在vue中使用antV-G2展示折线图之组件参数设置详解
在 在vue中使用antV-G2展示折线图 中介绍了如何在vue中使用antV-G2展示折线图,但是相关的图表参数和chart对象的方法,没有做深度深度介绍。本文针对antV-G2中折线图之组件参数设置详解做了深度介绍。如果只是想简单的在vue中使用antV-G2的折线图,则可以通过以下链接去学习:
在vue中使用antV-G2展示折线图_情天可视化的博客-CSDN博客
介绍
G2 是一套基于图形语法理论的可视化底层引擎,以数据驱动,提供图形语法与交互语法,具有高度的易用性和扩展性。使用 G2,你可以无需关注图表各种繁琐的实现细节,一条语句即可使用 Canvas 或 SVG 构建出各种各样的可交互的统计图表。
一、安装 antV-G2
通过 npm 安装
npm install @antv/g2 --save成功安装完成之后,即可使用 import 或 require 进行引用。
import { Chart } from '@antv/g2';
浏览器引入
既可以通过将脚本下载到本地也可以直接引入在线资源:
使用 script 标签引入 G2 资源时,挂载在 window 上的变量名为 G2,所以在上述实例中需要加上 G2 的前缀。如下:
const chart = new G2.Chart({/* your options */
});二、在vue中使用antV-G2展示柱状图
创建 div 图表容器
//html布局
//对应的CSS样式
在data(){}中准备好将要展示的图表数据
data(){return {chart:null,//图表对象showData:[//图表中将要显示的数据{"year": "1951 年","sales": 38},{"year": "1952 年","sales": 52},{"year": "1956 年","sales": 61},{"year": "1957 年","sales": 145},{"year": "1958 年","sales": 48},{"year": "1959 年","sales": 38},{"year": "1960 年","sales": 38},{"year": "1962 年","sales": 38}],}
},创建chart对象,以及相关参数详解
//创建chart
