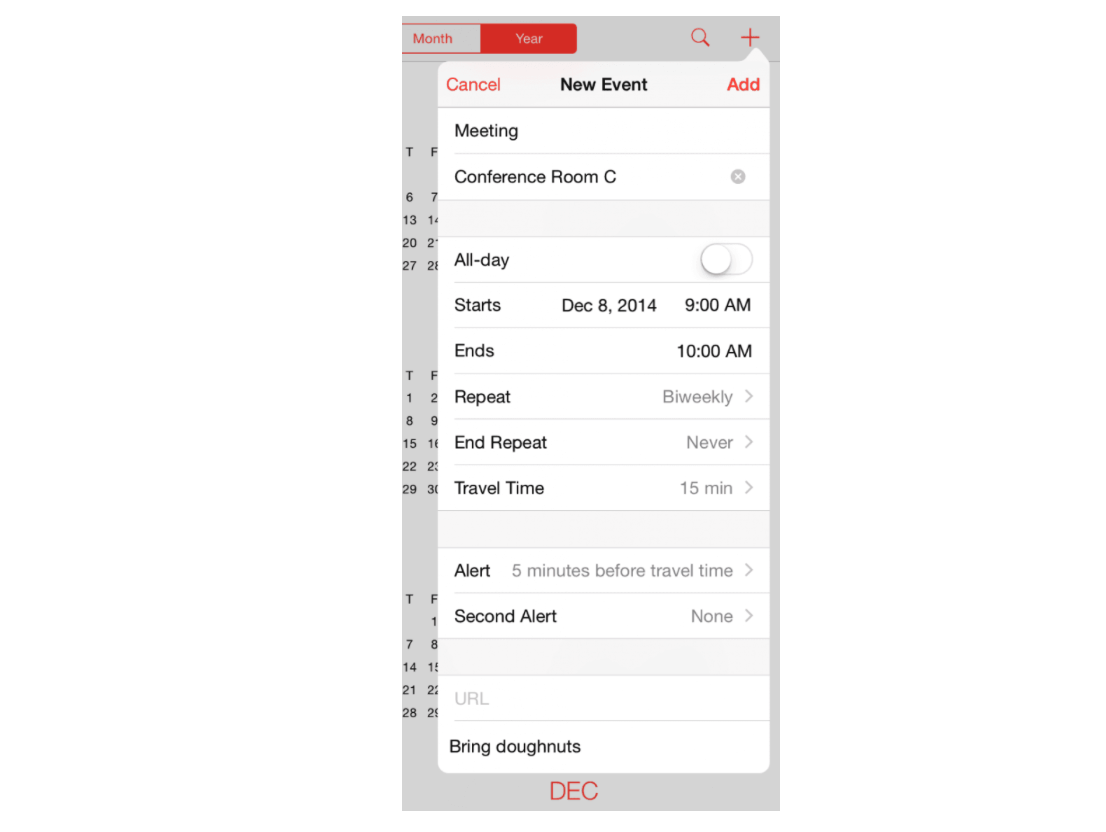
浮出层(popover)
浮出层是当用户轻点某个控件或页面中的某一区域时浮出的,半透明的临时视图
浮出层包含以下特征:
- 是一个自包含的模态视图
- 在横屏环境中,浮出层会包含一个箭头,指向其出处
- 背景是半透明的,并且会模糊其背后的内容(遮罩背景)
- 可以包含多种对象和视图,比如:表格,图片,地图,文本,网页或者自定义视图、导航栏,工具栏,和标签栏
- 可以操作当前app视图中的对象的各种控件或对象(默认情况下, 浮出层中的表格视图,导航栏和工具栏的背景都是透明的,这样会让浮出层的毛玻璃效果展示出来)
网络视图(web view)
网络视图能直接在你的app中加载和呈现丰富的网络内容,比如嵌入的HTML和网站。比如,“邮件”就使用了网络视图来在信息中展示HTML内容。
网络视图包含以下特性:
- 展示网络内容
- 会自动处理页面中的内容,比如嵌入的HTML和网站。比如,“邮件”就使用了网络视图来在信息中展示HTML内容
滚动视图(scroll view)
滚动视图方便用户浏览尺寸超越滚动视图边界的图片(下图中知乎的一个放大的界面图片无论是长度还是宽度都超过了)。
滚动视图可以包含以下特征 :
没有预定义的外观
在刚出现或者当用户对它进行操作的时候会出现滑条
当用户在视图中拖拽内容,内容随之滚动;当用户轻扫屏幕时,内容将快速滚动——直到用户再次触摸屏幕或内容已经到达底部时停止。
使用滚动视图来允许用户在固定的空间内浏览大尺寸或大量的视图。
适当地支持缩放操作。如果放大和缩小对于当前内容是有用的话,可以支持用户通过捏或者双击来对当前视图进行缩放。而若是支持了缩放操作的话,你还应当根据用户当前的任务来设定在当前情景下允许缩放的最大值和最小值。
