使用 Aure 打造最佳的移动端交互原型教程(附元件库分享)
一直以来Axure在对移动端原型设计方面的支持都不是十分理想,它没有像目前其它几类原型设计工具(Justinmind、墨刀等)一样提供移动端设备的模板和相关交互组件,但是Axure自由灵活的特性却同样的其它原型设计工具所无法取代的。通过掌握一些设计规范和方法,我们同样可以通过Axure制作出非常完美的移动端演示原型。
首先你可以通过以下地址在电脑浏览访问我设计完成的移动端原型模板。
演示地址: http://www.axureux.com/demo/TemplatesMobEC/startapp.html
1. 选择适合的设计分辨率
在开始设计原型之前我们需要做的第一步是选择合适的设计分辨率,目前使用Axure设计移动端原型时普遍采用的是(宽)375px(高)667px和(宽)414px(高)736px两种分辨率尺寸,这两种尺寸分别是由目前主流的移动设备Iphone7和Iphone7 PLUS的屏幕分辨率尺寸等比缩放而定义出来的,同时也是Iphone7和Iphone7 PLUS的逻辑分辨率。
有朋友可能会疑惑在设计原型的时候为什么不直接采用移动设备实际的分辨率呢?因为这主要考虑到设计时的便携性,毕竟我们输出的原型主要是用于演示而不是视觉稿,所以不需要达到那么高的精度,另外如果按移动设备实际的分辨率进行设计,在对元件进行编辑和排版的时候会是一件很耗费时间的事情,同时也不方便在电脑浏览器上进行查看。
本人在进行原型设计的时候一般用的是375px667px这个分辨率尺寸,因为Axure常用的元件默认的字号一般是14px或18px,这两种字号也刚好匹配Iphone7上常用字号的比例,而且这个分辨率尺寸在电脑浏览器上刚好一屏就可以显示完整。
