APP 新手引导遮罩层设计与 UI 视觉界面设计欣赏
APP设计当中的遮罩层设计,是我们最常见的一种提示和提升用户体验方面的表现形式。
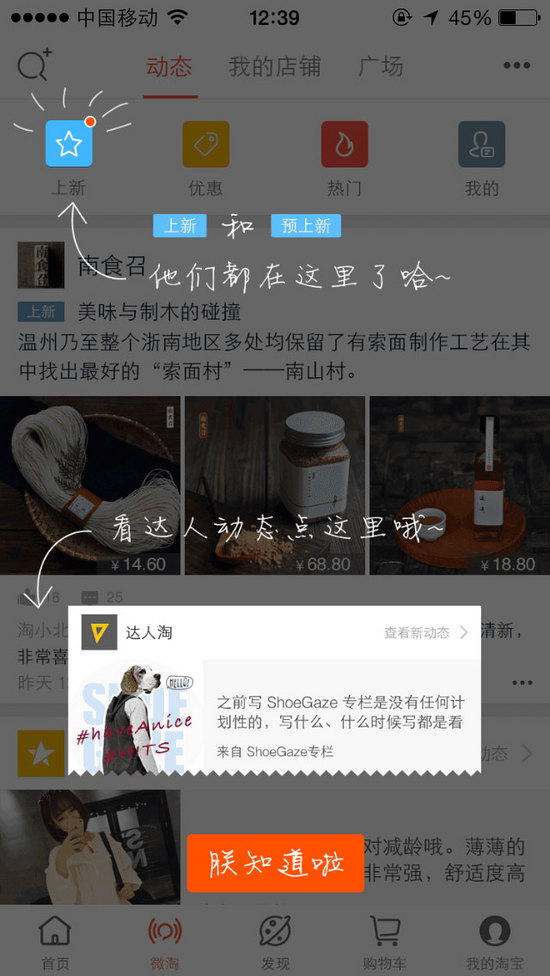
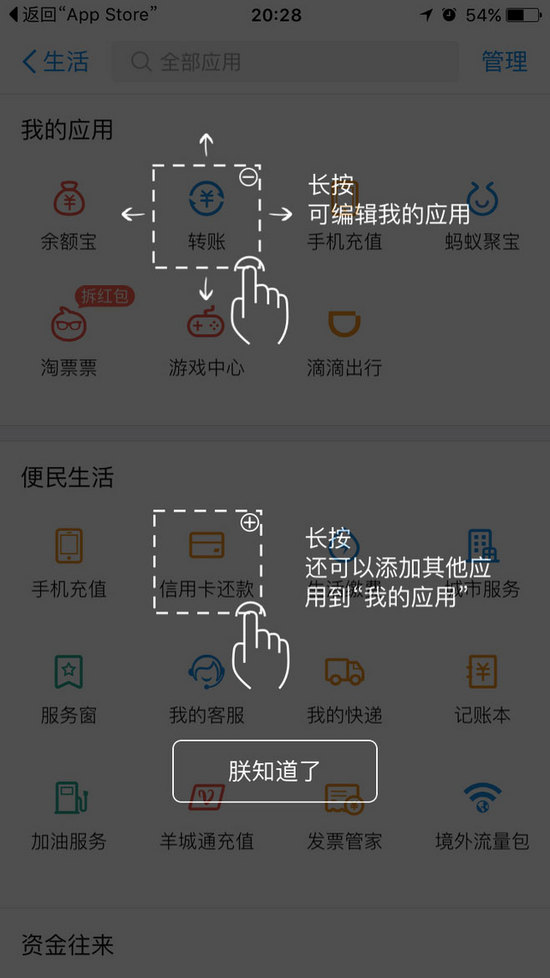
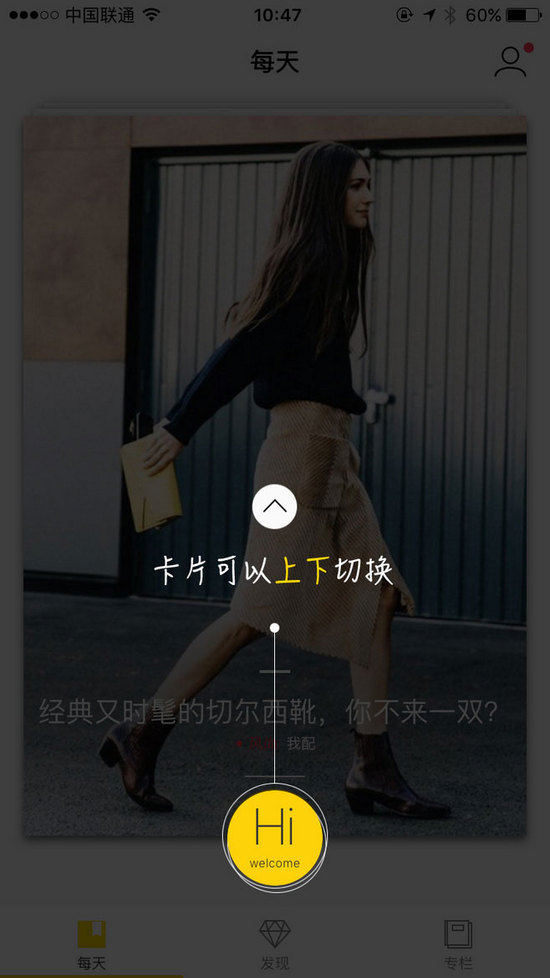
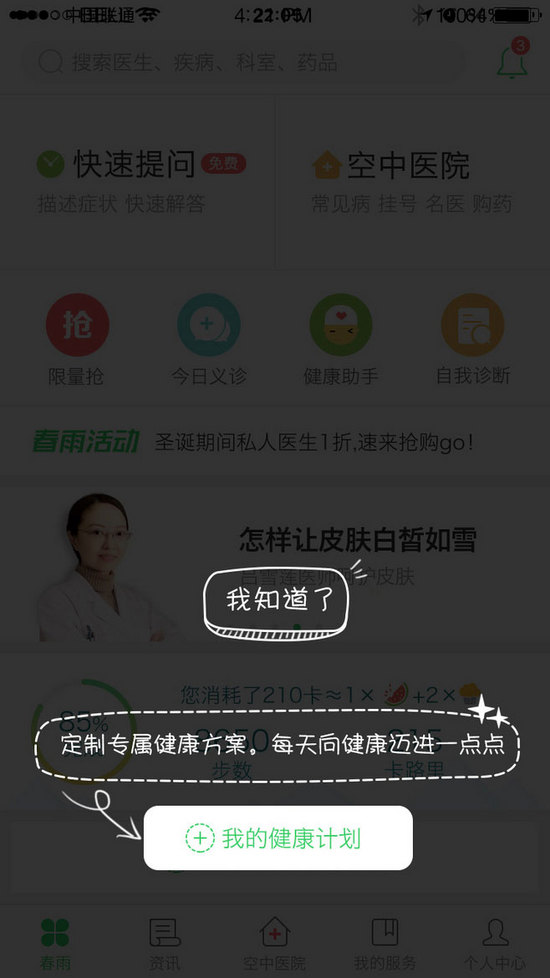
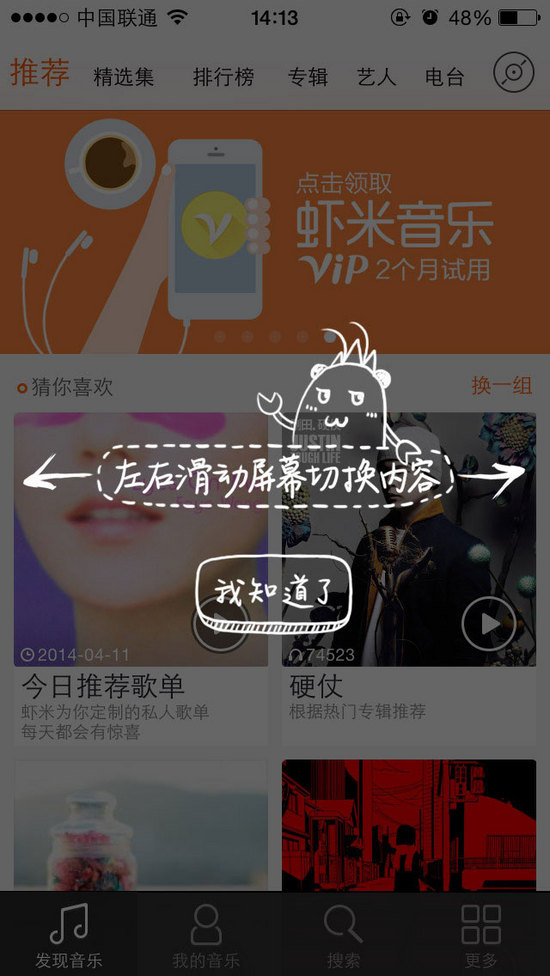
想必大家会经常在一些APP的新手引导里面,经常看到一种比较友好的体验就是当用户第一次打开页面时,界面半透明遮罩,同时把重点标出来的地方全透明显示,并且配合文字说明等等。
如下图所示的这些优秀的APP新手引导遮罩层设计:



当然,这些APP新手引导遮罩层只是第一次给用户适应APP的时候,起到一些引导说明的作用。类似于产品的使用说明书。
25学堂的小编相信也会有部分人会觉得这样的APP新手引导遮罩层设计,会给用户带来骚扰和抵触的心里等等。
假如你的APP遮罩层的UI视觉界面设计的非常可爱、非常人性化一些。也会降低用户的一些不良反应的。
所以,良好的APP遮罩层的UI视觉界面设计是非常重要的。切记不能为设计而设计。也要根据具体的APP使用场景来做设计。
下面我们继续欣赏一下好的APP新手引导遮罩层设计



以上就是25学堂的小编给大家整理的一些关于APP新手引导遮罩层设计的作品欣赏和相关的知识点分享。
25学堂小编在实践当中发现的一些问题与大家进行分享。
1,背景文字多,颜色花时必须要用深色遮罩,这时凸显的白色操作区域会很醒目,对比度偏强。
2,按钮做彩色更醒目。
3,APP内嵌wap时不太好做引导弹窗,因为要用cookie来记录是否是第一次进入,但APP退出会清cookie。
4、相同的场景提示不宜过多操作。最佳的一个APP场景只有1~2个遮罩层说明
文|25学堂
关键字:设计, UI设计, 遮罩层
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
