译文 | 如何开始你的第一个线框图
本文中,invision团队将手把手教你如何设计线框图,以及线框在产品设计过程中的位置,enjoy~
无论你是用户体验设计的新手,还是你已经关注这个领域多年,你肯定知道线框图。线框图是将数字产品的想法转化为现实的关键一步。
但线框在产品设计过程中的位置如何呢?如果你以前从来没有做过,你怎么知道该做什么?从哪里做?该采取什么步骤呢?草图和线框有什么区别?
幸运的是:invision 的团队对这一过程进行了深入的介绍,我们希望与您分享我们的经验。所以拿起一支笔和一张纸 (不仅仅是做笔记哦!),一起来进行头脑风暴吧。
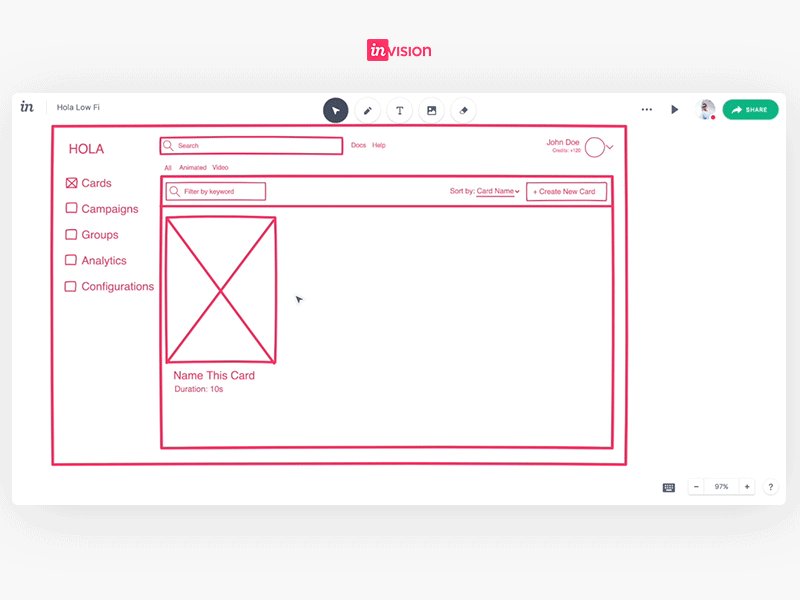
一、开始我们的线框图
首先,线框是一种低保真布局设计,服务于三个简单的但明确的目的:
- 它显示将显示在页面上的信息
- 它给出了页面的结构和布局
- 它传达了用户界面的总体方向
就像建筑的蓝图一样,线框图清楚而具体地描述了细节,同时给建造者(你本人,其他设计师,开发同学等等)一个项目的概述。
线框图是笔纸的草图和你的第一个原型之间的中间地带。它们可以帮助您规划用户界面的布局和交互模式,而不会分散用户的注意力,比如颜色等。建议应该是清晰的,不需要颜色、阴影或花哨的菜单。
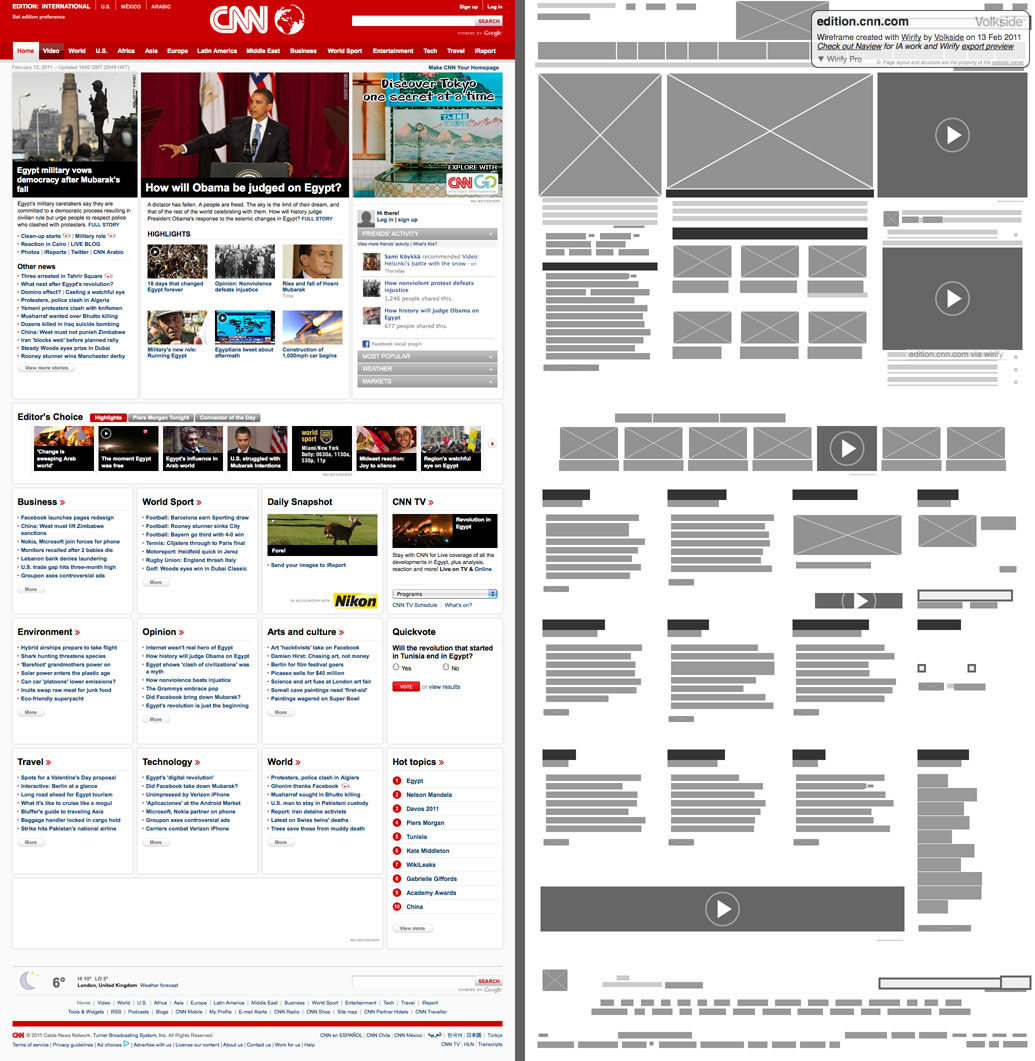
我最喜欢的查看线框图的方法之一是使用线框图Wirify。尤其是当你刚刚起步的时候,可以让你在一次点击中把任何网页变成线框图,这对获得灵感或指导很有帮助。
线框是快速且高效的, 不过最重要的是, 它不是最终的输出。线框 (以及您在线框之前绘制的草图) 目的是在随着你通过用户研究或利益相关者的收集更多信息而方便随时作出调整。
线框是设计师、用户、利益相关者和开发人员之间的通用语言。它们足够复杂,可以让每个人参与进来,但很简单,不会被太多细节或设计语言所困扰。
二、不必包括在线框图中的内容
一个好的线框的关键是简单。
您需要做的就是展示元素在页面上的布局方式以及网站导航应该如何工作,以后可以添加花哨的图像和华丽的字体,从而最大限度地减少干扰。
请记住以下准则:
- 保持你的颜色灰度:白色、黑色和灰色之间。
- 最多使用两种通用字体:可能是一种 serif 和一种 sans serif。通过字体显示信息的层次结构仍然可以通过更改字体的大小以及字体是否具有样式 (粗体、斜体等) 来显示。
- 避免华丽的图形和图片:相反, 可以使用简单的矩形和正方形作为占位符, 并在框的中间显示图像的放置位置, 其中包含 “x”, 比如可以通过使用三角形作为播放功能的按钮。
二、从线框转向成品