但是如果你采用375px667px这种分辨率输出的原型在Iphone7 PLUS上进行浏览时,两边会出现部分的空白区域,不过它也已经基本适配各种主流移动端设备了,所以采用这个分辨率尺寸是综合衡量之后的选择。
2. 定义内容区域
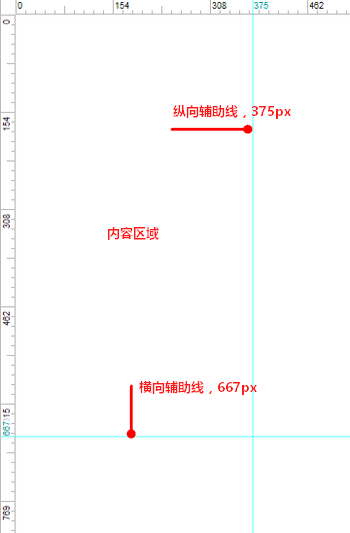
上面已经介绍了为什么选择375px*667px作为移动端原型设计分辨率尺寸,在开始设计之前我们需要先按照这个尺寸在编辑区域中定义好内容区域。我一般是使用辅助线来定义内容区域的,例如下图是用辅助线定义好内容区域的效果。
事实上我们在设计时其实不用去限制原型的高度,因为在通过移动端设备进行浏览时可以通过滚动页面查看超出高度部分的内容,这跟实际的移动端产品的操作方式是一致的。而在原型设计的时候,我们还是需要拖一条用于标识原型设计高度的辅助线,它的主要作且是为了标识出首屏的区域范围,这对于布局选择是有一定的参考价值的。
3. 神奇的辅助线
辅助线的作用除了用来定义内容区域之外,同时它也能帮助我们快捷的进行布局。辅助线有一个特性就是当你拖动元件靠近它时,元件会自动吸附到辅助线的边缘达到快速对齐的效果,对于有对齐强迫症的朋友来说这个特性会感觉无比贴心。辅助线的基本使用方法:鼠标移动到编辑区域的左侧和顶部的标尺区域长按并往编辑区域拖动时就可以生成横向或纵向的辅助线,将辅助线拖动到对应的位置即可。
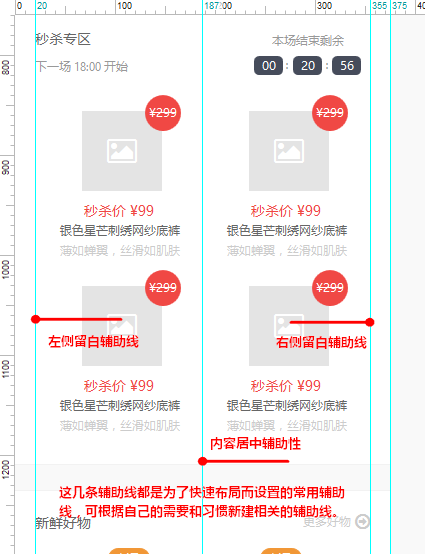
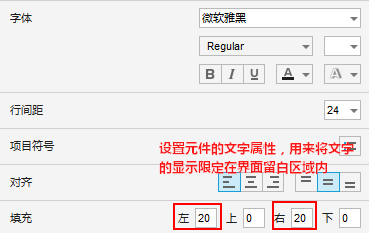
一般除了用辅助线来定义内容区域的之外,我还会新建两条纵向的辅助线用于标识界面左右两侧的留白区域。建议两侧留白区域用10px或者20px,例如本人常用的是20px,因此这两条辅助线的位置分别在X轴的20px和355px的位置。除此之外,我们的元件一般还需要设置左右各20px的填充,用来将文字的显示限定在界面留白区域内。
