(2)Sketch 有什么亮点值得我去使用?
这是《零基础跟我学 用Sketch设计App UI》的第二篇,来整体介绍一下Sketch的几大亮点,告诉你它是为啥自带优越感的。

我第一次看到Sketch的介绍文章时,被这些功能点深深的吸引了。这不就是我想要的吗?
- 自动保存和版本管理
- 矢量编辑和完美像素
- 智能参考线
- 自由编辑元素
- 布尔运算
- 单图层多重混合模式
- 四舍五入像素数值取整
- 共享样式和组件
- 优秀的输出
- 分配间距
- 移动设备模版
- 自带格栅
- 出色的文字渲染
- 丰富的插件(标注、内容填充)
- 多种软件高度配合
- 旋转复制
- 手机实时预览
看完这些介绍,我相信你一定会摩拳擦掌跃跃欲试的。
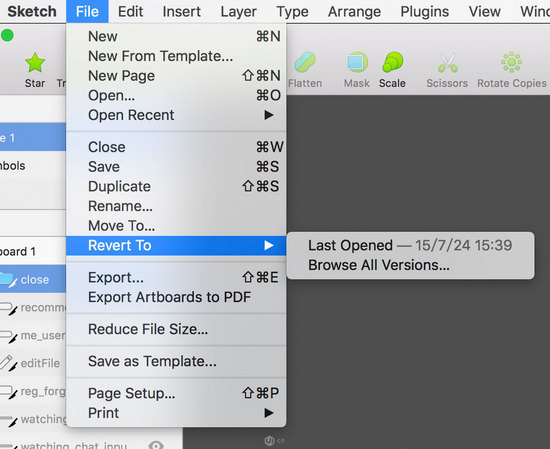
自动保存和版本管理
得益于MacOS X的系统机制,Sketch基本无需手动保存(虽然它在file菜单里提供了Save选项),每次操作和关闭都会保存最后的状态,让您在下次打开时就是你上次关闭时的样子。
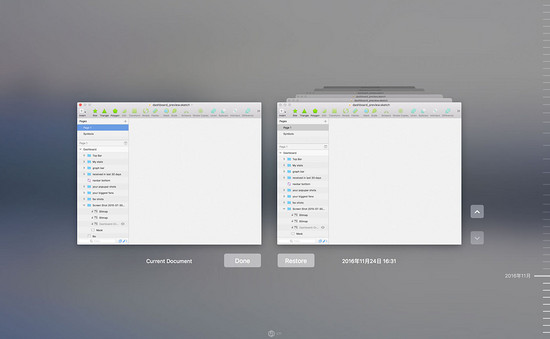
至于版本管理,熟悉Mac OS的朋友应该都知道Time Machine吧?Sketch也提供了这样的功能,它保存了您当前文件的历史版本,可选择恢复,这样您就不用再像以往那样为历史版本保存不同的文件,也不用担心三番五次改动,最后还是第一版好,但是却回不去了的尴尬。


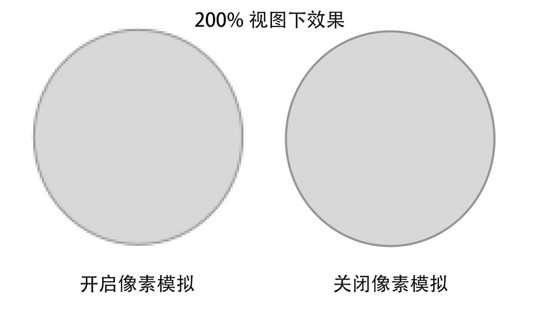
矢量编辑和完美像素
适量意味着可以无限缩放,也就意味着你将不会浪费时间在各种设备之间尺寸的修改以及单设备多精度图片输出等问题上。另外,它也可以模拟点阵图像素视图效果。这样您在设计时就可以直接在1x倍率尺寸上进行,从而避免了奇偶数和乘法除法换算等问题,也不用担心输出模糊的问题。


