轻松 10 招,教你用 Sketch 绘制美观可维护的数据图
编者按:今天这篇好文,@Alpha_Lynnn手把手教你用Skecth 生成 数据图 的坐标轴、实现数据节点、制作波峰波谷,绘制散点图等等,都是动图演示,简单易懂,赶紧来学。
不瞒你说,我可是设计过很多图表的人了。甚至我都觉得该拿个数据科学荣誉博士学位~或者,至少在胳膊上纹一个对数散点图什么的。
「图表」是数据产品重要的一环,可以优雅地展示可视化信息。我对于「如何」以及「何时」使用它们,有着非常强烈的看法,不过,这块还是改日再聊~
今天我想跟你们聊聊图表设计,如何使得它们不仅好看,更重要的是,便于维护。杂乱的图表绝对能闪瞎你的好眼,而且很多看起来都像是95版PPT做出来的,每次我都觉得特别Old School。
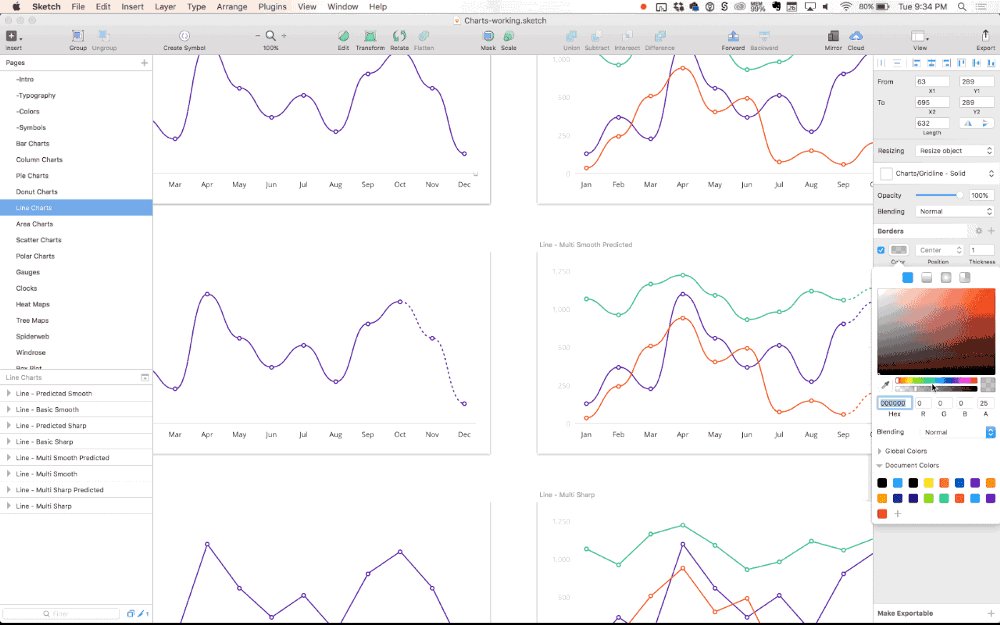
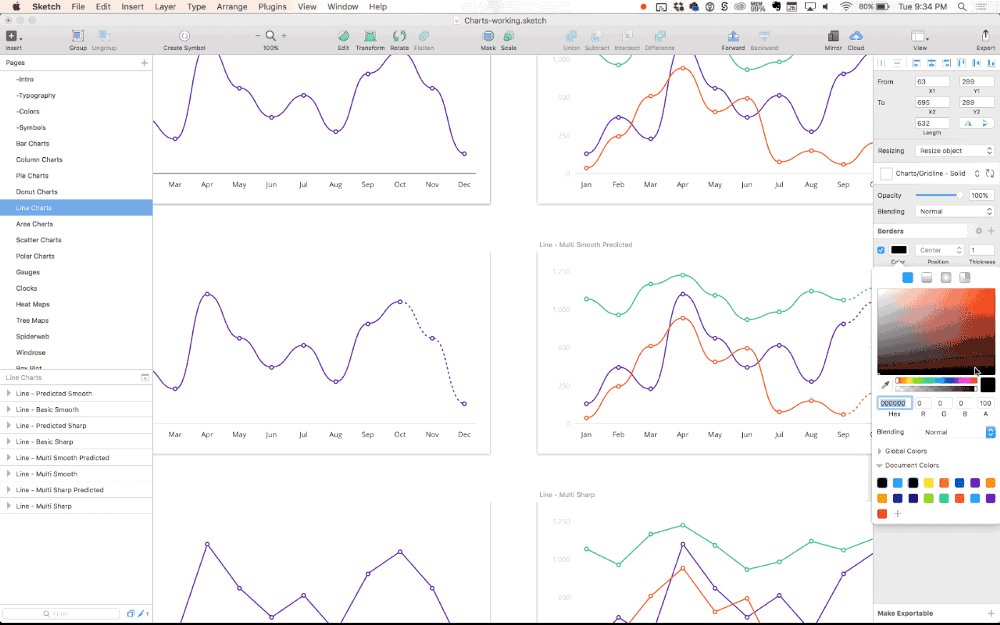
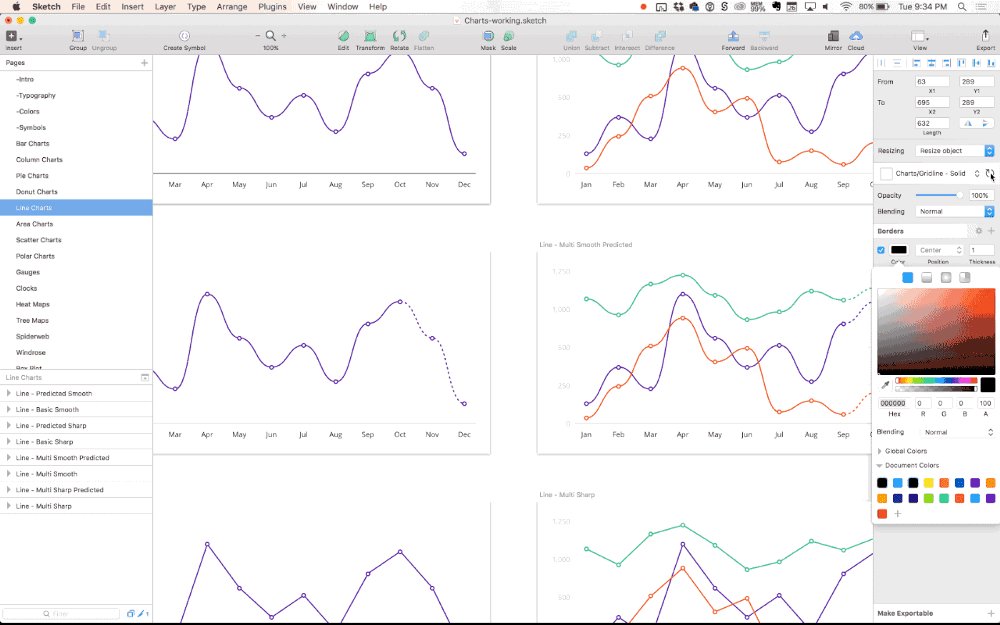
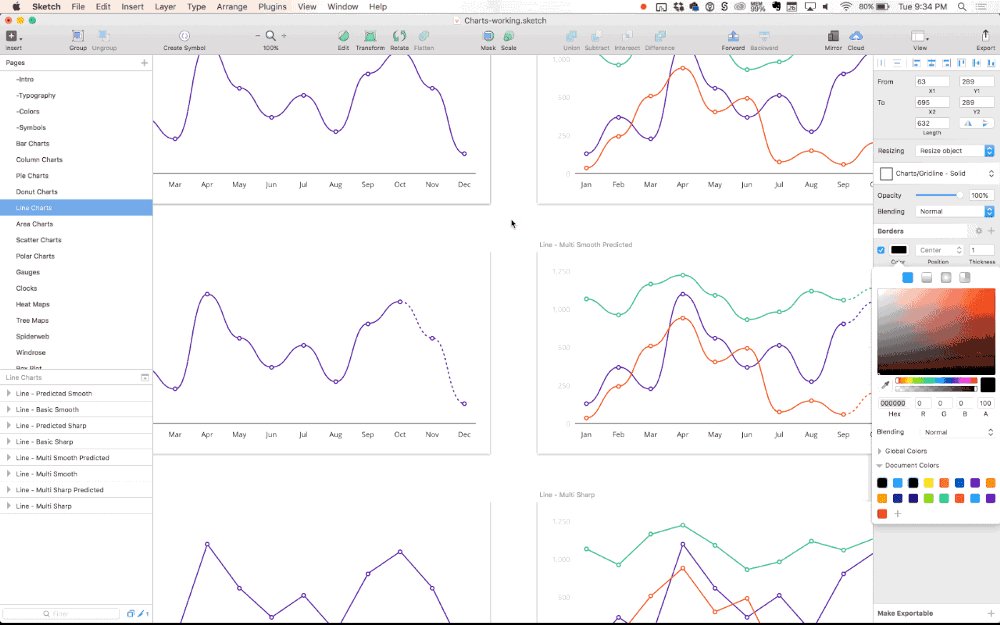
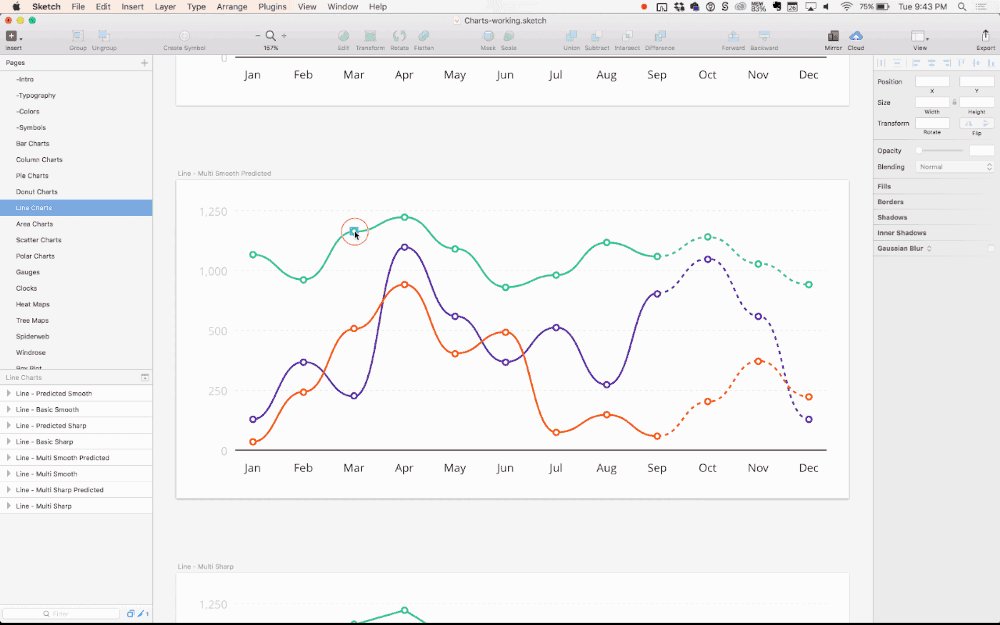
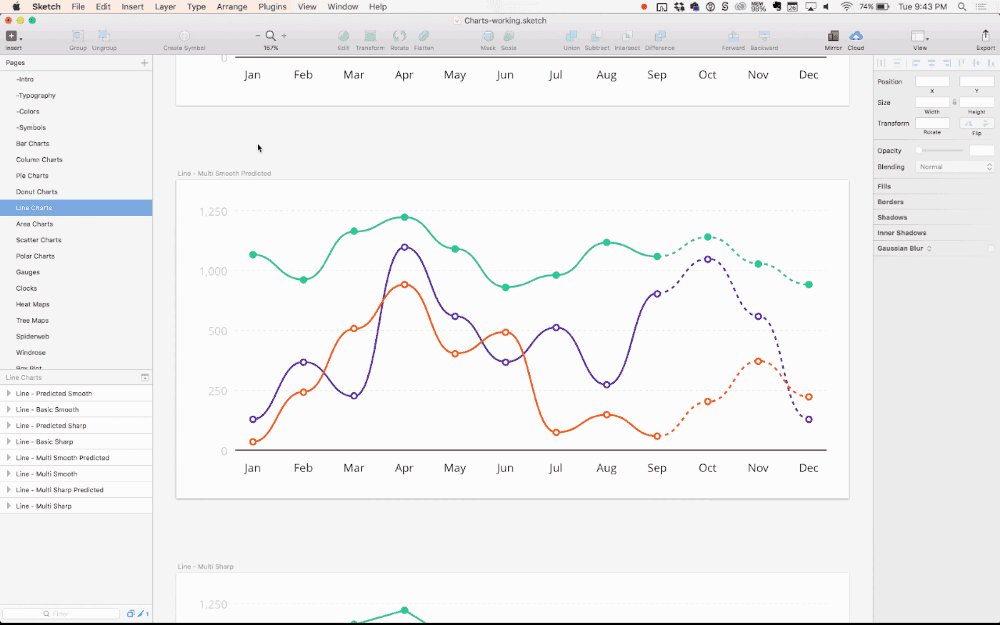
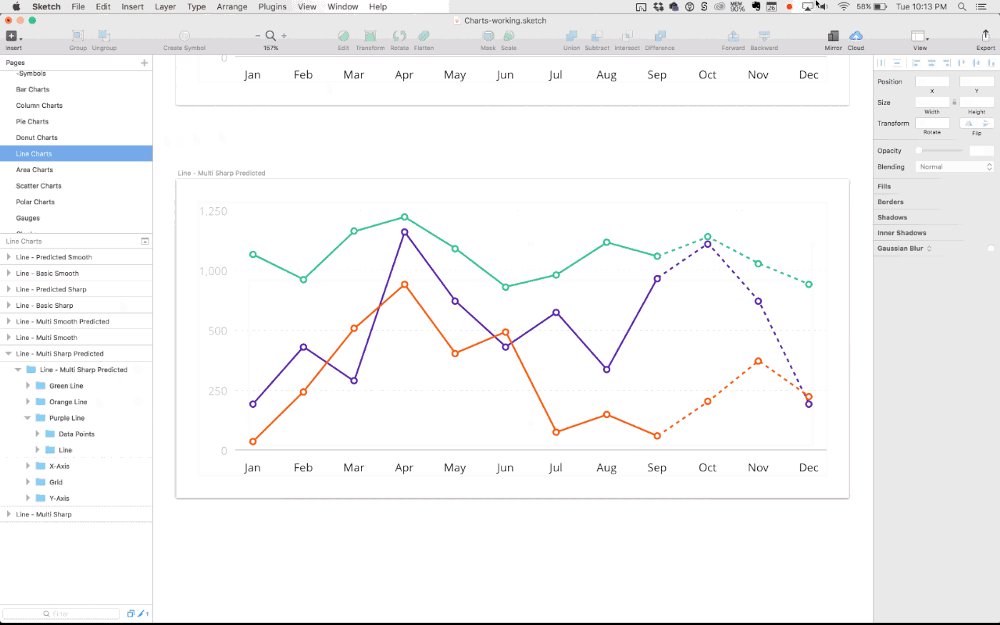
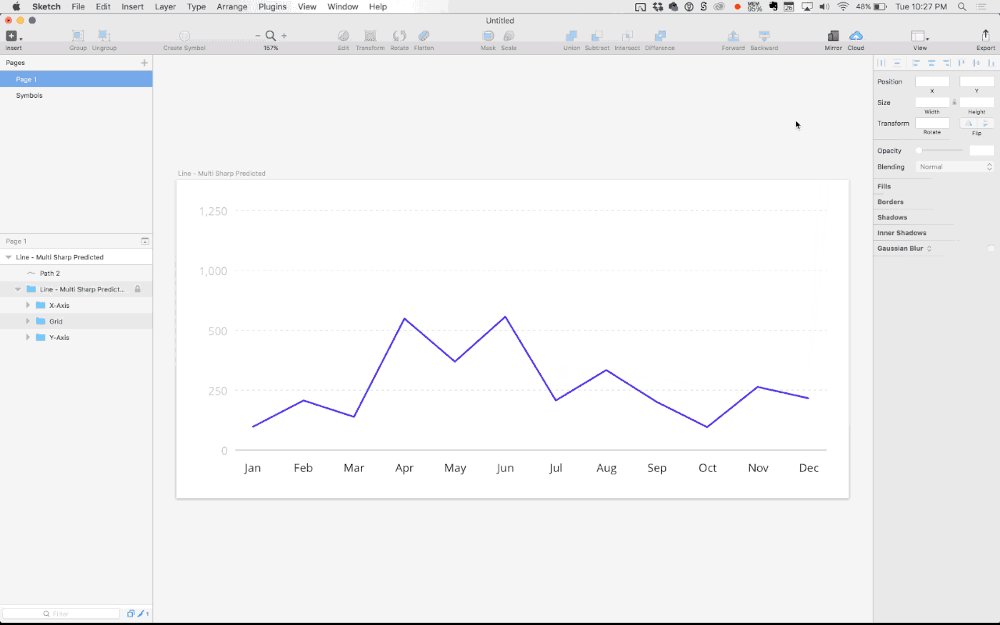
1. 用「复用样式」生成坐标轴
