UC 头条产品分析报告
1. 概览
体验产品:UC头条iOS版本
软件版本:1.5.0.805
设备型号:iPhone 5s
操作系统:iOS 8.1.2
体验时间:2016年8月2日-4日
体验人:冧酱
2. 市场背景
移动入口必争之地,今日头条异军突起,腾讯阿里奋起阻击
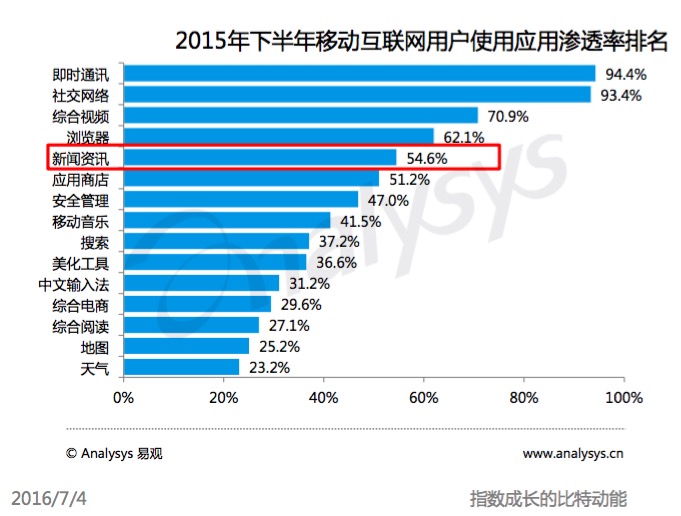
根据Analysys易观监测数据显示,2015 年下半年,我国移动互联网用户细分应用用户渗透率中,新闻资讯用户渗透率为 54.6% 。新闻资讯应用满足了用户多样化的信息需求,成为众多厂商抢占移劢互联网入口的选择,移动新闻资讯客户端发展迅速,媒体集团借此攻入移动互联网的新媒体高地,非媒体机构以此为入口聚集用户,为之后商业化发展提供基础。

根据易观数据发布的《中国移动新闻资讯应用市场综合研究2016》的综合研究,月活跃用户前十的新闻资讯APP由腾讯新闻领头达到 1.26 亿,今日头条以 9417 万次之,搜狐新闻、网易新闻、凤凰新闻、新浪新闻四大门户新闻APP是第三阵营,和今日头条同为资讯聚合APP的1点资讯、天天快报也挤入前十。

今日头条作为后起之秀用聚合资讯和算法推荐的方式在移动端迅速越过门户时代的媒体新闻客户端,步步紧逼业内第一名的腾讯新闻,其 CEO 张一鸣在今年7月表示希望尽快结束国内战争,足见其野心。腾讯为阻击今日头条,去年上线聚合资讯平台天天快报,并于今年 3 月发力追赶。
被阿里收购的 UC 浏览器在 2015 年 7 月 20 日正式上线的 10.6.0 版本中植入了资讯聚合和推荐工具——UC 头条,2016 年 3 月独立的 UC头条 APP 正式上线,加入移动资讯市场角逐。背靠阿里大数据、高德地图、神马搜索、淘宝「千人千面」推荐算法、阿里文学、阿里音乐……一票资源,还有 UC 浏览器本身巨大的流量导流,UC 头条起点不低。
