连载:sketch 中文教程(一)
方便大家学习sketch中文软件
概述
Sketch 是一款适用于所有设计师的矢量绘图应用。基于矢量的绘图方式也是目前进行网页、图标以及界面设计的最好方式。除了矢量编辑的功能之外,Sketch 还增加了一些基本的位图处理能力,例如模糊和色彩调整。
官方尽量将 Sketch 设计的功能强大且易于被理解使用,有经验的设计师花上几个小时便能将自己的设计技巧在 Sketch 中自如运用。对于绝大多数的数字产品设计 Sketch 都能替代 Adobe Photoshop、Illustrator 和 Fireworks 等传统工具。
为什么选择 Sketch
Sketch 有着出色的界面且为图标和界面设计而生。它拥有统一、单窗口的操作界面,所有你需要的工具都触手可及。支持对单个文档进行多重填充,同时拥有最棒的文本渲染及文本样式。并且画布将是无限大小的,你可以轻松导出多种分辨率的素材。
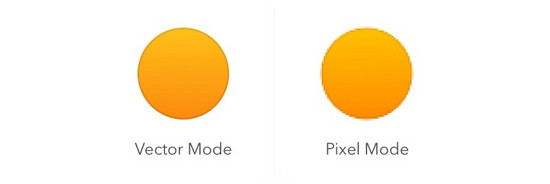
你可以用矢量(分辨率无关)模式来查看画布,或者打开像素模式精确预览每一个像素导出后的样子。
Sketch 不能做哪些事
Sketch 不是一个位图编辑应用。也就是说如果你想修正一张照片或者用笔刷来画画,那么这不是你要找的应用。
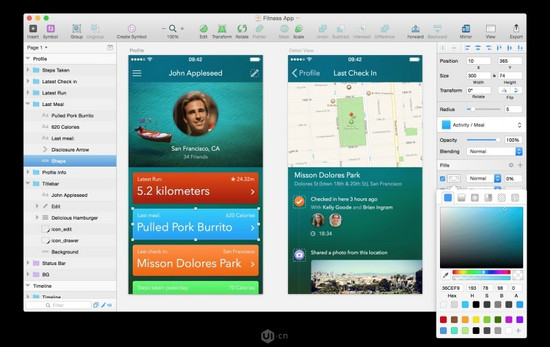
界面
Sketch 的界面设计的非常简洁。
顶端的工具栏包含了最重要的操作选项。右侧的属性检查器方便你调整选中图层的属性,左侧的图层列表面板则会列出当前文档中的所有图层,中间当然就是你正在创作的画布。这里没有浮动面板,属性检查器将会根据你选中的工具来显示所需控件,这样你能始终不受打扰的在画布上创作。

画布
Sketch 的画布区域是无限大的,可以向任意方向无限延伸,你将拥有绝对的自由来规划自己的创作区域。这就与 AI很相似
如果你想在画布区域中设置一个固定的画框,你只需添加一个或多个新的画板。例如,设计移动应用界面时,很多设计师会为应用的每一个屏都创建一个画板,然后排列开来以便查看。
你可以用矢量(分辨率无关)模式来查看画布,也可以打开像素模式来查看每一个像素导出成 JPG 或 PNG 等位图文件后的样子。可在像素缩放章节查看到更多内容。