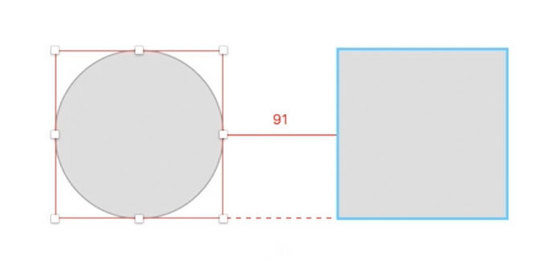
智能参考线
以往在Photoshop中想快速精确的知道两个元素之间的尺寸简直太困难了,它的图层中包含了各种非适量图形,你甚至可能需要手动绘制一个选区然后在信息面板里看你比划出来的尺寸。虽然后来的CC版本提供了智能参考线功能,但是和Sketch比起来依旧不是那么好用。
在Sketch中,如果您想知道两个元素之间的距离,或者这个元素距离周边的四个距离,你只需要选中这个元素,按住option键并将鼠标移动到四周临近到元素上,画布上就会显示出相应的数值,非常方便。

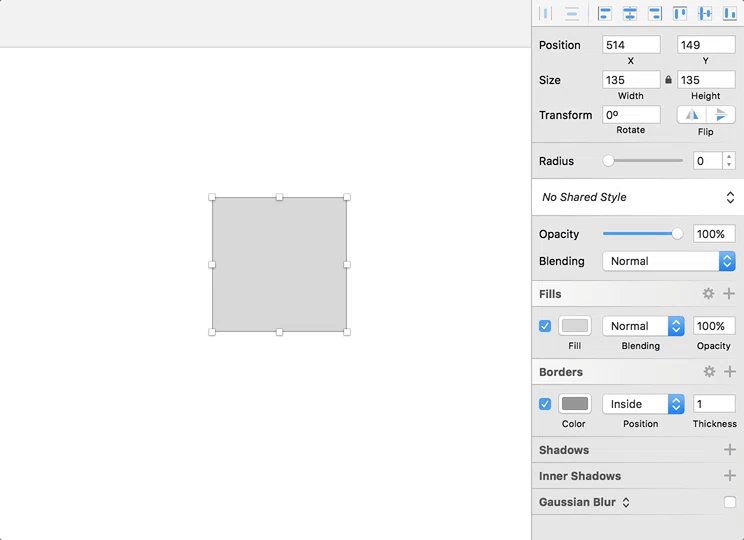
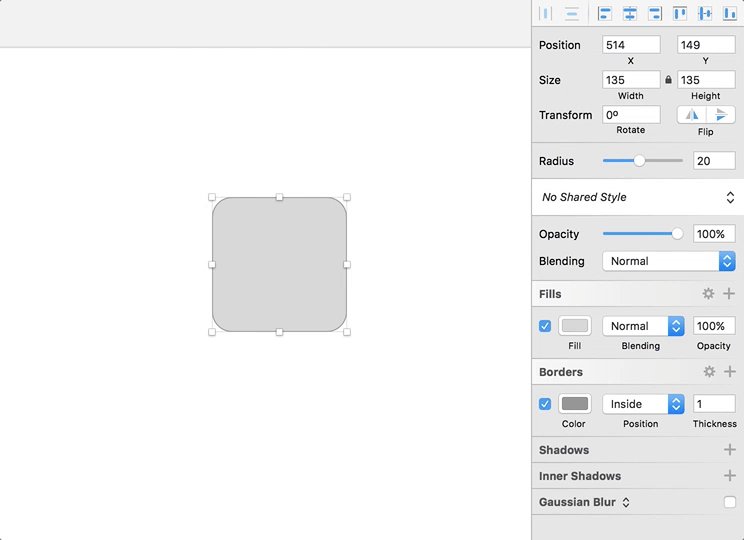
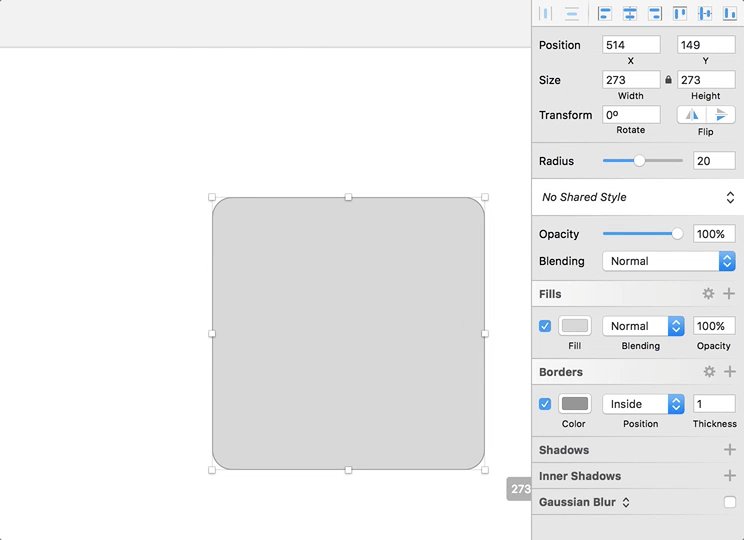
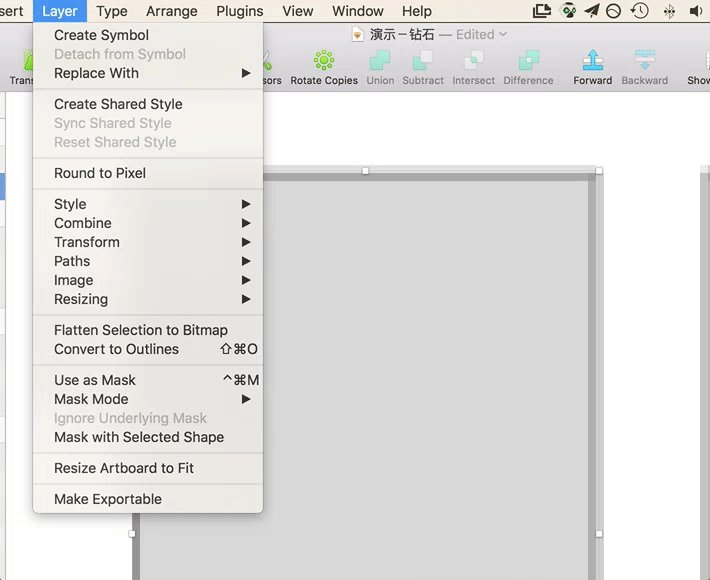
自由编辑元素
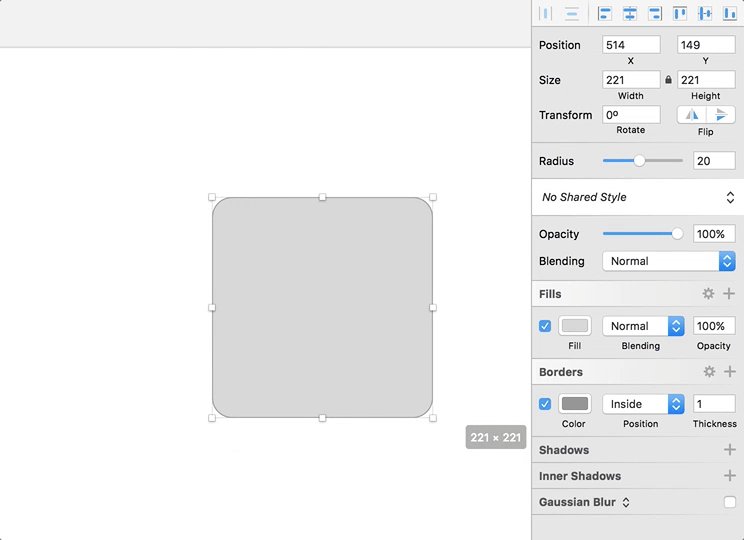
以往在Photoshop中想对一个圆角矩形调整大小,并且同时还想保持圆弧度数不变,是一件颇为麻烦的事情。即便后来photoshop cc以及可以编辑了,但是它来得还是有点晚了。在Sketch中,你可以对任意图形进行锚点进行编辑,包括弧度(它有着比adobe家更好用的贝塞尔工具)、圆角。即便是面对各种组合元素,你也能感受到从未有过的编辑自由度。