阿里移动事业群 UC 总裁何小鹏今年 4 月在发布会上表示:UC 头条的优势首先体现在基础用户的体量,UC 浏览器目前拥有超过 4 亿的月活用户,而 2016 年 3 月的数字显示,UC 头条的日曝光量已经超过 60 亿,日均阅读次数超过 5.7 亿,每天累计超过 650 万次的用户评论。
然而,从 APP 首次启动页面提示的用户数量来看,UC 头条作为一个独立的 APP ,目前下载量是 300 万左右,要追赶上今日头条 4 亿+的量级,还有很长的路要走。我们且从 APP 产品层面来看看 UC 头条如何满足用户的资讯获取需求。
3. 产品介绍
Slogan:给的再多 不如懂我
内容方面:爬虫抓取+自媒体平台资讯聚合。
算法方面:基于阿里大数据基础,获得用户底层数据,进行人群划分,精准推荐+扩展推荐,区别于今日头条的单一算法,不让用户局限在单一推荐的小世界里,其思路类似淘宝:看/买了这个的用户同时也在看/买了这些商品。
运营方面:提出服务内容生产者,为内容找到用户,提出「赋能媒体计划」让内容生产者从广告、增值服务、电商三个层面进行变现。
4. 需求分析
随着移动设备的普及,人们对新闻资讯的需求转移到移动终端,无论是茶语饭后,还是等车、坐车、等位这些碎片化时间,都是用户刷手机获取新闻和资讯的典型场景。在碎片化和快节奏的生活场景下,以及信息爆炸的媒体环境下,用户需要一个真正机智的算法降低资讯获取的时间成本,满足新闻、娱乐消遣、兴趣爱好发展、知识扩充等多方面的需求。
5. 产品分析

5.1 结构层分析
