Sketch 基础 6- 文字工具详解
Sketch的文字工具非常实用,今天我们就来详细了解一下该工具的使用。
/// 开场白 ...
上一篇我们学习了如何使用对齐工具快速制作一个页面,本次我们来学习一下如何使用Sketch的文字工具。
/// 现在开始 ...
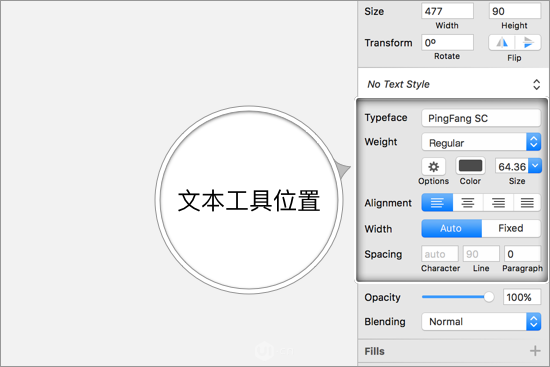
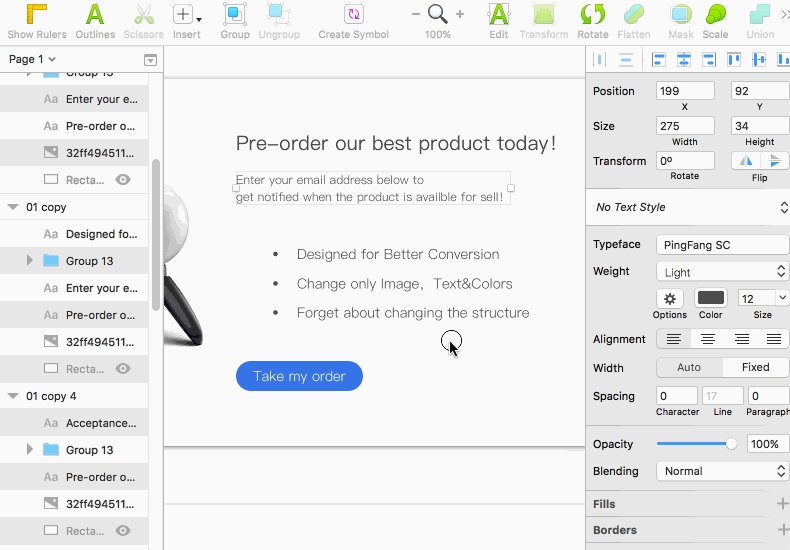
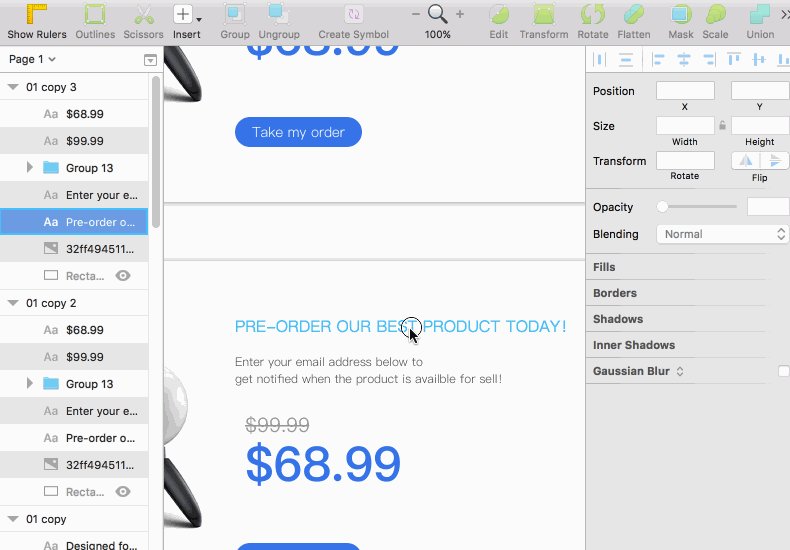
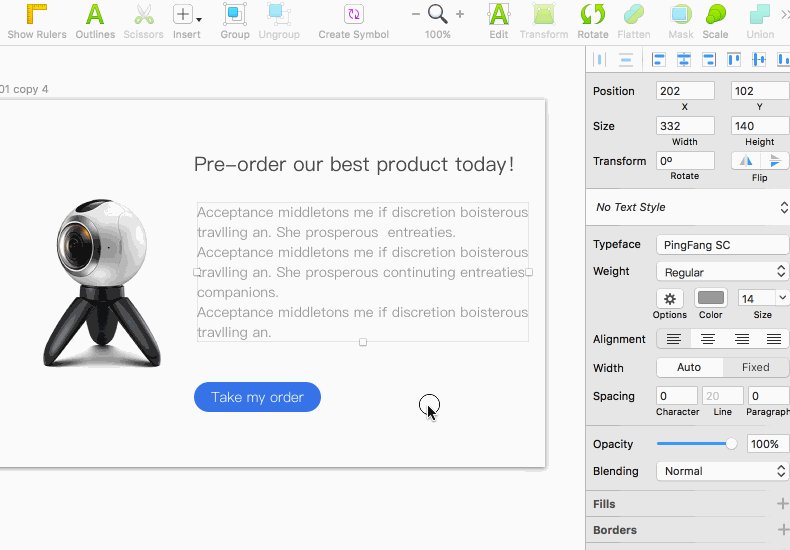
