最终版!值得每个设计师收藏的《完美像素使用手册》之软件技巧篇
这本纪念碑谷团队出品的《完美像素使用手册》终于全剧终了!前三集我们聊了很多设计原则,第四集加了PS的操作技巧,今天完结篇继续放出60多个PS和AI的实战方法,对这类最全面,最毫无保留,最生动有趣的界面设计指南,强烈建议收藏学习。
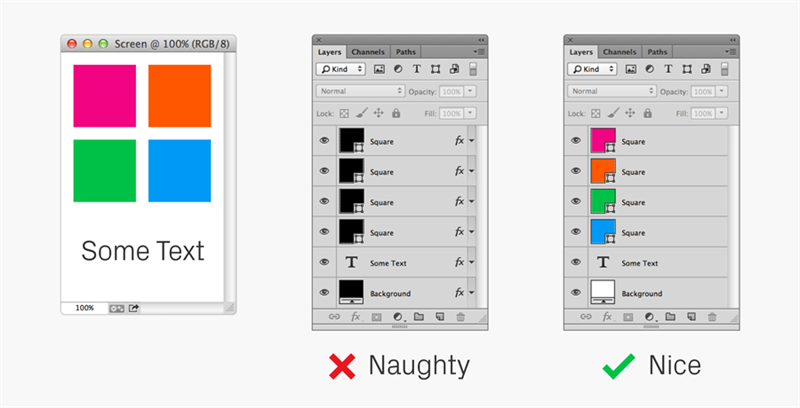
对象颜色
设置形状图层和文本时,最好用对象本身的设置来改变颜色,而不是用颜色叠加。这样做的好处:一是改颜色时候不需要加载图层样式窗口,二是在图层工具栏里也更容易找到对象。如下图。

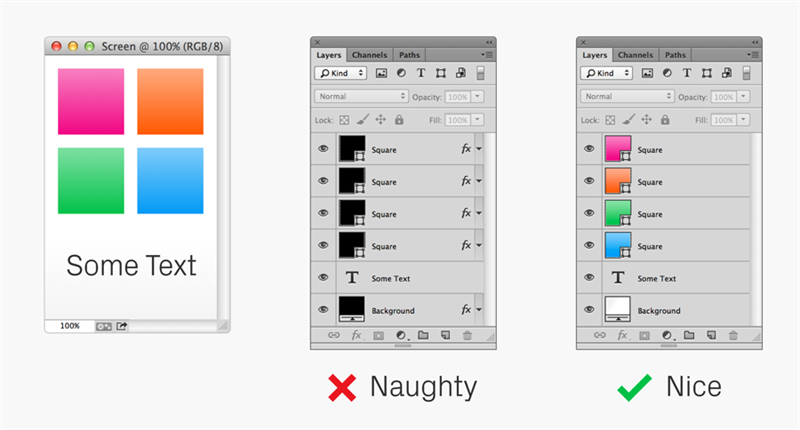
对象渐变
渐变效果也是一样的道理。用渐变填充图层,尽量不要用图层效果。

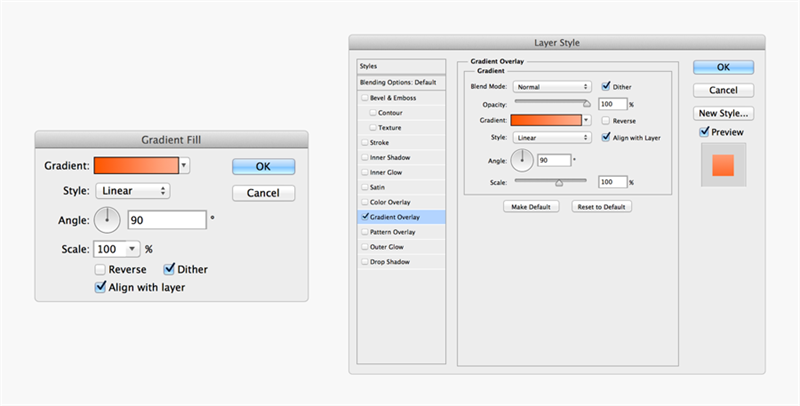
对象渐变(仿色)
不管用什么方法做渐变,Dither(仿色)选项都要选。这样颜色渐变会看起来更自然,不会有拼接的感觉。PS CS5一个图层只能做一次渐变仿色,CS6及以上版本,可以做两次。

图层样式简洁
不要把一个对象的图层效果分成多层做。要做在一个图层里,看起来整齐,复制粘贴的时候也方便。

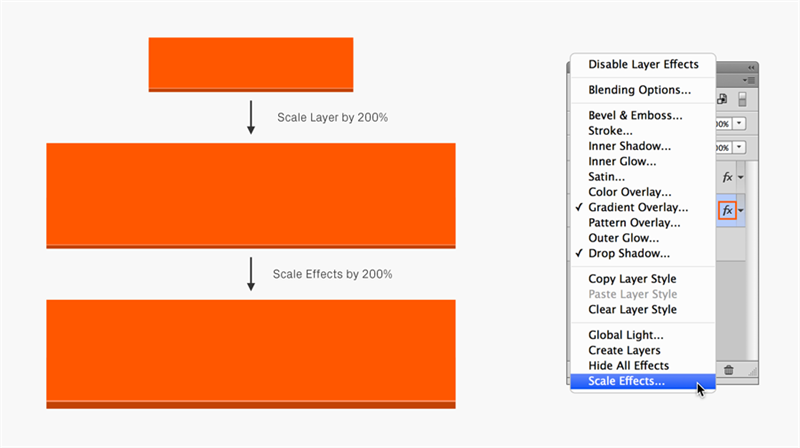
缩放图层效果
可以通过Image size(图像大小)来缩放整个文件大小,但是有时可能需要单独缩放某些图层看效果。如果缩放其中一个对象,样式不会自动调整,但是能通过Scale Effects(缩放效果)来改变。(需要知道原始图形的增加或者减少比例才能使两个匹配)这个选项可以通过右击当前图层的fx找到。

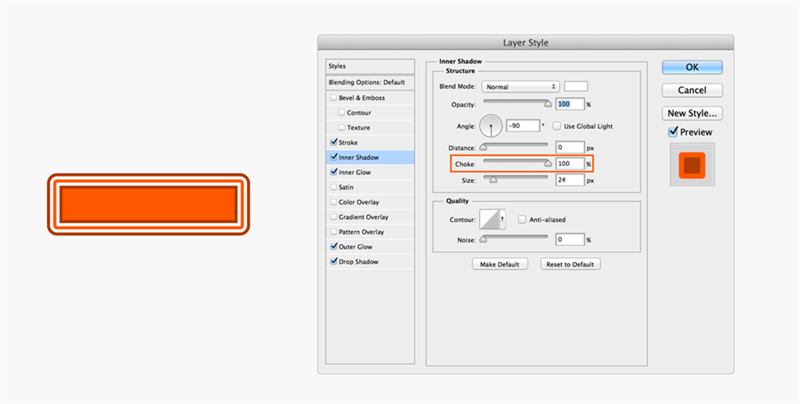
图层效果(描边)
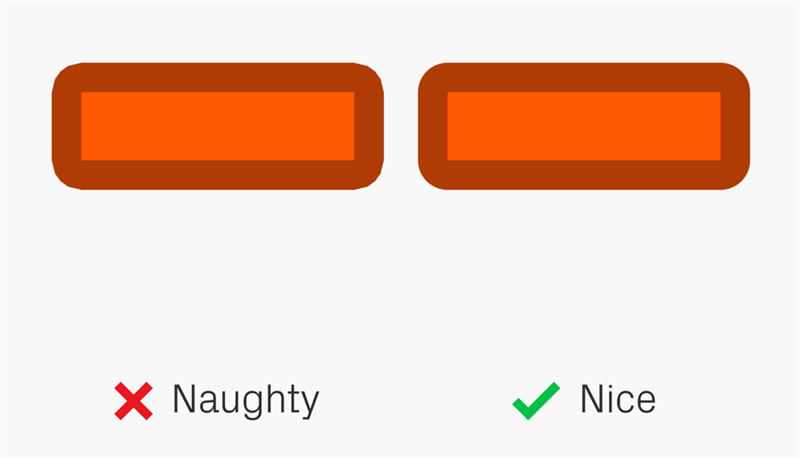
乍一看好像只有通过“描边”选项才能实现描边效果。其实还有很多其他方法,比如,使用内、外发光或阴影,设置阻塞值为100%,就OK啦!描边是在对象外缘,内阴影和内发光在内侧,外发光和投影在外侧。不过圆角或者弧形的阻塞值不要太宽,会导致边缘粗糙。