UC 头条前期采用爬虫抓取全网资讯内容推送给用户,后期开发了自媒体平台,正式加入聚合阅读阵营。此后,UC 头条一方面抓取内容,一方面把握内容创造生产端,鼓励自媒体在平台上生产内容,以算法推送到客户端、并鼓励读者主动订阅自媒体内容。今日头条、1点资讯、天天快报此类聚合阅读应用本质上均是这样的产品。
5.1.1 竞品结构层概述
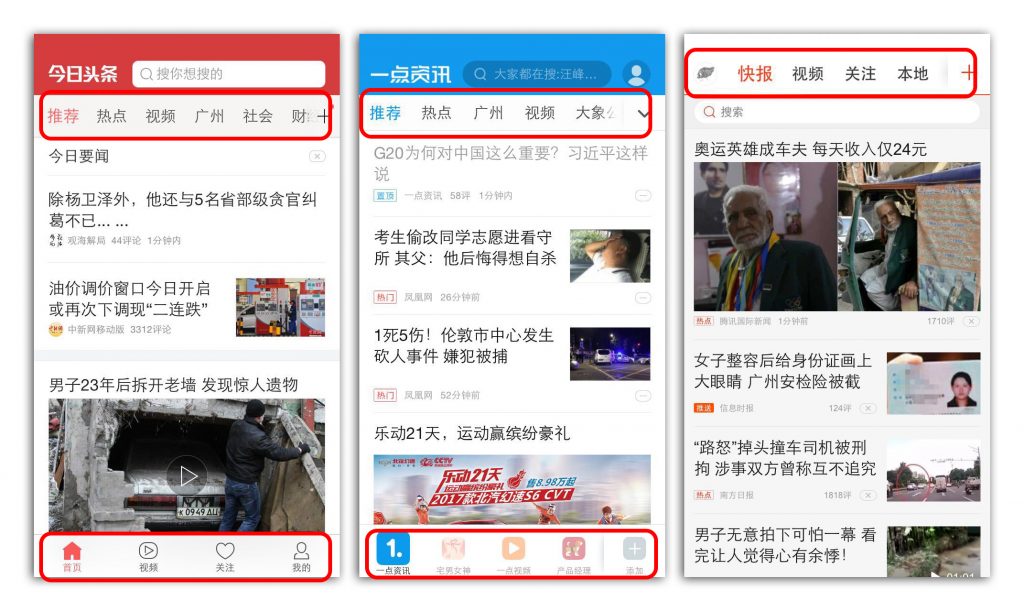
在信息和产品架构上,今日头条、1点资讯、天天快报三家又因不同的定位而采用了不同的信息架构。

① 今日头条
是业内的先行者,其产品功能也是最复杂的,已经生长出社区和商城等拓展功能。产品架构以底栏四个 TAB 「首页」、「视频」、「关注」、「我的」构成产品骨架,信息结构相对复杂。
② 1点资讯
以兴趣资讯引擎为定位,对内容进行个性化的兴趣标签划分,在兴趣频道之下再进行算法推荐。
③ 天天快报
信息架构扁平,遵循传统门户对资讯的分类规则和命名,进行「大而全」的大众资讯类别覆盖,无底栏 TAB 的设计也让用户更容易沉浸于资讯流中,而不被其他功能干扰。
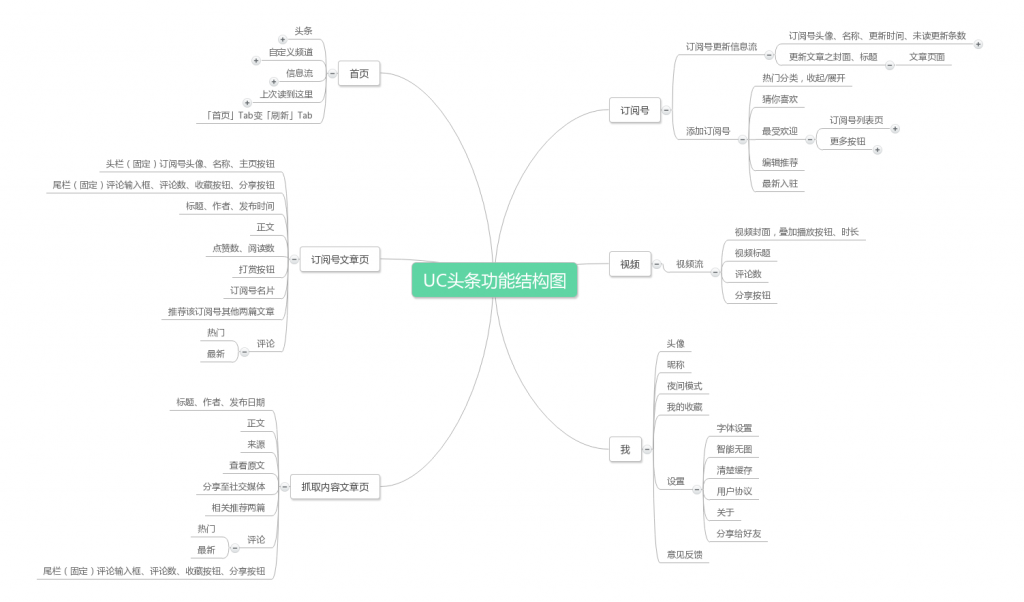
5.1.2 UC 头条结构层分析
① TAB 导航构成的大骨架
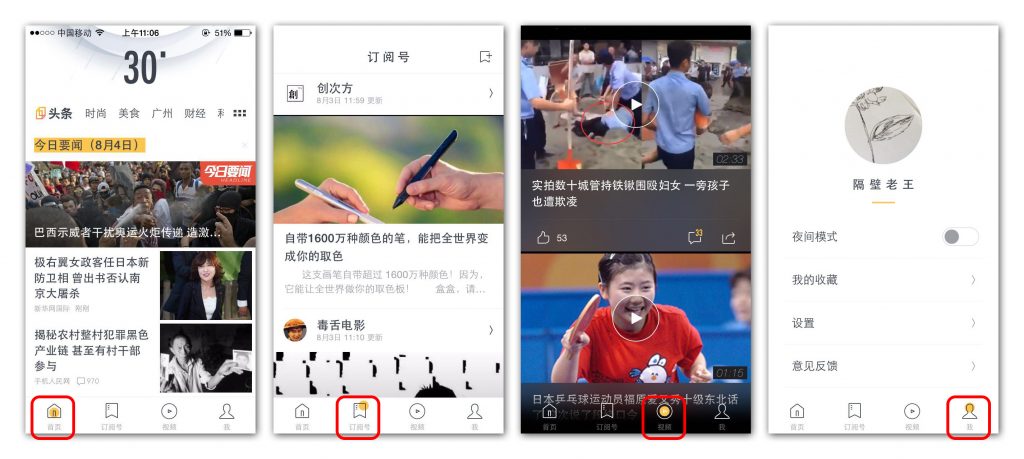
UC头条在这个竞争方阵里,在产品结构层选择了偏向于今日头条的方式,以底栏四个 TAB 为架构搭建:

第一 TAB 「首页」为推送资讯信息流,和其他竞品类同,由无分类信息流组成「头条」,自定义频道,可添加删除排序等,不赘述;「今日要闻」、「里约大冒险」等专题类信息穿插,聚合更精细纬度的内容;UC早头条语音播报有自己产品特色,2分半钟的语音早报符合上班族匆忙上班途中的碎片化资讯获取方式,语音的方式亦可短暂解放双手和眼睛,获取一天必要之新闻;本地频道嵌入地图、外卖、电影票等本地服务入口。
