(6)Sketch 设计的输出
做出来的设计稿,还是要导出效果图给人看的,按照一般的工作流程是先看效果图,确认设计后再标注和切图。

做出来的设计稿,还是要导出效果图给人看的,按照一般的工作流程是先看效果图,确认设计后再标注和切图。所以,这里我们分开来说。首先我们要把我们的艺术板们导出jpg或者png来。
效果图导出
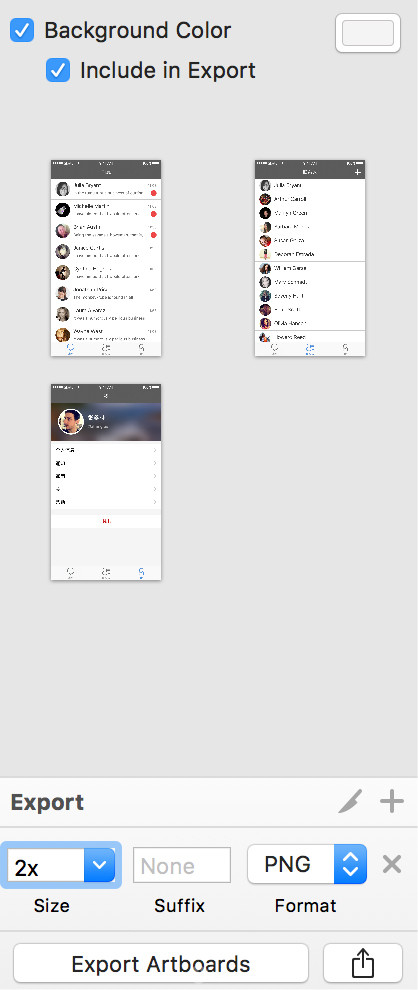
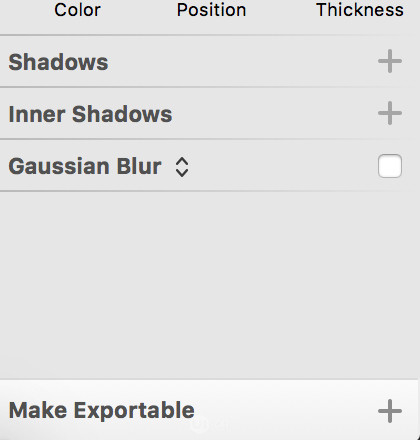
选择我们做好的三个艺术板,还记得怎么选择吗?鼠标移动到艺术板左上角的名字上,艺术板的边框会泛出蓝色,点击即可选中,然后我们按住Shift键依次点按剩余两个艺术板即可选中三个艺术板。右侧属性面板上,为了导出的图所见即所得,所以需要勾选“背景色(background color)”和“包含在导出中(include in export)。然后点击下方的“Make Exportable“选择2倍的png(或jpg),点击下方的“Export Artboard”,选择好保存的位置,就完成了效果图输出。为什么这里要选择2倍图呢?还记得前面说到为了方便,我们基于1倍图进行绘制,那么导出到电脑或者手机上看,为了达到真实尺寸和清晰度,所以选择2倍图。