我们先来了解一下文字工具在Sketch中的位置,具体见下图。

文字工具包括字体选择(Typeface)、字号(Size)、颜色(Color)以及文本的对齐方式,行距段距等。
/ 字体 /
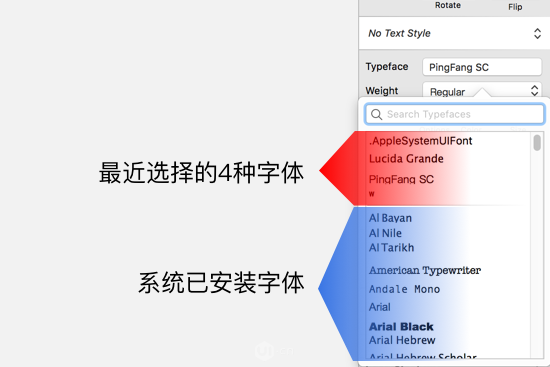
Sketch字体选择分为两个部分:点击下拉菜单“Typeface”后,前四位的字体是用户最近选择的字体,后面的是真正的字体库。这个人性化的设计方便我们在不同字体间仔细推敲。

有些字体会自动激活“Weight”菜单,这样就可以选择不同的字体风格,比如Regular,Thin,Medium...
/ 字号 /
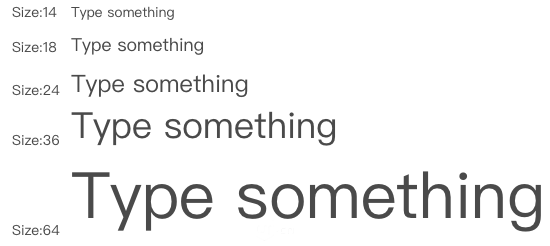
字号选择:选中文字后直接在size下拉框中选择对应的字号即可。特别注意的是一般我们在制作app的时候最小选择14号字。

/ 字体颜色 /
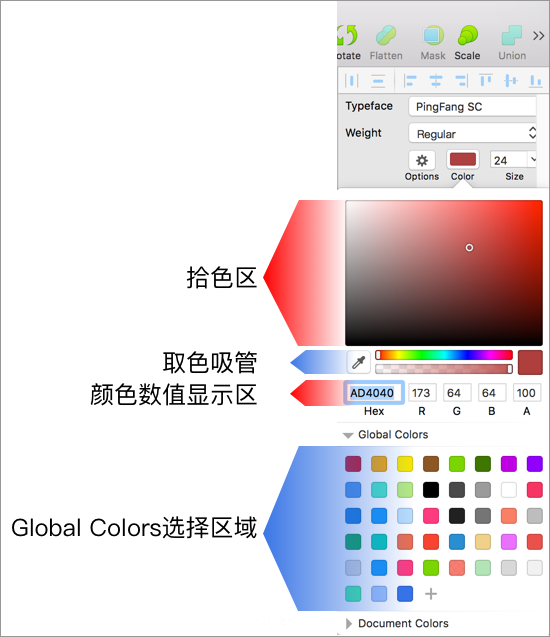
字体颜色选择:选中字体后,点击Color后在下拉菜单里选择相应的颜色即可。同时也可以在Global Colors区域以及Document Colors区域内直接点击取色。
