产品细节洞察分析,看完这些你离大厂又近了一步(2022-18)
目录:
- 【小宇宙】标志置灰——悼念失事航班,不为别的只为一个态度。
- 【花瓣】快捷采集——长按触达,采集体验新鲜尝试。
- 【36kr公众号】置灰头图——东航失事,我们都在沉痛哀悼。
- 【夸克】快捷返回——隐藏交互,发现前不打扰,发现后离不开。
- 【钉钉】后台模糊——使用手机,防止被人看到信息。
- 【玩吧】沉浸式游戏——无时间感知,专注游戏享受快乐。
- 【AcFun】点赞文案——众多内容,总能get到你心里。
- 【抖音】乱码儿童剧——防错处理,给予儿童更多包容。
- 【宇宙奶茶馆】尽头文案——横向滑动,也可以强化引导交互行为。
- 【今日头条】长按爆赞——视觉触觉双层反馈,释放情绪压力。
一、【小宇宙】标志置灰——悼念失事航班,不为别的只为一个态度
1. 使用场景
一款音频博客产品,PGC(专业生产内容)覆盖范围很广。
聊趣事、民生、职场等等,年龄群体从青年到老年均有覆盖。
首页标志还能怎样传递情感共鸣,如何更好的强化品牌透穿?

2. 设计思考
1)设计目标:通过近期航班事件,调整首页标志配色,从而提升用户印象,增强品牌影响。
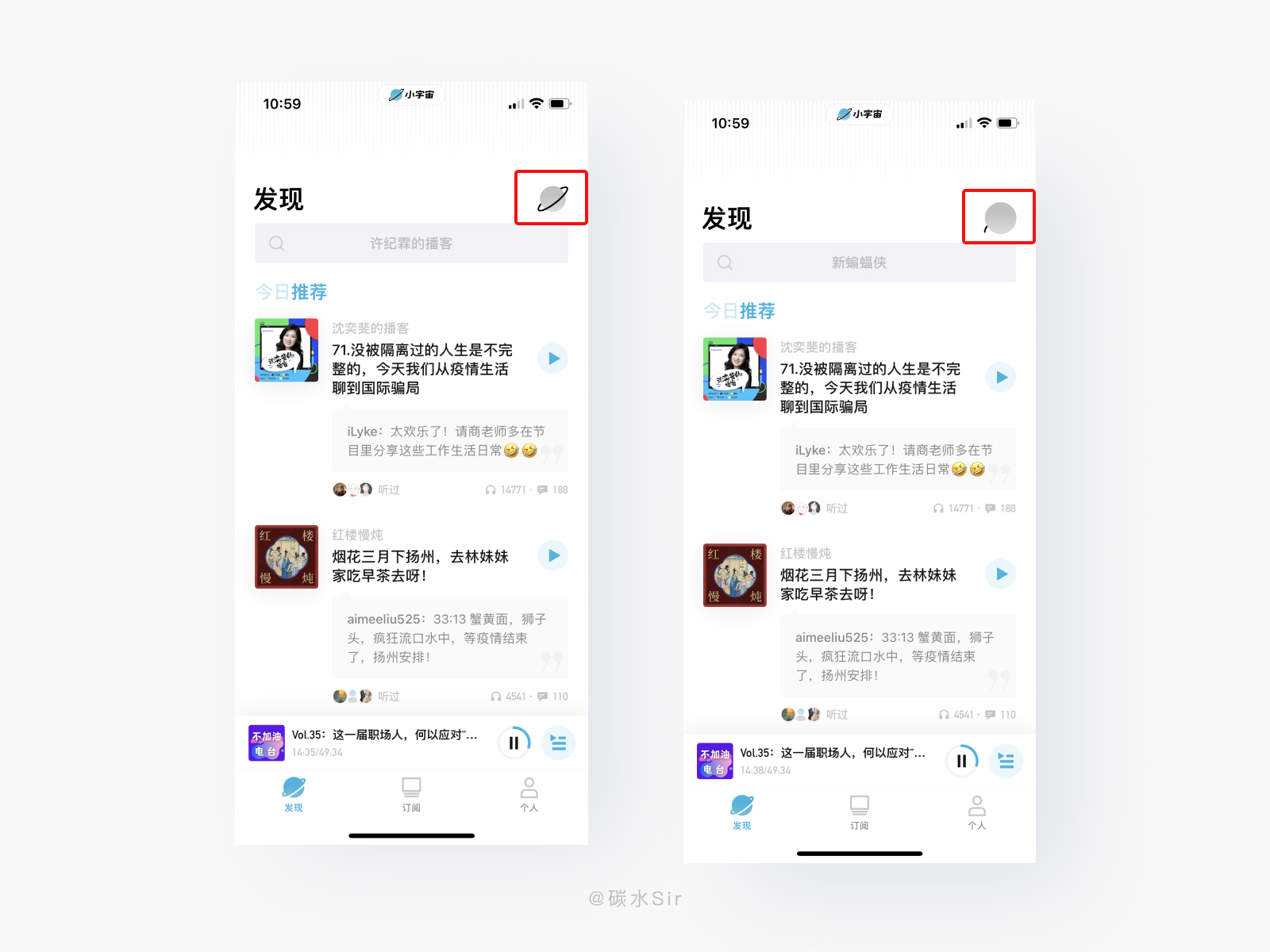
2)设计方案:在进入【小宇宙】首页后,最先看到的是产品标志,结合近期东航事件,置灰处理标志。未不难看出这是在强化品牌情感。
一款好的产品要满足3点:需求、体验、情感。这里只说情感这一方面。
产品情感=产品文化=产品人,一个有情感的产品才能与用户产生情感连接。
看到置灰标志的用户,间接受品牌影响,强化用户心智。