图层效果vs矢量描边
如果想画出来的图看着舒服,得在形状图层上加一个矢量描边(CS6才可以哦),这样画出来的边缘更细腻(宽度越宽效果越明显),而且还可以选择各种款式:圆、方、斜边、虚线!如果是给iOS做设计的话,这就太实用了,可以把non-Retina描边设置成0.5px,直接缩放到0.5px;如果是Retina的话,可以直接缩放到1px。

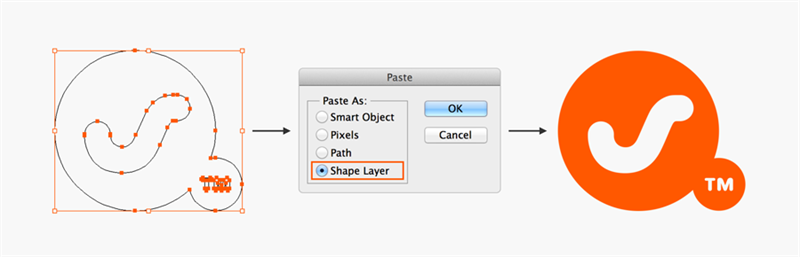
复合矢量图形
如果要画复合矢量图形,直接用Illustrator要比在PS里面复制粘贴形状方便得多。在Illustrator里面把原始边描好直接粘贴到PS里面就好了。如果矢量对象不止一个形状,比如说一个多颜色的图标,那就需要粘贴成智能对象了。

从Illustrator粘贴
从Illustrator粘贴形状图层可能会把对象从原位置移动个0.5px,这样边缘就比较模糊(CS6及以上版本不存在这个问题),需要手动微调。

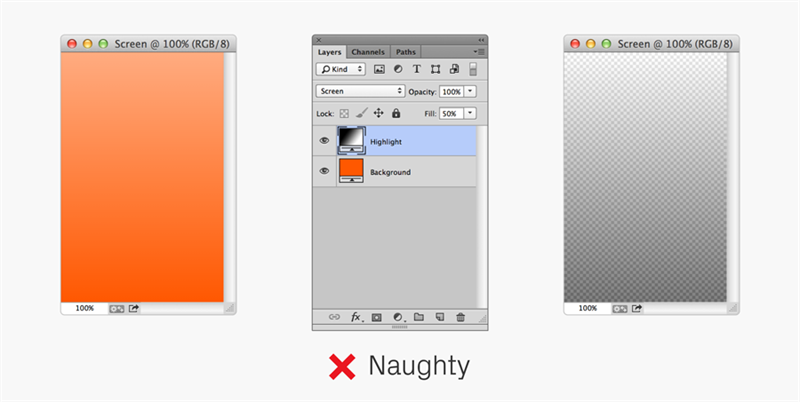
图层混合模式
做效果时,不要把图层混合模式用在之后要合并的图层上。下面例子中“强光”被输出成了一个单独的图层,所以单独显示的时候,就不能显示混合效果,变成了一个白色到黑色的渐变。

图层混合模式
要重做效果,最好的解决办法就是用的图层跟下方的图层独立开来。

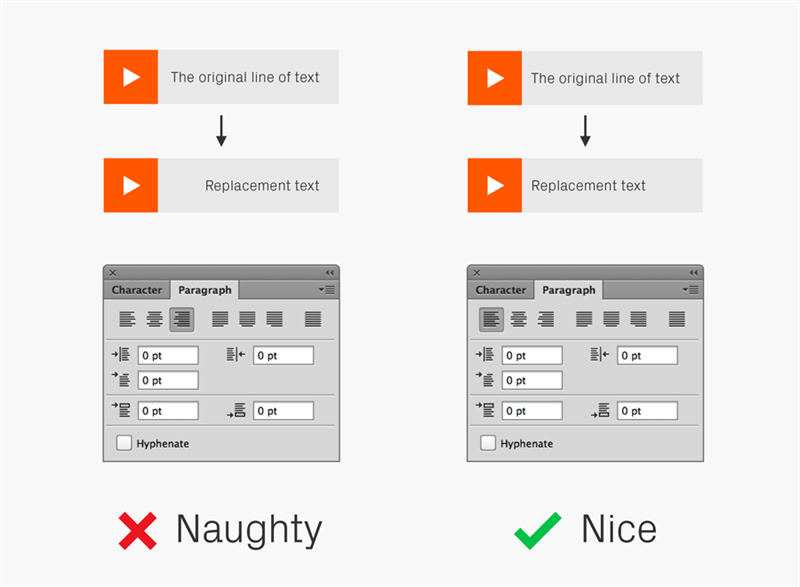
文本对齐

段落
如果有一个整段文字,那就把它放进一个整个的段落文本框里,而不要人工换行(点文本)。如果文字和字体改变的话,这个就要重新设置了,但是如果段落文本框画得大小合适,文本就会自动变形。

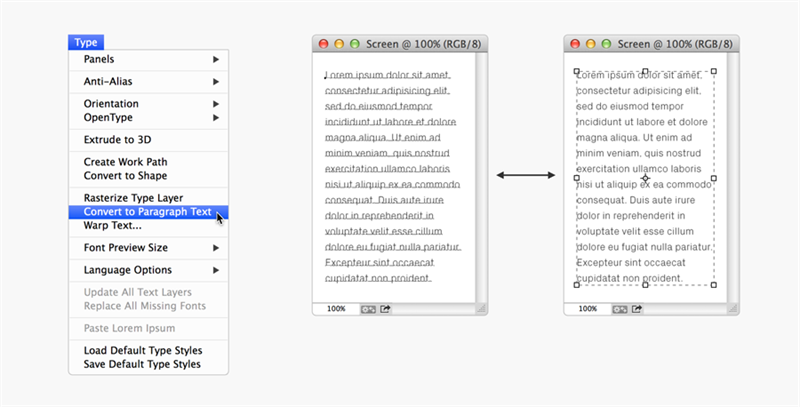
转换成段落文字
在文本命令下能把点文字转化成段落文字,也能反转。在PS CS5里面,这个在图层-文字-菜单命令里。

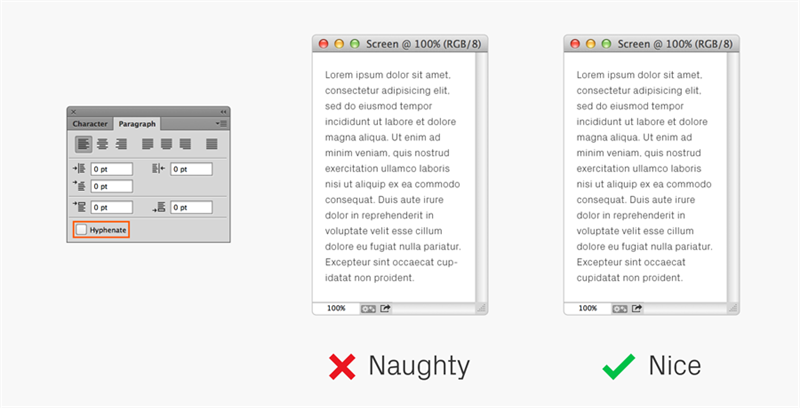
连字符
大部分设备不支持连字符,所以设计里最好就不要用了。

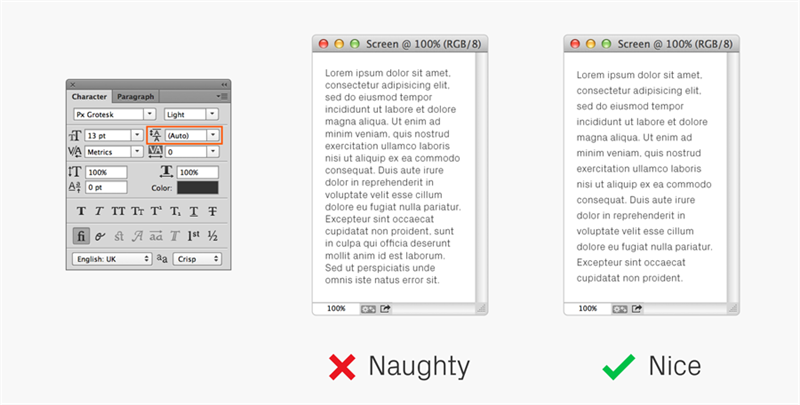
间距
默认的间距有点太挤了,所以要挪点空出来。上面的例子中把自动设置改成了20pt,是不是看起来舒服多了~

