干货分享 | 创业公司绝对不会告诉你他们在用的工具们 VOL.I
本期的主题是,分享一下互联网创业公司从内容发现到素材梳理,从设计出稿到原型展示,从团队交流到开发协作所要用的 APP 和工具们......
NO.1 灵感搜集类
关注西瓜设计研究所就好
(认真脸)...
另外只推荐两个
Behance behance.net

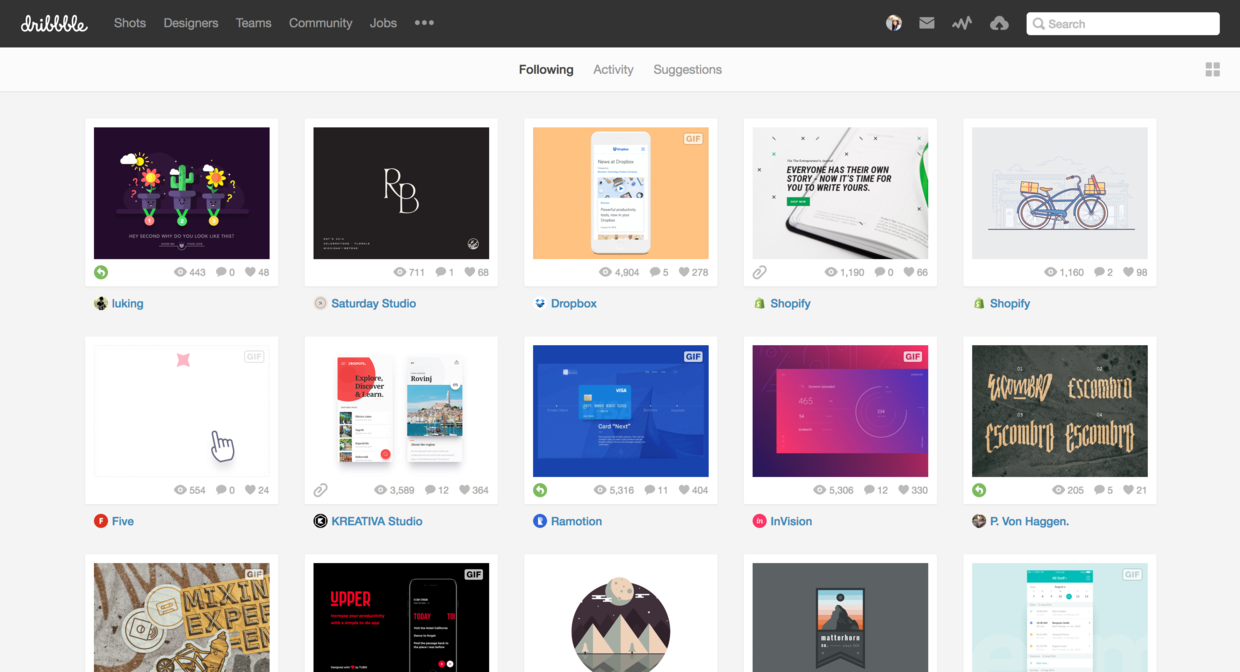
Dribbble dribbble.com
解析: 也许很多设计师都知道这两个网站,不过重点是要学会利用袄。
NO.2 思维导图、文档协作
百度脑图 naotu.baidu.com

