月初福利!20 个最受欢迎的顶级设计资源大放送
编者按:今天推荐的这20个顶级资源,包括灵感/配色/排版最新的工具、UI 设计和UX 设计能用到的配合神器和素材,建议收藏。
灵感
设计是一条孤独的路,无论你是在家里,办公室,咖啡馆还是任何一个你喜欢的地方。你都需要一些时间去获得创意和灵感。当我还不知道用Noizio(一款白噪音的app)去将我的设计空间从外部世界隔离开的时候,我都是在Spotify上听音乐和播客。
Sublime.fyi
企业家、设计师和行业领袖们鼓舞人心的想法。简单的概念和很棒的背景音乐。

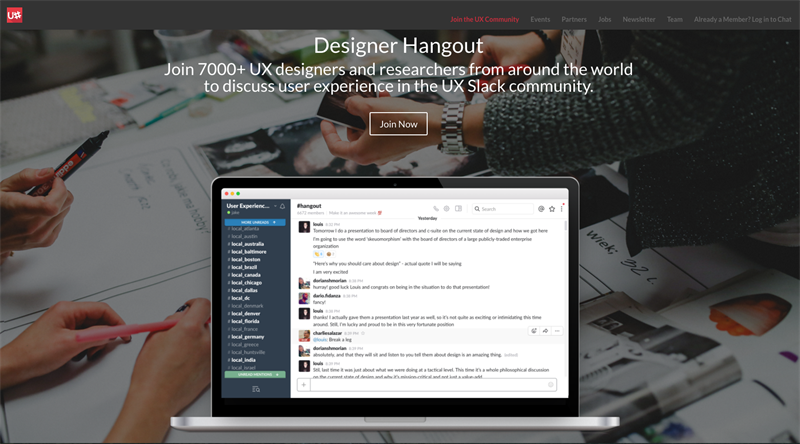
Designer Hangout
如果你不是这个组织的一员,说真的,你业余时间都干嘛去了???不开玩笑了,这是我参加的最好的设计师团体之一。这7000+的设计师都有自己的故事可以讲,你可以跟他们建立联系。从点评你的设计,到友好的交谈和帮助你使用工具,在这里你可以找到各个领域的天才。

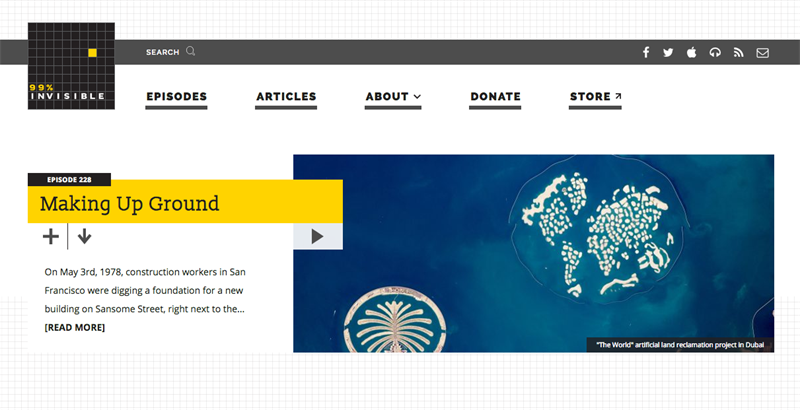
99% Invisible
你见过一个小房子被一个巨大的购物中心包围么?想知道它背后的故事?冰淇淋车的音乐怎么样?这个博客分析了那些你可能根本想不到的事物背后的思考。