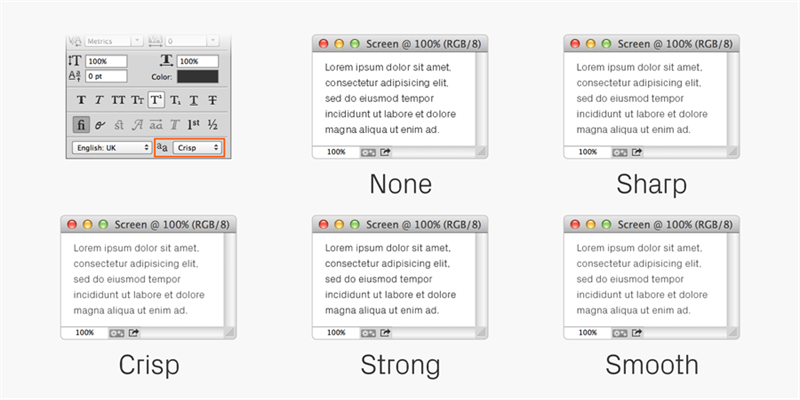
文本修边
PS里面文本修边有很多种方法。可以每种都试试看看哪个渲染出的效果最好。“消除锯齿-犀利”的效果不错。

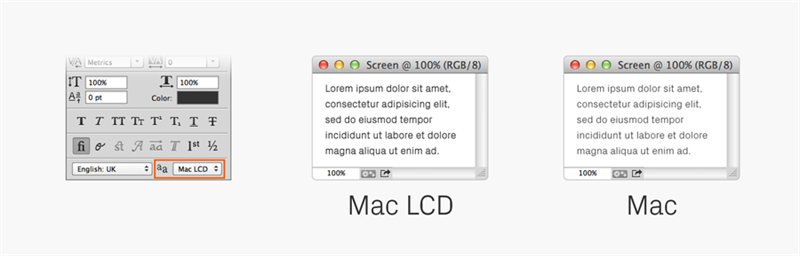
文本修边(系统)
PS CC里面有修边选项,能够复制操作系统的次像素渲染,这样就能看出,假设把文本放在浏览器里是什么样子。PS里面的次像素是灰度,不是RGB。

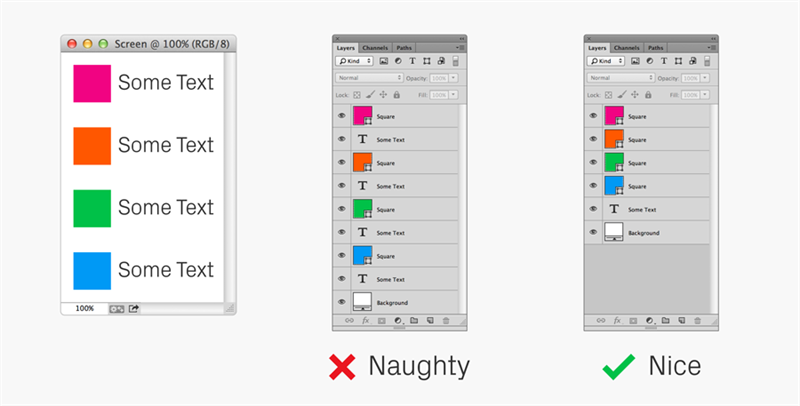
列表
创建列表,特别是旁边有图的列表,把所有的描述放在一个文本框里比每行字都单独用一个图层要好,这样对齐起来也方便,以后更新也好用。

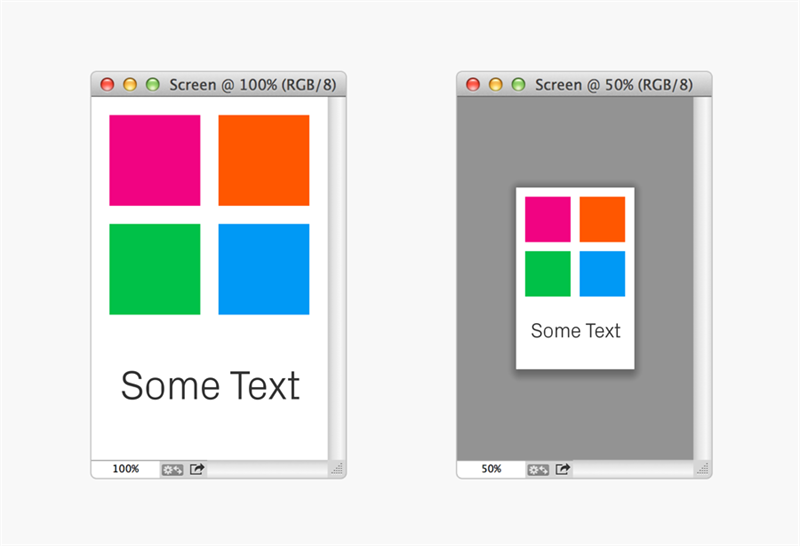
快速预览
手机的分辨率比电脑更高,意味着设计的尺寸要小一点。把文件缩放成手机屏幕大小,然后看看是不是有些东西尺寸要调调。

图层面板(选项)
PS默认会把每个复制图层的名字都会加一个”copy”(副本)。神烦。可以在图层面板选项里把上面蓝框框里的三项都点掉,这样就好了。

命名图层
命名要合理,很系统的命名别人看起来方便,客户也觉得你很专业。建议:建一个命名一个,不要到最后再一起改。

整组图层重命名
整组图层重命名脚本。貌似很有实用的样子。

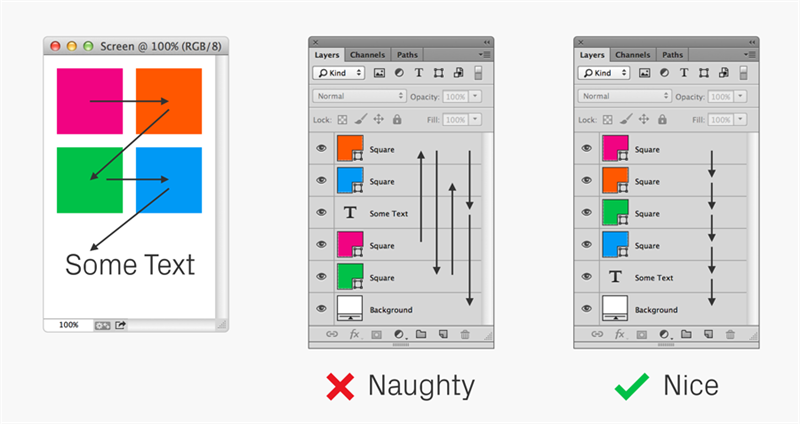
图层排序
命名要合理,排序也很重要。从上到下,从左至右,就跟看书一样。

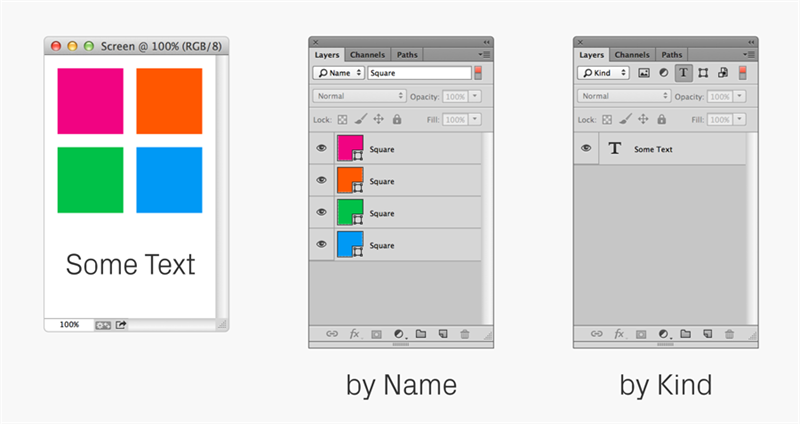
搜索
PS强大的搜索功能,你值得拥有。比如,命名图层用前缀btn,icn之类,可以迅速过滤它们的内容,如果需要更新许多按钮的风格,这招就方便多了。当然还有许多搜索类型,比如说“类别”,“效果”,“图层颜色”等等。都可以一试。

