神器两连发!开源动画库 LOTTIE+SKETCH 新版响应式缩放功能详解
编者按:今天推荐两个设计神器,一个是Airbnb 发布的开源动画库 Lottie,帮你轻松让动效落地。一个是Sketch 44 新版的编组缩放功能详解,为设计师提供更高效直观的控制能力,一起来提高效率!
Sketch 44 新版响应式缩放功能详解
Sketch 44 对编组缩放功能(Group Resizing)进行了升级。虽然从实现的角度讲没什么本质性的变化,但在操作方式上却为我们提供了更高效、直观的控制能力。
什么是编组缩放
对新版本进行探索之前,我们先来简单了解和回顾一下功能的定义。
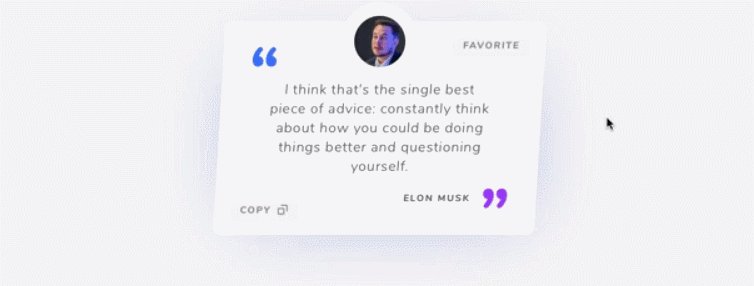
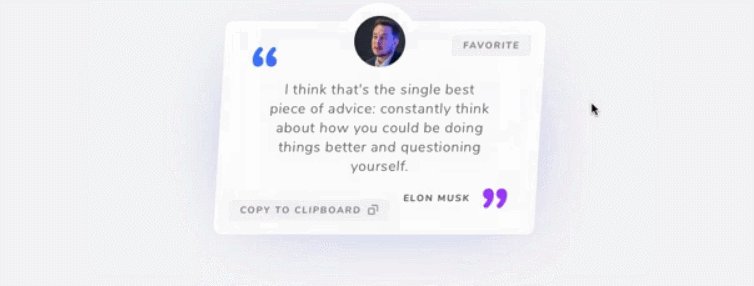
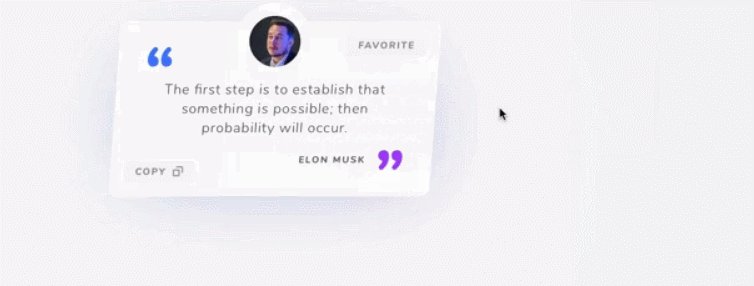
预先设定规则,使元素随着父级编组或画板(Artboard)的尺寸变化而进行响应式的调整,这便是编组缩放。通过这种方式,当我们改变编组或画板的尺寸时,其中包含的图层元素将不再被简单粗暴的拉伸,以至形状及布局结构被彻底破坏,而是会有规则的缩放、位移,或保持尺寸及位置恒定。下面的视频演示了编组缩放功能设置前后的效果对比:

新版本发生了怎样的变化
从最终实现结果的角度来看,新的缩放功能并没有带来很显著的变化,但我们现在可以更直观高效的设置响应规则了,譬如以可视化的方式将元素与某个侧边的距离设置为恒定,等等。而另一方面,新的设置方式对于新手来说又可能带来一些困扰,例如难以体现出过去“Stretch”与“Float in place”的设置方法等等。没关系,我们接下来就会讲到,其实非常简单。
可以说,使用旧版本的缩放功能同样能够实现出如今的多数效果,只是有些地方可能要用到一些额外的小技巧;因此再次强调,从实现结果的角度讲,Sketch 44 当中的响应式设计功能相比于从前并不算是本质性的突破,只是在直观性等使用体验上有了明显提升,并且更贴近于 Xcode 等开发工具当中所提供的相关模式。
一个范例,演示各种可能性

这个范例当中最重要的细节在于下方的网格编组。要实现这样复杂的响应式布局,除了缩放设置之外,我们还需要在编组中添加一些隐藏图层,否则网格之间的间距将随着容器尺寸的调整而发生变化。
每个元素的响应规则设置详见下图:

我制作了一张图表,以便更加清晰的演示新旧版本设置之间的对应关系。当然其中一些新版本的设置方式并不能通过旧版本来实现,因为在旧版当中你无法为同一元素设置多重属性,例如第五条当中那样。

- 新建图层或编组的默认设置,即“Stretch”。
- 将元素在各个方向上进行缩放,以保持元素与容器之间的距离不变,即“Resize object”。
- 将元素钉在容器的某个边角,即“Pin to corner”。
- 使元素保持原本的尺寸并悬浮于容器之中,即“Float in place”。
- 将元素钉在容器左上角,高度保持不变,宽度则随着容器尺寸的变化而拉伸。
- 将元素钉在容器上边缘,高度保持不变,横向保持与容器之间的距离不变。
你可以下载这个范例的 Sketch 文件:http://pan.baidu.com/s/1slK1XZR,进行深入研究。
更多实用技巧
1. 在四个方向上钉住(Pin)元素的快捷操作
选中元素,在 Resizing 设置中点击中央的矩形,即可同时钉住四边,无需一一点击。

2. 重置缩放规则的快捷操作
选中已经设置过缩放规则的元素,在 Resizing 设置中点击中央的矩形,使其四边被钉住,然后再次点击中央矩形,即可清空所有规则。

3. 包含文字图层的编组缩放
很多时候,我们需要根据文字内容的增减来手动调整容器的高度或宽度,而如何确保比例的精确就成了问题。
需要增大容器高度时,我们可以运用 Sketch 的输入计算功能。如下方的视频所示,文字内容从3行增加到5行,我们需要调整编组容器的高度。选中编组,在右侧面板中输入新的 Height 值“241+24*2”即可。其中,241是容器原本的高度,24是文字的行高,由于新增了两行内容,所以需要乘2。没错,至少目前你还需要做些这样的人工计算才可以。
需要调整容器宽度时(例如制作按钮),我们则可以通过 Relabel 插件 轻松的实现最为精确的响应式调整(如视频所示,搭配 Runner 插件 会更为高效,搭梯子访问)

很希望 Sketch 可以针对文字内容提供原生的响应式缩放功能,人工计算的方式太落后了。
4. Symbols 中的图层自动响应功能
Sketch 的 Symbols 机制当中存在一个小小的响应式功能:当你覆写 Symbol 实例当中的文字属性时,文字图层旁边的元素会自动随着内容的调整而重新定位。
这个功能的实现取决于元素的尺寸及相对位置关系。如果你发现响应方式有问题,可以试着在 Symbol 当中调整这些属性值。
期待
Sketch 推出响应式编组缩放功能已经有一年的样子了,这绝对是个正确的决策,而此次新版带来的可视化设置方式更是早该提供。比起优化调整来说,我个人更期待一些重大的改进,例如图层堆栈、自动缩放、图层之间的约束设置、网格布局等等。
此外,我认为 Bohemian Coding 团队或许有些缺乏谨慎,因为迟缓且缺少规划的关键功能升级往往导致设计师们长时间处于一种不稳定的工作流程当中,尤其是涉及到图层样式、Symbols 一类最为重要的功能时。不该迫使设计师每一次都要随着工具的升级而重新学习和适应。
总之,我认为 Bohemian Coding 应该制定更合理的路线图,在开发关键功能时更具谨慎精神。毕竟,我们爱 Sketch,我们都希望它变得更加强大。
AE 动画直接变原生代码:Airbnb 发布开源动画库 Lottie
Airbnb 发布的 Lottie是一个面向 iOS、Android 和 React Native 的开源动画库。
简单来说,就是可以直接利用 AE 导出的 JSON 动画文件,将其解析为原生代码,并跨平台运行在设备上。
Lottie