有人就说:“那有人看到灰色标志还以为是bug”。恭喜由此想法的人你已经在思考了。
其实从播客这点出发、收听博客的用户群体普遍文化程度都高,切关注时事新闻,想一下近期热门话题,结合产品置灰标志,很好产生关联,一旦用户进行思考,品牌就又一次得到了强化。
二、【花瓣】快捷采集——长按触达,采集体验新鲜尝试
1. 使用场景
使用移动端【花瓣】进行批量采集时,往往需要跳转多次二级页面,操作繁琐且效率低。

2. 设计思考
1)设计目标:优化交互链路,提高操作效率。
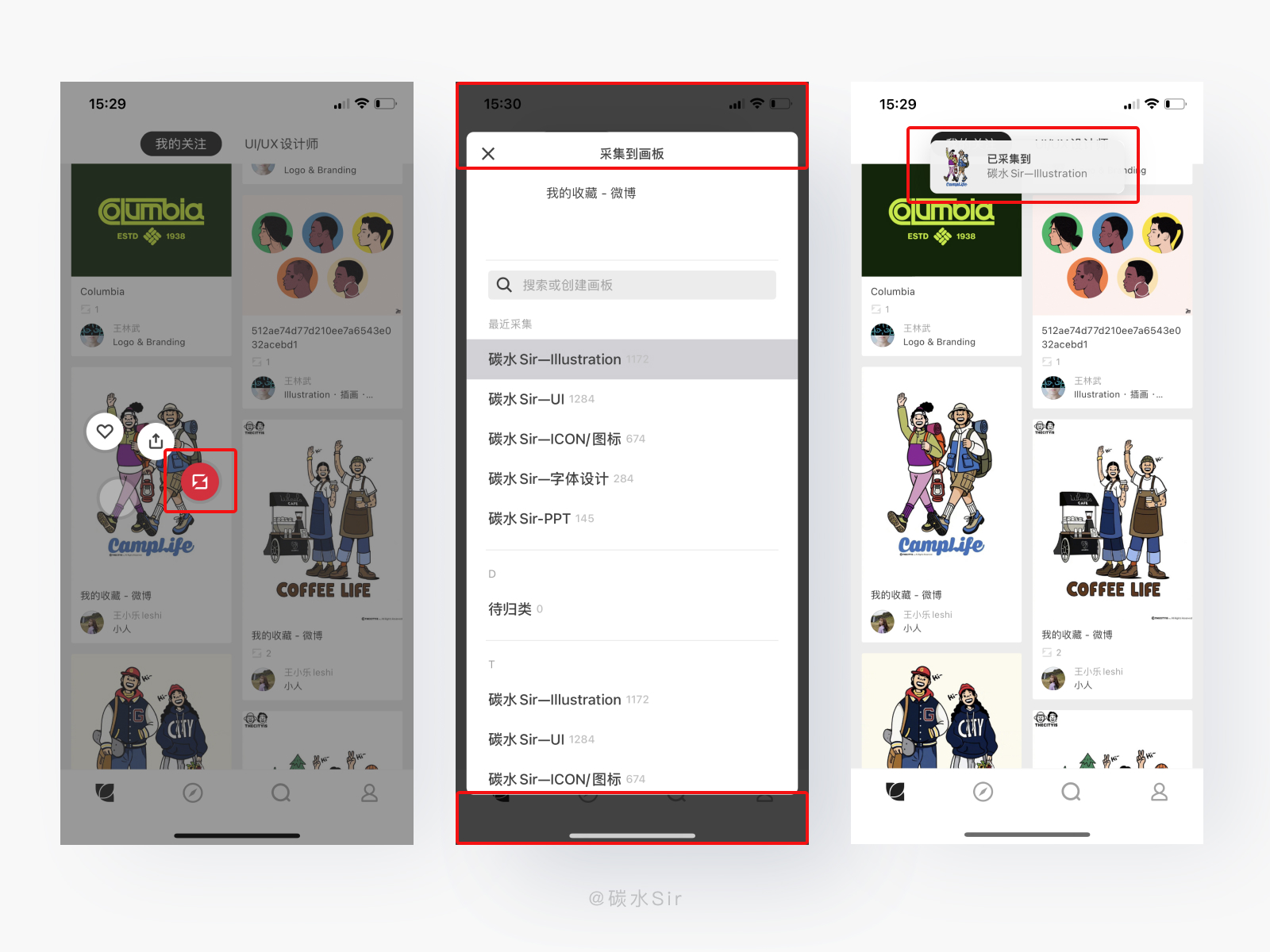
2)设计方案:看到想要采集的图片,通过长按,呼出3个隐藏功能,分别是:喜欢、分享、快速采集。都是使用频率较高的操作功能。
通过长按移动到对应的图标位置显示红色即表示触发成功,只需释放手指,弹出采集窗口——选择花瓣——点击背景遮照处,即可返回首页。
这种长按激活功能的交互,跟随图片位置和手指点击区域移动。
【菲茨定律:目标越近,操作时间越短】用户采集效率自然越高。
产品依靠采集图片提升曝光和活跃,这种快捷采集方式,无疑是产品核心功能之一。
三、【36kr公众号】置灰头图——东航失事,我们都在沉痛哀悼
1. 使用场景
公众号已经成为新闻媒体,热点时事主战场,头图除文字外,色彩往往也能传递信息。

2. 设计思考
1)设计目标:提高36氪对此事件的重视程度,以及沉痛哀悼。
2)设计方案:36氪公众号头图去色处理,呈现黑白样式,表达向遇难的旅客和机组人员沉痛哀悼。
设计手法不难,关键在于洞察力,如果你是后台编辑人员,能想到此操作嘛?