布尔运算
你可以将你在ps、ai中的路径编辑工具(路径查找器)的使用习惯延续到Sketch中,并且基于上一个优点,你可以获得更佳方便的编辑功能;在您对形状进行合并、相减、相交等操作后,仍然可以灵活编辑合并前的形状,单独编辑它们,还可以重新分层。这些功能当你在用的时候你会感慨太好用了。
单图层多重混合模式
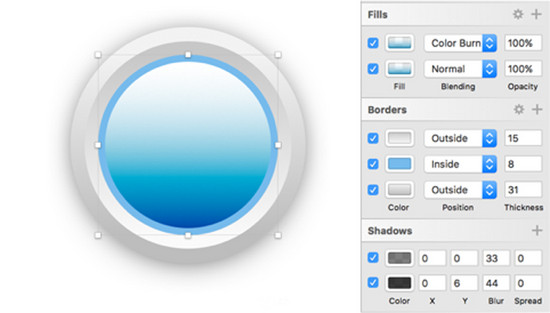
这是一项革命性的功能。以往在ps中,对于图层选项中想增加一个叠加色、投影、描边等,每一项都只可进行单一参数都设置。换句话说,你可以在阴影上叠加阴影、在填色上叠加填色,加上多种叠加效果,由此可以做出你意想不到的视觉效果来。
填色功能可方便的使用图片和图案进行填充。(下图是对单图层添加的多种效果哦)