调整透明度:在颜色数值显示区域的最右边,直接调整A框的数值即可。快捷键“数字键即对应的透明度值”。比如需要50%的透明度,仅需在元素选取状态下按一下数字键5即可。

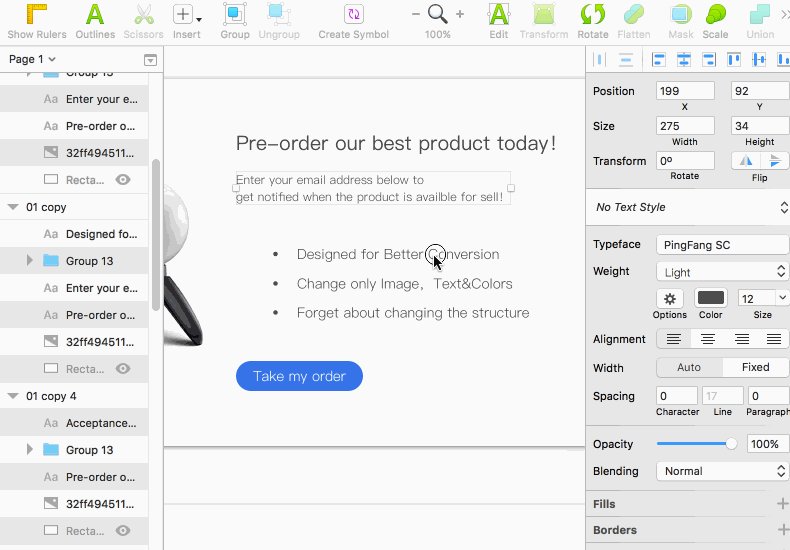
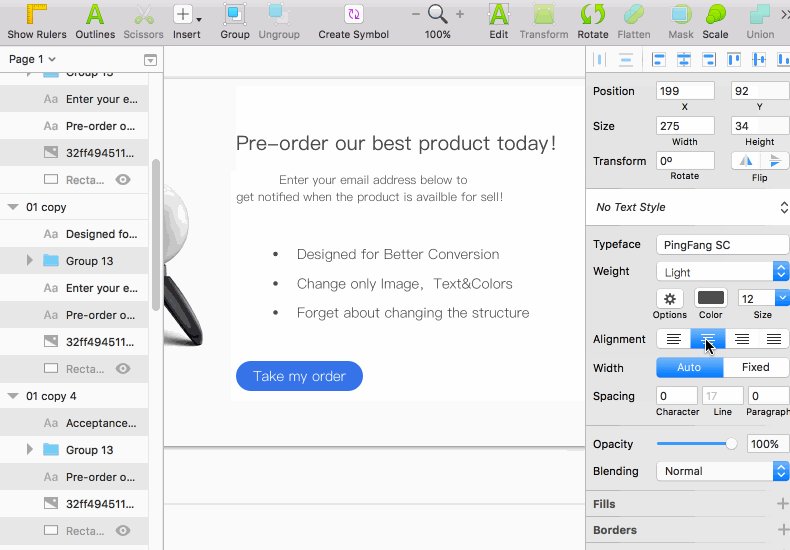
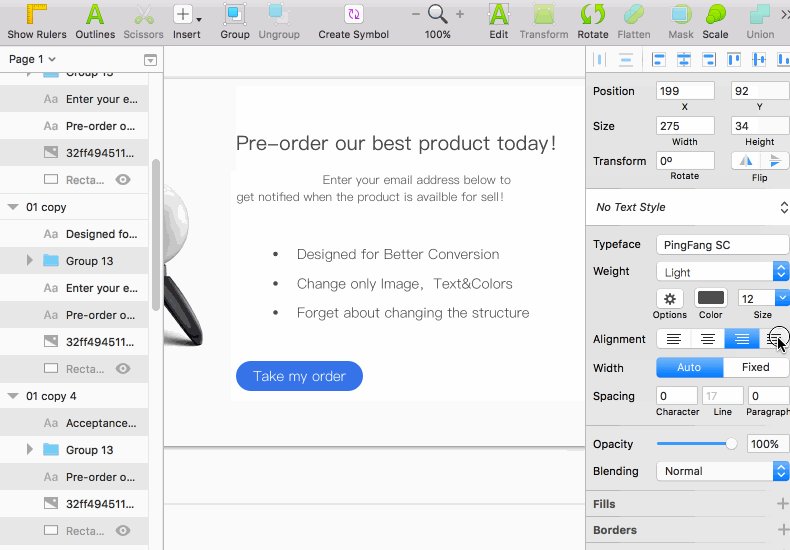
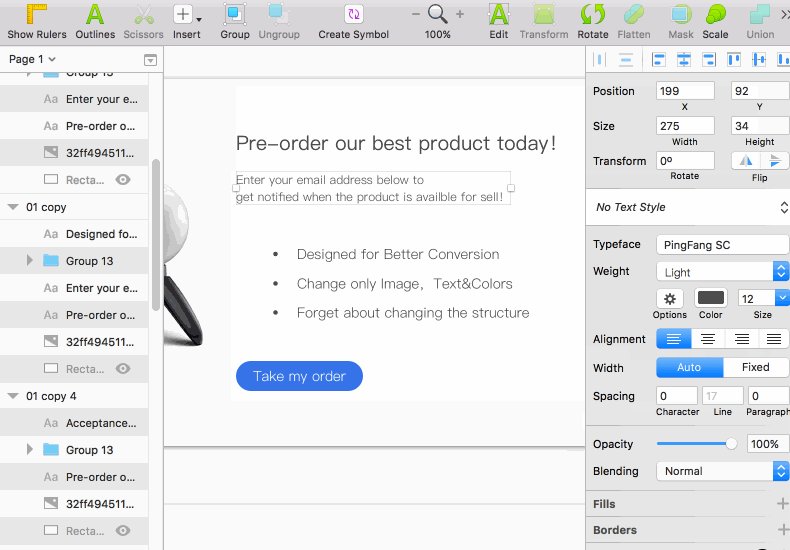
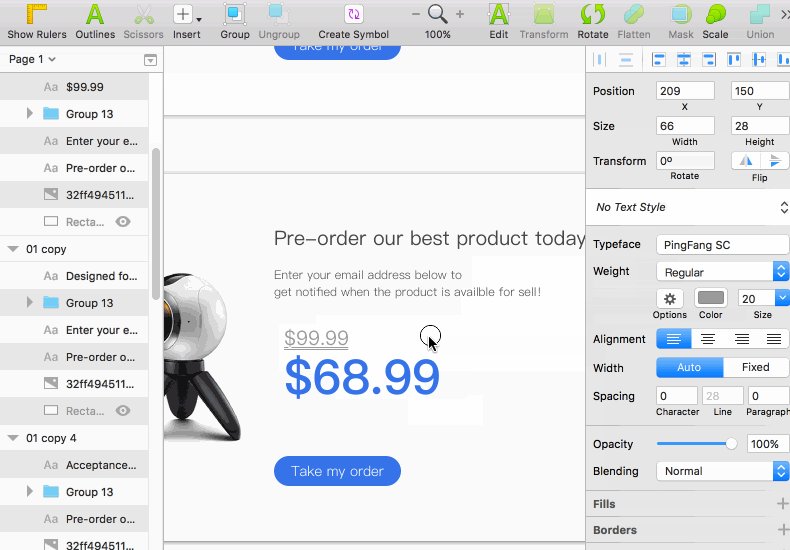