标注
在介绍Sketch时,我们也介绍过插件——Generate Content,前面它为我们提供了随机填充昵称、文章、头像的功能。那么在标注这块领域,我们有另一个利器——Measure,它提供了手工标注和自动导出规范的功能,在Measure刚刚诞生的时候,还只有手工标注功能,即便如此,它也是很好用的,它提供了很好用的快捷键,对标注区块、图层文字属性、元素尺寸位置都可以用快捷键完成标注,它可以让你有选择的标注你需要让开发工程师明白的细节。
这里我们简单介绍一下手工标注的方法,后面再说一下自动导出规范。
1.手工标注:
以标注“消息”艺术板为例,首先标注头像,需要明确它的尺寸和边距。按住cmd键穿透图层组,点选头像选中它,按键盘组合键“Control+shift+1”,来标注区块,声明我们接下来要标注的范围。 第一次对该文件标注,Measure会询问你一些基础设置,由于我们的设计稿是一倍图,并且是针对iOS进行设计,所以我们的设定如下。保存后,就会看到我们刚才要标记的区域已经以红色半透明的方式覆盖在头像上方。
第一次对该文件标注,Measure会询问你一些基础设置,由于我们的设计稿是一倍图,并且是针对iOS进行设计,所以我们的设定如下。保存后,就会看到我们刚才要标记的区域已经以红色半透明的方式覆盖在头像上方。
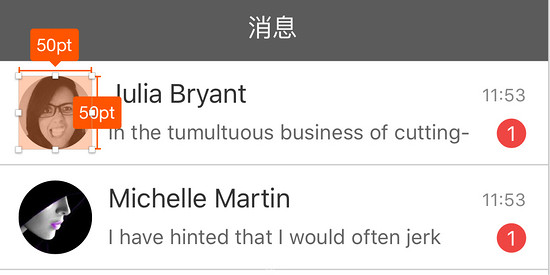
然后我们需要标注头像的尺寸,使用组合键“Control+shift+2”来标记长和宽,Measure会询问你需要标记实际尺寸还是百分比、标注所在的相对位置。这里我们选择“上”和“右”,点击标注,就可以看到我们把头像的尺寸标注好了,单位也是开发人员可以直接使用的,很方便。

接下来我们需要标注昵称和消息概览的文本属性,选中昵称图层,按组合键“Control+shift+4”,在对话框中选择文字应有的属性,为了方便展示,我们选择下一行的昵称。依旧选择标注区块先。选择的属性如图所示,点击标注,得出我们需要的属性。
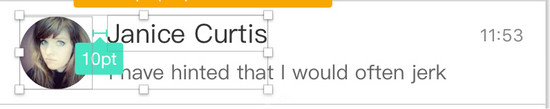
随后我们标注头像与文字之间的距离,这里先选中头像和昵称两个元素,用到组合键“control+shift+3”,即可得出间距。