第二 TAB 「订阅号」为用户自主订阅的媒体内容,按发布时间先后、头条次条进行信息流呈现,直接可从信息流点击浏览文章,在这个 TAB 里,UC头条对订阅号的重视意识要比今日头条强。
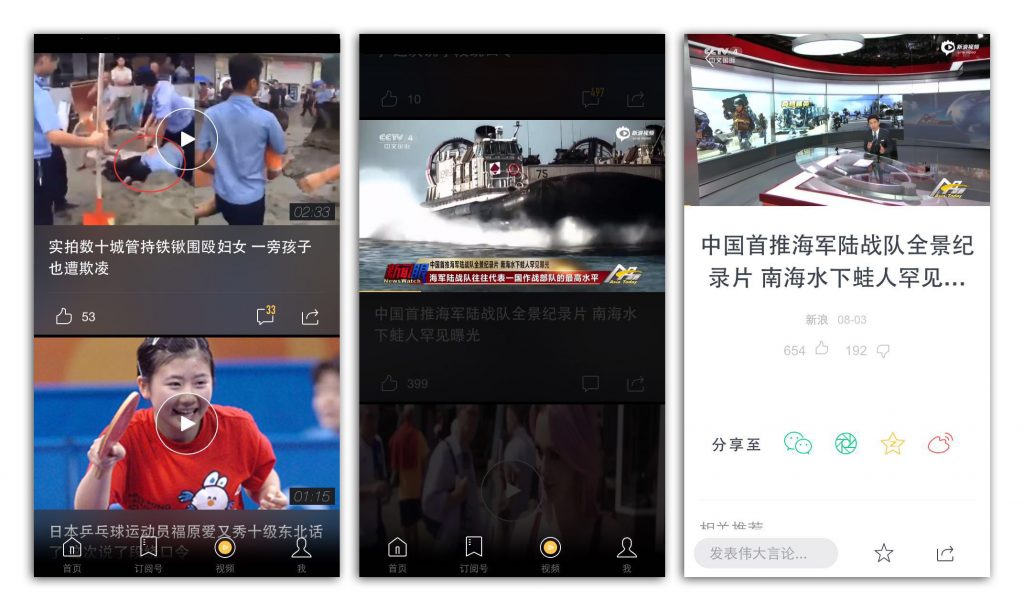
第三 TAB 「视频」是简单的视频信息流,看来意图跟上今日头条在视频内容上的脚步,但视频资源匮乏,呈现方式和体验都有限。
第四 TAB 「我」是基本的用户信息管理和功能设置功能。
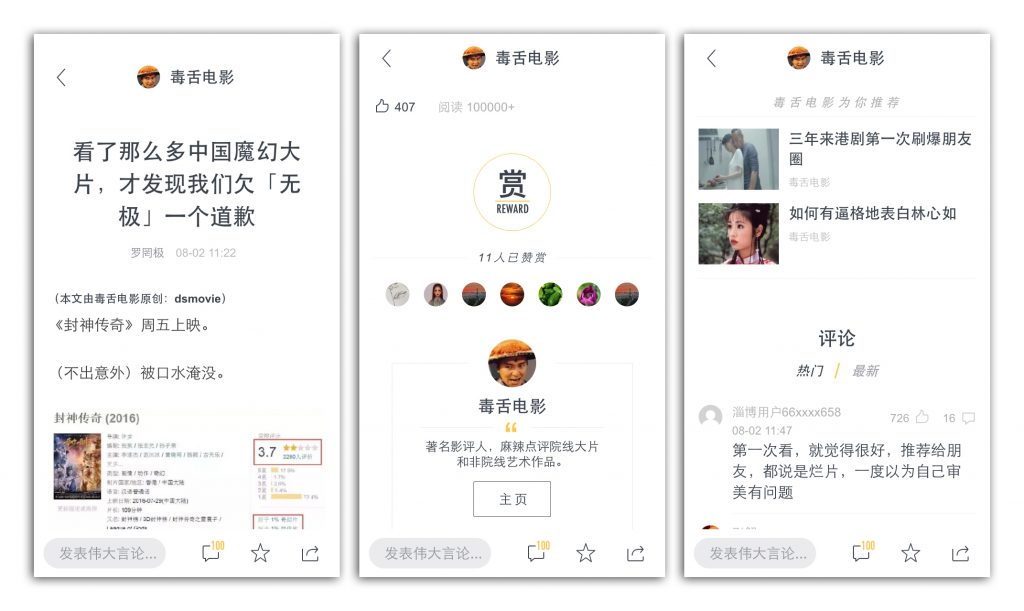
② 文章页面结构

爬虫文章除内容外,作者、来源、原文链接一并标明,辅有相关文章推荐和评论互动。相较之下,订阅号文章结构更为丰富,突出显示文章所属订阅号,并在文末推荐同一订阅号文章、显示订阅号名片,且有点赞功能、阅读数显示、打赏功能(未完全开放)。但文章无标签/关键词标记,也无举报功能。
比较有意思的一点是,其他三个平台的编辑器对自媒体文章的排版格式要求都非常严格,不能居中、颜色不能区分字号等,UC 头条的后台编辑器则提供了非常丰富的排版样式。这个细节各有利弊,稍后会在相关产品后台分析里再表。
③ 推荐机制
使用时间太短,推荐算法精准与否暂且不表。首次启动APP时选择用户性格标签,根据推送结果来看,选择结果似乎并未加入推荐机制权重计算中,而订阅号的推荐页面,仍是传统的千人一面推荐。
5.1.3 小结和建议
一开始就采用类似今日头条的大骨架构建,联结阿里其他服务朝着互联网服务入口的方向走;
在传统基础分类之外,对新闻进行标签化事件分类,比分类、专题都灵巧,满足更精细纬度下的资讯需求;
