Sketch Measure 安装及使用教程
Sketch Measure
让创建规范成为开发者和团队协作的乐趣

安装
- 下载安装包
- 双击
Sketch Measure.sketchplugin完成安装
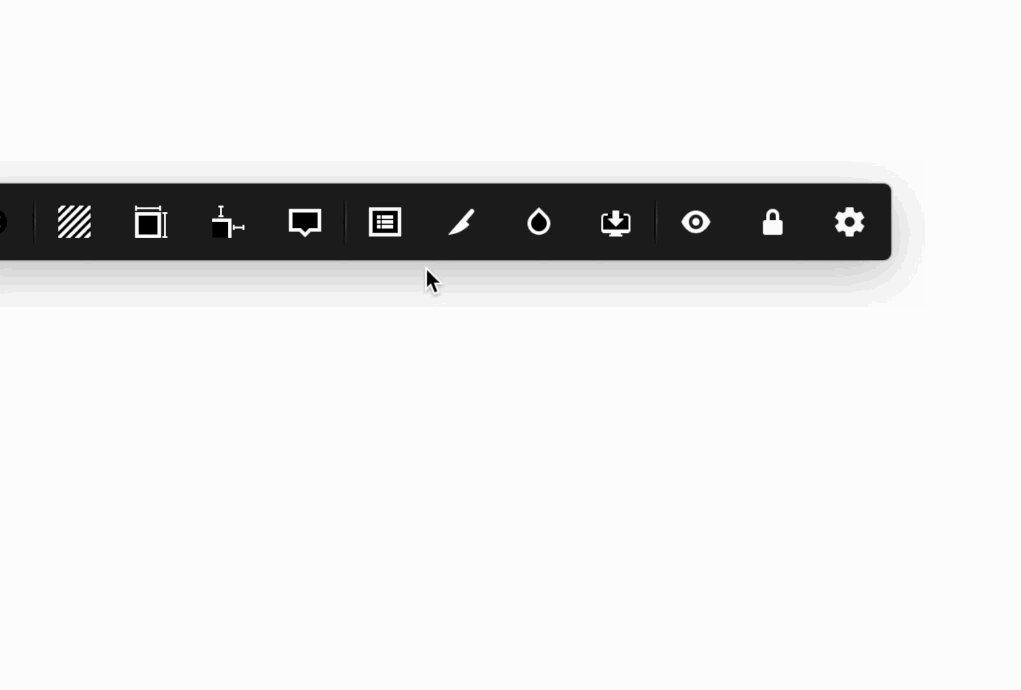
工具栏
一个集成了所有功能图标的工具栏,可以方便操作每一个功能
执行 Plugin > Sketch Measure > Toolbar 或使用快捷键 control ⌃ + shift ⇧ + B