(Ps:最右等娱乐产品谨慎使用,一旦处理不好,误以为搞笑段子等,造成严重影响)。
四、【夸克】快捷返回——隐藏交互,发现前不打扰,发现后离不开
1. 使用场景
使用浏览器时,进入到四五层级页面,想要返回主页,还需要点四五次返回按钮,操作繁琐。

2. 设计思考
1)设计目标:缩短返回主页操作链路,提高产品易用性体验。
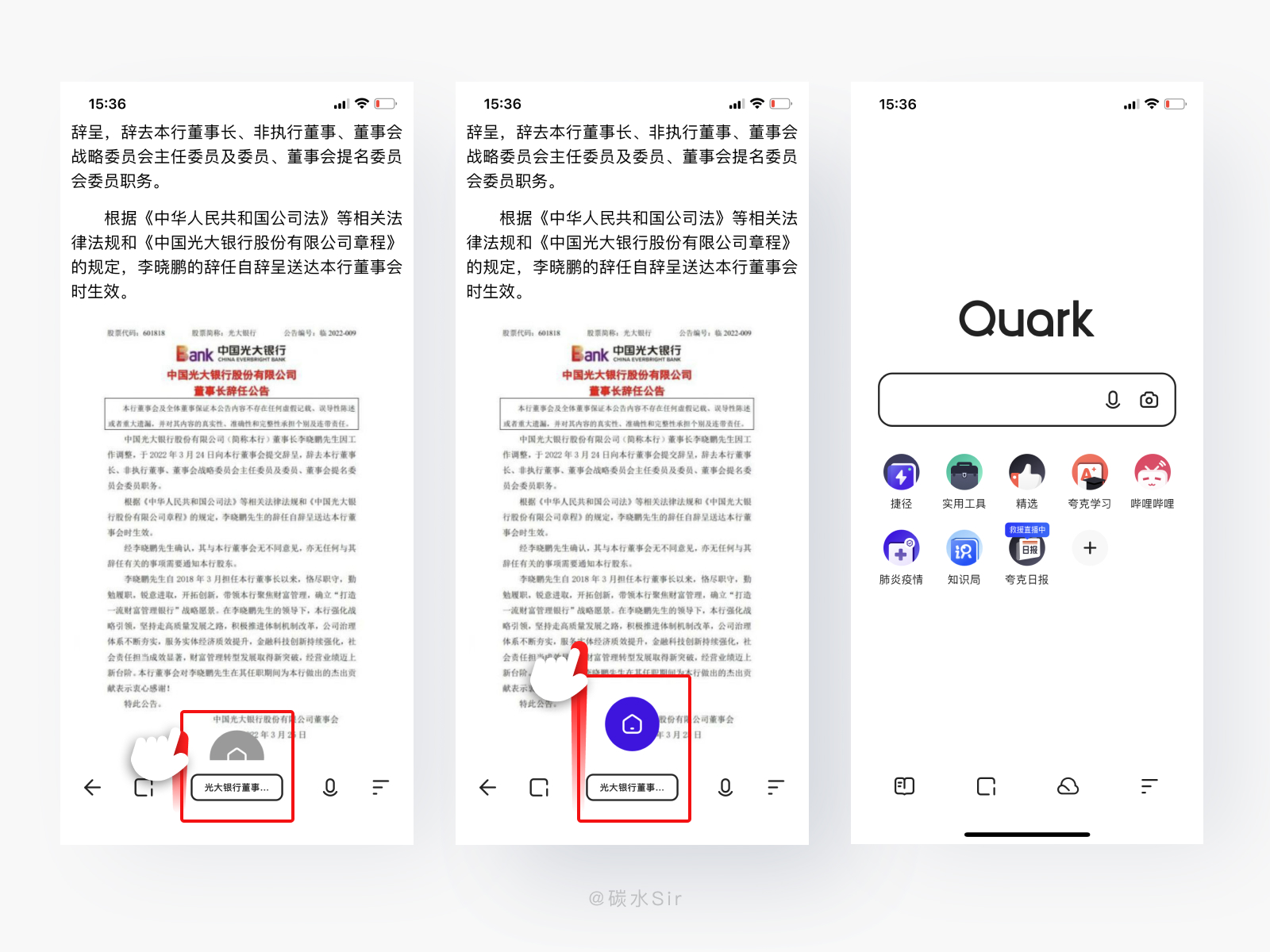
2)设计方案:点击导航区域任意位置并进行向上滑动,能看到一个灰色圆形按钮被呼出,滑到一定区域由灰转蓝,表示已触发此功能,释放屏幕,快速返回主页。
即使进入N个页面层级,也可以通过此方法一件返回主页。
此交互功能也是无意间触发的,未发现前常规点击返回多层级。发现后,【夸克】YYDS。