从草图开始并向前迈进, 在产品设计过程的从头到尾通常有许多步骤。
让我们来看看你可能会遇到的几个关键词:
- 我们已经讨论过线框了它们是数字产品的 骨架 :它们让您对布局和结构有了大致的了解。除了设计的骨架外,内容和副本是产品的肌肉。目标是在这个过程的早期就有内容。洛雷姆·伊普苏姆永远不会公正地对待你的设计。推特徽标将实际内容放在适当的位置是很有帮助的,以确保一切都按照您想要的方式流动。
- 该过程的下一步是视觉稿 原型(mockup) :这个原型是您的产品更直观的视觉表现形式。想象一下像皮肤或面部特征一样的模型,在这个部分, 你通过多种尝试来确定你的视觉风格,并赋予产品一些品牌个性。
- 在将您的设计交给开发人员之前的最后一步是可交互的 原型(Prototype) :制作一个原型就像给你的模型穿上衣服, 让它适合公众。这不是最终版本,但也是可以向别人作展示的。这一点,你需要做的就是在你把你的模型送到生产之前做一些小的调整。
记住,线框图只是原型的第一步或第二步。
因为原型应该是你产品的最实用的草稿,线框图可以帮助你关注内容,并为功能原型设定方向。
三、在设计过程中如何使用线框图
不同的用户体验设计师以不同的方式进行线框图设计。
有些人喜欢从手绘草图开始,而另一些人则喜欢使用更倾向于技术的应用程序或工具。
通常情况下:手工或在计算机上进行线框图的决定,以及从草图到线框图到代码的过程,更多地与特定情况需要的方法有关,而不是设计师的偏好。
罗西·阿拉巴顿在CareerFoundry的一个帖子中建议,你应该问自己这些问题才能开始:
- 与此页面交互时,目标用户和业务目标是什么?
- 究竟如何组织内容来支持这些目标?
- 您的主要信息和logo应该放在哪里?
- 当用户到达页面时, 应该首先看到什么?
- 行为召唤在哪里?
- 用户希望在页面的某些区域看到什么?
您的线框应该是网站框架以及如何导航的可视化指南。
在现阶段,外表和视觉吸引力并不是关键,你对线框的主要关注应该是以直观和自然的方式呈现你的内容。
您的任务是让你的用户更容易实现他们的目标(或者让他们达到你的转换点或响应你的行动号召),通过以这种方式呈现你的信息,使产品的业务目标与用户的需求保持一致。
通过画看似简单的显现框框,很酷!不是吗?
我们非常喜欢用徒手画线框图。手绘是一种工具,它可以帮助你完成从线框图到创造性探索,展示到协作。试一试,让大家知道你的想法吧!
作者:Will Fanguy
原文链接:https://www.invisionapp.com/inside-design/how-to-wireframe/
关键字:线框图设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
