实战指南!初级设计师简历怎样获得面试腾讯的机会?

设计师做好的作品集可以大大提高面试通过率,而很多人依然用错误的方法在做作品集。今天这篇实战教程是竹子用一周时间指导了一个设计师的简历修改,帮她获得了腾讯的面试机会的经验总结。前后变化令人惊讶,有大量方法可以学习借鉴,非常适合初级设计师学习!
我一直认为,求职是一件持续性的工作,就像学习一样。没有一种方法可以速成。所以关于如何短时间内怎么进入 BAT 等问题对于过来人看真的很可笑。因为就好像你读书说平时没怎么看书,却在问我如何高考进入重点大学一样。
平时的一点一滴,画的每一张图、做的每一个项目、写的每一篇文章、看的每一本书、拍的每一张照片、走过的每一个地方,那些才是你的履历。而简历,只不过是把这个过程中符合岗位要求的部分拿出来整理一下罢了。所以我能教你的只能是把你已经有的东西如何更好的呈现。
有同学找到我的邮箱直接发简历和作品给我,说竹子你可以帮忙看看嘛?有没有哪需要改进的。为了鼓励她的机智,我挑了她的简历来做一次设计师简历点评,大家看看有没有可以借鉴的。
你需要了解HR的心理
根据之前某权威设计网站的统计数据,设计师大多数就业方向不是设计公司,而是做产品的企业公司。所以我这里点评都是针对企业公司。这类公司最先接触到你的简历的就是HR(人事部门),而你与这个公司第一次亲密接触就是通过邮件发生的。你的简历首先必须通过邮件形式传递到HR那里,经过HR的审核才有可能被推荐至部门负责人手上。
设计公司的员工一般百人之内的规模,HR招聘的职位种类有限,也不会有很多应聘的邮件,你的应聘邮件一定会被她看到。
而企业公司的HR就不一样了,HR部门收到的简历和雪片一样,每天面对那么多的简历,而且招聘的岗位种类也非常多,所以你必须分析他们的心理,知道HR的想法,做他们喜欢的简历。
阿里巴巴的HR部门就有一票否决权哦,所以去阿里的同学更是要仔细研究面试HR的心理,不过这个不在我们这次话题范围。

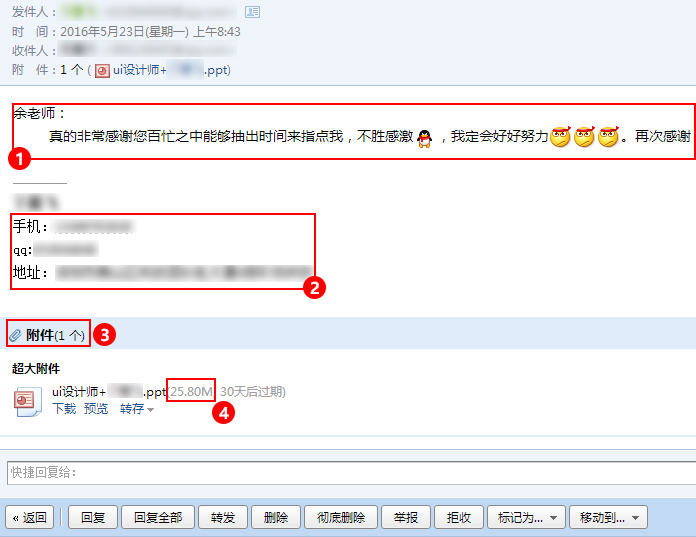
修改点1:因为是找我点评的,所以内容不具有参考价值,不过漏了一个重要信息,你是谁?这里一定要写清楚,我相信人事每天的邮件很多,必须让她从一堆邮件中快速找到你,所以在正文和邮件标题写清楚我是谁。
邮件标题标准格式:UI设计师竹子简历+作品
修改点2:这里非常不错,写清楚了所有的个人信息,有人说我简历里不是写了吗?还是那个道理,方便人事,差不多简历的让你的个人信息更容易被看见,而不是在一堆简历里慢慢找到。
修改点3:这位同学附件只发了一个PPT作品给我,这里漏了一个Word格式的简历。有同学问了,设计师找工作作品集还不够吗?恩,你面试的公司大多不是设计公司,决定你的简历能不能到用人部门的是HR,他们无法评价你的专业能力,他们只想知道你能不能干活,能干多少钱的活儿,怎么便宜的招到你,如此而已。所以word简历是方便让HR快速了解你的情况的。下面这个简历就是非常标准的附件。

