初涉 VR 交互设计 -smashing magaine
对于很多设计者而言虚拟场景都是一个陌生领域,在过去 的几年里,我们见证了虚拟现实(VR)设备和应用的爆炸性发展。VR经历了从平凡到惊艳的过程。
VR App有哪些类型?
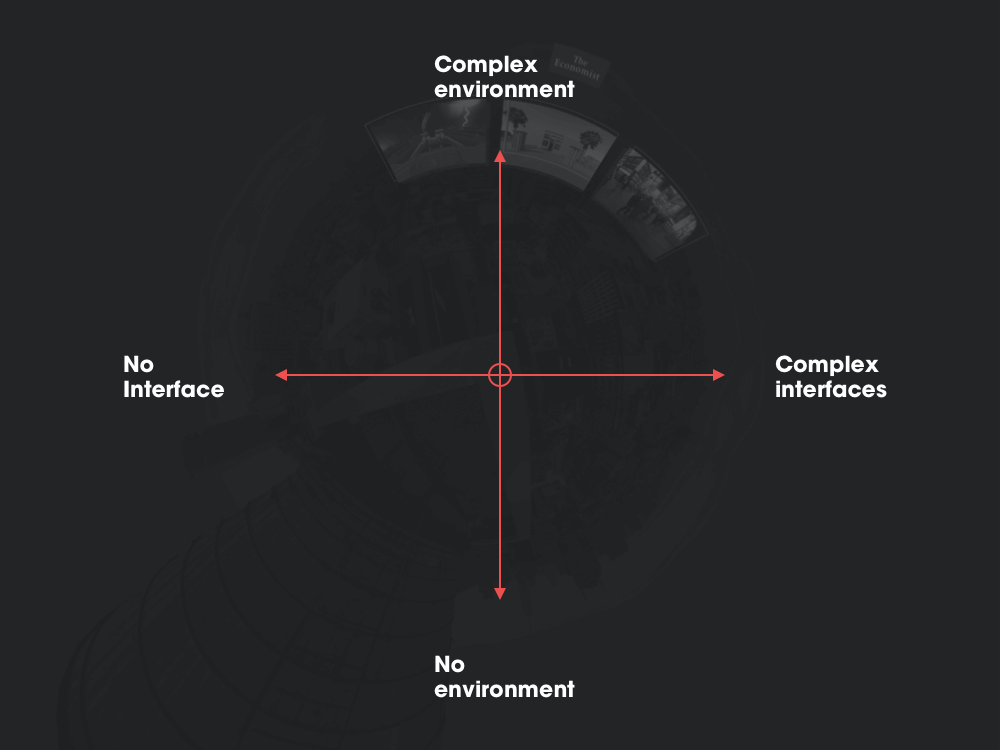
在设计者角度,VR应用由两种类型组件构成: 场景(environment) 和 交互(interface)
你可以把场景定义为带上VR头套时看到的世界——你所在的星球、你乘坐过山车所见景象。
界面是一系列与用户交互的元素,用于浏览场景和控制体验。所有的app都可以通过上述两个坐标进行定位。

图片来自smashingmagazine
处于第二象限的app更像模拟器,比如过上车体验。有完整的场景却完全没有交互。你像被完全固定在座位上。