演示
有的时候创建一个完美的作品已经花掉了你全部的精力了,但是现在你还必须要学会展示它。这里有一些资源能帮助你更好的做到这点。
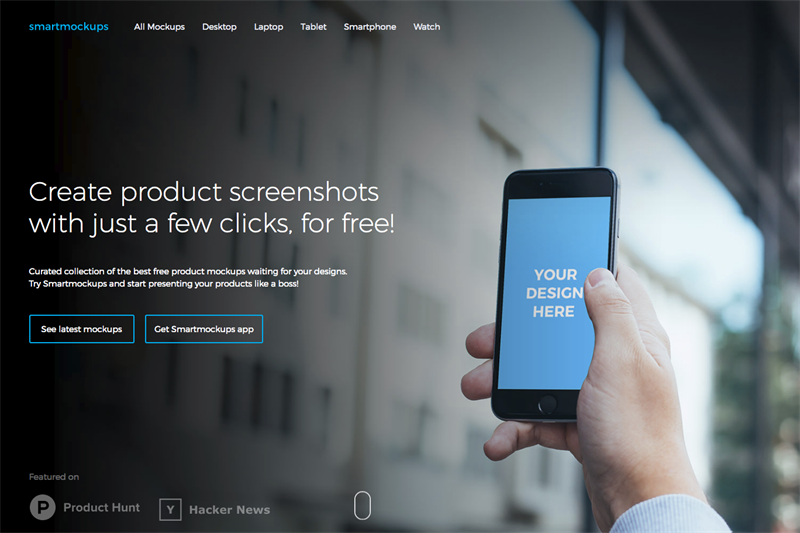
Smartmockups
快去拿这些产品的效果图去打动董事会,他们不知道为什么都很喜欢第一人称视角的图片。

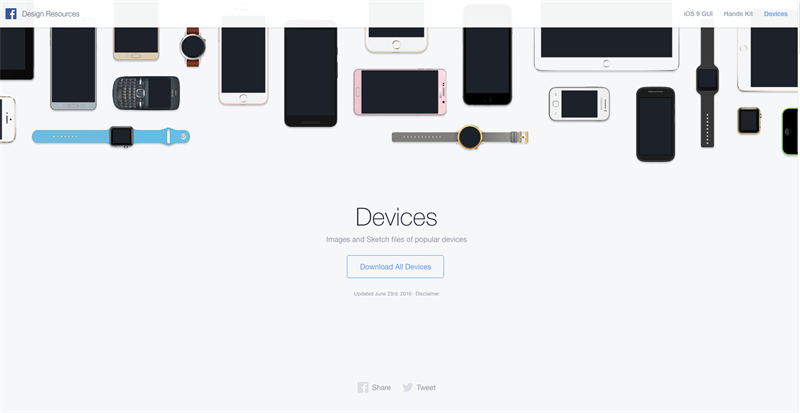
Devices by Facebook
Facebook重绘了很多流行的设备所以他们可以被用在Origamy和Framer中,这些设备可以帮助你以一个清爽的方式展示你的设计。

HTML5 templates
没错,他们都是免费的。是的,你可以用它们来做任何事情。并且,他们会为你节省大量的时间,和一些钱。

UI设计
界面设计相关的资源对于很多设计领域来说是黄油和面包一样的存在,反正我是这么坚信的。在这部分永远都不嫌资料太多。
Mo.js
让这些流畅美丽的动效去愉悦你的眼睛,这里还有许多教程让你可以从头开始。