四舍五入像素数值取整
在实际输出和标注环节,可能会遇到先前由于各种按百分比放大缩小导致的尺寸数值含有小数点,而这在开发环境中要求使用整数,也方便计算。Sketch可对选中的元素当前的坐标、尺寸进行取整操作,将原本的包含小数点的数值调整为整数。

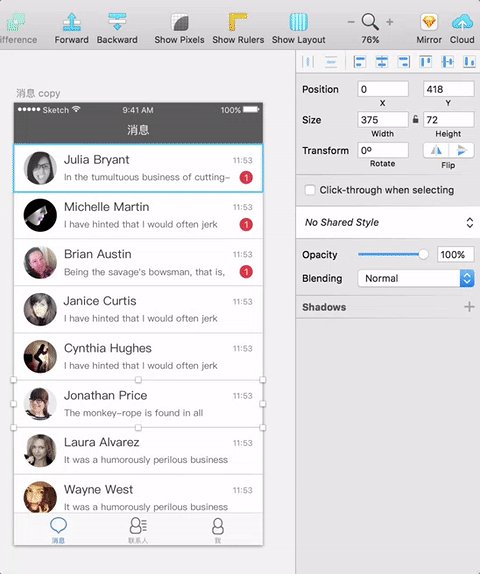
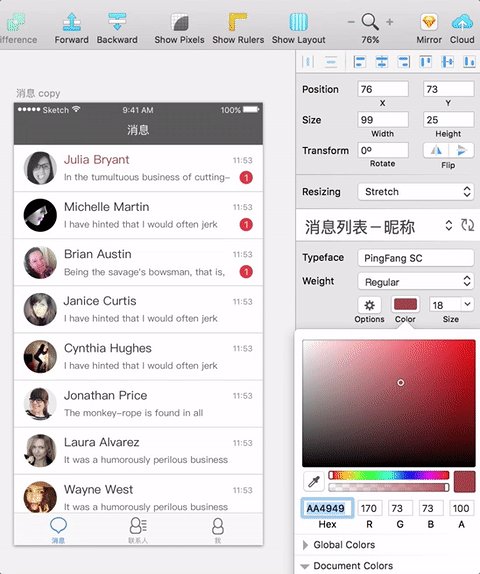
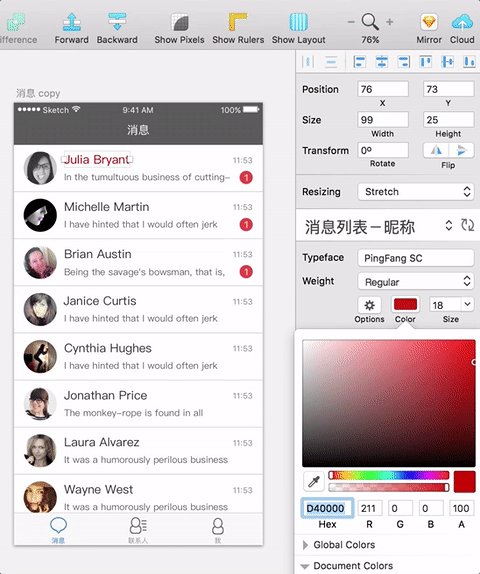
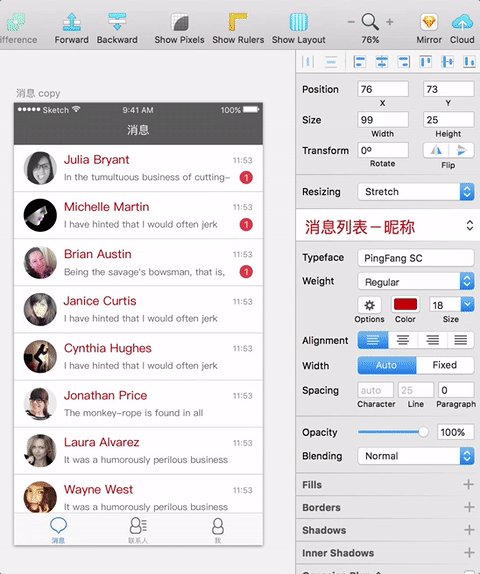
文字样式、共享样式和组件
这是又一项提升效率的利器。先来说说文字样式,可否有过这样的经历?需要修改一组设计稿中相同位置的文字?比如你需要修改50个页面中的页面标题的字号及颜色。这是个让人崩溃的机械重复的工作。有了共享样式,你在建立第二个页面的时候就考虑到这是一个重复出现频率很高的文字,那么只需要对其定义一个样式,后续沿用此样式的文字都可保持相同样式。若因故需要修改文字样式,你只需要修改其中任何一个页面中使用该样式的文字,并点击“同步”按钮,即可一次修改全部样式,是不是非常好的东西?以上的操作对于一组或一个图形元素使用,即“共享样式”,可对一组或一个元素套用填色、描边等图层样式。