createChart(){this.chart = new Chart({container: 'container',//chart容器idautoFit: false,//图表是否自适应容器宽高,默认为 falsewidth: 800,//图标宽度height: 400,//图表高度padding: [40, 40, 40, 40],//图表内边距,依次为:上,右,下,左// defaultInteractions:"ellipsis-text",//配置图表默认交互,仅支持字符串形式。G2 默认支持的交互有 'tooltip', 'legend-filter', 'legend-active', 'continuous-filter', 'ellipsis-text'pixelRatio:window.devicePixelRatio,//设置设备像素比,默认取浏览器的值 window.devicePixelRatiorenderer:"canvas",//指定渲染引擎,默认使用 canvas。可选:'canvas' | 'svg'theme:"dark",//配置主题,目前 g2 默认有 dark 主题模式,如需要自定义配置,可以先通过 registerTheme 注册主题,再设置主题 key。visible:true,//chart 是否可见,默认为 true,设置为 false 则会隐藏。});
},chart对象常用方法
| 名称 | 功能 | 参数 | 返回值 |
| chart.forceFit() | 自动根据容器大小 resize 画布 | 无 | void |
| chart.changeSize(width, height) | 改变图表大小,同时重新渲染。 | width:图表宽度 height:图表高度 | Chart对象 |
| chart.changeVisible(visible) | 显示或隐藏图表。 | visible:是否可见,true 表示显示,false 表示隐藏 | Chart对象 |
| chart.animate(status) | 开启或者关闭动画。示例:具体见下面 设置动画参数详解 | status 动画状态,true 表示开始,false 表示关闭 | View对象 |
| chart.data(data) | 绑定数据。示例: chart.data([ | json数组 | View对象 |
| chart.changeData(data) | 更新数据,自动重新渲染,不需要手动调用 render() 方法。 | json数组 | void |
| chart.getData() | 获得数据 | 无 | json数组 |
| chart.filter(field, condition) | 设置数据筛选规则。示例: // 删除 'city' 字段对应的筛选规则。 | field:过滤字段 condition:筛选规则 | View对象 |