图片来自smashingmagazine
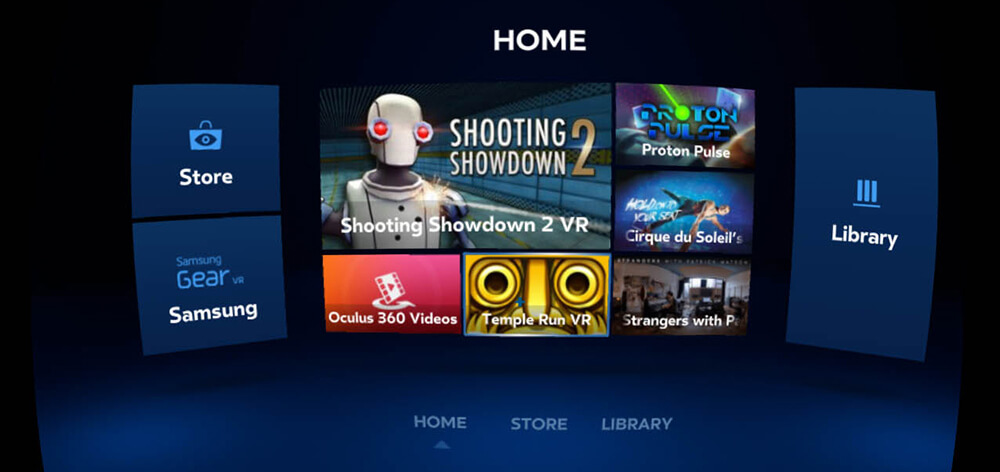
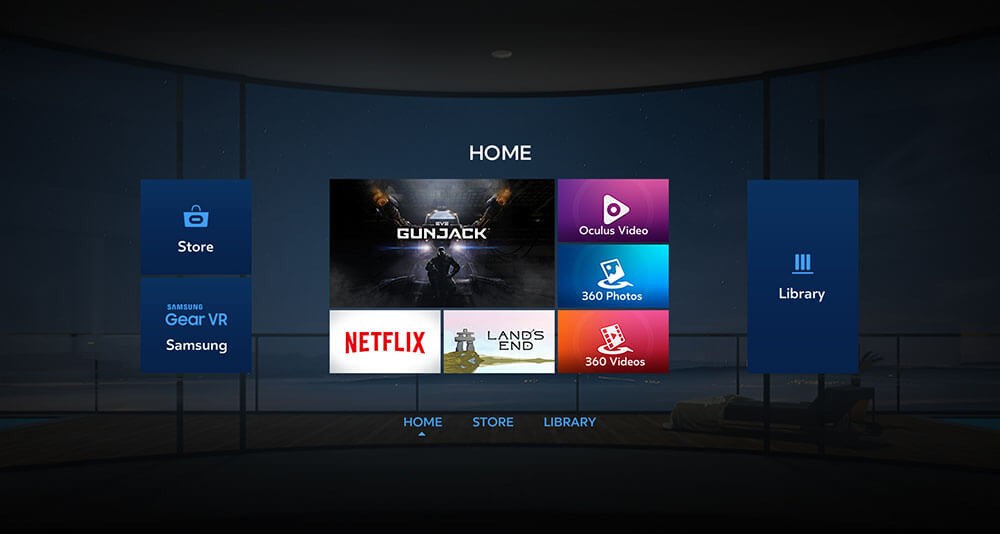
相反的,在第四象限的app有成熟的交互但基本没有场景。三星Gear VR电视机就是一个很好的例子。
图片来自smashingmagazine
设计虚拟场景如场地和风景需要精通大多设计师都不太了解的3D模型工具。然而,这是一个巨大的机会,对于UX和UI设计师将他们的交互设计技能应用到虚拟现实(简称VR)上。
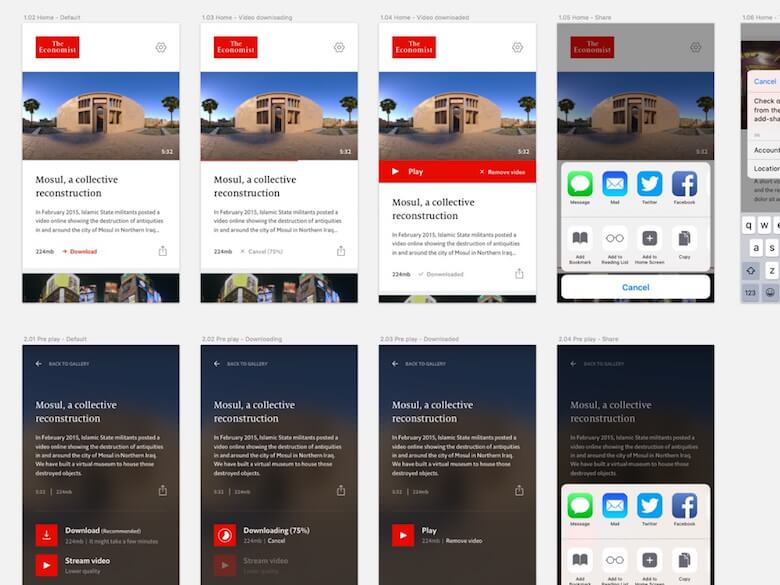
我们做的第一个完整的VR UI设计是经济学者app,和虚拟现实工作室Visualise合作开发。我们负责设计,Visualise负责开发完成app。