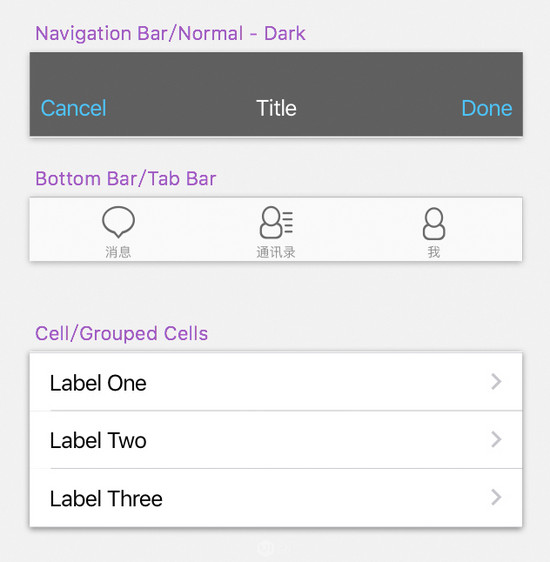
下面来说说组件,我们可以将常用的一组元素设定成一个组件,并可在后续中快速使用,适用场景包括导航条、菜单栏等通用组件。它与共享样式的用途区别在于,它不可再单独编辑,但是如果组件中包含文字图层,可逐个修改其中的文字而互不影响。

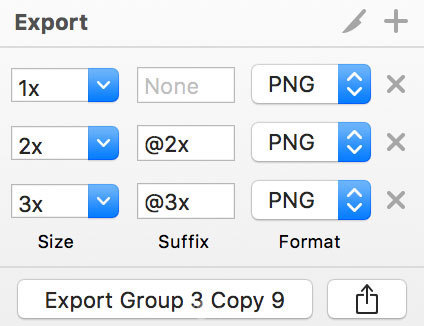
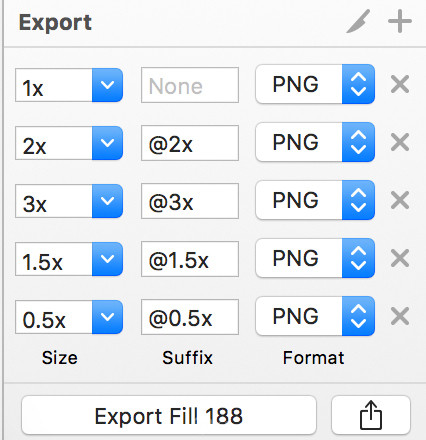
优秀的输出
忘掉ps的那些插件、外挂吧,来拥抱和享受Sketch原生多倍多格式输出吧,支持自带后缀。
输出迅速,不会像插件那样出错。
当你对多个元素设置为切片元素完输出倍率之后,可多选批量导出jpg、png、pdf、eps、svg,一键同时生成。
/ Oval: /
background-image: linear-gradient(-180deg, rgba(255,255,255,0.00) 0%, # 248FBA 100%);
background-image: linear-gradient(-180deg, rgba(255,255,255,0.00) 0%, # 248FBA 100%);
/ Sketch doesnt export gradient borders at this point /
border: 8px solid # 79BCEA;
/ Sketch doesnt export gradient borders at this point /
box-shadow: 0px 0px 33px 0px rgba(0,0,0,0.50), 0px 6px 44px 0px rgba(0,0,0,0.77);