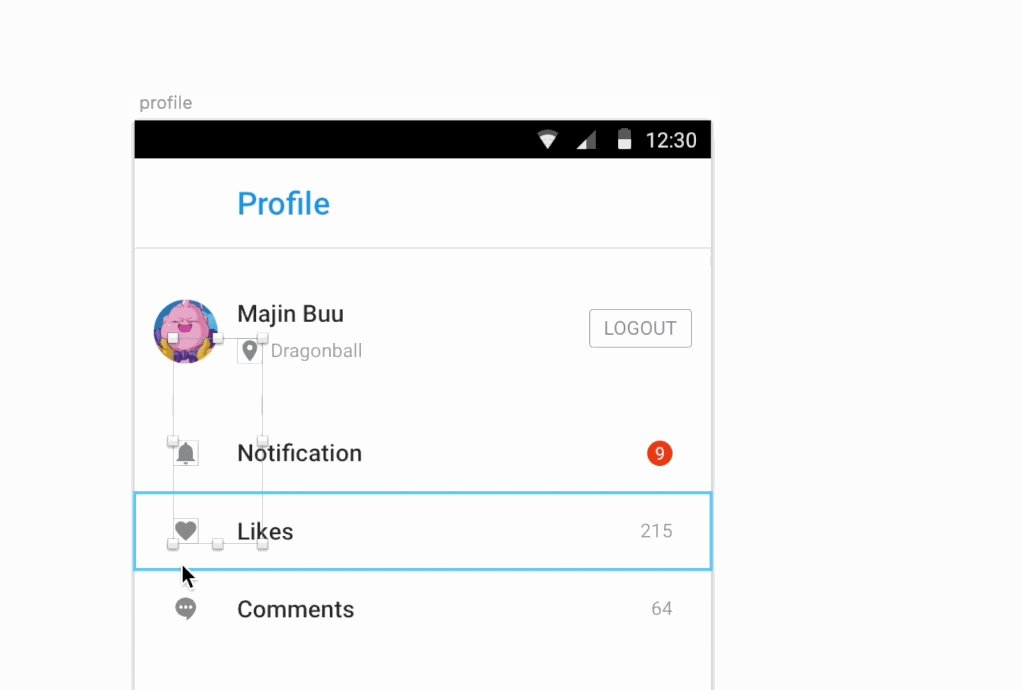
标注区域
有时你可能需要标注一个区域以突出该层,而这在 Sketch Measure 中很容易实现
- 在 Sketch 中选中一个或多个层
- 点击工具栏上的
区域按钮或使用快捷键 control ⌃ + shift ⇧ + 1
标注尺寸
用于标注一些图层的宽度和高度
在 Sketch 中选中一个或多个层
点击工具栏上的
尺寸按钮或使用快捷键 control ⌃ + shift ⇧ + 2对于宽度和高度,如果你想分别单独标注以及设置显示方式
可以在按住 alt ⌥ 键的同时点击工具栏上的
尺寸按钮

标注间隔
任何层与画板之间的间距
选中在画板上的一个层或选中任意两个层
点击工具栏上的
间隔按钮或使用快捷键 control ⌃ + shift ⇧ + 3如果你想分别单独显示顶部、右、底部或左的间距
可以在按住 alt ⌥ 键的同时点击工具栏上的
间隔按钮

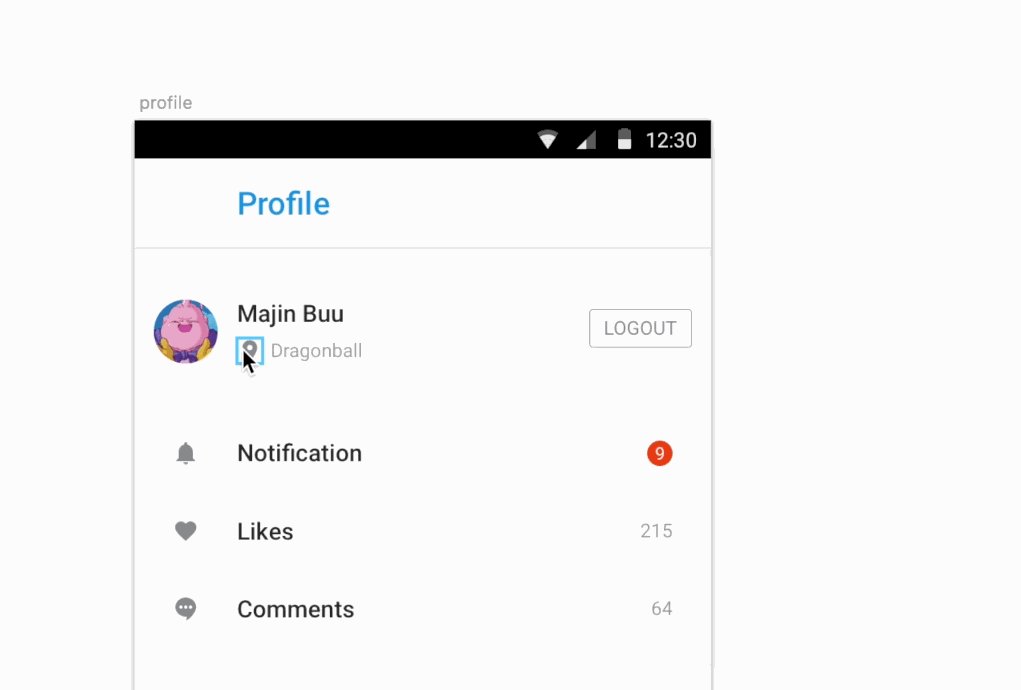
标注属性
标注图层或文本层的信息,例如填充颜色、边框颜色、不透明度字体和字号等
在 Sketch 中选中一个或多个层
点击工具栏上的
属性按钮或使用快捷键 control ⌃ + shift ⇧ + 4如果你想分别单独标注任何属性
可以在按住 alt ⌥ 键的同时点击工具栏上的
属性按钮

