这些 App 细节抓住了你,还没发现吗?
导读:相信每个人用 app 的时候,都讨厌等待。让用户在等待的时候有更好的体验,不要因为不耐烦而关闭,设计师想了很多办法。AppSo(微信号 appsolution)分享的这篇文章,便为你介绍。
手机 app 要成功,取决于一系列因素,其中最重要的因素当属用户体验。市场上做得比较成功的 app 用户体验都非常好。就手机客户端用户体验的设计而言,遵循最佳实践乃稳妥之举,但从整个设计创造大环境来讲,放弃一些感觉很好但又不必要的设计元素又似不费吹灰之力。
然而,就设计而言, 要让用户体验感觉良好和让用户体验惊赞不已的区别,仍在于在细小元素(小细节)设计上的细致程度。
读完本文,你会明白为什么 这些细小元素 也蕴藏着大智慧,为什么他们和其它核心设计元素同等重要。此外,你还会明白这些细小元素如何帮助你的手机 app 取得成功的。
启动页
当用户开启 app 时,没人愿意花时间来等待。但若初始启动阶段非常耗时, 又没办法 进行优化,那该怎么办呢?这 只能 让用户等待。
假使真要让用户等待的话,你应该找到 吸引他们 的方法。启动页的设计就能解决这个问题,并能通过这个简洁而重要的元素成功吸引到用户。
 图片来源:mobile-patterns
图片来源:mobile-patterns
以下是设计启动页的小窍门:
1)创造更快的加载时间 & 分散注意力
Google 和苹果都建议使用启用页,通过 创造更快的加载时间 ,从而提高用户体验。启动页能给用户带来直接反馈,告知其 app 已开启并处于加载状态。
若要保证用户在等待过程中不会产生厌倦感,还需要在启动页加入一些 分散注意力的元素 :比如搞笑的元素,意想不到的元素,或者任何能尽可能长时间吸引用户注意力的元素,以留足时间加载 app。
 图片来源:Cuberto
图片来源:Cuberto
2)设置进度条
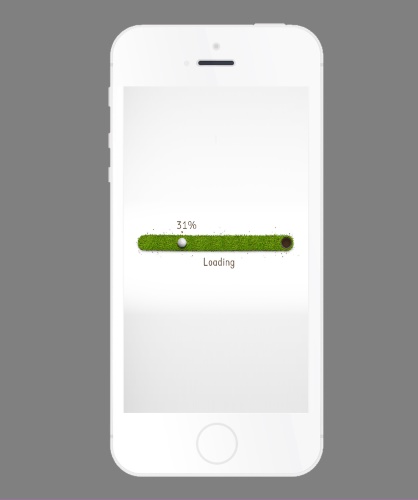
若你的 app 有超过十秒的初始启动阶段,可以考虑使用进度条来显示加载进程。 有总比没有好,有了进度条,再有等待也不会比无限地等待长。 因此,你应该让用户清晰地知道他们需要等待多久。
 进度条让加载过程更加融入和自然。图片来源:de martin
进度条让加载过程更加融入和自然。图片来源:de martin
空状态
通常情况下,受用户喜爱的界面设计其界面各元素都整齐排放、看起来也比较舒服。就需要用户进一步操作的界面而言,又该如何设计呢?这里主要说的是 空状态 。空状态的设计非常重要,虽然空状态仅仅是一个临时阶段,但其也是 app 中不可缺少的一部分 ,并且对用户也 非常有用 。
空状态的设计不仅仅是让界面更好看。除了向用户预告即将出现的界面内容外,空状态可作为一种 待登录 方式(介绍 app 并展示其可以帮助用户做什么),也可作为用户的 帮手 (特别是界面出现错误提示时)。