如果你正在设计一款含有大量图表的产品,客户突然说“坐标轴貌似用虚线比实线更好一些~”,听到这你恨不得大嘴巴抽自己,按时回家又没戏了。
除非你用样式实现!瞧:

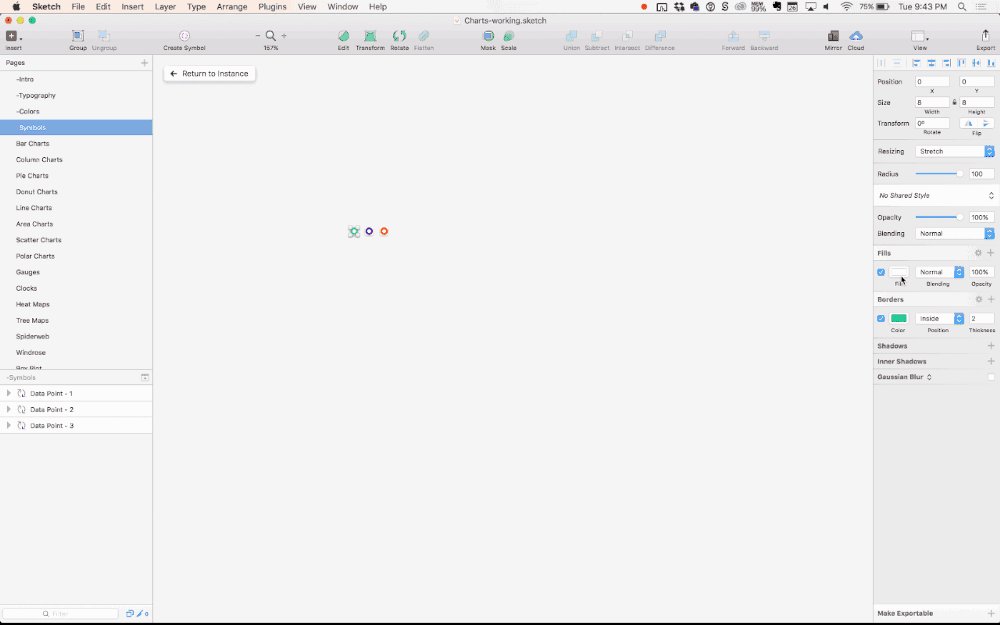
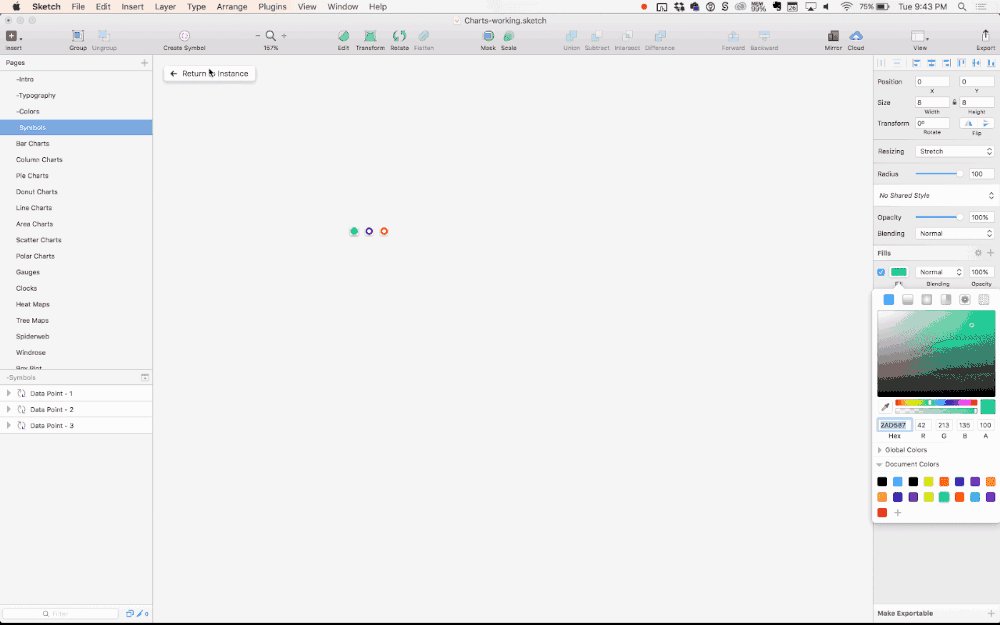
2. 用「Symbol」实现数据节点
Symbol的妙用自然不必多说了,一换全换,我觉得我奶奶都能干这事儿。

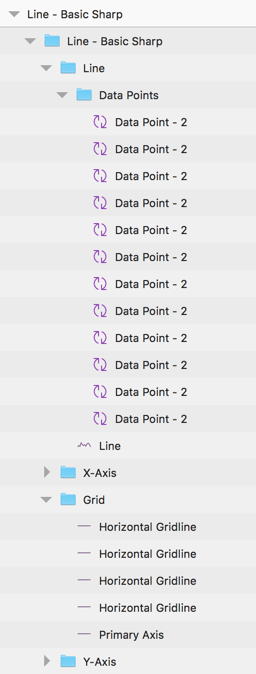
3. 用通用的命名规则以快速找到你需要的元素
假设你的图表里有很多个数据节点,你可以用Rename it(插件)批量将图层名修改为“Data Points”。这样你分分钟就能搜到,然后快速全选它们。我都不好意思告诉你这能节省你多少时间。