标注备注
在画板上标注一些备注,在规范导出的查看器中展示

- 插入文本层,键入一些文本
- 选中文本层
- 点击工具栏上的
备注按钮或使用快捷键 control ⌃ + shift ⇧ + 5
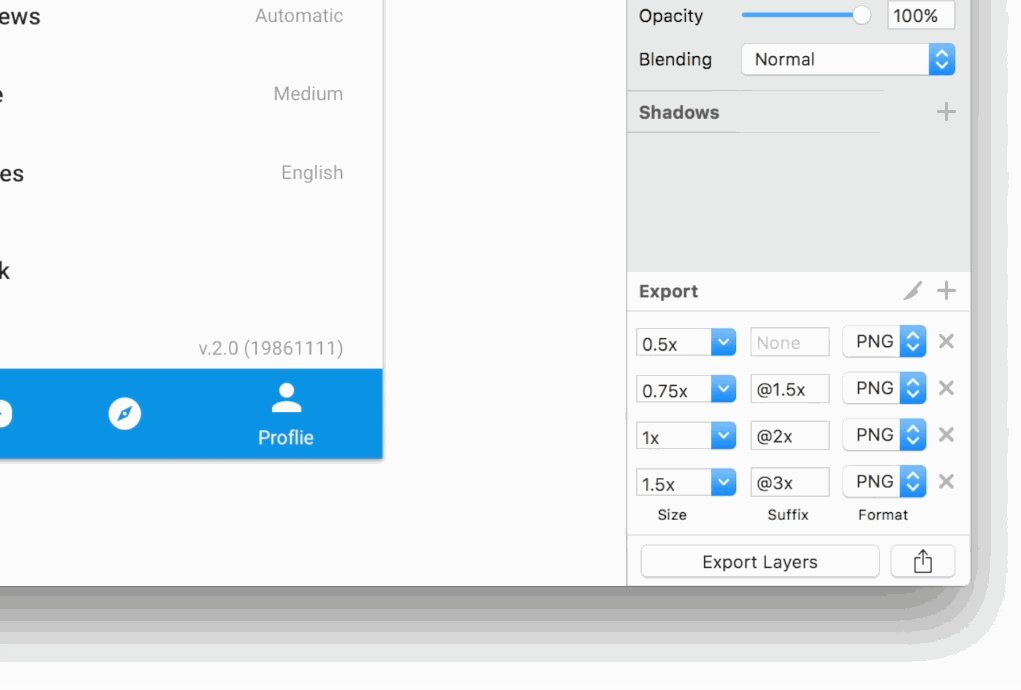
设置切图
快速设置图层导出选项预置
在 Sketch 中选中一个或多个层
点击工具栏上的
设置切图按钮或使用快捷键 control ⌃ + shift ⇧ + S如果你想创建切片图层
可以在按住 alt ⌥ 键的同时点击工具栏上的
设置切图按钮