那么,按此逻辑,将你需要标注的内容都标注完,再一次导图出去即可,相同的元素可以不用重复标注。
学会了手工标注,是不是觉得比起马克曼要舒服太多了?比起ps的插件也要效率高太多?不用等待,即时标注。那么,插件的开发者Utom不满足于此,于是开发出了自动标注,也称之为导出规范。
2. 自动标注:
按键盘组合键“control+shift+e”,会弹出对话框询问您需要标注哪些艺术板,请根据需要一一勾选,然后点击“导出”,选择保存位置,点击“导出”即可。随后会自动打开文件夹,可以得到一个html文件,一个links文件夹,一个preview文件夹。您双击html文件即可使用浏览器查看到规范。
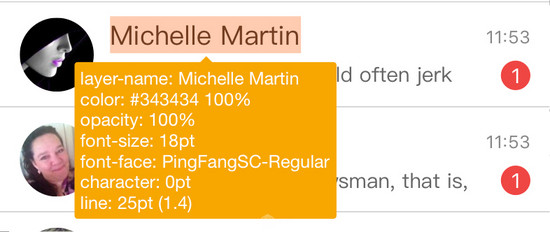
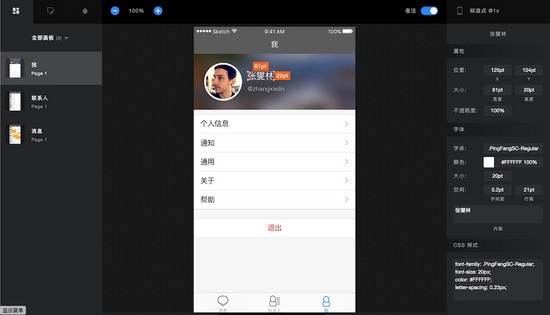
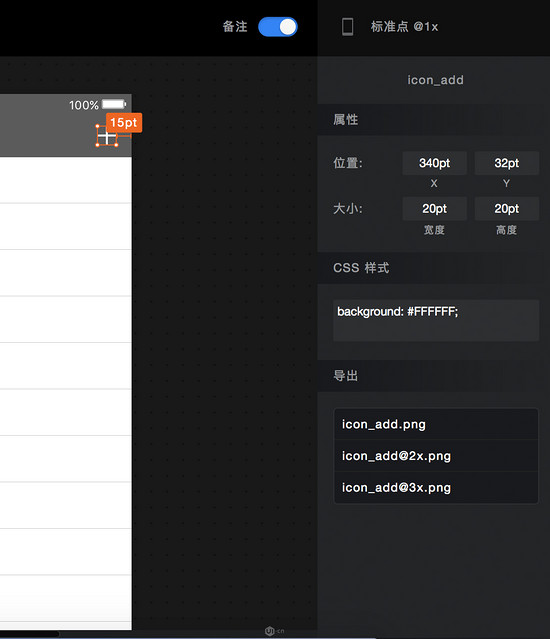
这是一个全新的界面,左侧是设计稿缩略图,右侧是属性,中间是大图,您通过鼠标的操作就可以看到您想要的属性。
是不是觉得比刚才的手工标注更加节省了超多时间呢?后者说根本就不需要时间了呢?实则不然,怎么说呢?自动标注虽然方便,但是对设计稿的要求也很高,有时候它不能很好的穿透文件夹,所以如果你的图层分组过深,可能无法选中里面的小元素,继而看不到属性;另一方面,它是对设计稿真实参数的还原,所以,如果你的设计稿做的粗糙,那么你得到的数值也是不规整的,至少你用手工标注的话,还可以对标注后的数值进行修改。不过凡事都有两面性,你想快捷的导出规范,那么这就会迫使你(提醒你)对设计稿合理分组、规整参数,从而让你养成一个良好的习惯。不失为一件好事。
切图
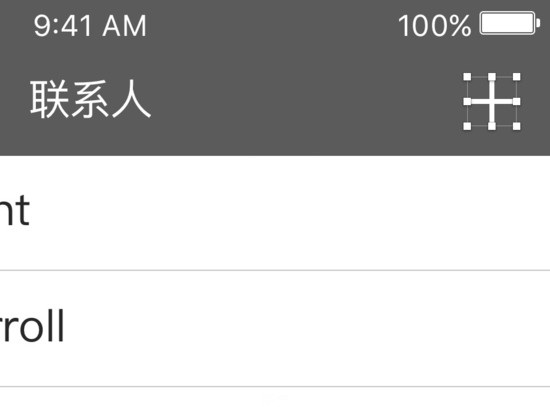
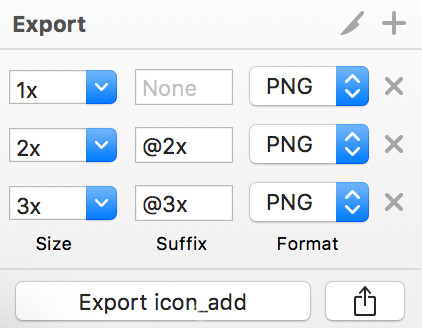
我在这里演示通讯录右上角加号图标的,然后在右侧属性面板的下方“Make Exportable”,随后就会出现1倍图的项目,我们点击右上角的加号2次,逐个增加2倍和3倍图,得到输出1、2、3倍图的设定。




为了方便管理和识别,建议在最终导出之前把图层名字改一下,我们把加号改为“icon_add”,导出面板按钮的名字也会随着更改。单击“Export icon_add”,选择存储位置,单击“Export”即可。如果您是使用自动标注,那么在您输出的时候,您设定了倍率输出的图标都会包含在导出规范的文件里。开发人员可以在assets文件夹中看到全部图标,也可以在网页中点选效果图中需要的图标,右侧会出现可供提取的图标。
基本功能就介绍到这里,下一期开始将教大家各种小技巧来提升操作便利性。
关注本账号,第一时间收到最新教程和技巧。
欢迎添加我的个人微信 daodaozhang 来给我红包打赏。
关键字:sketch, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