根据身边朋友的试用,通过 Canvas 绘制动画非常非常流畅,并且在 AE 动画没有遮罩的前提下内存控制得也非常好,基本可以取代用 GIF 做动画。
一个 JSON 文件可以同时复用于 iOS 和 Android ,免去了动画重复开发实现,并且还原度都比较高。
唯独当 AE 动画大量使用遮罩时,内存管理似乎还有些 Bug。
名字 Lottie 好像来源于一个德国以剪辑电影出名的导演。
总的来说,这个动画库为跨平台低成本动画实现提供了非常有想象力的解决方案,一旦做成了对很多前端同学会有一定的冲击……毕竟以后做牛逼的动画可能就不那么稀奇了。
顺便,设计师们赶快去抓一抓 AE 吧,以后实现原生动画可能就没那么费劲,许多好效果也都可以慢慢搬上台面了。
Airbnb Design 博客原文如下:
一直以来,在 Android、iOS、React Native 上实现一套复杂动画是一件蛮困难而且耗时的事。开发者们不仅要为各种屏幕尺寸加载一大堆素材,还得写成百上千行生硬、难维护的代码。正因如此,绝大部分 App 都不愿意使用动画 —— 尽管动效对用户体验来说是一个强大的工具。为此,从一年前开始,我们就想要改变这件事。
一年后的今天,很高兴和向大家介绍我们的解决方案——Lottie。Lottie 是一个面向 iOS、Android、React Native 的动画库,能给实时绘制 After Effects 动画并且让原生 App 像使用静态素材一样使用这些动画。
通过插件 Bodymovin,Lottie 可以直接解析 AE 导出的 JSON 文件,并且插件内置的 JavaScript 图层可以将动画直接在 Web 上运行。自2015年2月起,Bodymovin 的创始人 Hernan Torrisi 就一直在优化这个插件,以得到更好的功能,而我们整个团队也开始了这项不同寻常的工作。(Brandon Withrow 负责 iOS, Gabriel Peal 负责 Android, Leland Richardson 负责 React Native, 以及我负责设计和体验。)

Lottie 让工程师们可以轻松实现丰富的动画效果。我们所熟悉的如 Nick Butcher 的跳动进度条效果、Bartek Lipinski 的汉堡菜单栏动画、Twitter 的爱心动效就是实现动画费时费力的最好代表。而通过 Lottie,工程师可以准确地实现设计师所要的动画效果,并且使得那些与动画框架做斗争、猜测动画时间和手动重建动画曲线等等繁复的操作成为历史。
我们的目标就是尽可能准确地实现 AE 制作出来的动画,Lottie 提供的示例 App 将会向大家展示如何利用 AE 和 JSON 文件快速、灵活且精确地实现动效。在示例中,也提供了很多复杂动画的源文件,包括以线条为基础的动画、以字体变形为基础的动画、动态 Logo 以及多角度多切面的效果。

目前的 Airbnb App 中已经有不少动画是通过 Lottie 实现的,如应用内通知、全动画引导、评价页面等。接下来我们还打算在趣味性的动画上进一步拓展。

灵活、高效的解决方案
Airbnb 是一家全球化的公司,服务于数百万旅行者和房主,因此我们的动画也将运行在各种各样的设备和平台上。尽管 Marcus Eckert 的 Squall 和 Facebook 的 Keyframes 库和 Lottie 很相似,但我们各自的目标略有不同。
Facebook 为专注于响应式布局,只选择支持了少数 AE 动效,Lottie 则打算尽可能多的实现效果本身。Squall 的 AE 预览 App 是非常有用的工具,但它目前只支持 iOS,所以我们的工程师需要跨平台的解决方案。
Lottie 的 API 中集成了许多很棒的功能,让整体变得更佳高效和易用:它支持通过网络加载 JSON 文件,这对 A/B 测试方案非常有用;它有可选的缓存机制,能支持调用缓存中的动画;动画的速度、相关联的手势都可以通过简单的参数来控制;甚至 iOS 中还支持在 Runtime 中添加额外的原生 UI ,从而实现复杂的过渡动画。
除了目前已有的各个功能之外,未来我们还打算为 Lottie 动画增加 mapping 视图、转场视图等功能。
搭建社区
Airbnb 将 Lottie 在 GitHub 开源出来,正是希望它能成为连接开发者和设计师们的一个桥梁,让所有喜欢动画的人都加入进来。
9 Squares, Motion Corpse, 和 Animography 等动画交流社区的兴起让我们倍受鼓舞,它们让全世界的动画人连结到一起,即便这些人从来没有一起工作过。虽然这个过程伴随各个团队之间持续几个月的争吵,但毫无疑问,最终的成果对动画界来说价值非凡。
在这些人的引领下,Airbnb 接触到这三大动画社区,并将来自它们的许多动画增加到我们的示例 App 中。我们相信把这些惊艳的设计整合到 Lottie 强大的工程师社区中,将会点燃创意的火花。

我们非常乐意收到来自用户的反馈——无论你是设计师、动画制作者、工程师,都可以通过 lottie@airbnb.com 的邮箱和我们联系。我们也无比期待看到全世界使用 Lottie 的用户所汇聚成的团体能给创造出怎样的奇迹。
Lottie 官方网站(可下载 AE 插件、三大平台代码和示例)
原文地址:medium
译文地址:beforweb
关键字:产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
