2017 年作为设计师的你应该了解的 7 款工具

译文出处:[The most promising design tools you should try in 2017](https://blog.prototypr.io/the-most-promising-design-tools-you-should-try-in-2017-2e5d34b16261# .ra38jmksp)
2016年,是设计工具迸发的一年。新的不断上线,已上线的不断加强。我从中挑选了几款2017年个人比较期待的推荐给大家。这些主要是设计圈里经常被提到的一些工具,当然也会有一些遗漏。
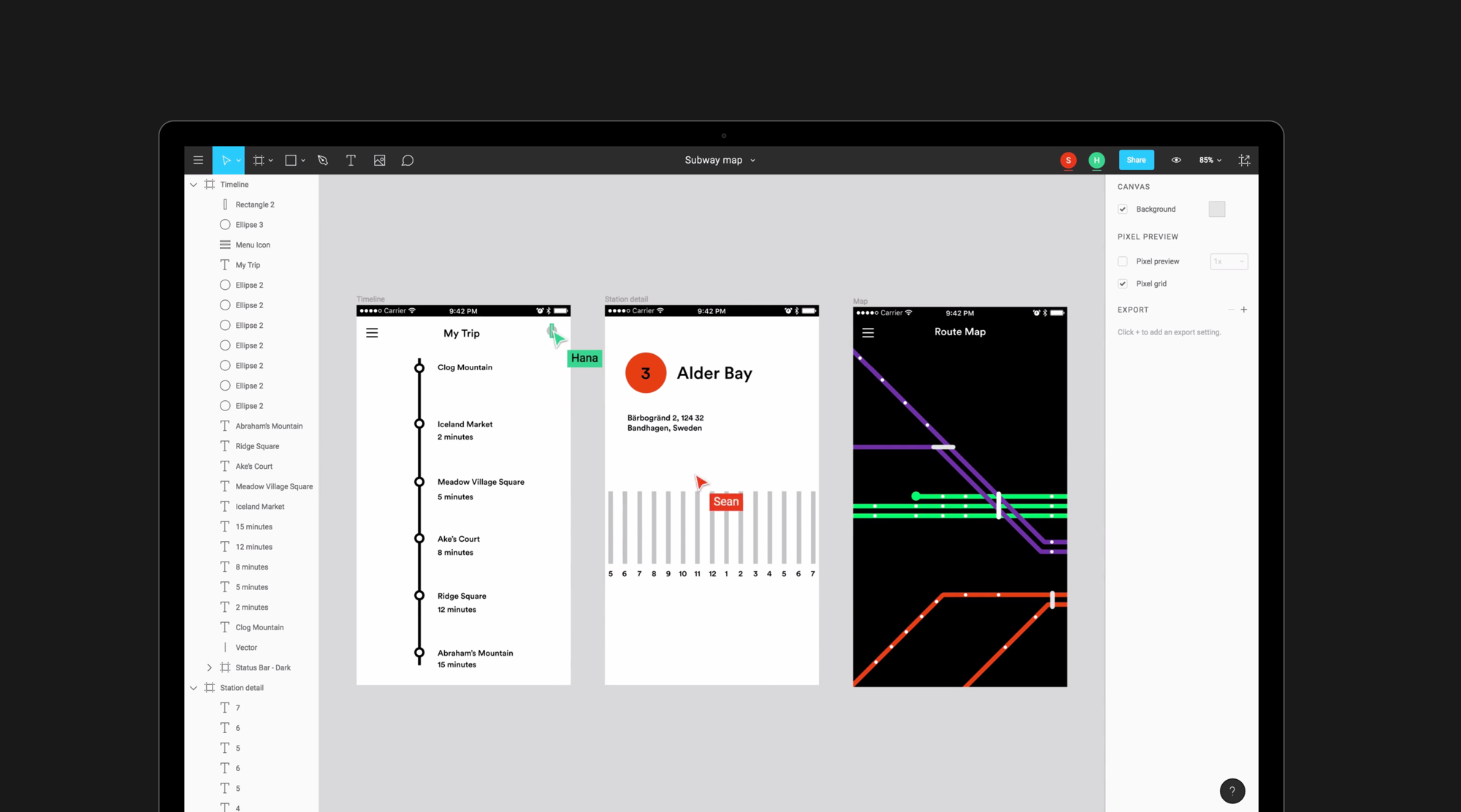
Figma