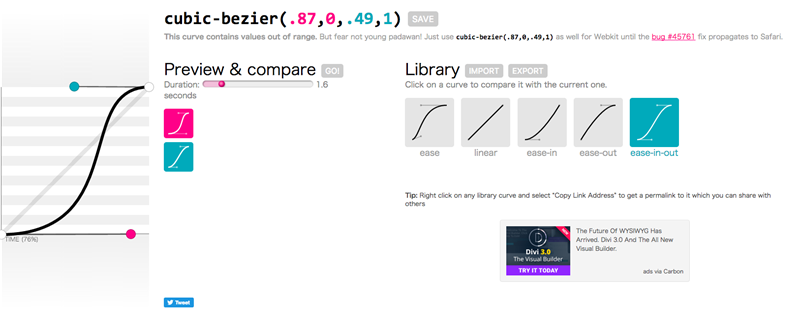
Cubic Bezier
这个网站可以帮助你通过控制运动曲线来定制自己的动画。

Living Styleguide
简单的方式去为你的品牌创造和维持一个风格,它还可以被转成CSS元素等,你可以调整它们直到你满意。

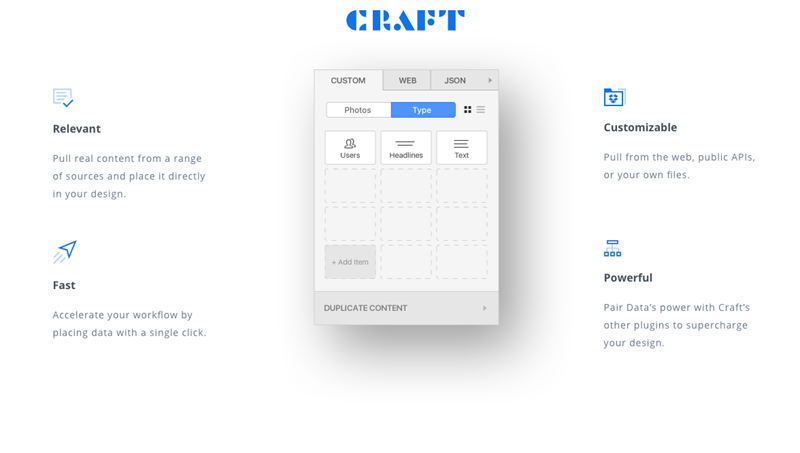
Craft by Invision
我现在已经离不开它了,它和Sketch现在已经是我的主要工具,我已经适应它并且爱上它了。它可以无缝适配你的多个屏幕,原型线框图用它来做非常完美,即使做起高保真图来也不含糊哟。

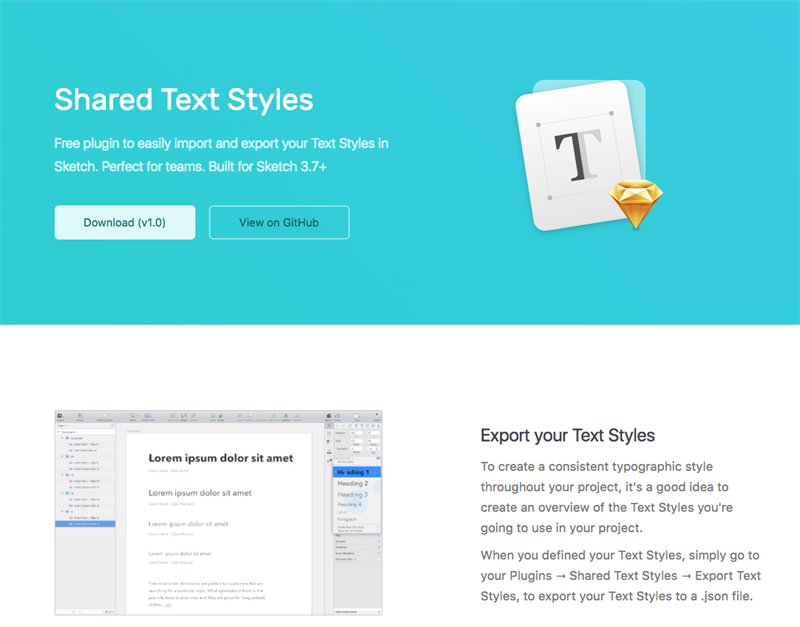
Shared text styles
这是一个sketch上很有用的插件可以配合着Craft使用。