| chart.scale(field,option) | 设置度量字段。示例:具体见下面 设置坐标轴参数详解 | field:度量字段 Option:设置参数 | View对象 |
| chart.axis(field,option) | 配置某个字段对应的坐标轴样式。示例:具体见下面 设置坐标轴参数详解 | field:字段名称 Option:设置参数 | View对象 |
| chart.legend(field,option) | 配置图例样式。示例:具体见下面 设置图例参数详解 | field:字段名称 Option:设置参数 | View对象 |
| chart.tooltip(option) | 配置 Tooltip(提示信息)组件。示例:具体见下面 设置提示框信息样式参数详解 | Option:设置参数 | View对象 |
| chart.showTooltip(point) | 显示 point 坐标点(画布坐标点)对应的 tooltip。 | ||
| chart.hideTooltip() | 隐藏 tooltip。 | ||
设置展示数据 showData
//设置数据
setChartData(){this.chart.data(this.showData);
},设置坐标轴参数详解
//设置坐标轴
setChartAxis(){this.chart.scale("sales", {//Y轴 字段是 度量nice: false,//是否自动调整 min、max 。默认为falsemin: 10,//度量最小值,max: 200,//度量最大值,如果不需要指定最大值可以设置max=null,或者不要填该参数});//设置Y轴//this.chart.axis("sales",false);//不需要Y轴,可以设置falsethis.chart.axis("sales", {//Y轴样式grid:{line:{type:"line",style:{// fill:'#ff0000',stroke:"#fff",opacity:0.3,lineDash:[1,3],//虚线}},},label:{style:{fill:"#fff",//文字颜色fontFamily: "Microsoft YaHei",//文字字体fontWeight: 400,//文字粗细fontSize: 12,//文字大小}},line:{style:{stroke:"#fff",//坐标轴颜色}},tickLine: {style:{stroke:"#fff",//刻度线颜色}},subTickLine:{style:{stroke:"#fff",//小刻度颜色}}});//设置X轴//this.chart.axis("year",false);//不需要Y轴,可以设置falsethis.chart.axis("year", {//X轴样式label: {formatter: (val) => {return val;// return +val * 100 + '%';},style:{fill:"#fff",//文字颜色fontFamily: "Microsoft YaHei",//文字字体fontWeight: 400,//文字粗细fontSize: 12,//文字大小}},line:{style:{stroke:"#fff",//坐标轴颜色}},tickLine: {style:{stroke:"#fff",//刻度线颜色}},subTickLine:{style:{stroke:"#fff",//小刻度颜色}}});
},设置提示框信息样式参数详解
//设置提示框信息样式
setChartTooltip(){this.chart.tooltip({showMarkers: false,showCrosshairs: true,crosshairs:{line:{style:{stroke:"#fff",//辅助线颜色lineWidth:1,//辅助线粗细},}},domStyles:{'g2-tooltip':{background:"rgba(00, 00, 00,0.5)",//背景RGBA形式的值color:"#ffffff",//文字颜色boxShadow:"0px 0px 5px #000000",//阴影大小 阴影颜色 },},customItems: (items) => {//自定义显示的内容格式// console.log("items")// console.log(items)items[0].name="sales";return items;},});
},设置图表样式
this.chart.interaction('element-active');//设置图表样式设置图表折线相关属性【折线样式】
//设置图表折线相关属性【折线样式】
setChartStyle(){var line=this.chart.line();line.style({ lineWidth:2,}).state({// selected:{// style:{// stroke:'red',// }// }active:{style:{stroke:"#2681ff",//鼠标经过 折线颜色}}}).position("year"+"*"+"sales")//X轴 * Y轴.color("#2681ff")//折线颜色.shape("circle");//曲率//折线上是否显示值标签//line.label(false);//不需要显示,可以设置falseline.label("sales", {//标签值content: (originData) => {return originData["sales"]+"万";//设置值标签最终显示的内容},style: {fill: "#fff",fontFamily: "Microsoft YaHei",fontWeight: 400,fontSize: 16,// fill: "#ffffff",},position:"top",//显示位置})//显示圆点--折线上的圆点this.chart.point()//获得圆点对象.size(4)//圆点大小.style({ // strokeOpacity:1,fill: "#2681ff",//圆点颜色stroke:"#fff",//圆点边框颜色}).state({// selected:{// style:{// stroke:'red',// }// }active:{style:{fill: "#3681ff",//鼠标经过 圆点颜色stroke:"#ff00ff",//鼠标经过 圆点边框颜色}}}).position("year"+"*"+"sales").color("#2681ff").shape('circle');
},设置动画参数详解
//设置动画
setChartAnimate(){// this.chart.animate(false);//设置为false,表示不使用动画效果this.chart.animate({// 初始化时的入场动画appear: {animation: 'fade-in', // 动画名称:'fade-in'|'fan-in'|'scale-inx'|'scale-iny'|'path-in'|'zoom-in'|'clip-in'easing: 'easeQuadIn', // 动画缓动效果delay: 100, // 动画延迟执行时间duration: 600 // 动画执行时间},// 更新时的出现动画enter: {animation: 'fade-in', //动画名称:'fade-in'|'fan-in'|'scale-inx'|'scale-iny'|'path-in'|'zoom-in'|'clip-in'easing: 'easeQuadIn', // 动画缓动效果delay: 100, // 动画延迟执行时间duration: 600 // 动画执行时间},// 更新时的动画leave: {animation: 