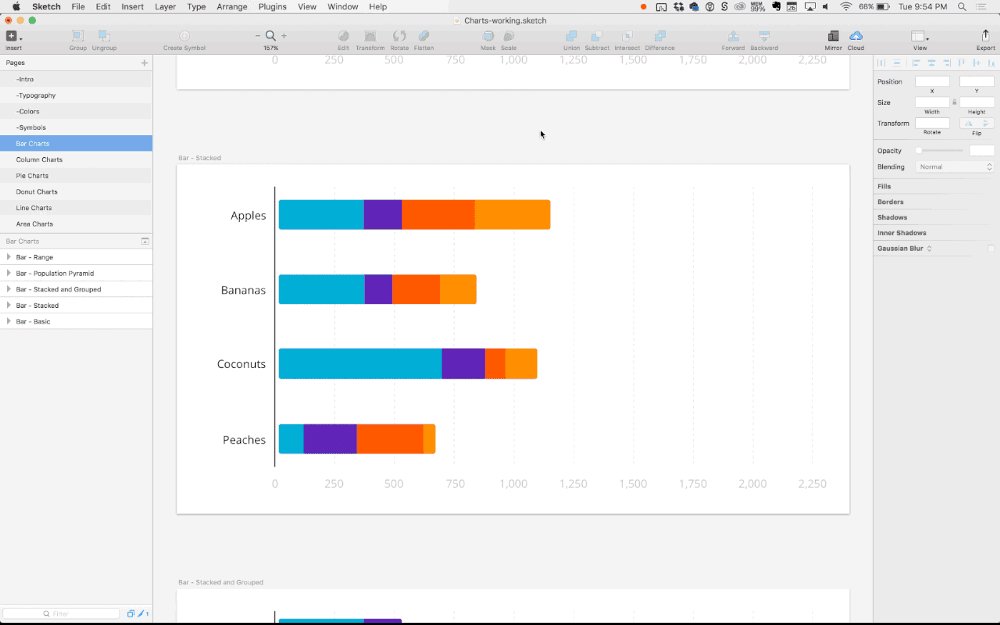
4. 图表元素与标签成组
特别是在柱状图或条形图的情况下,将图表元素与标签成组是更合理的做法,维护起来更直观、方便。

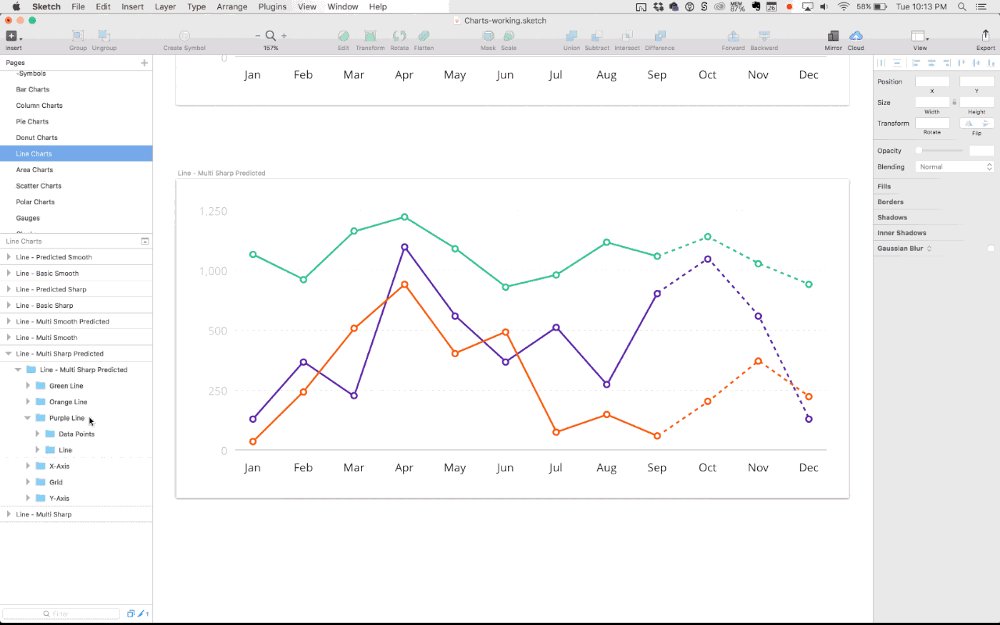
5. 点与点成组,线与线成组,便于重新定位
这么做的好处自然不言而喻了。听上去简单,但我下了好多图表素材,里面的线或点都直接散落在侧栏中就像是公园里跑丢的小猫小狗~

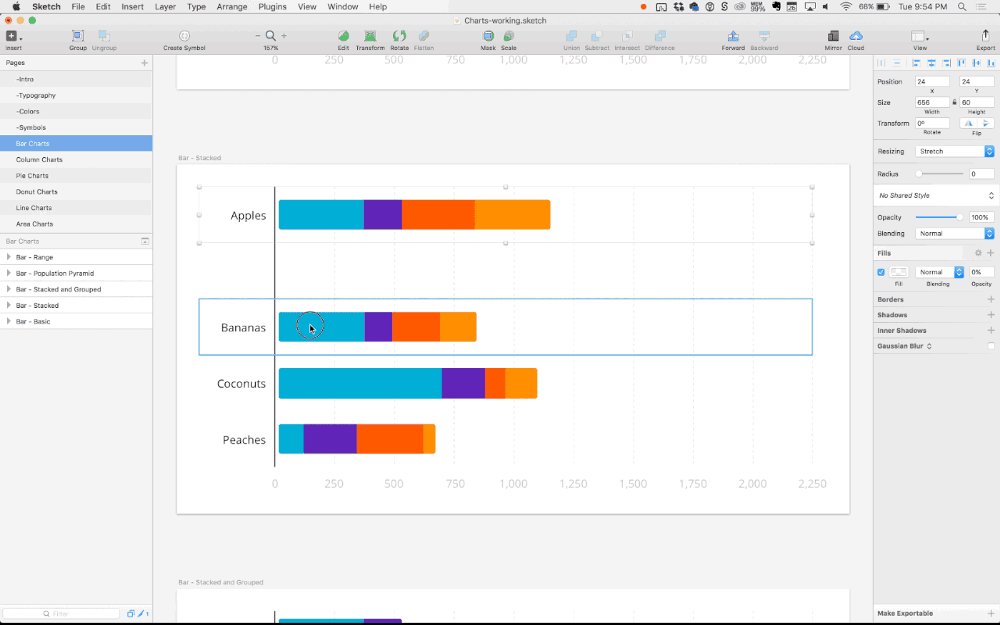
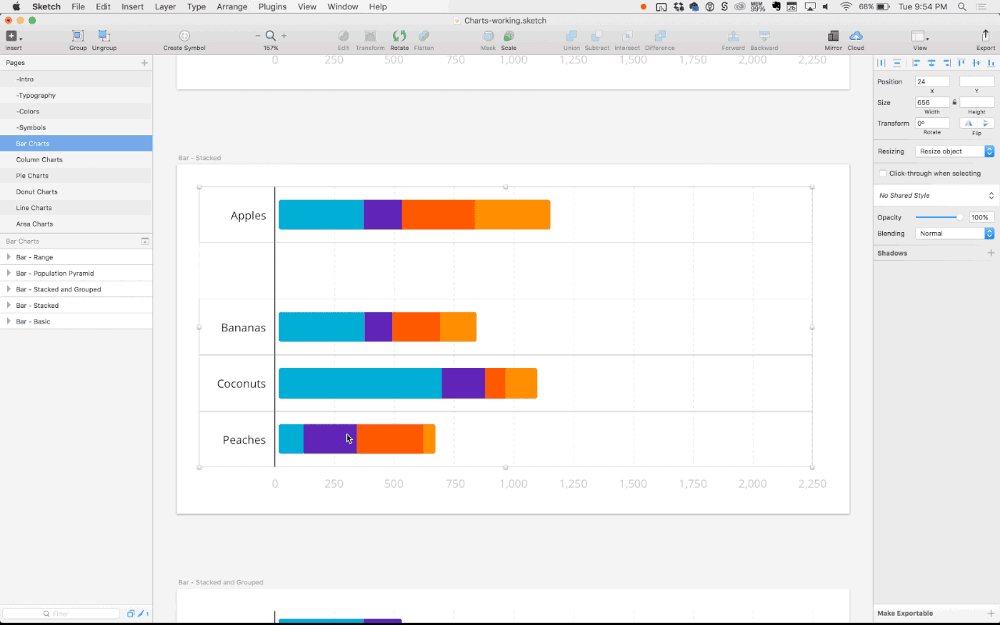
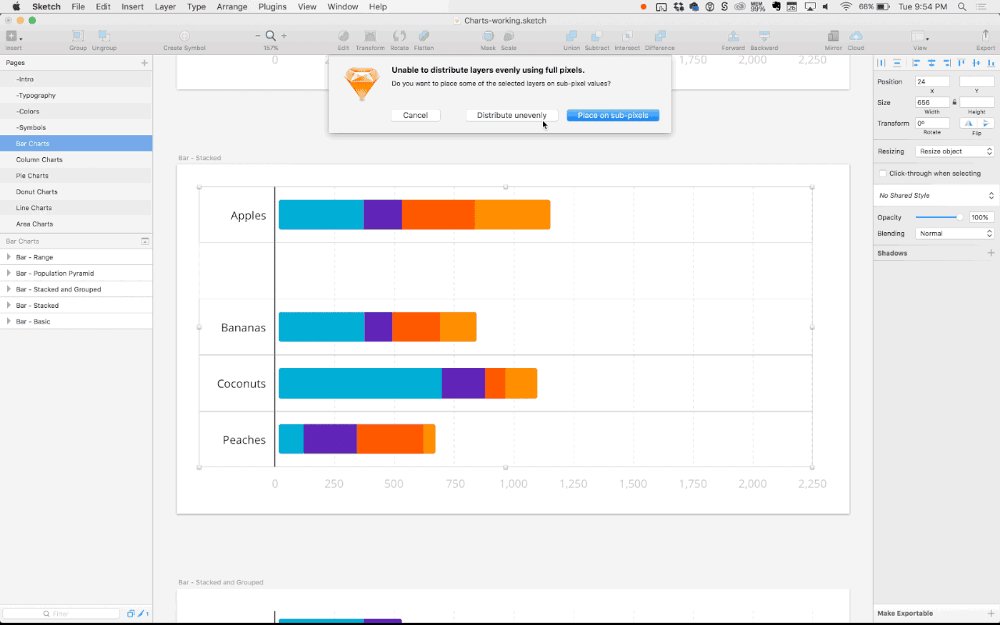