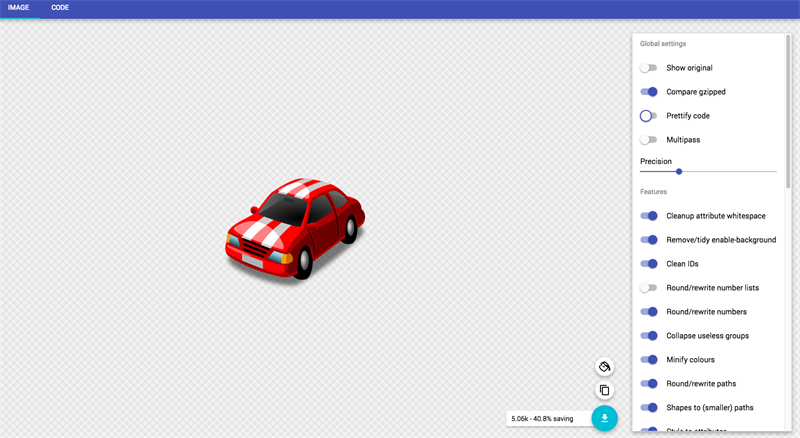
SVGOMG
这是个极好的资源将使你的SVG代码更易读。

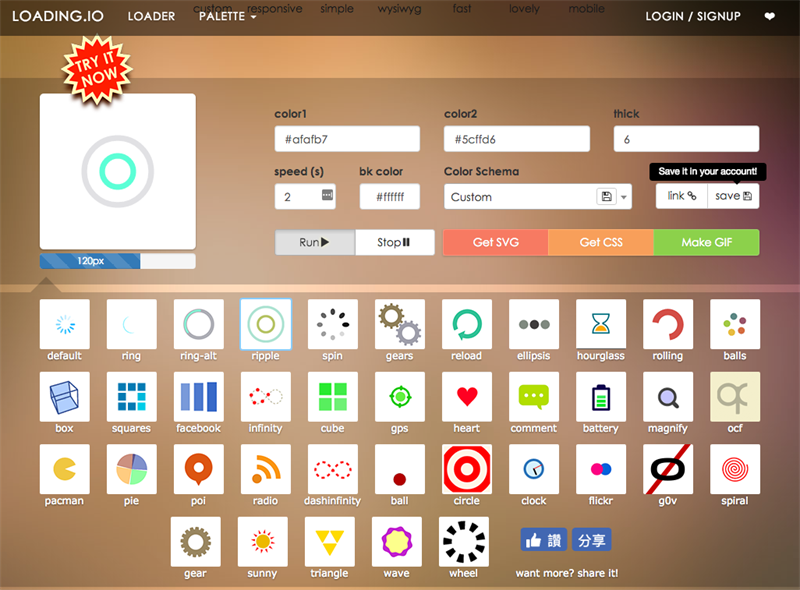
Loading.io
一个加载动画生成网站,如果你需要为你的app,网站或者项目创建一个加载动画,那么去这里吧,你可以生成一个你最喜欢的。有SVG、CSS和GIF导出功能。

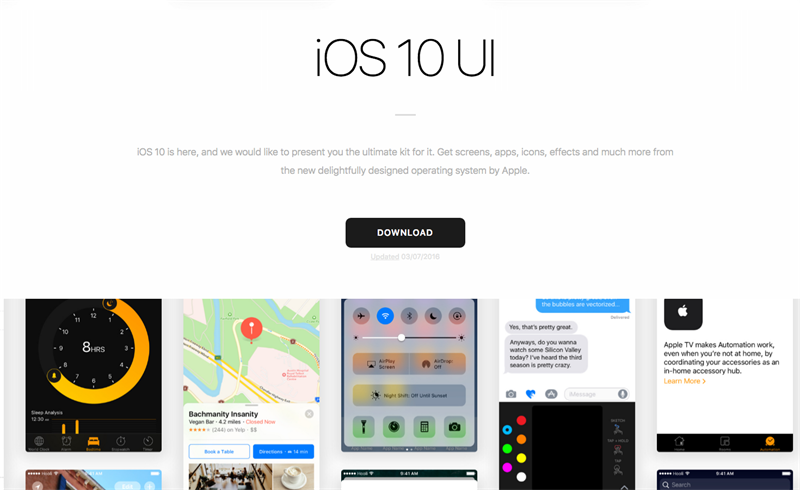
Puzzles
图标,屏幕和iOS 10的UI元素。所有都是矢量化的。

UX相关
用户体验是一项需要很多不同学科支持的技术。为了更好的配合我们的工作,有这样的学科的在线工具来帮助我们,使我们的工作更快捷,高效,和轻松。
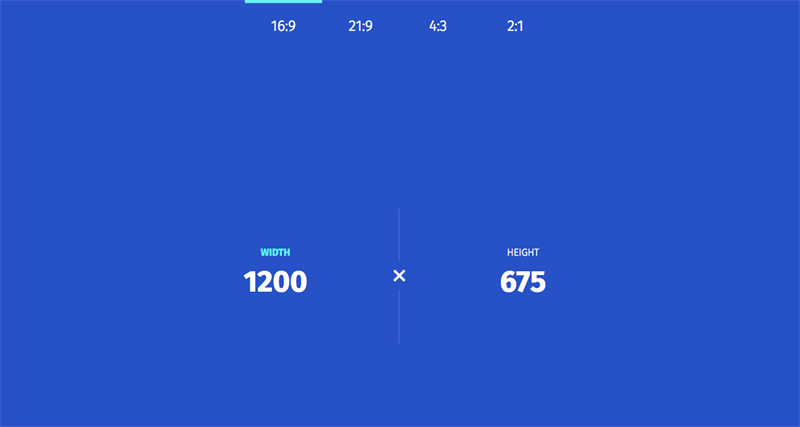
Aspects
一个帮助你换算屏幕比例的工具。