补充几点辅助线的使用小技巧:
- 右击辅助线可以将其锁定,以防止拖动元件时会将辅助线会跟着一起移动;
- 可以通过按住Ctrl拖动创建全局辅助线,全局辅助线就是在所有页面中产生一条相同的辅助线;
- 在“布局—栅格和辅助线—锁定辅助线”中选中可以将所有的辅助线保持锁定状态且无法删除;
- 在“布局—栅格和辅助线—删除辅助线”中可以清除所有页面中的辅助线;
- 在“布局—栅格和辅助线—辅助线设置”中可以修改辅助线的颜色或进行更多设置;
4. 更多基础设计规范
通过以上几点介绍了我们如何使用辅助线来建立了一个基本的布局规范,而以下是我总结的其它关于移动端原型的基础设计规范。通过掌握这些规范或技巧,可以使最终输出的原型效果更美观和标准,而且能让你的设计效率大大的提升。
另外,这些规范或技巧同样基本适用于WEB端的原型设计,不同的主要是设计分辨率和内容区域的定义,以后有机会我会进行整理和分享。
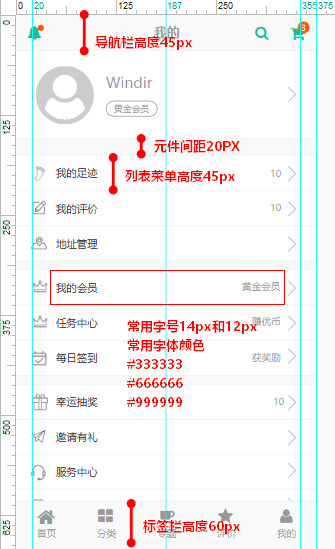
- 列表菜单的高度为45px、导航栏的高度为45px、标签栏和工具栏常用高度为60px;
- 字号一般用偶数,常用的正文字号为12和14px,常用的标题字号为16px和18px;
- 元件的宽度和高度一般为5的倍数,例如45px、100px等;
- 元件的距间和行距一般为10的倍数,常用10px、20px,按住ctrl键通过方向键移动元件,每次移动的距离刚好是10px。

5. 页面属性的设置
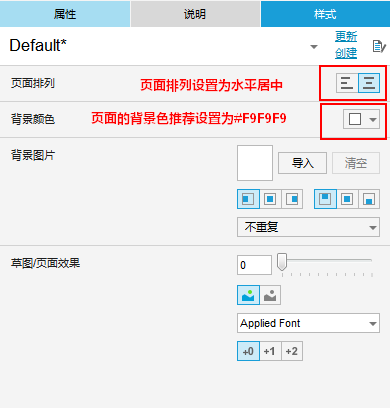
为了方便进行设计我习惯将内容布局向左对齐,而在演示时内容居中显示更符合浏览习惯,所以需要在页面属性设置中将页面排列设置为水平居中,另外,页面的背景色推荐设置为# F9F9F9。
6. 导航栏的设置
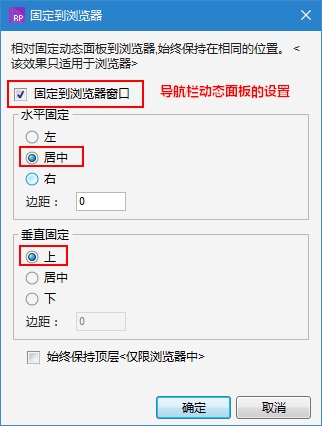