6. 利用「平均分布」打理好你的数据节点
说真格的,做线性走势图一般都挺苦的。但当我发现可以将锚点平均分布时,我湿润了。

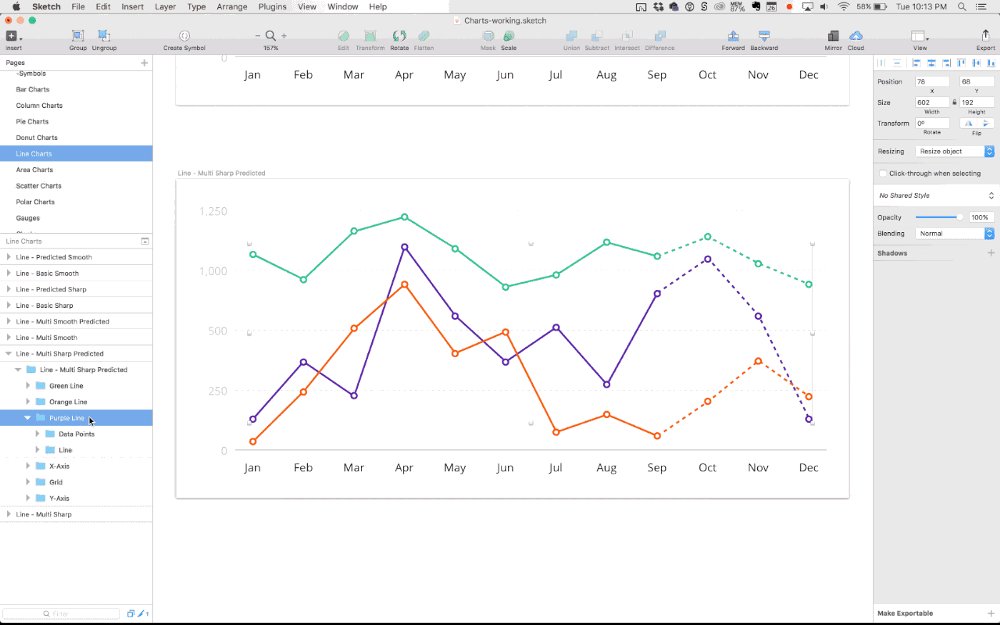
7. 为每个元素设置好Resizing的规则
Sketch 39 加了Resizing属性,默认情况下,组内的每个元素Resizing属性为「Stretch」(拉伸)。但如果你想更改该图表的尺寸,内容元素就会因此而变形。
在这介绍一些基本规则,但只有你亲自试了,才能让图表怎么拉都不怕拉:
- 如果你在做走势图,那么靠近边缘的两个节点应设置为「Pin to corner」,这样它们能固定住。而内部的所有节点应设置为「Float in place」,这样它们会随着整个图表的拉伸而等比移动且不失真。