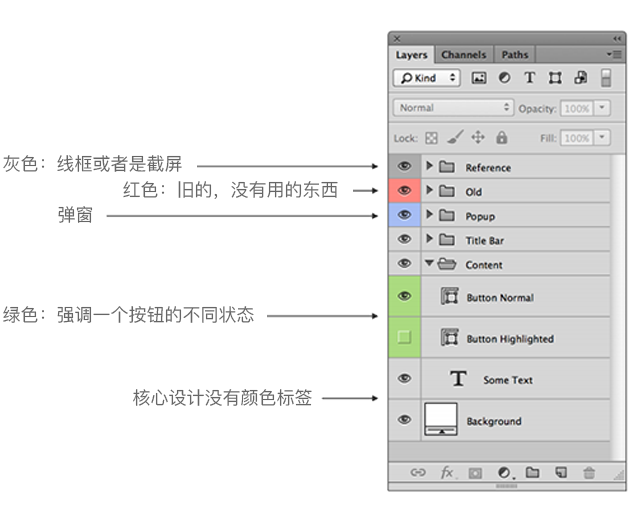
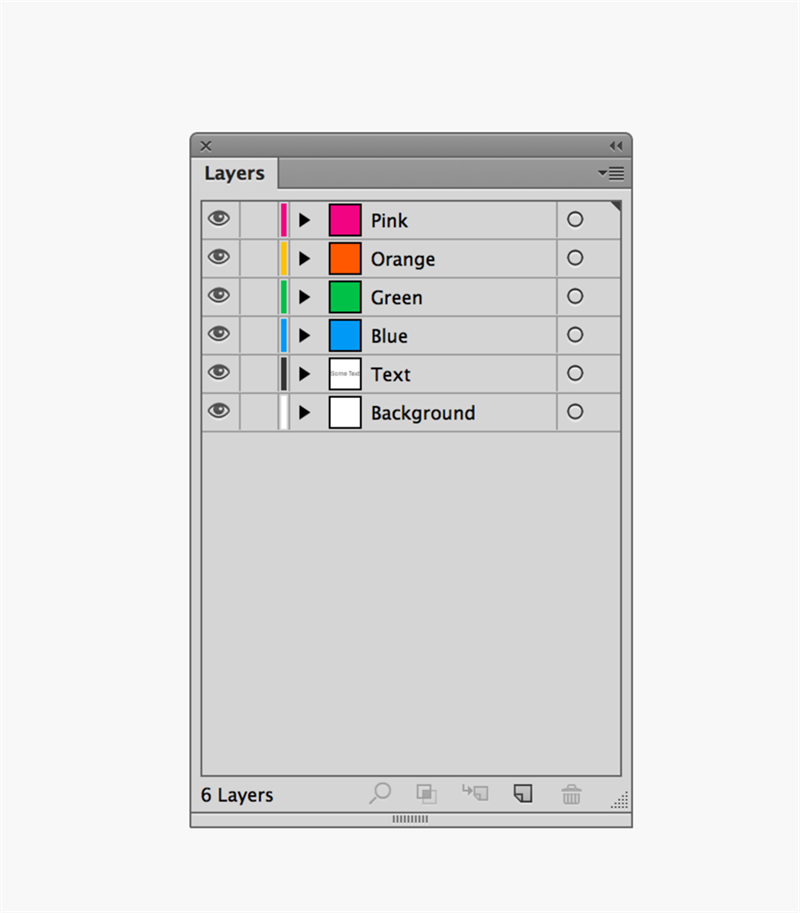
颜色编码
这就是一个图层颜色编码的例子,一般核心设计没有颜色标签,右击任一图层前面的小眼睛选择颜色。

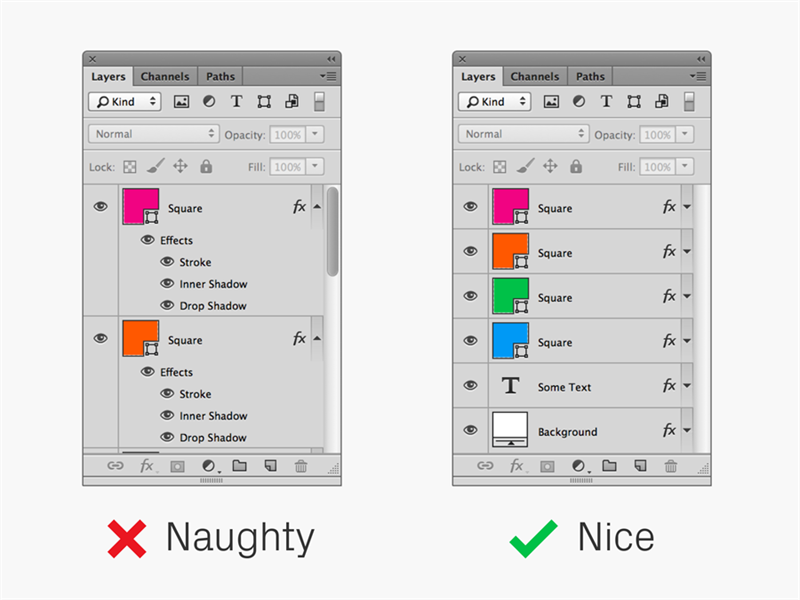
展开图层效果
图层效果都展开来有点乱乱的,所以还是叠在一起看比较方便。

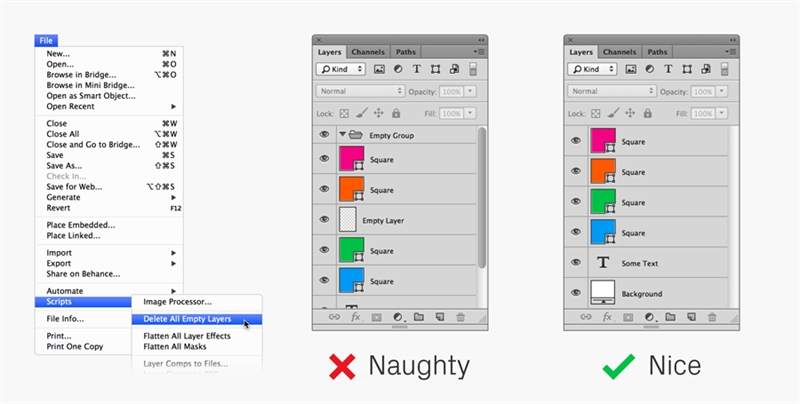
清除所有空图层
“文件 – 脚本”菜单里有一个删除所有空图层的命令,可好用了!

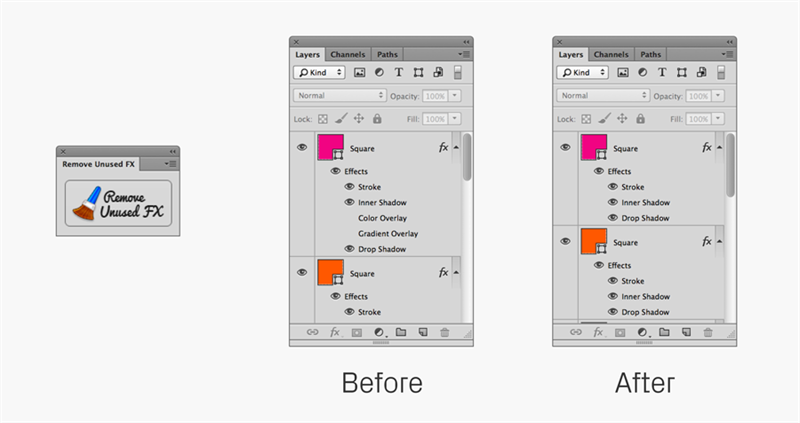
移除没有使用的FX
做完设计以后,很可能还有很多没有上的效果。通常需要一个一个删除,但是用了Remove Unused FX这个插件,一键清除,一步到位。

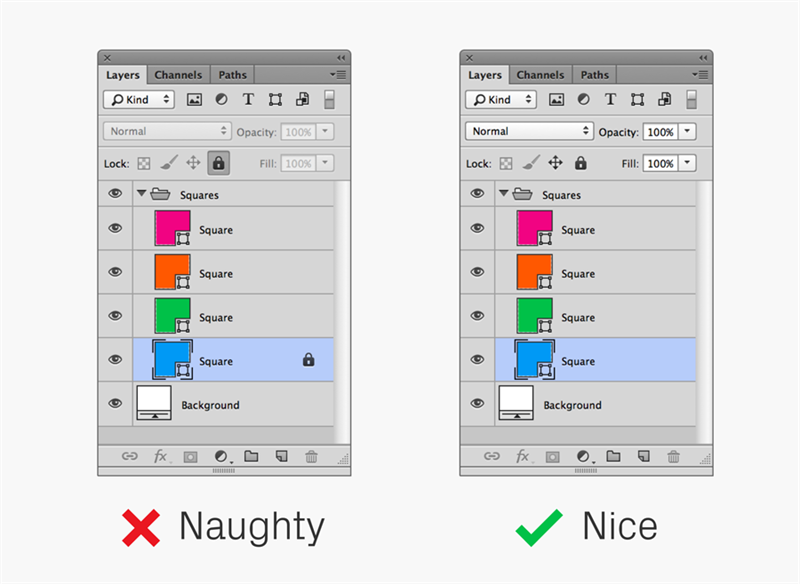
锁定图层
锁定图层能保护对象。但是如果你要修改或者删什么东西,又不知道哪个图层被锁定了就比较头疼了。