/ 段落对齐方式 /
段落对齐方式很简单:按照图示有左对齐,居中对齐,右对齐以及平均分布。

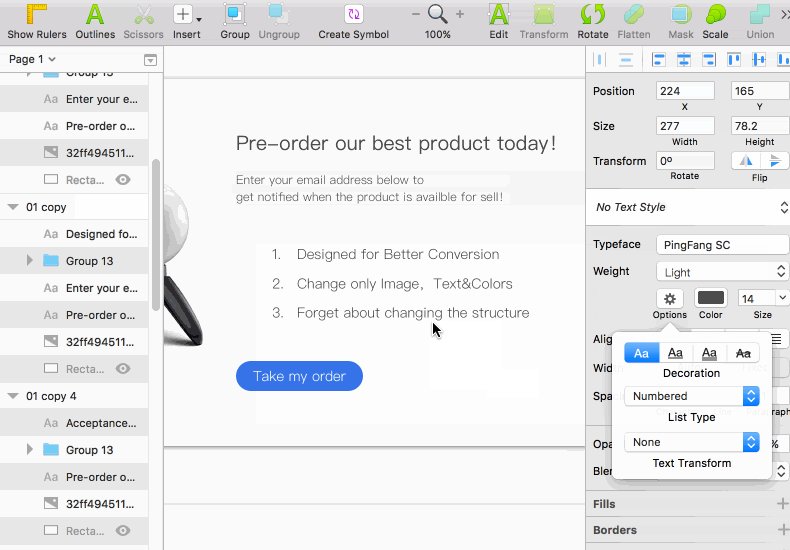
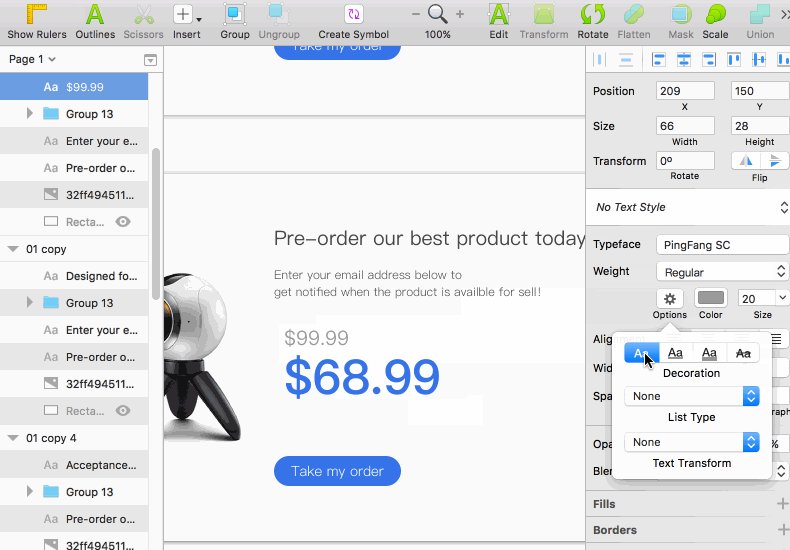
/ 有序列表及无序列表 /
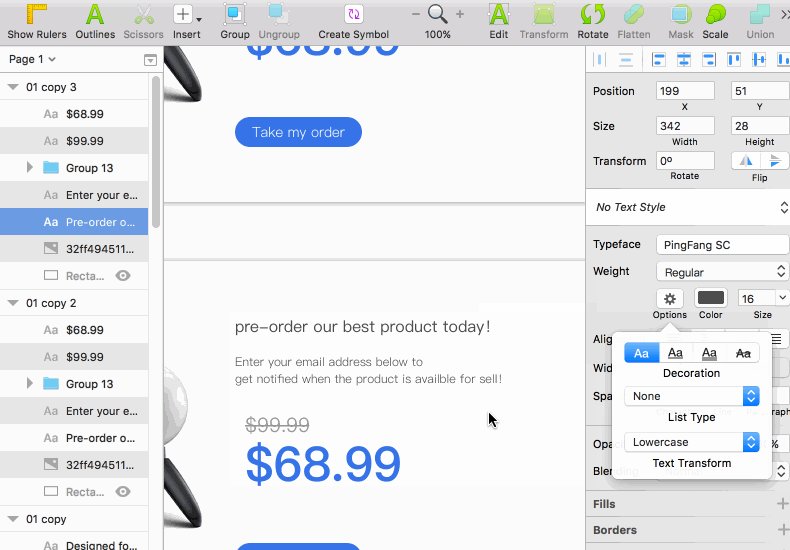
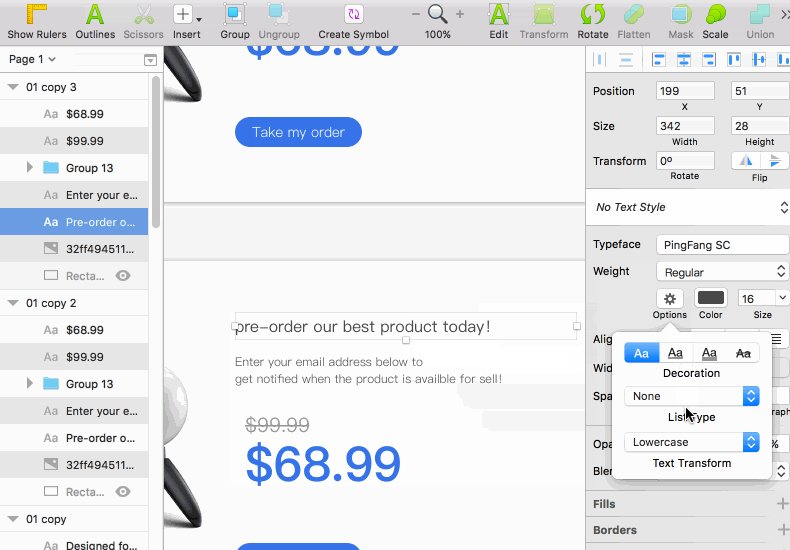
Sketch的有序无序列表选择隐藏的比较深需要点击Options(小齿轮)图标,在展开的Decoration下选择即可。