'path-out', //动画名称:'fade-out'|'path-out'|'zoom-out'|'lineWidth-out'easing: 'easeQuadIn', // 动画缓动效果delay: 100, // 动画延迟执行时间duration: 600 // 动画执行时间},// 更新时的变化动画update: {animation: 'fade-in', //动画名称:'fade-in'|'fan-in'easing: 'easeQuadIn', // 动画缓动效果delay: 100, // 动画延迟执行时间duration: 600 // 动画执行时间},})
},渲染图表
//渲染图表
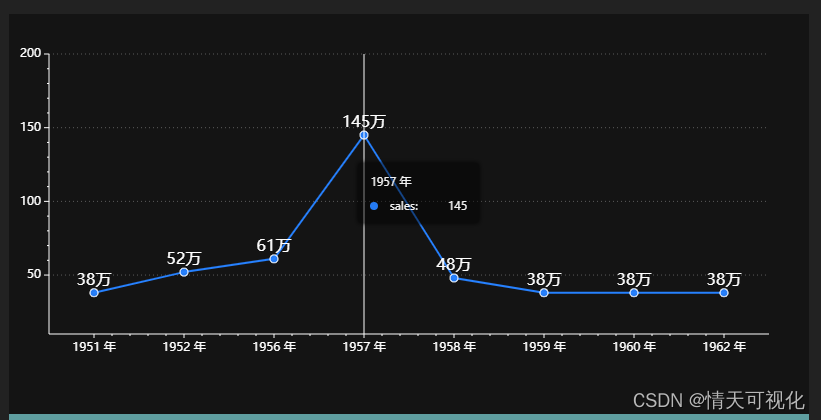
this.chart.render();三、效果预览

四、完整vue代码文件
数据可视化工具推荐
基于VUE实现拖拽制作数据可视化大屏
基于SpringBoot+Vue3+mysql开发,支持多种数据源:excel、api接口、mysql、oracle、SqlServer等多种类型的数据源,支持数据模型转换,图形化编辑界面:拖拽即可完成大屏制作和数据配置,无需编程就能轻松搭建数据大屏。私有化部署:使用私有化部署的方式,保障贵公司的数据安全,数据大屏支持加密发布
界面展示
- 大屏编辑界面
(https://www.51qingtian.com)
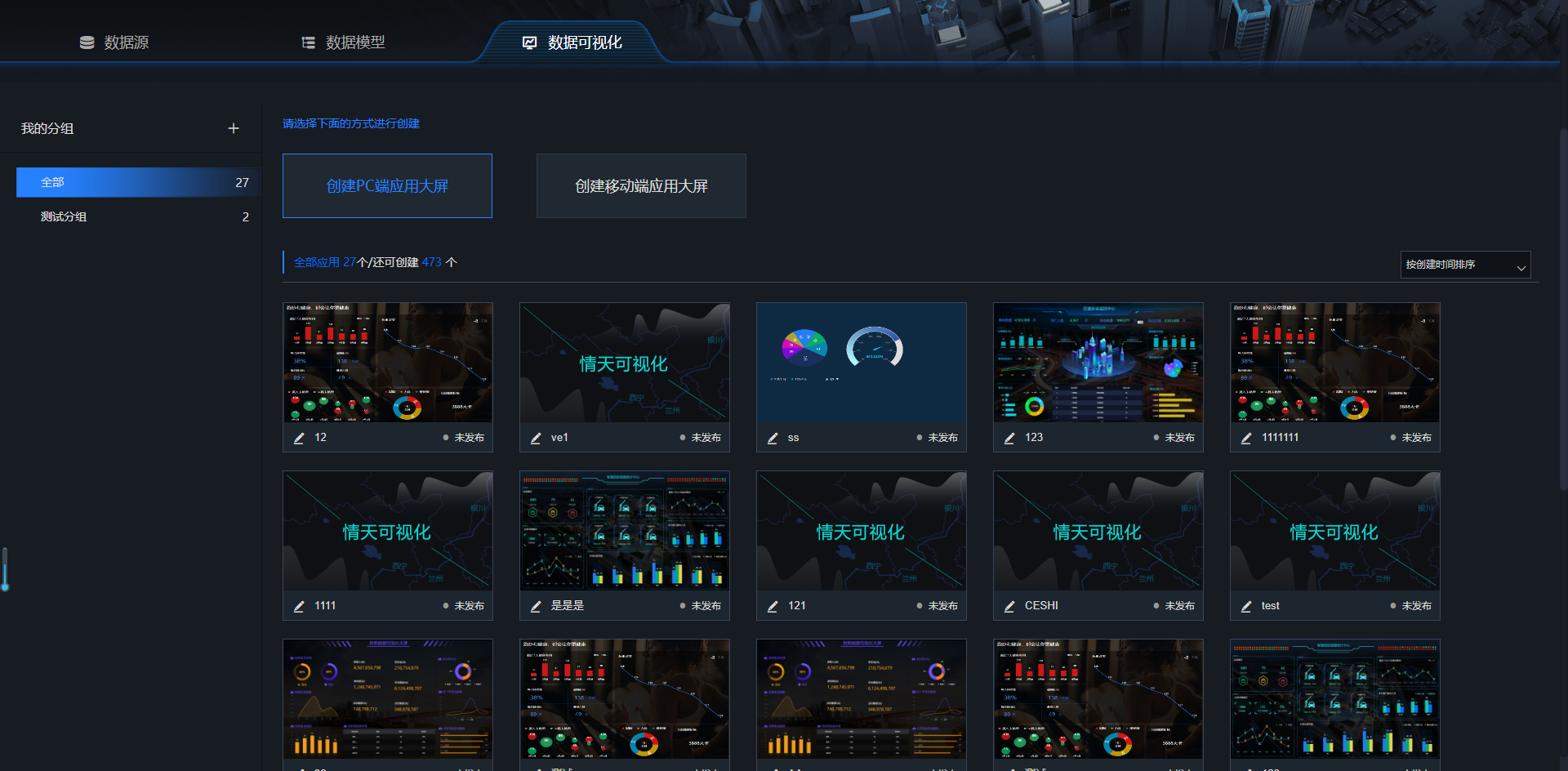
- 可视化大屏
(https://www.51qingtian.com)
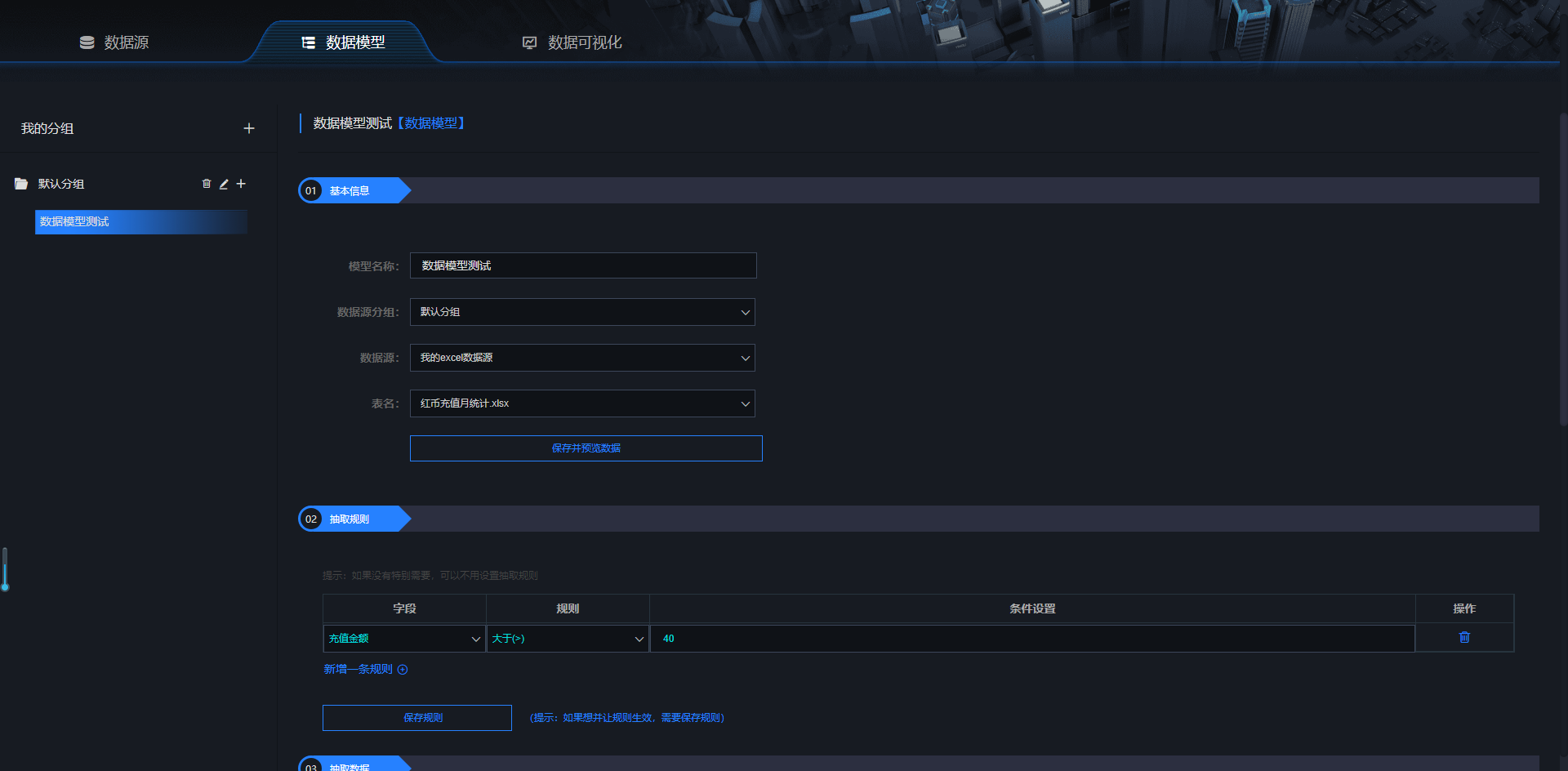
- 数据模型
(https://www.51qingtian.com)
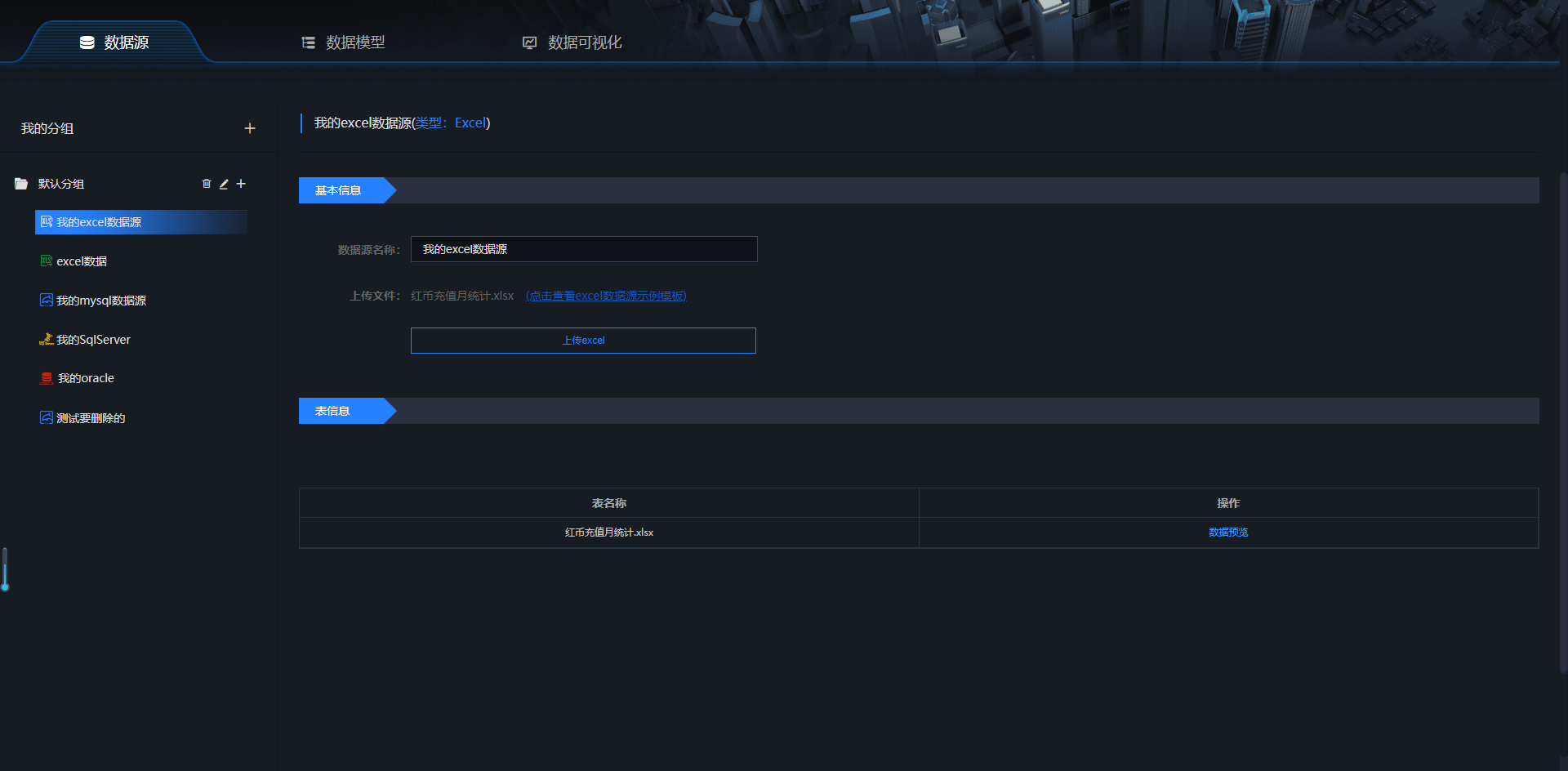
- 数据源
(https://www.51qingtian.com)
模板展示
- 健身数据报告
(https://www.51qingtian.com)
- 智慧园区数据统计中心
(https://www.51qingtian.com)
- 交通安全主题
(https://www.51qingtian.com)
- 财务数据大屏
(https://www.51qingtian.com)
- 智慧医疗大数据可视化大屏
(https://www.51qingtian.com)
官网
- 情天数据可视化 www.51qingtian.com
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!