另外一些规范化的公司,word简历也是走招聘流程重要一环。楼下这位同学这样的简历就随意了,不仅没有作品集也没有word简历,直接丢个链接给我,而且还是一个相对链接,我点了都打不开的。

修改点4:作品集的大小控制的非常好,控制在30MB下。曾经看过一些同学的作品集,动辄上百兆,这样的简历我都不想下。你要知道很多公司的网络状况没那么好,特别是HR部门每天面对很多简历的时候。你的简历缺乏word而作品集又非常巨大的时候,说不定就被Pass了。
作品集展现形式
我看过设计师作品集的形式五花八门,各种千奇百怪的展现形式。我觉得可能是设计师想象力比较丰富吧。
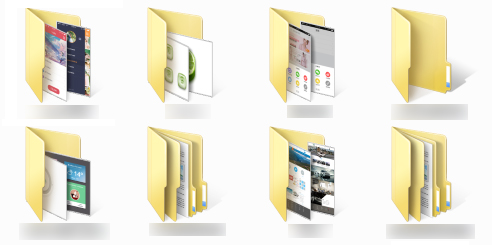
典型案例1:一堆神秘文件夹
设计简历作品就是一堆文件夹。这样的作品我看几眼直接扔掉。因为对待自己的作品都这样随意,你肯定还不算合格的设计师。而且我相信面试官也没有耐心一个个点击你的文件夹看你们藏了什么。

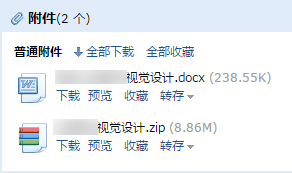
典型案例2:多如牛毛的附件
第一次看到这个附件的时候,我想打人,同学你有没有想过面试官一个个点击下载你这些文件会如何感想。这不仅是没有经过整理的作品集,而且是有虐待倾向。

典型案例3:超长图片
不知道什么时候UI设计师挺流行这样做简历的,一个非常超级长的图,我猜是移动App展示挺喜欢用这种形式,一整张图作品都堆在上面,不过有一个非常致命缺点。你所有的个人信息都是图片形式,我想粘贴复制任何个人信息都不行。另外HR的电脑屏幕都不怎么大,看到这样的超级长图片是非常崩溃的。

典型案例4:一堆图片
这位同学是花了一些心思整理过自己的作品的。但是因为每张图片大小不一样,用看图软件查看图片,每张图片与图片之间的切换体验,感觉是突兀的。
我觉得PPT是一个靠谱的作品展现形式。PPT每张图片大小一样,展示体验比较好。而且HR电脑上可能没有PDF阅读器,但office可是必备的办公软件,PPT也方便HR查看。

设计师是什么?是一个用心创造美的群体。你必须用最短的时间展现出你表现美的能力,
同时照顾到观看者的体验。所以做PPT作品集可不是直接把一堆图片直接丢进PPT,然后就算做完了。
作品集是一份进行精心编排的主题。这句话希望所有的设计师记住。
我是如何修改PPT作品的
好了说了这么多,我们来看看这位同学的作品集,由于隐私我抹去了一些信息。空谈一堆理论不如说说怎么修改更实在。
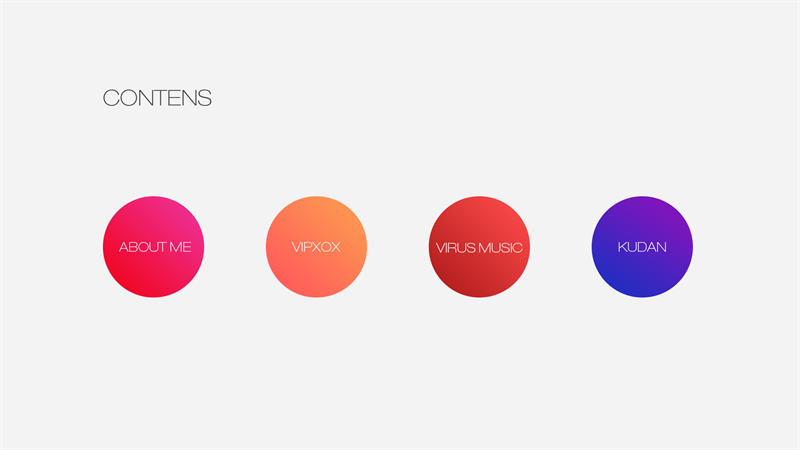
首页
这里是第一眼印象,抓人眼球非常重要。我必须赞一下粉丝,这是我前几天才发布的教程 《如何运用渐变,快速提升设计格调》,立即用在了自己的设计上。设计就应该这样活学活用,勤于思考。而不是我教你画一个渐变的方法,你只是画一个渐变。设计我只能教方法,但你可以选择各种发散应用。从这点我判断她是一个非常有潜力的新人。