值得注意的是,有些像模糊或者投影类的效果,会强制将画布的一部分以像素模式显示,因为模糊类的效果本身就是一个基于像素的效果。
属性检查器
界面右侧的属性检查器可以让你对正在编辑的图层或正在使用的工具进行属性调整。当你选中一个图层时,你会发现属性检查器被划分为几个区域。
通用属性
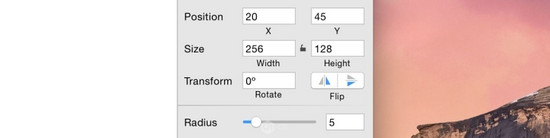
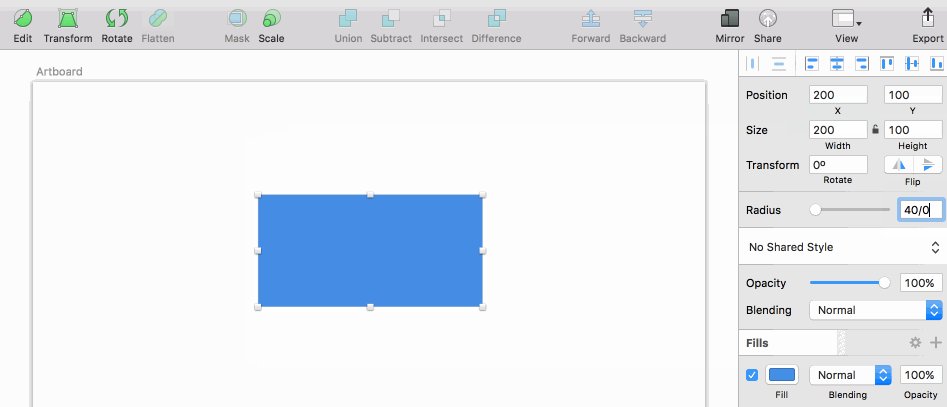
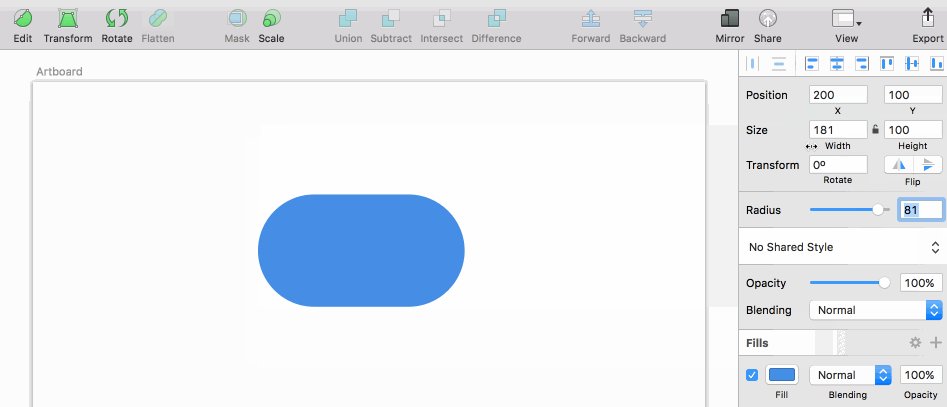
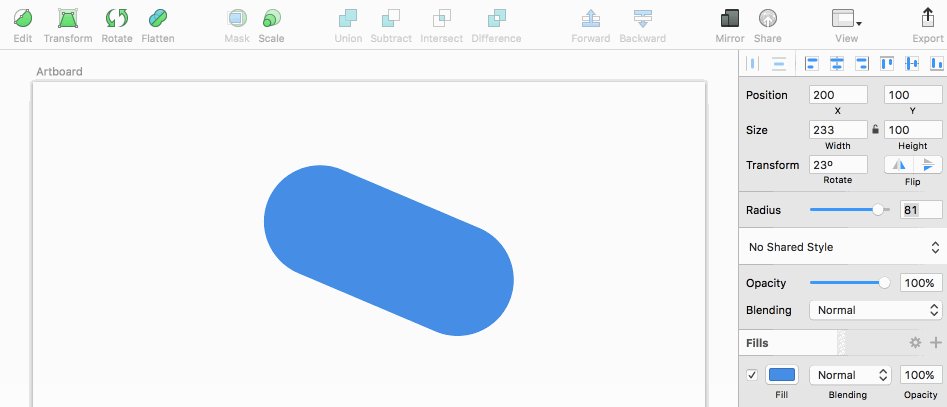
通用图层样式属性在属性检查器的顶端区域:图层位置、大小、不透明度、叠加模式(取决于图层类型)以及一些特殊选项,例如调整矩形圆角半径或多边形的边数。

你可以在属性检查器文本框中执行数学运算,进行加、减、乘、除操作,以加快设计工作流程。一些情况下还可输入百分比来调整形状,如下图所示。例如,选中一个图层,然后执行(+、-、*、/)和(%)操作。在半径调节框中,可以直接输入百分号。当然,你也可以分别指定每个圆角的值,使用“/”分隔即可(比如 40/0/40/0)。

样式属性
每一个边框、填充、阴影和模糊属性都有它们独自的选项。
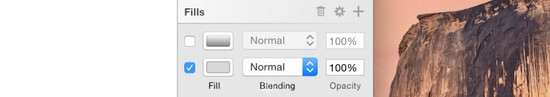
要添加新的边框或填充及阴影,只需分别点击标题右侧的 + 按钮即可:

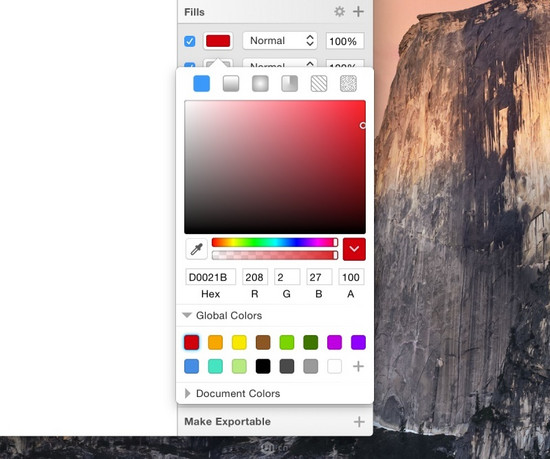
添加后点击颜色按钮,会弹出一个专门的颜色检查器供选择颜色:

你可以将每一个边框和填充左边的选框取消后,点击垃圾桶按钮将其删除:

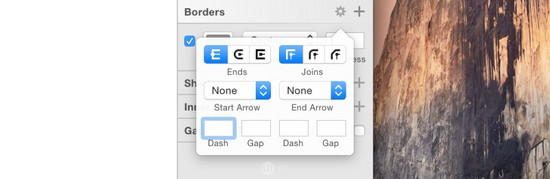
需要更改填充或边框的选项,点击齿轮按钮进行操作:

导出
位于属性检查器底部你会发现 Make Exportable 选项。要添加一个需要导出的图层或者是组,只需点击“+”按钮,你会在导出界面发现不同的导出选项。
图层列表
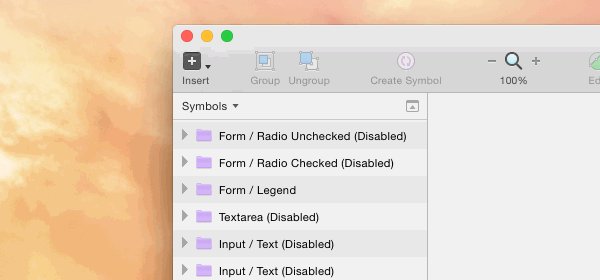
图层列表列出了当前页面的所有图层(包括切片和画板),并且每个图层都会有一个小小的预览。你可以在这里:查看图层是否被锁定、不可见、使用了蒙版或被标记为可导出;重新排列图层,或为图层执行布尔运算,例如减去顶层形状;对图层进行编组或重命名来保证它们是有序的。
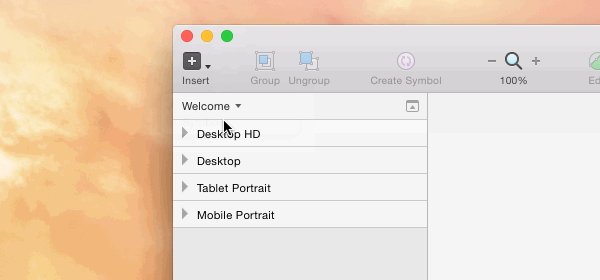
多页面操作
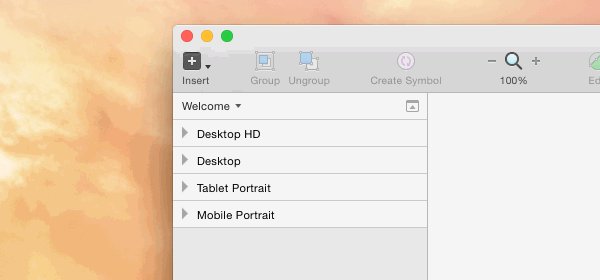
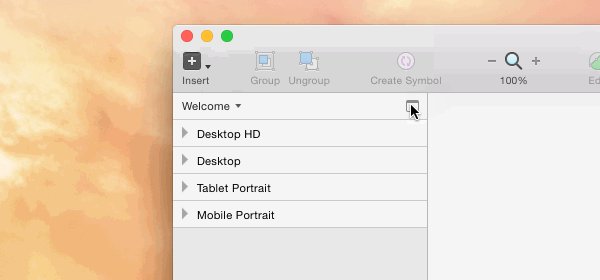
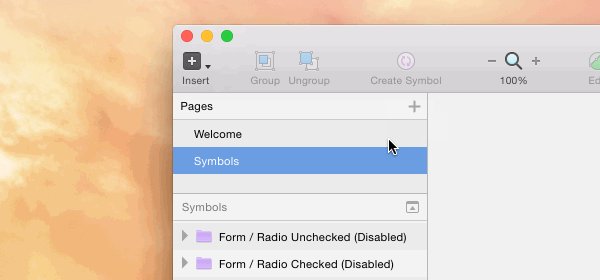
Sketch 支持多页面操作,你可在图层列表面板上方的下拉箭头进行添加 / 删除或切换到其它页面(也可使用 Page Up/ Page Down 键来切换)。图层列表面板始终只显示当前页面图层。