五、【钉钉】后台模糊——使用手机,防止被人看到信息
1. 使用场景
作为办公软件,在使用产品时多数是在办公区域,调起多屏幕窗口,应用内的信息外漏是很容易被周围人看到的。

2. 设计思考
1)设计目标:提升隐私保护,强化用户安全感知。
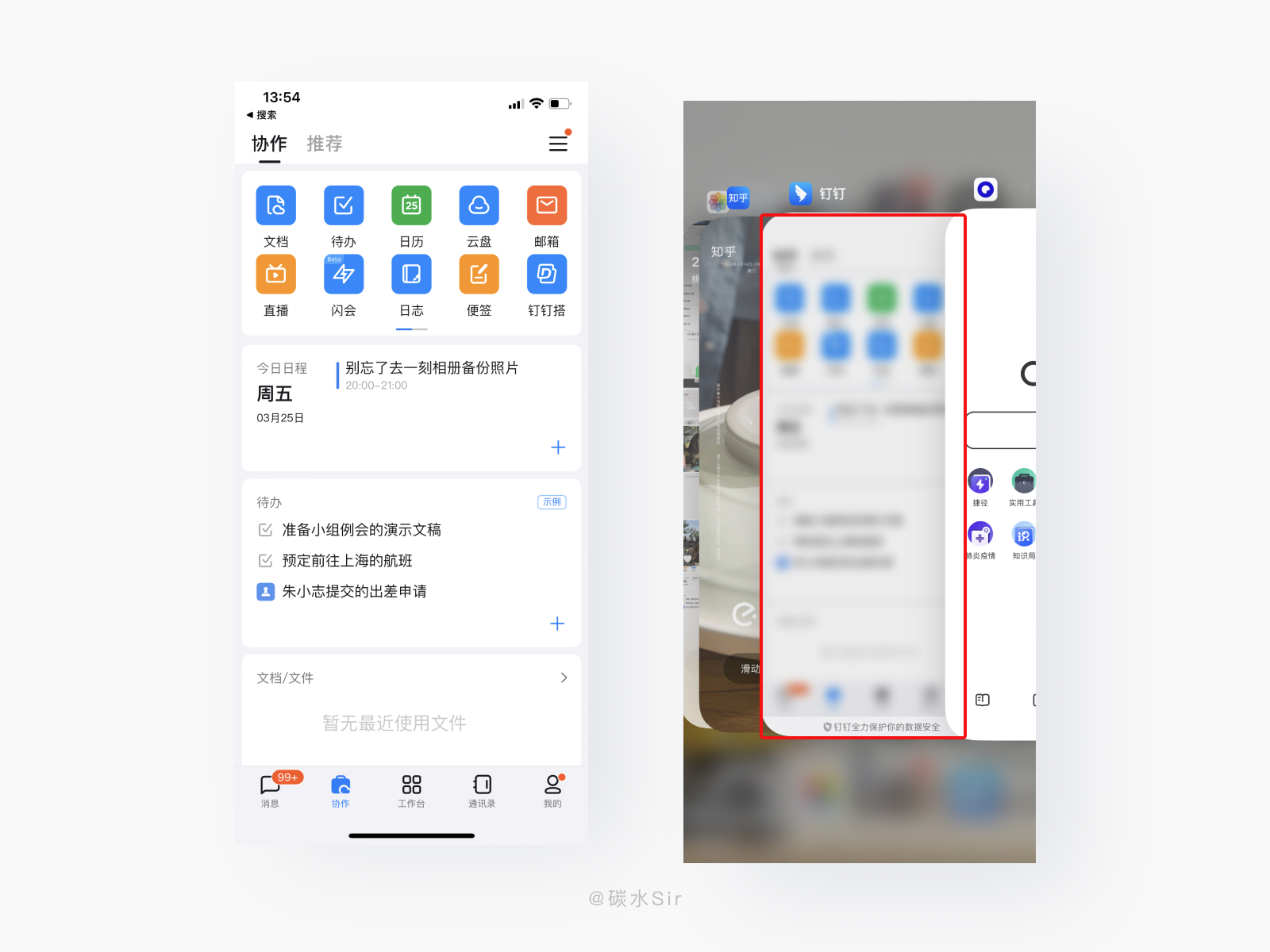
2)设计方案:属知iOS系统的用户都知道高斯模糊,当用户在后台翻找其他应用时,钉钉会自动覆盖一层高斯模糊效果,把屏幕内的信息都模糊处理,不进入应用,看不到任何文字,有效避免人多拥挤的电梯里使用手机沟通的信息被外泄。
六、【玩吧】沉浸式游戏——无时间感知,专注游戏享受快乐
1. 使用场景
在游戏界面中,经常会遇到一些无效信息的干扰,导致不能专心游戏。

2. 设计思考