用第二个 TAB 对订阅号进行额外关注和突出相信是弥补被动推送的机制下用户主动权的丧失,让用户随时可以回归,也使得平台对订阅号构成流量吸引力。
建议
视频方面投入力度丰富内容,同时提升视频观看体验;
订阅号发布文章时加入标签,形成标签系统辅助推荐算法;
推荐算法应联动所有内容推荐,包括订阅号的推荐。
5.2 框架层分析
5.2.1 信息流交互

① 打开文章
点开文章动画为在当前页中间加载后上下展开,与竞品们一致从右向左展开新页面不同,前者更具「打开当前」文章的观感。
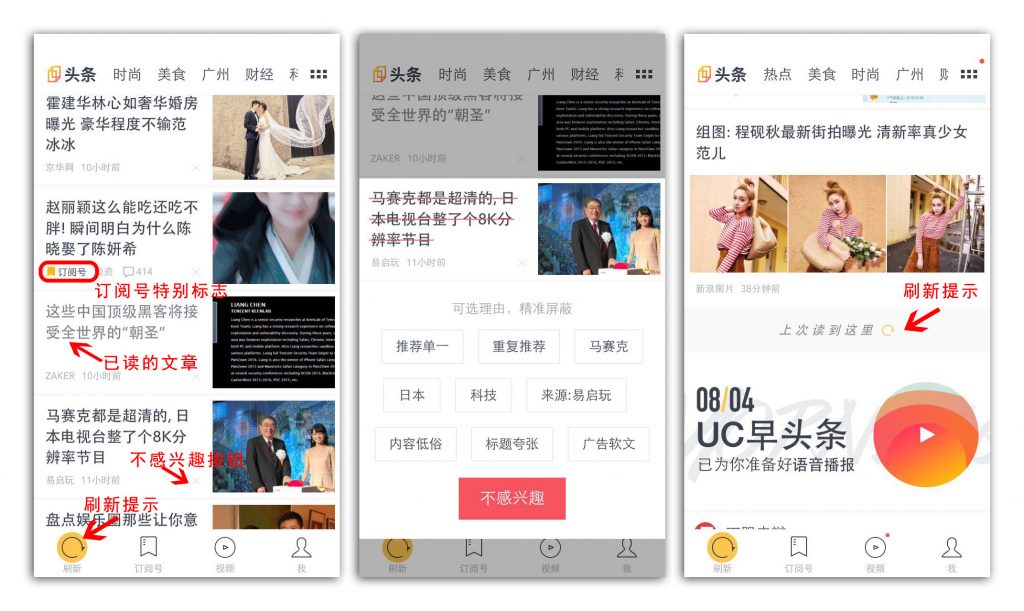
② 已阅文章
已点开过的文章标题自动变浅一个色号,算是一种潜移默化的「已阅」标记,竞品均有这个设定。
③ 不喜欢的文章
信息流屏蔽理由可选,今日头条、1点资讯均有此设定。
④ 文章信息概要
信息流的文章标题下对用户主动订阅的订阅号进行明显的黄色icon标记,然而所有文章中,有的显示来源+发布时间,有的显示来源+评论数,有的则只显示来源。
⑤ 鼓励刷新
当前页面在「首页」TAB 时,「首页」按钮变「刷新」按钮,有更新内容时,「刷新」按钮的黄色区域会扩大,提醒用户刷新;「上次读到这里」的分界也是一个刷新按钮。
5.2.2 文章页面交互

① 鼓励评论
评论输入框固定于页面屏幕底栏,还有黄色评论数显示,可谓十分吸睛,用户除了可以评论外,还可以对评论进行赞、回复两种互动,评论默认显示「最热」排序规则,可手动切换至「最新」排序规则。有的评论下面可能会有数十条回复,可见鼓励之下产生的互动效果立竿见影。
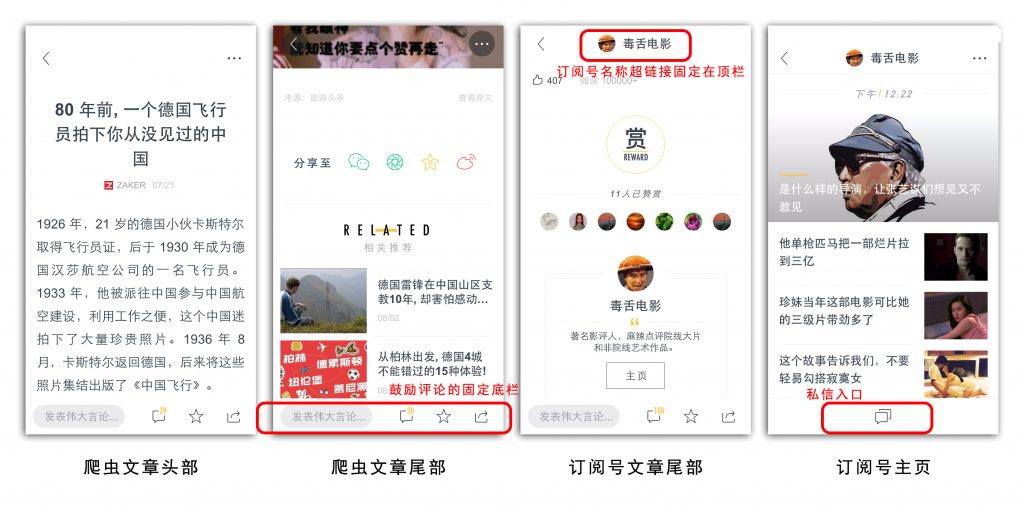
② 爬虫文章
首先来源和原文链接显示在文末,这样容易导致用户浏览完全文后跳出。其次相关推荐文章在标题下显示的是发布日期,然而在这里对用户有价值的信息应是来源,而不是日期。