随着Sketch的普及,矢量绘图工具开始变得更为主流。Figma区别于其他工具,主打同步协作功能。就像开发人员远程共享同一画面写代码一样,如今设计师也有望远程协作了。可能你会质疑:多名设计师同时编辑一个画面的情况会很多吗?想象一下在一个会议上,团队成员们盯着一个画面各执一词的场面,这时Figma就会成为最合适的设计工具。
更多信息:https://medium.com/figma-design
社区交流:https://www.facebook.com/figmadesign/
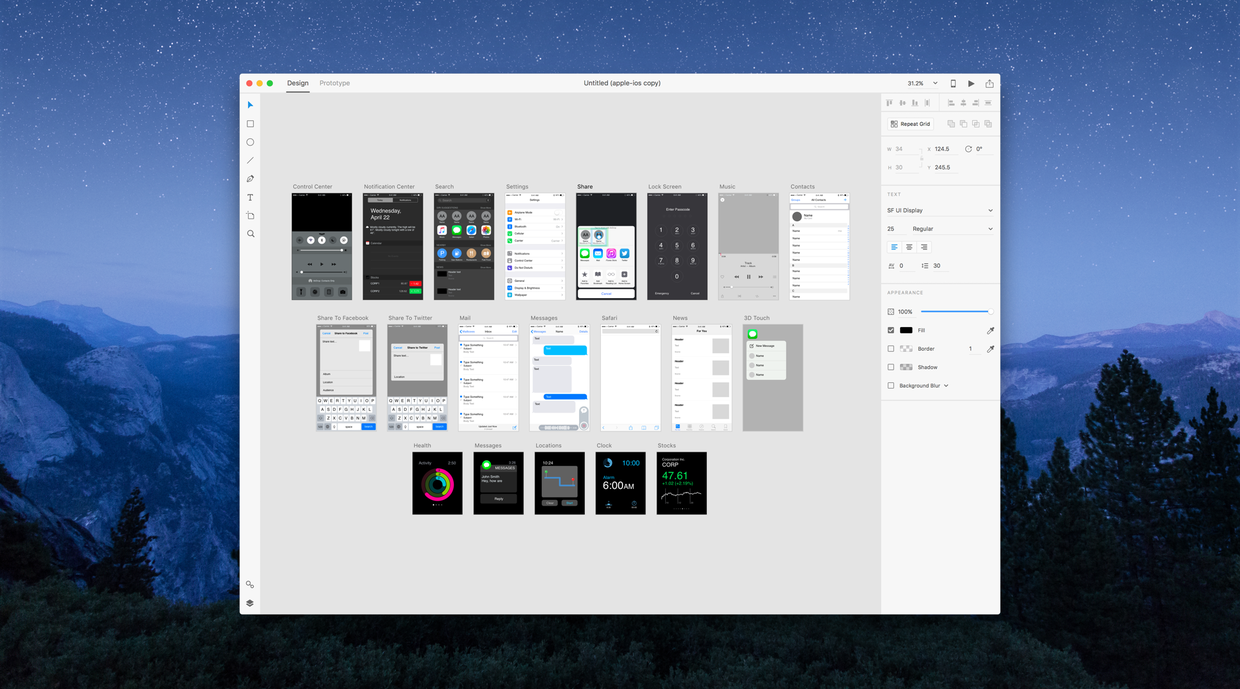
Adobe XD