不论是哪种情况,你希望用户尽快执行操作从而使界面不再停留在空状态。
 图片来源:inspired-ui
图片来源:inspired-ui
以下是设计空状态的一些小窍门:
1)针对首次登入用户的空状态设计。
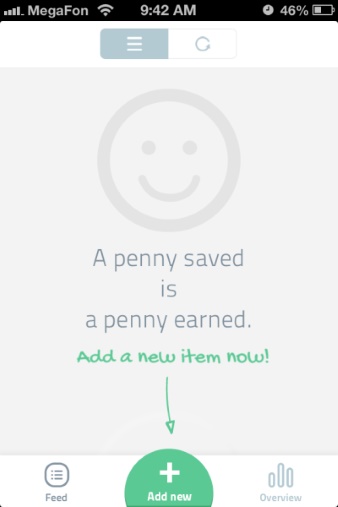
切记,一定要 重视 首次登录用户的体验。当为他们设计空状态时, 设计越简单越好 。要重视主要用户目标,并基于最大化交互行为来进行设计—— 清晰的信息 、 正确的图像 ,以及 一个操作按钮就足矣 。
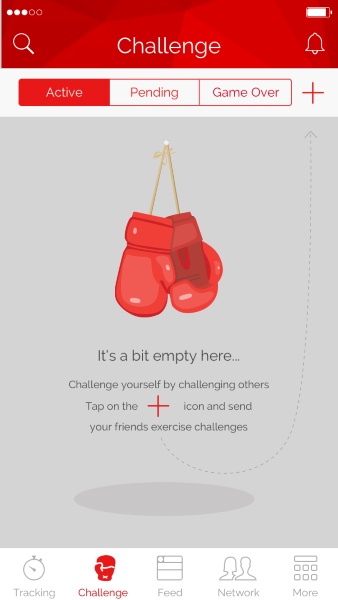
 Khaylo Workout 是恰当设计空状态的一个范例。该空状态告知用户为什么会出现这个界面(因为他们还未向任何朋友发起挑战),同时还告知用户如何解决这个问题(轻击「+」按钮)。图片来源:emptystat.es
Khaylo Workout 是恰当设计空状态的一个范例。该空状态告知用户为什么会出现这个界面(因为他们还未向任何朋友发起挑战),同时还告知用户如何解决这个问题(轻击「+」按钮)。图片来源:emptystat.es
2)出错提示。
如果因为系统或用户操作出错而出现空状态,一定要平衡好「友好性」和「有用性」之间的关系。
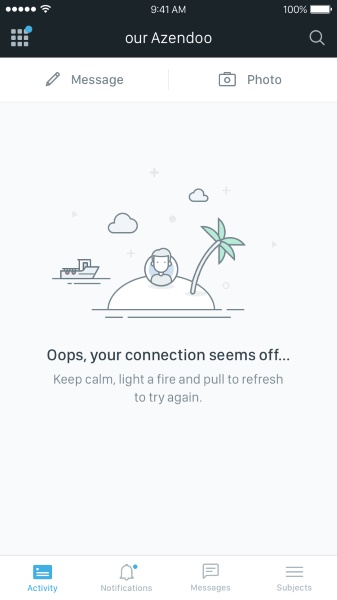
推荐加入一些短小精悍的幽默元素,从而缓解用户因收到出错提示而产生的沮丧感 ,但更重要的是要让用户清楚知道如何去解决出错问题。
 失联了,正如你在一个荒岛上?采纳 Azendoo 的建议,保持冷静,点燃火把,继续刷新。图片来源:emptystat.es
失联了,正如你在一个荒岛上?采纳 Azendoo 的建议,保持冷静,点燃火把,继续刷新。图片来源:emptystat.es
构架屏幕
通常我们不会在同一界面内容设置不同的加载速度——我们相信其一直处于加载状态(或至少加载非常快)。所以通常情况下,我们并不会在设计中加入让用户等待内容加载的不舒服元素。
但没人能保证网速,操作时间可能比预期要长,特别是加载有大量内容(比如图片)的时候。如果没办法缩减内容,那至少要让用户舒服地等待。
通过使用 临时信息方框 ,比如构架屏幕和图像占位符,可以很大程度上继续留住用户。相比一个「加载中」图像,构架屏幕可以让用户预知接下来屏幕会出现的内容,同时减少其认知负荷。
以下是构架屏幕设计的一些小窍门:
1)构架屏幕并不需要夺人眼球。
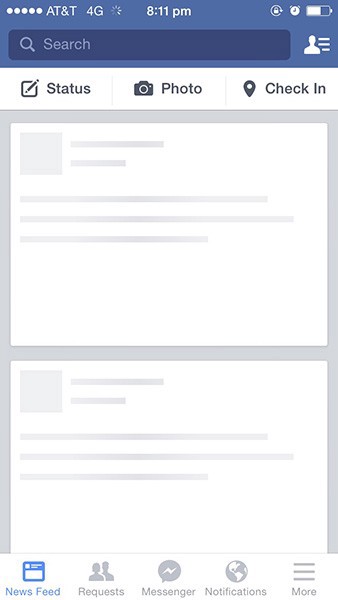