个人介绍页

修改点1:作者本色出境,干净利落。不过我劝大多数设计师不要这么设计。第一这个很拼本人颜值啊。第二你如果穿着不得体,很容易招人反感,黑色是我目前觉得最适合设计师上镜的衣着。第三你需要一个会拍照的朋友。这样拍照很死板,可以试着把不用正面,来一个阳光的笑容,侧面手指着右边的个人信息。这样使图片和文字联系起来了。这样的细节显得你是精心编排过的。
修改点2:这页必须交代清楚个人信息。比如姓名、出生年月、学校专业、联系电话、邮箱,还有简单的工作经验。居住地可以去掉,除非你准备异地找工作。个人信息如果能附上QQ会更好,方便一些不愿意直接电话联系你的用人单位,先线上沟通一下双方意向。
当然我希望文字尽可能对齐,直接修改为:姓名、学校、电话、邮箱、经验。这样标题文字可以对齐了。
修改点3:这个标题字体可以修改。现在的非衬线字体略显粗矿。可以修改使用衬线体。另外那根粗粗的黑线也可以去掉了。因为字体大小已经有了区分,通过留白已经可以拉开距离了。高手是通过留白的技巧来区分板块的。
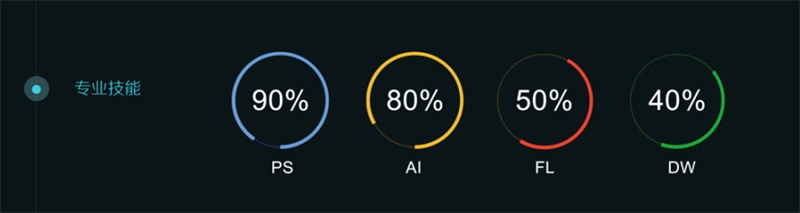
没有用的技能球
说到个人简介部分,吐槽一下这几年经常能看到一种设计形式,把自己会的各种软件列出来,并根据自己熟练程度罗列个百分比数字。这种设计形式我命名为技能球,因为挺像游戏里的各种人物属性技能球一样。
但是这种设计形式有啥用处,比如下图PS到底多熟练算90%?每个人理解都不一样,我做了很多年设计,我感觉我只会PS一点点功能。还有DW掌握了40%你到底是会还是不会了?是只会打开软件吗?

第一页到第四页
我们来总体看下这前四页,好像没啥问题,我告诉你问题在哪。我刚才说过作品集就是一份进行精心编排的主题,第一页那么绚丽的渐变,后面完全没了呼应,这等于我前面唱了一首流行歌曲,突然后面就是轻音乐,设计上完全断了联系。

那么如何呼应了?运用设计元素的重复即可。不明白?我给你看一个精彩的设计呼应。这位设计师的简历,首页内页以及结尾使用的背景以及辅助元素高度统一。这就是元素的呼应,设计的编排。


内页展示A
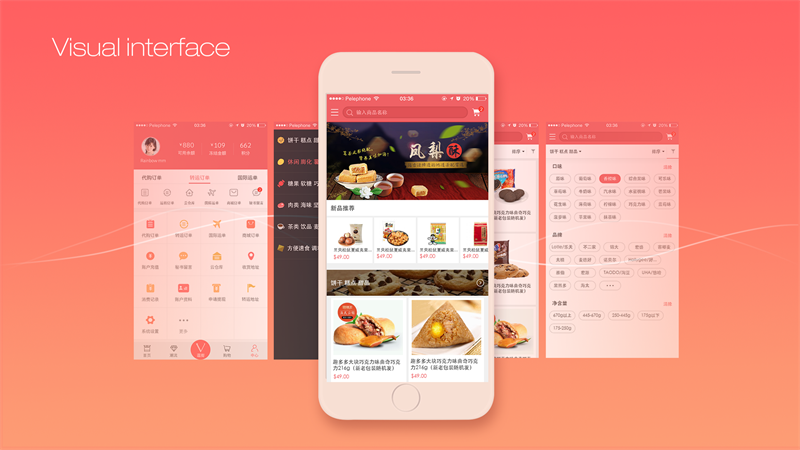
这应该是一个App的设计展示。这是一个很失败的展示,没有任何设计说明。套上了几个已经烂大街的模板。并没有App原有的界面得到很好的展示。问题很多,所以我就不具体说每一页如何修改。