http://www.adobe.com/products/experience-design.html
其实Adobe也花了很长时间一直在研究原型工具。虽然2012年抛出了Edge Tool,可惜的是2015年宣布对其终止维护。不过在2016年,Adobe凭借AdobeXD又杀了回来。XD是矢量绘图工具,同时也可以制作像流程这样的简单交互。有人说XD抄袭了Sketch,也有人说[XD是Sketch和Invision或者Sketch和Craft(别名Silverflow)的合成体](https://medium.com/@anjhero/sketch-vs-adobe-s-xd-b4d3f6239304# .1ckndozfe)。尽管如此,Adobe还是会继续推广XD,并寻求和其他Adobe系列产品的连接。此外,和支持Mac OS X的Sketch不同,XD还支持Window系统。
官网:http://www.adobe.com/products/experience-design.html
更多信息:https://blogs.adobe.com/creativecloud/tag/xd-product-updates/?segment=design
社区交流:https://www.facebook.com/AdobeExperienceDesign/
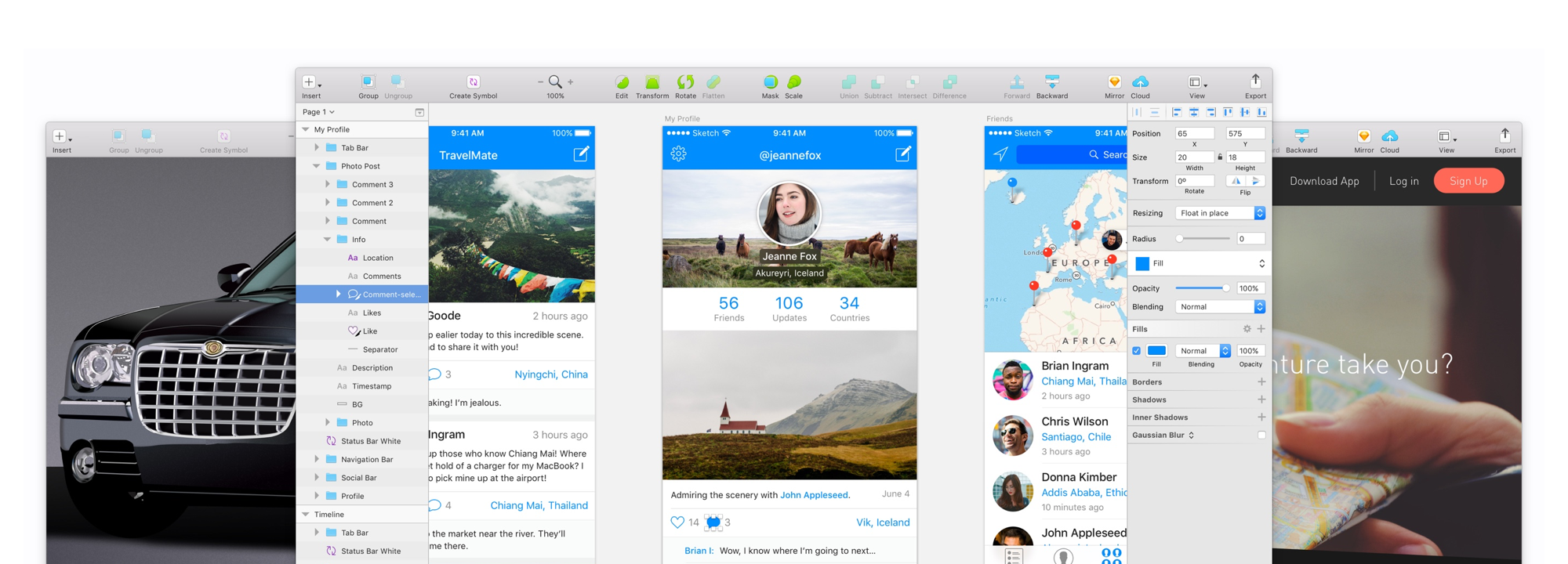
Sketch & Plugins

2016年11月上线的Sketch41版本中添加了Nested Symbol Overrides等功能。当设计师们说道‘Sketch’时,比起单独的Sketch,往往指的是Sketch和它的插件。Measure,Content Generator,Icon Stamper等插件让设计师的工作效率得到了提升。2017年将会看到更棒的Sketch和更丰富Sketch插件。
插件:https://speckyboy.com/plugins-sketch-app/
更多信息:https://medium.com/sketch-app
社区交流:https://www.facebook.com/sketchapp/
Zeplin

Zeplin是和Sketch衔接的插件中比较出名的一个。它帮助开发人员更容易地检查界面属性参数。此外这款工具还支持在界面上直接添加评论,开发人员更可以从Zeplin下载需要的图像素材。设计师不需要像以前一样把图像的数值一个个标记出来;开发人员也不用向设计师索要参数和素材。
更多信息:https://medium.com/zeplin-gazette
社区交流:https://www.facebook.com/zeplin.io/
Stage & Gallery

https://material.io/stage/,https://material.io/gallery/
Pixate和Form被谷歌收购以后,听说两个团队合二为一开始开发新的工具。Stage是交互原型工具,Gallery说是设计协作工具。不过具体的内容并未对外公开。我猜测这两款工具可能会结合谷歌云服务。官方说会明年(译者:指2017年)上线,个人还是很期待。
官网:https://material.io/stage/ , https://material.io/gallery/
Framer

Framer和其他原型设计工具不同,需要编写代码(Coffeescript)制作原型。区别于这篇文中提到的其他工具,Framer的学习成本最高。在既有的版本中,用户不得不去编写代码。不过2016年夏天出的版本添加了自动生成代码功能以降低手写的负担。
更多信息:https://blog.framerjs.com/
社区交流:https://www.facebook.com/groups/framerjs/
ProtoPie

ProtoPie让设计师无需写任何代码就可以轻松制作微交互原型。其他工具感觉就像让设计师带着编程的思维来做视觉作品。而ProtoPie则是站在设计师的角度,它的概念模型可以让设计师对交互的解读更加清晰。此外,它的不同之处还有就是,ProtoPie不仅考虑手机画面上要看到什么,还支持多指手势、传感、设备交互等在更多交互形式,让交互变得更智能。最近,ProtoPie添加了条件式交互,而且Windows版也正在开发中。
更多信息:http://weibo.com/protopie
社区交流:http://protopie.net/
更多优秀的设计工具、更棒的功能还会一直涌现。新的一年,不要再固执地坚持使用老工具。不如尝试一下更具有生产力的工具如何?也许上面的这些工具就是你尝试新工具的起点。
作者 肖不要善
关键字:设计师, 设计, sketch
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