在页模式滚动视图中,可以考虑使用页面控件(page control)。当你想要展示分页、分屏或者分块的内容,可以使用页面控件来让用户知道当前内容一共有多少块,以及他们当前浏览的是第几个。
分栏视图控制器(split view controller)
分栏视图控制器是一个用于管理两个相邻视图控制器显示的全屏视图控制器。
在iOS 7及之前的版本里,对分视图控制器仅适用于iPad.
分栏视图控制器含有以下特性:
- 可以在横屏环境中展示并排展示两个窗格
- 可以让主窗格在详情窗格上方显示,也可以在不需要的时候(尤其是竖屏情况下)隐藏主窗格。
表格视图(table view)
表格视图以一个可滚动的单列多行的形式来展示数据。
表格视图可以包含以下特性:
- 以容易进行分段或分组的单列形式展示数据
- 用户可以通过点击来选中某行,或通过控件来添加、移除、多选、查看详情或者展开另一个表格视图
iOS定义了两种表格样式:
平铺型(Plain)。平铺型表格可被分为若干带标签的段落,表格右侧可能会出现垂直的表格索引。每行开头可以有页眉,尾部可以有页脚(也可以没有)。
分组型(Grouped)。表格行以分组形式展示,可以有页眉和页脚。分组表格视图中至少含有一组列表,而每一组中至少包含一项内容。与平铺型不同,分组型表格没有索引。
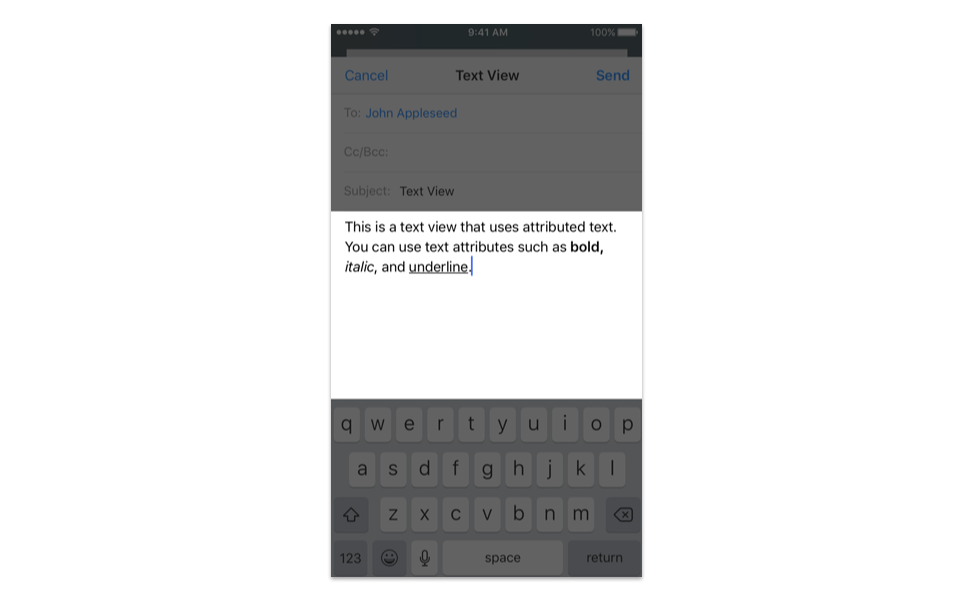
文本视图(text view)
文本视图可以接收和展示多行文本
文本视图可以包含以下特性:
- 是一个可定义为任何高度的矩形
- 当内容太多超出视图的边框时,文本视图支持滚动
- 支持自定义字体、颜色和对齐方式(默认情况下,文本视图会以左对齐的黑色系统字体显示)
- 可以支持用户编辑,当用户轻击文本视图内部时,将唤起键盘(键盘的布局和类型取决于用户的系统语言设置)
页面视图控制器(page view controller)