修改点1:头图就是给人第一印象的,这个左右排版非常的刻板,可以尝试着左边是最终原图,右边是线稿,类似下图一半实图,一般虚图。通过蒙层渐变来过渡。非常的有设计格调,而且又能体现你手绘的过程。

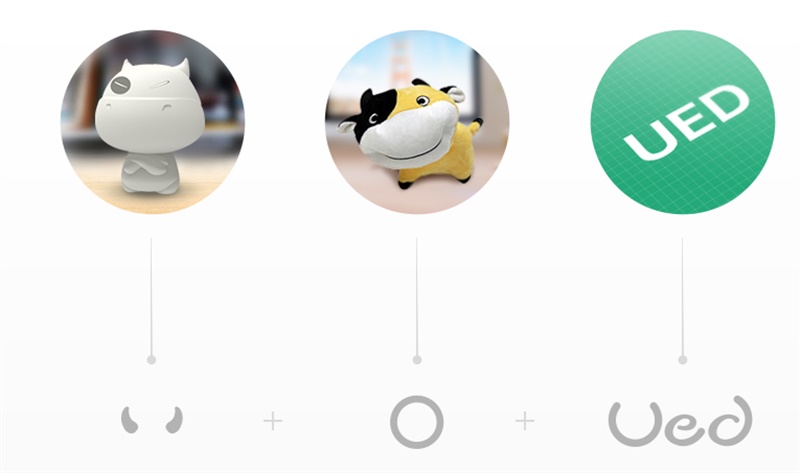
修改点2:首先一个App展示你应该从logo说起,如何个思考设计这logo的,因为用户接触的就是这个logo,比如通过调研,或者各种研究。得出了这个心这个图形适合表达这个产品的立意。然后市面上的心形太多了,你总要做一点创新吧,把这个过程用图形表达出来。
把这个立意的过程,比如白板上的关键词头脑风暴,铅笔手绘的草稿啊,整理出来一个高大上的立意过程就有了。

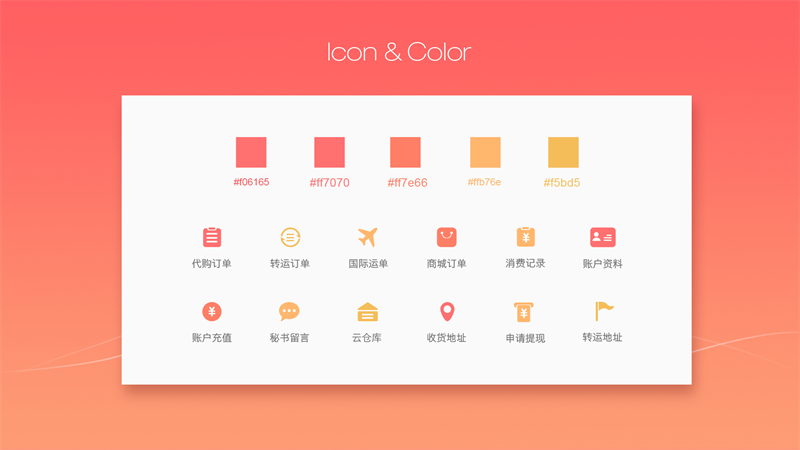
修改点3:全App的配色体系,图标设计体系整理。完整的设计策略方案,这才是UI设计新手老手的分水岭。一套成熟的配色和图标设计体系会让你的App看起来高度统一。所以一定要建立成体系的配色体系。
最简单的展示方法就是从照片中取色,见教程:《配色弱有救了!教你利用图片创建独有的色彩方案!》