- 图表内部区域(刨除首尾2个)的数据也需要设为「Float in place」,道理同上。
- 坐标轴可以设置为「Stretch」或「Resize object」都行,但我还是习惯于后者。

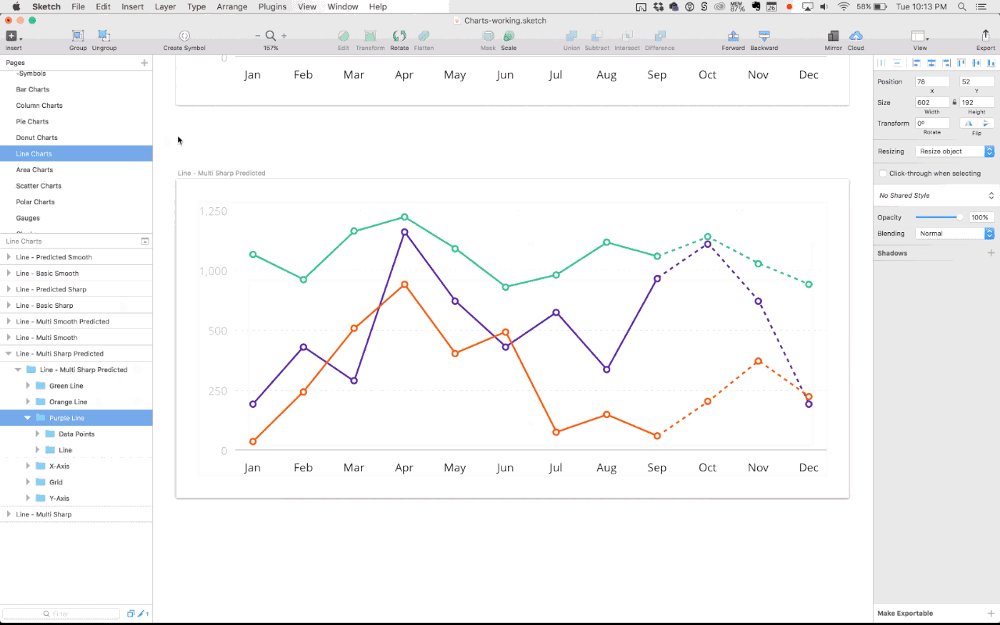
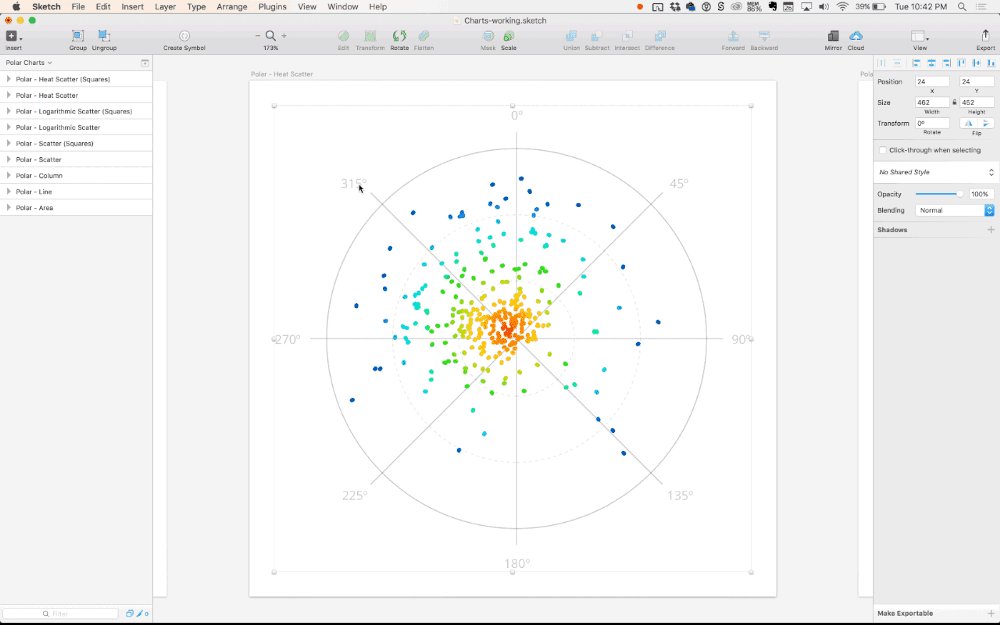
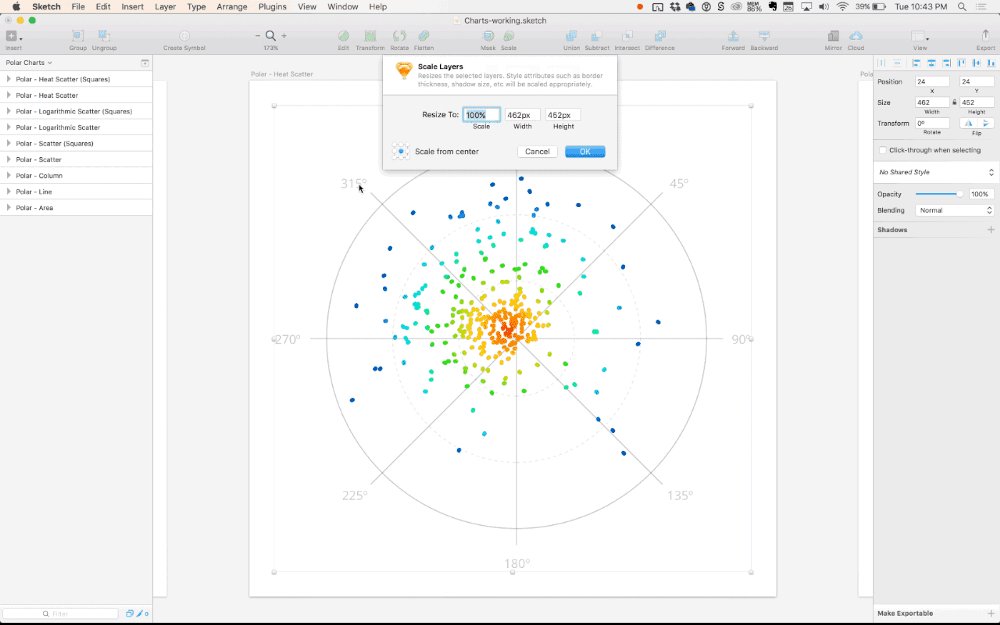
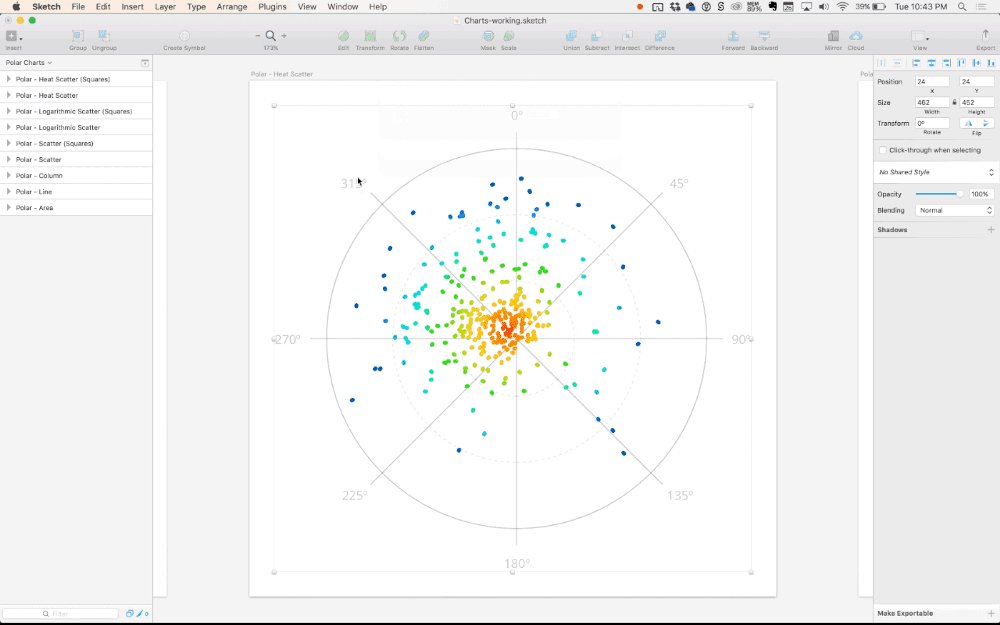
8. 使用cmd+k缩放,确保等比
如果你想改图表尺寸,最好用cmd+k来实现。而不是选中图表然后shift+拖拽手柄。这样能使比例和大小更精确,包括文字也是。