导航栏是移动端APP中最常见的元件之一,它的位置一般是固定在界面最顶部的,所以建议将导航栏转换为动态面板,然后在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“上”,具体设置如下图:
7. 标签栏或工具栏的设置
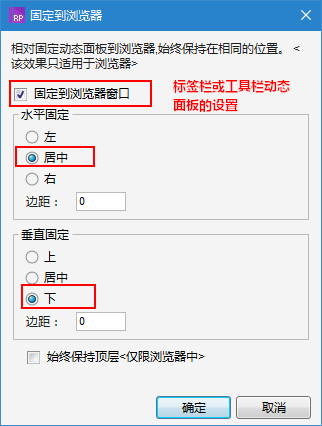
标签栏或工具栏的位置一般是固定在界面最底部的,同样我们也需要将标签栏或工具栏转换为动态面板,然后在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“下”。
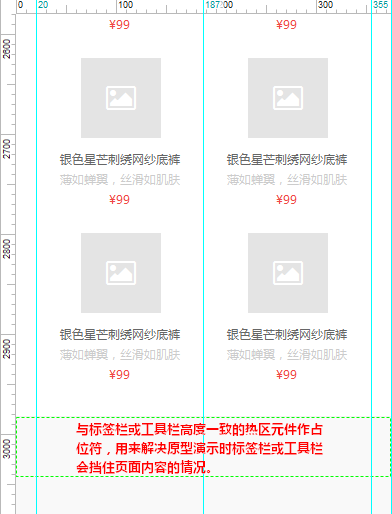
通过这样的设置以后在有标签栏或工具栏的页面中,如果你的页面内容已经超出了一屏的高度,我们通常需要在内容正文区域的底部放置一个与标签栏或工具栏高度一致的热区元件当作占位符,它的作用是用来解决原型演示时标签栏或工具栏会挡住页面内容的情况。
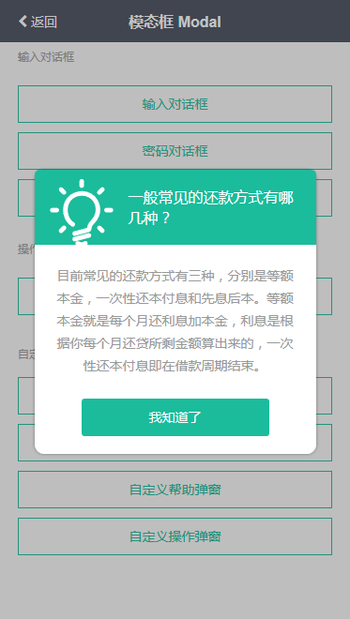
8. 模态窗口交互设置
模态窗口交互是移动端产品中最常见的交互方式之一,它主要用作显示系统的重要信息,并请求用户进行操作反馈,例如:删除某个重要内容时,弹出对话框进行二次确认。在原型中我们可以通过简单的设置,实现跟移动端APP一致的模态窗口效果。
移动端模态窗口演示效果:
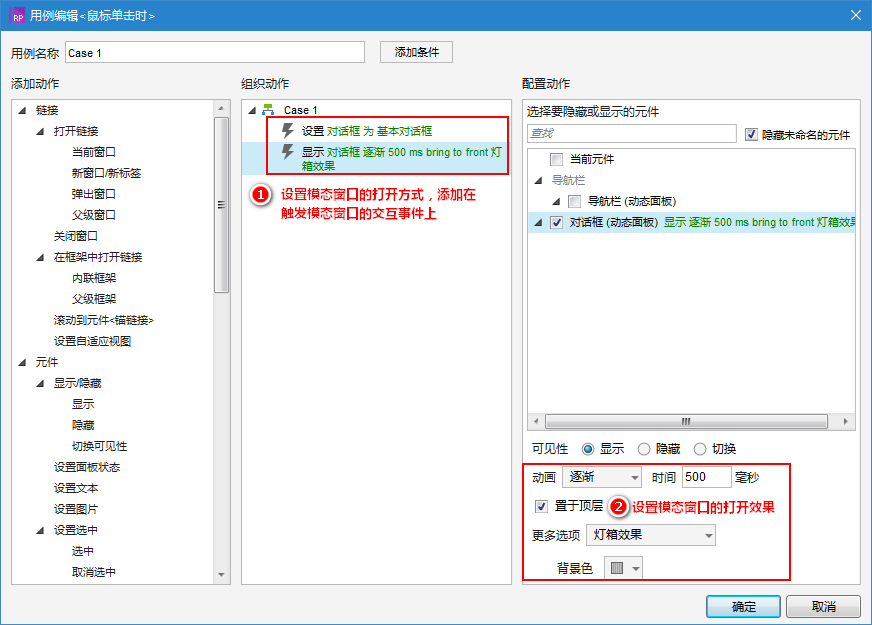
首先同样需要新建一个模态窗口的动态面板,在面板的属性设置中设置为“固定到浏览器”,水平固定选项为“居中”,垂直固定选项为“下”。然后再在触发模态窗口的交互事件中按以下方式进行设置,重点是勾选“置于顶层”选项和设置“灯箱效果”,灯箱效果的背景颜色和透明度可以根据需要进行自定义。关于具体的设置和演示效果,可以参照我将在后面推荐的移动端元件库。
