sketch 学习系列之 sketch4 的 logo
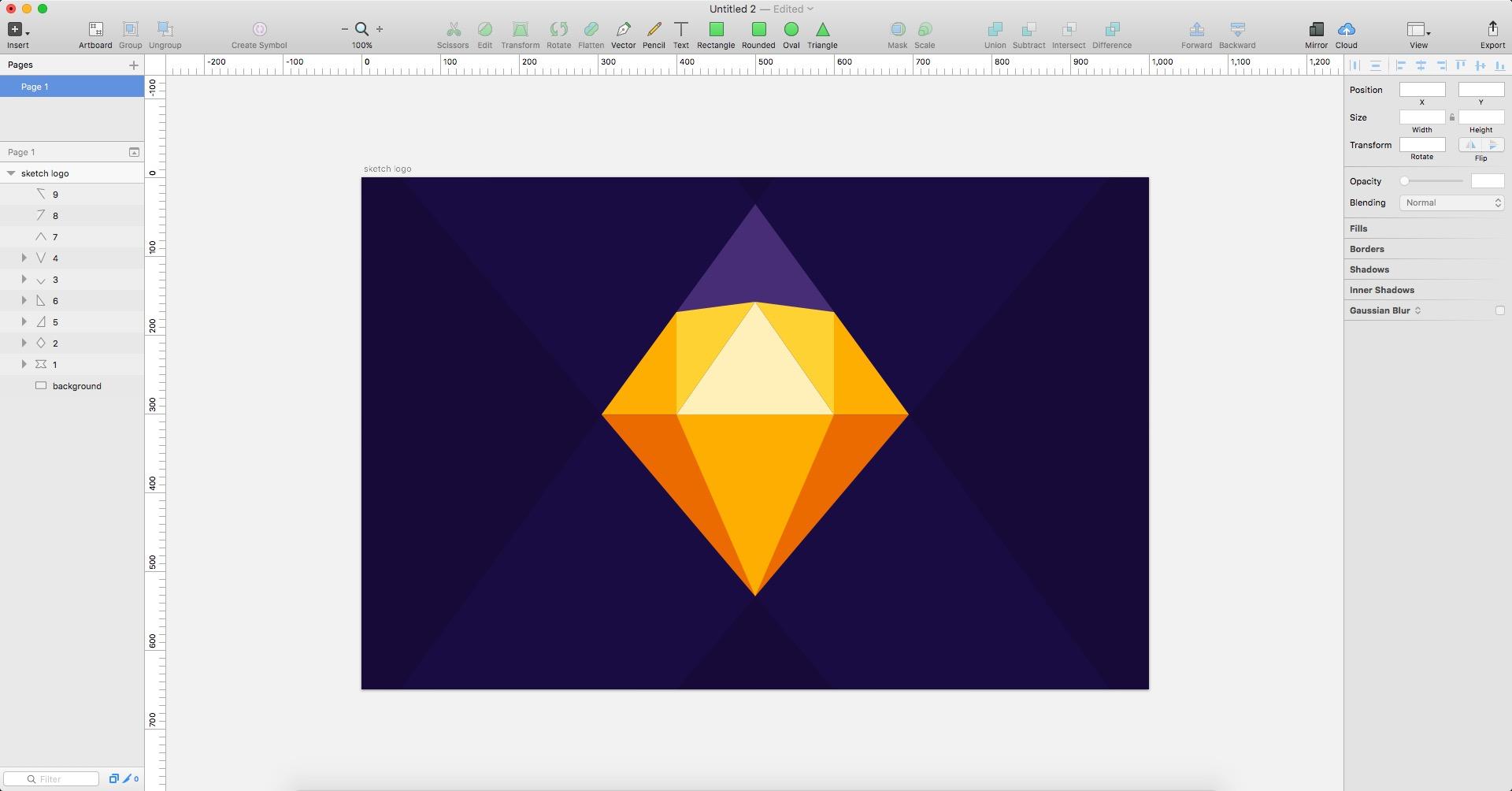
效果图:

logo.png
首先说明一下,我是一个Android程序猿并不是一个设计师,所以以下有哪些步骤做得不好的请谅解~
为什么我一个程序猿不好好打代码,要来学sketch设计呢?
- 首先,我一直都很喜欢设计,在这之前一直都有自学Photoshop的
- 其次,我们团队项目的APP界面需要我来设计(因为队友没有专业美工,而设计基础貌似就我最好,哈哈哈)
本来有Photoshop来设计就应该够了,但这个月了解到了mac下的一个设计神器sketch,就好奇下载来试试,没想到一下子就迷上了它,虽然它的功能没有Photoshop那么多,但已经足够了,而且它有很多很好用的插件,设计起来比Photoshop简单得多。
所以打算自学(貌似网上的教程挺少的,毕竟在windows没有这软件),最近就想通过模仿设计一些logo来学习,所以就有了这次的记录,在此之前,我是已经用sketch设计了十多个APP界面的,由于项目还在开发中,这界面就不发出来了。
好了,废话不多说,下面开始我的设计步骤:
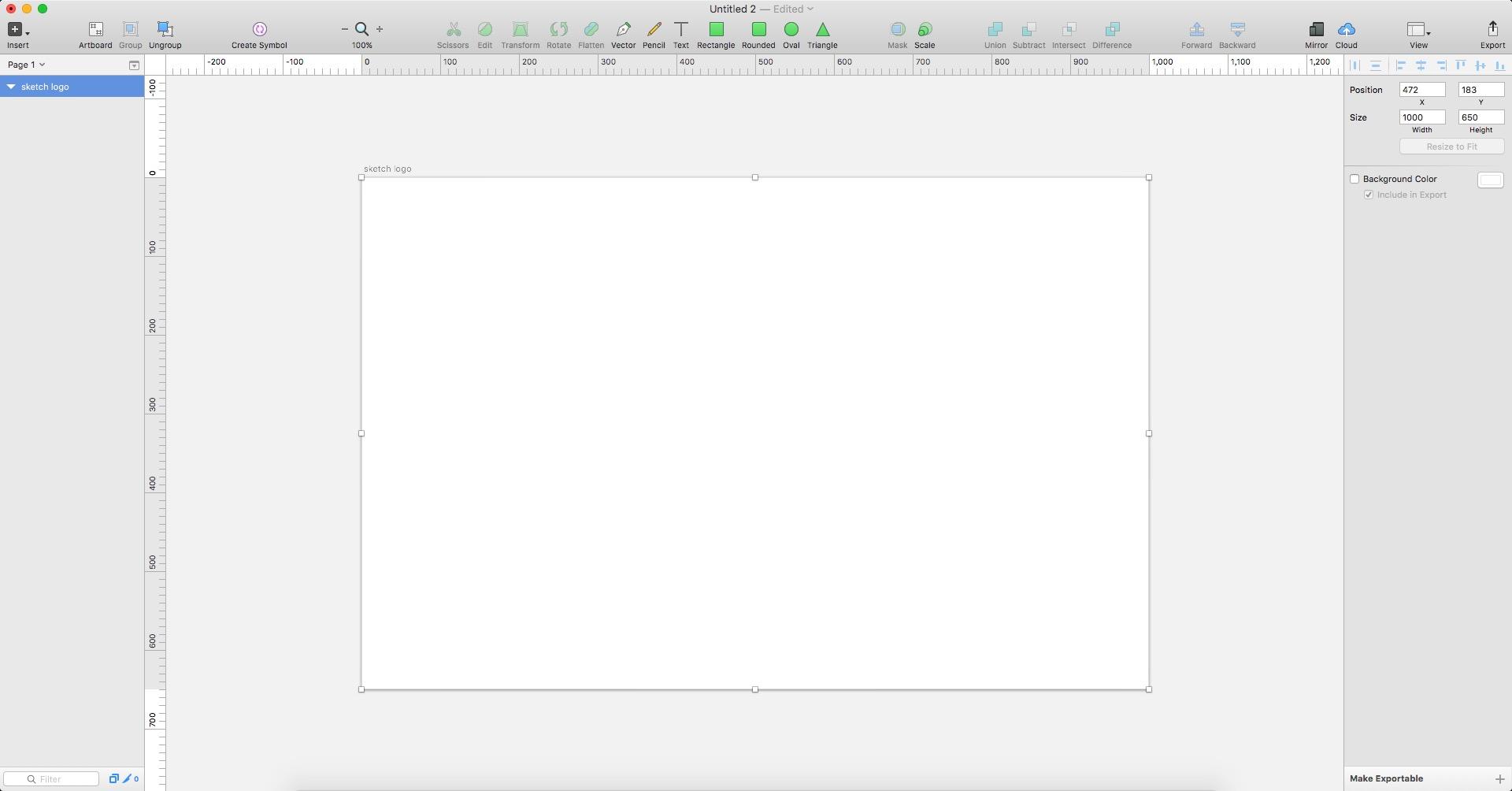
点击软件左上角的Artboard(或者按A键)画一个宽度为1000,高度为650的画板,如下图:

1.png
点击右上角的View->Show Grid显示表格参考线,再点击View->Grid Settings,设置Grid block size为50,Thick lines every为5,如下图:

2.png
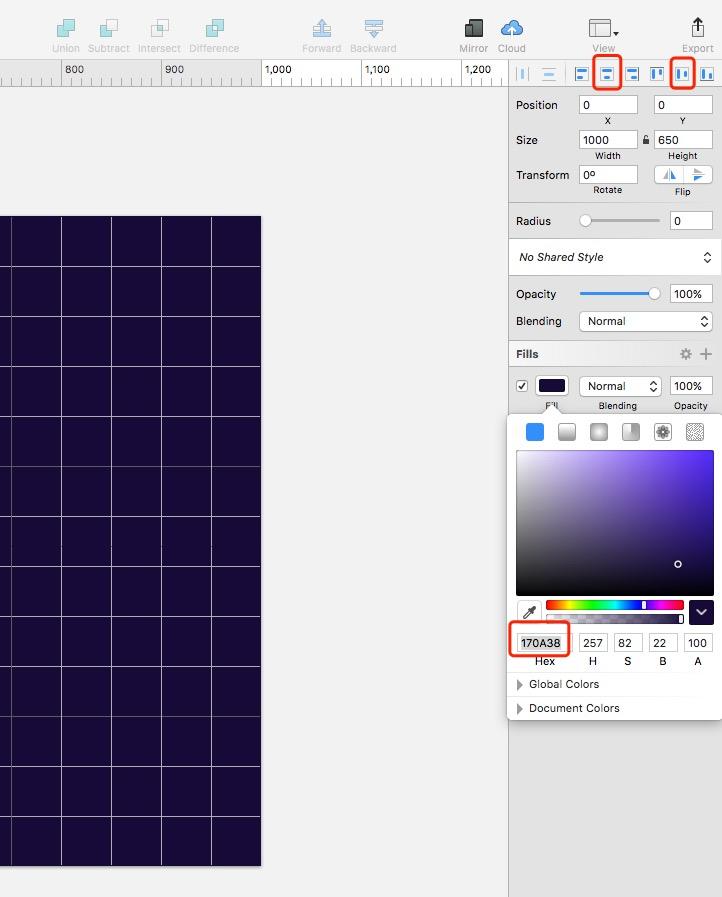
选择矩形(或者按R键)画一个矩形,宽度为1000,高度为650,选择上下左右都居中,也就是刚好填充画板,然后去掉边框(取消选择右边栏中的Borders选项),填充颜色(# 170A38),如下图:

3.png
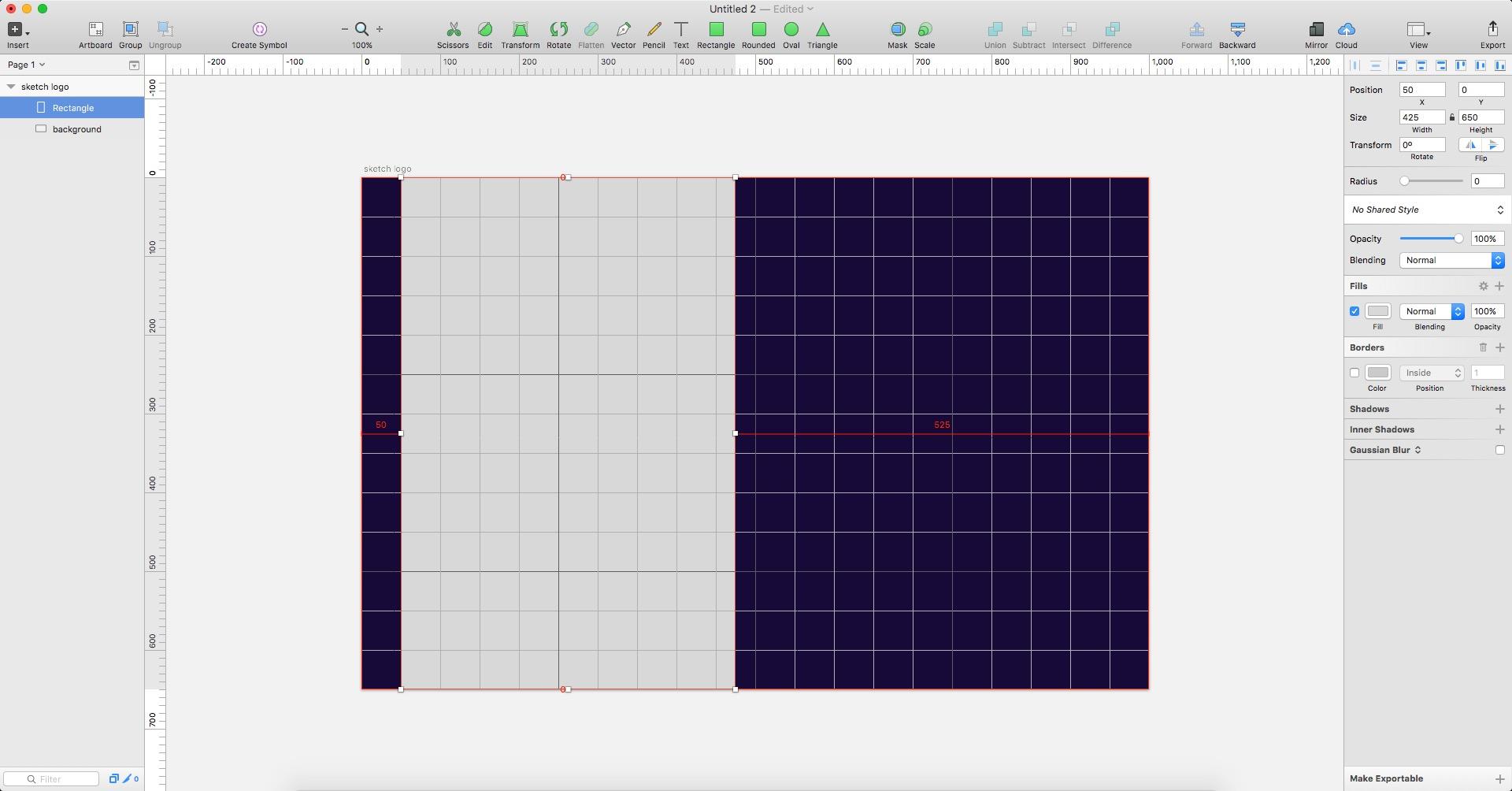
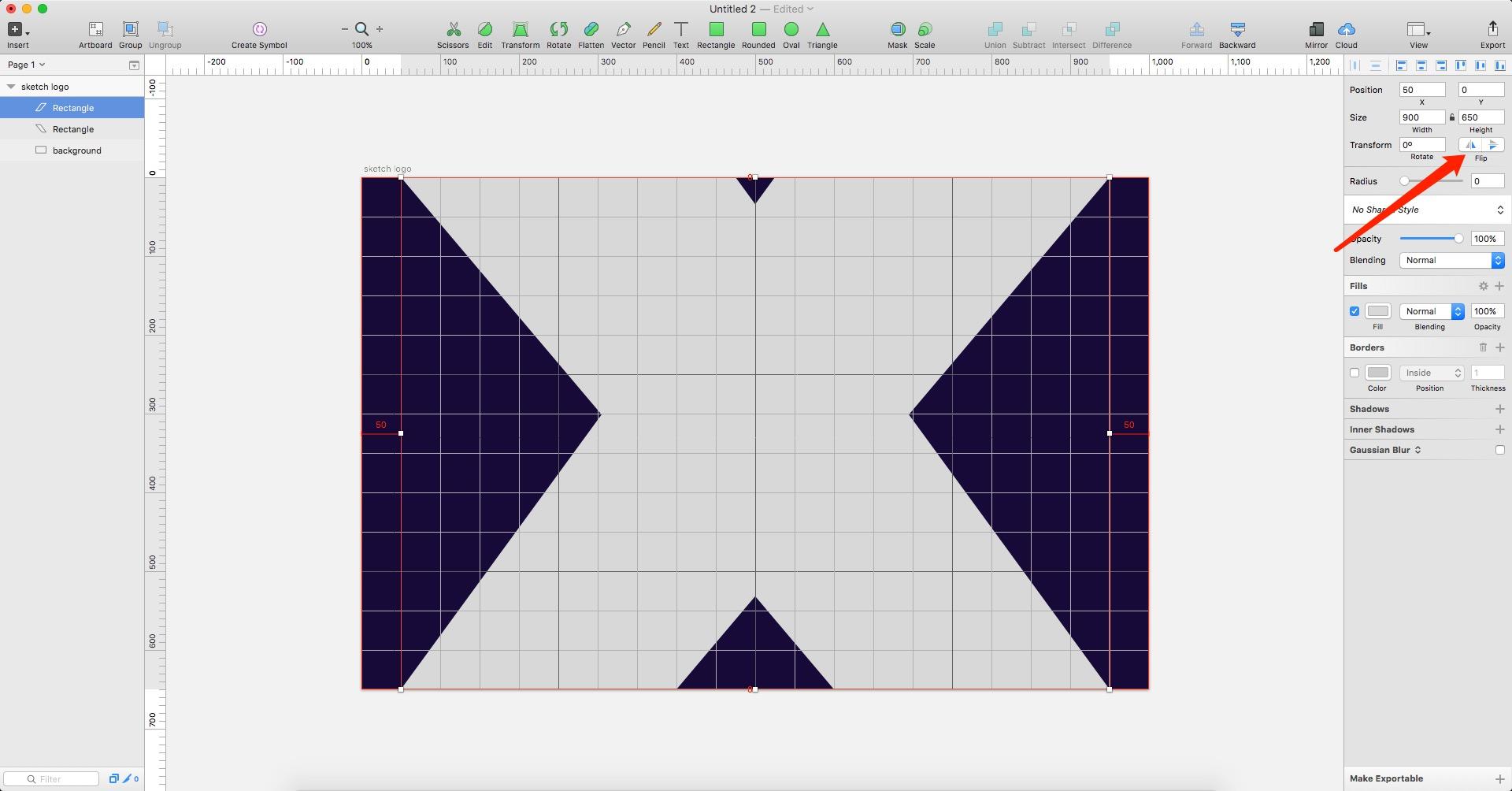
再画一个矩形,设置宽度为425,高度为650,顶部居中,左边距为50,去掉边框,如下图:

4.png
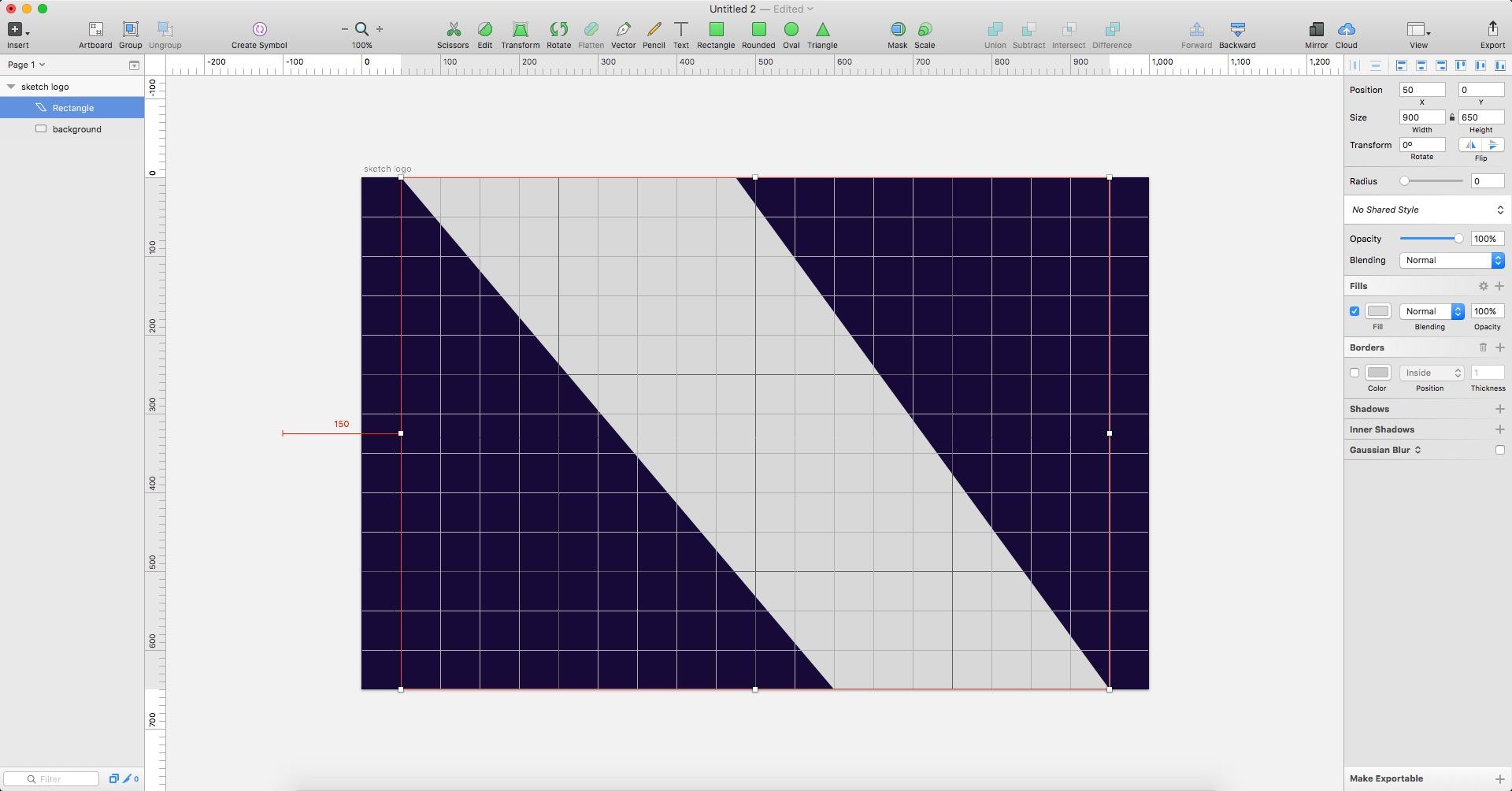
选择Edit选项,将右下角移到最后一个格子左边,也就是x为19x50=950,再将左下角移到第13个格子左边,也就是x为13x50=650,如下图:

5.png
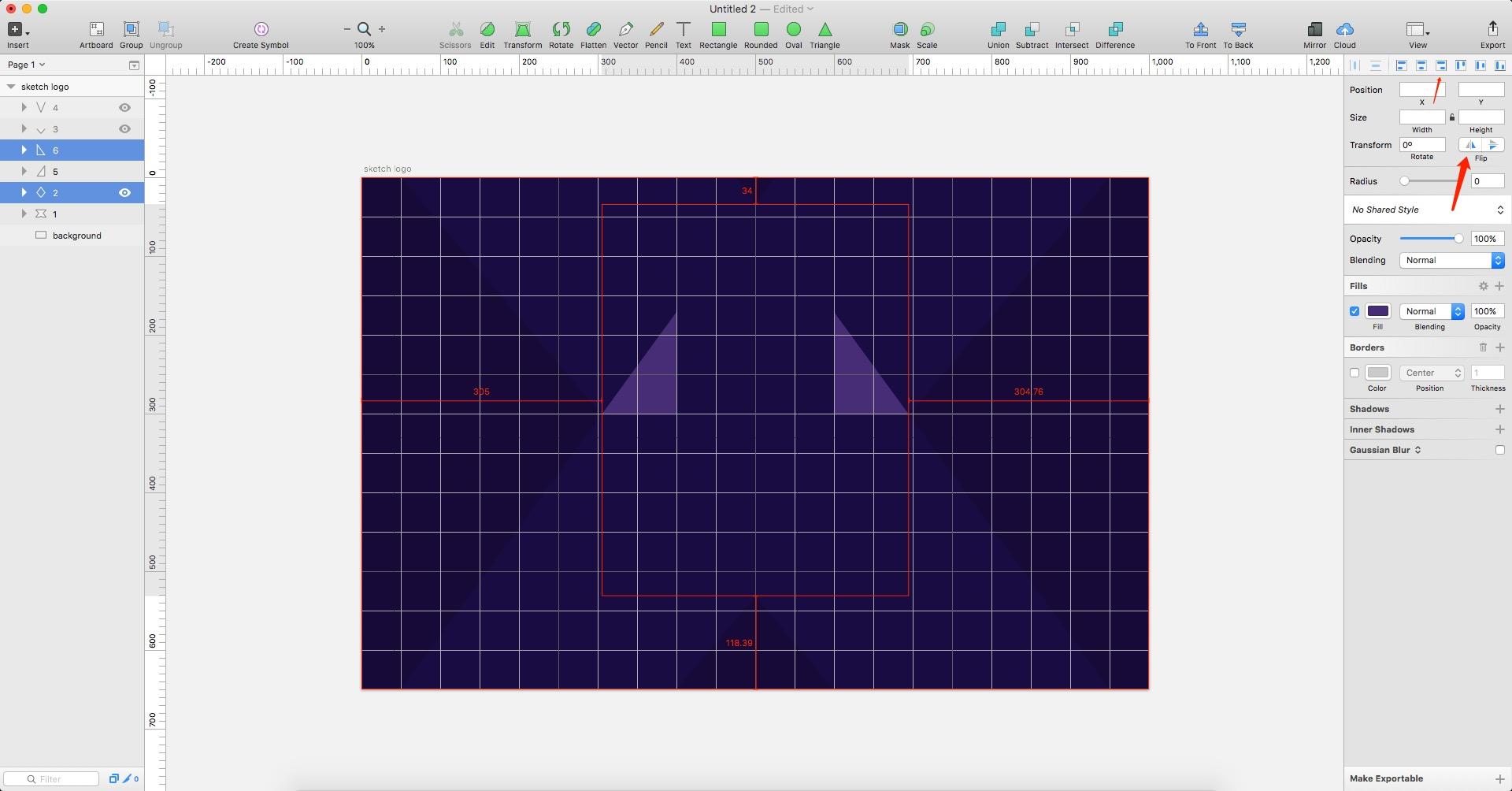
将上一步得到的图形复制一份,选择右边栏中的Flip中的第一个,水平翻转,得到如下图:

6.png
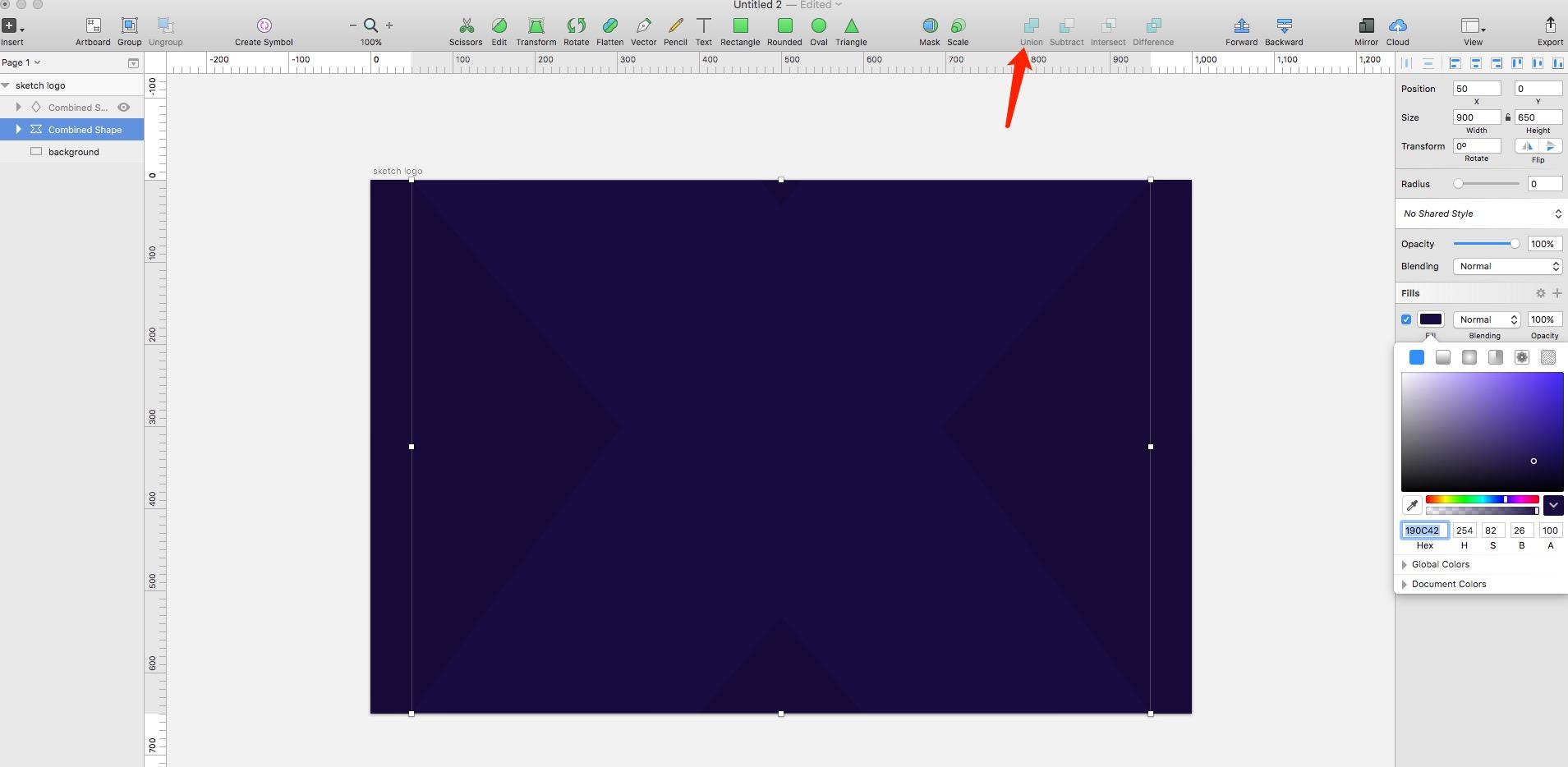
选择上两步得到的两个图形,复制一份,选择第一份,进行Union运算,并填充颜色(# 190C42),如下图:

7.png
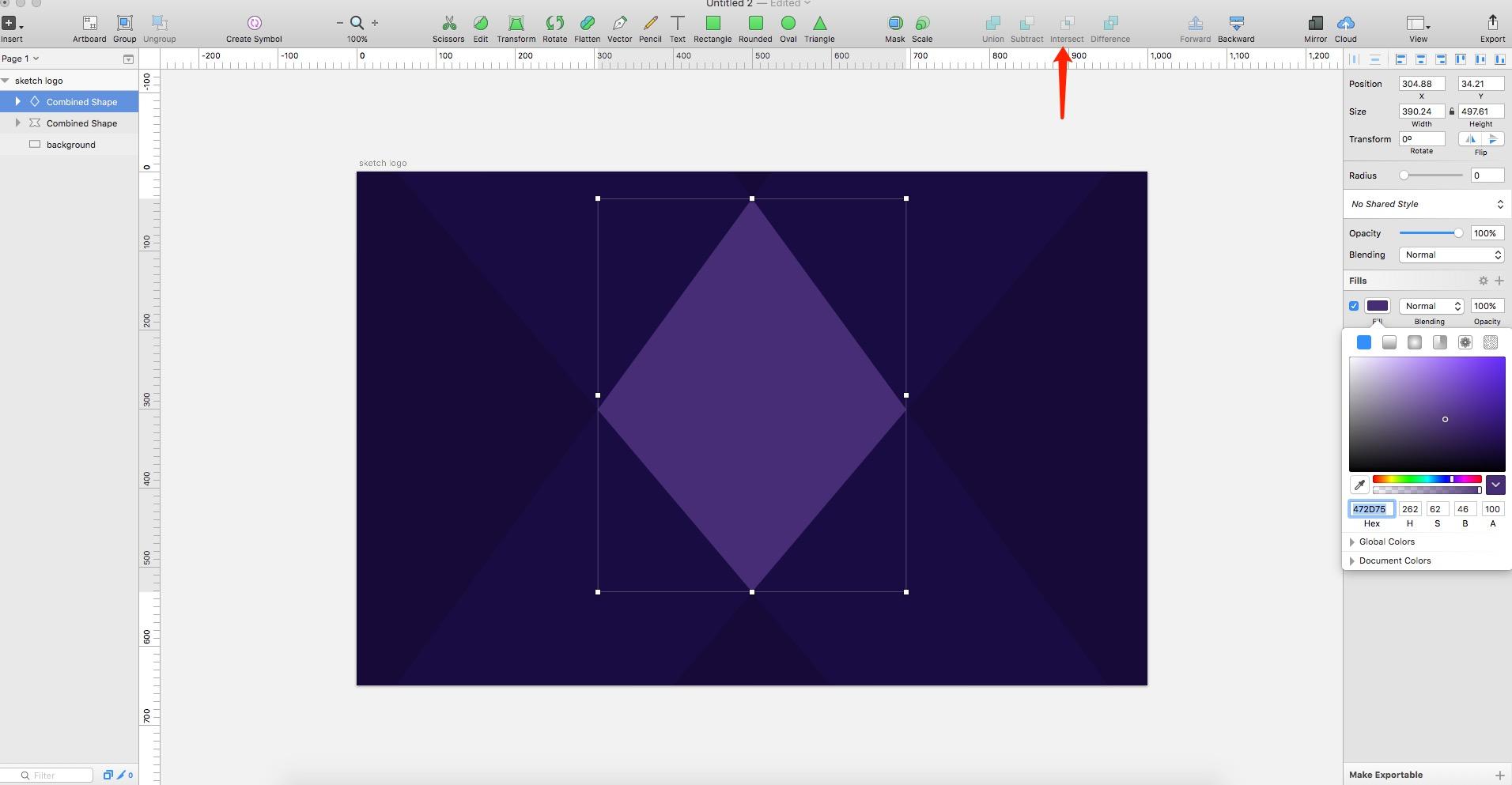
选择另一份,进行Intersect运算,并填充颜色(# 472075),将该图层放于最上层,如下图:

8.png
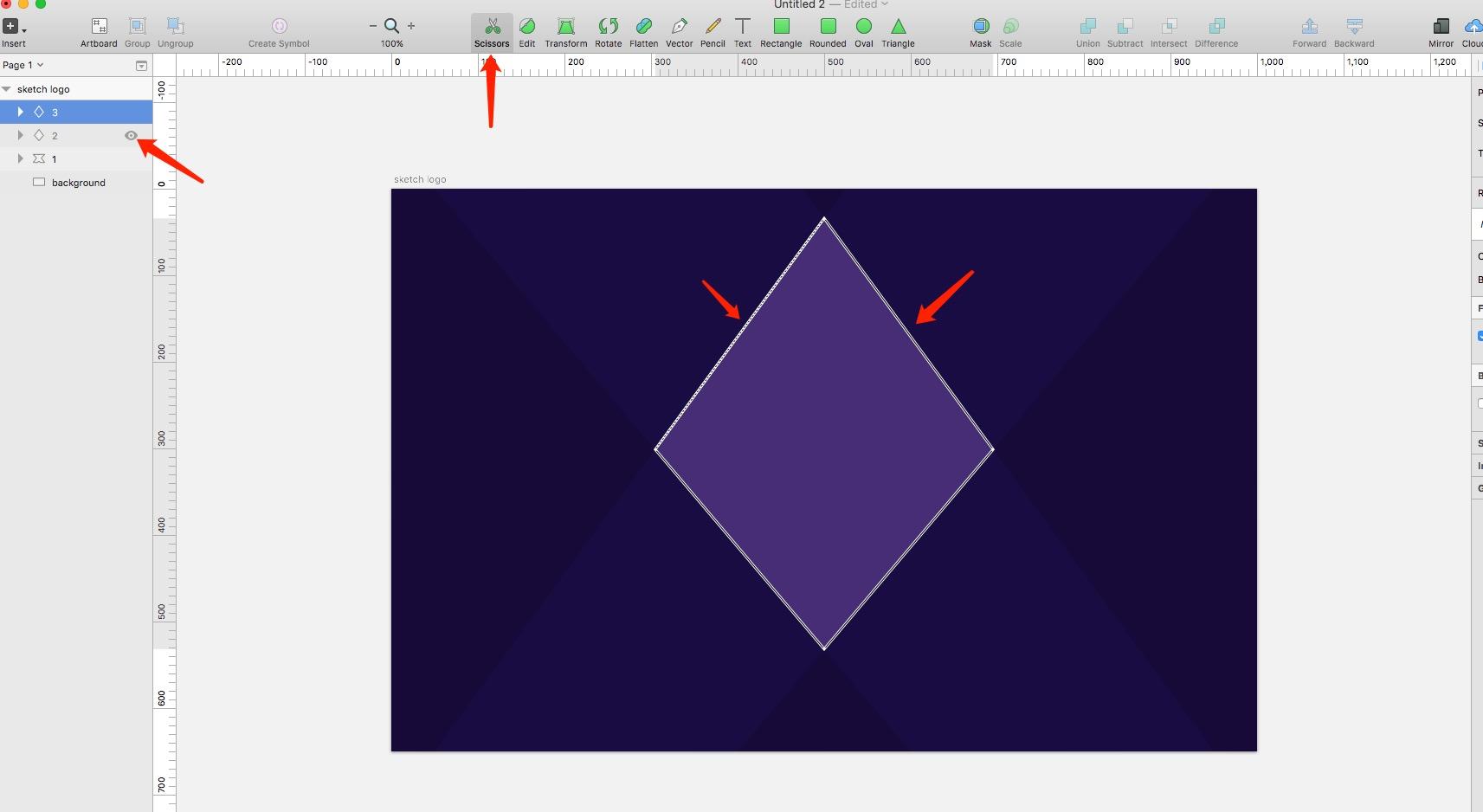
将刚才第一份重命名为1,第二份重命名为2,将图层2复制一份命名为3,把图层2隐藏掉,然后选中图层3,选择Scissors,减掉图层上边两条线,如下图:

9.png
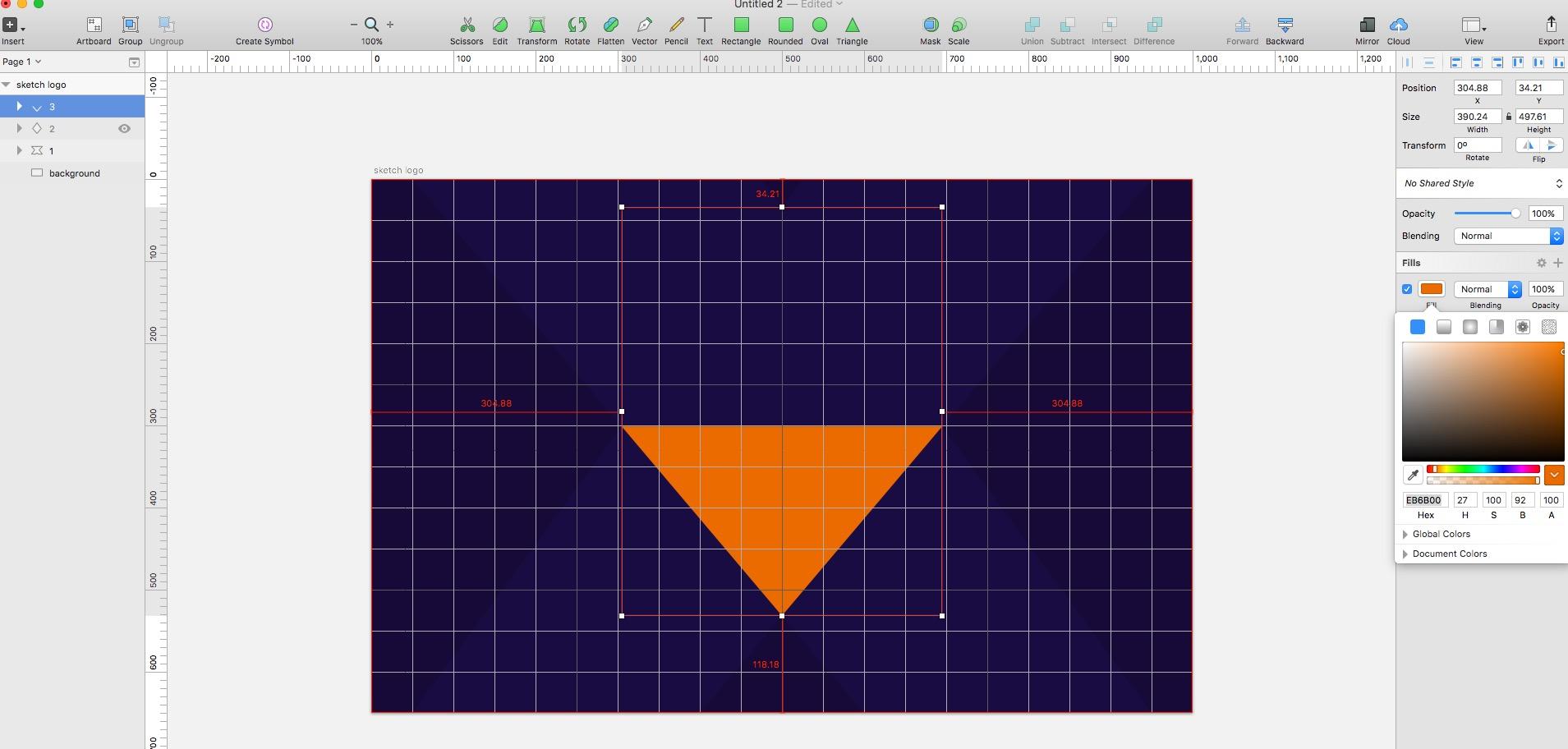
减掉之后填充颜色(# EB6B00),得到如下图:

10.png
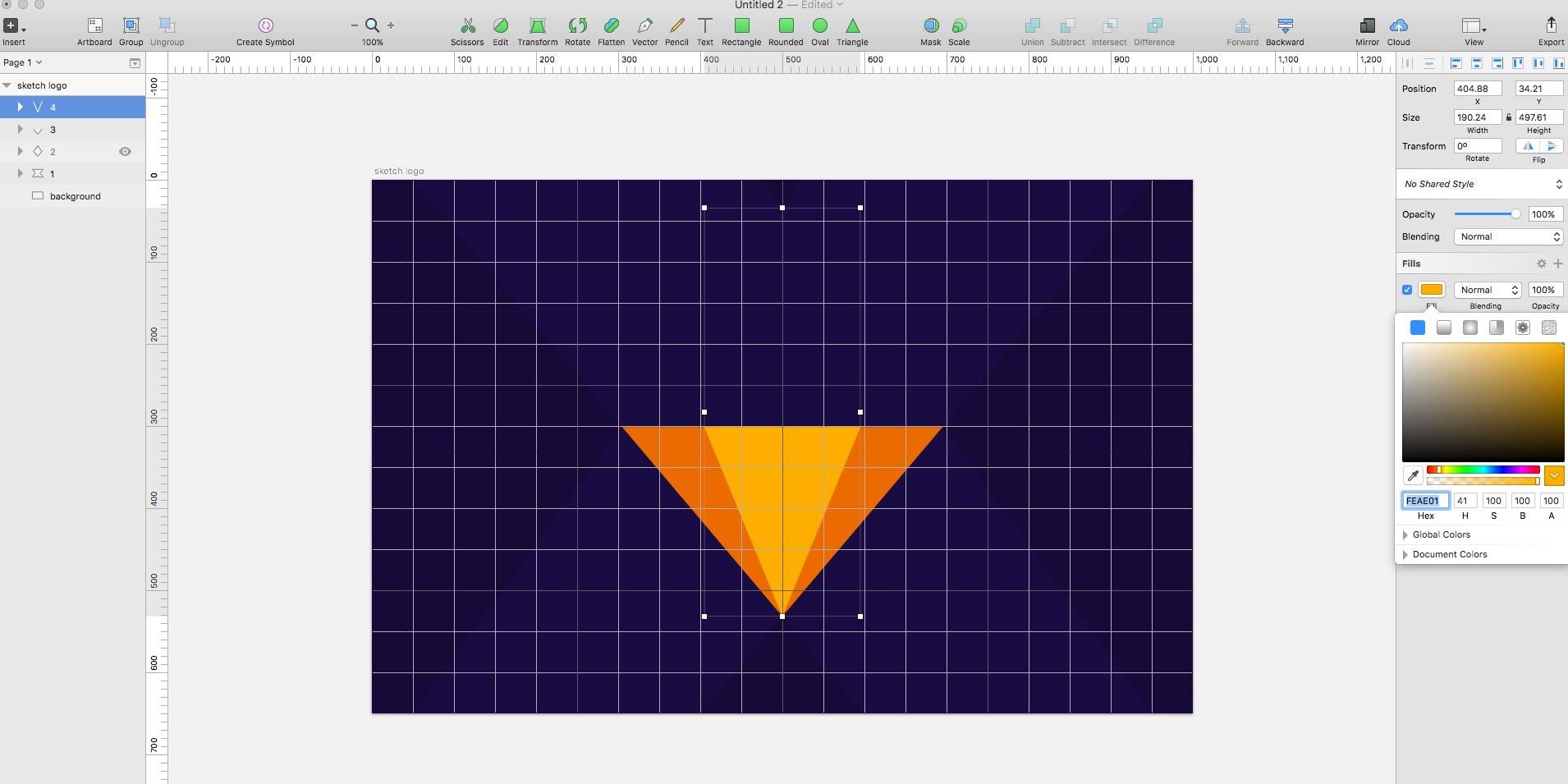
将图层3复制一份命名为4,然后填充颜色(# FEAE01),然后将左端点向左移到左数第二个格子处,将右端点移到右数第二个格子处,如下图:

11.png
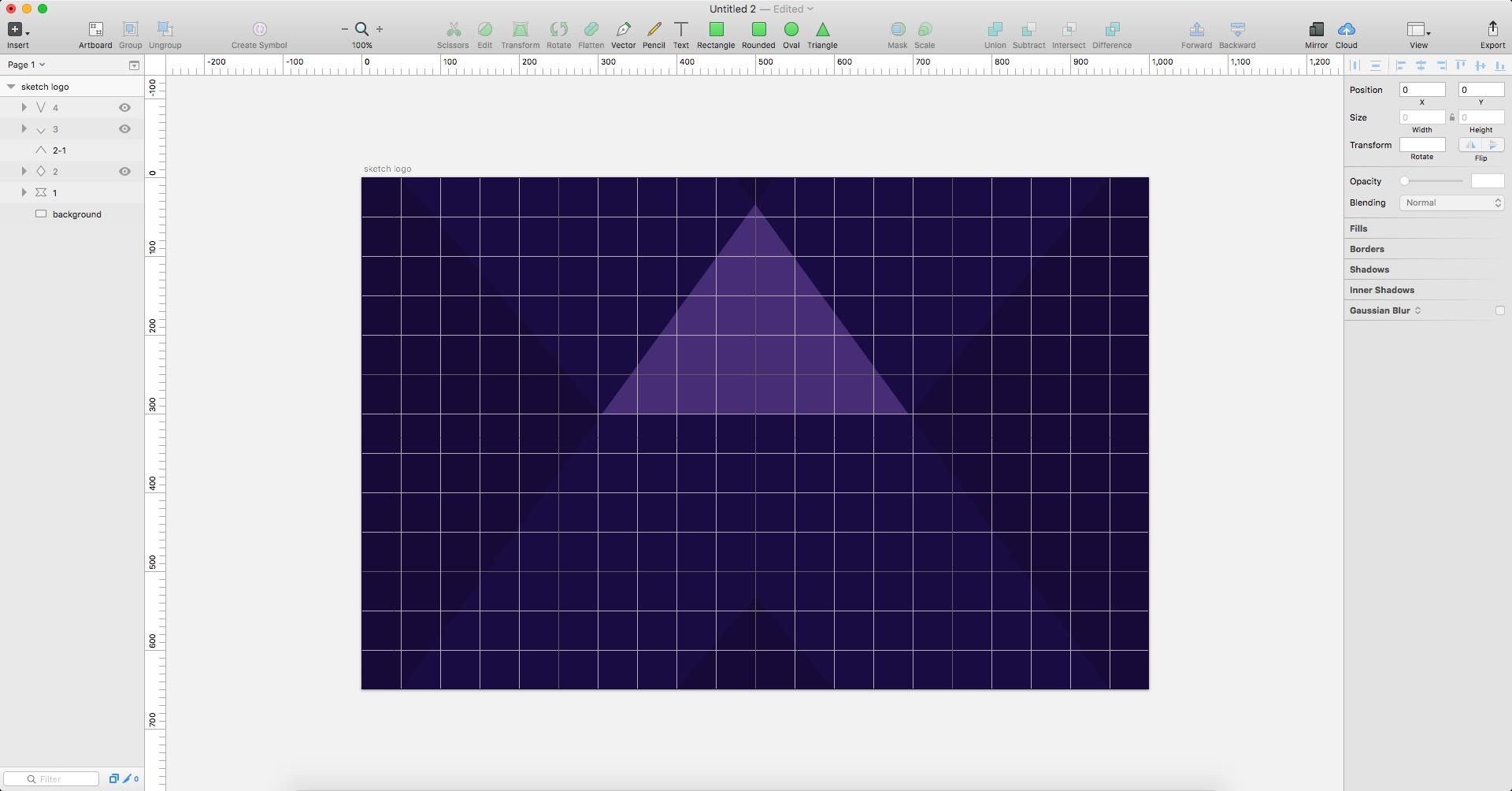
去掉表格参考线,将图层2显示,将看到如下图片,到此就做好logo的底部了:

12.png
接下来制作logo的上部,先把图层3,4隐藏掉,复制一份图层2命名为2-1,将图层2隐藏,选中图层2-1,选择Scissors,这次减掉图层下边两条线,如下图:

13.png
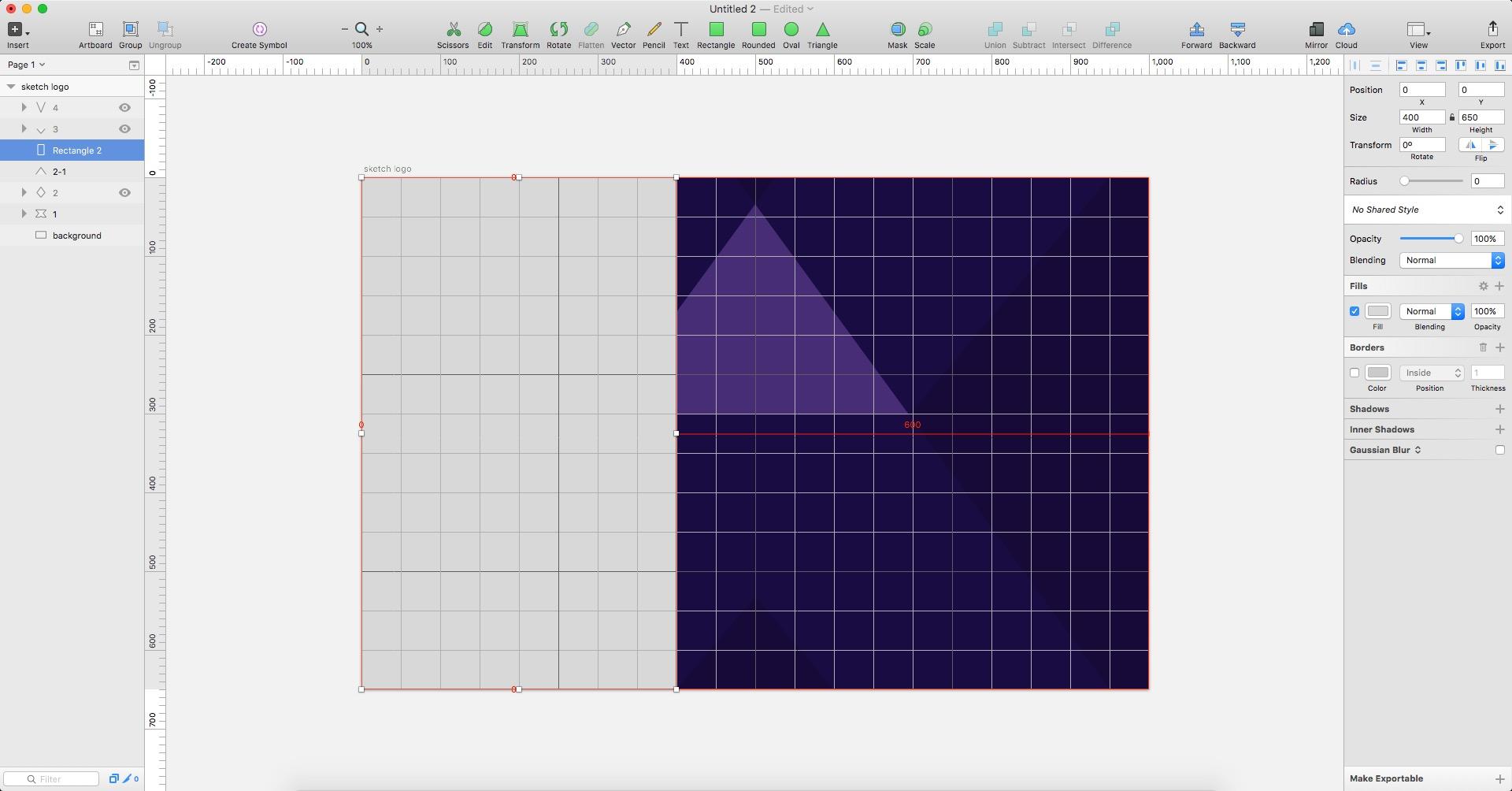
选择矩形(或者按R键)画个宽度为400,高度为650的矩形,左对齐,上对齐,去掉边框,如下图:

14.png
选择刚刚画得矩形和图层2-1,进行Intersect运算,得到如下图:

15.png
将上一步得到的图层命名为5,复制图层5命名为6,将图层6与图层2进行右对齐,并且水平翻转图层6,如下图:

16.png
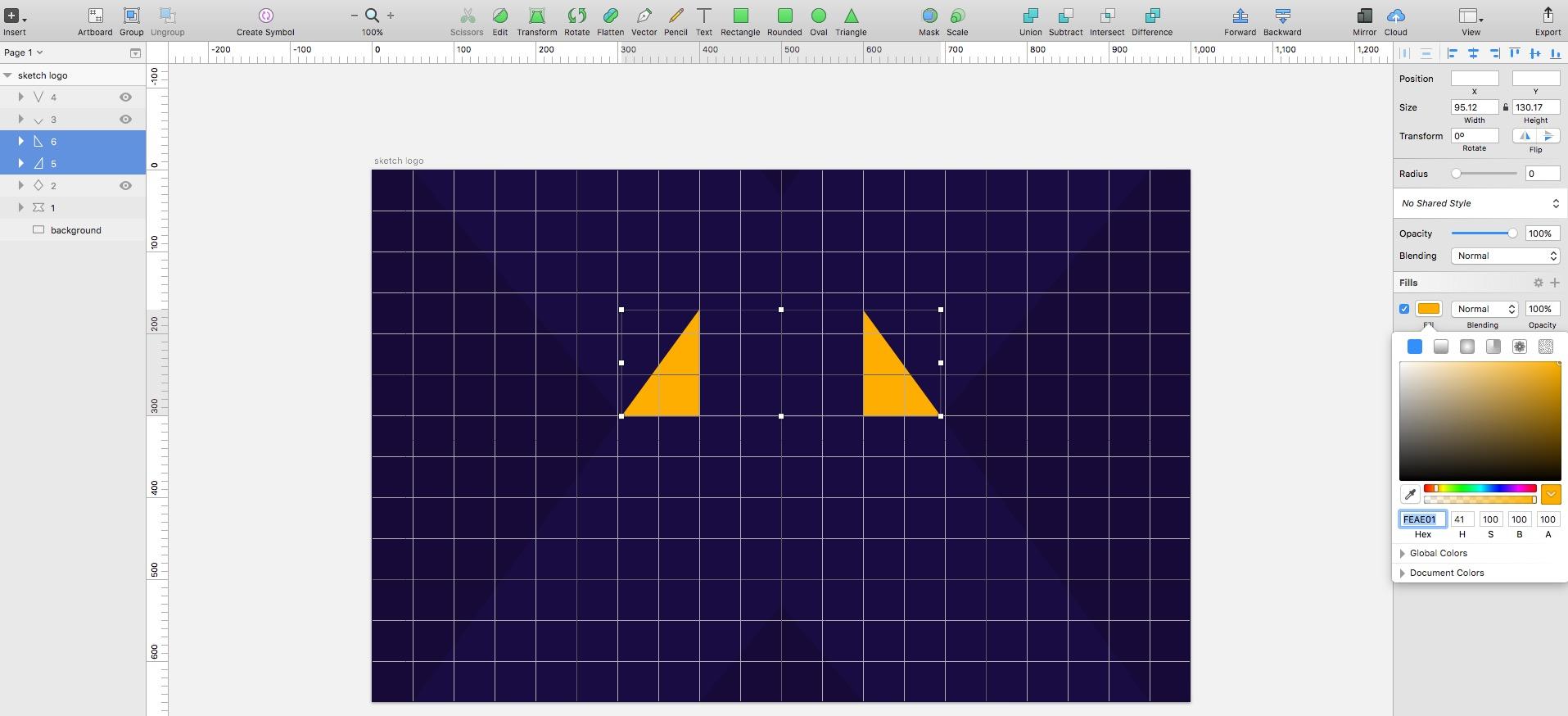
选中图层5,6填充颜色(# FEAE01),如下图:

17.png
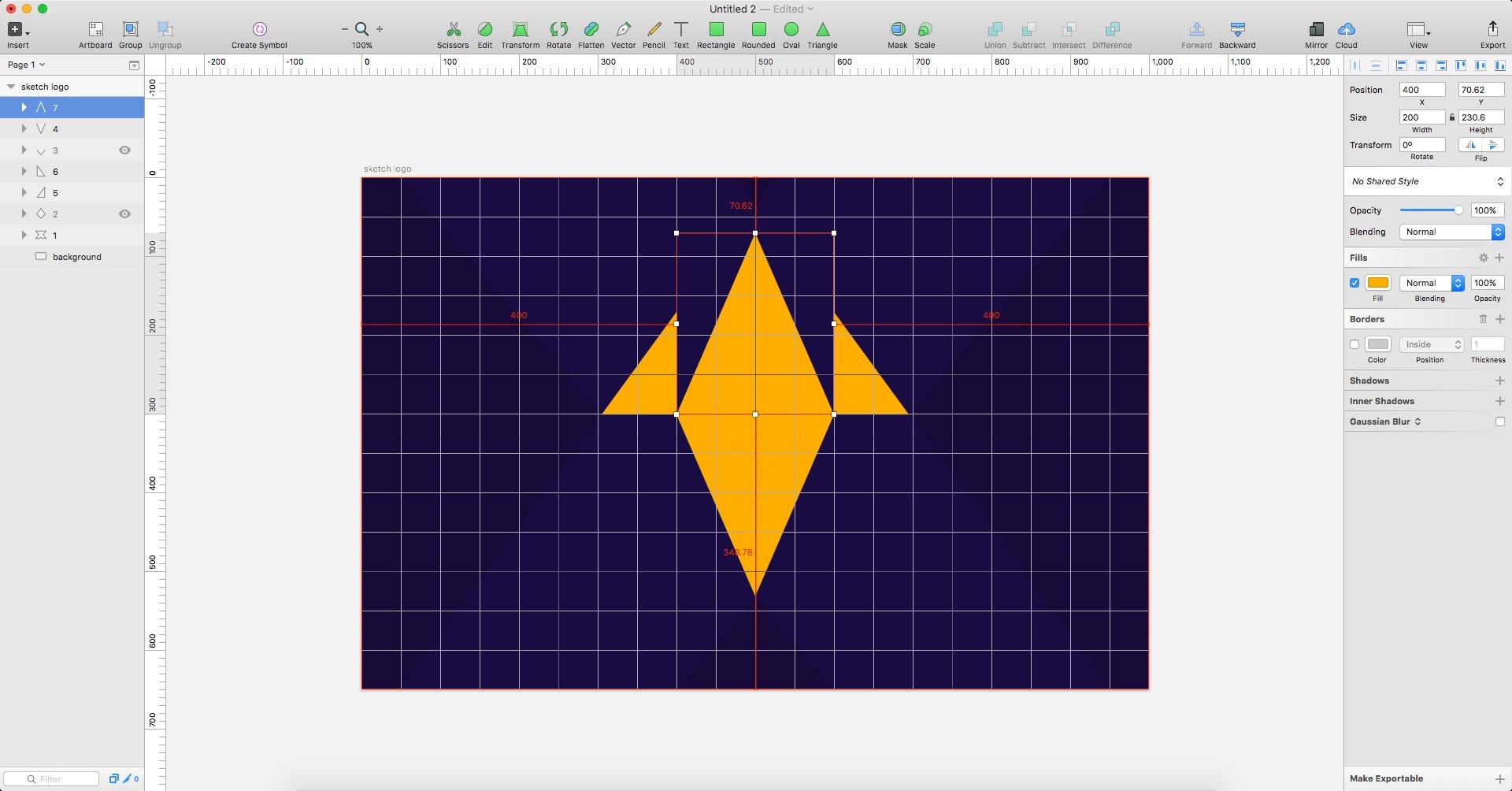
将图层4显示并且复制一份命名为7,将图层7垂直翻转,并且向上移动230.6(为该图层的高度,也就是图层4的高度)使图层7底部与图层4顶部叠合,如下图:

18.png
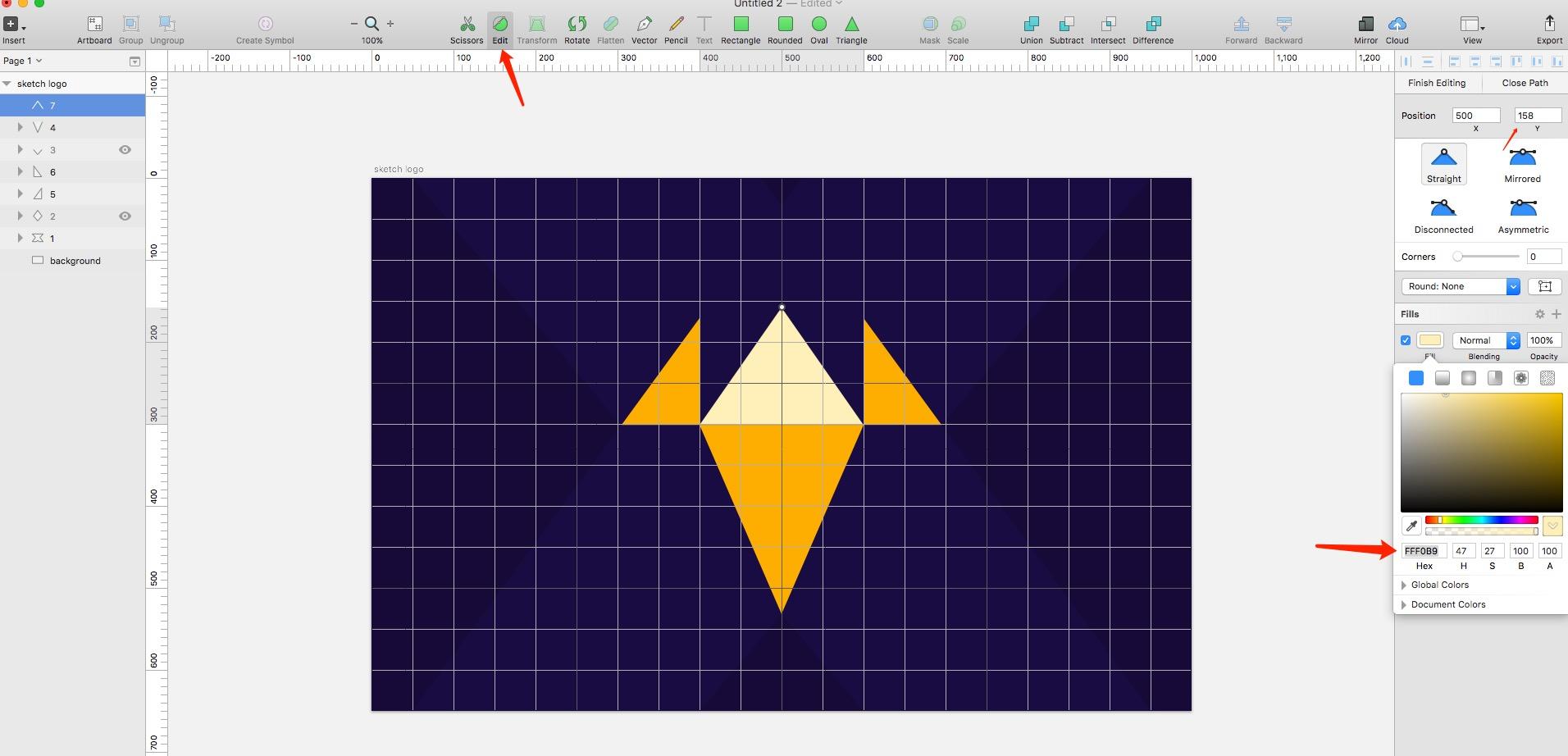
选中图层7,填充颜色(# FFF089),选择Edit,将顶部端点向下移动到y为158的位置,如下图:

19.png
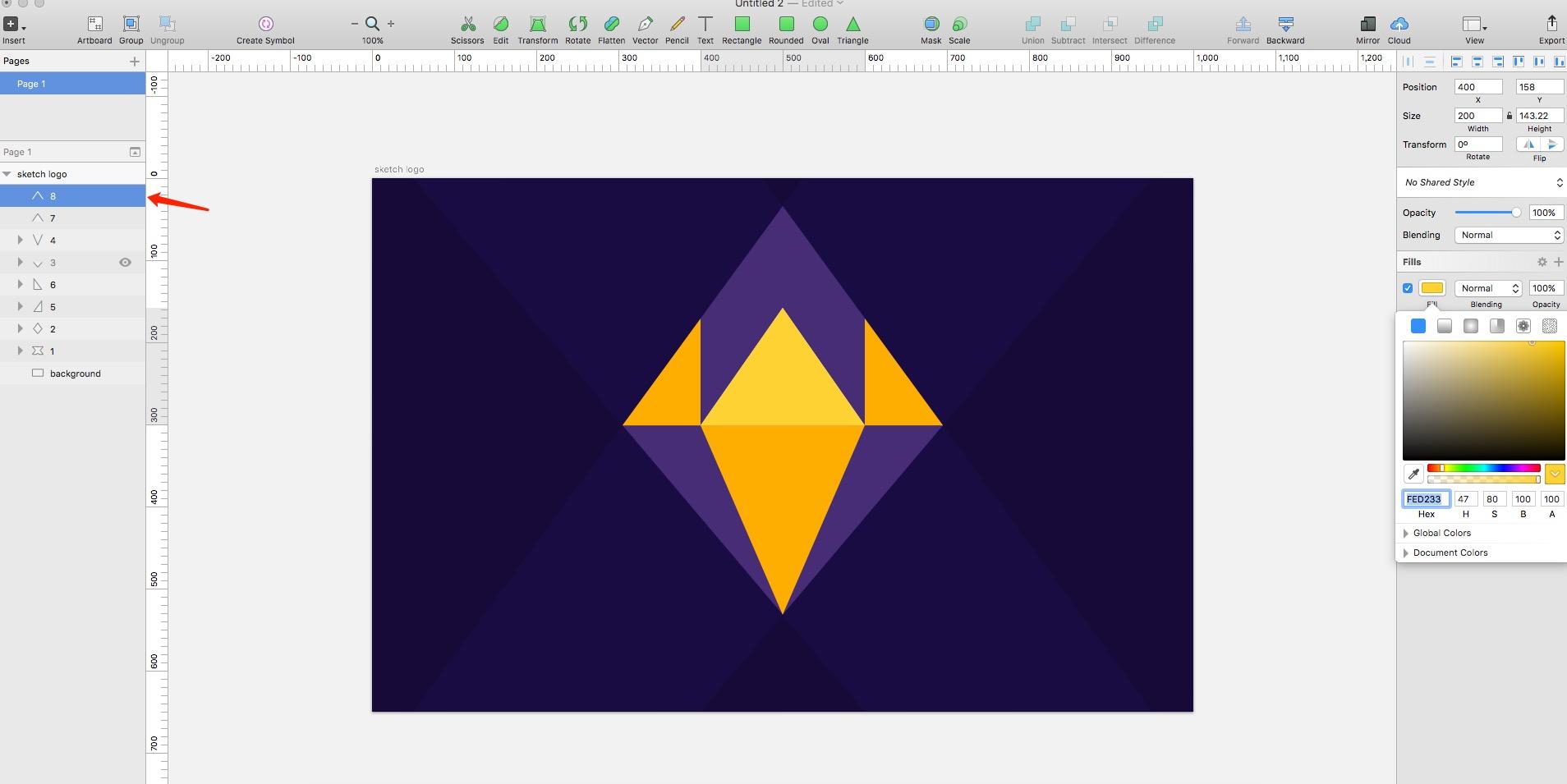
去掉表格参考线,将图层2显示,将图层7复制一份命名为8,填充颜色(# FED233),如下图:

20.png
选择图层5,记录它的x位置数值,y位置数值,还有它的宽度,即x为304.88, y为171.05, 宽度为95.12,如下图:

21.png
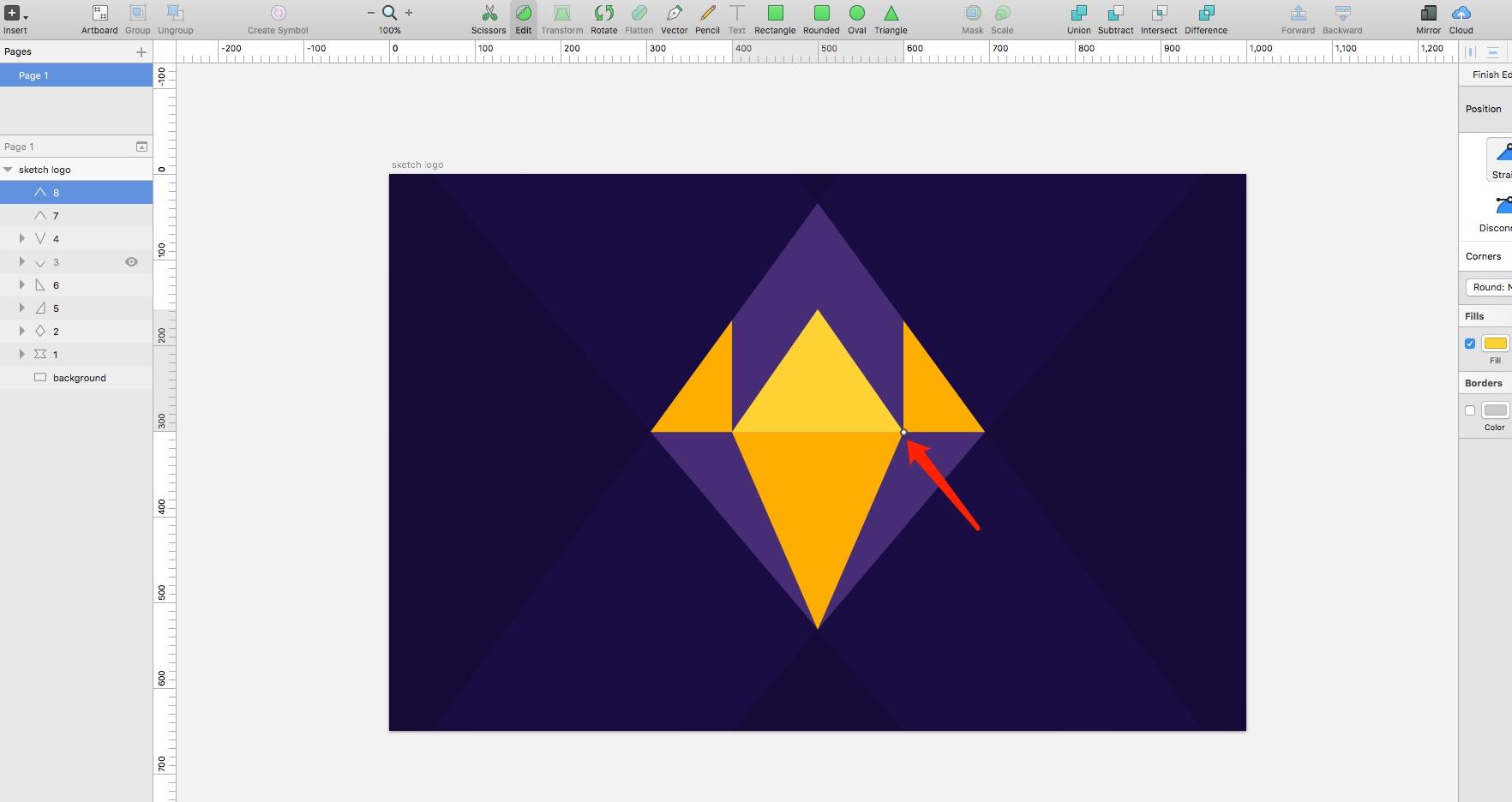
选择图层8,选择Edit,选择右端点如下图:

22.png
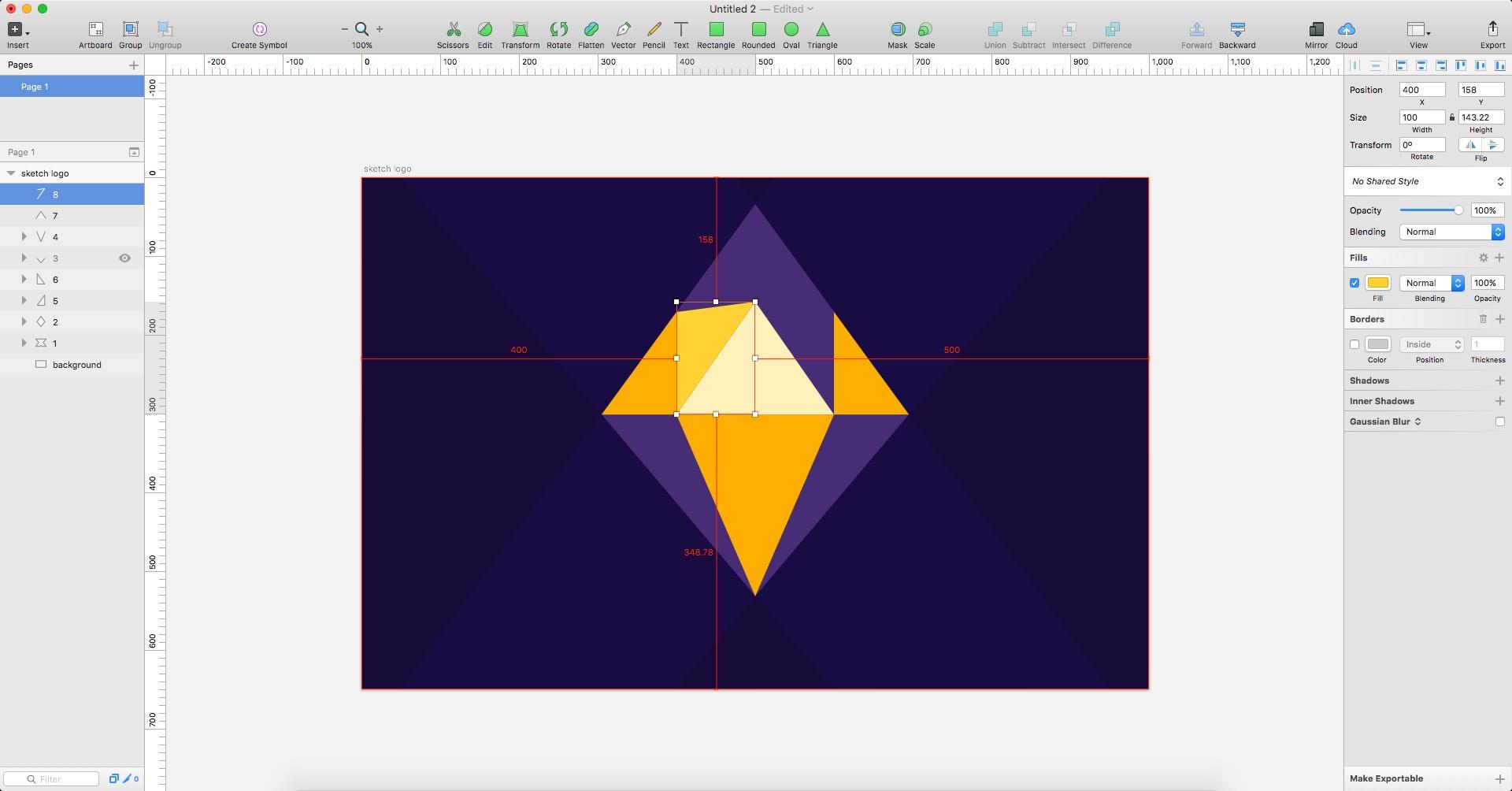
接上一步设置x,y数值,y为第21步记录的y值,x为第21步记录的x值+宽度,将得到如下图:

23.png
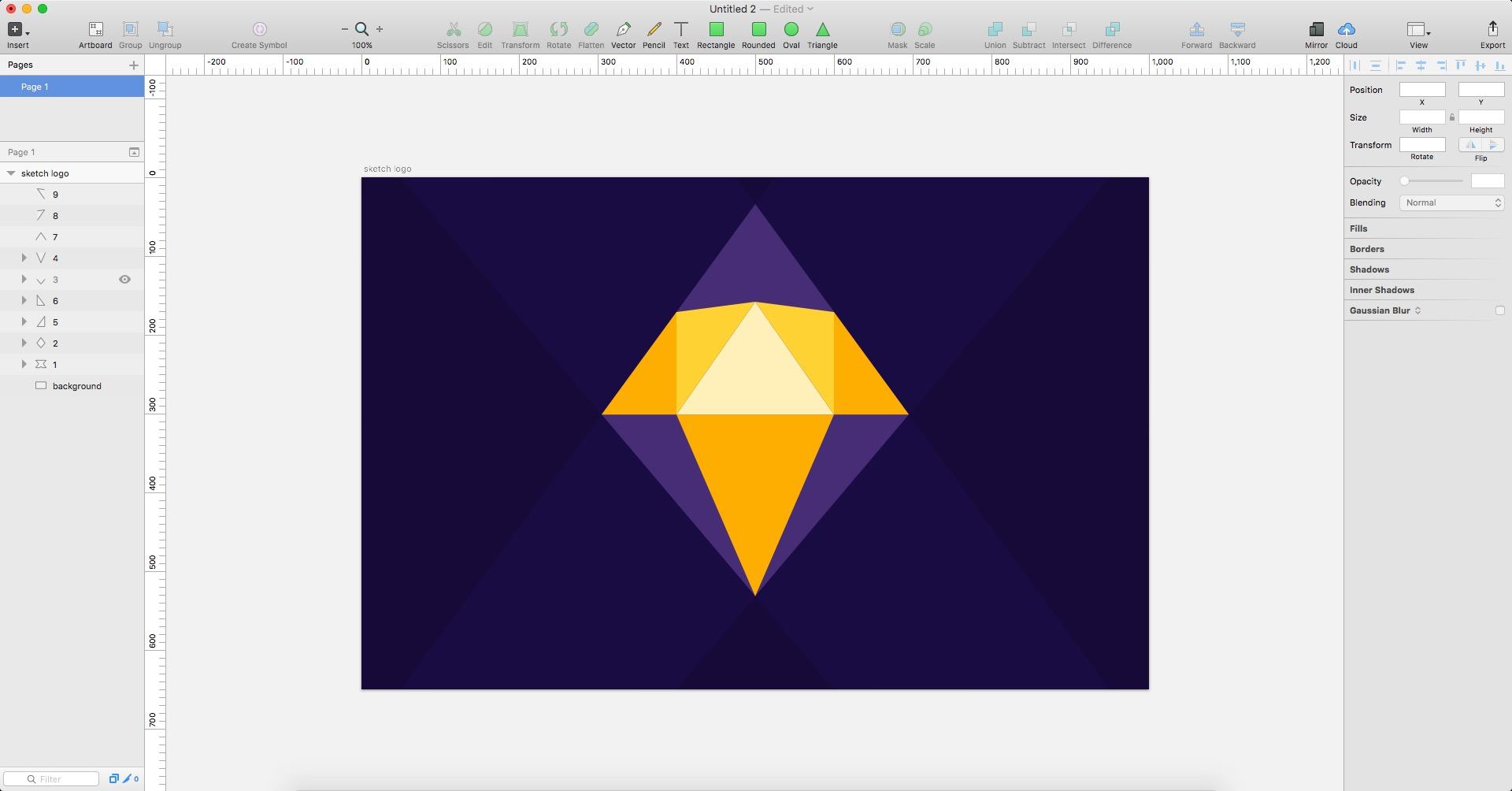
将图层8复制一份命名9,将图层9与图层7右对齐,并且水平翻转,得到如下图:

24.png
将图层3显示,到此logo制作完成:

25.png
本人并非专业设计师,如有哪些步骤做得不好请指教~
文/Yusxom
关键字:设计, sketch, 图层
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