修改点4:其实我非常想知道这是谁设计的模板,透视完全变形了。分享给大家很多新人都在用。这个模板并不好看啊?还是用这个模板比较好。因为只看局部界面。你可以把你觉得比较好看的界面放上去。界面不需要那么实在全部放上去。我们是视觉动物,界面展示还是应该有设计编排。
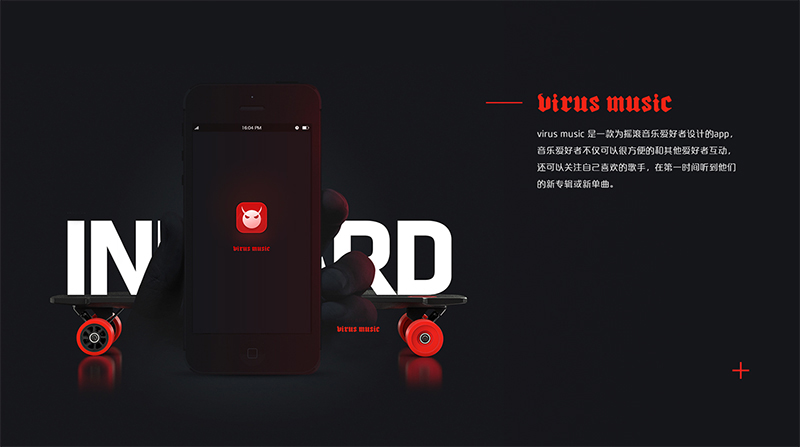
内页展示B

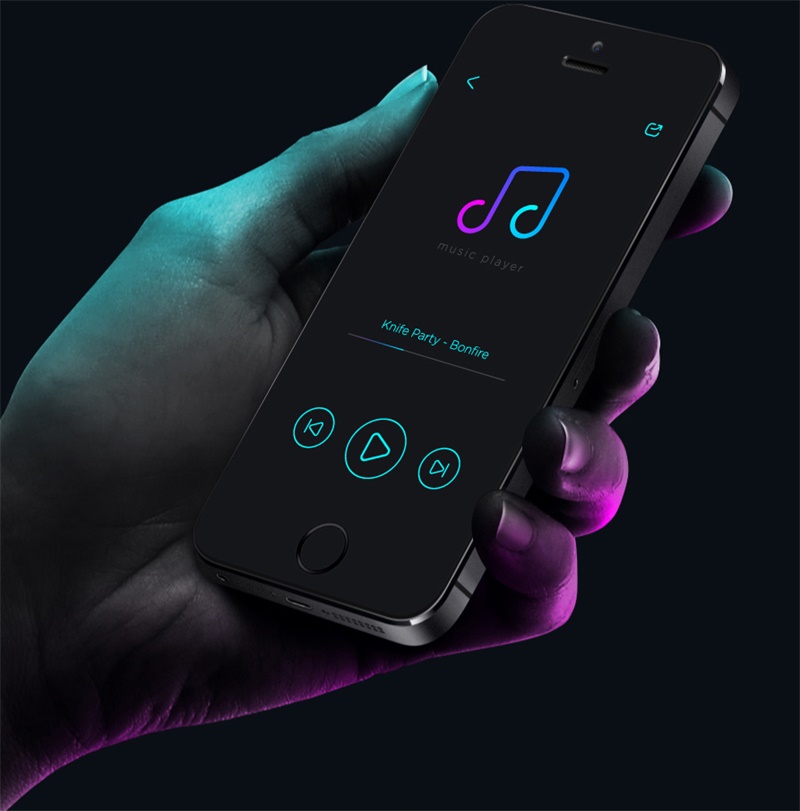
这是一个暗黑的设计,用了小恶魔的图形做为主图标也是非常契合的,标题字用了哥特字体,适应了整体风格的气质。可是画面太黑了,黑乎乎的我都不想看下去了。

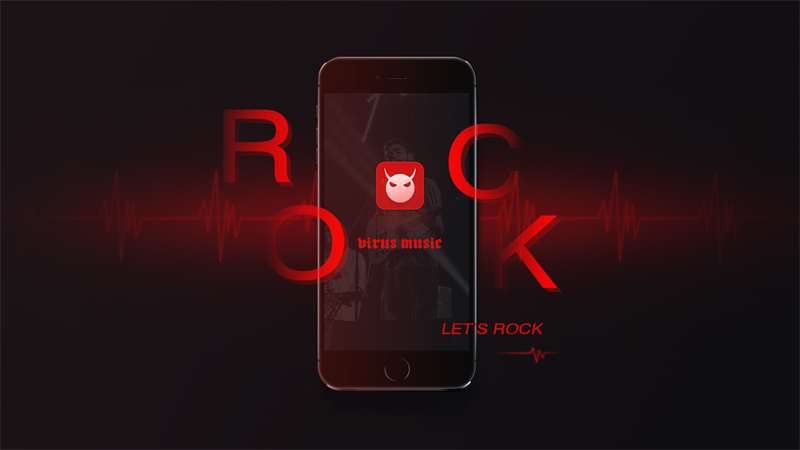
修改点1:这是早些年设计师喜欢用的方法,背景颜色深可以突出界面的炫酷感。但是整个界面就是黑乎乎一片,看起来很压抑。手机是前景,滑板是背景,要想让整个界面亮起来,手机就需要亮堂起来。iPhone手机壳可是金属的,反光特别好,而且这里需要一些反射。
环境光,让整体亮起来。如何修改?看下图那种非常柔和的光晕部分。