图片来自smashingmagazine
我们将以此作为工程实例贯穿接下来的部分,这部分我们将进一步了解VR app的设计方法,在交互设计本质之前。你可以从Oculus网站上下载 Economist app for Gear VR
VR UI设计过程
很多设计者早已明白设计移动应用的工作流程,但是VR交互设计的流程还没被定义。当第一个VR app设计项目到来时,顺理成章的第一步是设计一个流程。
传统工作流,新领域
当我们第一次玩三星Gear VR时,发现和传统移动应用的相似之处。基于交互的VR应用和传统app一样根据基本动力学:用户和接口交互,帮助他们浏览页面。我们在这儿简单提及,只要记住这一点就行。
根据传统app的相似点,经过数年实践检验的 移动应用工作流不会被浪费,同样可以被应用到VR UI行业。你离你所想象的VR app更近。
在介绍怎么设计VR交互前,我们先回顾浏览下传统移动应用设计流程。
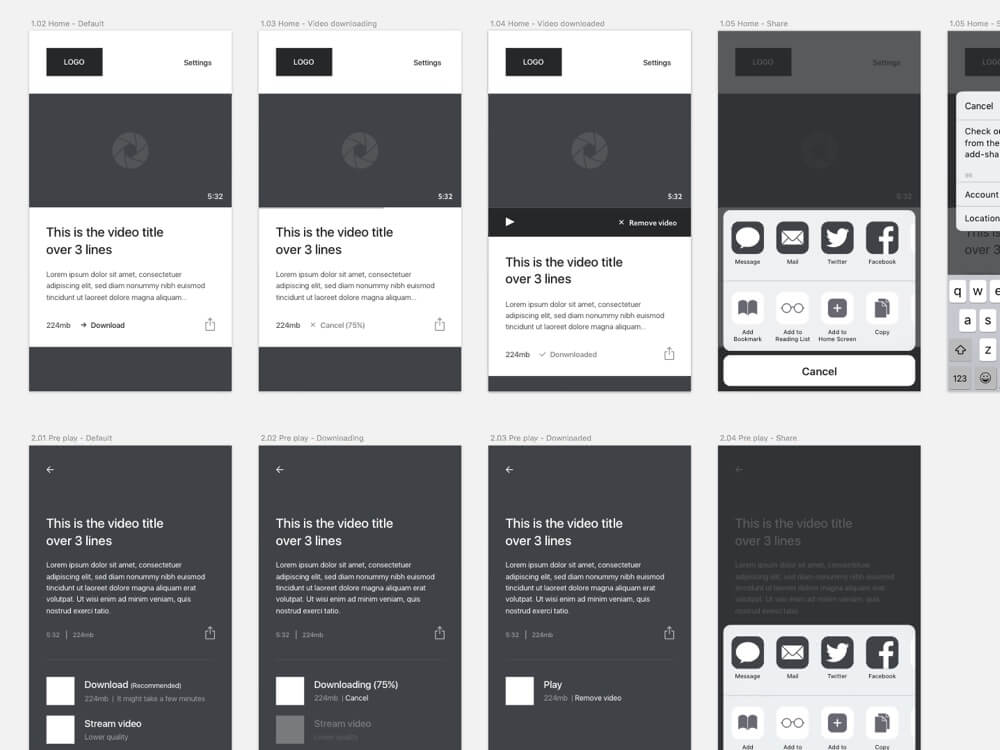
1.线框图
首先,我们将通过快速迭代,定义交互和总体布局。

图片来自smashingmagazine
2.视觉设计
在这个阶段,功能和交互已经形成。现在的要做的是将品牌准备应用到线框图中,设计一个漂亮的界面。

图片来自smashingmagazine
3.设计图
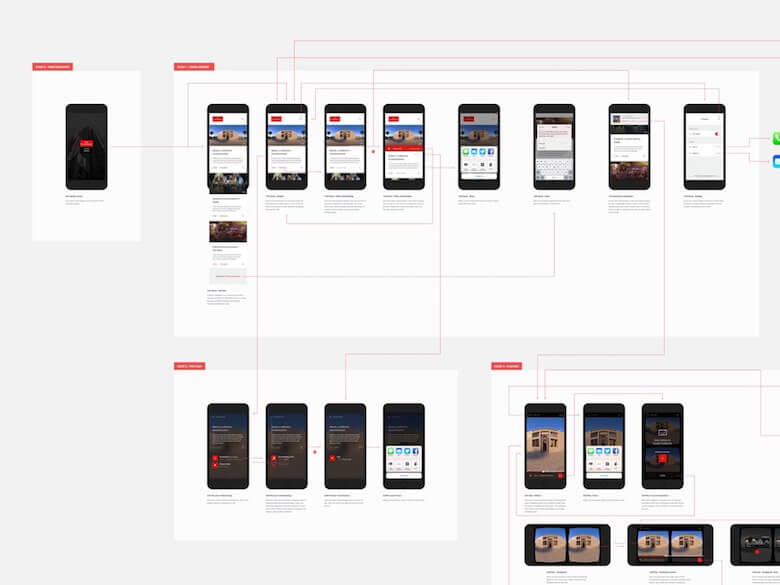
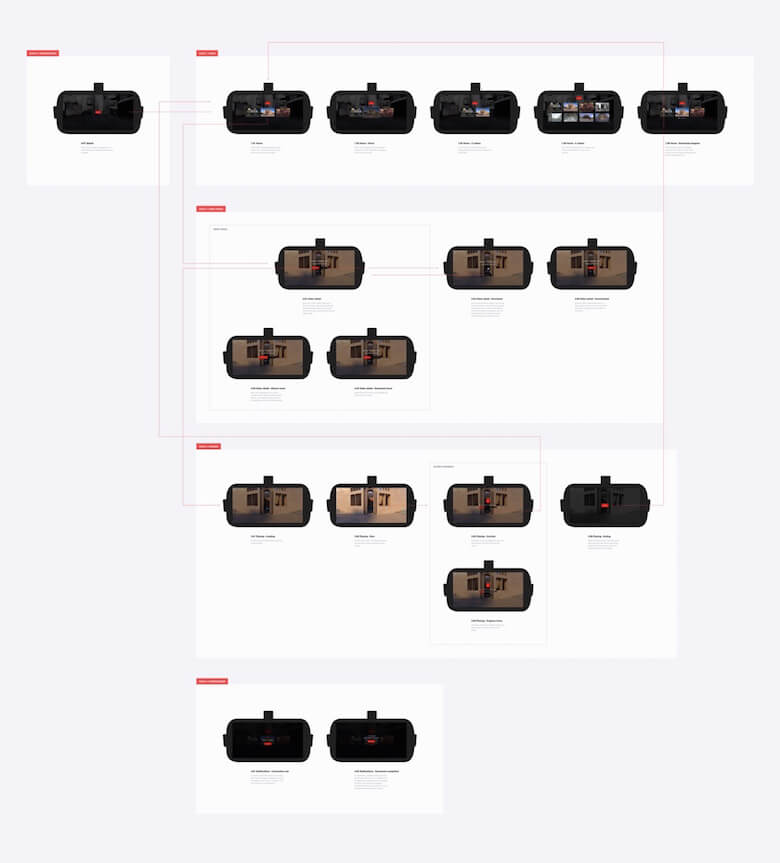
在此,我们将组织屏幕流,绘制屏幕之间的链接和描述为每个屏幕的交互。我们称之为应用的设计图,它将作为项目的主要开发人员参考。

图片来自smashingmagazine
那么,我们怎么将这种工作流应用到虚拟现实呢?