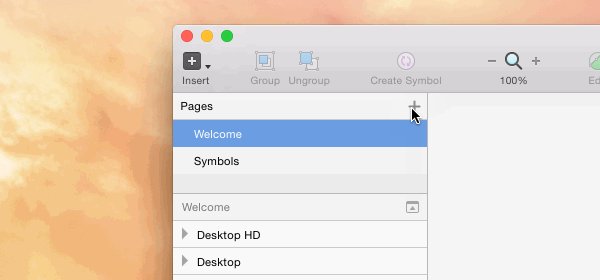
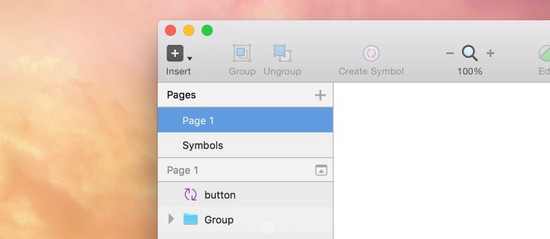
如果你想添加 / 删除页面,或在页面之间来回拖动图层,可以打开页面列表控件:

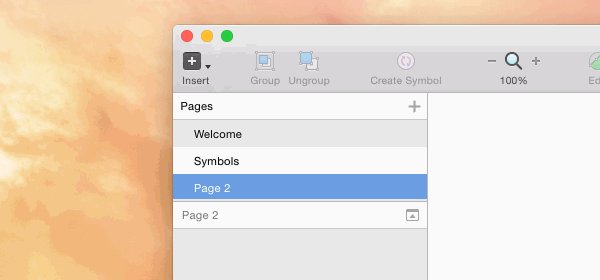
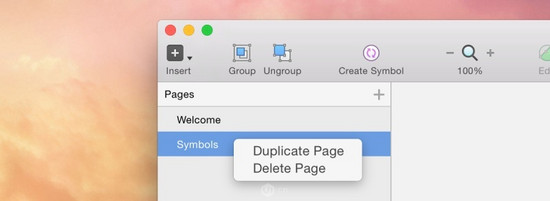
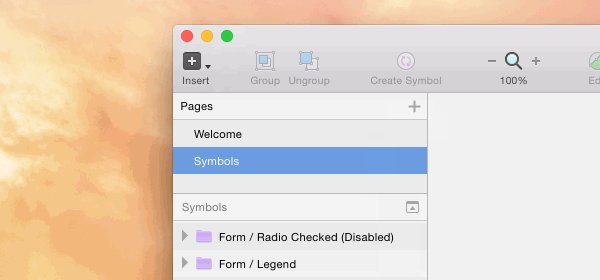
单击 + 按钮添加一个页面,鼠标右键单击页面名称弹出的菜单可以进行复制 / 删除页面的操作:

你还可以拖动页面进行重新排序。
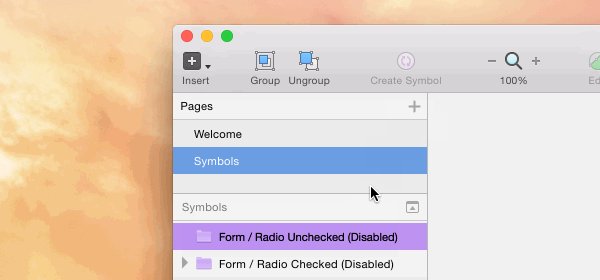
此外,你可以从一个页面拖动图层和画板到另一个页面(同时按住 option ⌥ 键为创建副本):

画板
在图层列表里,有白色背景一栏的便是画板,你可以把画板视为设计中的顶层对象,所以一个画板不能被嵌入另一个画板。
蒙版
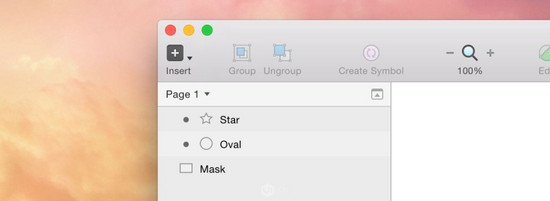
在图层列表里,那些使用了蒙版的图层名前会有一个小点,它的蒙版则是底下紧接着不带小点的图层。