MindNode mindnode.com
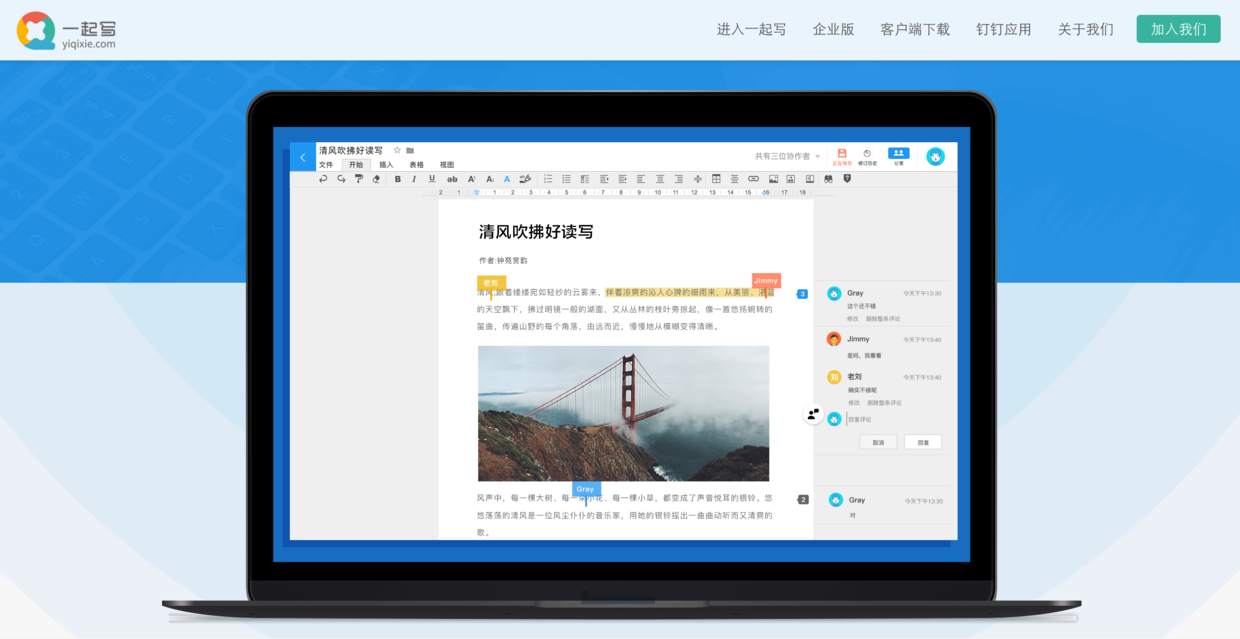
一起写 yiqixie.com

Quip quip.com

有道云笔记 note.youdao.com
解析: 百度脑图 是在线的,使用与 MindNode 差不多,不过样式多一些,瓜田君比较喜欢它的紧凑型功能。适合线上协作。
MindNode ,即思维导图,是本地的 App,适用于 Mac 或 IOS 系统,可导出成 PDF、图片或文字等格式。方便本地保存与修改。
一起写 是比较专业的企业版文档协作工具,有付费版和免费版。可以创建文档、表格、演示、画板、表单等,也可以导入 Word、Excel、PPT 或云盘文件,可实时多人在线同步编辑,并且可找回历史编辑记录。它也有个本地 APP 可以下载。
除此之外还有一些免费的在线文档协作工具,如 石墨 、 有道云协作 等,但只支持文章编辑,且比一起写稍逊色一些。
Quip 应该是最好用的文章协作编辑了,bug 少,有电脑和手机端 APP。但是是国外的,需要网络加速器的支持。
有道云笔记 体感也还不错, 适合个人本地用 ,电脑和手机端的 APP 内容可以同步。也有线上版本,登录你的网易账户即可。
NO.3 UI 设计
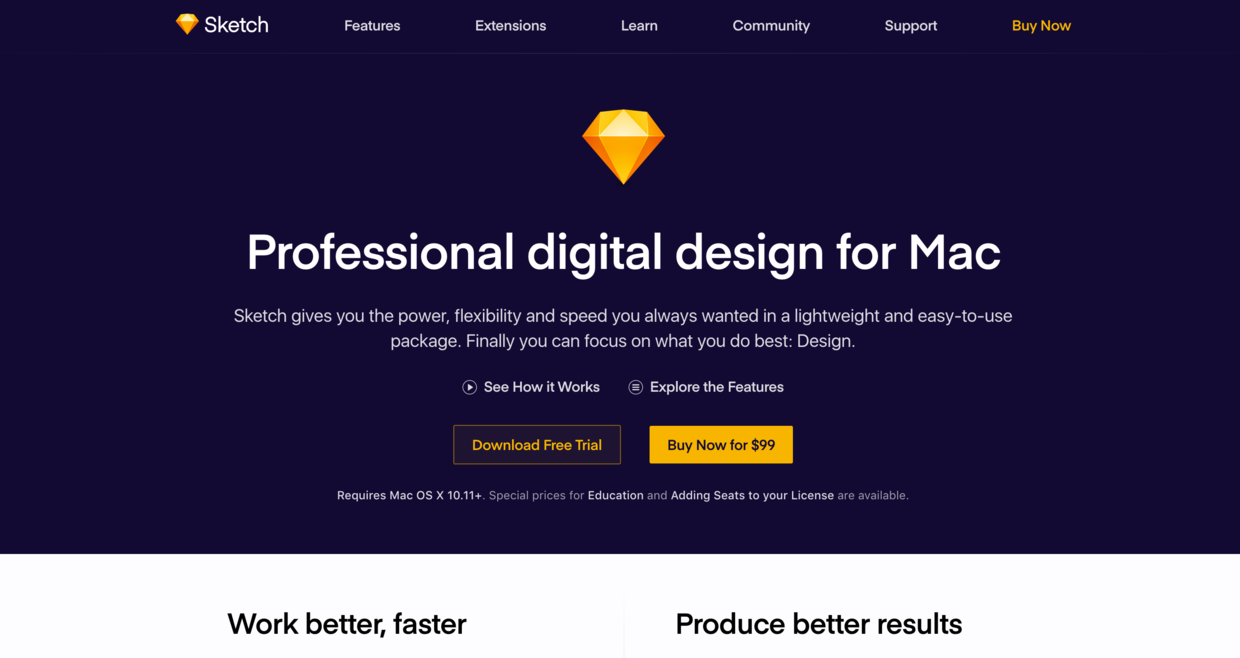
Sketch sketchapp.com