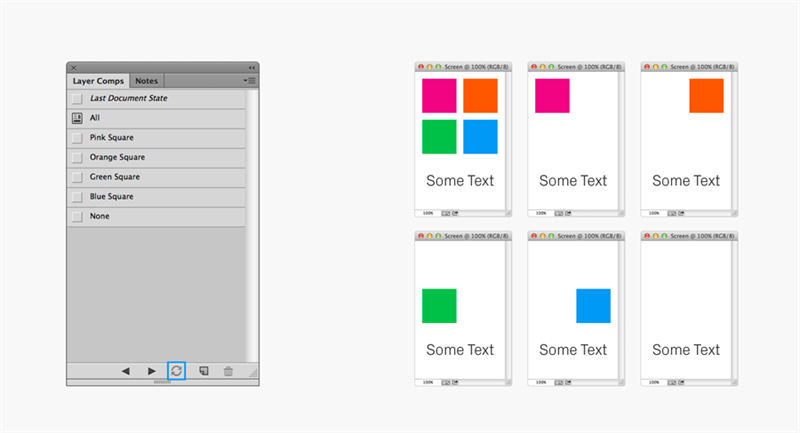
图层复合
图层复合可以在一个文件里存储设计的不同变形版本。

生成器
PS CC里面最好用的一个功能,只要加个文件扩展名就能输出图层或者整个组。在“文件 – 生成菜单”里面操作。

输出脚本
不用PS CC也能输出,可以用我们ustwo的Crop&Export脚本。

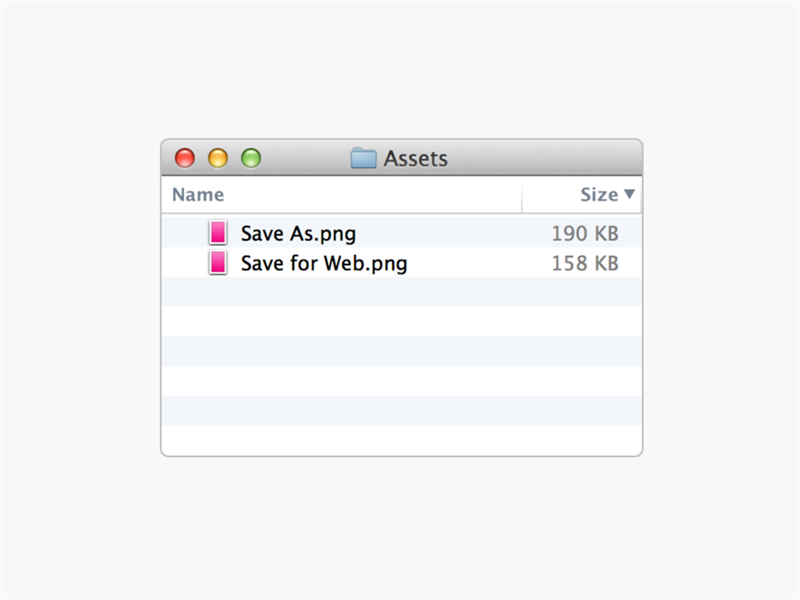
另存为Web格式
看看两个不同的PNG文件有啥不一样?“另存为”存出来的文件比“另存为web格式”的要大32kb,当然选后者比较合算。

减小文件大小
如果输出的文件不需要透明度,那可以转成8bit的PNG文件。下面的例子里,文件质量没有损耗,但是文件大小缩小了一半多。

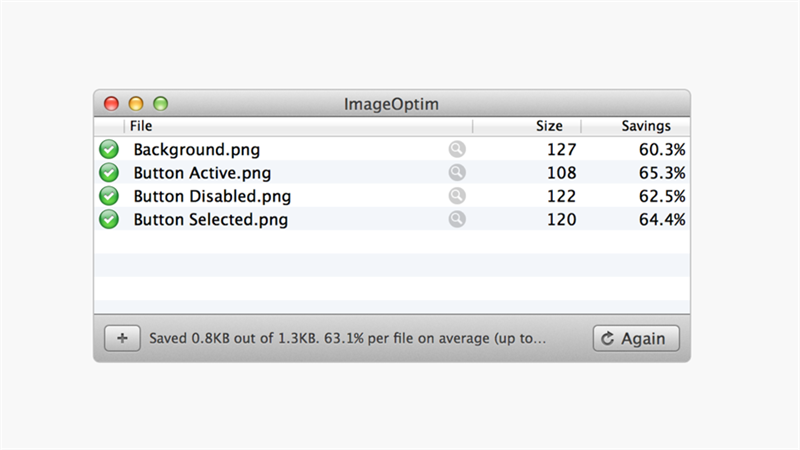
ImageOptim
一款适用与mac操作系统的软件(前端开发中必备的图片压缩软件)。

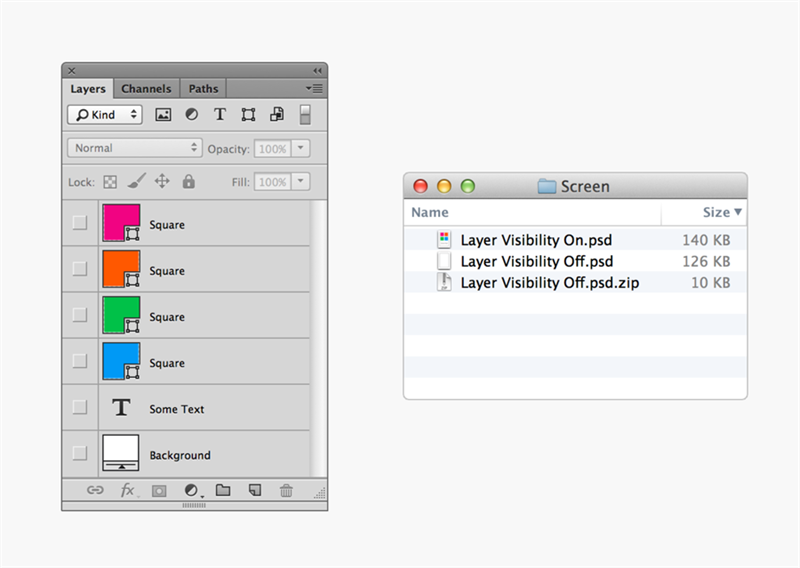
减少PSD文件大小
减少PSD大小的一个快速的方法就是隐藏所有的图层。如果设计要求显示某些元素,那可能就不方便了。当然还可以用ZIP压缩PSD文件,这样能缩成原始大小的10%。

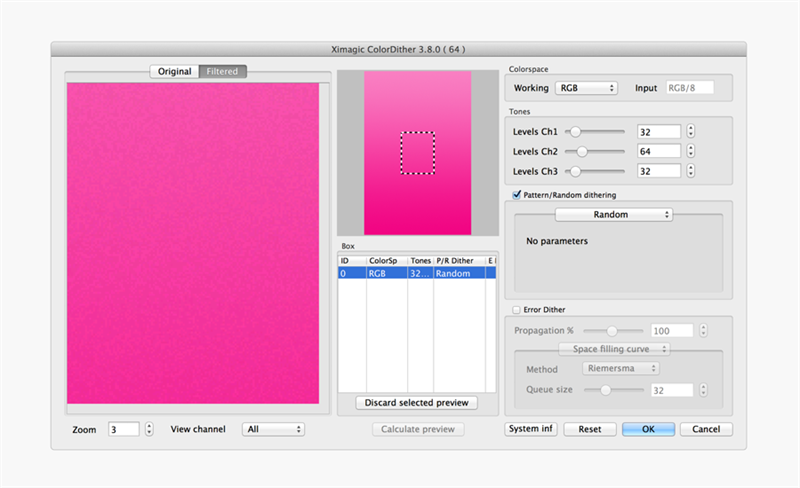
RGB(565格式)
有些设备不像电脑屏幕一样颜色多,渐变和过渡可能就看不大出,为了避免这个,可以用 Ximagic ColorDither 插件把图转成565格式。

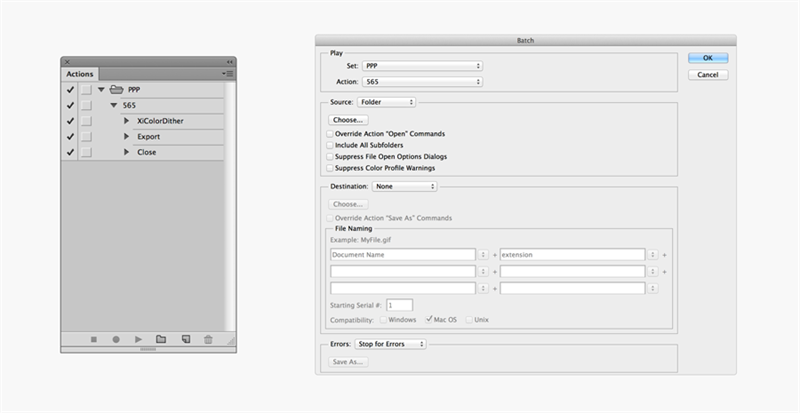
565(批量处理)
很多文件一起做565过滤很费劲,所以可以用“动作和批处理工具”把这个过程自动化。
照常输出文件,然后把用565的动作“记录”保存,输出结果用“另存为web格式”(省空间),不保存,关闭文件。然后,在这样的设置环境下,运行批处理工具里的“动作”。所有过滤处理过的文件就都会输出到原先的另存为Web文件夹里。