设置
画布尺寸
最简单的问题也可能是最具挑战性的。面对一个360度的画布,我们发现很难找到从哪儿开始着手。原来UX和UI设计师只需要专注于整个空间中的某个部分。
我们耗费了数周试图弄清什么样的画布尺寸对VR来说有意义。当你从事于移动应用时,画布尺寸有设备大小决定:iphone 6 的1334x750pixels和Andriod的1280x720pixels。
为了将移动应用的工作流应用到VR UI上。你首先要考虑清楚最有意义的画布尺寸。
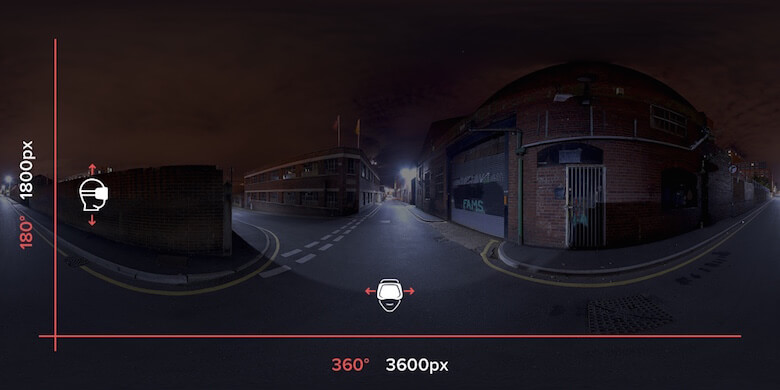
下面是一个360度场景的平面图。这种被叫做等距柱状投影图(equirectangular projection)。在一个3D虚拟环境中,这种投影包裹在球状物外来模仿真实世界。

图片来自smashingmagazine
这种投影的全幅呈现了360度的水平场景和180度的垂直场景。所以我们因此定义画布为:3600x1800.

图片来自smashingmagazine
在这么大尺寸的画布上工作是一个很大的挑战。但是因为我们主要对VR应用的交互方面感兴趣,我们可以只专注于画布的一部分。
基于Mike Alger’s early research 在舒适观看区域的研究,我们可以区分出一个和当前交互有意义的部分。
在360度场景中,我们感兴趣的区域为1/9。这个区域被确立在投影钟的中央位置,并且大小为1200x600pixels。

图片来自smashingmagazine
总结一下:
“360 view”:3600 x 1800 pixels
“UI view”:1200 x 600 pixels
测试
一个屏幕上使用两块画布的原因是测试。"UI View"画布帮助我们将注意力集中在制作的交互效果上,更能容易设计流。
同时,"360 View"用于将界面嵌入VR场景中。为了得到更有意义的比例效果,用VR头盔进行测试是非常有必要的。
图片来自smashingmagazine
工具
在我们开始之前,下面有我们需要的工具
Sketch