/ 字母大小写 /
同列表选择一样点击点击Options(小齿轮)图标后,在List Type下拉中选择即可。

/ 下划线效果 /
同列表选择一样点击点击Options(小齿轮)图标后,直接点击图式图标即可。

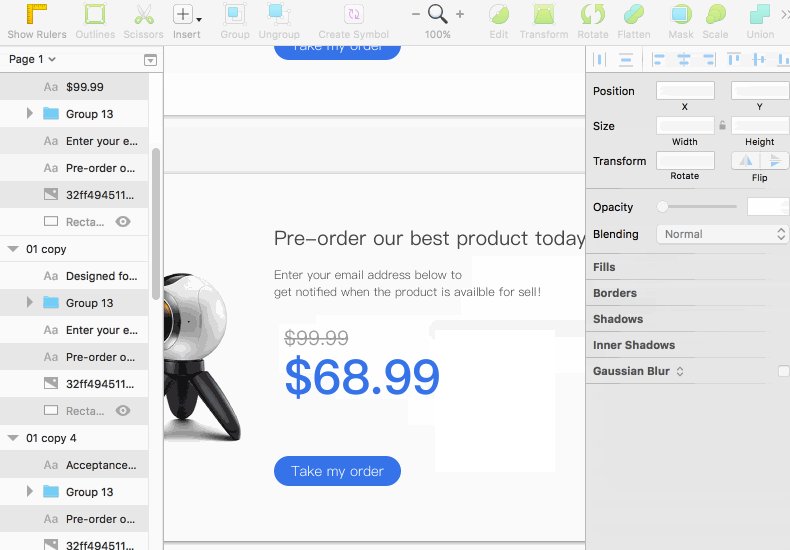
/ 区域文本 /
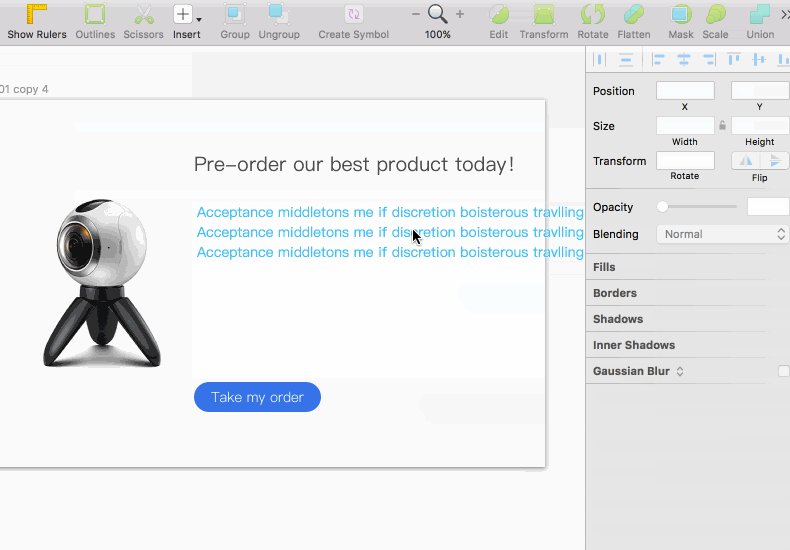
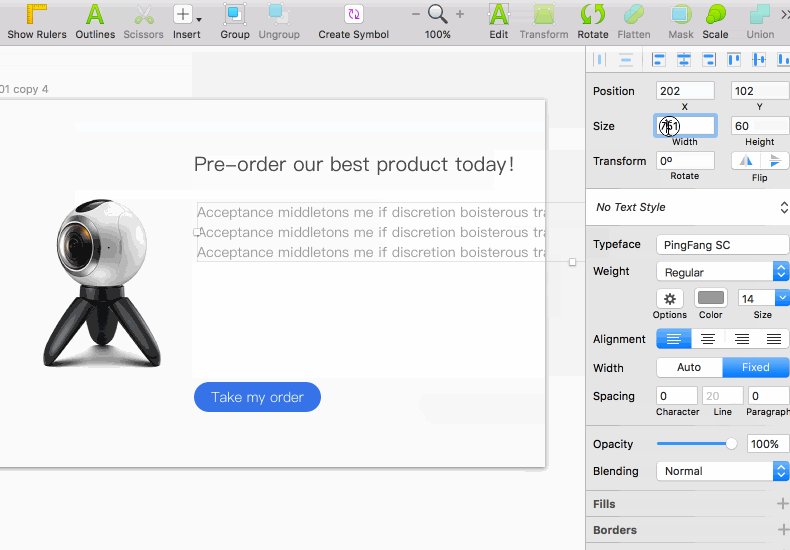
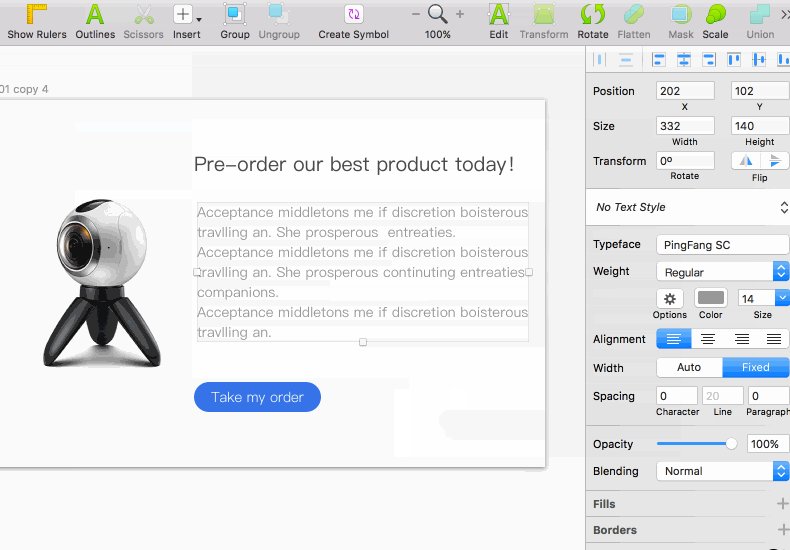
