超实用!帮你快速搞定网页配色的方法(附配色神器)
编者按:完全零基础的新手如何做好网页配色?今天@喪心病狂十六夜貓 这篇好文,从网页基色、强调色、深色到应用整个配色方案都有详细的流程与教学,每个步骤几乎都不用思考,用文章提供的配色神器就可以搞定了,你只要决定整个风格就行了。好东西千万別错过,来收!
目录
- 决定基色
- 决定强调色
- 决定深色
- 让我们应用配色方案
01. 首先决定基色
首先,来决定网站的基色吧!虽然说你可以使用任何你喜欢的颜色,但为了让别人理解你的设计意图和理念,尽量还是需要注意以下几点。
善于使用手边的资料
客户端的标志上常用的颜色,往往是成功的。
避免使用竞争对手的颜色
品牌颜色的差异性是非常重要的。
了解你的用户层所喜欢的颜色
不管面对的是怎样的用户,你都要知道他们适合什么样的颜色。
不要使用千篇一律的颜色
少女向的设计并不意味着就是粉红色,要将你的创意展现出来。
决定一个关键字
为了展现出品牌和项目的氛围、将关键字涂上颜色,在配色遇到困难时是非常便利的方法。
为你的作品设计一个良好的配色方案,参考别人的优秀的设计是非常有必要的!通过在下列网站上点击【color】按钮,你可以根据你的直觉来选择一个颜色。
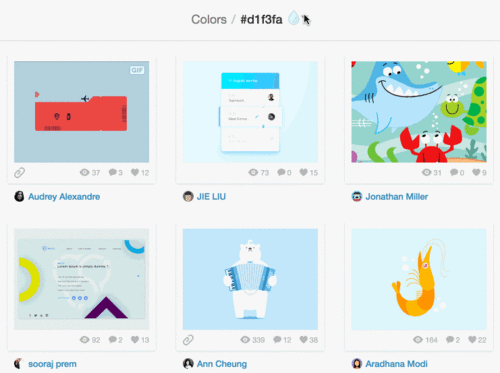
- Dribbble
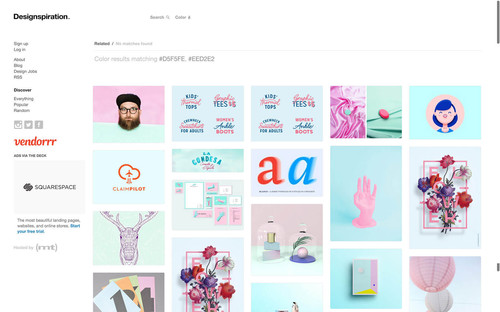
- Designspiration
选择喜欢的颜色之后点击Update、与之相关联的就以设计列表的形式表现出来了。这个时候你再来创建一个配色版,再选取颜色时我想应该会更加顺利。

在 Designspiration 这可以选择五种颜色相互组合、在形象更相符的作品中选择合适的配色作为参考。举个例子,在这里选择淡蓝色和粉红色。

点击Search按钮、与之相关联的作品就显示出来了。

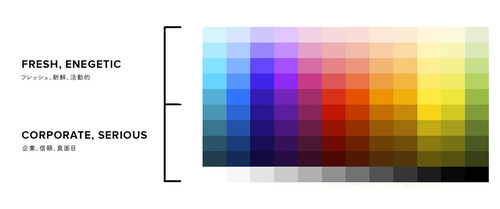
在调色板中选择颜色作为参考时、调色板的上段显示的作品是最新的,设计思维最活跃的作品。而下面的,则是更值得信赖的,给企业的配色作为参考的作品。