1)设计目标:提升游戏沉浸感,让用户专注于游戏本身。
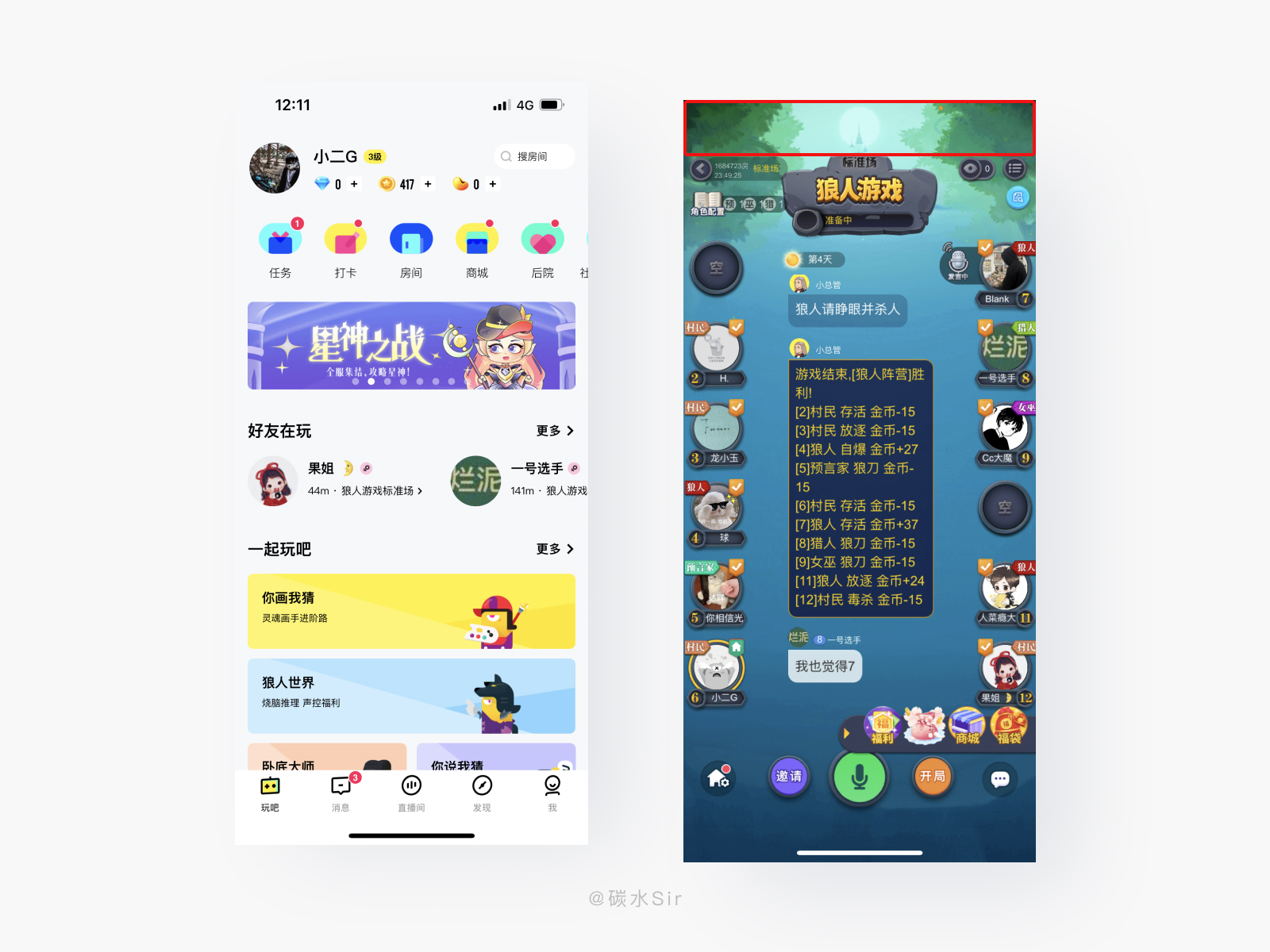
2)设计方案:话说之前iOS都是不能隐藏状态栏,但现在一些产品可以去掉时间显示,为用户带来降噪处理。
在狼人杀游戏中,由于本身界面元素丰富,浏览时不易查找,玩吧在游戏中去掉状态栏显示,用户不关注的信息隐藏掉,让用户专注于游戏当中。
这个优化点对游玩者本身是好的,但也有弊端,会让用户无时间感知,玩着玩着就忘记时间,杀到半夜,第二天带着熊猫眼去上班。如此往复,游戏就成了娱乐鸦片。
所以说站在开发者的角度,是想服务好游戏玩家,没问题。但对于自控力弱的用户,无疑成了羔羊。
(Ps:游戏,是把双刃剑,劳逸结合,对自己好点)。
七、【AcFun】点赞文案——众多内容,总能get到你心里