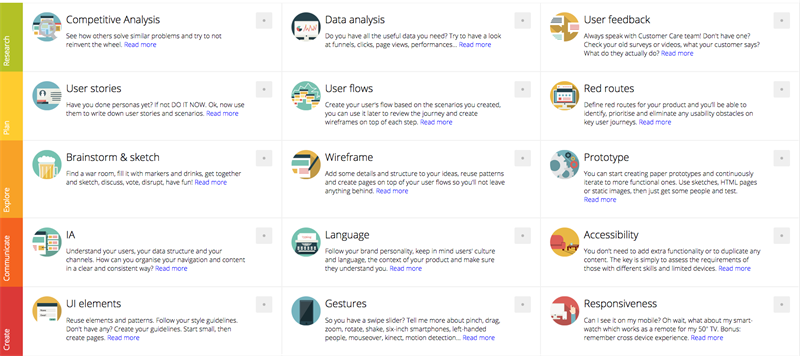
UX Checklist
当你创建并开始了一个UX项目,你必须得保证你在这个过程中不忘记任何事情。UX checklist会帮助你列举出你正在进行着的步骤。这将帮助你赢的一些晚上的睡眠时间。

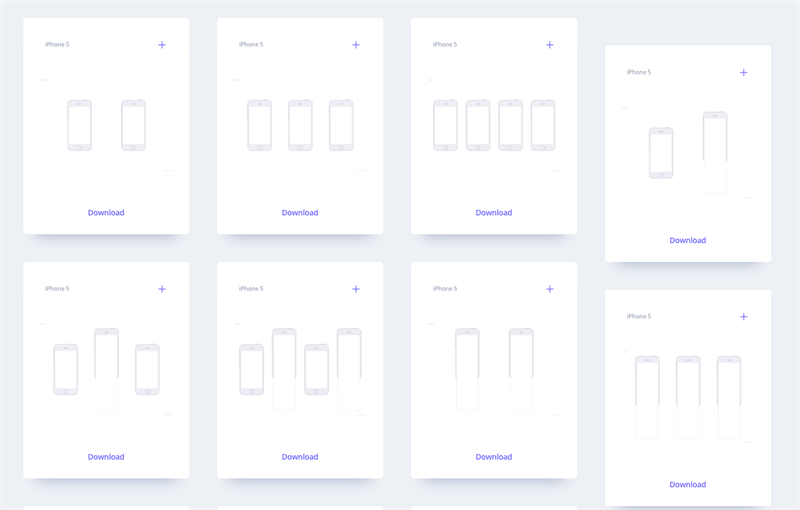
Printable devices
灰模原型常常需要制作者具备一些视觉方面的帮助,不然你只能一张一张的画。幸运的是,有人有同样的感觉,并且做了一些事情。把它们打印在纸上你就可以开始画原型啦。