9. 输出选项的设置
到此为止已经介绍了关于移动端原型设计的一些规范和常用元件及交互效果的设置,那么当我们的原型设计完成以后在生成HTML之前我们还需要进行几项简单的设置。
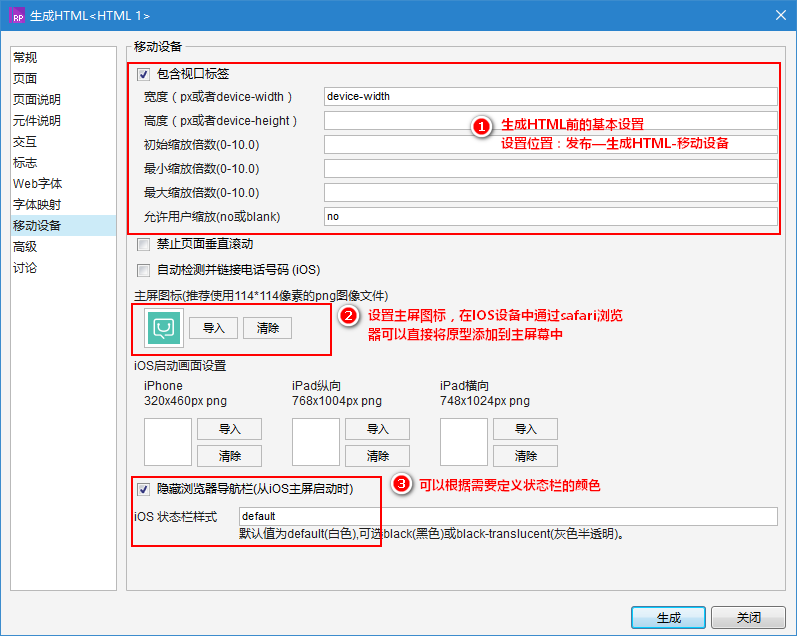
设置位置:发布—生成HTML-移动设备,在界面中勾选“包含视口标签”,设置宽度为:device-width,设置缩放为:no,其它选项为空就可以了。
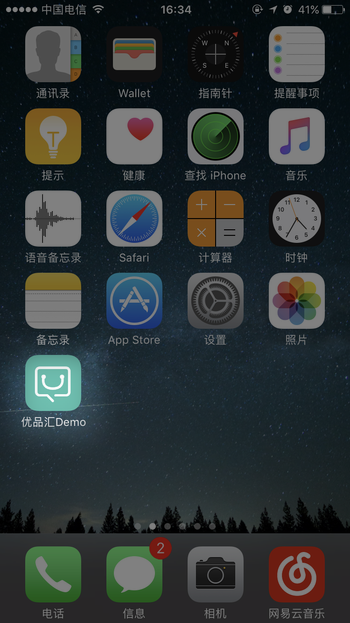
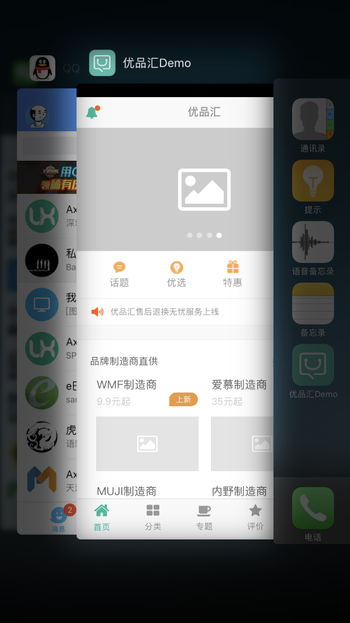
另外,你还可以设置主屏图标,然后在IOS设备中通过safari浏览器打开原型,就可以直接将它添加到主屏幕中了。通过主屏访问原型时将不会显示浏览器的相关工具界面,最终的演示效果几乎是跟操作实际的APP是一致的,你甚至可以根据需要定义状态栏的颜色。
设置方式:启动safari浏览器打开原型地址—点击浏览器底部的设置图标(正中间)—添加到主屏幕——完成添加即可。大家可以尝试使用下方演示地址进行添加看看效果。
演示地址: http://www.axureux.com/demo/TemplatesMobEC/demo.html
添加到主屏和最终运行时的效果:


按照上述的设置之后,你将原型生成为HTML文件之后上传到你的服务器或原型托管平台,通过手机访问原型链接演示即可。
10. 其它的补充说明
如果我们设计的移动端原型不需要考虑在手机上演示的场景,仍然可以参照本文中相关的规范。我一般会在编辑区域放置一个设备模板,新建一个内容框架的动态面板用来放置页面的主要内容,而这个内容框架的尺寸同样是我们之前定义的内容区域尺寸(宽)375px*(高)667px。另外,内容框架的动态面板的属性中需要将滚动条设置为“自动显示垂直滚动条”,这样当框架的内容超出时可以拖动滚动条进行查看。