只需要凸显必要信息,比如某部分其架构。Facebook 的灰色占位符就是一个范例——它在加载页面内容时使用了元素模板,让用户熟知待加载内容的整体架构。注意构架屏幕中用到的图片和线框的差别并不明显。

2)正在加载的图片也可以使用占位符,占位符填充颜色要用待加载图片的主色。 Medium 就有非常好的图片加载效果。首先,加载一个模糊小图,然后再切换到清晰大图。
 在最终图像成像前,你可以看见有模糊图片填充的占位符。图片来源:jmperezperez
在最终图像成像前,你可以看见有模糊图片填充的占位符。图片来源:jmperezperez
动画反馈
友好的交互设计会提供反馈。在实体世界中,像按钮这样的物体会对用户交互行为作出反馈。用户也期望从 app 元素中得到类似的反馈。视觉反馈使用户有 控制感 。
- 它显示了任一交互的结果,使其可视化,容易明白。
- 它向用户提示他们(或者 app)在执行某项任务时成功或失败了。
动画反馈应该即时向用户传达信息从而节省时间,这样也做到了让用户不再无聊或分心。使用动画反馈最多的是 在转场中 :
 当用户通过点击/轻击操作触发动画反馈后,他们立即知道该操作已被执行。图片来源:Ryan Duffy
当用户通过点击/轻击操作触发动画反馈后,他们立即知道该操作已被执行。图片来源:Ryan Duffy
 当用户勾选方框来表明该项任务已完成时,包括该任务的卡片尺寸变小了,颜色也变成绿色了。图片来源:Vitaly Rubtsov
当用户勾选方框来表明该项任务已完成时,包括该任务的卡片尺寸变小了,颜色也变成绿色了。图片来源:Vitaly Rubtsov
若动画的运用不仅仅是针对普通操作,那这个 app 必定能受用户喜爱。
以下是动画反馈设计的一些小窍门:
动画反馈要经得住长时间的用户体验。 开始比较有趣的东西在第100次过后也许就让人厌烦了。
 图片来源:Rachel Nabors
图片来源:Rachel Nabors
动画能分散用户注意力,使其忽略长时间的加载。
 图片来源:xjw
图片来源:xjw
动画能真正使用户体验友好,流连忘返。
 图片来源:Tubik
图片来源:Tubik
结束语
设计过程要细心。 App 用户界面的每一个细小元素都值得高度关注,因为用户体验即是让所有细小元素共同和谐地运作。因此,从头到尾优化用户界面,设计出让人惊赞不已的用户体验吧。
谢谢!
作者 Nick Babich,软件工程师,关注 UI 和 UX。
译者 Jorri
本文译自 Little Big Details For Your Mobile App,已获原作者授权翻译。
题图来自站酷海洛创意
本文由让手机更好用的 AppSo 翻译出品,关注微信号 appsolution
关键字:产品经理, 产品设计, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