页面视图控制器通过滚动(Scrolling)或翻页 (Page-curl transition style)两种方式来处理长度超过一页的内容。下图是iOS模拟器中的翻页样式
页面视图控制器包含以下特性:
- 带滚动条的页面视图控制器没有默认的外观。
- 带翻页效果的控制器可以在两页中间增加书脊(book spine)的效果
- 可以根据指定的转场来模拟出页面切换时的动画。
使用滚动条效果的时候,当前页面将滚动到下一页;而使用翻页效果时,页面上会出现一个模拟实体书或笔记本翻页效果的翻页动画
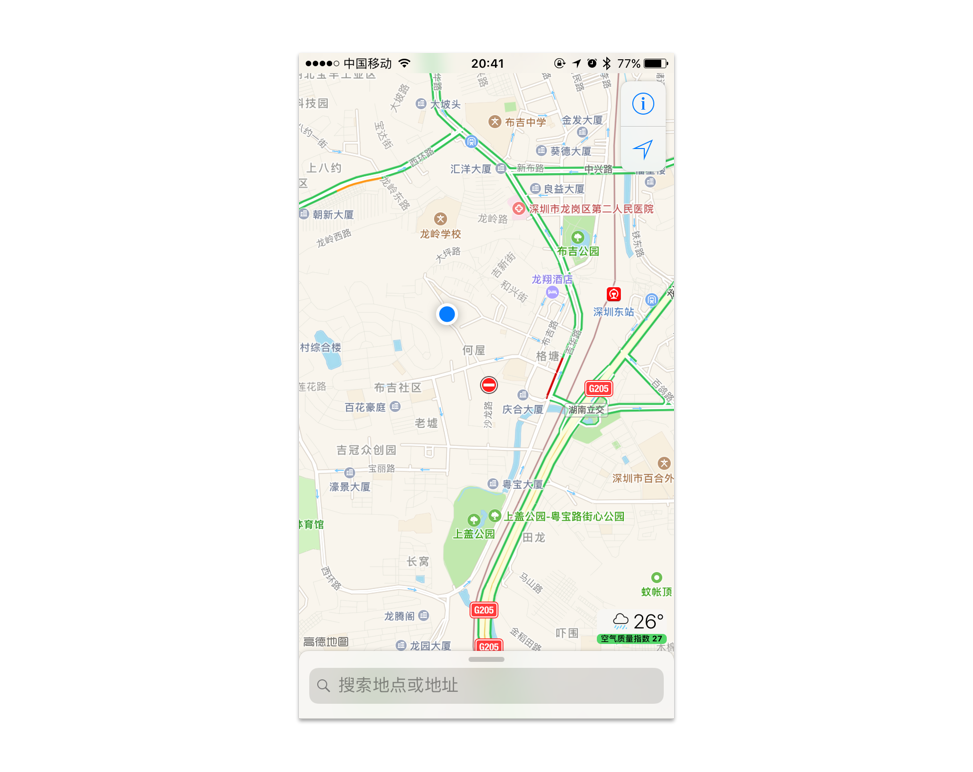
地图视图(map view)
地图视图呈现地理数据,同时支持系统内置地图应用的大部分功能(如下图所示)
地图视图包含以下特性:
- 通常以标准地图、卫星图像、或两者结合的形式来展示地理区域
- 可以展示以单点标注的备注,以及叠加图层(绘制路径或二维区域绘制轮廓的)
- 支持编程时定义的,或用户所控制的缩放和移动
利用地图视图可以给用户提供一个可交互的地理区域视图。一般来说,允许用户在视图中进行交互行为。
图片视图(image view)
图片视图用以展示一张单独的图片,或者一系列静动态图片。
图片视图可以包含以下特性:
- 不存在任何预先定义好的外观,同时在默认状态下它不支持用户的交互行为。
- 可以检测图片本身及其父视图(parent view)的属性,并决定这个图片是否应该被拉伸、缩放、调整到适合屏幕的大小,或者固定在一个特定的位置。
容器视图控制器(container view controller)
容器视图控制器采用自定义的方式来管理和呈现它的视图控制器或一系列子视图。系统定义的容器视图控制器典型例子包括标签栏视图控制器(Tab bar view controller)、导航视图控制器(navigation view controller)和对分视图控制器(split view controller)。