通过添加设备模板的设计区域效果
通过使用设备模板可以让输出的原型效果更标准和规范,如果我们在编辑界面中放置了设备模板,则不再需要对导航栏、标签栏或工具栏、模态窗口等动态面板进行固定到浏览器设置,你只需要拖动到设备模板对应的位置并置于内容框架上方即可。
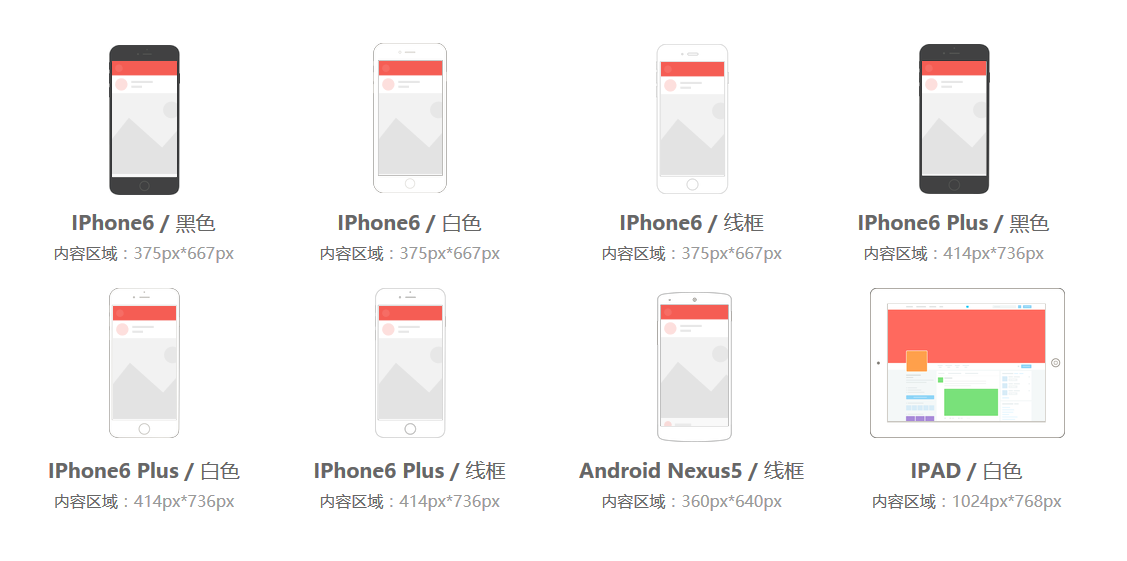
如果你需要获取相关设备模板的图片,请通过下面的下载地址获取到。这套素材中包含了iphone、Android、IPAD等各种机型常用模板,而且都已经按标准尺寸定义好,只需要直接下载使用即可。使用方法:在创建Axure原型文件时建立一个模板母版,然后将设备图片导入到母版中,再将母版拖至设计界面区域。
常用移动端设备模板素材
获取地址: http://www.axureux.com/home/template.html
11. 移动端元件库分享
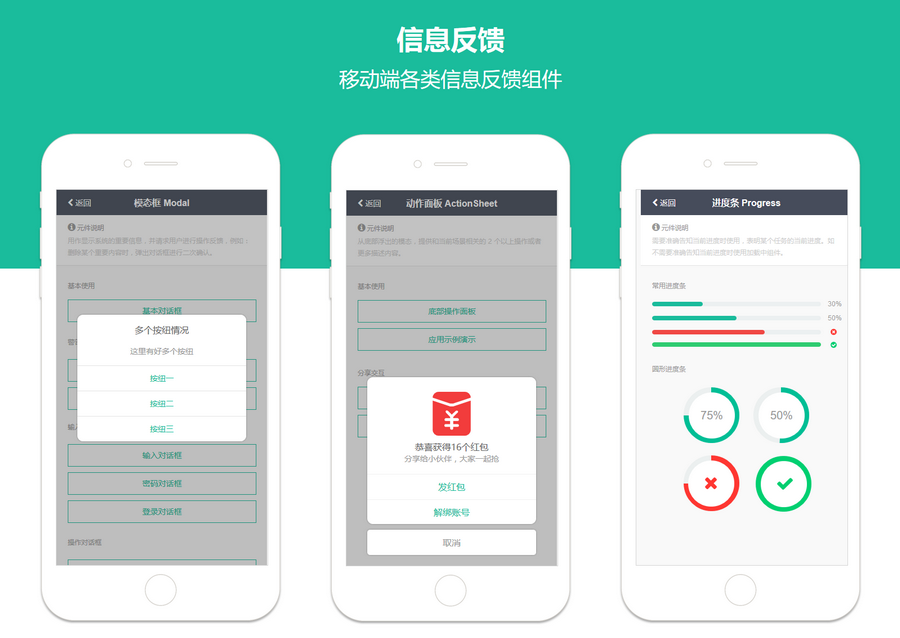
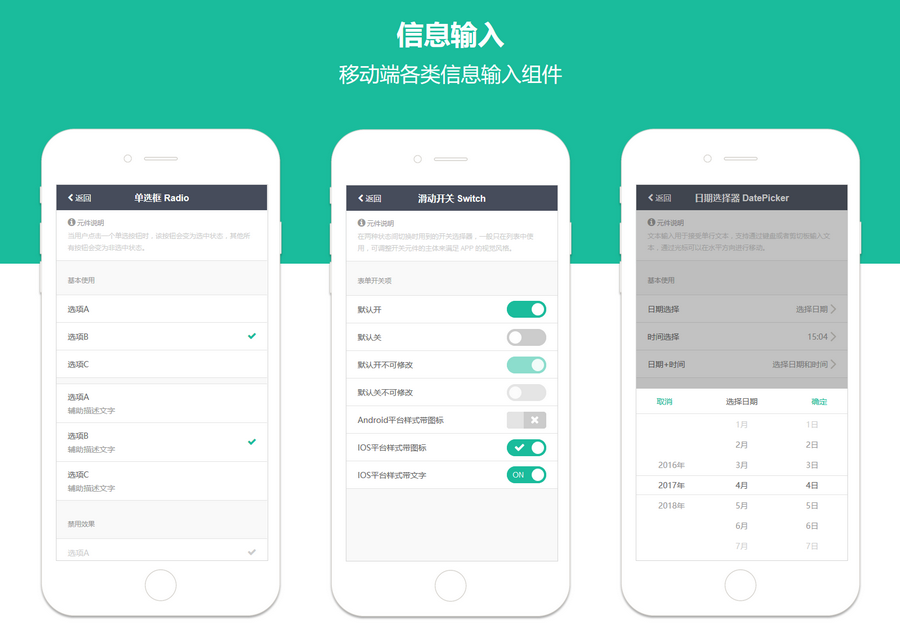
最后分享的是AxureUX交互原型移动端元件库精简版,这套元件库基本是按照本文所介绍的相关规范和标准进行制作的,共由常用组件、信息输入、信息输出、信息反馈、综合系列等五大元件类型组成,其中还包含各类移动端基本元素、动态交互组件,以及各类常用界面模板,能助您快速的输出友好美观的移动端交互原型。
相关截图:




下载地址: https://pan.baidu.com/s/1pKTHWxl
文 @windir
关键字:Axure, 移动端, 原型设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
