sketch 基础操作 1-- 快速制作按钮
sketch基础操作教程,介绍了如何快速的制作各种按钮。
/// 开场白 ...
Sketch是一款矢量的UI设计工具,目前只能运行在Mac OS 平台。Sketch虽仅几十Mb但是操作简便,而且效率非常高。越来越多的设计师从PhotoShop中转移到了Sketch上来。
/// 现在开始 ...
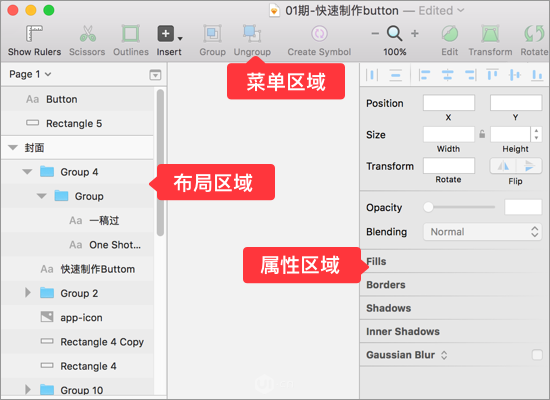
Sketch的工作区域主要三部分组成。最上面是“菜单区域”,左边是“布局区域”,右边是“属性区域”。

好了,熟悉了基本区域后我们开始制作一个圆角矩形按钮,仅需30秒!
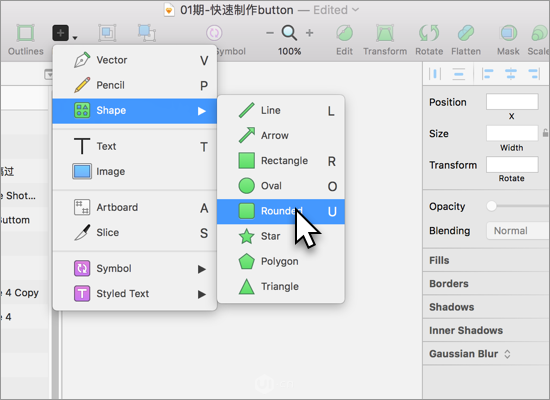
1.在菜单区域里点击“Insert”,在下拉列表中选择圆角矩形。快捷键:字母“U”。

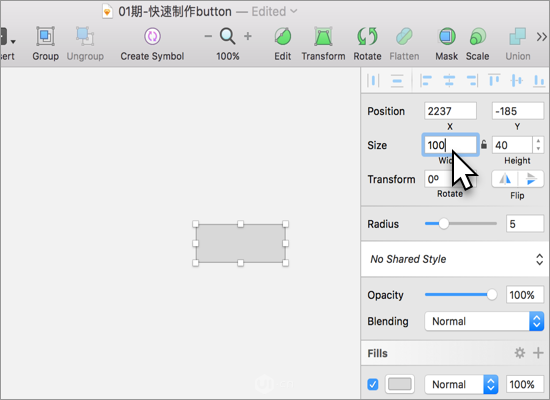
2.在舞台空白区域内用鼠标拖出一个矩形。

3.在右侧属性面板中设置:Width:100 和 Height:40。
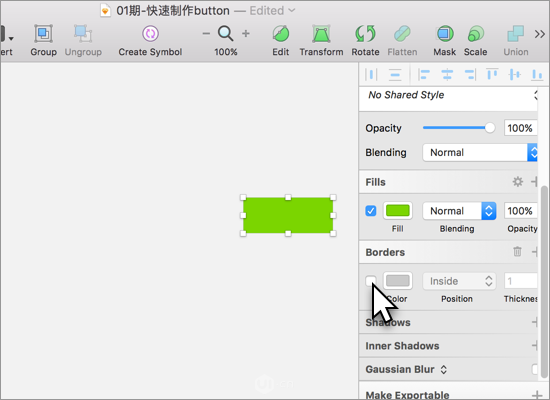
4.在属性面板中的Fils里选择自己喜欢的颜色,并去掉外边框勾选。

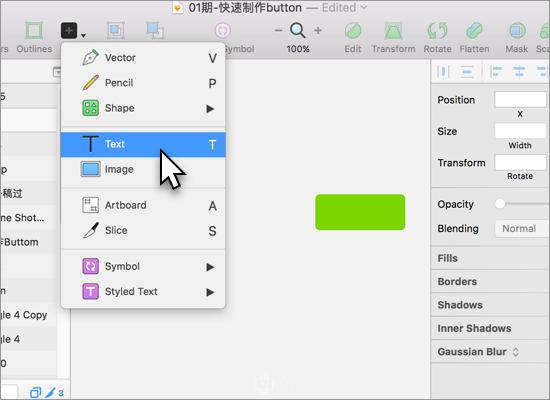
5.然后选择文字工具 快捷键:字母“T”。

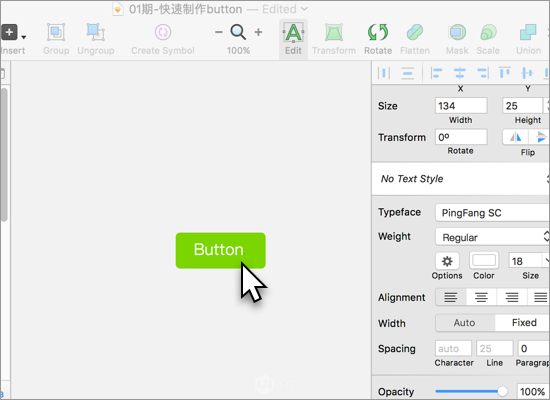
6.在圆角矩形中间点一下,然后输入文字“Button”。

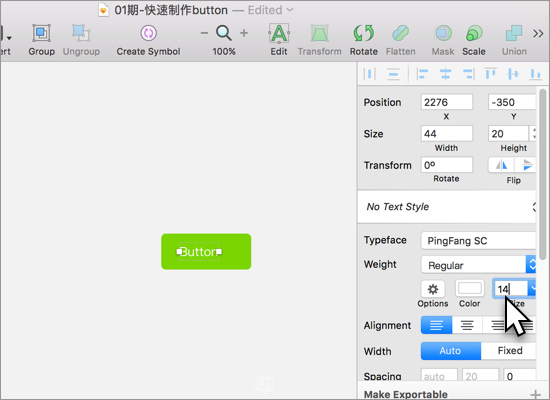
7.调整一下字体大小及颜色。

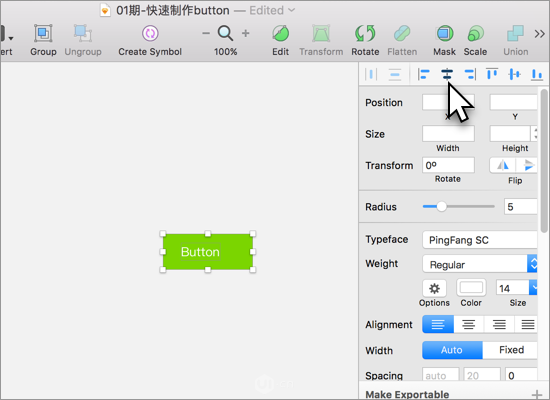
8.在属性面板区域设置一下对齐方式。

9.打完收工,大家看看成品吧!

操作熟练的话,制作这样一个按钮耗时不超30秒!是不是效率很高?当然还有一些插件可以自动调整文字的边距,保证一组的按钮效果。
适当调整按钮形状可以触类旁通的制作出常见的各种按钮。自己摸索一下?

/// 写在最后 ...
更多系列教程敬请关注 公众号:一稿过
关键字:sketch, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