我们使用Sketch来世界界面和用户流。如果你还没有安装,可以下载个使用版。Sketch是我们首选的交互设计软件,但是如果你更喜欢使用Photoshop或其他软件也是可以的。GoPro VR Player
GoPro VR Player是一款360度内容查看器。免费。我们用他来预览设计和进行测试。Oculus Rift
将Oculus Rift嵌入GoPro进行测试。VR交互设计流程
这部分,我们将浏览下VR交互设计的简短教程。我们一起实现一个简单的、最多五分钟能完成的例子。
下载 assets pack,包含被压缩的UI元素和背景图片。如果你想使用自己的素材库,当然也可以。没问题。设置360 View
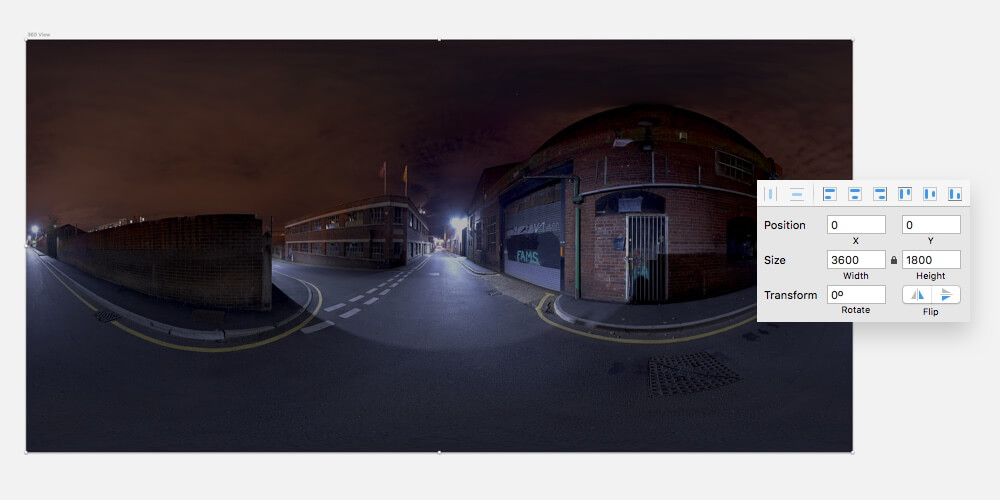
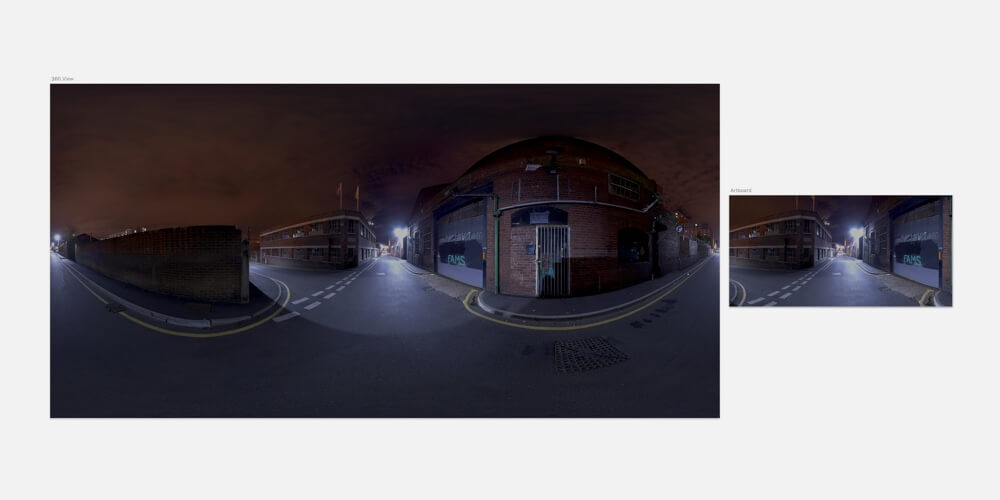
先说重要的,我们先创建一个360度的视角。在Sketch中打开新文件,创建一个artboard:3600 x 1800pixels。
导入名字为background.jpg的文件将它放置在画布中央。如果你是使用自己的投影背景,请确保他的比例是2:1,调整尺寸到3600x1800pixels
图片来自smashingmagazine
设置artboard
上面提到过,“UI View”是裁剪过的360 View,仅侧重于VR交互。
在前一个360View后创建一个新的artboard:1200 x 600pixels。然后复制我们刚刚放到“360 View”上的背景,将其放在新的artboard的中央,不要调整大小!我们想要保证一个裁剪后的背景。
图片来自smashingmagazine
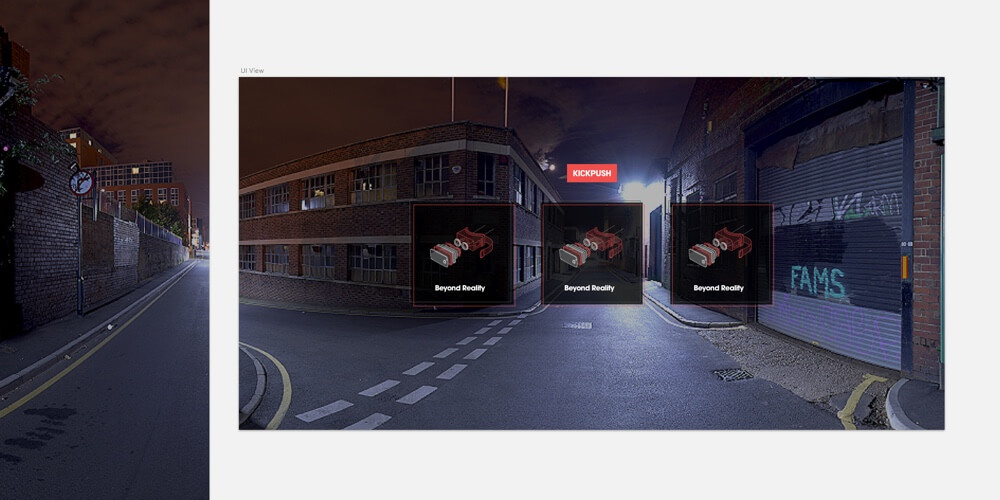
设计交互效果
我们应该在UI View上设计交互效果。为了让例子变得简单,我们加一排瓷砖。如果你想偷个懒,直接将资源包里面名为title.png的图片转过来拖拽到UI View的中间就行。
复制并创建一排新的瓷砖。
从资源包里抓取kickpush-logo.png放到瓷砖上面。
图片来自smashingmagazine
看起来还不错,是吧?