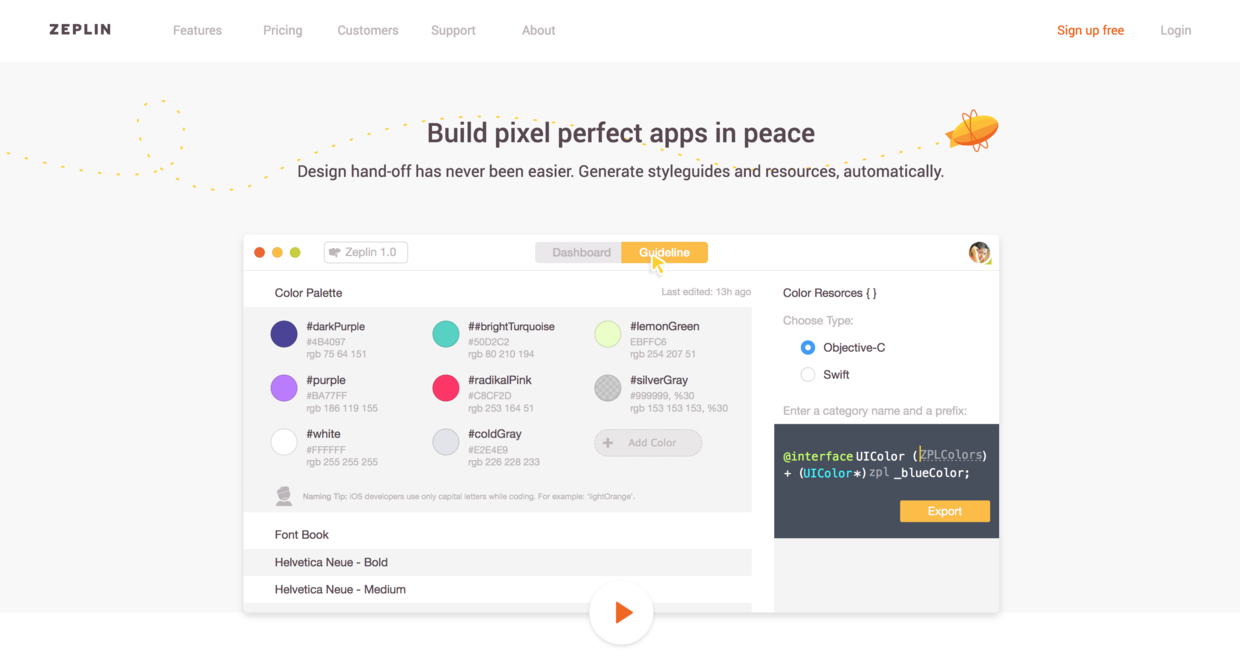
Zeplin zeplin.io

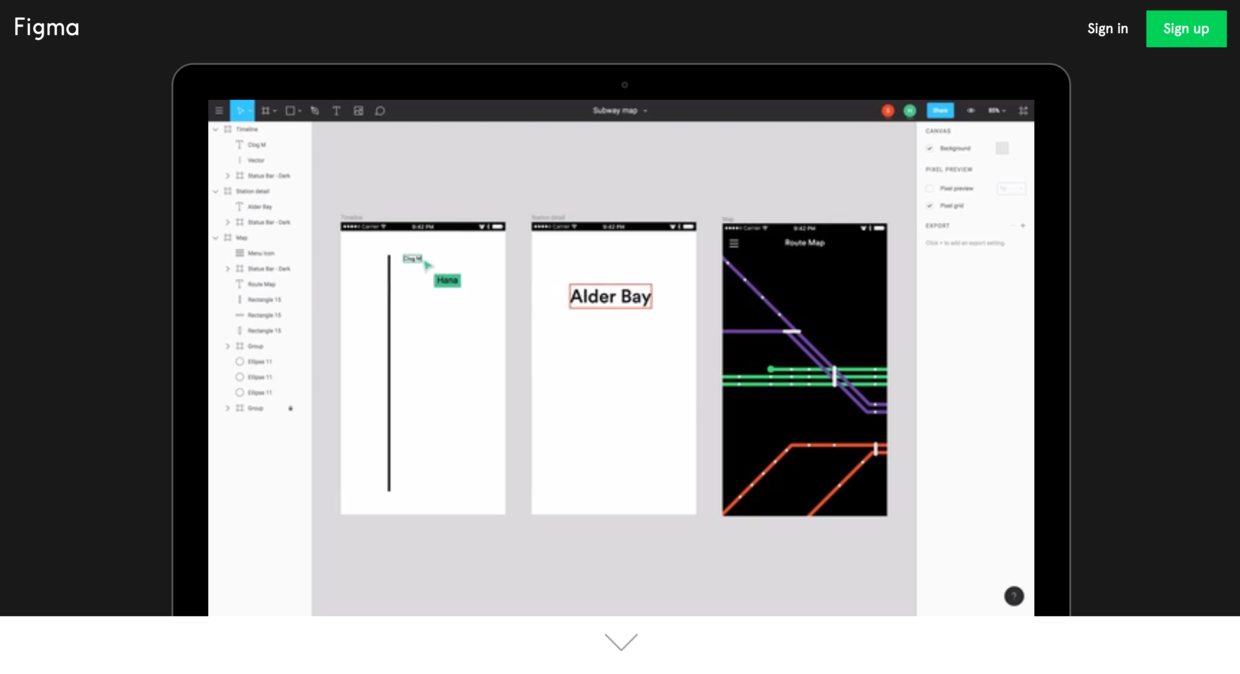
Figma figma.com
解析: 如果还有没开始使用 Sketch 的设计师要特别注意下,现在很多互联网公司对设计师的招聘都要求必须会使用 Sketch 了袄。后面瓜田君会推出一些实战性的 Sketch 教程,以及在工作中和设计部门还有开发部门用 Sketch 的协作和体验,有兴趣的同学到时可以留意一下。