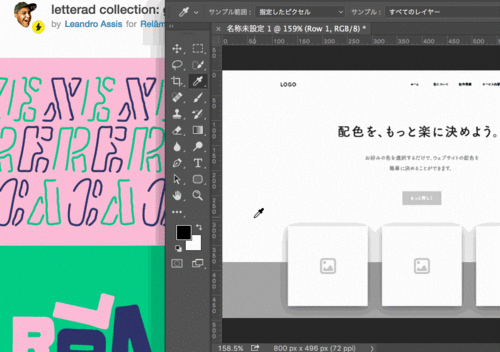
如果你找到了喜欢的作品、可以用Chrome的拓展程序将颜色抽出、你也可以也可以用Photoshop直接将颜色选取出来(在吸管工具的状态下,先按住鼠标左键,然后按住键盘上的Option键,就可以将【如果是Windows请按ALT键CS5以上版本可以使用】将鼠标拖动到屏幕外面选取颜色了。)

02. 接下来决定强调色
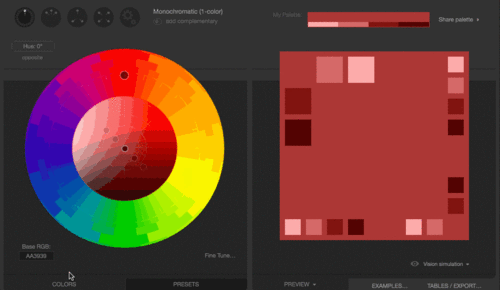
强调色就是让观众特别的引起注意的,但是使用的机会不多,起到强调效果的颜色。Paletton这个网站,使用色彩的基本原理,可以很轻松的创建一个美丽的配色方案。
Paletton
基色在前面已经决定好了,「 淡蓝色(# 57CBEC)」输入到左下角的 Base RGB中、下面的设计案例用来参考,让我们来点击「AddComplementary(追加上辅色)」按钮。另外、通过点击左上角的图标,有大量的可供你决定的配色方案。

在这一次,我们的强调色、就选择显眼的红色(# FF6F59)吧。
03. 然后决定深色
在WEB项目中,你可能需要灵活运用同种颜色的不同深浅来进行配色。一个是深灰色的文字文本,而另一个,则是用来作为背景设计时布置不同的内容时所运用的较浅的灰色。
通过执行下面的步骤,选择配色进行调和,你可以创建一个最初的灰色。
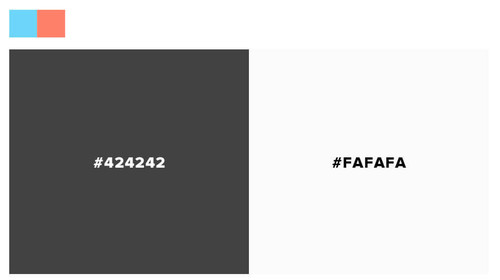
打开Photoshop、创建一个新文件,创建两个矩形,填充色分别为# 424242和# fafafa
然后创建一个新图层,在上面填充基本色(# 57CBEC)。
在图层上右键选择混合模式,设置为「叠加」、不透明度在「4-40%」的范围内调整。
然后用吸管工具将颜色选取出来就完成了。

这是基本颜色适用之前的样子。不管怎样的配色都可以用这个点来对应。

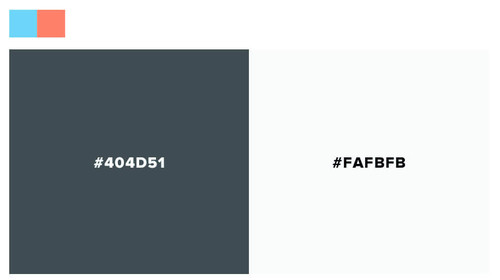
然后这个基本颜色适用之后。只有一点点蓝色,我们创建出了# 404d51和# fafbfb 这两种颜色。

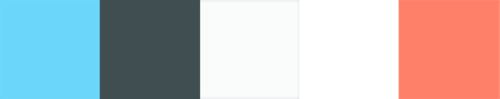
最后在这里添加上白色(# ffffff),全部5种颜色配色的配色版就顺利的做成了。