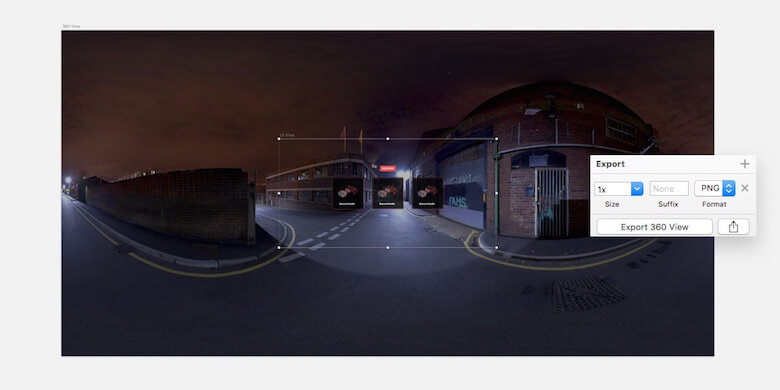
合并artboard并导出
有趣的部分来啦。保证UI view层在360 View层上。
将UI View拖到360 View上,并放置在中间位置。导出360 View,格式为png。UI View就会在它的坐上角。
图片来自smashingmagazine
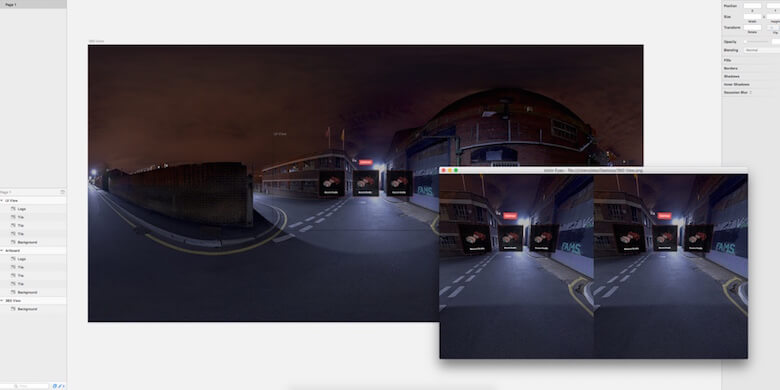
在VR上进行测试
打开GoPro VR Player,将刚刚导出的360 View的png图片拖拽到窗口。通过鼠标来拖拽预览。
完成啦!现在你知道有多简单了吧?
如果你电脑上安装了 Oculus Rift,那么GoPro VR Player能检测到他并允许你用你的VR设备预览这张图片。根据您的配置,您可能会将时间浪费在MacOS的显示设置。
图片来自smashingmagazine
技术考虑
低分辨率
VR头盔的分辨率特别低。好吧,也不完全正确:取决于你的手机分辨率。然而,考虑到设备理你的眼睛5cm远,看起来并不清晰。
为了清晰的VR体验,我们需要8K display per eye。意味着15360 x 7680的显示。我们离此还很遥远,但最终会实现的。文字可读性
因为显示屏的分辨率,你所有的漂亮的UI元素都会看起来像素化。这意味着,首先文字很难阅读,其次,将会有一个高水平的直线上混叠。尽量避免使用大文本块和高度详细的UI元素。
收尾工作
设计图
还记得移动应用的设计流程吗?我们可以将其应用VR 交互设计上。使用我们的UI View,我们将UI流映射和组织成能理解的设计图,适合开发人员理解我们所设计的应用的整体架构。

图片来自smashingmagazine
动态设计
设计一个漂亮的UI是一方面,但是展示它的动态效果又是一个不同的方面。
VR UIs能走多远?
待更
作者 _dani
关键字:交互, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