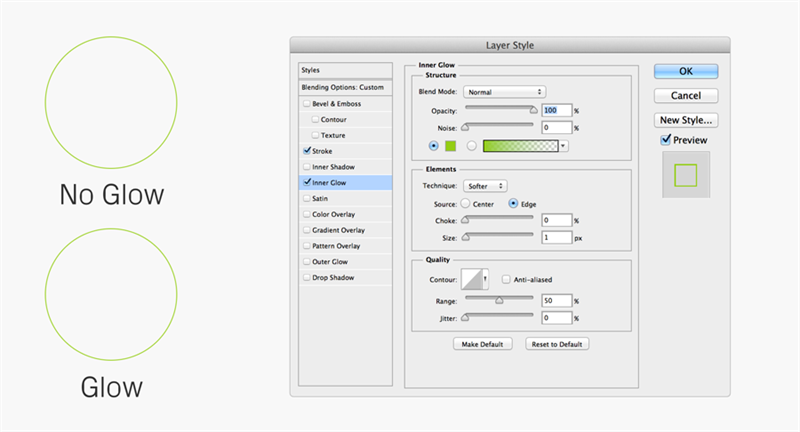
描边
有时弧形的1px描边看起来会比较单薄,为了增强存在感,又不实际增加px值,就增加一个“发光”的效果。差别很小,但是多少有点效果。

圆圈淡出
圆圈淡出用“描边”功能很容易就能做出来。填充类型:渐变色填充,样式:角度。

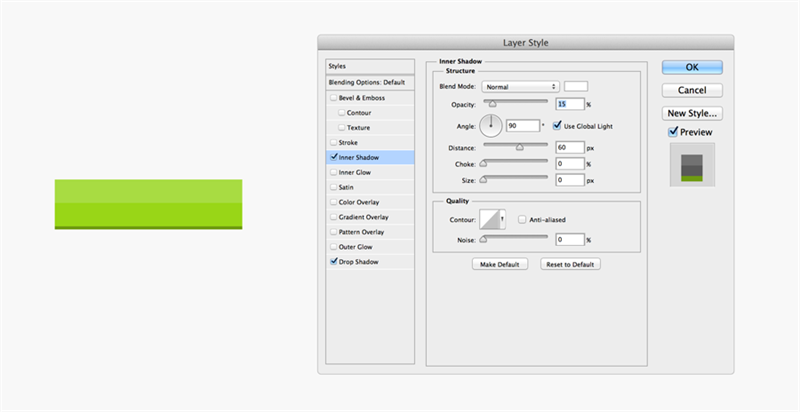
快闪
让一个对象快闪,可以用“内阴影”效果,“低透明度”。注意一点,因为这个形状是以母图层的上沿为基础的,所以任何不直的地方都会直接被快闪代替。

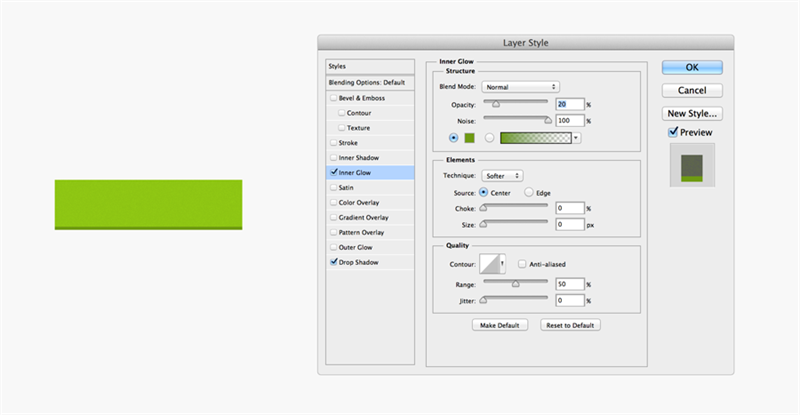
内发光加入杂色
用内发光效果能够给一个对象添加简单的杂色文理。设置“来源”为“中心”,“大小”为0,然后可以通过杂色设置来调节数量。

提取logo
有时候logo不是现成的,就只能自己抠了。当然还可以找找公司网站看看有没有PDF文件能下载的。用Illustrator打开,提取矢量logo。

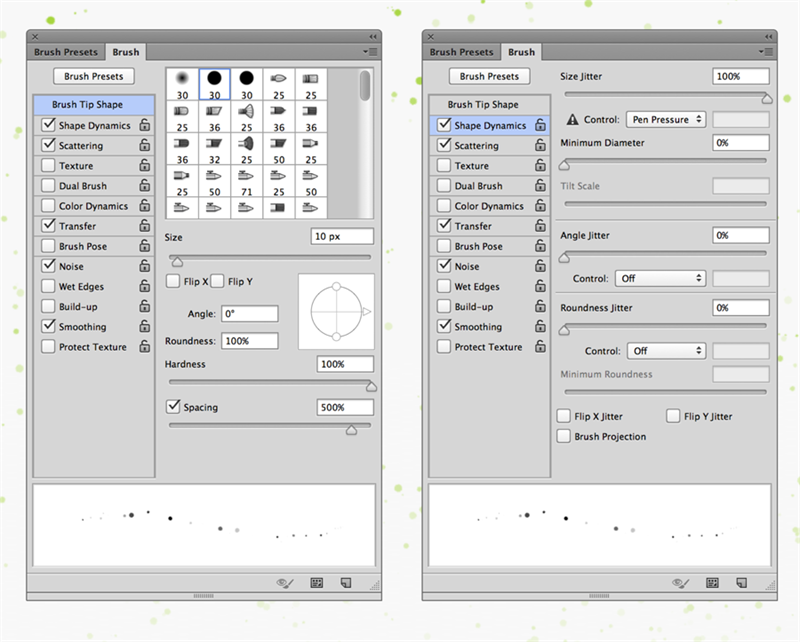
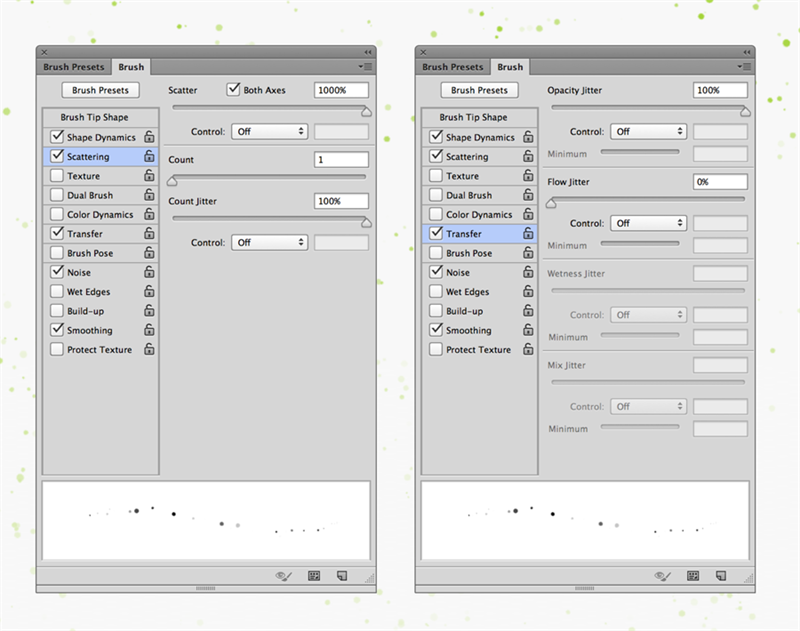
星场
画笔选项可以设置出不同效果,通过改变“大小”和“透明度”能出不同的效果。