04. 让我们来使用已经弄好的配色吧
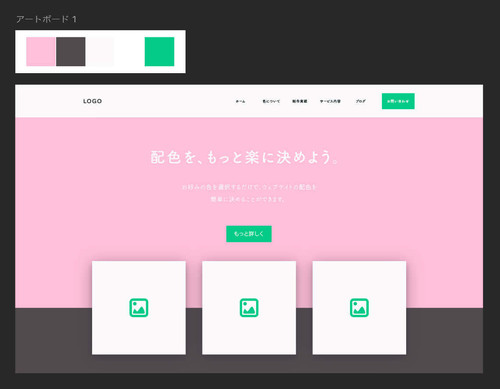
那么让我们将已经做成的配色板上的配色,运用到你的网页中吧!这一次的设计案例,我们在这个简单的网站线框上练习使用配色吧,、在这里你可以利用免费的PSD文件 One PageWebsite Wireframes :http://pan.baidu.com/s/1eR3WMDs

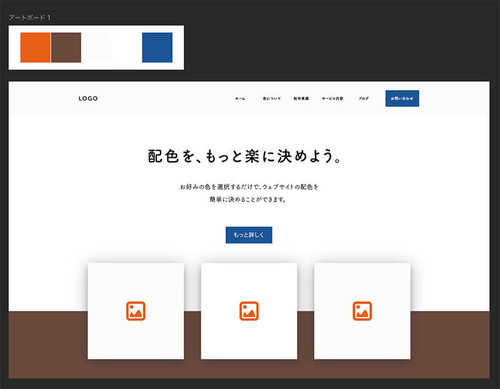
然后这就是应用了我们之前配置好的配色版之后的样子。这是只需要五分钟左右就能完成的工作,一个拥有你个人风格的网页设计就完成了。

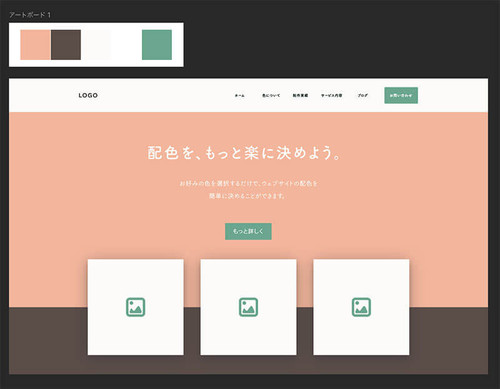
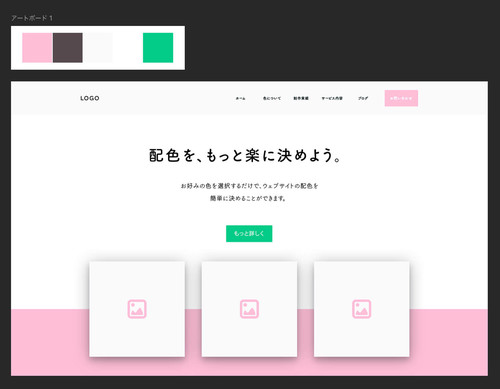
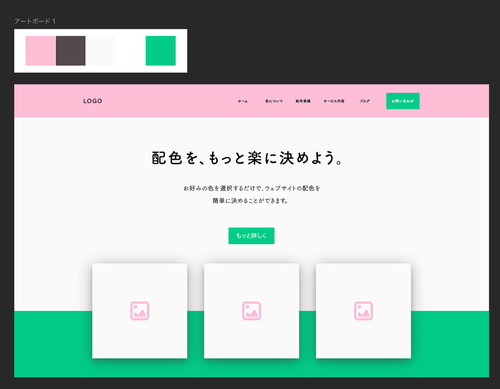
我们再尝试着做一些别的调色版,然后再相同的模版上使用。这是用橘黄色和蓝色组合出来的配色。

如果你想表现出更平静的氛围时可以使用这样的配色。

就算是相同颜色的配色版,应用的设计要素不同,给人的印象也就不同。如果你想突出的重点没有被凸显出来,那就回到上色时的那一步好好想想吧。
 [br]
[br] [br]
[br]
如果你还需要更多的丰富多彩的配色方案,通过重复上面的步骤,你可以将你的调色板无限的延长。

那么,全文到这里就结束了,步骤总结起来还是很简单的,大家不妨也去试一试,一起来感受设计的乐趣吧~
关键字:PS教程, 设计文章, 配色, 颜色
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