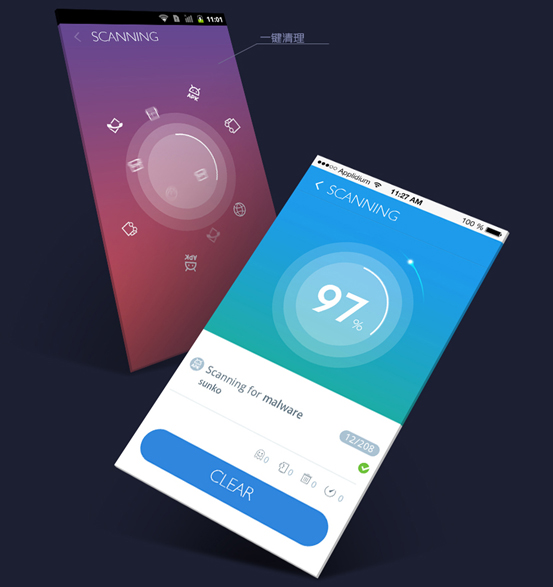
这是内页展示的另外两页:

依然是我之前说的那个问题,没有任何设计思路,就是单纯的套模板。你的专业面试官一定是套模板的老手了。他可是清楚的知道这是一件非常没有技术含量的事情。所以设计师请停止无意义的套模板展示,你需要在展示页清楚的表达你的设计思路。设计表现只是更好的表达你的设计思路。
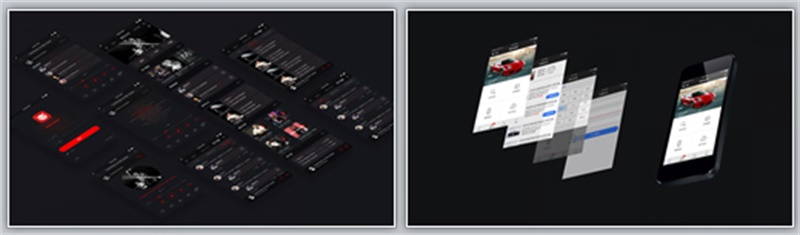
那么模板到底还能不能套了?我的答案是可以的,但要套的有价值。根据不同的情况,有选择的套模板。

这种一组模板适用于展示一组界,这组界面具有相似的设计或者界面属性,可以通过一组共同展示,营造出和谐统一且有变化的效果。比如还可以用在一组引导画面的展示。

对这个模板应该这样用,不要单独用,非常的单调。这样有了前后对比,界面就丰富了很多。

这样一组模板就一般用在作品展示结尾,就是炫一下界面我很多很丰富,但有一个重要的关键点的,
不要死板的把所有界面罗列在上面。可以把不是很好看的界面放在顶部,用一个半透明的渐变隐去一些细节。

最后几页
很多设计师犯这样的错误,认为我应该尽可能的向公司展现我有各种各样的能力,我做过很多项目。这个可以有,但我觉得在你没有做好设计展示前,这样拼凑的界面还是不要放在作品集了。这四张图,每个图一个风格,每个图都是放了寥寥几张图。这样的设计展示是非常不负责的。
所以设计展示应该是不求大而全,而是少而精。

依然非常靓丽的首页

这个就是我说的渐变和前面呼应起来
























好了,今天到这里,这是我花了差不多一周时间晚上准备的,希望我说的这些点能帮助到大家。好的设计作品集可以给你面试加分哦。如果有觉得自己简历不错的,也可以发我的邮箱。
欢迎关注作者的新书:UI设计书籍《术与道-移动应用设计必修课》,京东、当当首发销售设计类书籍销售第一名。
微信公众号:聊设计。

关键字:职场, 规划, 设计, 简历
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
