细节控:移动应用上的动效 & 微交互
微交互尽管细小且不易察觉,但它却极其重要。那些让你怦然心动的产品和那些让你抓狂的产品之间的差别往往就在于微交互。
想开发一个既好用又高大上的应用,你就要拿出决心和行动一遍遍地推翻你的设计直到找到正确的方向。就算你做到这一点,通常至少已经有5个应用也做了你所做的。为什么你的就更好?你的应用有什么脱颖而出之处?
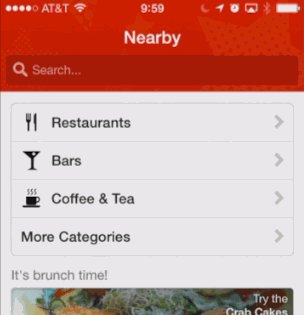
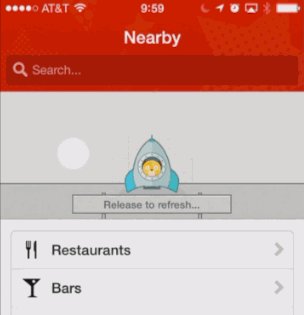
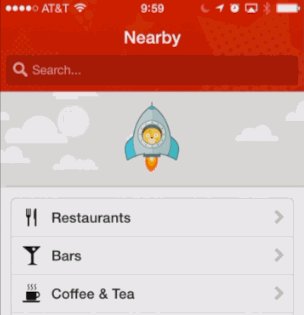
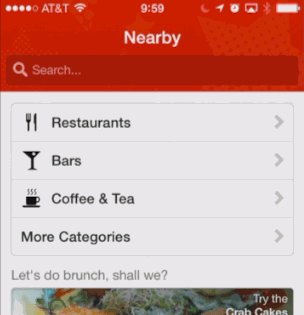
最近我一直在研究我最喜欢的应用里面的小细节来积累经验。这些小细节总能对应用起到画龙点睛的作用。大多数情况下,这些小细节总是以精致的动效和微交互贯穿整个应用,比如一个灵巧的转场或者是一个让我会心一笑的刷新动效(抑或是其它更好的,让我总想多操作几次以看看那过程能否再慢到让我看清他们是如何将动画衔接起来的)。

设计师兼作家Dan Saffer喊出微交互的重要性口号,我强烈推荐他这方面的书。我想他用以下这段话很好归纳了这些小细节体验的重要性:
微交互尽管细小且不易察觉,但它却极其重要。那些让你怦然心动的产品和那些让你抓狂的产品之间的差别往往就在于微交互。如果处理得当,这些微交互可以让我们的生活更轻松有趣。—— Dan Saffer
有趣的是你体验过几次之后就会迷上这些交互细节和动画瞬间。当我使用过精心设计过转场和动效的应用之后,再使用其它没有此类效果的应用时就会大感失望。自从我使用过细节精心设计过的产品,我的期望值被提升了不少。尽管这并不是一个什么新概念,还是有很多应用因为额外注意这些细节而大受裨益。幸运的是,当我看到谷歌和苹果正在推动这个设计方向时,我可以期待着大家在未来更加注重此类细节。比如,谷歌Material Design的核心原则之一就是“动效产生意义”。
动效产生意义:动效应该是有意义的、合理的,动效的目的是为了吸引用户的注意力,以及维持整个系统的连续性体验。动效反馈需细腻、清爽。转场动效需高效、明晰。——Material Design>简介,谷歌

像这样的设计准则是个好消息,这就意味着精心设计的动画和转场(但愿如此)将不再只是花瓶装饰,而是核心的设计体验。微交互的重要性也将带到设计前沿。同时,Material Design并不是止步不前;它也涉及到令人愉悦的想法。Material Design的指导原则有一章节是专讲“令人愉悦的细节”,在此处谷歌强调了动效和转场的重要性。
当一个应用在细微之处也使用动画时,这个应用方能真正取悦用户。比方说菜单图标会因为点击而变成箭头:除了能够提示用户操作,而且能让用户感受到惊喜。用户会关注这些小处的细节。——Material Design>令人愉悦的细节,谷歌
谷歌不是唯一一个将动效和转场设计带到移动应用设计前沿的公司。苹果在这领域一直占据着领导地位,而iOS现在已经升级到了第8代。苹果的iOS人机交互界面指南还包括对动效话题的指导。尽管还需更多时间来探索动效,但苹果已经表明以下内容来指导iOS 8中的动画设计:
漂亮而精致的动画效果贯穿iOS的UI,它们让应用的体验更为诱人、更具活力。恰到好处的动画效果可以:
· 传达状态并提供反馈
· 增强直接操控的感受
· 帮助人们将他们行为的结果可视化
——iOS人机交互界面指南>UI设计基础,苹果
两家公司关于动效的设计想法虽然很类似,但比较一下他们之间的差别还是很有趣的。我敢说,谷歌看起来在引领着这领域上的设计思想。谷歌的Material Design主张“考虑周到的动效和转场本来就是设计应有的,用以提供有意义的、令人愉悦的体验”。相比之下,苹果的设计则更为谨慎,只建议“在适当情况下”使用动效,而谷歌则是任何情况下都是适当的。瞧瞧下面的摘录,并注意两家公司对于应用中动效和转场的不同腔调:
苹果:谨慎添加动效,尤其是在不能提供沉浸式体验的应用中。 ——iOS人机交互界面指南>UI设计基础,苹果
谷歌:应用中大大小小的元素都可以进行动效设计,无论是细腻的图标小动效,或是整体的关键性转场效果和交互动效。所有的元素紧密合作,共同构建出无缝的使用体验,让应用既美观又具有功能性。 ——Material Design>令人愉悦的细节,谷歌
虽然这两个重量级的设计指南之间有一些明显的差异,不过重要的是,我们不仅仅在移动应用上,而且还在其他的软件和网络上开始看到了更多注重精致微交互和取悦我们的细节设计。谷歌和苹果正在领导这个领域,我相信行业内其余人也将纷纷效仿,必将提高该领域的设计水平。
不过,这并不意味着什么问题都没有了。接下来的挑战,我预想设计师都该升级自己的工具来完成精致的交互。手势操作的设计和动效一直是个挑战,设计真正的动效(即感觉自然的动效)和流畅直观的转场都是不易的过程。目前用于动效和转场的设计工具都停留在线框和静态视觉层面,这使到设计师学习起来非常费劲。尽管有些设计师使用一些像Keynote等非主流工具,新的工具也开始出现,如Facebook为QuartzComposer而做的Origami插件和Pixate。但这些选择还有很多不足之处,我们很高兴地期待有人来开发出下一个伟大的交互设计工具,使设计师能够将愉悦的动效和转场应用在他们的程序核心。
原作者:Tristan Plank
关键字:交互, 产品经理, 动效
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