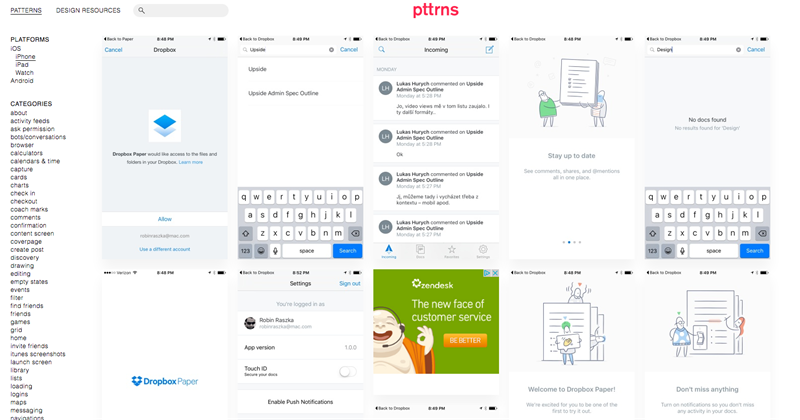
Pttrns
基准测试应用程序是一个伟大的成功,对于设计师来说,这个资源是特别宝贵的,当你想在其他应用程序检查特定元素是如何工作的时候(尤其是如果这些应用程序是不能用于你的国家)。

视觉
当我开始设计的时候总是使用图案、网格等资源,这些是我们设计的基本元素。无论我做什么,我都有大量的资源去方便我创造一个令人愉悦的视觉元素。
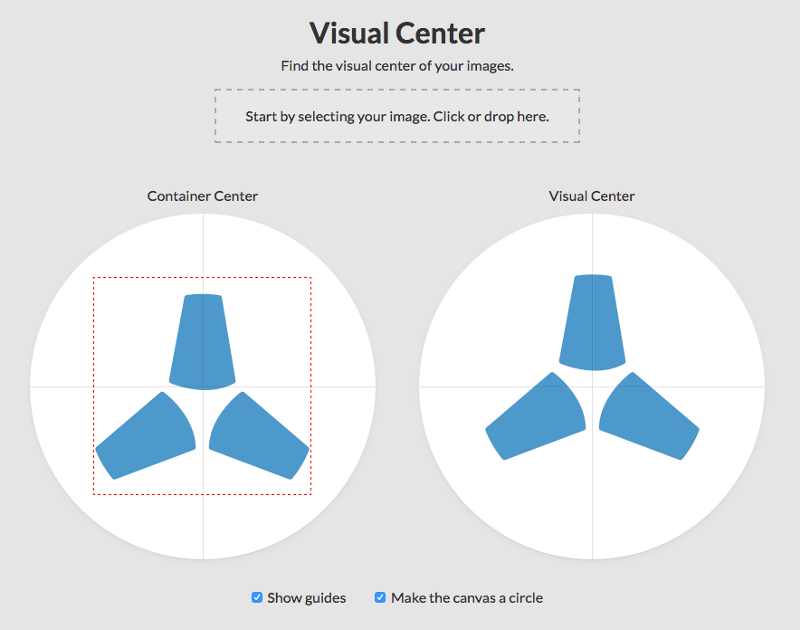
Visual Center
视觉中心和实际的图片中心可不一样…但是别担心,我最近找到了一个帮助你寻找真正视觉中心的资源。

Free stock images & videos
这里的资源比所有你知道的免费资源(例如unsplash等)还要多得多。

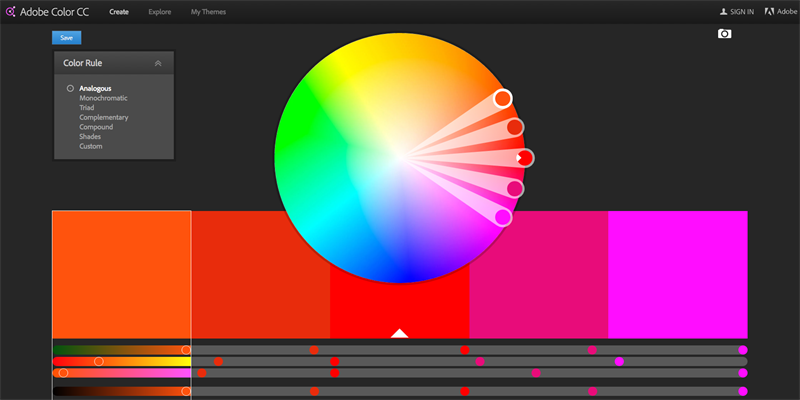
Color Wheel
Adobe CC的色轮是一个相当棒的资源,色彩无处不在,一定要下一个Adobe capture到你的手机上,这能帮你获得一些很棒的灵感。