布尔运算
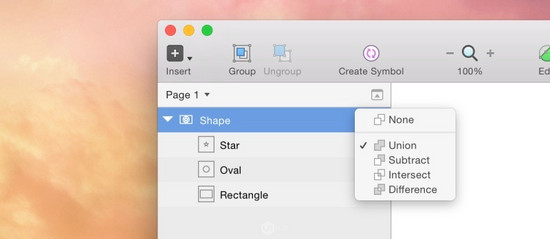
每个图形都可以包含多个子路径,它们会以组的形式呈现在图层列表中,附带一个下拉箭头显示具体的子路径。每一层子路径都可以单独设置布尔运算,决定和它的下一图层以什么方式组合。图层列表能清晰的展现子路径的组合方式,同时方便你随时调整更改。

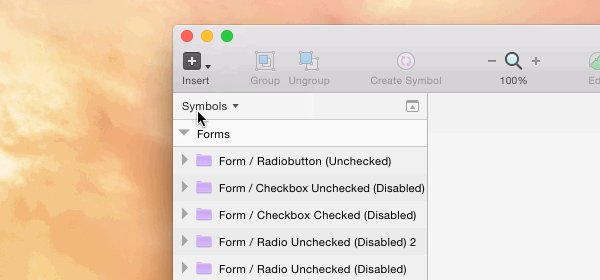
元件和共享式样
元件是一种特殊的组,通过它你可以在画板和页面之间复用元素。元件会以紫色同步按钮图标显示在图层列表中(普通编组则是蓝色的文件夹)。
共享式样可以使多个对象(图形及文本)的样式保持一致,如果一个图形或者一段文本使用了共享式样,它们名称前的预览图标将变成紫色调。

隐藏和锁定图层
所有图层和组都可以从画布中隐藏,只需点击图层列表右侧小眼睛图标。小眼睛图标可见,说明这个图层被隐藏了。
同样的,按住 option ⌥ 键点击图层列表,一个小锁图标会替代小眼睛图标。这表明此图层在画布中是锁定的,除非将它解锁,否则不能被选择或者移动。
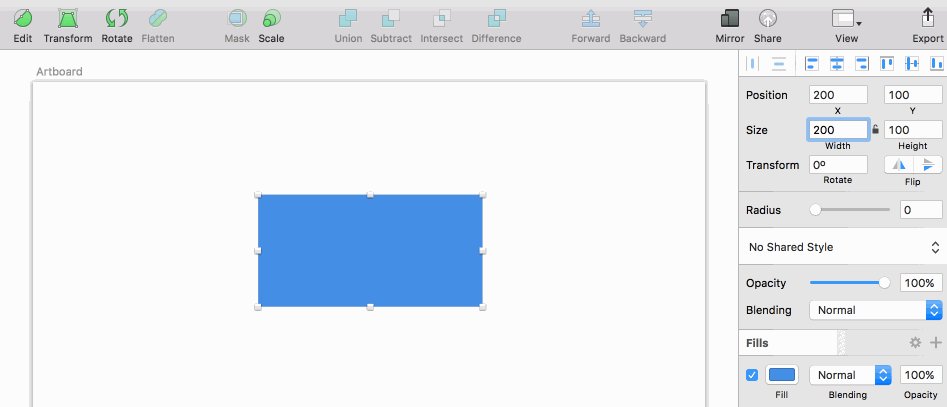
工具栏
Sketch 的工具栏涵盖了你创作过程所需的所有工具。在默认状态下,第一组工具是用来添加新图层:图形、图片、元件等。

编组(Group)和解组(Ungroup)能有效的保证文档的条理性。元件(Symbol)让你快速复用内容。接下来的几个章节中,
你将看到:编辑现有图层:旋转(Rotate)、变形(Transform),通过布尔运算来组合图层,以及在图层列表中上移或下移图层,添加网格和布局,Sketch Mirror 和本地共享。
工具栏最后一个导出(Export)按钮同时也是一个切片工具,你可以在这将你的作品导出为一个或多个位图或矢量图形。
不同于其它绘图应用,Sketch 把常用工具放在顶端的工具栏,而不是放到一侧垂直排列,但如果需要,你可以通过鼠标右键工具栏,进入“定制工具栏...”(Customize toolbar...)将没有显示在工具栏中的图标放置在上面,以添加工具。

关键字:sketch, 产品经理, 图层
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