间距分配
选中多个元素进行等间距排列,在平均分配间距的时候,您可能会遇到不能精确等分的问题,或者不能精确取整的问题,可能这个问题很容易被忽视,毕竟ps没有询问过您。
具体问题是,当分配多个元素时(这里以一排三个元素为例),可能你的画布宽度减去3个元素的宽度之后,剩余的宽度平均3等份之后不能取整数,也就是说会有小数点。这个时候Sketch会询问你,是否使用小数点来保证严格等分;还是三个不等分(诸如 16 17 16)来保证取整。这也是Sketch严谨之处。
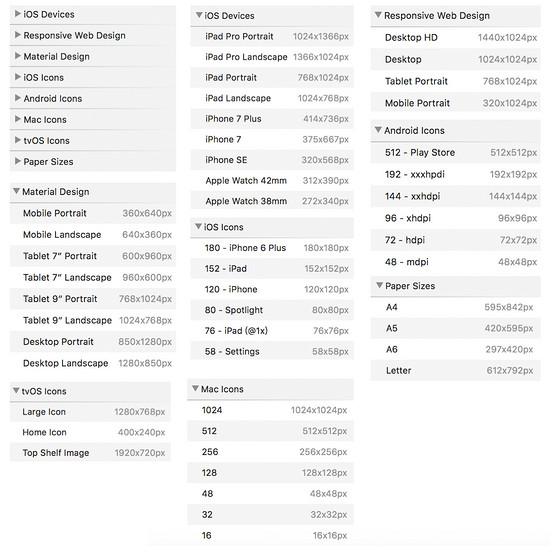
丰富的移动设备模版
虽然后来ps也跟进了这项功能,但是,我们还是要重复强调一次,用Sketch做app UI 才是合适的。Sketch版本更新速度比较快,随着各种平台移动设备的发布,它也会紧随潮流更新预置的画布尺寸。
可以注意到,设备尺寸都是基准倍率(1倍图),这是和开发环境中一样的标准,至于2倍3倍都是后来扩展的,1倍图更适合计算和标注,也不用担心小数点的问题。虽然您可以建立两倍尺寸的画布,但是我还是建议你使用默认的1倍尺寸,毕竟Sketch是矢量软件,不用担心清晰度的问题。

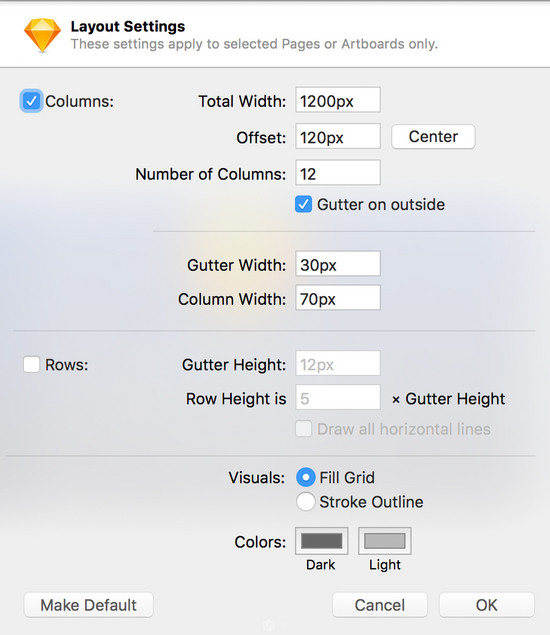
内置格栅系统
格栅系统最早是在印刷排版行业被发明,它后来被引入到网页排版中,一个合格的设计师不应该仅靠直觉来进行排版,更需要格栅系统来保持版面的理性布局。在Ps中,你需要自行或者网上下载动作文件或插件来帮助你通过蒙版、参考线等建立格栅。
在Sketch中,内置来格栅系统,可随意自定义合理的参数,并且具备自动计算的功能,帮助你提高效率。

