Origami 教程 08- 简单描边动画学习
本次教程,暂时脱离一下交互层面,从纯动效来初步认识一下,Origami Studio目前在这一块能达到什么样的效果。
两种针对描边的动效讲解,都非常简单和基础,主要学习设计思路及新的属性。
本次教程,有两个案例讲解,其中01案例不需要原始教程文件,全程自主创建。
描边动效01案例,效果如下:

学习讲解
常见的描边动效,不同的工具有不同的方法和思路,在Origami中如何实现?
抱着这一目的,从前7期的教程里,貌似都没有很好的思路来做这样的事情。其实,描边动效的制作并不复杂,甚至能说非常简单,不啰嗦,请看详细步骤。
Step 1:在Sketch 中创建描边图形
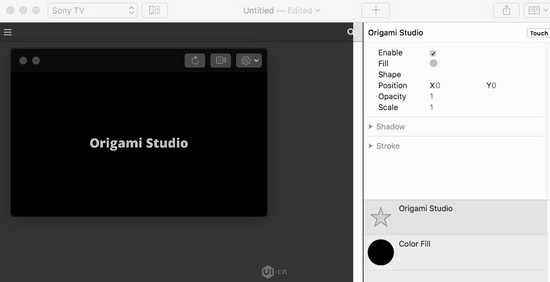
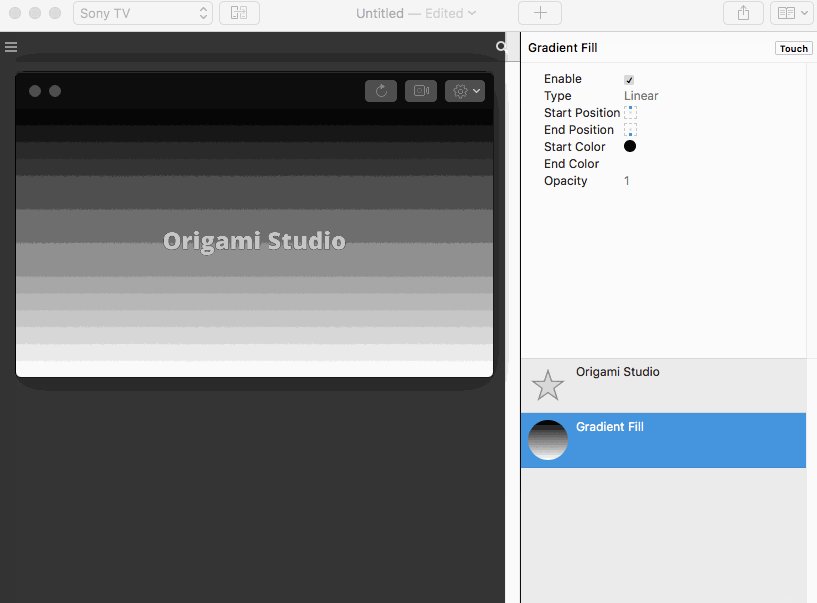
描边动画,首先要有具象的图形,这个可以在Sketch 中创建,任何即可,在此我创建了Origami Studio 的字形,并复制到Origami中,注意不要有渐变色,请看图:

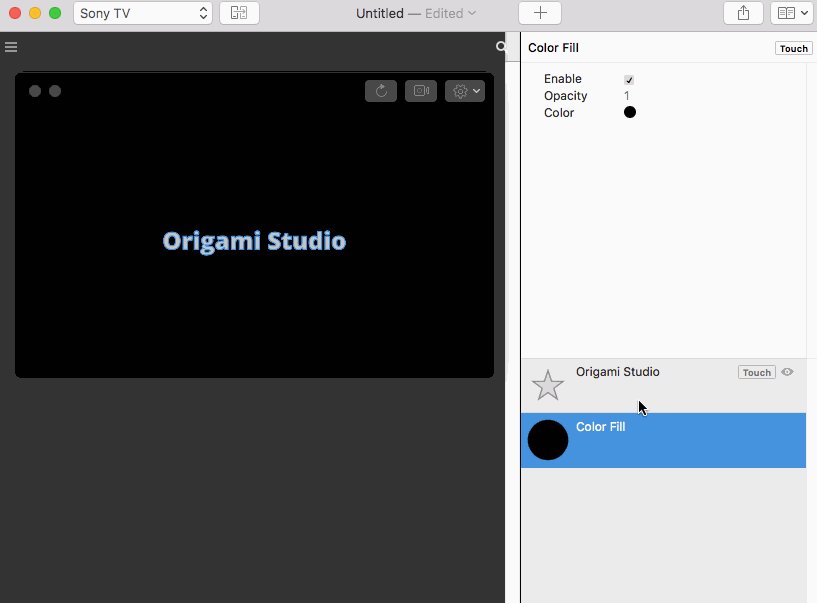
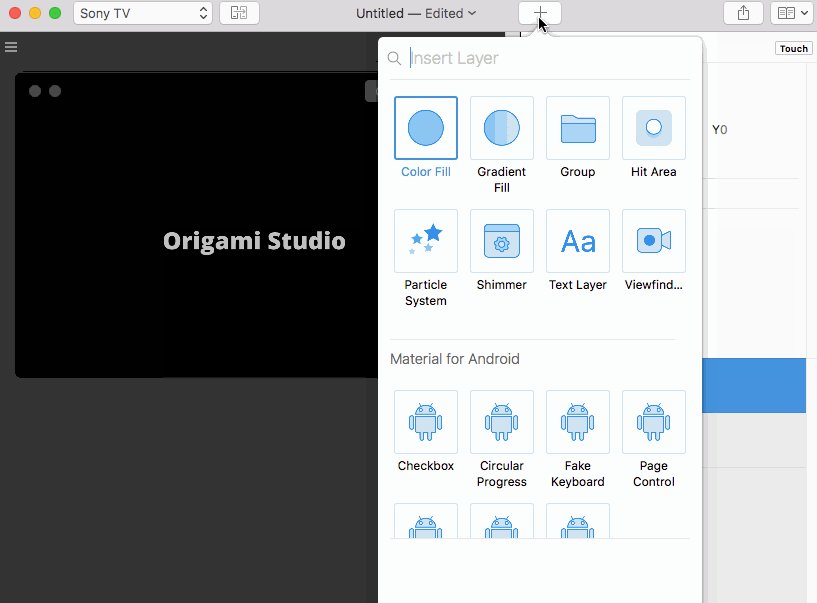
从上图看到,复制进来的形状在图层中为一个五角星,不知大家是否觉得很熟悉?这是Origami 中复杂的图形都是这个标示,在Layer 添加窗口就能发现,看图:

Step 2:添加渐变
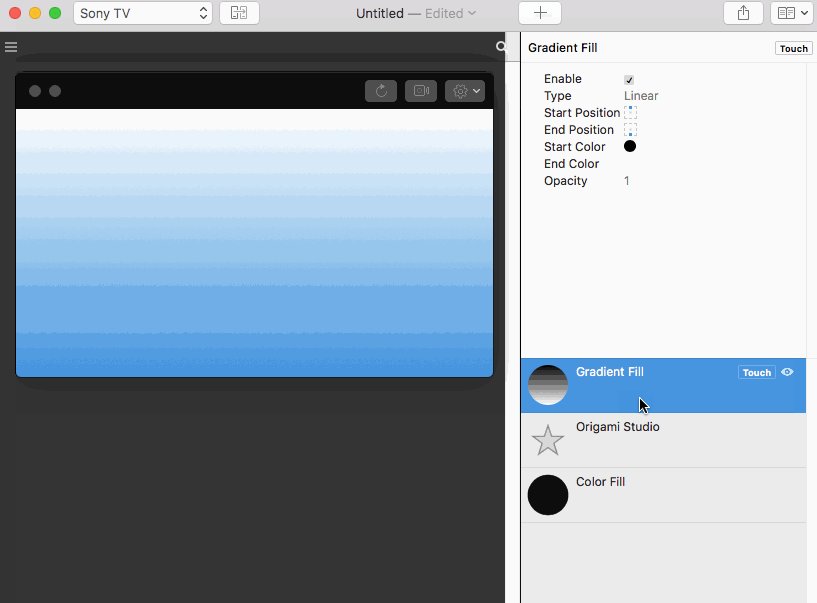
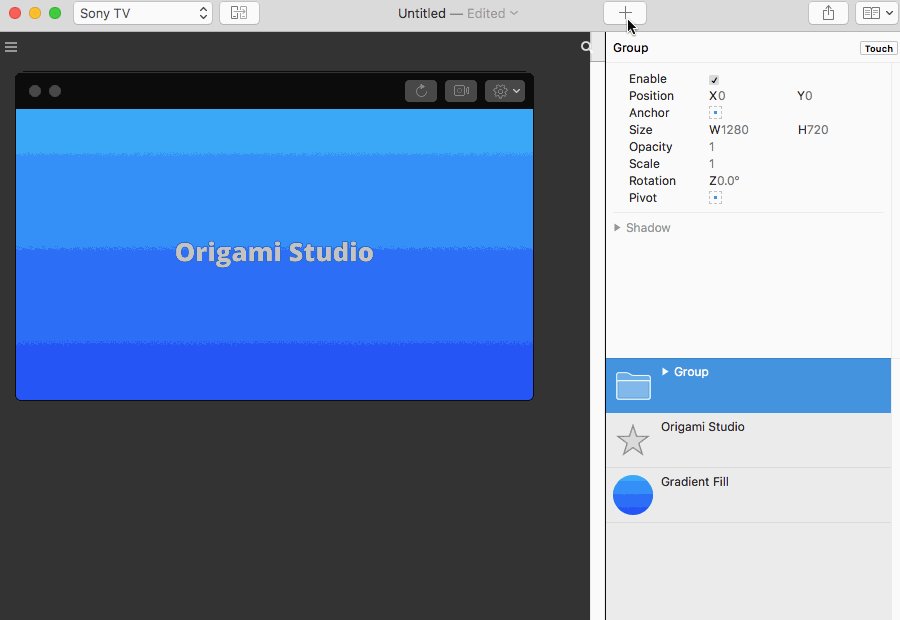
来个渐变背景,看起来比较有空间感,看动图:

然后修正属性面板中的颜色值,这里我给的是Star # 14AFF7,End # 144CF7
然后,给Origami Studio字形也来个渐变,但图形是无法直接添加渐变的,所以在制作之前,要弄清楚几个关键点:
Color Fill 或 Gradient Fill 两个色彩填充,默认都以上一级最大尺寸布置的,从刚刚添加渐变背景的时候大家应该察觉到,不用设置尺寸直接覆盖全屏; 基于上一点,渐变的尺寸需要有所控制,最直接的办法就是文件夹Group; 要给图形添加渐变,需要用遮罩功能;
OK ,务必理解上述的知识点,算是比较基础和常用的设计思路。
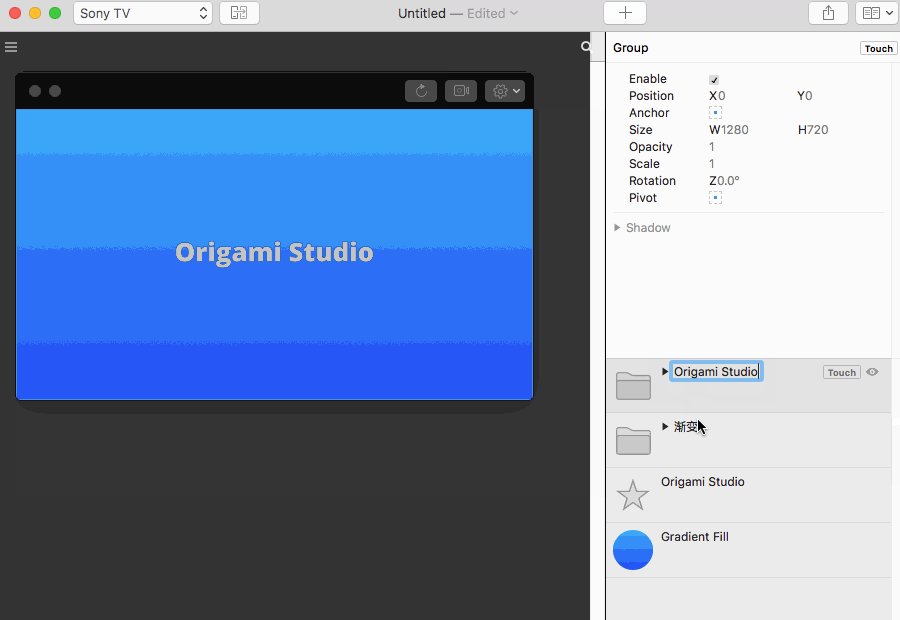
建立2个Group,以此搭建图形区域,并选择图形,Layer > Add to Mark,详细步骤请看下图:

调整Gradient Fill 的色值,自己喜欢哈,然后,选择渐变文件夹,修改属性中 Size > H 的数值,这个就是控制了渐变的尺寸范围,可以随意拉扯数值来观察效果以理解设计原理。
调整后的视觉,如下:

Step 3:分离图形的描边
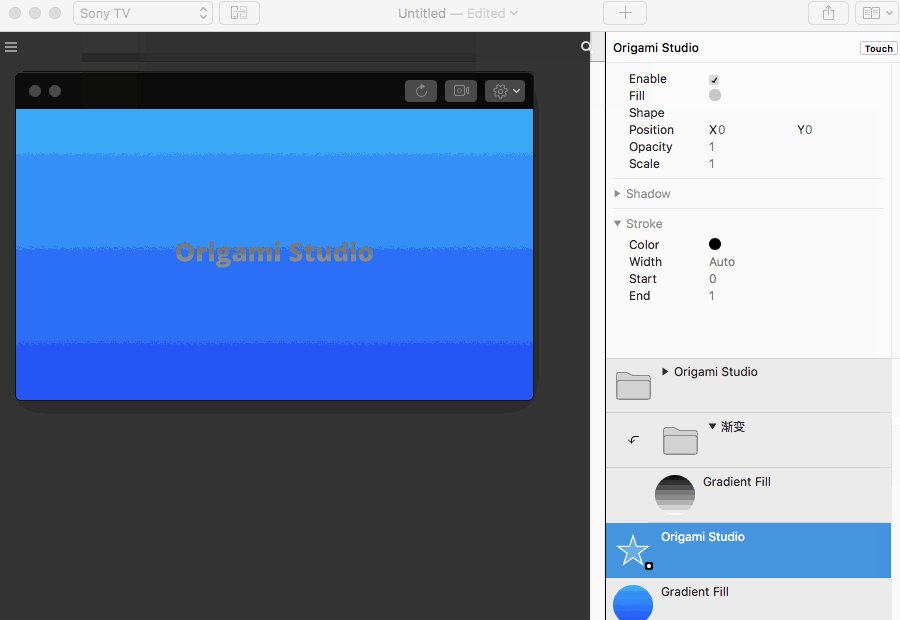
图层属性面板中,除了基础属性,还有Shadow 阴影,还有最后一个Stroke,这里就是控制图形描边属性的,里面包含:Color颜色、Width粗细、Start和End自己调整一下数值以理解两个数值代表的涵义。
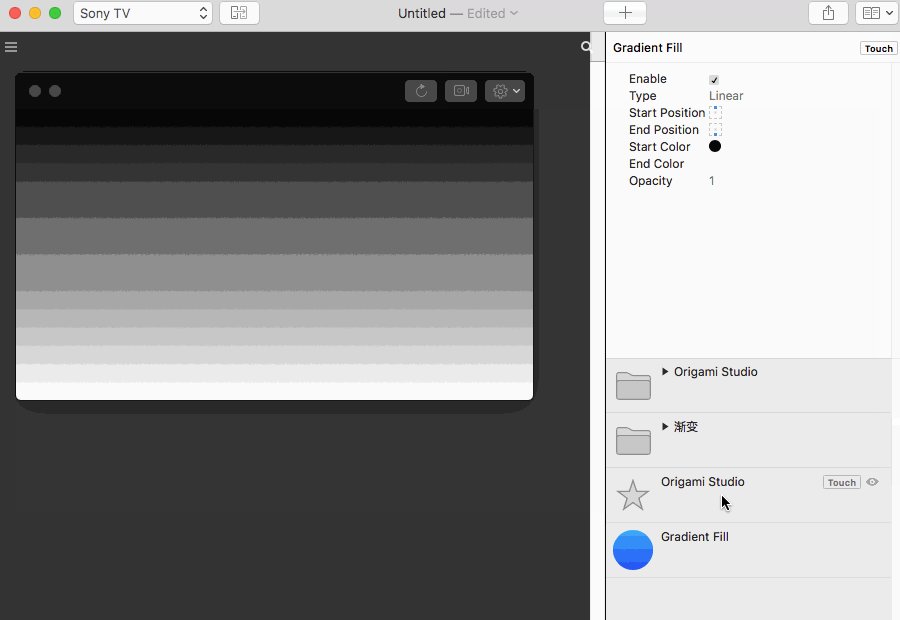
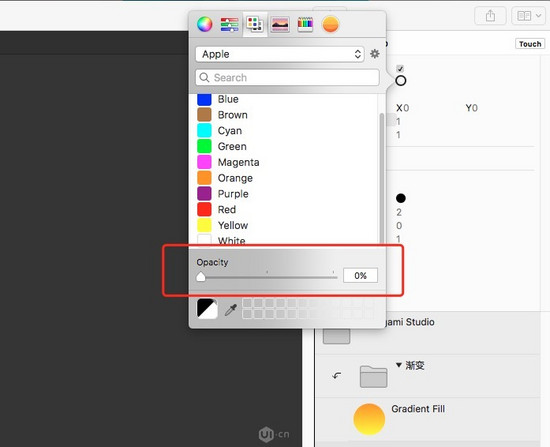
不过此时大家应该不太能感知到线条的存在,通过粗细能明显擦觉,但是因为颜色都被渐变覆盖了,所以看不出来,此时我们希望仅保留线条,但这里并不是Sketch,不能选择性保留某一个,所以这里用个小技巧,直接把形状层的颜色透明度改为0,如下图:

然后看看预览,是否仅保留线条了。OK到这一步,已满足构建动效的条件。
Step 4:搭建描边动画
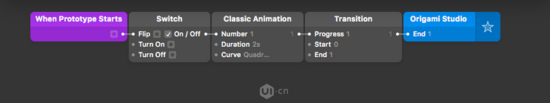
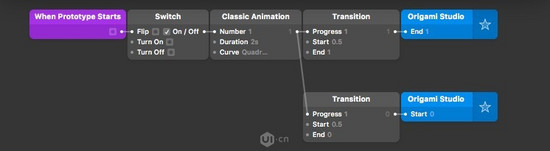
描边动画的搭建,我们依次用的Patch 逻辑顺序为 When Prototype Starts > Switch > Classic Animation,When Prototype Starts 是当原型启动时开始,一般APP启动页就用这个Patch,最终连线逻辑看下图:

其中可以多利用Start 和 End 来构建不一样的效果,如:

预览点击Restar按钮(06期教程有提到),这样动画的效果就是从中间开始,总之动画效果大家可以自由发挥。
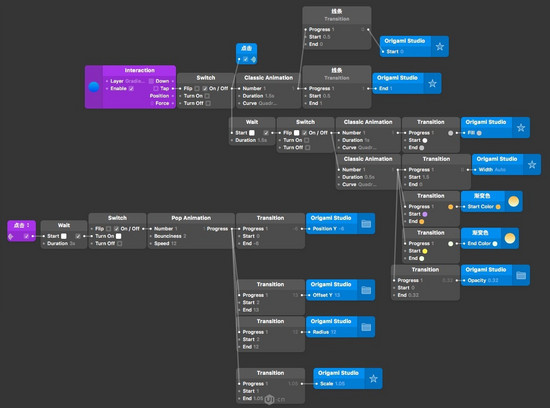
01案例到这里其实已经算结束了,后续大家可以根据自己的想法不断添加一些细节以丰富动效的视觉体验,都是一些很基础的数值变化的动画,运用好前面的教程知识,最后例子中的效果最终的Patch组合,看图:

学习总结:
- 认识图层Shape Layer,明白其作用点;
- 认识图层Color Fill 和 Gradient Fill,并学习其使用方法;
- 深度认识 Group 的作用;
- 认识图层属性中的Stroke,明白里面的属性作用;
- 认识新的Patch > When Prototype Starts;
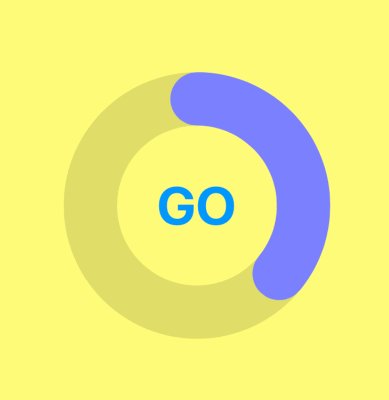
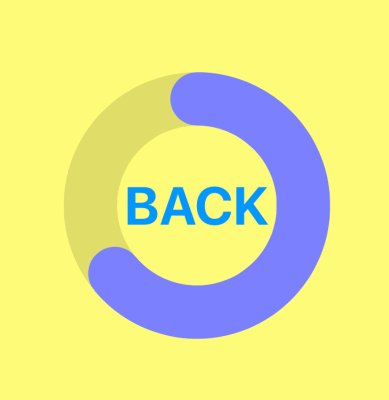
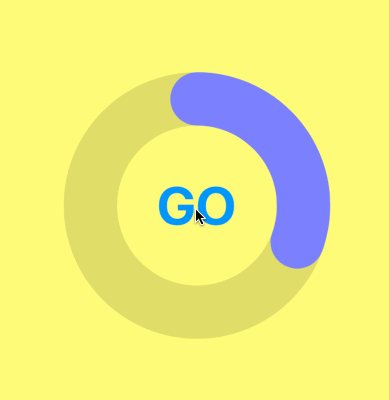
描边动效02案例,效果如下:

设计思路
此案例并不复杂,只是在于图形结构的安排上要注意,充分理解01案例中的学习点,利用好Group搭建图形结构,并不难实现。
这里请下载教程文件,同步学习。
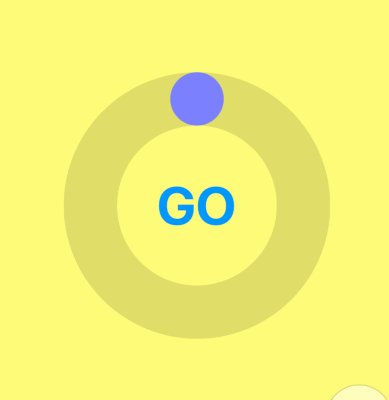
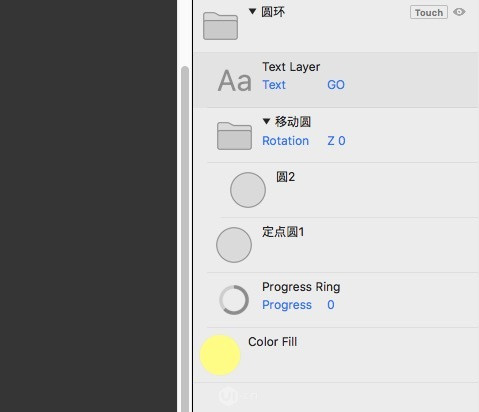
Step 1:动画结构理解
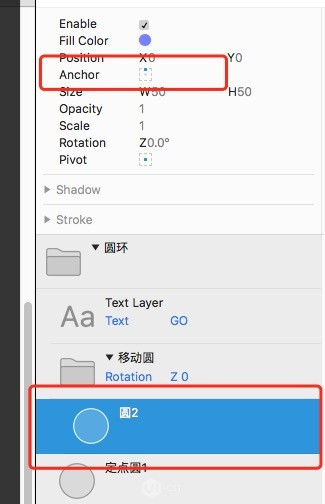
Progress Ring是软件自带的进度条读取,可以自己调整属性面板中的各种数值,以学习并了解其中能运用的属性。
由于原始状态是平头的,并非圆滑,所以我们要创建2个圆,圆1保证开始处的圆形保持不动,圆2跟随进度条同时运动。其中圆2使用Group来定位旋转的锚点,以达到跟随进度条运动的目的。
圆环文件夹与Progress Ring的尺寸要保持一致,这是为了保证移动圆文件夹的坐标点跟随进度条进行滚动。
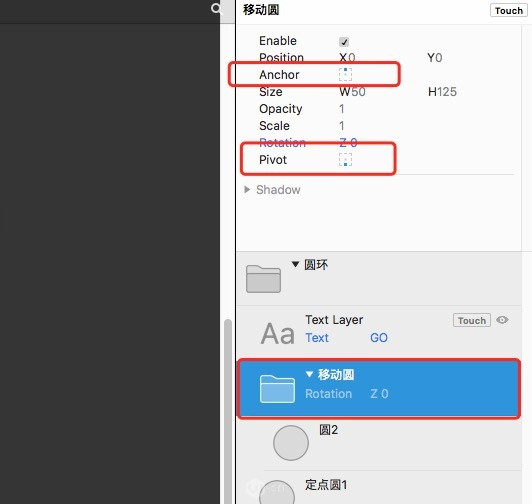
移动圆文件夹的尺寸为圆环的一半,然后作为半径旋转,要注意的是图形定位坐标点的安排。