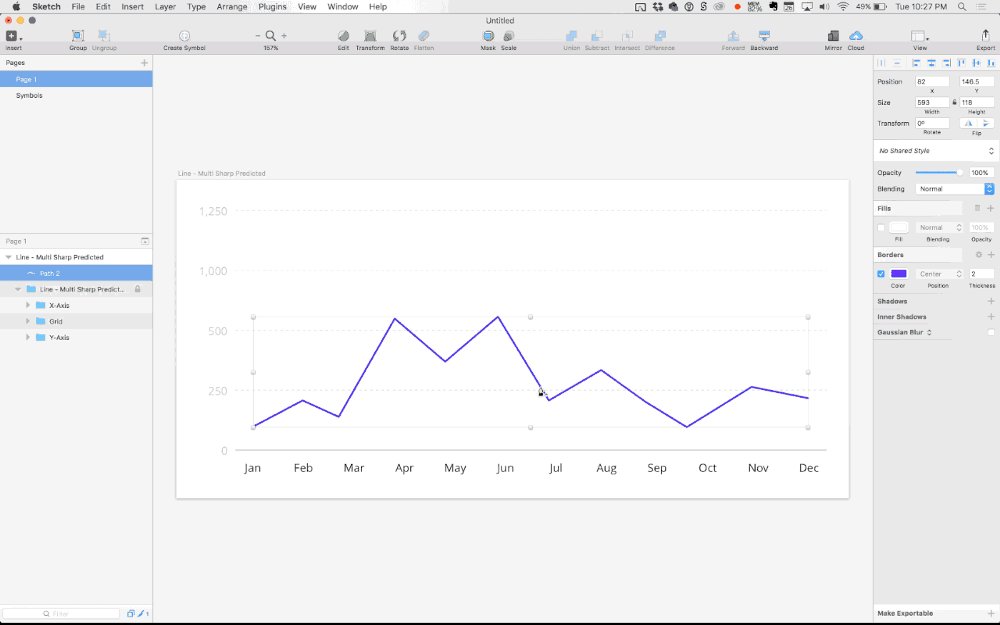
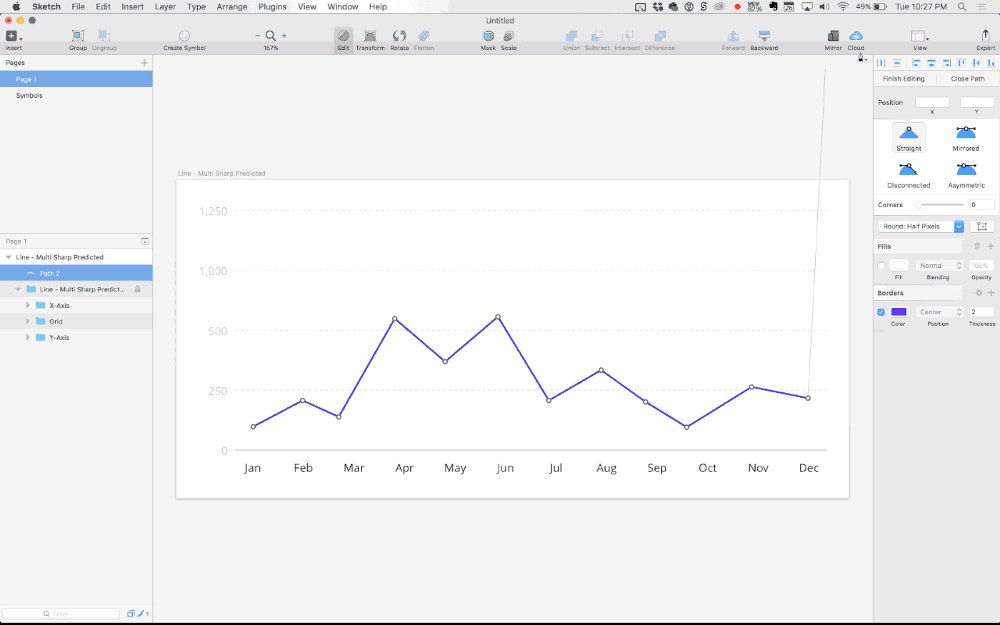
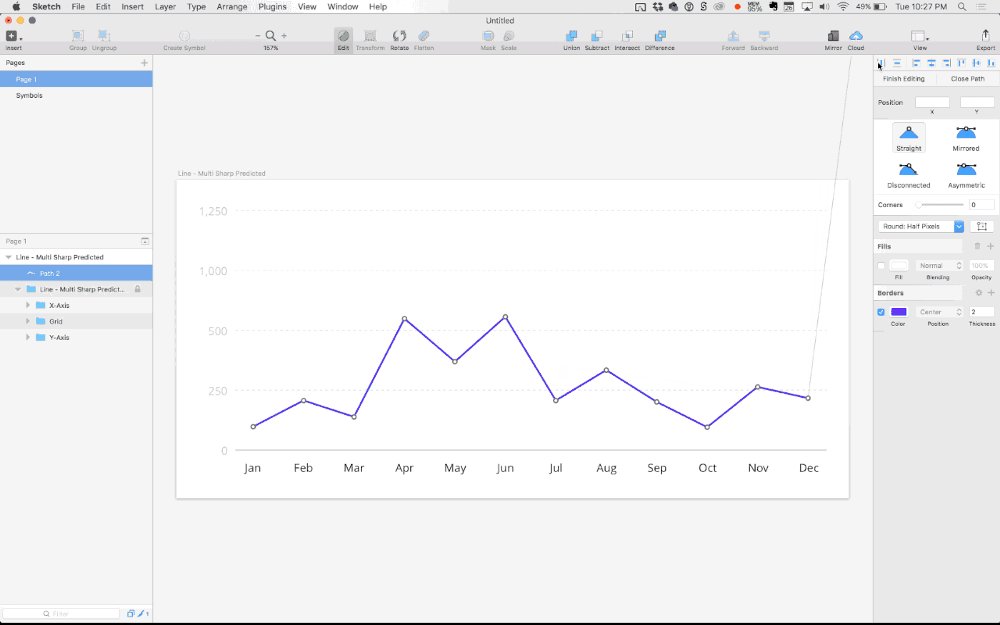
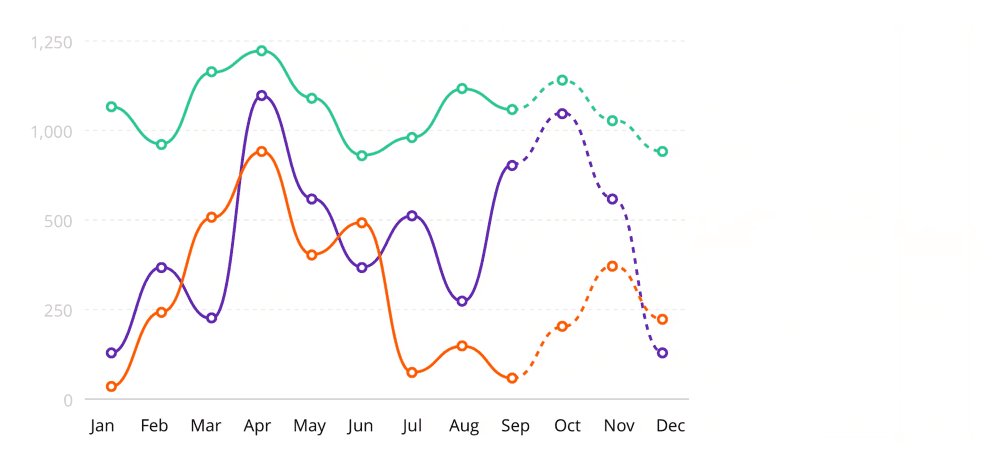
9. 用「Mirrored」(对称曲线)来制作波峰波谷
用「钢笔」工具,按住shift,将鼠标沿水平方向划动…还是看图吧!

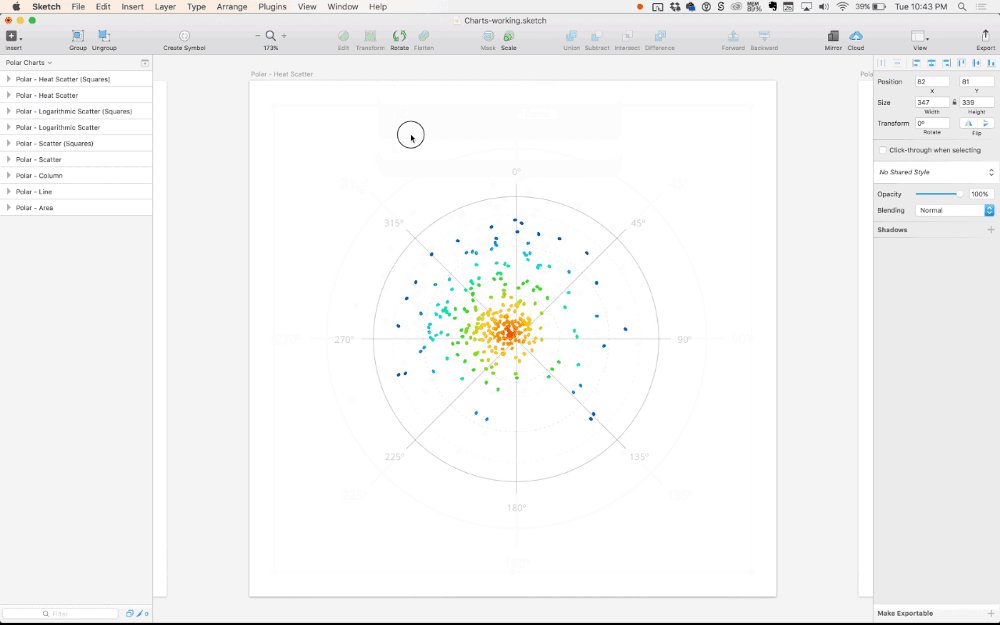
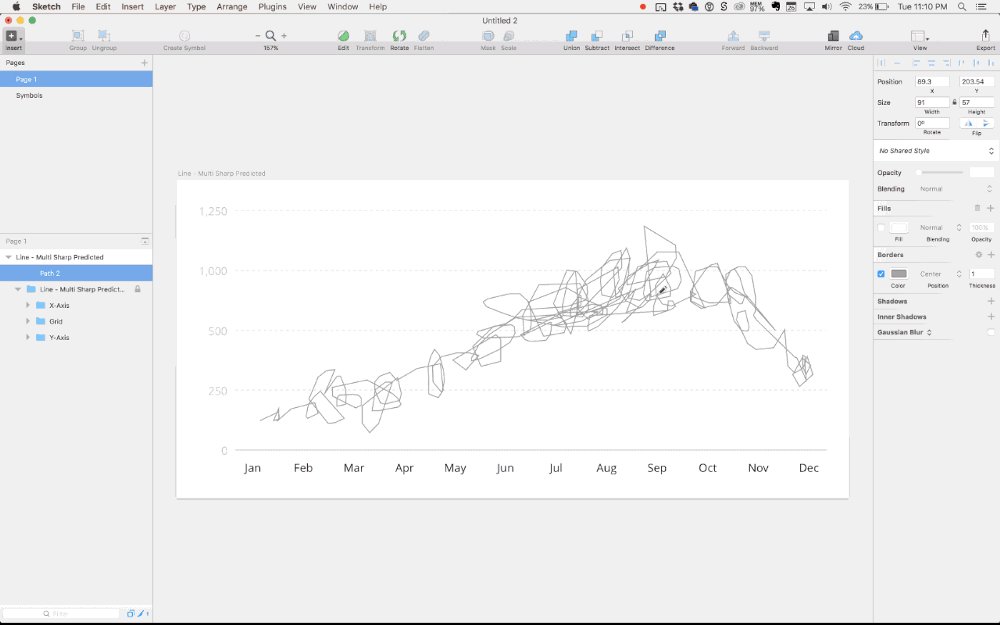
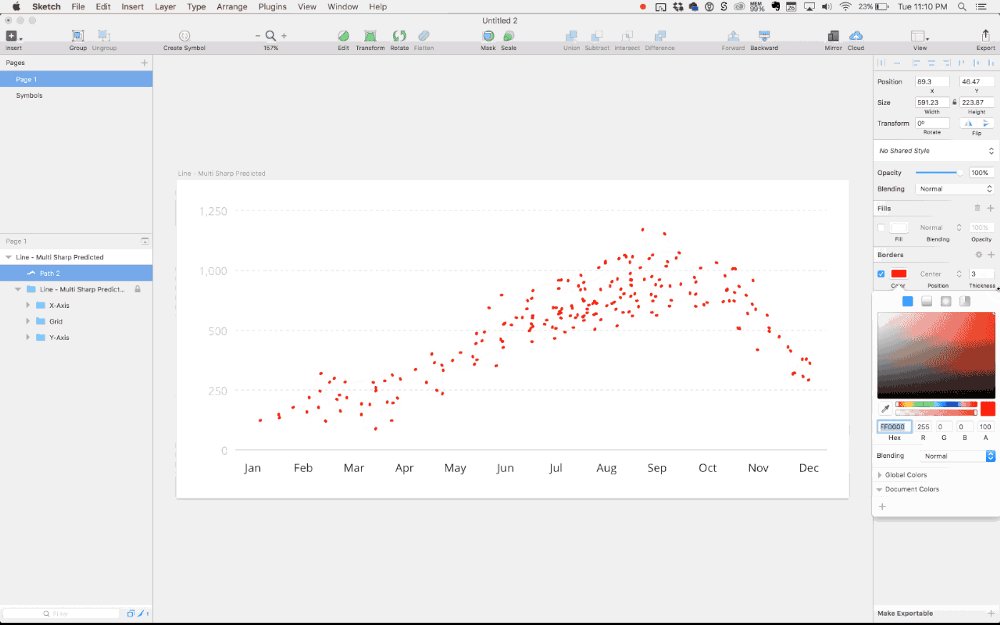