③ 鼓励关注订阅号
页面头部一直固定订阅号名称,和十分显眼的「主页」按钮(用户未关注此号时是「关注」按钮)[*特别备注:8月4日从订阅号主页点进文章时已取消这个显眼的按钮,从订阅号TAB点入仍会有此按钮],对用户起着强烈提示作用,同时在文末再次出现订阅号名片;相关推荐内容为该号其他文章,对用户进行该订阅号的内容深引导。
④ 鼓励赞赏
文末赞赏按钮占面积很大,只是按钮感较弱,点击可选择赞赏金额,确认后使用支付宝支付赏金,支付过程流畅。但赞赏功能还未开放申请,目前是部分大V的特权功能。8月4日前后加入了显示赞赏人数和最新7位赞赏用户的头像显示。
⑤ 鼓励私信的悖论
在订阅号主页(历史文章页)底栏固定着一个「评论」icon,有小红点激发点开欲,点开是和订阅号的私信对话页面。一个比较奇葩的设定是,这么鼓励用户互动的行为,却没给用户设计新消息的通知,如果订阅号给用户回复了消息,用户只有在下次点开该订阅号主页时候才能看到有小红点的新消息提示。
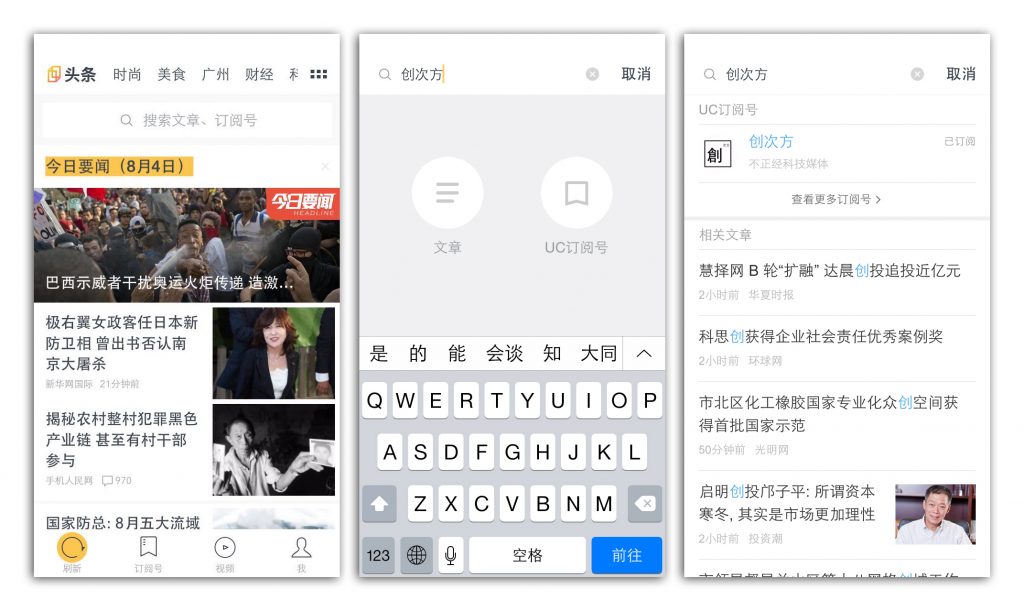
5.2.3 搜索功能交互

不同于其他资讯聚合应用在各个页面头部固定搜索栏的形式,UC头条的搜索入口藏得非常深,在首页的「头条」频道,轻轻往下拉才能看到,为什么要强调是「轻轻」,因为拉的幅度大了,就是刷新的动作,刷新出来的新资讯会回弹自动粘合到频道栏目之下,搜索入口再次被隐藏。UC 头条对搜索栏的弱化让用户体验打了个折扣,在如此庞大的信息集合里找目标内容或者订阅号,搜索是最快捷的方式也几乎是唯一的方式。[*特别备注:8月4日搜索入口在首页-头条的分类导航下常驻了,配图为8月4日最新截图]
5.2.4 视频交互

