在Vue中使用Antv G2
1.安装依赖
可以通过 npm 添加依赖
npm i @antv/g2@3.5.15 @antv/data-set@0.9.6 vue-g2 --save
2.引入依赖
在 main.js 中写入以下内容:
import Vue from 'vue'
import 'vue-g2'
import App from './App.vue'Vue.config.productionTip = falsenew Vue({render: h => h(App)
}).$mount('#app')以上代码便完成了 vue-g2 的引入。
3.Vue组件中使用
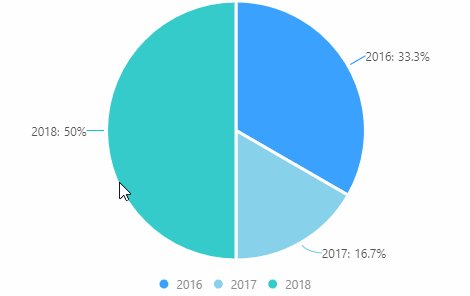
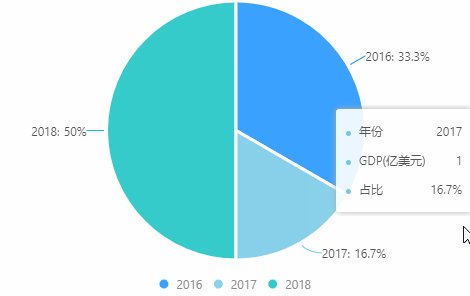
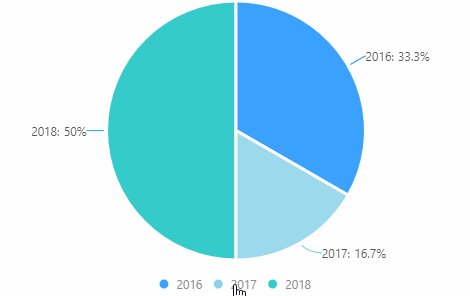
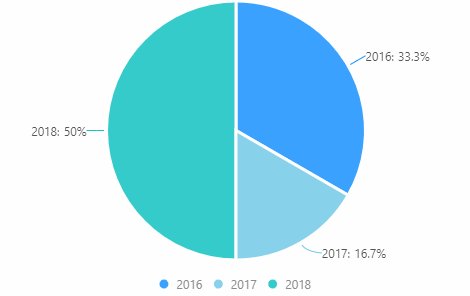
在需要使用可视化图表的vue组件中通过 html 标签的形式使用, 如:

本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!