出色的文字渲染
得益于Mac系统文字渲染引擎,Sketch的文字渲染基本上iPhone等设备一致,使得设计稿更加无限接近于真实效果。比起Win平台上的各种抗锯齿,简直不要太好。
丰富的插件
基本上一个软件的强大也是依靠众多的插件让其更佳强大,Sketch深得人心,使得早期就有第三方插件的存在。由于插件散乱在网络中的各处,还有热心网友开发了Sketchtools用以自动下载安装各种插件。后来,Sketch内置了插件市场,更加方便。
典型的好评插件有诸如快速填充头像、名字、描述、地址的Content Generator,一键标注和导图的Sketch Measure,还有帮你直接生成适合Android使用的各分辨率图标、点九图等。效率大大提升。完全可以多处来遛狗、喝下午茶的时间,然后看着其他同事埋头忙碌着。
多种软件直接接驳
如果你是一个动效设计师想设计一个微交互,或者想让Sketch设计稿变成高保真原型,基本上相关软件都已经可以对接Sketch,它们可以让Sketch以图层级别的模式导入编辑。
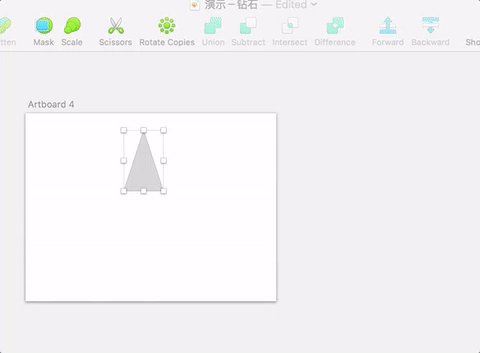
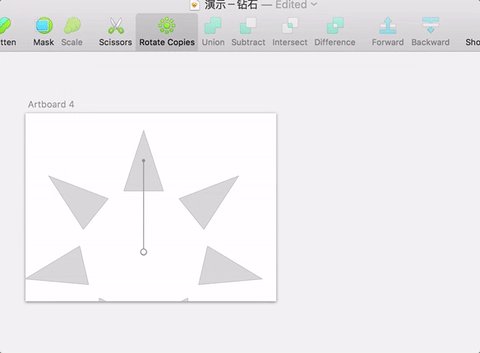
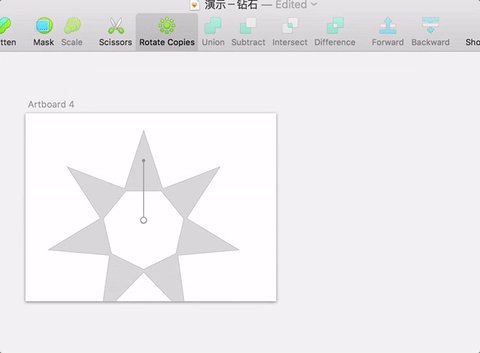
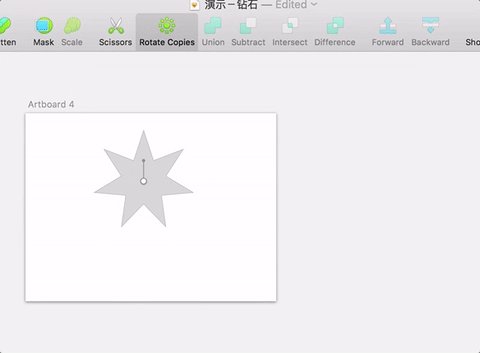
旋转复制
也许你在ai里面见到过,也使用过。但是能一次完成多个复制,貌似只在Sketch里见到过。你可以很快速的完成这种几何图形的绘制。并且您还可以在复制旋转后调整它们距离圆形的距离,从而形成不同的变化。

手机实时预览
你可以说这个功能并不稀奇啊,我们ps也有啊。但是,速度和画质没法比。利用Sketch Mirror可通过数据线或无线局域网将当前画布乃至设计稿中的所有画布投射到手机上。可以随着你在电脑上的修改(无需点击保存)而即时变化手机屏幕上的内容。
Sketch的便利和强大之处还不仅限于上述内容,你用之后就会觉得它是多么的贴心、顺手。快捷键也是可以让人举一反三的零学习成本。总之,如果你还没开始使用它,快请跟我拥抱它,学习使用它吧!
本文开始就强调,Sketch是一款专为App UI设计的工具,虽然它也有位图处理功能,但是仅限于“模糊、色调、饱和、明度”等简单的调整,且相对来说消耗资源,对于图片等处理还是建议大家用Ps来进行,处理之后丢入Sketch中进行排版,毕竟Ps的本行就是处理图片。
关注本账号,第一时间获取Sketch入门教程。
下一期将给大家介绍软件界面。
关键字:sketch, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