Step2:基础交互添加
Text Layer 图层添加TAB事件,然后Switch > Classic Animation > Transition
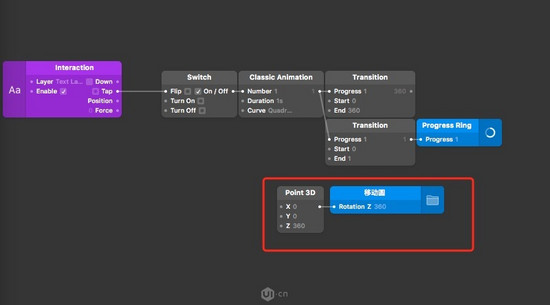
其中,移动圆Group是Rotation 的变化,不能直接连线,先Com+左键 点击属性栏,调出属性表,此时你会发现会连带着出现Point 3D patch,然后连线到Z属性,如下图:

Point 3D patch 在本次教程不作说明,后期再针对性详细说明。
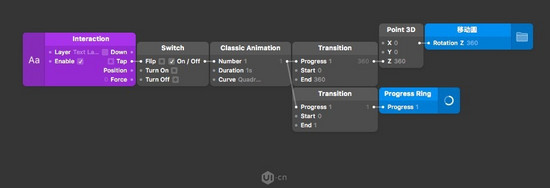
如上图,Progress Ring 是Progress 属性的变化,从0到1,最后Patch逻辑如下图:

Step3:文本文案变化
此时看预览,基本上已经达到目标了,还有就是文本文案从 GO 到 Back ,不断循环。
在这里,因为都是同一的点击事件,却有不同的两个事件变化,所以不能用Switch,且文本变化是无法用Transition 实现的。
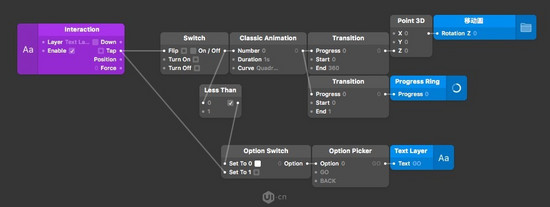
回忆一下之前教程,其中能利用的Patch,Option Switch > Option Picker 是最佳选择,Option Picker 右键 Type > Text,最终实现效果如下图:

其中加了个判断Patch > Less Than,当X小于X时启动命令。这里利用的是命令启动都以0、1为值,这个大家可以多利用作为判断条件。
好的,两个看起来很复杂其实很简单的案例已经完毕,希望大家有所成长,共勉~ ;P
学习总结:
- 认识图层Progress Ring,并了解其中的属性变化;
- 理解动画实现思路,多运用Group控制元素的尺寸、坐标等;
- 初步认识Point 3D patch;
- 认识判断Patch > Less Than;
搭建了一个Q群方便对Origami Studio交流,学术研究讨论群,严谨闲聊灌水
关键字:origami, 设计, patch
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