1. 使用场景
二次元社区,偏向娱乐产品,视频和文字往往还是最能get到用户情绪转化的。

2. 设计思考
1)设计目标:提高话题互动活跃度,让用户反手就是点赞。
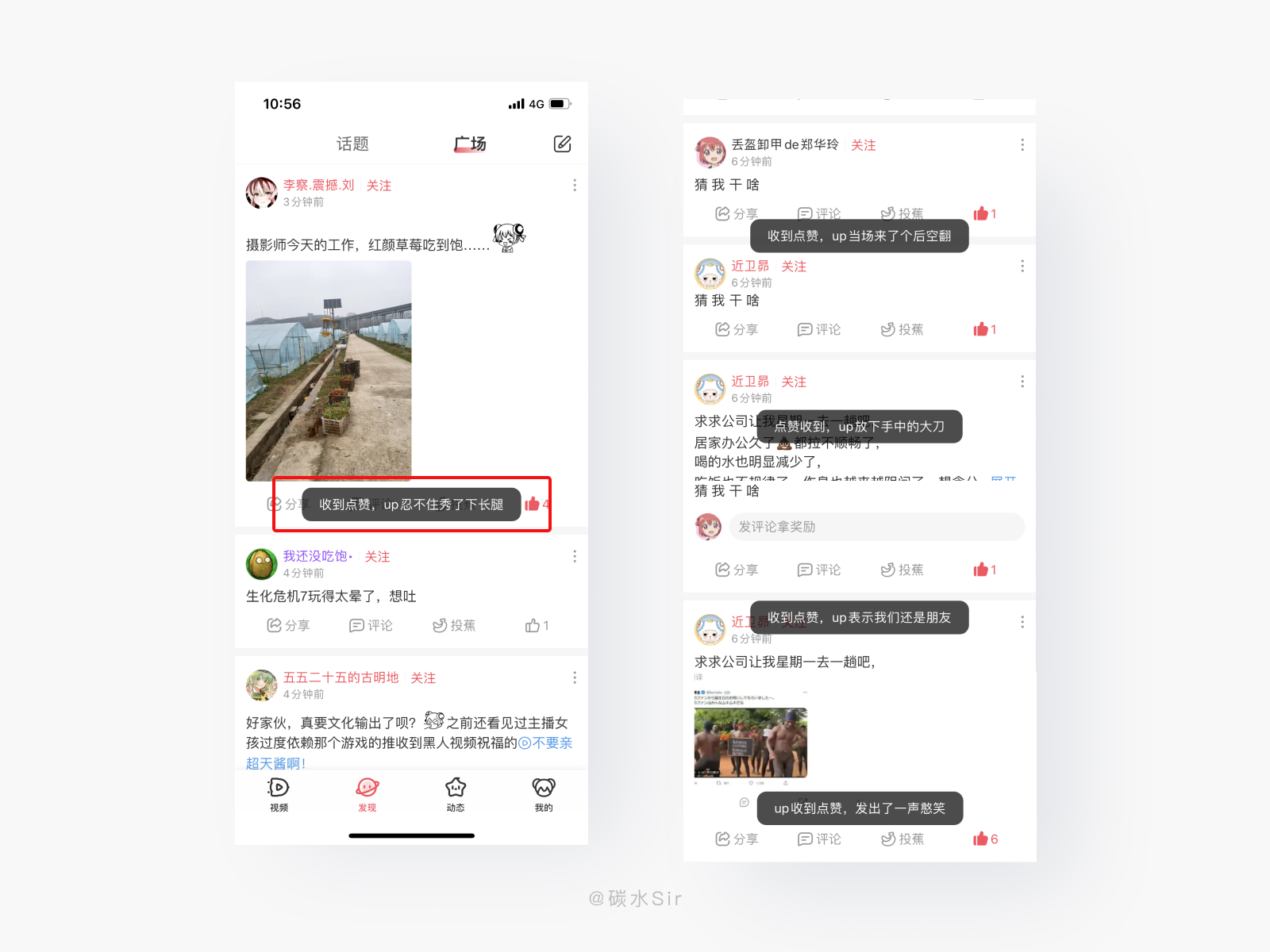
2)设计方案:点赞场景再日常不过了,通常好一些都是给予图标动效表现。
【AcFun】在点赞设计中,抓住了文案部分,每当点一个赞,文案就会变化,你看上方的5个点赞,分别对应5段话,点赞之后还有一句梗一样的文案,关键不重复,这样的形式,让用户对点赞不在收敛,尽情互动。
当然,用户在产品中还是以阅读观影为主,点赞文案更多是提升话题下UGC内容互动活跃度。
你想一下,你发的内容,每次都有好多人点赞,你难道不想继续在发点啥子嘛!