UC头条虽然把 1/4 TAB 的重要位置给了视频,但在视频这边的准备还是非常不足的。可能由于视频内容源的关系,平台还未接入能够生产视频内容的自媒体,这里的视频内容依旧靠全网抓取。据不完全统计,抓取源有优酷、秒拍、微博等,微博就涉及到个人用户上传在自己个人微博账号的视频被抓过来是否侵权的问题,暂且不表。视频内容的缺失对产品形态的影响是——信息的呈现不足,只剩视频标题、点赞数、评论数、时长、分享按钮这些基础的信息,视频内容也未进行进一步分类。
在交互方面,比较贴心的交互是播放某个视频时,视频之外的区域会渐变一层深灰蒙版覆盖其他干扰信息;同时即使在锁定竖屏显示的情况下,点击视频的「全屏」按钮,视频会自动变成横版全屏,并且会自动续播下一条视频。
比较不好的体验是用户的拇指必须点到互动的区域的细条范围内才可进入视频的独立页面。
5.2.5 小结和建议
UC头条的信息流交互体验流畅,不断的内容供给和刷新提醒给用户源源不断的心理满足;
在细节设置上对订阅号的扶持和引导用户关注、增强用户对订阅号的粘度,这方面体现UC头条对订阅号的服务姿态;
在文章页面常设评论框等鼓励互动的形式,很好地活跃了产品气氛。
建议
开发用户新消息通知模块;
搜索栏放在更方便易得的地方;
点击视频标题亦可进入视频独立页面查看更多信息。
5.3 表现层分析

5.3.1 整体UI
深灰基调+黄色提亮,扁平设计,清新不俗,不过分强调,年轻有品。
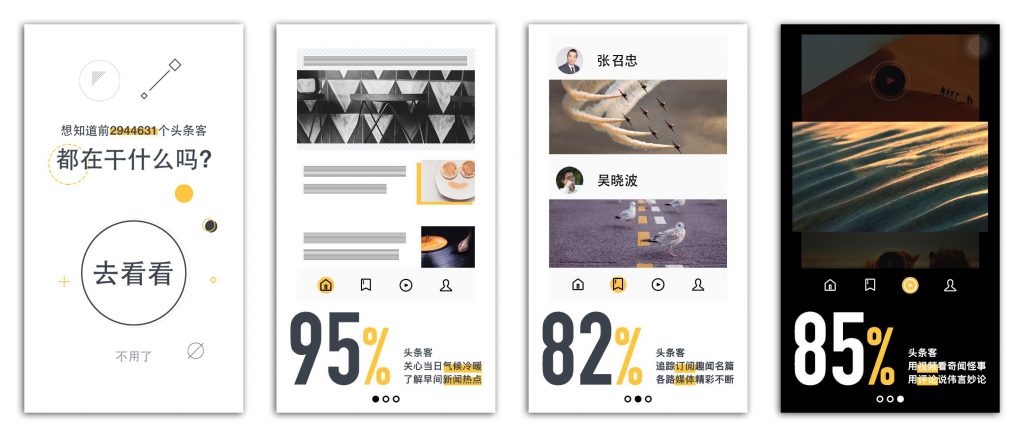
5.3.2 开机画面
首次打开APP,逼格尽显。APP 的启动画面,建议加上 Slogan :给的再多不如懂我。
5.3.3 信息流
图片占比面积更大,信息密度被稀释,视觉上让人更放松,但由此带来的不良影响是信息流的图片高度变高之后,信息流内三图模式的信息被迫以正方形的三图呈现,和长方形的单图模式信息视觉冲突明显。