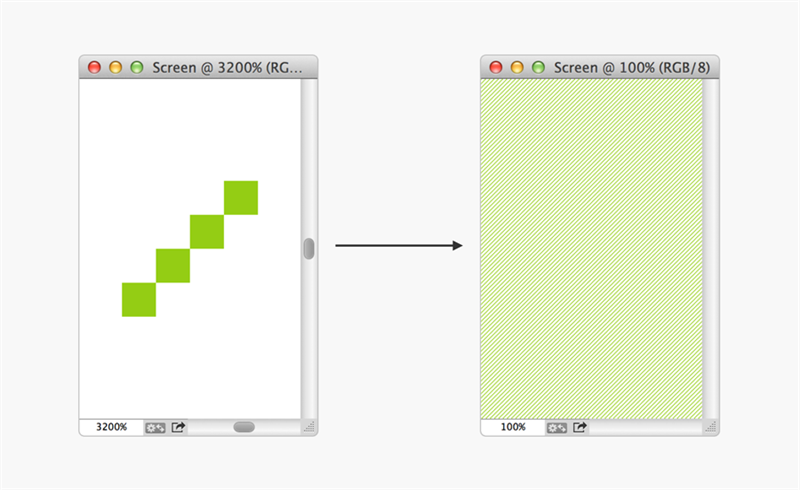
样式
增加样式和纹理:画几个小方格,用正方形选区选中,然后选择菜单里的“编辑 – 定义图案”,就可以在图层样式 – 图案里面找到刚刚自定义的图案了。

Kuler插件
配色什么没想法?试试Kuler吧,这个插件能够让你看看别人的配色,自己还能自创配色呢。

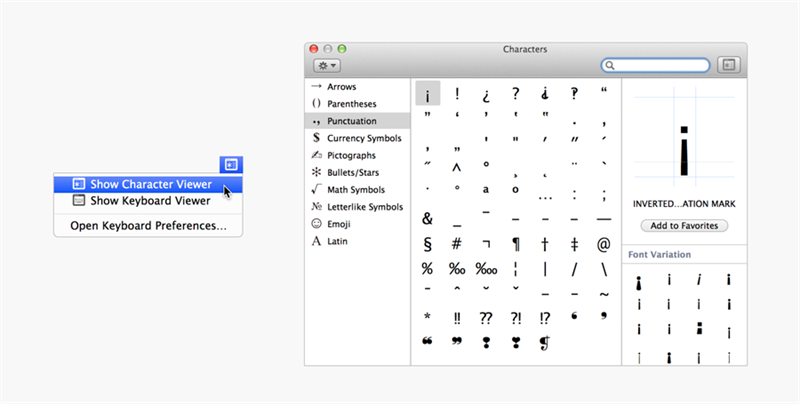
字符浏览器

键盘浏览器

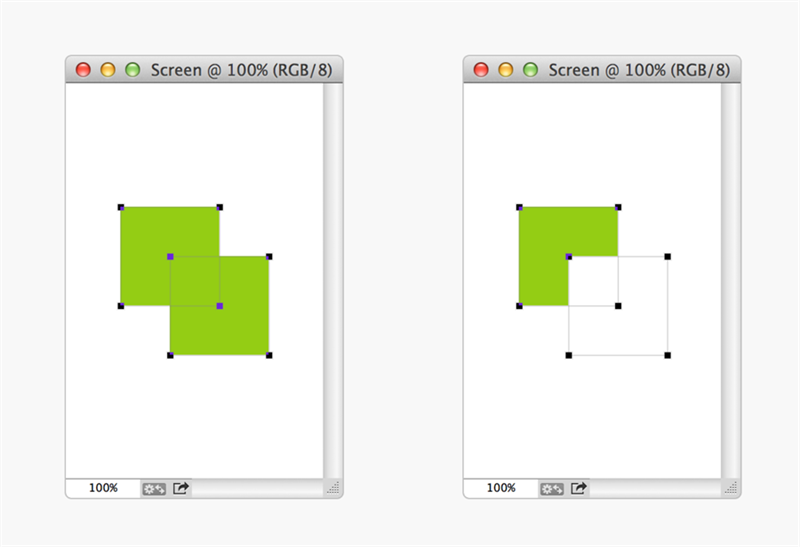
路径快捷键
有很多路径快捷键可以提高工作效率。选择两个形状图层,按“Command + E”绘制路径后,按“+”或者“Shift”添加另一个路径。按“-”或者“Option”删除一个路径。绘制好后,就可以通过选择再按“+”“-”号来增添或者删减新路径了。

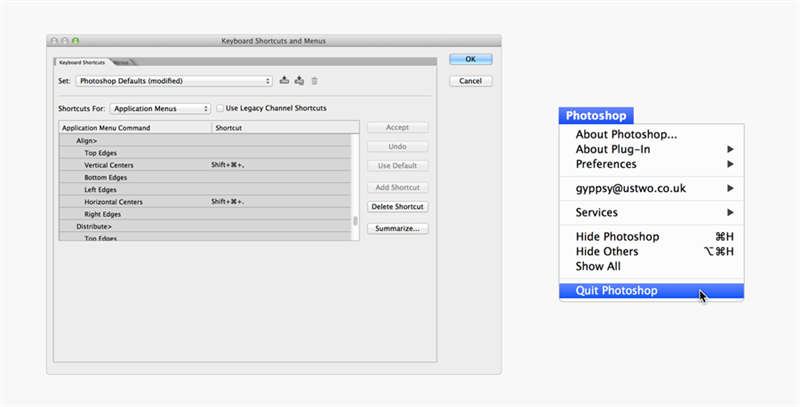
键盘快捷键和菜单
用“编辑-键盘快捷键”来设置个性化的快捷方式。下图就是“对齐-垂直居中”和“对齐-水平居中”的快捷键。另外一个常用的就是把“Command+Q”这个快捷命令移除,避免意外退出PS。

矢量工具不顶用时就要用Illustrator了。主要用于创建复杂图形,再输出到PS样式里。这样功能性和效果都更强了。
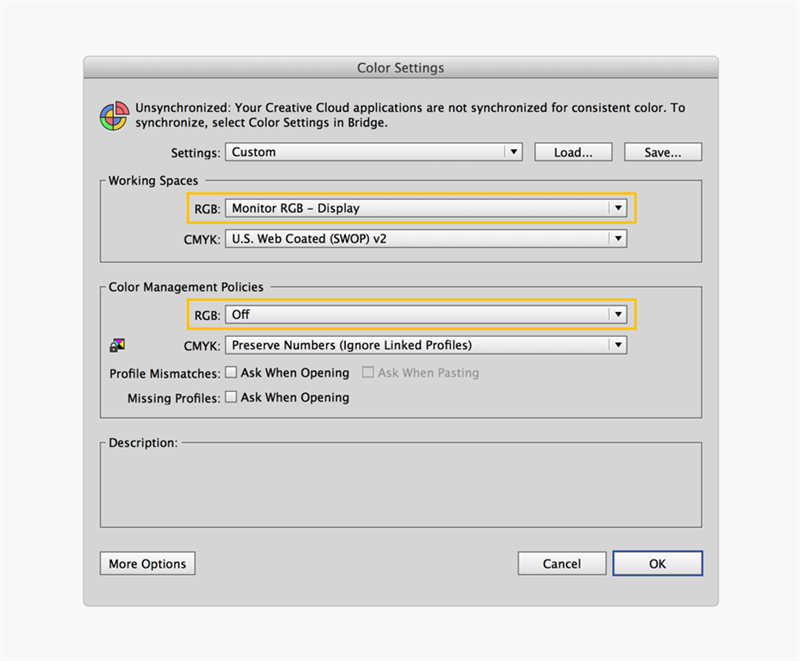
Illustrator颜色设置
打开“编辑-颜色设置”,把“工作空间”的“RGB”设置成“monitor RGB-Display”,同时,关掉“色彩管理”下面的“RGB”选项。

预设
在Illustrator里有很多预设可以改动。首先,把键盘增量设置为1px,这样光标的移动就按这个标准量了。然后,打开“单位”选项,把“通用”和“描边”都设置成“像素”,这样所有的大小都是用像素来丈量的。字体就不管它了,还是按照“pt”设置。

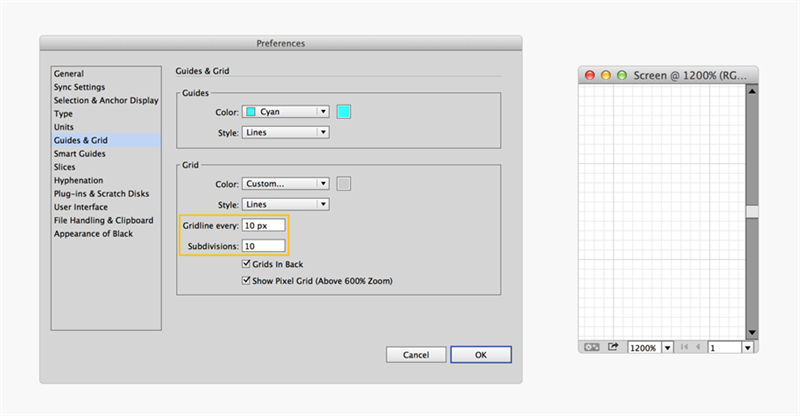
网格
跟PS一样,10×10的网格可能比较好用。这些设置可以在“预设 – 参考线和网格”选项里改。