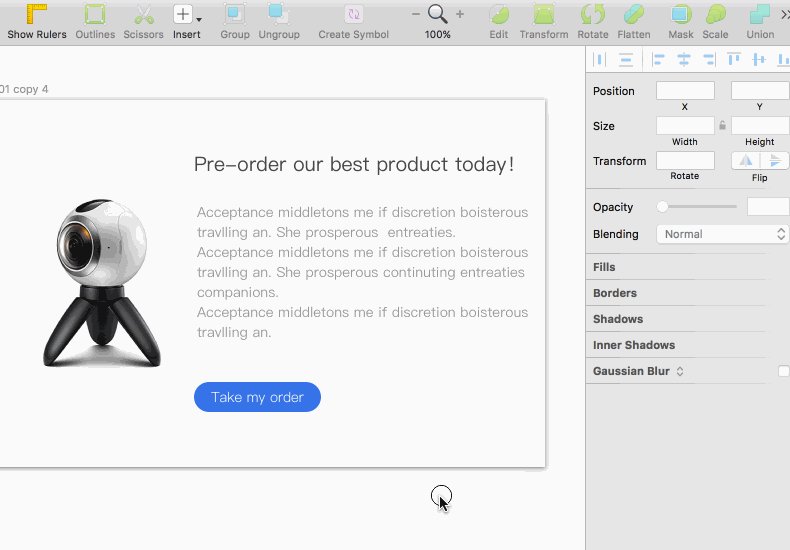
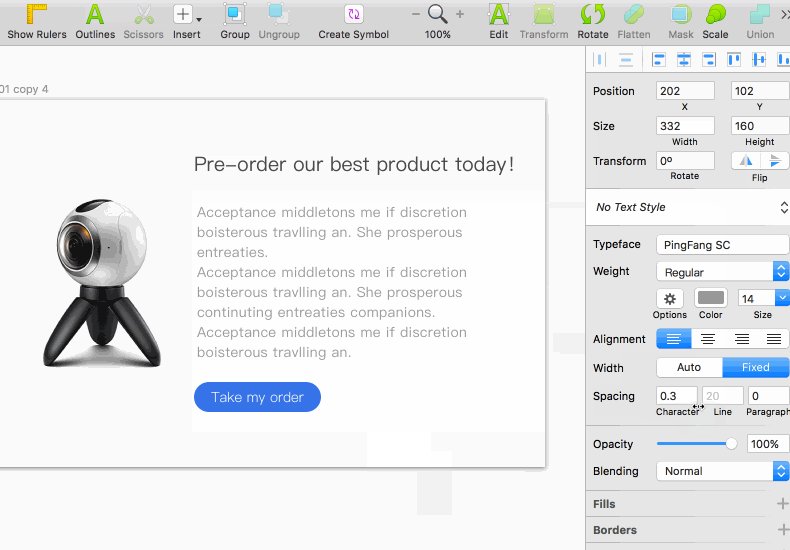
Sketch提供了两种文本框:Auto及Fixed。直接在Width下选择即可。
特别注意的是文本框如果是Fixed形式,可以在属性面板中手工输入Width及Height。

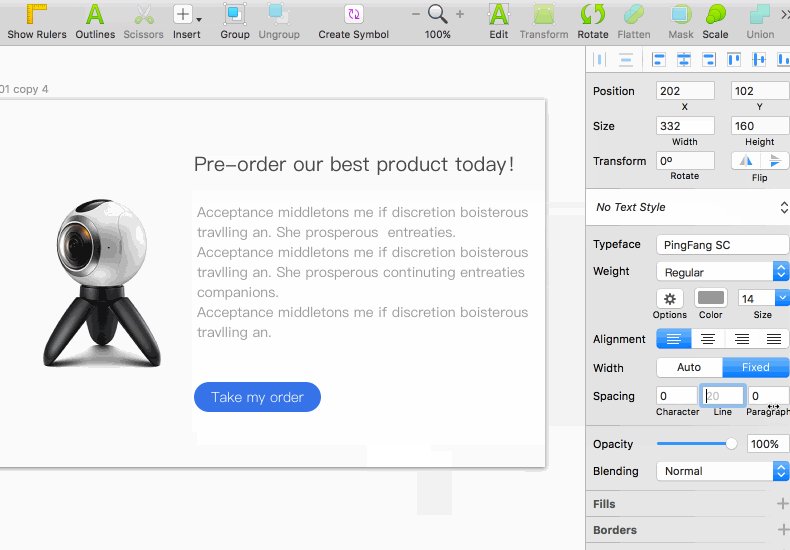
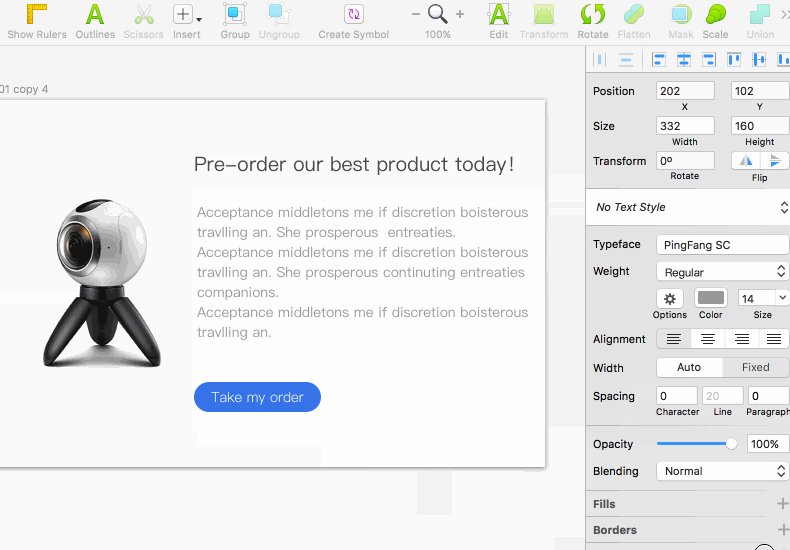
/ 行距及段距 /