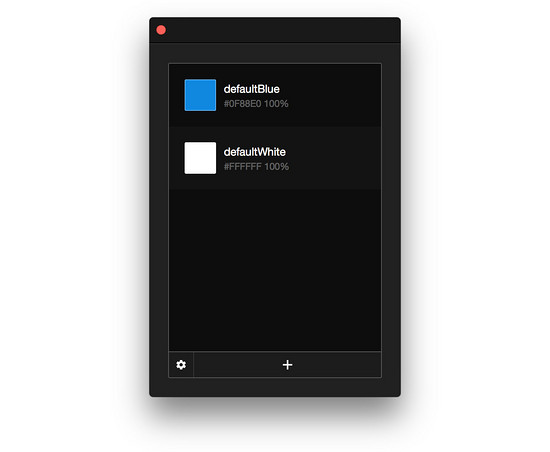
颜色命名
设置颜色命名和导出 .xml 文件给开发者
点击工具栏上的
颜色命名按钮或使用快捷键 control ⌃ + shift ⇧ + C在 Sketch 中选中一个或多个图层或文本层
在第 1 步骤弹出的颜色管理对话框界面中点击
+按钮如果你想编辑颜色命名
在对话框界面中双击颜色项目即可

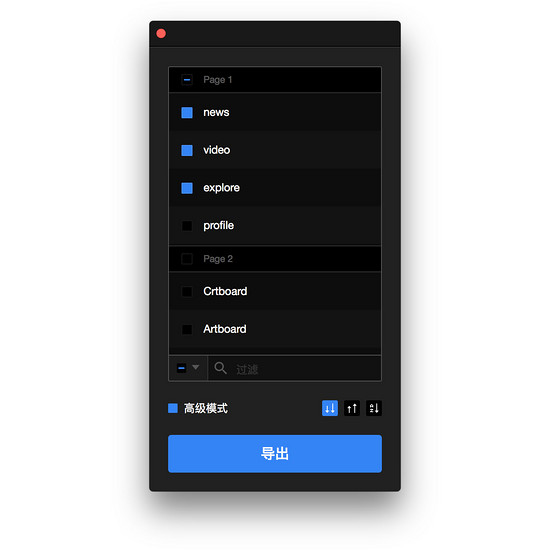
规范导出
一键自动生成 HTML 页面,离线下检查所有设计细节,包括 CSS 样式。
在 Sketch 中选中一些画板
点击工具栏上的
规范导出按钮或使用快捷键 control ⌃ + shift ⇧ + E如果你创建一个 HTML 文件一个画板,请取消选中“高级模式”

规范查看器
你可以使用 Safari 9+ 或 Google Chrome 来查看, 导出的规范基于 HTML 5、CSS 3 和 Javascript 呈现
- 选中一个层并悬停在层上来测量和获得间距
- 点击位于规范查看器界面右侧属性检查器的颜色区域可改变颜色格式
- 使用 command ⌘ + + 和 command ⌘ + - 来缩放画布
- 摁住键盘空格键, 同时鼠标拖拽画布可平移画布
- 切换备注开关可显示和隐藏备注

在线演示: http://utom.design/news/
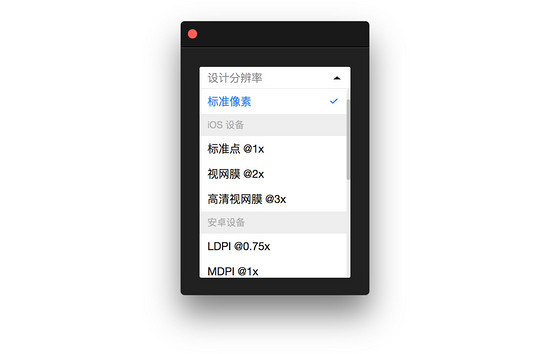
注意事项
第一次执行上述操作会弹出界面倍率和单位选择对话框

选择的倍率和单位基于当前画板尺寸,如 Sketch 默认 iPhone 7 画板 375x667px 的倍数和单位分别为 1 和 px,同时 Sketch Measure 也内置了常用的倍率和单位,点击下拉菜单即可选择

关键字:sketch, 产品经理, 击工具栏
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