5.3.4 信息提示
当前所在 TAB 添加了黄色底色作为点缀提示,但首页刷新仍用黄色提示,订阅号有更新则用小红点提示,视频有更新则无提示,这里应把当前所在提示和新内容提示分开并各自统一标识比较好。
6. 总结
对一款资讯聚合产品来说,UC 头条在产品方面做得已经很不错,产品流畅度、动画效果、细节交互、视觉美感等都能带给用户良好的体验。作为阿里移动事业群的核心产品,构建时就搭起了大格局,肩负阿里集团占领移动流量入口的重望,背后可调用的阿里资源丰富,为产品未来的发展提供了(除了腾讯家的)其他同类应用不可企及的优厚条件。UC 头条正全力奔跑在追赶今日头条和「腾讯新闻+天天快报」的路上。
题外话
UC 头条作为一个单独的 APP 目前体量尚小,只有区区 300 万下载(依据该 APP 第一次启动时显示的用户数据),但若计入 UC 浏览器中使用头条功能的用户,体量一下可以追上今日头条,月活超过 4 亿的 UC 浏览器也可以为 UC 头条源源不断地导流。然而,一个比较尴尬的现状是,无论是媒体人,还是第三方数据服务商,在进行行业剖析和数据统计时,都没把 UC 头条作为其中一个核心选手纳入这场角逐。而 UC 头条产品形态还处于追随模仿今日头条的状态,定位没有和头条形成明显的差异化,算法壁垒还需要时间形成,内容方面对草根自媒体的扶持补贴并不明显,视频内容的生产链条还未启动。就看短时间内, UC 头条如何运用好手上的资源更「懂」用户、更「懂」内容产业链上的各个利益相关方了。
关键字:分析评测, UC头条, 产品分析, 移动客户端
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