用容器视图控制器来呈现内容,使用户可以通过控制器来以自定义的方式进行导航。
确保容器内容控制器在横屏与竖屏模式都可用。很重要的一点是,容器视图控制器无论在横屏还是竖屏中,体验都是一致的。
集合视图(collection view)
集合视图用于管理一系列有序的项,并以一种自定义的布局来呈现它们。
集合视图:
- 以从视觉上区分项的子集或者提供装饰性项目,例如自定义背景。
- 布局切换时支持自定义转场动画。(默认情况下,当用户导入、移动或者删除项的时候,会出现系统默认的动画效果。)
- 支持开发者额外定义手势识别来执行自定义操作。默认情况下,集合视图可以识别轻击(tap)某项以选中,和长按(touch-and-hold)某项进行编辑。
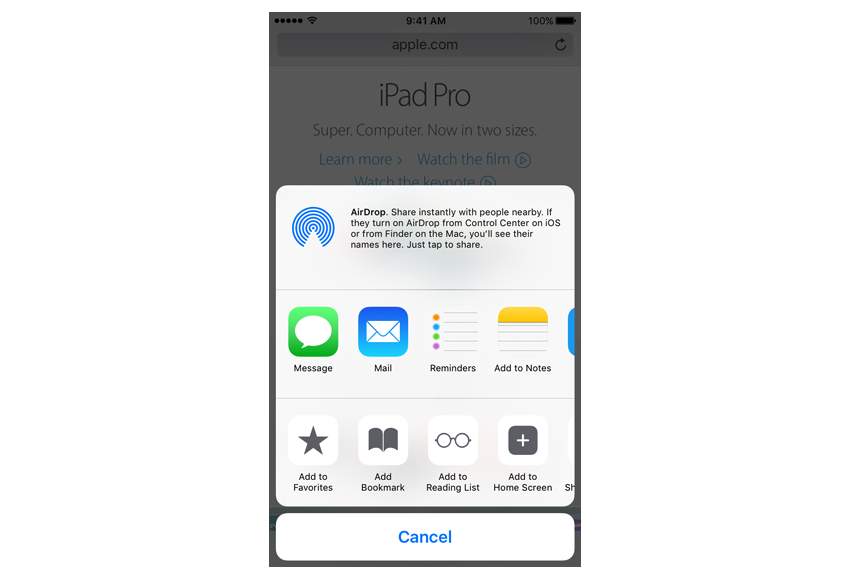
活动视图控制器(activity view controller)
活动视图控制器是一个临时视图,当中罗列了一系列可以针对页面特定内容的系统服务和定制服务。
活动视图控制器:
- 显示了让用户可以针对当前内容执行操作的一系列的可配置服务
- 根据所处的场景不同,可能出现在操作列表或浮出层中
活动(activity)
每个活动表示一个系统提供的或自定义的服务——它可以通过访问活动视图控制器(Activity view controller)来作用于某些特定的内容。
活动是:
- 一种可定制对象,代表着某个可以让用户在app中执行操作的服务
- 以图标的形式呈现,外观与栏按钮图标相似
后续文章:一篇文章玩转控件组件分类体系-iOS篇,将按照控件组件的功能属性分类,尽请期待!
作者:UX,华为ITUX交互组组长 微信公众号:UXED
关键字:设计, ios, 产品设计, 产品运营
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