10. 使用「铅笔」制作散点图!
这一条绝对是我的得意技,一周前我才琢磨出这招~
当时我正在做一个散点图,但一点一点的拖动复制实在太烦了。然而急中生智的我想出此招,简直了~
首先你用「铅笔」乱画一气,别斌着。
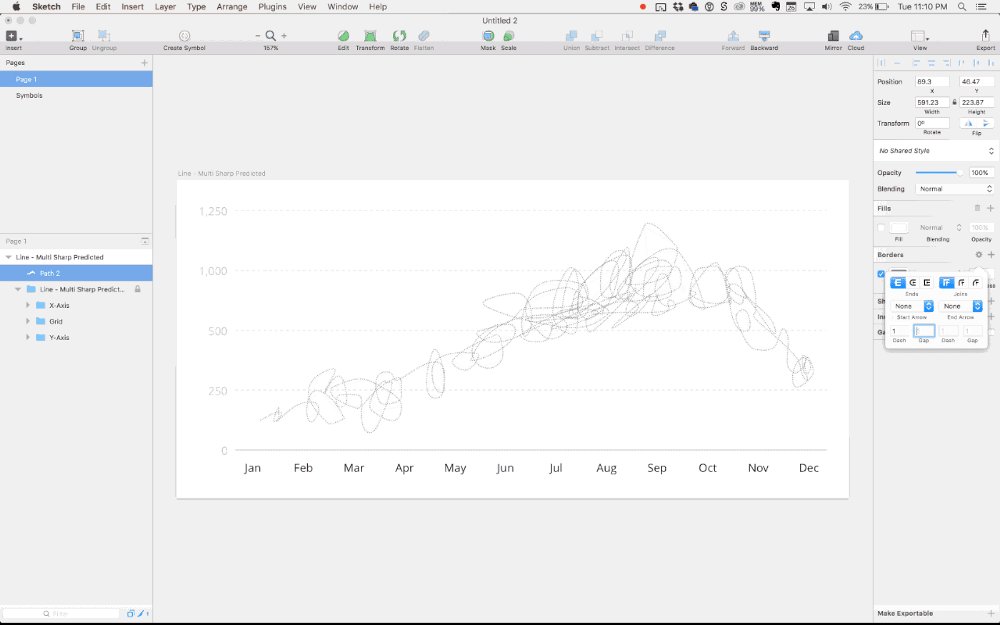
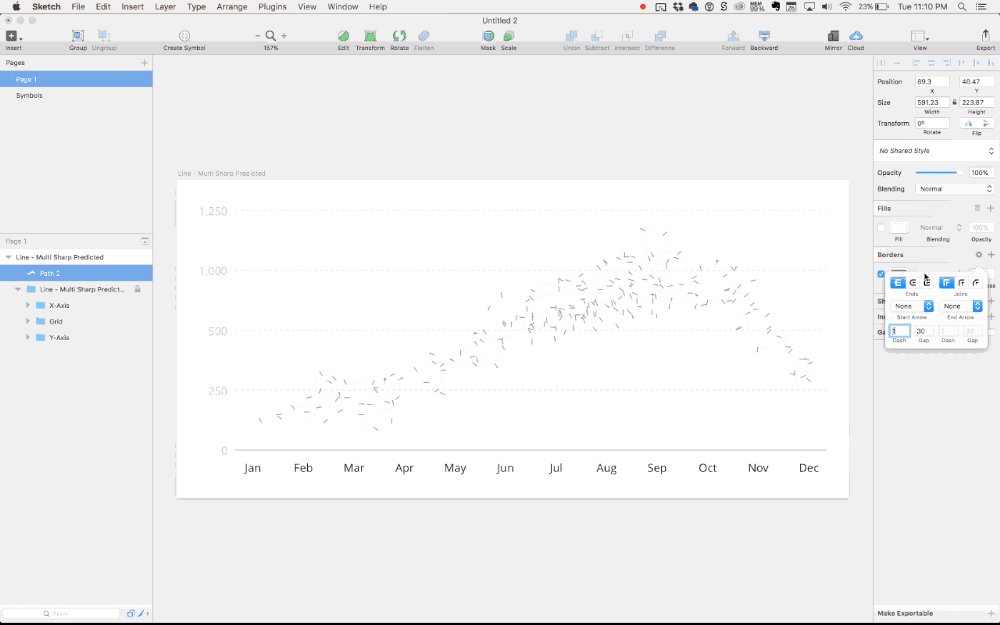
画爽了之后,给这堆线条加个描边,还得设置成超大间隙的虚线。
Boom!——亲生散点图!

都掌握了吗?觉得自己有数据科学家的潜质吗?去向老板请求加薪吧!万一实现了呢~
原文地址: medium
关键字:sketch, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