排版
我相信没有哪个设计师不爱排版的,我们甚至可以直接从文字中创造出艺术来。我已经记不清我对自己说了多少次:我已经有足够多的字体了。
Type Terms
Type Terms将教会你排版背后的全部秘密,或者至少它可以帮助你区分那些好的字体和差的字体。无论你是为你的app,网站还是品牌,选择一个合适的字体都是一件非常重要的事情。

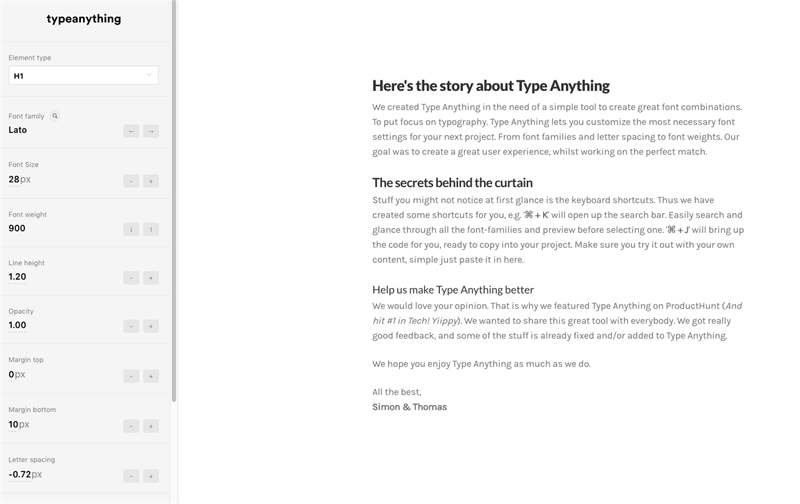
Type Anything
如果你为了你下一个网站建设而使用谷歌字体,那么你可能会有兴趣使用这个资源。它将会帮助你进行字体搭配。

其它
Bonsai
一个帮助自由职业者和企业联系起来的网站,可以帮助你自动生成一些合同啊文件啥的。这些都是设计师们最头疼的事情。

[User research and testing](https://uxdesign.cc/ux-tools-for-user-research-and-user-testing-a720131552e1# .9wikxek49)
一个UXdesign.cc的资源列表,我最喜欢的资源之一。
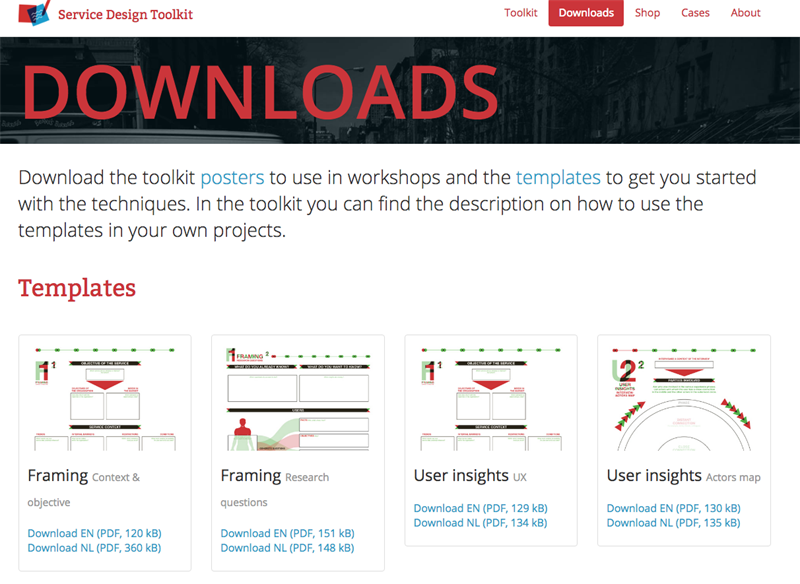
Service design toolkit
这是一个非常棒的,容易使人上瘾的资源。这里有很多关于用户研究的模板,下载它们然后用在自己的项目里吧。

原文地址: [blog.prototypr.io](https://blog.prototypr.io/top-favorite-design-resources-vol-2-26db09c689d8# .ldgr618hv)
关键字:设计, 产品经理, 资源
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