八、【抖音】乱码儿童剧——防错处理,给予儿童更多包容
1. 使用场景
抖音作为亿级别产品,覆盖用户老少通吃,如何为儿童提供更好的操作服务。

2. 设计思考
1)设计目标:提高容错性,对儿童无意操作提供安全内容。
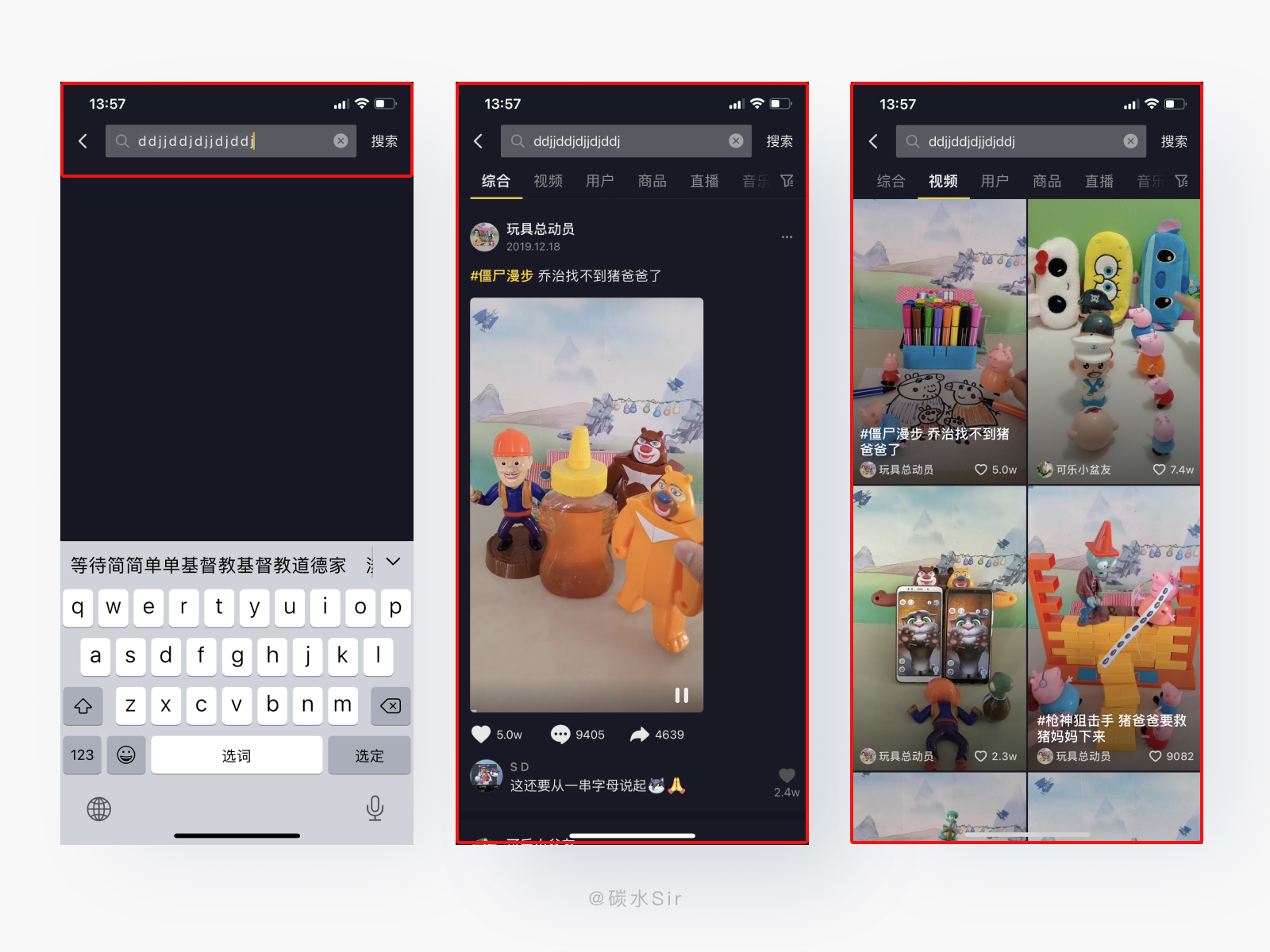
2)设计方案:当儿童想要看小故事等一些动画时,会有搜索行为(现在的小孩8岁就会写代码)可不会拼音输入文字,这时胡乱输入一串无意义的乱码,搜索结果会呈现儿童类趣味视频。
后台判断此操作可能是小孩子无意操作或者想找儿童视频但不会拼音的困扰。
其实毕竟是小孩,乱码搜索下的趣味视频,有效避免误操作带来的无内容反馈,同时也会给成年人一些趣味搞笑体验。
你们可以试着搜一搜,评论区都是乱码进来的。
九、【宇宙奶茶馆】尽头文案——横向滑动,也可以强化引导交互行为
1. 使用场景
文字电台通常一次引导过后就再也不会出现,除非重新下载或者更新软件。这就带来一些交互操作不熟悉的问题。

2. 设计思考
1)设计目标:增强交互引导,同时文字给予趣味感知,强化交互操作。
2)设计方案:在进入直播电台中,默认此为第一屏,用户通过左右滑动进行切换博主。
当从左往右滑动时,是没有内容的,这时侧边出来会一段文字“到头啦,反方向滑动试试吧”一段文案,类似【支付宝】纵向滑至底部文案显示一样,原来侧边也可以这样设计。
这样设计的好处,提高交互指引,让用户瞬间get到此页面的交互形式,以及趣味文字提示,让用户眼前一亮,提高对产品的友好度。
十、【今日头条】长按爆赞——视觉触觉双层反馈,释放情绪压力
1. 使用场景
新闻产品,看到一篇情感共鸣的文章或者说的在理,想要给予赞同。

2. 设计思考
1)设计目标:提升点赞操作更多交互可能,缓解长时间阅读的不适感,提升趣味体验。
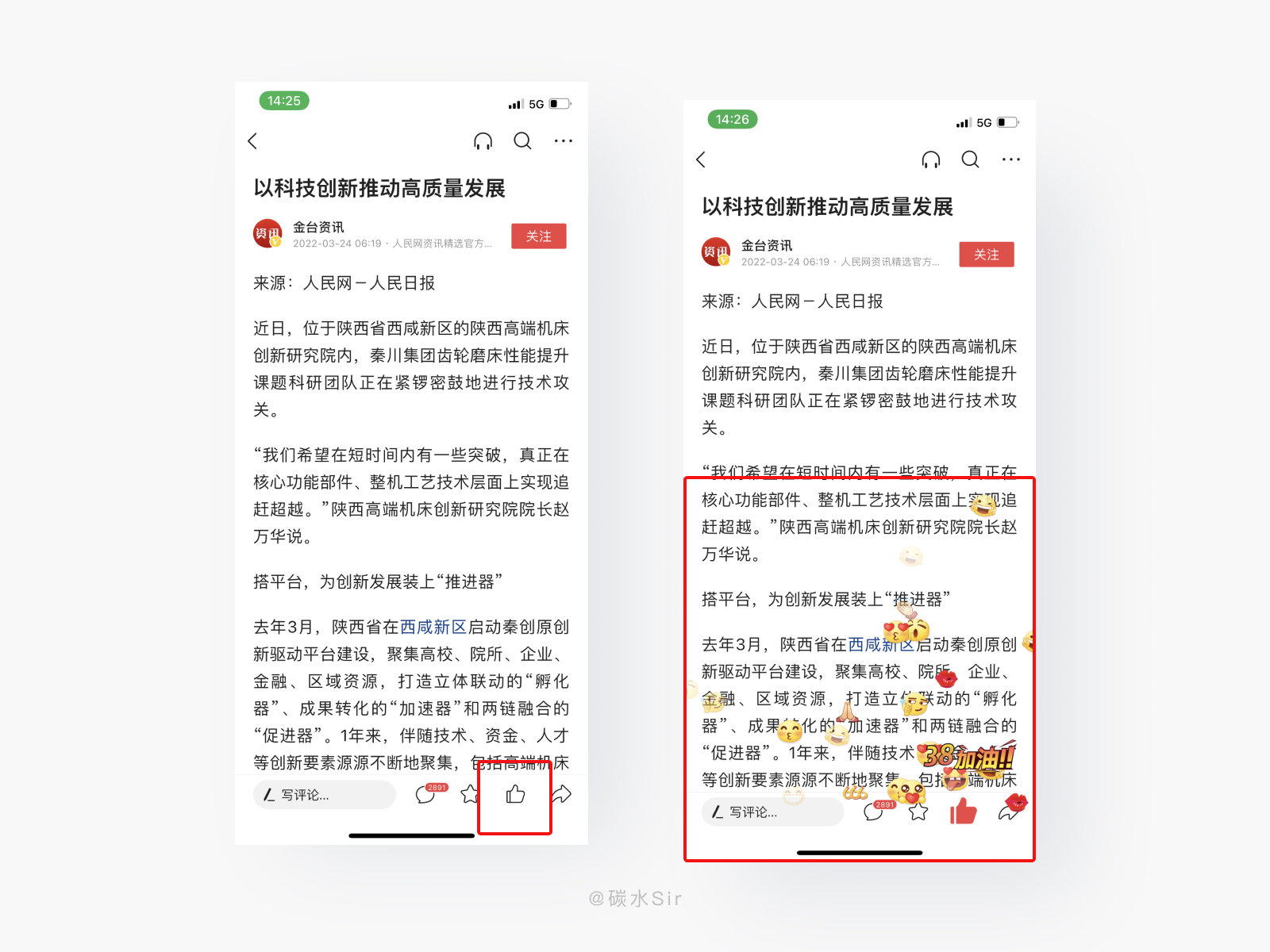
2)设计方案:点击一下赞,会有清脆爽朗的提示音并伴随几个表情弹出,长按则持续弹出丰富的表情图标并且伴随数字递增,强化数量反馈,提升趣味性操作。
另外,由于新闻产品文字紧凑,用户本身长时间阅读,眼睛会疲劳,长按点赞弹出的表情会吸引用户眼部注意力,大面积移动眼球,带来放松体验。
同时震动反馈,还能让用户闭目养神时感知当前点赞状态,一举多得。
十一、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。
认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
本期产品细节分析结束,我们下期再见!
#作者#
碳水Sir;微信公众号:草蓉三石。One More产品设计负责人,擅长设计细节洞察分析。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