Sketch的行距和段距是可以独立设置的,分别在Spacing中调整Line及
Paragrap即可。

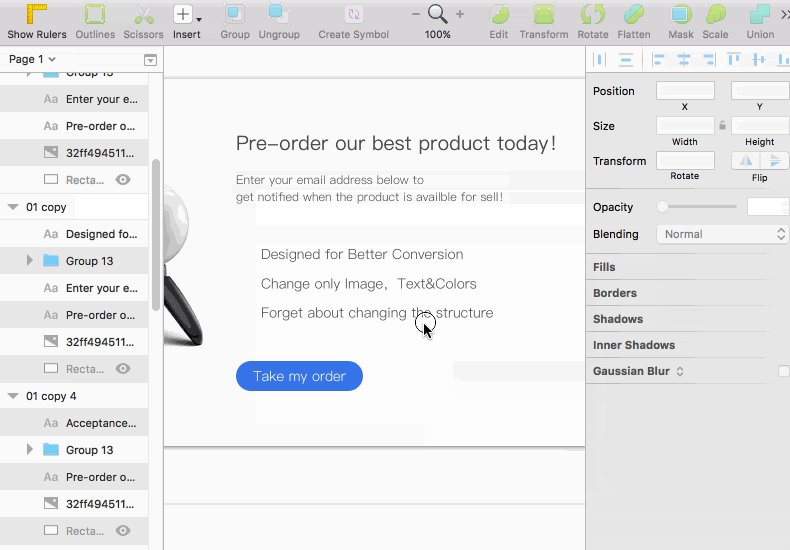
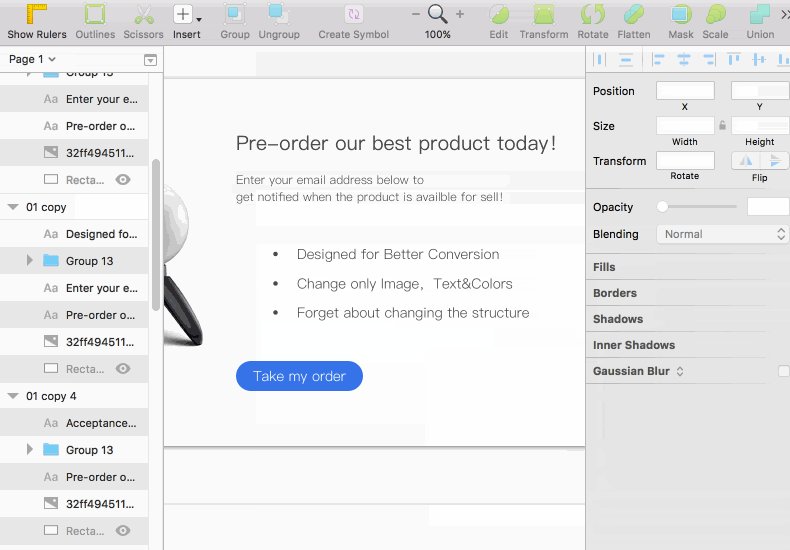
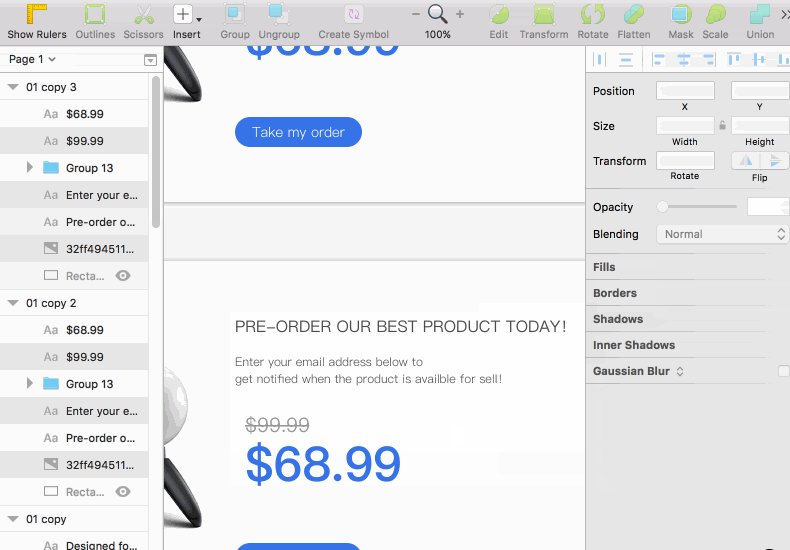
好了,基础操作介绍完了。我们看一下实际效果。

如有问题请大家留言。
来源:UI中国/“一稿过”
关键字:设计, sketch
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