说到 Sketch 就不得不说 Zeplin ,它是配合着Sketch非常好用的一款插件,设计稿在 Sketch 里完成后直接导入到 Zeplin,设计师们再也不需要为 Style Guide 和尺寸标注烦恼啦,Zeplin 都帮你自动生成好了,从此设计师们跟程序员们之间协作变得更和谐了。
除了 Sketch,UI 设计工具又多了一匹黑马叫 Figma ,它有三个显著的特性,实时协作、矢量网格和版本历史。已习惯使用 Sketch 的同学切换到 Figma 上难度不大,操作基本类似。虽还未像 Sketch 一样风靡,但可以尝试一下。
NO.4 Icon素材
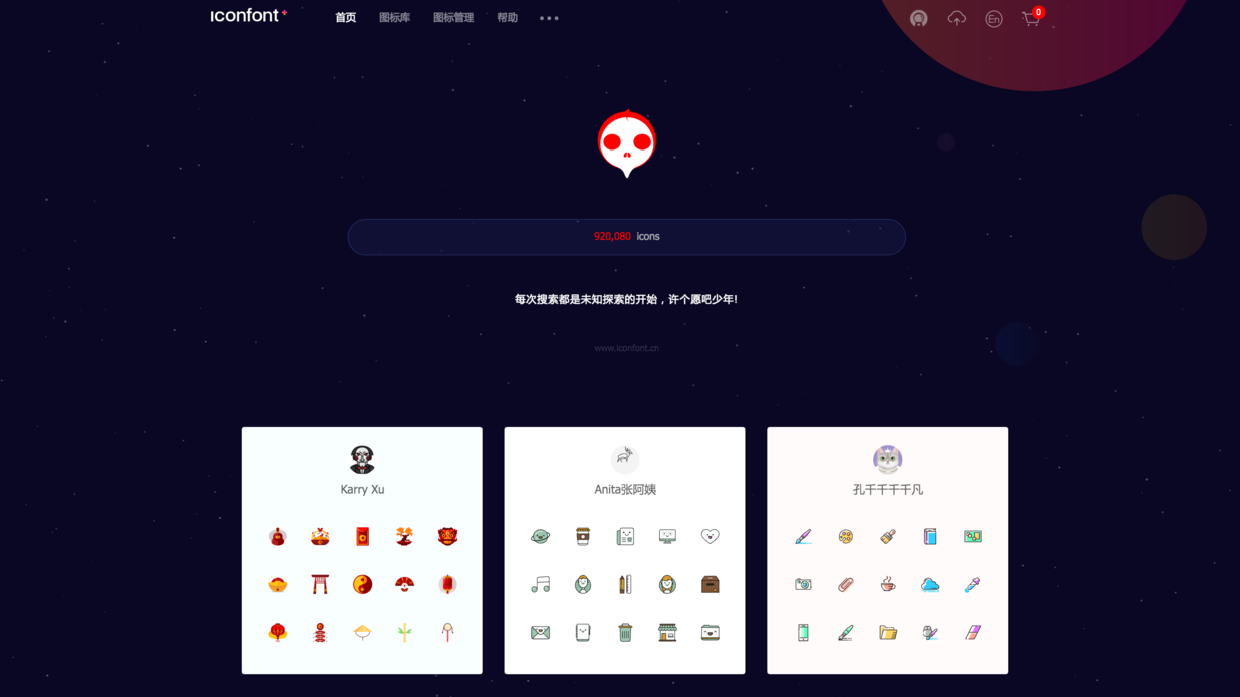
阿里妈妈库 iconfont.cn
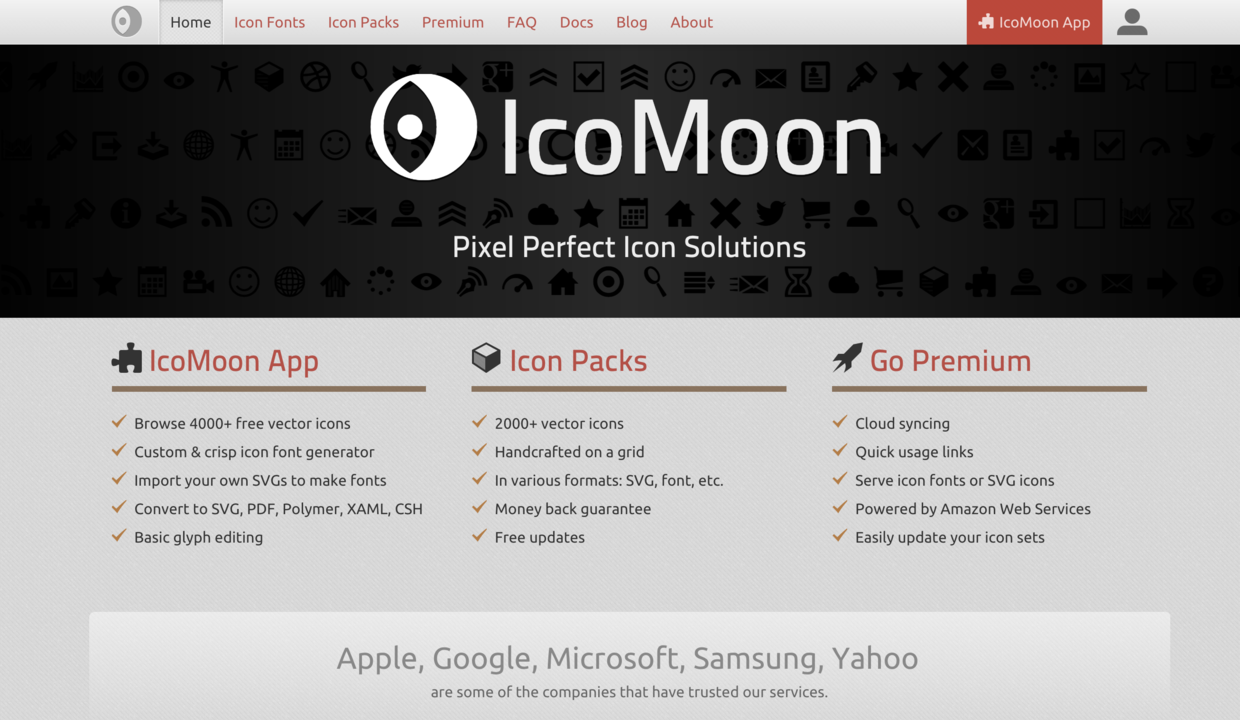
Icomoon icomoon.io
Fontawesome fontawesome.io/cheatsheet

