QML入门教程(3): anchors的用法
QML的布局方法是anchors,锚。
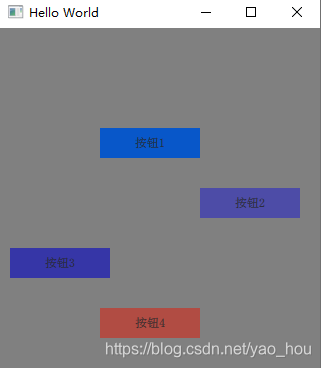
例如界面上四个按钮,可以用绝对坐标 (x, y) 设置他们的位置,

代码如下:
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Controls 2.5Window {visible: truewidth: 320height: 480title: qsTr("Hello World")color: "gray"Button{id:btn1x:100y:100text:"按钮1"width: 100height: 30background: Rectangle {color:"#0857C9"}}Button{id:btn2x:200y:160text:"按钮2"width: 100height: 30//设置按钮背景颜色backgroun本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!