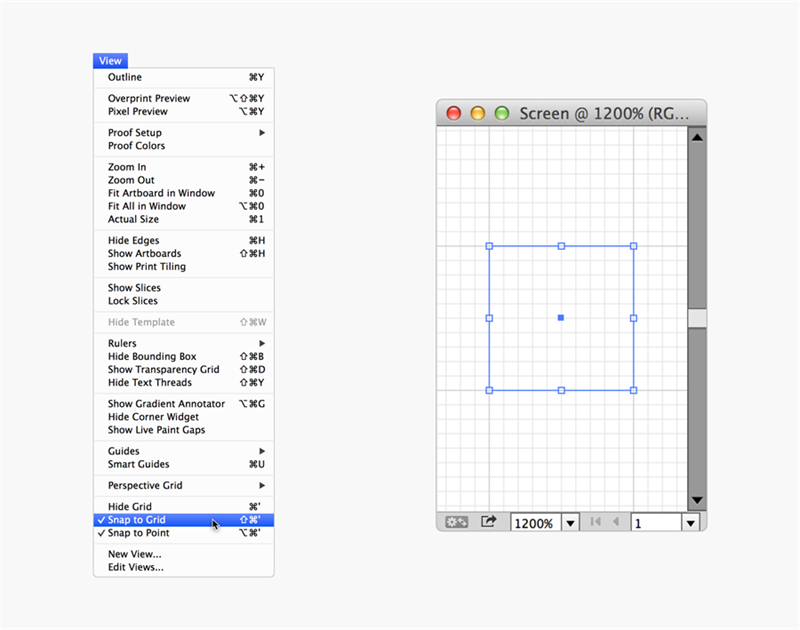
对齐到网格
跟PS一样,Illustrator也有对齐到网格这个工具,在“视图”菜单栏下。

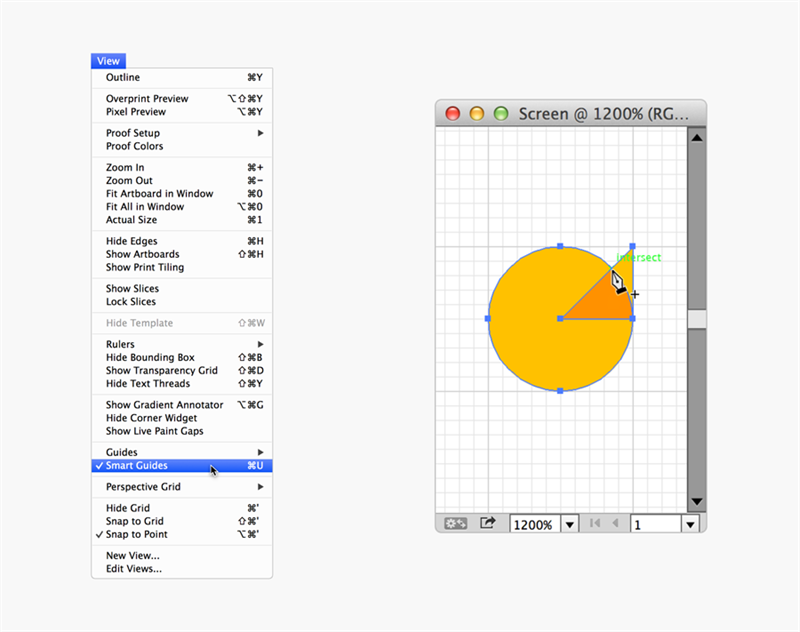
智能参考线
有时候需要突破像素网格的限制,可以试试智能参考线。比如下面的例子,圆上45°位置还需要一个锚点。可以在图下方放一个三角形,打开智能参考线,钢笔工具就能在两个图形重叠的地方形成一个锚点。

精确
变形窗口是设计师的好伙伴!有了这个窗口,你就可以看看图形或者哪怕一个点大小、位置设计得对不对。同时宽度和高度选项里面一改动,其他的尺寸也会相应变动以保持比例。

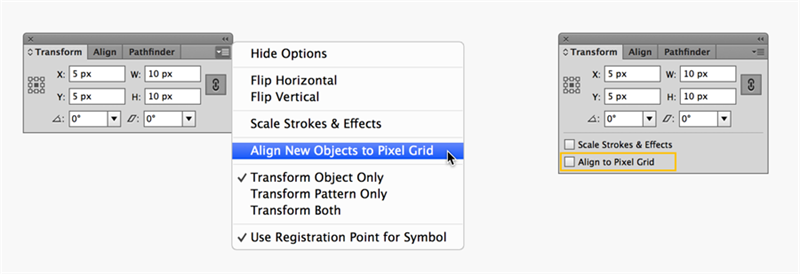
像素对齐网格
使用时要确保菜单栏里面的“新对象对齐像素网格”是关着的,对于已有的图形,像素网格对齐这个框没有勾选。因为一旦勾选了像素网格对齐,可能一不注意,描边时对象就开始乱飘了。

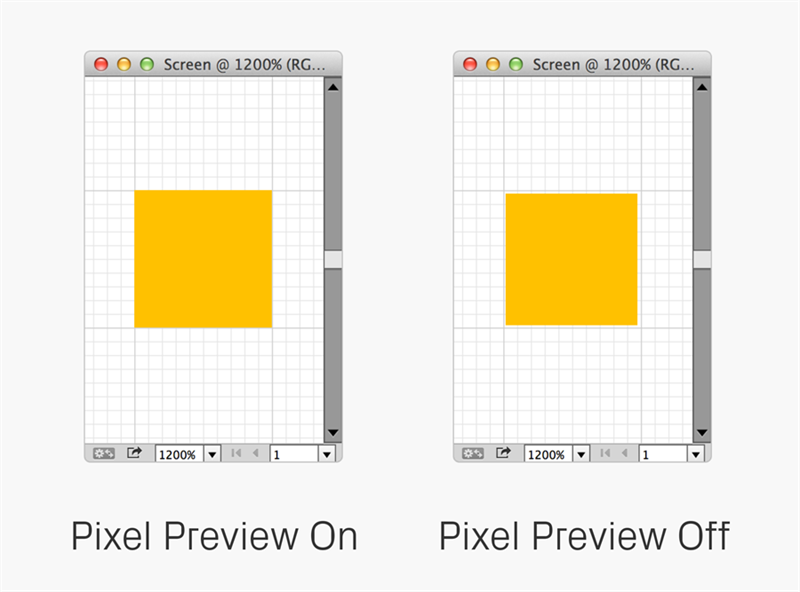
像素预览
这里也要谨慎。如果点了“视图-像素预览”,可能像素不是很精确的形状看起来都像是很精确的似的。

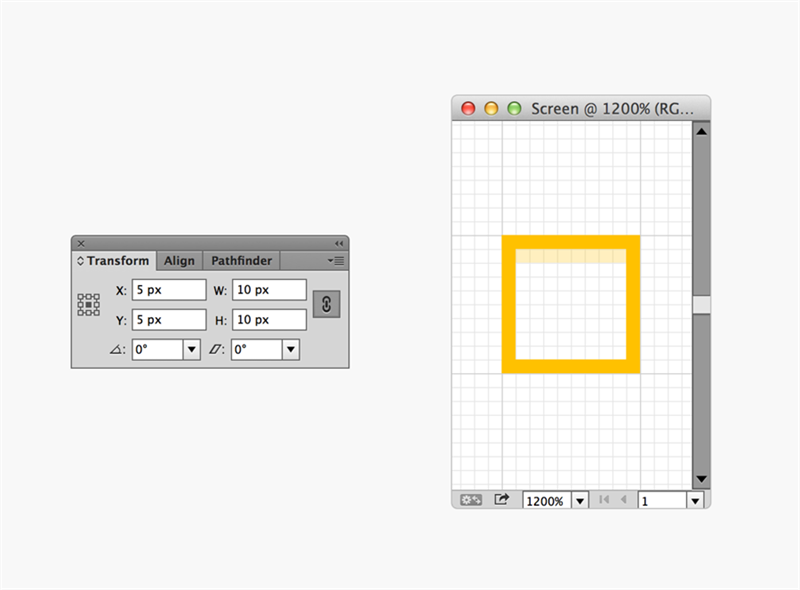
预览模糊
不必过度担心,有时候即使尺寸以像素来算的,Illustrator输出的图形边缘还是可能模模糊糊的,看起来像个Bug把,但有一点好,如果图形导进PS里面就不模糊了。

结构
如果不是要用来画图形,Illutstrator里不要每个图层都命名,但是要有条理,不能一股脑全铺开来。

能看到最后的朋友,给自己鼓掌~休息一下吧

欢迎关注译者微信公众号:UIBANG
关键字:PS教程, 设计文章, 图层, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