Material Icons material.io/icons

解析: 设计师找 Icon 素材用 阿里妈妈 ,直接搜索相应的 Icon 名称即可。也有许多成套的免费 Icon Set。现在阿里妈妈升级了,更是多了很多彩色的图标库,知道了还不快赶快去抢啊!
Icomoon 是设计师与程序员协作时主要用到的工具,当然上面也有一些免费的和收费的 Icon 库。但 Icomoon 的最吸引人的是它的编辑功能,设计师们再也不需要去纠结怎么把 Icon 调到画布居中的问题了,它可以挪动、旋转、放大缩小,居中、去色一个 Icon(这是瓜田君放弃了阿里妈妈来管理 Icon 项目的主要原因之一)。另外,它还可以将选中的 Icon 生成 Font 袄。
Fontawesome 和 Material Icons (Google 出品) 类似,都是程序员在没有拿到设计师的 Icon 前,喜欢自己直接用的 Icon 库,它们的 Icon 都够多够全,做工具类产品的设计师会喜欢的。
NO.5 原型交互展示
Marvel marvelapp.com

lnvision invisionapp.com

Principle principleformac.com

Atomic atomic.io

Framer framer.com

墨刀 modao.cc

解析: Marvel 和 Invision 用起来感觉差不多,一开始瓜田君用的是 Invision,后来比较喜欢小清新设计的 Marvel 就转了。付费版的 Marvel 还可以下载本地 Html 文件,电脑和手机端都可以保存本地版本预览,免除了在线预览国外网站网速慢的痛苦。一般公司内部展示用免费版即可,除非你是做外包展示,或者公司是要靠一个项目区融资的,可以用一下付费版的。
Principle 主要用于实现交互动效,操作比 Marvel 和 Invision 复杂些。它有本地的 App 可提供下载。很多复杂炫酷的原型交互效果都是用 Principle 做出来的。如下:
